為什麼我的 SVG 文件這麼大?
已發表: 2023-02-08您的 SVG 文件可能比您預期的大有幾個原因: 最常見的原因是您的 SVG 文件包含大量冗餘數據。 每次保存 SVG 文件時,有關文件原點、高度、寬度和其他屬性的信息都會存儲在文件中。 這些數據可以快速累加,尤其是當您不斷更改文件時。 您的 SVG 文件可能很大的另一個原因是因為它包含大量詳細的矢量圖形。 圖形越複雜,文件越大。 最後,您的 SVG 文件可能很大,因為它是以無損格式保存的。 PNG 或 TIFF 等無損文件格式保留圖像文件中的所有數據。 這意味著您的文件會更大,但壓縮時不會損失任何質量。
WordPress 主題使用的 SVG 標誌是 3K 字節,而設計師使用的是 33K。 新徽標已針對 14 KB 進行了優化,但我無法讓它降低這個速度。 因為 SVG 文件比 PNG 文件包含更多數據(以路徑和節點的形式),所以它更大。 在 SVG 文件中描述圖像時,使用壓縮的、人類可讀的文本。 PNG 文件以壓縮的二進制格式存儲二進制信息。 另一方面,gzip 壓縮的 svg 文件可以用作備份。 由於 SVG 本身的性質,就尺寸縮減而言,它可能會或可能不會像 PNG 一樣小。
可以在不損失圖像質量的情況下將 SVG 文件放大到任意大小。 您可以忽略 SVG 文件的大小,因為無論它在您的站點上有多大或多小,它看起來仍然是一樣的。 該系統的可擴展性至關重要。
簡單的圖像可以輕鬆轉換為 SVG,使其易於使用。 在我們的測試中,我們使用了 vecta.io,其中文件大小為 4.95KB(您的結果可能會有所不同)。 通過 SVG 完成優化後,最小文件大小可用,Nano 優化文件大小為 0.72KB,文件大小減少了 47.2%。
因為 PNG 文件要大得多,所以它們更有可能減慢您的計算機或網站的速度。 (但是,非常詳細的設計會減慢 SVG 的速度。)因為它們是矢量文件格式,所以可以在質量上按比例放大或縮小而不會丟失任何原始屬性。
因為 SVG 是矢量格式,所以沒有設置大小; 佈局基於數學,因此沒有固定大小。 當 SVG 在頁面上呈現然後調整大小時,它可以在呈現階段更改大小。
為什麼我的 Svgs 這麼大?
與僅包含幾行數據的 PNG 文件相比,SVG 文件包含更多數據(以路徑和節點的形式)。 PNG 圖像不僅僅是 SVG。
您可以通過優化和減小文件大小來減小 SVG 文件的大小。 由於 SVG 的效率,許多前端設計師選擇它們作為頁面加載速度的主要來源。 當您創建一個複雜的 SVG時,它具有較大的文件大小並不少見。 本文的目標是分解所有減少 SVG 字節數的各種方法,使您的網站能夠快速加載。 在保存 SVG 後重鑄冗餘代碼點類似於大海撈針。 使用 Astute Graphics 的工具,您可以在幾秒鐘內清除無用的錨點。 如果需要,您可以將多層分層路徑組合成一個路徑。
最好的選擇是將它們標記為帶有紫色填充的組。 此方法也可用於 CSS 類和幾乎任何屬性類型。 包含此元素以創建重複形狀是個好主意。 您擁有的副本越多,您節省的錢就越多。 因為有很多不同的方法可以完成特定的設計,所以很難用 aVW 獲得特定的設計筆觸。最好對較小的文件使用正確的模式。 如果您的路徑彼此靠近繪製,則使用相對路徑可以幫助您在這里和那裡刪除一些數字。 通常,如果您組合使用相對命令和絕對命令,與僅組合一個或兩個命令相比,路徑會更短。 像素捕捉是 Illustrator 的一項功能,可讓您在生成數字時基於像素進行構建。 由於 SVG 在使用 1、3 或任何奇數筆劃時僅將筆劃放在路徑的中間,因此如果您使用 1、3 或任何奇數筆劃,Illustrator 會自動將路徑坐標放在像素之間的中間位置。
如何調整大型 Svg 文件的大小?

有幾種方法可以調整大型 SVG 文件的大小。 一種方法是在 Adobe Illustrator 等矢量編輯程序中打開文件,然後使用變換工具調整圖像大小。 另一種方法是使用 Google Chrome 等 Web 瀏覽器,並使用內置的開發人員工具調整圖像大小。
恢復圖像的任務看起來很簡單。 至少可以說有點困難,但這是事實。 有兩種方法可以將SVG 圖像保存為 JPEG。 可以通過插入所需的寬度和高度來更新 XML。 在文本編輯器中,導航到要打開的文件。 您應該看到以下代碼作為起點。 CSS 是另一種選擇。 但是,值“'width”和“'height”對情況沒有影響。
如何調整 Svg 文件的大小以適應 Cricut 設計空間中的最大大小限制
如果你想確保你的 SVG 文件符合 Cricut 設計空間的最大尺寸限制,你可以按照以下步驟調整它的大小:通過在 Cricut 設計空間中點擊它來製作一個新的 SVG 文件。 您可以通過單擊左下角的“設置”按鈕來訪問您的設置。 您可以通過轉到“常規”選項卡並單擊“調整大小”按鈕來重置您的設置。 您認為這會在哪些方面影響結果? 如果你想讓你的 SVG 更大,選擇你想要的寬度和高度。 它是一種數據類型,可用於確定特定交易是否發生。 選擇合適的大小後,單擊“調整大小”按鈕。 執行這些步驟後,您現在應該能夠在 Cricut 設計空間中以最大尺寸使用您的 SVG 文件。

Cricut 的 Svg 尺寸應該是多少?

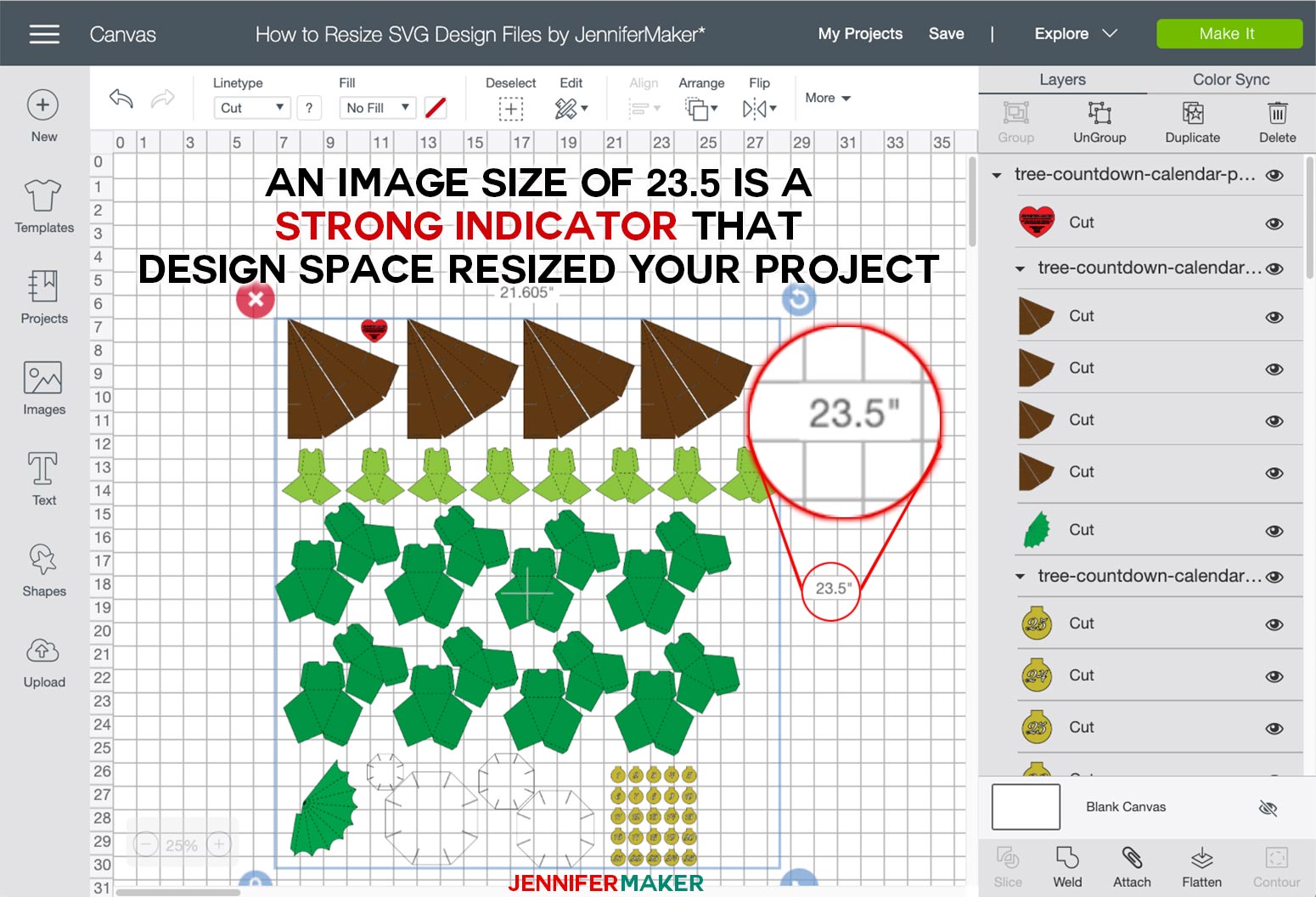
如果您的項目較大,Cricut Design Space 會自動將所有超過 23.5 英寸的SVG 文件調整為最大 23.5 英寸,如果您上傳多個文件,這可能會導致問題。 您將學習如何在 Cricut Design Space 中調整 SVG 文件的大小,使它們完美地適合剪裁。
Cricut 設計空間的 2019 年 7 月 11 日更新出現了一個新問題。 對於 2019 年 8 月 1 日之後創建的 3D 文件,每個文件中都會包含正確的寬度。您可以確信該文件將被正確剪切。 將來,我們計劃將商店中的所有 3D 文件和特定尺寸的文件都包含在此列表中。 如果您在查找特定文件的寬度時遇到任何困難,請告訴我們,我們很樂意為您提供尺寸信息。 如果你這樣做,你將能夠確保你的文件在 Cricut 中的大小合適。
如果要使用 .dgf 或 .sva 文件中的鏈接,必須先斷開它。 這是通過刪除文件中的鏈接,然後將其重新保存為 .svg 或 .dxf 文件來完成的。 然後您可以將其上傳到 Cricut 設計空間以供日後使用。 您可以使用 a.png 或。 JPG 文件以使用其中不包含圖像的文件。 如果您想使用設計空間,則需要上傳這些文件,因為它們無法縮放。 因此,如果您想在 SVG 或 .dxf 文件中使用鏈接圖像,則必須刪除鏈接並將文件重新保存為 .svg 或 .dxf。 如果要使用未直接嵌入文件的圖像,請使用 .png 或 .jpg 文件。
設計空間:如何在最大打印尺寸內創建可打印文件
在 Design Space 中創建可打印項目時,考慮最大打印尺寸至關重要。 如果您的圖像超過此尺寸,Design Space 將顯示一條警告消息,將其縮小到小於 9.25 英寸 x 6.75 英寸。 為確保移除任何不可見的元素或錨點,請注意 svg 文件的大小。 例如,如果您從 svg 文件導出註釋,Illustrator 可能會自動添加它們。 如果您有很多這樣的筆記,它們可能會增加一個很大的文件大小。 如果您使用小於 9.25″ x 6.75″ 的 svg 文件大小,您將能夠創建高質量的打印項目。
Svg 文件大小限制
一個 svg 文件不能大於 2 MB。
如何將大型 Svg 文件上傳到 Cricut?
您必須先在您的計算機上安裝 Cricut Design Space 軟件(如果這是您第一次使用它,您可能需要創建一個帳戶然後下載該軟件)。 上傳圖標位於屏幕的左下角。 要開始上傳 SVG 文件,請單擊上傳圖標。
Svg 文件分辨率高嗎?
因此,雖然 JPG 和 PNG 文件會隨著每個屏幕分辨率或大小而降低,但 SVG 文件不受這些變化的影響。 在這種情況下,如果 Retina 顯示器上的 JPG 不夠大,它仍然會顯得質量很高。
Svg 對於設計空間來說太大
如何將我的 svg 文件保存到我自己的設計空間? 如果一個 SVG 中的節點太多,DS 就會卡頓甚至崩潰。
由於 CreativeViz 上傳器會自動將大於 11.5 英寸的文件的最長邊調整為 23.5 英寸,因此較大的項目可能會出現問題。 在本課中,您將學習如何在 Cricut 中調整 SVG 文件的大小以使其適合。 另一方面,如果圖像的兩邊都是 23.5 英寸,則您更有可能調整它的大小。 聖誕樹降臨節日曆教程的屏幕截圖中正確描述了尺寸。 如果您不確定項目的規模,請撥打 [email protected] 與我們聯繫。 如果您沒有合適的文件,可以確定另一位設計師文件的合適大小。 確保鎖已打開(鎖圖標顯示為關閉),然後在 Cricut 設計空間窗口頂部的尺寸字段中鍵入正確的寬度。 只要啟用鎖定圖標,SVG 就會調整大小,並保持其比例不變。 這個 SVG 現在是 46.23 英寸寬 5.0284 英寸(與原始設計相比不是 50.67 英寸,但仍然足夠接近)。
