為什麼您的移動應用程序看起來更像您的 WordPress 主題?
已發表: 2021-11-16在 WordPress 上進行網站設計時,我們的第一個參考點是使用的主題。 簡而言之,WordPress 主題讓網站所有者的網站設計變得不那麼繁瑣。
通常,開發人員必須與設計師合作來製作網站的每個元素。 這自然需要大量的時間和工時。
WordPress 主題使整個過程變得簡單而輕鬆。 您可以選擇免費主題或從 ThemeForest 購買高級套餐。 有了這個,您可以簡單地開始構建具有內置設計佈局的 WordPress 網站。 您需要做的就是使用您的品牌和副本自定義預打包的佈局。
聽起來不錯,對吧?
事實上,這很好。 您需要做的就是找到一個不會損害您網站性能的可靠主題。
隨著網站開髮變得越來越簡單,網站所有者和企業的重點轉向其他垂直領域。 更具體地說,移動應用程序。
應用程序不再是“趨勢”。 隨著越來越多的人通過智能手機消費信息,應用程序變得越來越相關。 在應用商店擁有移動應用的企業更有可能進入重要市場。
例如,根據 Econsultancy 的一份報告,與移動網站相比,移動應用程序現在更受消費者青睞。
企業面臨的挑戰不僅僅是創建一個應用程序。 了解如何製作與網站主題和基調相匹配的應用程序也很重要。
換句話說,在啟動應用程序時,開發和品牌一致性都是必要的。
在本文中,我們將討論為什麼您的移動應用程序看起來更像您的 WordPress 主題。 但首先,讓我們了解如何構建應用程序並將其設計與您網站的美學相匹配。
如何創建應用程序 – WordPress 網站所有者的簡單解決方案

應用開發難嗎?
是的,與開發可以使用 WordPress 等 CMS 平台完成的網站不同,應用程序開發並不那麼簡單。
無論是涉及的成本、所需時間還是整體複雜性,開發應用程序都是一項重大挑戰。
然而,WordPress 網站所有者可以選擇更簡單的解決方案。 使用 DIY 應用程序製造商是 WordPress 用戶無需編碼即可創建應用程序的好方法。
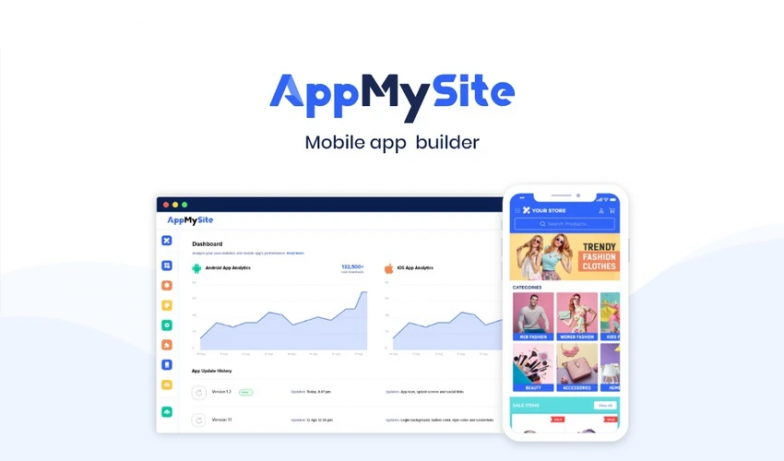
為了解釋,我們以 AppMySite 為例。 它是一個允許 WordPress 網站所有者創建應用程序並將其發佈到應用程序商店的平台。
以下幾點說明瞭如何使用 WordPress 網站創建移動應用程序。 首先,確保您在 AppMySite 上創建了一個帳戶:
- 註冊後,設計應用程序的基本資產和屏幕。 這包括您的圖標、啟動屏幕、登錄和註冊頁面以及主屏幕。 您還可以創建在整個應用程序中復制的顏色主題。
- 將您的 WordPress 網站連接到您正在構建的應用程序。 這一步基本上是用您網站的內容填充應用程序。 您可以通過在您的網站上下載 AppMySite 插件並完成其他一些步驟來完成此操作。 完成此步驟還可以確保您網站上的任何更改都會立即反映在應用程序上。
- 接下來,根據您的偏好更改您的應用程序設置。 這包括與您的應用信息相關的一些基本設置,更重要的是,啟用 web 視圖、底部導航等的選項。
- 完成所有首選設置後,預覽應用程序。 在單獨的預覽模塊中,您可以看到您的應用在 Android 和 iOS 設備模擬器中的外觀和工作方式。
- 最後,您可以從 AppMySite 下載您的應用程序。 下載應用程序時,您可以選擇啟用其他功能,例如推送通知、社交登錄和應用程序獲利。 下載應用程序文件後,您可以繼續提交到應用程序商店。
為什麼協調您的網站和應用程序設計很重要?
現在我們有了構建應用程序的簡單方法,讓我們考慮同步您的網站和應用程序設計。
您的網站和應用程序應該具有相似的基調和設計有很多原因。 下一節中涵蓋的要點將詳細介紹其中的一些。
1:品牌一致性
市場上有許多擁有移動應用程序的網站。 您可能已經註意到的一件事是,網站中遵循的配色方案和佈局也複製到了應用程序中。
Facebook 就是一個明顯的例子。 與該平台同義的藍色和白色配色方案在其所有在線屬性上都是一致的。 您可能會想到任何其他突出的平台,它可能在其網站和應用程序上都有一個和諧的設計方案。
不可否認的重點是確保網站和應用程序設計之間的一致性。
這個設計原則的背後是什麼? 一個明顯的原因是保持明顯的設計一致性水平。
假設您訪問了一個黃色和白色主題突出的網站。 您喜歡該網站,然後繼續下載其移動應用程序。
然後,該應用程序具有紅色和藍色配色方案。 這種主題衝突不會影響您的整個體驗嗎? 有一段時間,您可能會認為自己下載了錯誤的應用程序,這是可以原諒的。
根據 Reboot 報告,選擇一種重要的顏色可以提高 80% 的品牌認知度現在想想你可以通過為你的網站和應用程序使用不同的顏色來創造什麼樣的不和諧。
一致性至關重要。 隨著品牌在其在線營銷方法中變得更加全渠道,保持一定的熟悉度門檻至關重要。
那麼為什麼你的應用看起來更像你的網站呢? 這是一大原因。 目標是讓應用用戶與您的品牌相關,無論他們訪問您的網站還是應用。 消息傳遞和設計的一致性使這個過程更容易。

2:更好的可用性
使用任何平台都涉及某種學習曲線,無論是簡單的在線商店還是複雜的雲平台。 品牌在網站和應用程序上保持類似設計的另一個原因是使可用性更容易。
理想情況下,使用過您網站的人不應該花費大量時間來了解您的應用。 公司通常聘請用戶體驗研究人員來確保用戶在使用網站和應用程序時獲得流暢的體驗。 他們的主要任務之一是確保網站和應用程序的使用保持一致。
讓我們舉個例子,假設您有一個送餐網站。 您網站上的客戶習慣於在無需登錄或註冊網站的情況下下訂單。
如果您為您的送餐網站製作應用程序,那麼再次提供相同的功能是有意義的。 這包括允許客戶無需註冊即可結帳。
設計不僅僅是關於您的應用程序和網站的外觀。 一般體驗和用戶旅程對於創建功能設計也至關重要。
理想情況下,您的應用程序的功能應該以您網站的工作方式為模型。 這是我們在所有著名的應用程序和網站中都注意到的。 在亞馬遜網站和應用程序上訂購產品在很多方面都是相似的。
創建類似用戶旅程的另一個好處是縮短了開始使用該應用程序所需的學習曲線。 理想情況下,網站用戶應該幾乎可以立即使用您的應用程序感到自在。 如果您圍繞網站的設計和體驗建模您的應用程序的設計和體驗,您的用戶應該能夠互換使用兩者。
3:創建品牌可靠性和信任度
我們已經討論了從用戶體驗的角度來看,您的應用程序和網站設計中的相似性是多麼理想。 這很重要的另一個原因是建立品牌標識和信任。
如前所述,如果您的應用在設計方面與您的網站有很大不同,您可能會在客戶心目中造成不必要的不和諧。 如果您希望為您的品牌建立信任和可靠性,這很糟糕。
讓我們舉個例子,假設您網站的主要顏色主題是黑白。 如果您的應用程序的顏色主題是紅色和藍色,您的用戶會發現很難確定您的品牌標識。
這種不協調最終會導致應用流失,因為用戶將無法在您的網站和應用之間畫一條直線。
在短期內,品牌可靠性似乎沒什麼大不了的。 隨著您網站的發展,您會發現獲得新客戶比保留現有客戶更昂貴。
因此,從長遠來看,保留是至關重要的。 在應用程序用戶中製造混亂和不確定性並不是一個好主意。 您企業的每一項資產,從品牌標誌到網站和應用程序,都應體現吸引力的凝聚力。
因此,從品牌可靠性的角度來看,您的應用程序的外觀與您網站的外觀相匹配至關重要。
4:易於管理
設計並不容易。 一個典型的設計團隊需要數週時間來設計一個網站。 應用程序設計也是如此。
現在想想我們單獨設計應用程序時的過程長度。 如果您決定採用完全不同的方法來設計您的應用程序,則需要更長的時間。 您的團隊將不得不確定新的配色方案,接聽用戶旅程,並決定每個應用程序屏幕的佈局。
這不是一個理想的解決方案。 然而,許多公司試圖為其應用程序創建新的設計策略。
更簡單、更好的選擇是在應用程序中復制您網站的核心設計。 一定程度的改變是自然的和鼓勵的。 畢竟,網站和應用程序是不同的。 但是,您也應該在應用程序中保留網站的現有設計。
這也使應用程序管理更容易。 由於您的網站和應用程序的設計和可用性相似,因此您可以在維護網站時輕鬆管理應用程序。
如果我們考慮到這一點,使用直接連接到您的網站的無代碼應用程序製作平台非常有意義。 基於網站的應用程序製造商使用網站數據填充您的應用程序。 這意味著您可以從網站單方面管理您的應用數據。
因此,為您的網站和應用程序提供類似的設計可以使整體管理變得輕鬆而輕鬆。 您可以更專注於擴大受眾群體,而不必擔心每個階段的維護。
如何協調您的網站和應用程序設計?

我們已經介紹瞭如何創建應用程序以及為什麼將其與您網站的外觀和設計相匹配很重要。
下一個問題是如何做到這一點。
使用定制的應用程序執行此操作可能是一項重大挑戰,因為您需要手動處理每個應用程序元素。 如果您按照上一節中描述的過程使用 AppMySite 創建應用程序,則匹配您的網站和應用程序設計會更容易。
以下幾點涵蓋瞭如何匹配您的網站和應用程序外觀:
- 設置相同的顏色主題: AppMySite 允許您為標題和按鈕設置顏色。 您的選擇應該理想地反映您網站的顏色主題。
- 將您的網站內容同步到應用程序:連接您的網站後,您的應用程序將填充您網站的內容。 這將在您的網站和應用程序之間增加另一層相似性。
- Webviews:如果您希望在某些應用屏幕上顯示您的移動網站,您可以選擇啟用 webviews。 這將在應用程序中呈現您的移動網站。
- 添加底部菜單:在您的應用中顯示類似於您網站的標題菜單的底部菜單,以使導航相似且簡單。
- 同步您的網站菜單:您還可以將 WordPress 網站中的菜單同步到應用程序。
- 自定義設計應用程序資產:您可以為關鍵應用程序屏幕和資產(如圖標、啟動屏幕、登錄和註冊屏幕以及主屏幕橫幅)上傳自己的設計。
通過這些步驟,您的應用應該看起來和工作起來像您的網站。 由於該應用程序是使用本機界面構建的,因此它將無縫執行。
綜上所述
設計是開發網站和應用程序的關鍵部分。 雖然我們通常將網站和應用程序設計分開查看,但有更多的動機來保持兩者之間的相似程度。
一路上有很多挑戰。 首先,您需要找到一個簡單的應用程序開發解決方案。 接下來,您必須採取必要的步驟來同步您的應用程序和網站的設計。
在本文中,我們將討論為什麼在您的網站和應用程序設計之間建立連貫性很重要。 您可以按照此處的要點創建與您的網站同步的應用程序。
