為什麼 SVG 使用矢量而不是像素
已發表: 2023-02-15SVG 不使用像素,但它仍然能夠創建清晰銳利的圖像。 這是因為 SVG 使用矢量而不是像素。 矢量是定義圖像形狀的數學方程式。 這些等式可以按比例放大或縮小而不會損失任何質量,這意味著SVG 圖像可以製作成任何尺寸而不會損失保真度。
使用SVG 圖像而不是 PNG 圖像有很多優點。 資產更少,文件更少,縮放因子也更少。 當您使用 SVG 時,您會從中獲益。 CSS 媒體查詢可用於在網站中生成 SVG。 因此,您可以確定屏幕的密度比(例如,2x 或 3x)並將線條上的筆劃粗細更改為一位數 (1PX)。 使用媒體查詢,您可以根據屏幕像素的密度更改圖像密度。 您還可以使用它們來隱藏 SVG 中的所有層和組。 其中許多優點適用於任何支持 sva 的情況,包括網站和(最近)sva。 適用於 Android 手機的應用程序。
Svgs 使用像素嗎?

基於向量的計算方法意味著分辨率與它們無關。 SVG 圖像中使用的不是像素形式的圖形,而是形狀。 因此,他們的產品質量可以在擴展的同時無限期地保持。
因為 SVG 文件不受分辨率限制,它們可以有更大的文件大小,從而產生更詳細的圖像。 即使文件大小增加或減少,圖像質量也能保持不變,使其成為高質量圖形的絕佳格式。 您不需要圖形設計程序來編輯 SVG 文件,因為任何文本編輯器都可以處理它們。 SVG 文件保存簡單,可以輕鬆更新而不會丟失數據,是圖形愛好者的絕佳工具。 如果你想為網絡創建圖形,SVG 格式是一個很好的選擇。 可以在軟件中以任何分辨率創建高質量圖像,這意味著可以在任何設備上看到它。
Svg——高質量圖像的理想格式
SVG 提供了可能的最佳圖像質量。 此圖像可以縮放到任何尺寸而不會降低質量,並且可以在任何介質上以任何尺寸打印,因此您可以確信它在所有格式下看起來都一樣。
Svg 會像素化嗎?
通過在編輯程序中指定所需的 SVG 大小並確保所有像素與網格對齊,似乎可以解決此問題。 您仍然可以將您的 SVG 縮放到更小的尺寸,但您將有一個更小的尺寸來渲染它。
SVG 支持光柵和矢量圖形,以及帶有圖像的位圖元素。 有一個很有前途的屬性,稱為圖像渲染,可用於確定圖像是否應該針對性能或質量進行優化。 儘管如此,在 Safari 和 librsvg 中圖像渲染似乎是不可能的。 一種解決方案是放大圖像並使用矢量形狀生成與圖像匹配的矢量形狀。
矢量和可縮放圖像的好處很多。 由於矢量圖像可以縮放以在不降低質量或清晰度的情況下以更高分辨率顯示,因此它們是高分辨率顯示的理想選擇。 縮放圖像非常適合網頁和其他小屏幕,因為在不影響圖像質量的情況下縮小尺寸很簡單。 它是需要構圖的圖像和需要並排顯示的圖像的理想媒介。 它的壓縮是無損的,並且可以縮放以適應任何尺寸的屏幕,使其成為高清顯示器和小型顯示器的理想選擇。
如何使 Svg 像素化程度降低?

您可以採取一些措施來減少 SVG 文件的像素化程度:
– 使用矢量編輯程序(如 Adobe Illustrator)創建和編輯您的 SVG 文件。 這將有助於確保您的文件從一開始就以高質量創建。
– 確保您的 SVG 文件以高分辨率保存。 分辨率越高,文件的像素化程度就越低。
– 使用像 SVGO 這樣的工具來優化你的 SVG 文件。 這有助於減小文件大小並提高文件質量。
Teams 域的 Overflow Stick 將被重命名以配合移動。 遷移完成後,您將能夠在 Stack Overflow Team Services 上訪問您的 Teams。 SVG 可以毫無問題地使用。 根本沒有像素化效果。 我不明白的示例中的問題似乎是渲染/抗鋸齒問題而不是像素化問題。 CSS中有沒有辦法讓游標不能用作游標? 因為您的 CSS 創建的圖形顯示為 yoursvg 像素化,所以問題不在於 svg,而在於屏幕的像素密度(在我的比較示例中,我可以在紅色 css 圓圈的邊緣略微看到)。
為什麼我的 Svg 是鋸齒狀的?
必須檢查SVG 對象的形狀渲染屬性。 因為 shape-rendering=”crispEdges” 在使用默認設置時不會出現鋸齒,默認設置應該會顯得平滑。
Svg 文件會失去質量嗎?
與 SVG 相比,PNG 的尺寸要大得多,並且不會降低您的計算機或網站的速度。 另一方面,非常詳細的設計會減慢 SVG 的速度。 因為 SVG 是矢量,所以它們可以按比例放大或縮小而不會降低質量。
Svg 文件有分辨率嗎?
矢量圖形(例如 SVG)無論大小,都不會丟失其分辨率。 您不必擔心 SVG 圖像在特定瀏覽器中質量下降,或者當它們被重新定位以顯示在不同位置時。
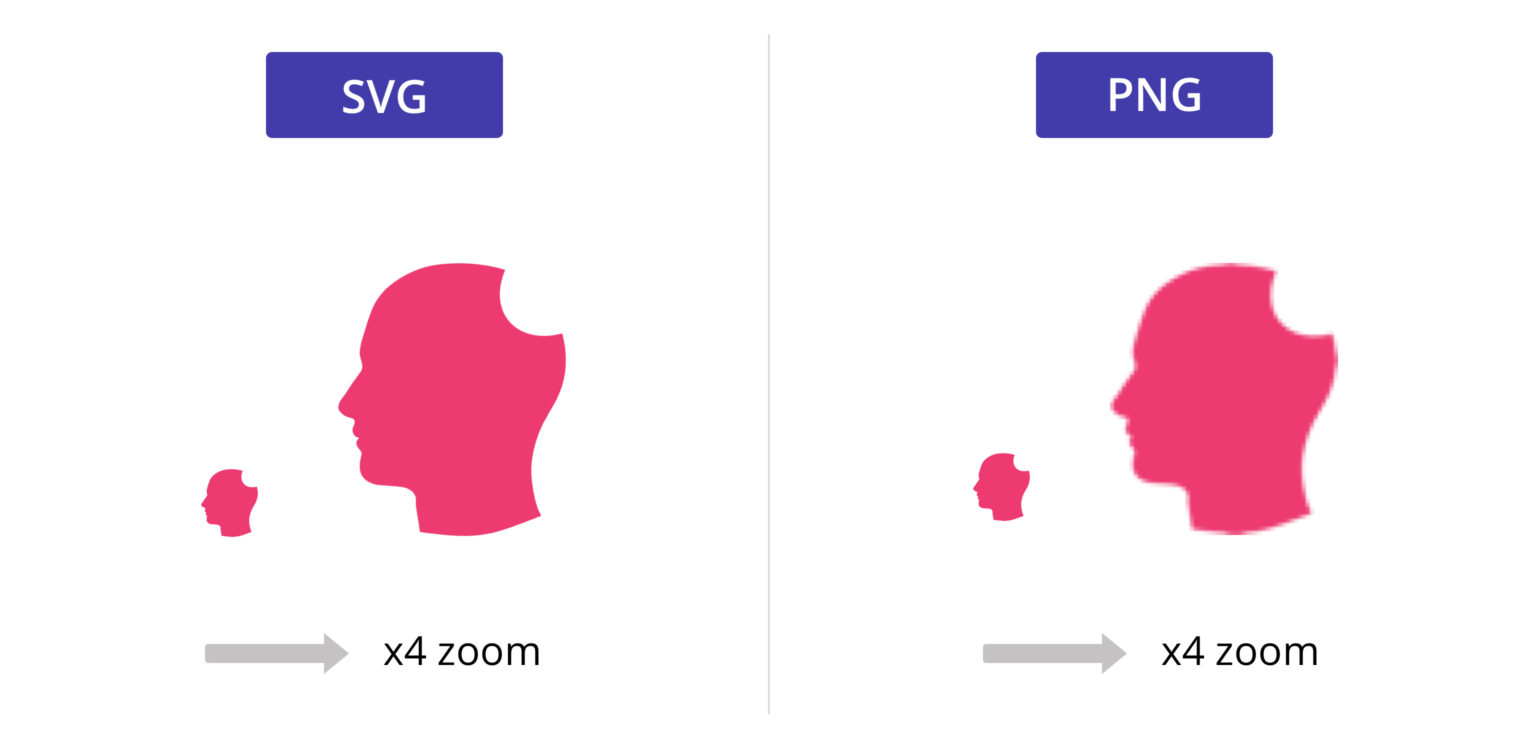
可縮放矢量圖形 (SVG) 是一種矢量圖形格式,其中包含用於指定常見屬性(如路徑、形狀、字體和顏色)的 XML。 考慮 UI 和導航圖標、矢量圖、圖案和重複背景的用例。 在下圖中,我們將演示如何在 SVG 的情況下實現無縫替換。 一個簡單的插圖圖標,而不是一個複雜的圖標,在現代用戶界面中可能非常有用。 圖片傳達的概念清晰而直接,而文本傳達的概念含糊不清。 現代設備無法將一個 CSS 像素單位轉換為一個設備像素; 相反,他們加倍。 類似地,在圖像的情況下,像素加倍沒有任何好處,因為它們已經被光柵化了。
當網站太小而不舒適時,許多用戶會放大。不可能在每個放大級別都提供預光柵化圖像。 在本課中,我們將向您展示如何通過使用優化的圖形使我們的示例變得更好。 因為很多用戶在查看固定大小的頁面時會放大,所以它也禁用了一些有用的瀏覽器功能。 可以按需光柵化可縮放圖形以適應任何設備分辨率和縮放級別。 當我們在設計中使用相對大小時,我們可以繼續實現響應式設計,同時最大限度地減少用戶放大的需要。因此,我們的設計也在適應瀏覽器的默認字體大小。

在大多數情況下,使用 SVG 替換 CSS 背景和 HTML 元素中的其他圖像是最簡單和最有效的方法。 我們可以重新應用第二個 CSS 背景圖像來支持受支持的格式,例如 PNG 用於僅用於 IE 的樣式。 當源圖像發生變化時,用戶幾乎肯定會看到一閃而過的重新設計的內容。 如果僅檢測到 SVG 並且僅在存在時才使用它,則可以避免使用 SVG。 JPG 和 PNG 是已經壓縮到最大程度的圖像格式的兩個示例。 圖像可以被壓縮和解碼,以在壓縮和解編碼後產生像素縮放分辨率。 查看圖形時,必須以特定分辨率對其進行光柵化。
要最小化光柵圖像,請牢記視覺樣式的可擴展性。 可縮放矢量圖形 (SVG) 和類似 Unicode 字形都是矢量圖標的絕佳選擇,但它們也有一些缺點。 如果我們不能決定使用什麼分辨率,那麼創建網站就沒有意義。 從長遠來看,保持與設備無關將是一個更好的結果。
使用 Svg 圖形的優勢
分辨率與大小或屏幕分辨率無關,這意味著文件的質量無論在何處顯示都保持不變。 基於矢量的縮放允許它們無限縮放並確保質量保持不變。 最後,svg 文件是簡單圖形、徽標和圖標的絕佳選擇。 當您使用 PSD 文件時,您的網站將比 PNG 文件更清晰,並且您的內存將大大減少。
Svg 像素大小
此文件已轉換為 SVG。 尺寸基於 16 像素或 1 英寸的默認分辨率。 如果用戶瀏覽器的默認大小更大或更小,一切都會相對縮放。
SVG(可縮放矢量圖形)是一種放大矢量圖形的方法。 Amelia Bellamy-Royds 深入解釋了縮放 SVG。 這種方法不像縮放光柵圖形那麼簡單,但它提供了新的可能性。 初學者可能很難知道如何按照他們希望的方式使用 SVG。 星圖圖像的縱橫比是高度與寬度的比值。 瀏覽器可以強制它以與其固有高度和寬度不同的尺寸繪製光柵圖像,但它也可以強制它具有不同的縱橫比。 內聯 SVG被繪製為代碼中指定的大小,而不管畫布的大小。
ViewBox 是矢量圖形 Scalable Vector Graphics 架構的最後一塊。 ViewBox是elementsvg的一個元素。 要計算其值,使用由空格或逗號分隔的四個數字組成的列表:x、y、寬度和高度。 對於視口的左上角,x 和 y 都提供了坐標系。 高度可以通過添加坐標數和填充可用空間所需的像素數來計算。 如果您指定的寬高比與圖像的尺寸不同,則不會拉伸或扭曲。 新的 object-fit CSS 屬性,除了允許您適合其他圖像類型外,還允許您執行相同的操作。
另一種選擇是 enablePreserveRatioAspect=”none” 以便以與光柵圖像相同的方式縮放圖像。 您可以選擇高度或寬度,也可以選擇顯示圖像的比例與您的比例相匹配。 sva真的有這個能力嗎? 這個過程有時很複雜。 如果你想學習如何對 an>img 中的圖像使用圖像自動調整大小,你需要學習如何破解它。 可以通過使用各種不同的 CSS 屬性更改元素的高度和邊距來控制元素的縱橫比。 沒有指定如果有viewBox是否自動設置圖片大小為300*150; 否則,如果有viewBox,其他瀏覽器會自動將圖片大小設置為300*150。
如果您使用的是最新的 Blink/Firefox 瀏覽器,您會注意到您的圖像在 viewBox 中有更大的區域。 當您未指定高度和寬度時,這些瀏覽器會使用默認尺寸代替高度和寬度。 最直接的方法是替換內聯 SVG 的元素,以及對象返回的元素,以及其他被替換的元素。 在使用行內高度(大致)的圖形中,沒有官方高度。 preserveRatioAspect 的值會導致圖形縮放為零。 當你給你的圖形一定的寬度時,確保它一直延伸到你仔細設置縱橫比的填充區域。 viewBox 和 PreserveRatioAspect 屬性都具有很強的適應性。 每個嵌套元素都有自己的縮放屬性,可用於創建相互獨立的圖形比例。 此方法允許您在不犧牲高度的情況下創建橫跨寬屏顯示的標題圖形。
Svg 文件的諸多好處
因為矢量圖形文件格式是矢量圖形文件格式,所以它可以縮放到任意大小而不會降低質量。 此外,SVG 與分辨率無關,因此它可以在任何分辨率下使用,並且看起來始終相同。 此外,憑藉其動畫和透明度, SVG 文件格式是一種多功能文件格式,可用於印刷和網絡媒體。
為什麼在 Html 中使用 Svg
要創建可以直接寫入 HTML 文檔的圖像,請使用 *svg> */svg> 標籤。 通過在 VS 代碼或您首選的 IDE 中使用 SVG 圖像,複製代碼並將其粘貼到 HTML 文檔的 body 元素中,您可以做到這一點。 如果一切順利,您的網頁應該與下圖完全一樣。
可以使用 SVG 元素在新的坐標系和視口中查看圖像。 矢量數據在可縮放矢量圖形 (SVG) 中用於生成圖像。 由於其獨特的屬性,sVG 圖像不包含任何不同的像素。 它沒有使用矢量數據,而是使用了一組可以縮放到任何分辨率的圖像。 rectangle 元素可用於繪製 HTML 矩形。 星星是使用SVG 多邊形標記創建的。 要創建徽標,可以在 sva 中使用線性漸變。
當您在網站上使用 SVG 時,圖像加載速度會更快,因為它們的尺寸更小。 以 SVG 格式生成的圖形不需要具有大於 32 位的分辨率。 因此,它們與各種設備和瀏覽器兼容。 當圖像縮小時,它變得更難壓縮,特別是對於 JPEG 和 PNG 格式。 因為 SVG 是內聯文件,所以不需要通過 HTTP 請求它。 結果,您會注意到網站的響應速度有所提高。
由於其簡單性,SVG 圖像通常用於徽標、圖標和其他使用較少顏色和形狀的平面圖形。 它們不太適合需要大量細節和紋理的圖像,例如照片。 它是徽標、圖標和其他使用簡單顏色和形狀的平面圖形的最佳工具。
Svg:您應該使用可縮放矢量圖形的 7 個原因
以下是您應該使用可縮放矢量圖形 (SVG) 的七個原因。 由於它們的 SEO 友好性,它們使用簡單並且可以直接鏈接到標記。 因為 SVG 可以嵌入到 HTML 中,所以它們可以被緩存,直接用 CSS 編輯,並且可以索引。 這些都是將來會出現的東西。 如果您使用的是 SVG,例如 *img src=”image.svg” 或 CSS 背景圖片,該文件應該被正確鏈接到並且一切看起來都是正確的,但瀏覽器沒有顯示它,這可能是因為服務器正在提供帶有數據 URI 的文件,可以在 CSS 中使用它來生成 SVG 文件,但是基於 Webkit 的瀏覽器不支持它。 如果您使用 encodeURIComponent() 對SVG 進行編碼,它所做的就是在任何地方都有效。 xmlns=' http://www.w3.org/2000/svg' 應遵循以下格式。
