為什麼我的網站顯示不安全? + 如何解決這個問題?
已發表: 2023-09-25為什麼我的網站顯示不安全? 這個問題讓您感到困惑或擔憂嗎? 那麼,在這裡了解有關它的一切!
當您的網站顯示“不安全”時,這就像一個危險信號。 這意味著人們使用它的安全性可能存在一些問題。 這會嚇跑遊客,你不希望這樣,對吧?
而且,這也像是在警告您的個人資訊可能處於危險之中。 因此,您可能會離開網站並尋找一個更安全的網站。
不用擔心! 我們隨時幫助您了解網站顯示「不安全」的原因以及如何使您的網站再次安全。 那麼,就讓我們開始吧!
A.網站上不安全意味著什麼?
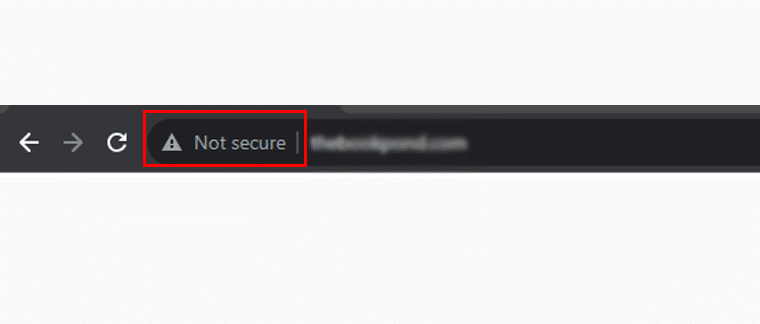
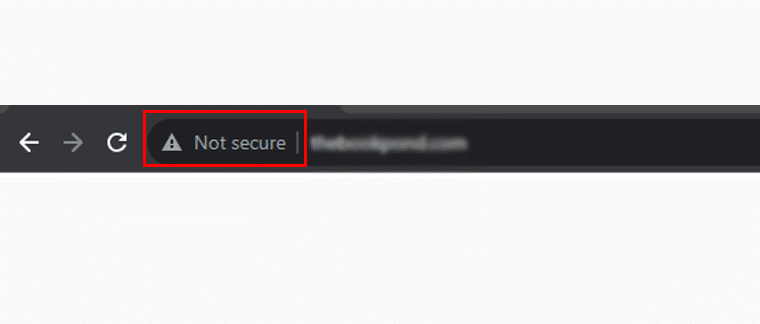
您是否曾經造訪過某個網站並在瀏覽器網址列中看到一條顯示「不安全」的訊息? 這聽起來可能令人生畏,但讓我們用簡單的術語來分解它。
「不安全」訊息表示您的裝置和網站之間的連線不受保護。 換句話說,您與該網站共享的資訊可能會被未經授權的個人攔截。

此外,這個「不安全」警告是為了保護您免受潛在的安全風險。 提醒您在此類網站上分享敏感資訊時要小心謹慎。
在接下來的部分中,我們將深入探討網站顯示此警告的原因。
B.我的網站顯示不安全的原因
您網站上的「不安全」訊息可能確實令人頭痛。 了解這個標籤背後的原因非常重要。
在這裡,我們將闡明為什麼網站有時會聲明自己「不安全」。
1.缺少SSL/TLS憑證
網站顯示不「不安全」警告的主要原因是缺少 SSL/TLS 憑證。 這裡,SSL 代表安全通訊端層,TSL 代表傳輸層安全性。 現在,不要讓技術術語嚇倒您。
將 SSL/TLS 憑證視為您網站的數位護照。 因此,當您連接到網站時,您的瀏覽器和該網站的伺服器會進行對話。

此外,此對話還包含敏感訊息,例如登入詳細資訊或信用卡號。 而且無需 SSL/TLS 證書,每個人都可以存取此資訊。
擁有 SSL/TLS 憑證很重要,因為:
- 它擾亂了訊息,使窺探者無法讀取。
- 此外,像 Google 這樣的搜尋引擎將 SSL/TLS 憑證視為信任訊號。
- 此外,擁有這些證書的網站在搜尋結果中排名更高。
因此,這不僅涉及安全性,還涉及可見性和可信度。
2. 混合內容問題
我們清單中的下一個是混合內容問題。 為了理解這個問題,讓我們從簡單的分解開始。
造訪網站時,您的瀏覽器希望該頁面上的所有元素都透過安全超文本傳輸協定(HTTPS) 進行保護。 或「不安全」(HTTP)超文本傳輸協定。

此外,這些元素還包括圖像、腳本和樣式表。 當透過安全連線 (HTTPS) 提供網頁時,就會出現混合內容。
但是,它包含從不安全的 HTTP 連接獲取的元素。 這種不一致會觸發「不安全」警告。
此外,混合內容可能會危及您網站的安全。 雖然主頁可能是安全的,但不安全的元素可能成為網路犯罪分子利用的網關。 這可能會損害使用者的信任,瀏覽器會快速提醒使用者潛在的風險。
那麼,這些不安全因素是什麼呢?
它們可以是圖像、 JavaScript 文件,甚至是託管在非安全性網域上的 CSS(級聯樣式表) 。
例如,您網站的主頁是安全的(HTTPS) ,但它嘗試從不安全的來源(HTTP)載入圖片。 然後瀏覽器將提出“不安全”標誌。

因此,透過解決混合內容問題,您可以告別「不安全」警告並增強網站的安全性。 確保為您的訪客提供更安全、更值得信賴的線上體驗。
3. 共享主機問題
此「不安全」訊息背後的常見原因是共享託管問題。 讓我們用更簡單的術語來分解它,以確保每個人都能理解這個概念。
共享託管計劃就像是租用大型網路連線的一小部分。 許多網站(包括您的網站)在一台電腦上共享相同的空間和資源。 它具有成本效益,但如果鄰居的網站不安全,有時可能會導致安全問題。

這就是問題可能潛入的時候。當同一伺服器上的鄰居網站之一沒有優先考慮安全性並且容易受到攻擊時。
因此,它可能會影響同一伺服器上所有其他網站的安全性。 此外,還可以為可能影響您網站的網路威脅創造機會。
因此,當您的網站顯示「不安全」時,可能是因為共享託管環境有問題。
4.禁用HTTPS加密
您的網站可能顯示令人不安的「不安全」訊息的另一個關鍵原因是缺乏 HTTPS 加密。
因為 HTTPS 就像是您網站的防護罩。 它確保您的網站及其訪客之間交換的資訊保持私密和安全。 此外,當 HTTPS 加密被停用時,可能會讓潛在的入侵者進入您的網站。
以下是它如何損害您的網站:
- 如果沒有 HTTPS,您的網站與其使用者之間傳輸的任何資料都可能被網路犯罪分子攔截。
- 此外,如果您的網站缺乏這種安全連接,它在搜尋結果中的排名可能會較低。
- 此外,用戶看到「不安全」警告可能會破壞他們對您網站的信任。 因此,他們開始尋找更安全的線上避風港。
5. 沒有正確配置安全性設定
當您在網站上看到非「不安全」警告時,通常是因為安全設定不正確。 可能存在各種常見錯誤,例如:
- 您的網站使用舊的且易受攻擊的方法來加密資料。
- 此外,您也忽略了定期的軟體更新。
同樣,您的網站是一棟房子,安全設置就像門窗上的鎖。 因此,它有助於將不受歡迎的訪客拒之門外。
如果這些安全性設定配置不正確,就會導致各種問題。
- 網路犯罪分子可以輕鬆存取資料。
- 此外,訪客不願意留在「不安全」的網站上。
簡而言之,不正確配置安全設定可能會使您的網站容易受到攻擊。 因此觸發“不安全”警告。
6. 過時的伺服器軟體
不安全是一個常見問題,背後的原因之一可能是過時的伺服器軟體。 在深入討論主題之前,讓我們先了解一些基礎知識。
伺服器就像為您的網站提供動力的引擎。 它儲存所有文件和數據,並在訪客訪問您的網站時將其發送給他們。 因此,伺服器軟體是實現這一點的一組程式和指令。

此外,您的伺服器軟體需要更新才能保持安全。 因此,當它過時時,它可能無法有效阻止威脅。
從此以後,過時的伺服器軟體通常存在駭客可以利用的已知安全漏洞。 這些漏洞使得網路犯罪分子更容易潛入並製造麻煩。
C.不安全網站的影響
現在我們知道了「不安全」標籤背後的原因,讓我們來談談它的重要性。
「不安全」網站的影響不僅僅是帶來不便。 它會對您的線上形象和聲譽產生重大影響。
在這裡,我們將深入探討經營標記為「不安全」的網站的各種後果。
- 訪客懷疑可信度,擔心資料風險,並放棄您的網站,從而影響信任和參與。
- 用戶不太可能停留並參與您的內容。
- 此外,「不安全」警告可能會降低排名並降低可見度。
- 這會損害轉換率,因為訪客不太可能參與任何貨幣交易。
- 此外,由於不安全而導致的資料外洩可能會導致法律問題,因此需要遵守資料保護法。
因此,「不安全」網站的影響就像是不信任、可見度差和客戶流失的連鎖反應。 解決此問題不僅關係到安全,還關係到保護您的線上形象和業務。
現在,在下一節中,我們將學習如何解決此問題。 開始了!
D.如何保護您的網站?
保護您的網站就像鎖上數位家庭的門窗一樣。 它可以確保您的訪客安全並保護您的線上空間免受有害入侵者的侵害。
在這裡,我們將引導您完成基本步驟,使您的網站成為每個人都安全且值得信賴的地方。
1. 安裝安全通訊端層 (SSL) 憑證
為了讓您的網站顯示安全性而不是“不安全”,您需要獲得 SSL/TLS 憑證。 許多網站寄存提供者都提供它們,並且您通常可以免費獲得一個。
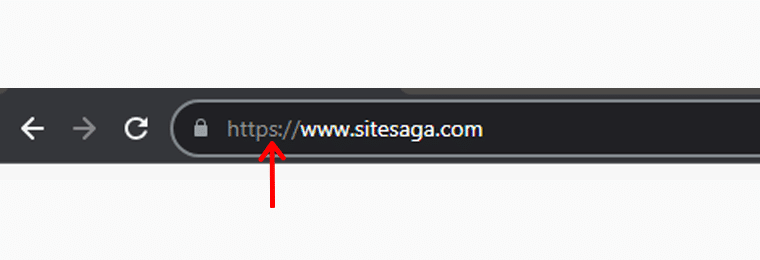
安裝後,您的網站將自豪地在網址列中顯示令人放心的掛鎖符號和“https://” 。

例如,我們的網站www.sitesaga.com在網址列有掛鎖符號和https:// 。 因此,您可以放心,您的資料在我們這裡是安全的。
擁有 SSL 憑證不僅可以提高網站的安全性,還可以提高您的搜尋引擎排名。 另外,它還可以與您的訪客建立信任。 當他們在瀏覽器網址列中看到令人安心的掛鎖圖示時,他們就會知道您的網站是安全的。
因此,為了保護您的網站並使其值得每個人信任,取得 SSL 憑證是明智之舉。
以下是免費 SSL 憑證的最佳網站託管服務清單。
2. 確保傳出連結指向 HTTPS
正如我們之前提到的,HTTP 代表超文本傳輸協定。 這是萬維網上數據通訊的基礎。
然而,它本身並不是很安全。 這就是 HTTPS 中「S」的用武之地,它代表「安全」。 因此,您可以說 HTTPS 是 HTTP 的高級版本,為您的網站添加了重要的安全層。
簡而言之,要確保傳出連結安全,請按照下列步驟操作:
第一步是檢查您網站上的所有鏈接,包括內部和外部鏈接。 列出其他網站的外部連結。
現在,請訪問您連結到的網站並檢查它們是否使用 HTTPS。 如果他們這樣做,那就太好了! 您的連結已經安全。 如果不是,則必須將這些連結變更為網站的 HTTPS 版本。

如果您使用的是 WordPress 等 CMS內容管理系統,請考慮使用外掛程式。 例如,AIOSEO 的損壞連結檢查器可以幫助您自動尋找和更新不安全連結。


該插件會定期掃描您的網站。 識別導致 404 頁面的損壞連結(內部和外部)。

進行更改後,請徹底測試您的網站,以確保所有傳出連結現在都指向安全的 HTTPS 目的地。
透過執行這些步驟,您不僅可以增強網站的安全性,還可以為訪客提供更安全、更值得信賴的瀏覽體驗。
請記住,在網路安全領域,每個小步驟都有助於打造更安全的線上環境。
在這裡了解如何檢查和修復 WordPress 中損壞的永久連結!
3. 新增對非 HTTPS URL 的重新導向
在保護您的網站時,新增對非 HTTPS URL 的重新導向是關鍵的一步。 這聽起來可能有點技術性,但我們會用簡單的術語來分解它。
非 HTTPS URL 是以「http://」而非「https://」開頭的網址。 “https”中的“s”代表“安全” 。 這表示使用者瀏覽器和您的網站之間傳輸的資料受到保護。

即使您已將網站的 URL 變更為 https,大多數訪客也可能會將其記住為 http。 或甚至使用 HTTP URL 為您的網站添加書籤。 要解決此問題,只需指示您的 WordPress 將所有 HTTP 流量重新導向到新的 HTTPS URL。
為此,如果您使用的是 WordPress CMS,則可以使用 301 重定向等外掛程式。 此外掛程式可協助您管理和建立 301、302 和 307 重定向,以改善使用者體驗。

確保您的網站具有 HTTPS 和正確的重定向是保護網站安全的關鍵一步。 它不僅可以保護您的訪客,還可以提高您網站的可信度。
因此,立即行動起來,讓您的網站變得更安全!
4. 更新您的 XML 網站地圖
為了提高網站的安全性,更新 XML 網站地圖可能不是您首先想到的事情。 但這是關鍵的一步。
首先,XML 網站地圖就像是搜尋引擎的地圖。 它們告訴搜尋引擎在哪裡可以找到您網站上的所有重要頁面。
然而,過時的地圖可能會導致混亂。 同樣,如果您的 XML 網站地圖已過時,搜尋引擎可能無法準確索引您的內容
以下是如何透過簡單的步驟在 WordPress 中更新 XML 網站地圖:
步驟 1:造訪網站後端並安裝 SEO 插件
您需要登入 WordPress 儀表板才能存取網站的後端。 在這裡,我們將使用 Yoast SEO 來完成本指南。
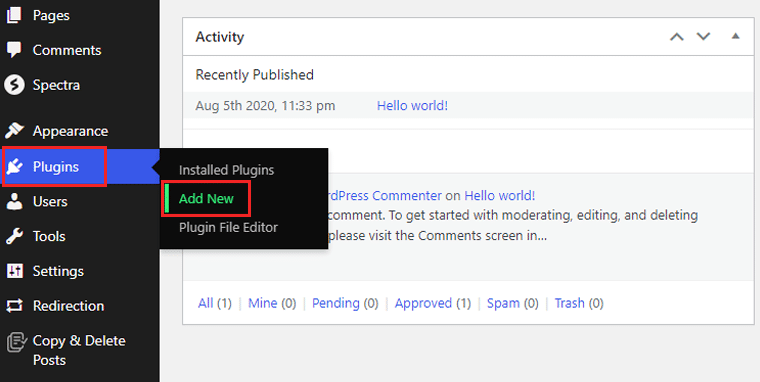
要安裝插件,請前往「插件>新增插件」選項。

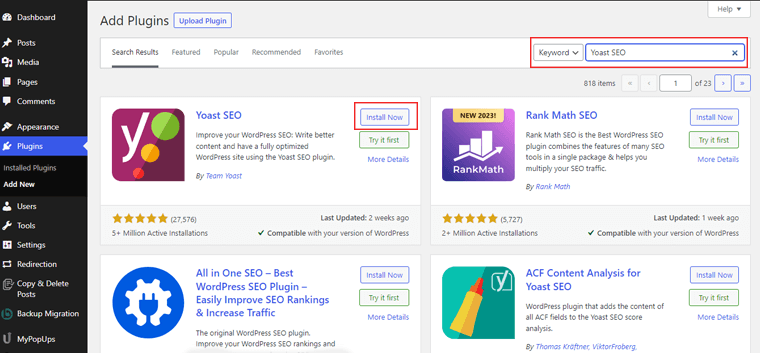
搜尋 Yoast SEO 並點擊“立即安裝”選項。

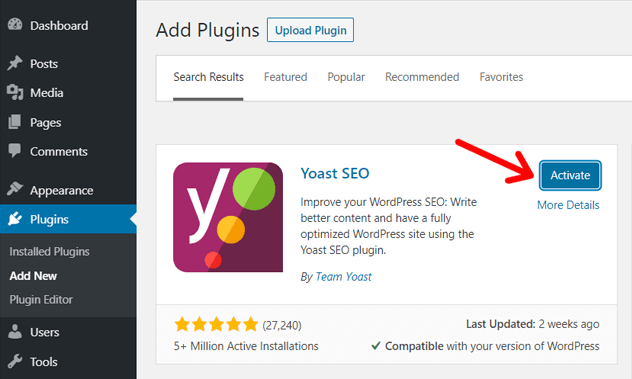
完成後,按一下「啟動」按鈕即可開始使用。

第 2 步:導航到您的網站地圖文件
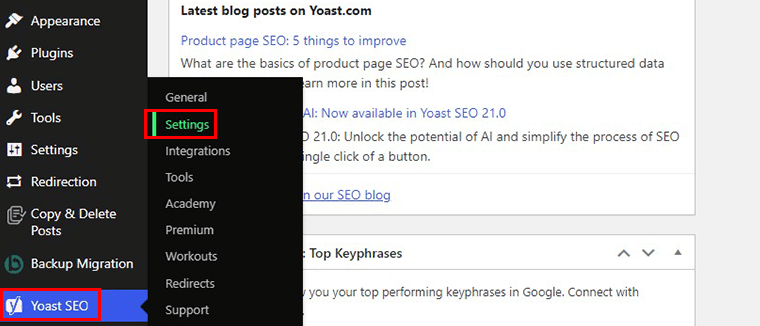
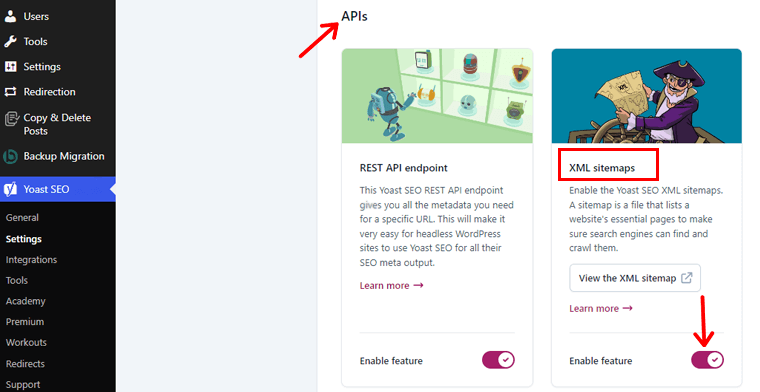
安裝並啟用 SEO 外掛程式後,導覽至「Yoast SEO > 設定」選項。

在「API」選項上,啟用「XML 網站地圖」選項。

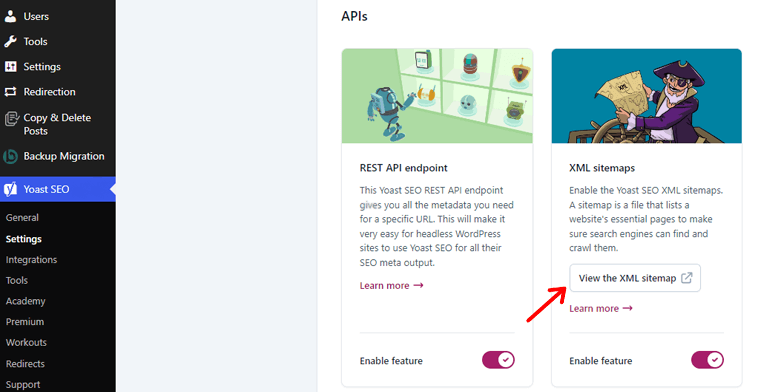
啟用後,您可以按一下「造訪 XML 網站地圖」按鈕。

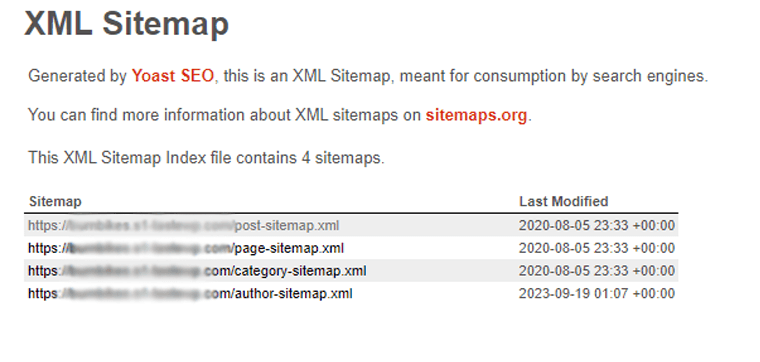
這就是 Yoast SEO 產生的 XML 網站地圖的樣子。

第 3 步:更新您的 XML 網站地圖
在某些情況下,您可能需要手動更新網站地圖。 如果您新增了新頁面或對網站進行了重大更改,請建立新的網站地圖檔案或更新現有網站地圖檔案。
但是,Yoast SEO 不建議手動更新。 還有靜態生成器工具可以幫助您隨時製作網站地圖。 但是,每次新增或變更內容時都必須執行此操作。
處理此問題的最簡單方法是在 Yoast SEO 中啟用 XML 網站地圖。 每當您對網站進行更改時,所有內容都會自動更新。
並想知道為什麼這對安全很重要?
- 維護良好的 XML 網站地圖有助於搜尋引擎了解您網站的結構。
- 此外,正確的索引可以確保所有頁面均已記錄且可訪問,從而提高安全性。
更新 XML 網站地圖對於維護組織良好且安全的線上狀態至關重要。 將其視為為訪客和搜尋引擎保留更新的路線圖,以便有效地瀏覽您的網站。
如需更詳細的見解,請查看我們的 Yoast SEO 外掛程式評論。 此外,這裡還有可供選擇的最佳 WordPress 網站地圖外掛程式清單。
5. 在 Google Search Console 中提交您的網站
網站地圖更新後,不要忘記通知搜尋引擎。 您可以透過 Google Search Console 執行此操作。 此步驟可確保搜尋引擎了解變更並有效地抓取您的網站。

您可以這樣做:
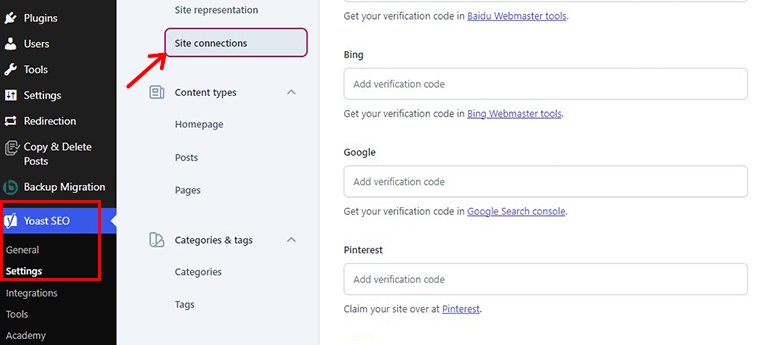
首先導覽至「Yoast SEO > 設定 > 網站連線」選項。

點擊 Google 選項上的 Google Search Console 連結。 這會將您重新導向到一個頁面。
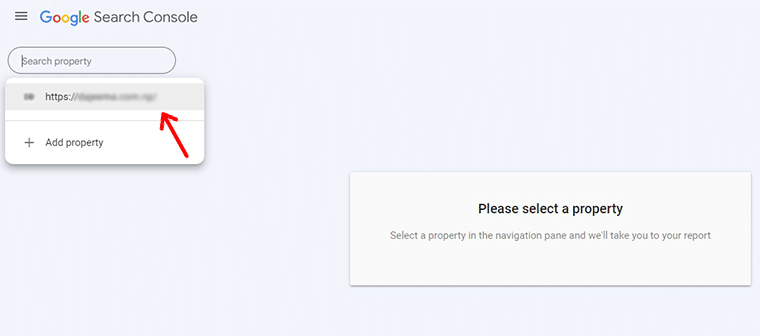
您需要在那裡選擇您的網站。 因此,點擊“搜尋屬性”選項下提供的網站連結。

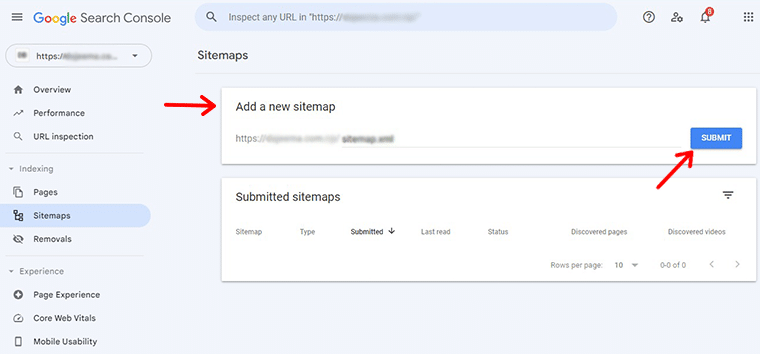
現在輸入您的網站網站地圖 URL,然後按一下「提交」按鈕。

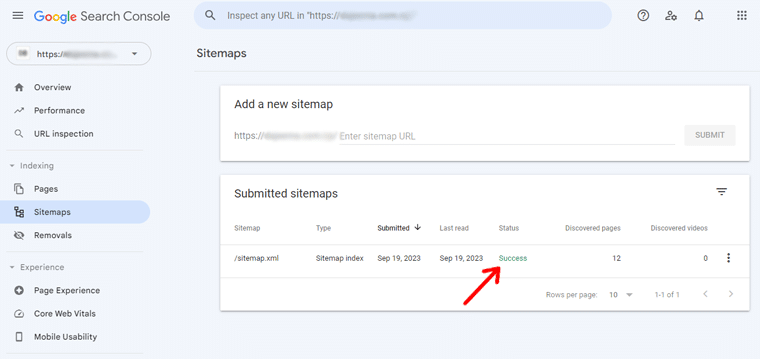
Google 現在將處理您的網站地圖。 儘管如此,Google 可能需要一些時間來抓取您網站的頁面並為其編制索引。 但您可以在同一頁上輕鬆檢查提交的網站地圖的狀態。

定期監控您的網站有助於增強網站的安全性。 它還確保您的網站在搜尋結果中受到關注。
這就是我們關於為什麼我的網站不安全的文章的全部內容。 下面,我們將回答您的一些緊迫問題。
常見問題解答
使用「不安全」網站可能會為您的線上安全和隱私帶來風險。 當網站被標記為「不安全」時,表示您的瀏覽器和網站之間傳輸的資料未加密。
您可以透過檢查 URL 中的「HTTPS」來確定。 此外,安全網站的網址列中有一個掛鎖圖示。 此外,信譽良好的網站通常會在其網站上顯示信任徽章。
許多較舊或信譽較差的網站可能不使用 HTTPS。 這些可能包括個人部落格、小型本地企業或過時的平台。 然而,出於安全原因,所有網站採用 HTTPS 變得越來越重要。
HTTPS 提供高水準的安全性,對瀏覽器和網站伺服器之間的資料進行加密。 然而,它並不能完全免受駭客攻擊。 因此,定期更新、強密碼和安全措施對於防止駭客攻擊至關重要。
首先,請確保網站具有SSL 憑證並使用 HTTPS 。 您可以聯絡網站管理員請求採用 HTTPS。 如果您是網站所有者,請諮詢您的託管提供者以了解 SSL 憑證的安裝和配置。
在本關於如何製作網站的指南中了解有關網站創建的所有內容。
結論
就這樣! 我們在本指南的末尾解釋了為什麼我的網站說不安全。 希望您能夠理解原因並找到解決問題的方法。
總而言之,理解並解決「不安全」錯誤對於維護用戶友好的網站至關重要。 這些錯誤可能源於多種來源,包括缺乏 SSL 憑證、過時的伺服器軟體或不正確的共享託管問題。
忽視或處理不當可能會導致網站使用不安全、失去可信度並對搜尋引擎排名產生負面影響。 但是,透過實施主動策略,您可以大幅減少「不安全」錯誤的發生。
如果您對本文還有任何疑問,請在下面發表評論。 我們會盡力盡快回覆您。
您可能還想查看我們的另一篇文章,了解為什麼會出現 404 錯誤、如何修復這些錯誤以及如何保護網域名稱。
如果您發現本文富有成效,請與您的朋友和家人分享這篇文章。 如需更多有見地的文章,請在 Facebook 上關注我們並在 Twitter 上關注我們。
