為什麼 SVG 是 Web 的最佳文件格式
已發表: 2023-02-13有多種文件格式可以通過數字方式訪問,但 SVG 是最受歡迎的格式之一。 它是一種開放的標準矢量圖形格式,可以輕鬆創建和編輯圖像。 此外,SVG 文件可以縮放到任意大小而不會降低質量,使其成為在 Web 上使用的理想選擇。
可以使用 Png 而不是 Svg 嗎?

PNG 和 .VSW 都是創建徽標和圖形的絕佳選擇,因為它們支持透明度。 對於光柵文件,PNG 是最佳選擇之一。 在處理像素和透明度時,PNG 是 sVG 的更好替代品。
許多文件格式都可以在 Photoshop 和其他編輯程序中使用,但有時很難區分它們。 當瀏覽器讀取 XML 文件時,它會將其轉換為矢量圖像。 它是一個基於數學算法的文件,允許在不損失質量的情況下縮放圖像。 PNG 文件可以在 Photoshop 等照片編輯器中進行編輯。 當您使用 Photoshop 時,它們是灰度圖像而不是矢量。 使用 SVG 文件時,它不會變得模糊或質量下降。 因為它們缺少像素,sva 文件缺少與 PNG 文件相同級別的細節。
儘管您可以向 SVG 文件添加任意多的信息,但它不會像 PNG 文件那樣詳細。 文件中的信息越大,瀏覽器就越難加載。 與其他類型的圖像文件相比,PNG 文件具有更廣泛的顏色範圍。
PNG比。 Svg:哪個更適合您的需求?
它與 svg 同名。 使用 svg 和 png 圖像格式。 無損壓縮用於將這兩個圖像表示為像素。 PNG 具有比 svg 更好的高質量圖像,但 svg 具有更詳細的圖標。 要將 svg 轉換為 PNG,請使用像 CorelDRAW 這樣的優秀圖形設計程序。
Svg 和 Eps 有什麼區別?
EPS 是一個更大的來源,因為它包括代碼和圖形。 他們使用的 XML 編程語言可以幫助增加加載時間和性能。 EPS 文件比常規 EPS 文件大得多,因為它們包含有關圖像大小和顏色的更多信息。
與 EPS 和 SVG 一樣,這些文件格式是通用的。 PostScript 用作 EPS 的基礎。 除矢量圖像外,它還有 XML 格式。 一般來說,EPS 是一種有用的打印工具。 這是一個適合在萬維網上工作的網絡團隊使用的擴展。 創建圖像的 PostScript 程序也稱為 EPS 文件,它可以保存為單個文件。 EPS 和 SVG 是用於 Web 的矢量圖形文件格式,它們都是舊文件格式。 EPS 語言提供有關如何顯示、打印、保存和搜索圖像的信息,而SVG 語言允許搜索、索引和壓縮。 EPS 和 SV 都可以用於印刷和出版,而 SV 也可以在網絡平台上使用。
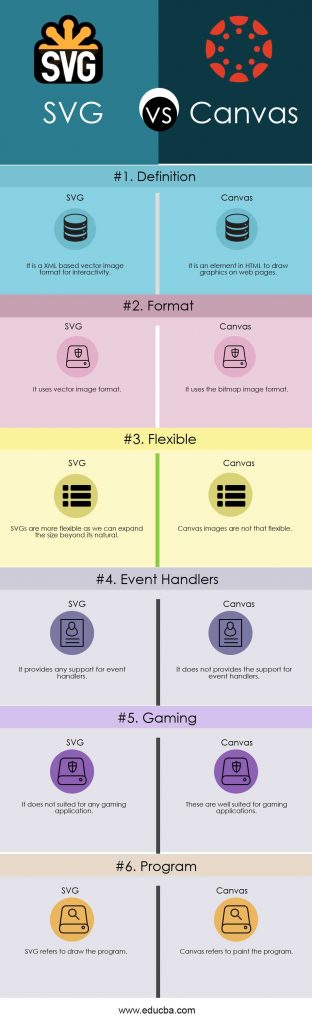
Svg 和 Canvas 有什麼區別?

SVG 和 Canvas 是可以在網站上使用的兩種不同類型的圖形功能。 SVG 是矢量圖形,這意味著它可以縮放到任意大小而不會降低質量。 Canvas 是一種光柵圖形,這意味著它由像素組成,無法在不損失質量的情況下進行縮放。
在矢量圖形格式中,使用更少的對像或更大的表面更容易執行。 Canvas 是一種光柵圖形格式,具有較小的表面積和較多的對象。 Canvas 僅由腳本修改,而 SVG 僅由 CSS 修改。 SVG 的使用是最靈活的,並且能夠產生定制的結果。
Svg 文件查看器
SVG 文件查看器是一個允許您查看、編輯和保存可縮放矢量圖形文件的程序。 這些文件通常用於插圖和網絡圖形。 許多 SVG 文件查看器還支持其他矢量文件格式,例如 AI、DXF 和 EPS。
如果您收藏了大量 SVG 文件,例如我的 Massive SVG Bundle,您可能會感到失望,因為 Windows 計算機上沒有對這些文件的內置支持,這讓您可以查看它們的外觀。 長期以來,我一直在尋找解決方案,而不必包含我花了很多時間創建或拍照的帶有圖片的大型 PDF 文檔。 在此視頻中,您將學習如何在 Windows 10 中查看 sva 文件。此視頻演示只能在 Windows 10 上使用。存檔中目前有數百篇文章。 請隨時在下面的評論部分中提出您對本文內容的任何問題或想法。

Svg:適用於所有瀏覽器的文件格式
由於所有主要瀏覽器都支持 SVG 文件,因此您可以在任何裝有瀏覽器的計算機上查看它們。 當您在瀏覽器中打開 SVG 文件時,該文件的縮略圖將出現在右側窗格中。 在文件資源管理器中,您還可以通過單擊右上角的齒輪圖標然後選擇查看來啟用預覽 SVG 。
Svg 文件轉換器
svg 文件轉換器是一種允許您將 svg 文件轉換為其他文件格式的軟件。 如果您需要將 svg 文件轉換為您的軟件不支持的格式,或者如果您想將 svg 文件轉換為與其他軟件更兼容的格式,這將很有用。 有許多不同的 svg 文件轉換器可用,它們都有不同的功能和選項。
使用 SVG 的設計人員經常導出位圖圖像文件,例如 JPG,因為這些是最常見的文件類型。 與大多數文件類型一樣,JPG 文件以像素為單位存儲並且沒有 alpha 通道透明度。 許多平台和程序不支持矢量圖形,PNG 文件是唯一可以使用的文件類型。 如果您在 CorelDRAW 等程序中編輯 SVG,則可以在將其打印為 JPG 之前向其添加自定義 SVG。 這是一種流行的轉換技術,可讓您創建具有精確細節的輕量級圖像。 從 SVG 導出後,檢查 JPG 圖像是否具有新的分辨率。
Svg:圖形設計師的多功能文件格式
SVG 等文件格式可用於各種圖形項目。 例如,您可以使用 SVG 創建徽標,也可以創建圖標集。 由於 SVG 文件是矢量文件,因此可以在各種圖形設計程序中對其進行編輯。 如果您從事平面設計工作,您應該熟悉 svg 文件格式。 在各種圖形項目(例如徽標和圖標)中使用此文件格式時,無需擔心文件重複。 此外,由於 svg 文件是基於矢量的,因此可以使用各種圖形設計應用程序對其進行編輯。 如果您想創建徽標或創建一組圖標,svg 是一個不錯的選擇。
Svg 文件示例
SVG 文件是一種圖形文件,它使用由萬維網聯盟 (W3C) 創建的二維矢量圖形格式。 SVG 文件是帶有一系列描述圖像的 XML 標籤的文本文件。 可以使用任何文本編輯器創建和編輯這些文件,但它們必須以 .svg 擴展名保存。
它是一種用於下載可縮放矢量圖形 (SVG) 圖形的 Web 友好格式。 網格由點和線組成,並使用數學公式在其上存儲圖像。 它們也可以在不損失任何質量的情況下顯著放大。 XML 代碼用於生成 SVG,這是文字文本而不是形狀。 所有主流瀏覽器,包括 Chrome 和 Edge,都允許您打開 svg 文件。 您也可以使用計算機上的程序來完成此操作。 從在線工具開始,您將學習如何將移動元素合併到您的 Web 圖形中。
矢量文件和光柵文件的區別在於,後者是矢量文件,而前者是光柵文件。 因為 SVG 中沒有像素,所以它們永遠不會失去分辨率。 當您拉伸或壓縮 PNG 文件時,它會變得模糊和像素化。 具有復雜路徑和錨點的圖形將需要更大的存儲空間。
PNG 到 Svg 文件
png 到 svg 文件轉換器是一種允許您將 png 文件轉換為 svg 文件的軟件。 如果您想編輯 png 文件或調整其大小,或者如果您想在矢量圖形程序中使用 png 文件,這將很有用。 有許多不同的 png 到 svg 文件轉換器可用,您可以在線免費找到它們。
Svg 圖像文件
SVG 圖像文件是一種以矢量格式存儲圖像的好方法。 它們可以縮放到任意大小而不會降低質量,並且易於編輯和操作。
我們收集了超過 280,000 多個 SVG,這使我們成為最受歡迎的選擇。 Silhouette 和 Cricut 切割機是兩種流行的工藝軟件和切割機,它們與我們的 SVG 兼容。 有多種紙藝設計、卡片製作選項、T 卹圖形和木標設計可供選擇。 我們免費提供 Silhouette 和 Cricut 的 Svg 文件。 如果您想詳細了解如何使用您驚人的剪切文件設計,請訪問我們的 YouTube 頻道。 有瞭如此多樣化的工藝設計、材料和格式,您可能只想繼續自己的工藝。
矢量圖形文件(SVG 文件)是一種簡單的圖形格式,可讓您創建可縮放至任意大小的高質量圖像。 大多數網絡瀏覽器都支持使用矢量圖形編輯器,允許您編輯和保存 SVG 文件。
許多人使用 SVG 文件來創建可在 Web 上使用的圖像,例如徽標、圖標和按鈕。 它也是創建詳細插圖(如地圖和圖表)的絕佳工具。
儘管大多數網絡瀏覽器不再支持 SVG 文件,但它們仍然發揮著重要作用。 如果您需要創建可以在所有瀏覽器上運行的矢量圖形,您應該使用 .sva。
Svg 輔助功能
有多種方法可以確保您的 SVG 可供盡可能多的人訪問。 一種方法是確保代碼格式正確並使用正確的標記。 另一種方法是使用正確的屬性值,例如使用小寫字母並為圖像提供替代文本。 您還可以使用 CSS 來設置 SVG 的樣式,這有助於提高它們的可訪問性。
