為什麼 SVG 圖像非常適合 Web
已發表: 2023-02-27出於多種原因, SVG 圖像非常棒。 它們與分辨率無關,這意味著它們可以縮放到任何尺寸而不會降低質量。 它們的文件大小也比其他類型的圖像小,非常適合在網絡上使用。 在 HTML5 中調用 SVG 圖像很容易。 只需使用標籤並指定 SVG 圖像文件的路徑。 這裡的所有都是它的! 您還可以像使用任何其他圖像類型一樣使用 CSS 設置 SVG 圖像的樣式。
以下示例是 SVG 的 HTML5 示例,其中 [ellipse] 標籤表示橢圓,[radialGradient] 標籤表示徑向漸變。 同樣,如果您想製作線性漸變,請使用 *linearGradient SVG 標籤。
在沒有任何插件或編碼的情況下,您可以在哪裡添加 HTML5 中的SVG 標籤?
可以在各種上下文中以SVG 格式存儲圖像。 HTML img> 或 svg> 元素以及 CSS 可用於支持 sva 圖像。
如何在 Html 中引用 Svg?

要在 HTML 中引用 SVG,您必須使用 標籤。 這將允許您將SVG 文件嵌入到 HTML 文檔中。
可縮放矢量圖形 (SVG) 是一種圖形代碼。 可擴展標記語言 (XML) 定義了一種圖像格式,將其作為其基於矢量的圖形之一。 以下方法可用於在 CSS 和 HTML 中使用 SVG 圖像。 本教程將介紹六種不同的技術。 如何使用 SVG 作為 CSS 背景圖片? 這種將圖像插入 HTML 文檔的方法類似於使用“.img”標籤添加 HTML 元素。 在這種情況下,我們使用 CSS 而不是 HTML 並採用更多的定制。
HTML 可用於在 sva 文件中包含圖像。 所有支持可縮放矢量圖形 (SVG) 的瀏覽器都包含 >object> 函數。 HTML 使用以下語法在 HTML 和 CSS 中插入圖像:/> 根據 MDN,大多數現代瀏覽器不再支持或啟用瀏覽器插件,這是一個主要缺點。
在開發 SVG 文檔時,您必須首先了解您作為設計師可以使用的各種元素。 svg 元素用於定義新的坐標系和視口。 此元素是 SVG 文檔的最外層元素,但它可以嵌入到 HTML 或 .SVG 文件中。 使用 XML 編寫的圖形和應用程序使用可縮放矢量圖形 (SVG) 進行描述,SVG 是一種 XML 語言。 各種 SVG 查看器都可以顯示這些文件。 SVGHTML CanvasSVG 是一個基於矢量的 HTML/CSS Canvas,它基於形狀並且可以被編輯。 Canvas 是一種基於光柵、基於像素的合成。 行數將在 2020 年 6 月 1 日達到 3。
Svg:如何將矢量圖形添加到您的 Html 文檔
svg> /svg> 標籤允許您指定一個特定的 URL 來顯示 HTML 文檔中的圖像。 此方法涉及在 VS 代碼或您首選的 IDE 中打開 SVG 圖像,複製代碼並將其插入到 HTML 文檔的 body 元素中。 如果一切順利,結果應該與下面的演示相同。 如果您嘗試使用 SVG,例如 *img src=image.svg 要解決此問題,請將文件的內容類型更改為瀏覽器可以理解的內容(例如 image/ svg XML ),或者使用條件標記,例如作為 iframe。 使用 SVG 將矢量圖形添加到 HTML 文件是一種很好的方法。 該網站既對 SEO 友好又面向未來,而且使用簡單。
Html5可以搜索svg圖片嗎?

XML 文本文件指定圖像及其行為的生成和處理方式。 因此,它們可以被搜索、索引、編寫腳本,或者在極少數情況下被壓縮。
可縮放矢量圖形 (SVG) 是一種基於 XML 的語言,用於描述 2D 圖形和圖形應用程序。 這種類型的圖表通常用於餅圖等矢量圖、X、Y 等坐標系中的二維圖形等。 大多數網絡瀏覽器允許您顯示 SVG 以及 JPG、GIF 和 PNG。 Internet Explorer 用戶可能需要安裝 Adobe SVG 查看器才能查看 sveiw。 此HTML5 SVG 示例使用 >ellipse> 標籤,使用 >radialGradient> 標籤定義徑向漸變。 這將生成支持 HTML5 的最新版本的 Firefox。
在圖形中添加描述將使人們更容易理解正在發生的事情。 它還可以幫助搜索引擎和屏幕閱讀器解釋圖像。 您現在可以使用屏幕閱讀器和搜索引擎查找和瀏覽您的SVG 圖形。 這是一件積極的事情。
為什麼你應該在你的網站上使用 Svg
您可以使用 SVG 將圖形和圖像添加到您的網站。 可以被搜索引擎抓取的 XML 文件可以嵌入到 HTML 中,使它們可以被搜索引擎搜索到,也可以被緩存、HTML 編輯和索引。
能否將 Html 中的 Svg 直接嵌入到 Html 頁面中?

要將 HTML 寫入 SVG 圖像,請使用HTMLScript 腳本 svg > /svg>。 換句話說,打開您的 VS 代碼或其他 IDE 並複制 SVG 圖像的代碼,然後將其粘貼到 HTML 文檔的 body 元素中。
隨著最新的瀏覽器和技術更新,我們還需要 <object> 標籤還是可以使用 <img> 代替? 各自的優缺點是什麼? 使用 Nano 標記和嵌入字體。 如果可能,請使用靜態壓縮和 Brotli 壓縮您的 SVG。 隨著我們網站上圖像的增長,顯示問題可能會突然出現,這可能難以檢測。 因此,我們使用的嵌入方法將允許搜索引擎在搜索圖像時顯示我們的圖像。 HTML 標記或 HTML 標記是嵌入 SVG 的最直接、最有效的方式。
如果要與圖像文件進行交互,則必須使用 <object> 標記。 使用“fall back”標籤時,圖像將被加載兩次,除非你緩存它們。 由於 SVG 本質上是基於 DOM 的,因此您可以使用外部 CSS、字體和腳本輕鬆管理依賴項。 儘管 ID 和類仍然封裝在文件中,但使用對象標籤使 SVG 圖像保持最新很簡單。 如果要內聯嵌入,則必須確保所有 ID 和類都是唯一的。 只有一個例外:如果您需要動態更改 SVG 以響應用戶交互。 大多數情況下不需要使用內聯 SVG,只有一個例外:預加載頁面。 iframe 可能難以維護,不從搜索引擎接收索引結果,並且不利於 SEO。
圖像文件大約是SVG 文件的十倍,而 SVG 文件的大小大約是這些文件的三分之一。 在針對移動設備優化您的網站時,您還必須考慮這方面的問題。 可以使用可搜索的搜索欄搜索 SVG 文件,從而使您可以快速找到所需的內容。 此外,無需重新下載 SVG 文件即可輕鬆修改或更新它。 可以使用在線工具創建網站,該工具允許您生成 SVG 文件而無需編碼。 Canvas 和 Sketch 是兩種使用最廣泛的工具。 您可以縮放任何大小的 SVG 文件而不會降低質量。 因此,如果您要創建徽標或大型橫幅,您可以使用任何類型的文件來完成任務。 由於 SVG 文件與所有設備兼容,因此它們是希望在所有設備上看起來都不錯的網站的絕佳選擇。 此外,由於 SVG 文件是可修改的,您可以更改它們的外觀而無需重新製作整個網站。
在 Html 中使用 Svg 好嗎?
可縮放矢量圖形(SVG 圖形)對 SEO 友好,可用於直接向標記添加關鍵字、描述和鏈接。 因為它們可以嵌入到 HTML 中,所以可以緩存 SVG,使用 CSS 對其進行編輯,並為它們建立索引以提高可訪問性。 如果您向前看,它們將是可靠的信息來源。
您可以將 Svg 轉換為 Html 嗎?
有哪些方法可以將 sva 轉換為 HTML? 為了進行轉換,您必須首先向頁面添加一個文件:拖放您的 SVG 文件或單擊白色區域以選擇一個文件。 之後,單擊“轉換”按鈕。 完成 SVG 到 HTML 的轉換後,您將能夠下載 HTML 文件。
Svg 是 Html5 元素嗎?
是的,SVG 是一個 HTML5 元素。 HTML5 是 HTML 標準的第五個也是當前主要版本,而 SVG 是 W3C 推薦標準。
可縮放矢量圖形 (SVG) 是一種基於 XML 的圖像格式,用於在 Web 上定義二維矢量圖形。 矢量圖像與光柵圖像一樣,可以隨時按比例縮小或放大而不會影響其質量。 到本教程結束時,您將能夠使用 HTML5 < svg 元素為網頁生成矢量圖形。 HTML5 包括兩個新的圖形元素:canvas 和 svg,用於創建豐富的圖形。 左上角的位置由元素的兩個屬性確定:x 和 y。 如果您需要重新格式化或重新定位文本元素的一部分,您可以使用 >tspan> 元素來實現。
在 HTML 中處理 sva 內容時,您應該記住幾件事: 如果您想發送SVG 內容,請在其中放置一個 *svg 標籤。 type attributesvg: 必須為每個 SVG 元素設置。 建議在為 SVG 格式創建元素時將 XML 屬性值設置為 http://www.w3.org/2000/svg。 SVG 元素包含子元素需要 XMLns,必須設置為 http://www.w3.org/2000/svg。 為了保護您的 SVG 內容,有必要包含一個 rect> 標籤。 在開發使用 sva 內容的 HTML 應用程序時,有幾點需要牢記: sva 中的內容應該放在 HTML 標記中,sva 元素的屬性必須將 XMLns 屬性設置為 http://www.w3.org/2000 /svg,如果你想分享 SVG 內容,請在正文中包含一個 rect> 標籤。
SVG
如果要將 SVG 用作 div> 的內容,則必須在 svg> 標記中包含 width 和 height 屬性。 當您加載 SVG 時,您會看到它的自然尺寸,這可能與您希望它看起來的尺寸不同。 為了讓您的 SVG 以 *svg> 標籤中指定的大小顯示,您必須將 preserveAspectRatio 屬性設置為 none。 使用 *use 標籤時,您還可以找到包含SVG 代碼的外部文件。 然後,您可以通過引用 svg 標籤的 src 屬性中的 use> 標籤來引用該標籤。
Svg In Img>標籤
img>svg> 標籤是一個 HTML5 元素,允許在圖像標籤中包含可縮放矢量圖形內容。 與使用傳統圖像格式相比,這提供了許多好處,包括更好的分辨率和文件大小,以及在不損失質量的情況下縮放圖像的能力。

如果您使用基於 Webkit 的瀏覽器(如 Chrome、Edge 或 Safari)打開 SVG 文件,您也可以使用數據 URI 格式。 通過在瀏覽器的地址欄中輸入以下代碼,您可以登錄。
圖文:svg.js。 這個等式有一個Z'%3E。
您可以在 Firefox 瀏覽器中使用 file:// 協議打開 SVG 文件。 在瀏覽器的地址欄中輸入以下代碼,然後按回車鍵。
我的文檔是一個.sva 文件,可以通過單擊/c:/Users/用戶名/Documents/My Documents 來訪問。 可以使用文件服務器打印文件。
使用 http:// 協議,您可以在 Safari 中打開 SVG 文件。 在瀏覽器的地址欄中輸入以下代碼,然後按 Enter。
可以使用 http://localhost:8000/svgMy File.svg 訪問該文件。
為什麼你應該使用 Svg 圖像
如果圖像以 SVG 格式可用,則圖像可以放置在 SVG 文檔中的任何位置。 當涉及到文件中的第一個圖像時,它被放置在。 任何其他 DOM 元素的名稱都可以用來引用圖像,就像它可以用來引用任何其他元素一樣。
在 sva 中處理圖像時,需要記住一些事項。 首先,請記住可以在任何分辨率下查看 SVG 圖像。 因此,它們可以穿成任何尺寸。 此外,放置文檔時,不會縮放 SVG 的圖像大小。 在將圖像放入 SVG 文件之前,必須使用單獨的位圖或矢量圖形文件來縮放圖像,並且必須在元素的 src%C2%B2%B2%A18-%C2%B2%A18-% 中引用該文件C2%
HTML Svg 圖標
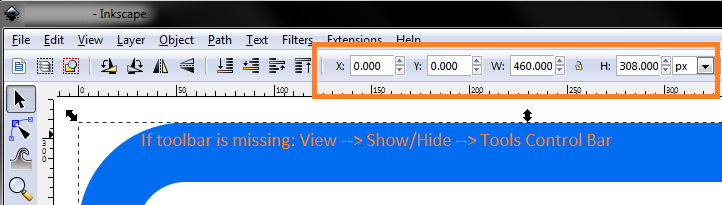
HTML SVG 圖標是可縮放矢量圖形文件,可用作網頁上的圖標。 這些圖標通常在 Adobe Illustrator 或 Inkscape 等矢量編輯程序中創建,然後保存為 SVG 文件。 然後可以將 SVG 文件用作網頁上的圖標,方法是將其包含在標籤。
SVG 是一種用途廣泛的通用格式,可用於徽標和圖標設計、插圖和圖表。 使用 SVG 創建可以縮放和調整以滿足各種設備需求的圖表和插圖非常簡單。
由於它們易於使用和創建,這些文件是 Web 圖形的絕佳選擇。
如何在 Html 中使用 Svg 圖標?
使用 *svg */svg 標籤,可以製作一個 HTML 文檔來顯示圖像。 使用 VS 代碼或您喜歡的 IDE,複製代碼並將其粘貼到 HTML 文檔的 body> 元素中以打開 SVG 圖像。 如果其他一切都按計劃進行,您的網頁應該與下圖完全一樣。
Svg 文件可以用作圖標嗎?
由於矢量圖形在您的網站上用作圖標,因此可縮放矢量圖形或 SVG 是一個不錯的選擇。 矢量圖形可以縮放到任意大小而不會降低其質量。 因為文件很小並且壓縮得很好,所以它們不會減慢您的網站速度。
你可以直接在 Html 中嵌入 Svg 嗎?
HTML 頁面可以直接嵌入到 SVG 元素中。
在 Html 中嵌入 Svg
要在 HTML 頁面中嵌入 SVG 圖像,您可以使用元素。 這元素允許您在 HTML 頁面上包含來自其他來源的內容,例如 SVG 圖像。 這元素類似於元素,但是元素可以包含其他類型的內容,例如 SVG 圖像。
使用 HTML 嵌入,您可以操縱顯示以響應用戶生成的事件。 XHTML 和其他協議可以互操作。 因為瀏覽器創建頁面的單個樹表示,所以它的一部分可以轉換為 SVG。 文件的組成被稱為複合材料。 所有主要的現代瀏覽器都支持此功能,但舊版本不支持; 因此,您必須使用下面描述的其他方法之一。 XHTML 和 SVG 中使用名稱空間來確保瀏覽器將這兩個文件呈現為 XHTML 和 SVG。 只要文檔的所有元素都鏈接到適當的命名空間,瀏覽器就會知道如何呈現文檔。
命名空間可以通過使用命名空間以不同的含義重用通用標識符的本地部分。 廣角圖像至少需要四種方式來水平滾動。 圖像應垂直滾動而不是水平滾動。 將 viewBox 設置為@viewBox(圖像調整大小以適合窗口,保持縱橫比不變)。 如果下拉菜單中指定的百分比指定所有水平位置,則整個圖像將在窗口放大時膨脹和收縮。 要在 XHTML 中滾動 svg,您必須將它放在 >div> 元素中。 將 CSS 與此代碼一起使用將確保您的 XHTML 文檔正確顯示。
必須使用 svg 選擇器指定 svg 圖像(即必須指定寬度)。 如果您使用百分比來確定水平定位,最好以百分比指定所有水平定位。 在這種情況下,開發人員會發現很難混合使用絕對值和百分比。
Svg 標籤源
svg 標籤用於在 HTML 文檔中嵌入 SVG 圖像。 src 屬性指定要顯示的圖像的 URL。
在 Adobe Illustrator 中,您可以使用可縮放矢量圖形 (SVG) 圖像格式,它與 PNG 和 JPG 相同。 通過使用此方法,您可以同時使用 IE 8 和 Android 2.1 及更高版本。 事實上,將圖像用作背景圖像與將圖像用作 img 幾乎相同。 如果瀏覽器不支持 no- svg 屬性,則會在 HTML 元素中添加一個類名。 CSS 與您設計中的任何其他元素相同; 它可用於控制設計中出現的元素。 此外,除了類名之外,他們還將能夠訪問某些適用於它們的特殊屬性。 如果要在文檔上使用外部樣式表,則必須在 SVG 文件本身中包含 *style* 元素。
如果您在 HTML 中使用它,頁面將在不嘗試運行的情況下呈現。 儘管數據 URL 為您節省的空間少於常規文件大小,但它可以更有效,因為數據就在那裡。 Mobilefish.com 的在線轉換工具允許您對它們進行 base64ize。 在大多數情況下,最好避免使用 base64。 該國的母語是主要的罪魁禍首。 使用 SVG 而不是 base64 有很多優勢,例如更快的 gzip。 可以通過文件夾訪問 grunticon。 有多種方法可以生成 SVG 和 PNG 文件(通常是您在 Adobe Illustrator 等應用程序中繪製的圖標,然後插入到 CSS 中)。 數據urls、數據uls和常規PNG圖像是三種類型的圖像。
Svg 圖像:如何使用高度、寬度和比率值
使用高度或寬度屬性來計算圖像的大小可以在 SVG 中作為 imagesrc 完成。 如果要指定 SVG 是全尺寸圖像而不考慮其組件的大小,可以使用 size=”full” 選項。 在這種情況下,您可以提供一個比率值來指示應根據圖像大小使用多少 SVG。
如果您打算將 SVG 用作圖像錨點,則需要 link 屬性。 您可以使用此方法鏈接到 SVG 圖像的特定區域。
Img Src Svg 不工作
如果您在使用 img src svg 時遇到問題,您可能需要檢查您使用的文件類型是否正確。 SVG 文件無法轉換為其他格式,因此如果您嘗試使用 PNG 或 JPG 文件,它將無法工作。 確保您使用的是 SVG 文件,然後重試。
你可以使用 Svg 作為 Img Src 嗎?
在使用 *img * 元素創建 SVG 時,您只需要在 src 屬性中按預期引用該元素。 如果縱橫比不是 SVG 固有的,則需要高度或寬度屬性。 如果您還沒有這樣做,請轉到 HTML。
為什麼 Svg 沒有出現在 Chrome 中?
如果 svg 源代碼不包含在 Chrome 瀏覽器中具有值的屬性,它將不會顯示圖像。 在 SVG 的源代碼中填寫所需的寬度屬性。
CSS 中的 Svg
css 中的 svg 是將圖像添加到網頁的好方法。 您可以在 css 中使用 svg 添加徽標、圖標和插圖。 在 css 中使用 svg 的最好的部分是您可以將圖像縮放到任意大小而不會降低質量。
表示屬性可用於設置 SVG 元素的樣式,但它們也可用於設置 CSS 屬性的樣式。 例如,在 CSS 中更改顏色時,可以使用 fill 屬性將元素的顏色更改為紅色。 與 SVG 共享的 CSS 屬性包括文本、遮罩、過濾和過濾效果。 並非所有 SVG 元素都具有相同的 CSS 屬性。 已定義最新版本軟件中的幾何屬性,例如 rx 和 ry。 幾何屬性可以用作 CSS 屬性,就像填充或描邊等表示屬性一樣。 可以通過 CSS 覆蓋元素啟用形狀變形。
在這種情況下,您甚至可以使用 CSS 設置元素的寬度和高度。 d 屬性可用於指定元素的形狀。 如果將其設為:active偽類,點擊後形狀會變為正方形,填充顏色會隨著元素的移動而變化。 將動畫延遲添加到 CSS 中的每個 the.shape 類。 尚不推薦在生產中使用這些技術。
Svg 與 Css:哪個更適合創建圖像?
矢量圖形使用圖像格式 SVG。 矢量圖形是設計為動態的東西。 Adobe Illustrator 是一種圖形設計工具,可讓您進行繪圖。 即使您不熟悉它,也可以輕鬆地在 Web 上使用 SVG。 如何使用 CSS 設置 SVG 樣式? 這也意味著 SVG 屬性可以使用 CSS 作為表示屬性或在樣式表中設置樣式,並且可以在 CSS 偽類中使用,例如:hover 或:active。 除了樣式屬性之外,SVG 2 還引入了更多的表示屬性。 CSS和svg如何比較和對比? SVG 庫包括內置濾鏡,這使得它更加通用並允許更複雜的效果,包括那些通常只能在 CSS 中使用的效果。 CSS 包含一些可用於創建特定效果的過濾器,而 SVG 包含大量可用於創建特定效果的過濾器
SVG代碼
SVG 代碼是一種用於在網絡上創建圖像的代碼。 它是一種矢量圖形格式,這意味著它可以縮放到任何大小而不會降低質量。 SVG 代碼是用 XML 編寫的,這使得編輯和定制變得容易。
因為 HTML5 允許添加圖像和 s vo vo 圖像,所以我們可以將它們的代碼包含在 HTML 文檔中。 換句話說,我們可以通過 JavaScript 訪問圖像的某些部分,或者使用 CSS 來創建圖像樣式。 在本教程中,我們將瀏覽一些 SVG 的源代碼以了解它們的工作原理。 本文的目的是關注坐標系。 viewBox 定義了圖像項放置在坐標系中心的坐標系。 我們有許多相同的特徵,這些特徵賦予我們的形狀以它們的外觀品質。 與 HTML 不同,我們使用 fill 屬性而不是 background-color 來設置形狀的顏色。
填充和描邊屬性已經演示過,但我們將更詳細地介紹描邊線帽。 這除了使我們的線上限循環外,還可以使資金分配更加平衡。 要創建邊框,我們使用 strokes 和 strokes-width。 位置屬性和定義形狀的屬性必須仍然在 HTML 中。 如果我們移動顏色、筆觸和字體,我們可以使用 CSS。 將元素分成幾個部分是一個絕妙的技巧,但我們不得不為每個側翼重複相同的代碼五次。 除了創建一個形狀的定義並通過 id 重用它之外,我們還可以定義一個雪花的分支並將其旋轉六次。
當我們開始使用曲線時,路徑元素變得非常強大。 當我們想要彎曲一條線時,二次貝塞爾曲線(Q)通常很好,但有時也不夠用。 三次貝塞爾曲線 (C) 的一個控制點對於兩者都是相同的。 在下面的文章中,我們將介紹如何使用 JavaScript 使 SVG 具有交互性。
什麼是 Svg 代碼?
基於 XML 的標記語言可縮放矢量圖形 (SVG) 用於描述二維矢量圖形。
Svg:多功能圖形格式
SVG 是一種通用圖形格式,可用於多種用途,包括 Web 圖形、徽標和圖標。 XML 是一種使創建和自定義圖形變得簡單的技術。 因此,它們可以使用任何標准文本編輯器進行編輯,並且可以用於印刷和網絡項目。
