為什麼 PowerPack 是 Elementor Page Builder 的最佳插件?
已發表: 2022-05-11考慮使用 PowerPack 插件? 但是,如果 PowerPack 是 Elementor 頁面構建器的最佳插件,您會感到困惑嗎?
在本文中,我們將深入研究 PowerPack 功能、小部件,以及使其成為市場上最好的 Elementor 插件之一的原因。
因此,事不宜遲,讓我們開始吧!
什麼是 Elementor 插件?
Elementor 附加組件是專門設計用於增強和加速 Elementor 頁面構建器功能的 WordPress 插件。
事實上,Elementor 是最受歡迎和用戶友好的 WordPress 頁面構建器,它提供了創建功能更好的 WordPress 網站所需的所有基本功能; 儘管如此,Elementor還是有一些地方缺乏。
例如,對於非技術用戶來說,使用 Elementor 的內置功能為頁面元素添加高級樣式並不是一個簡單的過程。 定製過程要求您具備高級 CSS 和 HTML 知識。
但是為了讓 Elementor 用戶更好地控製樣式功能,許多 WordPress 插件開發公司都提供了一個解決方案:Elementor 插件。
有許多第三方 Elementor 插件可用,它們具有一些獨特的功能和無可挑剔的樣式選項。 但是,PowerPack 與其他 Elementor 附加組件有何不同?
讓我們來看看!
為什麼 PowerPack 是 Elementor Page Builder 的最佳插件?
PowerPack 是 Elementor 的最佳插件之一。 它帶有80 多個創意設計的小部件和200 多個預先構建的頁面和部分模板,使您的網站設計和開發過程更加輕鬆快捷。
PowerPack Elementor 插件的主要功能
我們編制了一份完整的 PowerPack Addons 主要功能列表。 讓我們來看看:
🔥 獨特、創意和基本的小部件
PowerPack Addons 包括各種獨特、創意和基本的 Elementor 小部件,可幫助您使用 Elementor 和 WordPress 改進網站設計和開發工作流程。
在獨特的小部件列表部分,您會找到創建雜誌滑塊、內容代碼、食譜頁面等的選項。
談到創意小部件列表,您將獲得使用 Elementor 顯示時間線、圖像手風琴、卡片滑塊等的選項。
分隔線、標題和按鈕是任何網頁的一些基本功能。 在設計網站時,頁面設計師有時會忽略這些元素的樣式方面。
在基本小部件部分,您將找到一個 PowerPack 小部件列表,可幫助您設計基本網頁元素,例如 CTA 按鈕、分隔線、標題等。
⚙️ 完全可定制
所有 PowerPack 小部件都帶有多個自定義選項。 您可以更改每個小部件的設置並根據您的網頁設計要求對其進行自定義。
🧑🚀 輕巧、快速且用戶友好
PowerPack Addons for Elementor 為用戶提供了完全的靈活性來設計高級頁面元素,而無需編碼。 因此,PowerPack 小部件是完全用戶友好的。
此外,PowerPack 小部件擁有針對 Web 性能優化的卓越代碼質量。 最少使用外部腳本可幫助您維持 WordPress 網站的加載時間。
🎨 廣泛的造型功能
PowerPack 中的幾乎所有 Elementor 小部件都帶有無可挑剔的樣式選項。 這些選項包括自定義顏色和更改排版和填充以及邊距。 您只需單擊幾個按鈕即可使用這些樣式選項。
💻 專業支持
PowerPack 配備了一個編碼專家團隊,他們努力解決 PowerPack 用戶的疑問。
Elementor 是否有免費版本的 PowerPack 插件?
PowerPack Lite 永遠 100% 免費。 您可以從 WordPress 存儲庫下載 PowerPack 的免費版本。
PowerPack 的精簡版具有30 多個 Elementor 小部件和強大的擴展,您可以使用它們在 WordPress 網站上創建創意元素 - 無需花費一分錢,也無需編寫任何代碼!
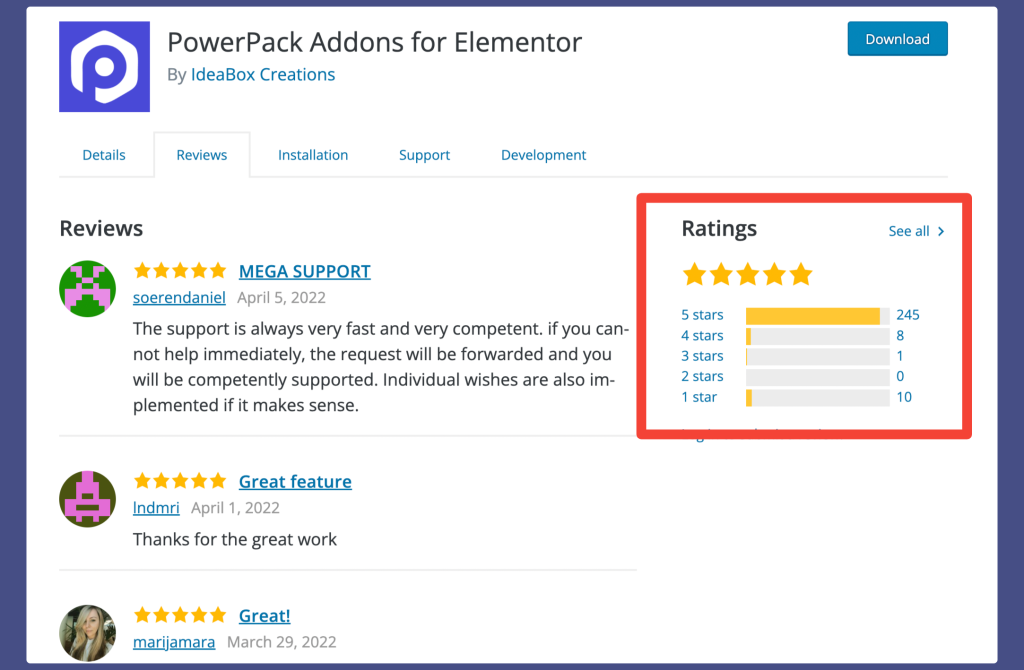
PowerPack Lite 有70,000+ 活躍安裝和200+ 五星評級。 如果您預算緊張並正在尋找免費的 Elementor 插件選項,PowerPack Lite 是您的最佳選擇。

Elementor Lite 的 PowerPack 插件 – 功能
讓我們看看您使用 PowerPack Lite 獲得的完整小部件列表。
內容小部件
- 營業時間小部件:顯示具有各種樣式選項的營業時間和營業時間。
- 計數器小部件:使用此小部件在您的 WordPress 網站上顯示重要信息和您的業務成就。
- 分隔線小部件:此小部件可讓您將內容分成帶有精美分隔線的時尚部分。
- 雙標題小部件:使用此小部件在您的頁面上創建自定義雙標題。
- 圖標列表小部件:此內容小部件可讓您顯示帶有圖標字體或項目符號列表編號的功能列表。
- 信息框小部件:使用此小部件創建帶有圖標、標題、描述和號召性用語按鈕的精美內容塊。
- 信息框輪播小部件:一個小部件,可讓您創建信息框內容的幻燈片放映。
- 信息列表小部件:允許您使用圖標和描述顯示產品功能和服務的小部件
- 信息表小部件:設計帶有圖標、標題、描述和鏈接的漂亮信息框。
- 鏈接效果小部件:此小部件使用此小部件創建具有各種懸停效果的時尚且有吸引力的鏈接。
- 徽標網格小部件:使用此小部件在網格中顯示客戶或合作夥伴的徽標。
- 徽標輪播小部件:在滑塊中展示客戶和合作夥伴徽標。
- 價格菜單小部件:顯示產品價格或為餐廳或服務創建菜單。
- 定價表小部件:以各種樣式顯示包。
- 促銷盒小部件:創建引人注目的促銷橫幅。
- 團隊成員小部件:利用此小部件展示您團隊的專業知識。
- 團隊成員輪播小部件:在優雅的輪播中展示您的團隊成員。
- 高級手風琴小部件:創建高級手風琴並允許用戶在大量內容之間切換。
- 翻轉框小部件:在帶有翻轉動畫的信息框上添加雙面內容。
- 內容收錄器小部件:在新聞收錄器(如面板)中顯示更新、熱門新聞或消息。
- 按鈕小部件:使用令人印象深刻的樣式選項裝飾您的 CTA 按鈕。
- 帖子小部件:使用高級帖子小部件創建有吸引力的博客帖子佈局。
- 內容顯示小部件:在更小的空間內顯示更多內容,以組織頁面佈局。 使用 Content Reveal 小部件,您只需單擊一次按鈕即可顯示其他信息。
Elementor 聯繫表格樣式器

- Contact Form 7 Styler:使用 Elementor 自定義 Contact Form 7 以滿足您的網站設計需求。
另請閱讀:如何使用 Elementor 自定義聯繫表 7。
- Gravity Forms Styler:使用 Elementor 和簡單的自定義選項來設計 Gravity Forms 樣式。
- Ninja Forms Styler:通過 Elementor 使用各種自定義選項對 Ninja Forms 進行樣式設置。
- WPForms Styler:使用多種選項在 Elementor 中自定義 WPForms。
- Fluent Forms:使用 Elementor 輕鬆設置默認 Fluent 表單的樣式。
- 強大的表單:使用 Elementor 自定義外觀簡單的強大表單,無需任何代碼。
如果您正在尋找一種使用 Elementor 設置自定義 WPForms 樣式的方法,請查看我們關於如何使用 Elementor 設置 WPForms 樣式的詳細文章。
Elementor 圖像小部件
- Image Hotspots 小部件:此小部件允許您以交互方式輕鬆地顯示產品功能、創建虛擬遊覽和顯示信息。

- 圖像比較小部件:您可以使用此小部件比較圖像前後的圖像。
- Image Accordion Widget:這允許用戶在圖像面板之間切換。
- 滾動圖像小部件:在圖像上添加平滑的垂直和水平滾動效果。
- 隨機圖像小部件:顯示一組照片中的隨機圖像。
標題小部件
- 花式標題小部件:使用漸變填充和背景剪裁選項在 Elementor 網站上設置時尚標題。
- 雙標題小部件:使用此小部件在您的頁面上創建自定義雙標題。
社交媒體提要小部件
- Instagram 提要小部件:一個小部件,可讓您在您的網站上創建 Instagram 畫廊,並提供幾個令人印象深刻的選項。

- Twitter Widget:嵌入 Twitter 推文、關注按鈕、嵌入式網格和時間線。
尋找一種使用 elementor 在 WordPress 上顯示 Twitter 提要的簡單方法,請查看我們關於如何使用 Elementor 將 Twitter 提要添加到 WordPress 的帖子。
Elementor 的創意擴展 - 免費
- 顯示條件: Elementor 的 PowerPack 顯示條件確實是 WordPress 的一項革命性功能。 它允許您限制特定訪問者組的頁面內容。 例如,您只能向登錄用戶或使用特定操作系統的用戶顯示頁面內容。 甚至您也可以根據特定瀏覽器或訪問者顯示內容,具體取決於其用戶角色,如管理員、訂閱者、作者、訪問者等。
- 動畫漸變背景:使用此功能,您可以在網頁的部分和列中添加精美且引人注目的動畫背景。
- Wrapper Link: Wrapper Link 功能,顧名思義,允許您將超鏈接添加到 Elementor 網站的任何小部件、列或部分。
這些是您完全免費獲得的一些 PowerPack 功能。
Elementor 的 PowerPack 插件 – 真實客戶的評論
我們可能聽起來有偏見,所以讓我們看看 PowerPack 客戶的一些評論。
Elementor Pro 的 PowerPack 插件 – 功能
儘管 PowerPack Lite 包含高級小部件來實現所有基本功能,但如果想要使用一些創意元素(例如模式彈出窗口、倒計時和畫布外菜單)為您的網站外觀增添趣味,請考慮使用 PowerPack 專業版插件。
讓我們看看您使用 PowerPack Addons for Elementor 的 Pro 版本可以獲得什麼。
創意小工具
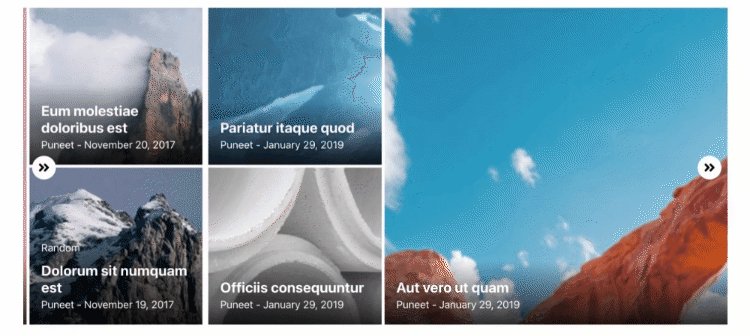
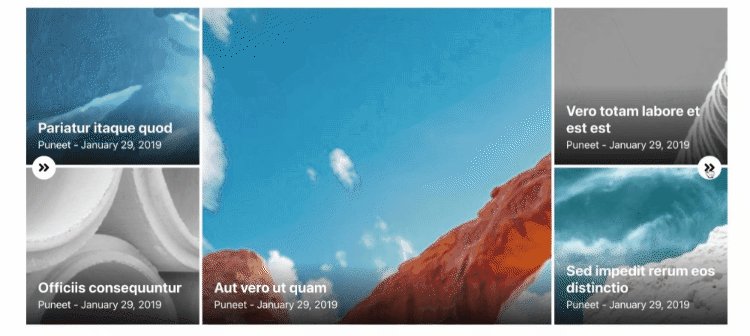
- 圖片庫小部件: PowerPack 的圖片庫小部件可讓您使用 Elementor 創建高級可過濾的 WordPress 圖片庫。
- 圖像滑塊小部件:使用眾多自定義選項創建令人驚嘆的幻燈片或圖像輪播
- 畫布外內容小部件:您可以使用畫布外內容小部件在您的網站上創建漂亮的彈出式內容面板。
- 高級菜單小部件:在您的 WordPress 網站上構建高級畫布和全屏覆蓋菜單。
想要為您的網站訪問者提供輕鬆的導航體驗? 了解如何使用 Elementor 創建導航菜單,了解更多詳情!

- 內容切換小部件:添加內容切換以顯示兩個,以便在兩種內容類型之間進行輕鬆比較
- 表格小部件:使用自定義數據在 WordPress 中構建數據表格或導入 CSV 文件。

- 谷歌地圖小部件:將谷歌地圖嵌入到具有多個圖釘位置的 WordPress 網站上。
- 高級選項卡小部件:創建高級選項卡以展示多種內容類型。 添加自定義內容或獲取已保存的模板。
- 時間線小部件:以水平或垂直時間線展示內容。

- 視頻小部件:嵌入來自多個視頻源的視頻並將其顯示在 WordPress 網站上,而不會影響頁面加載速度。
- 視頻庫小部件:添加帶有自定義過濾器選項的視頻庫。
- 相冊小部件:添加具有令人印象深刻的造型效果的精美相冊。
- 高級帖子小部件:使用 Elementor 帖子小部件創建時尚的博客存檔頁面佈局。
獨特的小部件
- 一頁導航小部件:使用一頁導航小部件,您可以使用 Elementor 創建快速加載且令人印象深刻的單頁網站。
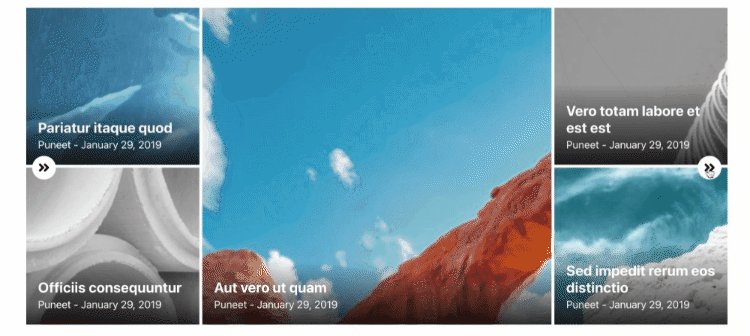
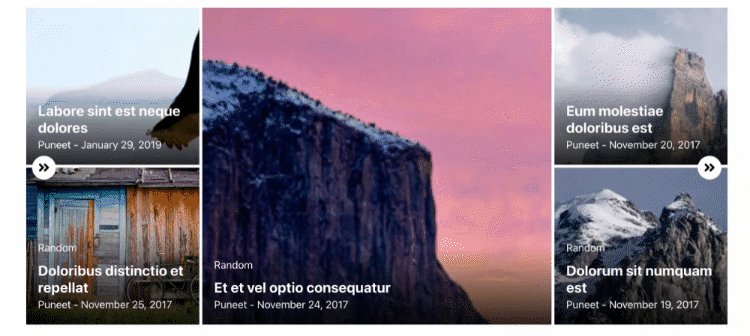
- 展示小部件:在您的 Elementor 網站上添加精美的圖像、視頻和帖子展示。
- 卡片滑塊小部件:以卡片滑塊格式展示精選帖子、公告、最新帖子和自定義內容。
- 平鋪帖子小部件:使用平鋪帖子小部件創建漂亮的雜誌風格佈局。
- 雜誌滑塊小部件:使用雜誌滑塊小部件,您可以為博客文章顯示創建漂亮的雜誌佈局。

- 類別小部件:使用類別小部件,您可以為帖子、產品和任何自定義分類創建類別。
營銷小部件
- 倒數計時器小部件:通過顯示固定或常綠倒數計時器在您的網站上創建緊迫感。
- 彈出框小部件:使用各種觸發選項創建自定義內容、圖像、視頻、表單和任何已保存模板的模式彈出窗口 - 自動加載、單擊或退出意圖。
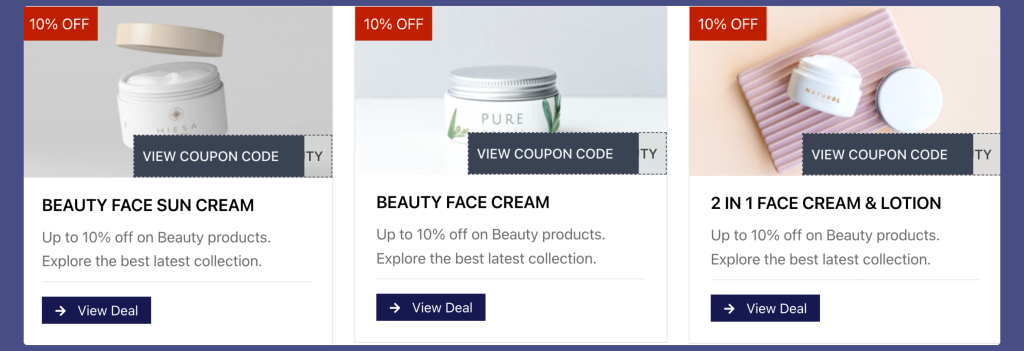
- 優惠券小工具:添加自定義且引人注目的優惠券以顯示特別優惠、折扣和交易。

搜索引擎優化小部件
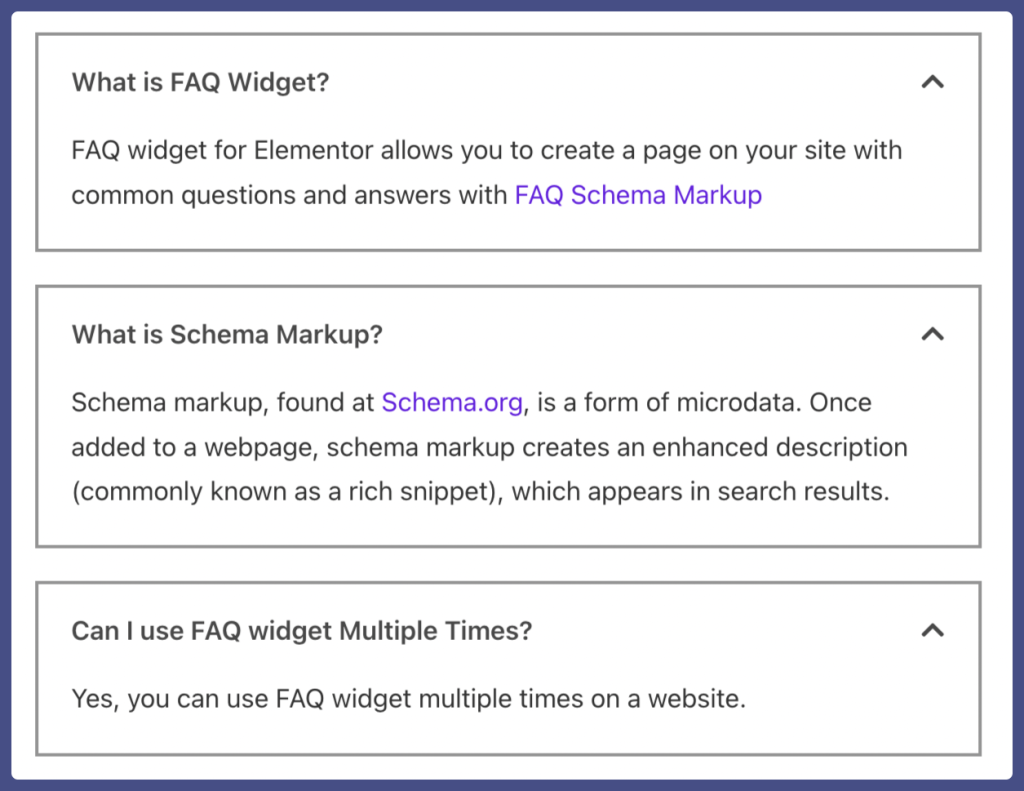
- FAQ Schema Markup Widget: PowerPack FAQ 小部件帶有內置的模式標記功能,可讓您輕鬆添加搜索引擎優化的常見問題頁面。

- How-to Schema Markup 小部件:使用 How-To 小部件,您可以輕鬆創建操作指南、教程和演練。 此外,內置的模式標記功能告訴 SERP 頁面上的內容是 How-To。
- 麵包屑小部件:向頁面添加麵包屑,為訪問者提供輕鬆的網站導航體驗。
- 目錄小部件:目錄自動掃描您的網頁/帖子並創建目錄。 您可以選擇為您的博客/頁面製作粘性或固定目錄。
- 站點地圖小部件:使用站點地圖小部件,您可以展示 WordPress 網站的完整層次結構。
Elementor 的 WooCommerce 小部件 – 專業版
包括所有內容小部件,PowerPack 還提供了範圍廣泛的 WooCoomerce 小部件,可幫助您增強自定義 WooCoomerce 小部件的內置功能。
例如,您可以自定義 WooCommerce 結帳頁面、添加時尚的購物車按鈕、創建網格或輪播產品類別等等。
因此,如果您正在尋找使用 Elementor 自定義在線電子商務商店的工具,PowerPack 可以滿足您的需求!
- WooCommerce 產品網格小部件: Woo 產品網格小部件可幫助您在 WordPress 網站上創建精美的產品展示。 您可以使用標準網格佈局或創建時尚的輪播佈局來展示您的產品。
- WooCommerce 產品類別小部件:以時尚的網格、輪播或平鋪佈局展示 WooCommerce 產品類別。
- WooCommerce 添加到購物車按鈕: Woo 添加到購物車按鈕小部件具有高級功能,可讓您自定義添加到購物車按鈕,並為您提供一鍵添加按鈕的靈活性。
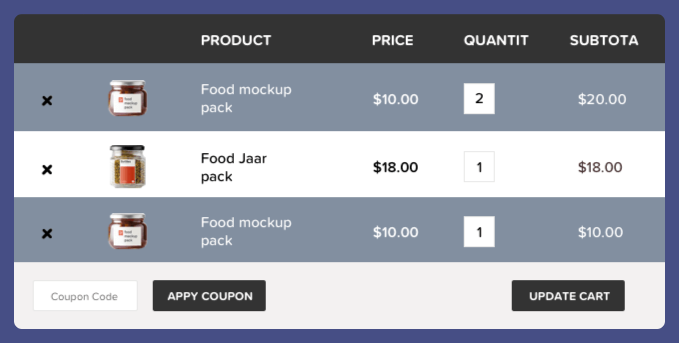
- WooCommerce 購物車小部件: PowerPack 購物車小部件允許您自定義默認的 WooCommerce 購物車頁面。 使用該小部件,您可以選擇為購物車頁面的幾乎每個元素設置樣式。

- WooCommerce Checkout 小部件:使用 Woo Checkout 小部件,您可以使用 Elementor Pro 自定義和創建漂亮的結帳頁面。 該小部件允許您為結帳頁面添加單列或兩列佈局,並包含大量樣式選項來自定義結帳頁面的每個元素。
- WooCommerce 迷你購物車小部件:迷你購物車小部件,以免您在 WordPress 網站的標題上添加時尚、可折疊的迷你購物車圖標。
- WooCommerce 非畫布購物車:使用 WooCommerce 非畫布購物車小部件構建交互式滑動面板以在您的電子商務網站上顯示購物車內容。
- WooCommerce 我的帳戶小部件:使用多種樣式功能自定義 WooCommerce 網站的“我的帳戶”頁面。
- WooCommerce 單一產品小部件:顧名思義,使用此小部件,您可以顯示單個產品頁面並添加購物車按鈕或自定義按鈕。 要了解如何使用 Elementor 添加單個 WooCommerce 產品,請查看下面的視頻!
Elementor 模板庫 – 免費和專業版
您使用 PowerPack 獲得的另一個有用功能是模板庫。 該庫由Elementor 的 200 多個現成的部分和頁面模板組成。
所有模板均由我們的設計師精心設計,可用於創建任何類型的網站,使您的網站設計過程更易於管理和更快。
您不一定需要 PowerPack Pro 才能使用模板庫中的模板。 作為 PowerPack Lite 的一部分,您還將獲得許多可在您的網站上使用的免費 WordPress 模板。
Elementor 的強大擴展
網站需要創造性的方法,我們理解這一點。 我們為 PowerPack 添加了許多獨特而強大的擴展,讓您可以更好地控製網站的內容和設計。
Elementor 的頁眉頁腳生成器
頁眉和頁腳是網頁中最重要的兩個元素。 現在,如果您正在尋找一個預算友好的選項來使用 Elemnetor 創建自定義頁眉頁腳,PowerPack 是您的理想選擇!
使用 PowerPack 頁眉頁腳擴展,您可以免費使用 Elementor 輕鬆創建完全自定義的頁眉頁腳。
說到功能,PowerPack 頁眉頁腳構建器允許您創建:
- 自定義標題佈局。
- 粘性標題。
- 滾動時縮小標題。
- 自定義頁腳佈局。
- 響應式和移動友好的 Elementor 頁眉頁腳。
Elementor 的跨域複製粘貼
創建相同的網站設計是一項耗時且無聊的任務。 現在使用 PowerPack 簡化重複的網站設計。 只需四個簡單的步驟,您就可以使用 PowerPack 的跨域複製粘貼功能將內容從一個網站複製並粘貼到另一個網站。
Elementor 的 WooCommerce 構建器
使用 PowerPack Addon for Elementor,您可以使用 WooCommerce 小部件設計 WooCommerce 單一產品和存檔頁面模板。 這使您可以快速創建令人驚嘆的產品頁面。 無需編碼!

背景效果
PowerPack 令人興奮的背景效果功能讓您可以為您的網站添加創意背景。 您只需單擊幾下即可更改站點背景。 無需嵌入任何 HTML 代碼。
自定義光標
輕鬆自定義鼠標光標並在網站的某個部分或頁面上顯示圖標、圖像或文本光標。
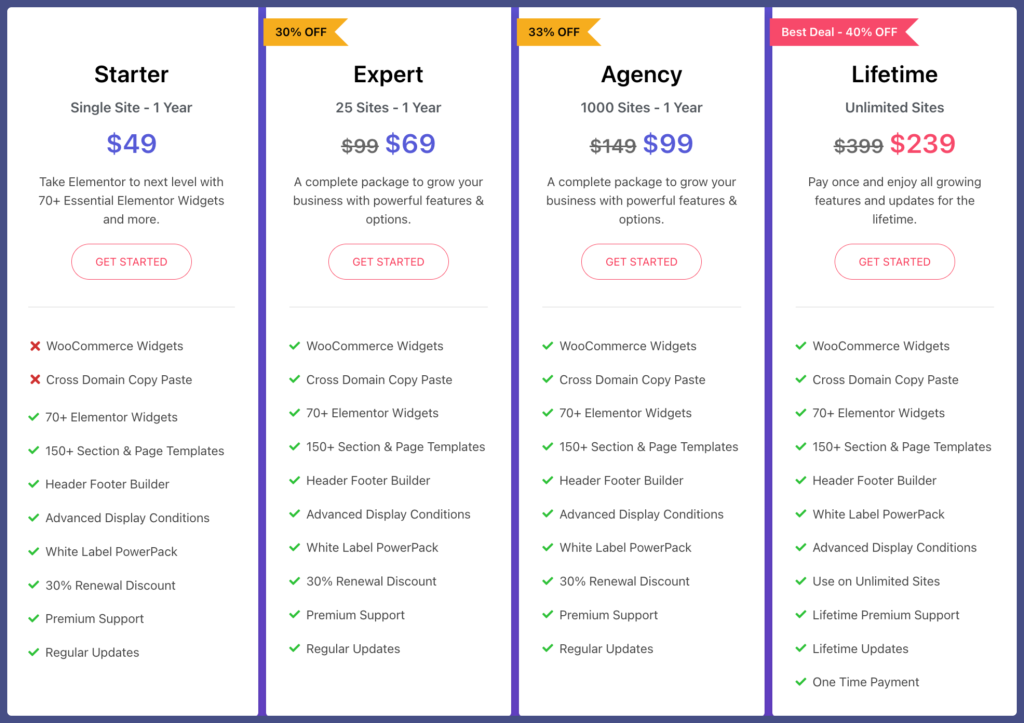
Elementor 的 PowerPack 插件 – 定價
PowerPack 提供 4 種高級計劃: Starter、Expert、Agency和Lifetime。
- Starter包每年收費 49 美元,支持 1 個站點,並包括所有專業小部件、頁眉/頁腳構建器、高級支持和定期更新。
- 專家包每年收費 69 美元,支持 25 個站點,並包括所有專業小部件、WooCommerce 小部件、跨域複製粘貼功能等。
- 代理包每年 99 美元,支持 1000 個站點,包括所有專業小部件、頁面和部分模板、30% 的續訂折扣、高級支持等。
- Lifetime包每年收費 239 美元,支持無限站點,並包括所有專業小部件、頁眉/頁腳構建器、跨域複製粘貼、顯示條件、模板庫、高級支持等。
此外,PowerPack 提供 14 天退款保證,這意味著如果我們的團隊無法在您購買後的 14 天內通過支持解決您的問題,我們非常歡迎您獲得全額退款。

此外,如果您想深入了解 Elementor,我們編制了最佳免費 Elementor 學習資源的最終列表。
我們終於得到它了! 我們希望這篇文章您了解 PowerPack 的特性和功能,以及為什麼它被認為是 Elementor 的最佳插件之一。
如果您對 PowerPack 有任何疑問,請在下方發表評論。 您可以通過在下面發表評論來提交功能請求。