為什麼應該在圖像中添加替代文本
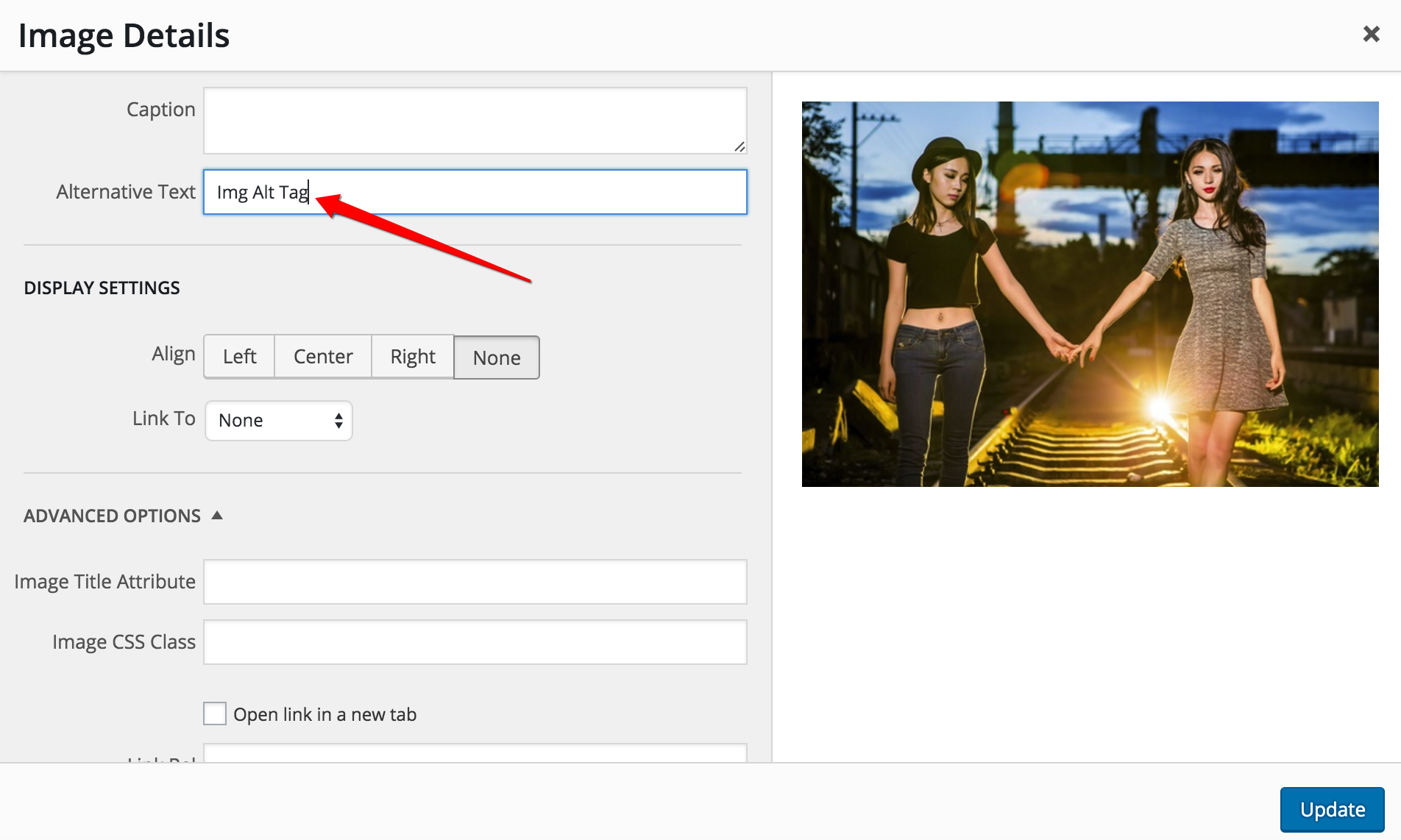
已發表: 2022-09-14在圖像中添加 alt 標籤或替代文本是網站優化的重要組成部分。 該文本可幫助搜索引擎索引您的網站,並使有視覺障礙的人更容易訪問您的網站。 在 WordPress 中,您可以通過兩種方式為圖像添加替代文本: 1. 當您上傳新圖像時,您可以在“替代文本”字段中輸入替代文本。 2. 將圖像插入帖子或頁面後,您可以在“圖像詳細信息”模式窗口中編輯圖像並添加替代文本。 為了有效,您的替代文字應該是: * 與圖像相關 * 描述性但簡潔 * 沒有關鍵字 這是一個好的替代文字示例:在此示例中,替代文字準確地描述了圖像並與內容相關頁。 它也很簡潔,這很重要,因為長的替代文本可能會破壞頁面的流動。
當您將圖像添加到網站時,也包括替代文本。 如果您沒有看到此消息,則表示您的圖像未正確加載。 當 Alt 文本出現時,它會告知用戶和搜索引擎它的含義。 當文本更具描述性時,它會提供更多的好處。 好的替代文本的關鍵是保持描述性而不是過長。 使用替代文本,您可以包含您的帖子關鍵字,這是 Yoast SEO 等 WordPress 插件中的 SEO 指標。 短信截圖是一些人犯的錯誤的一個例子。
某物或其他東西的圖片。 他們網站的 alt 標籤包含此信息。 如果您沒有將替代文本添加到媒體庫,您可以從 WordPress 的塊編輯器中添加。 您上傳的每張圖片都會收費。 借助可靠且具有成本效益的託管服務提供商,例如 WP Engine,您的網站將得到優化和穩定。
您可以通過將鼠標指向圖像、右鍵單擊並從快速菜單中選擇檢查(或鍵盤上的 Ctrl-Shift-I)來檢查圖像。 在屏幕的右側,您會看到一個新窗格,您可以在其中訪問該元素的 HTML 代碼。 之後,您可以檢查圖像的替代文本和其他特徵。
wordpress 中的 alt 標籤在哪裡? 圖像標籤具有以下替代文本字段:*img src=myimage。
什麼是 WordPress 中的 Alt 標籤?
 學分:SITS 女孩
學分:SITS 女孩alt 標籤是一個 HTML 元素,允許您為圖像提供替代文本。 當網絡用戶的瀏覽器無法顯示圖像時,alt 標籤將顯示在其位置。 這允許您提供有關圖像的信息,這對有視覺障礙的網絡用戶很有幫助。
將圖像添加到網頁時,稱為 alt 的屬性會自動填充圖像的描述。 添加 alt 屬性將允許您提供有關圖像的其他信息或歸功於攝影師或創作者。 如果圖像沒有 alt 屬性,瀏覽器將使用圖像的默認文本。 當特定圖像不可用時,將在瀏覽器中顯示佔位符圖像。 在大多數情況下,您可以使用 HTML *img 標記在圖像中包含 alt 標記。 如果您想為名為 cat.jpg 的圖像添加 alt 標籤,您可以使用以下 HTML 代碼: *img src=”cat.jpg” alt=”My cat” 當使用 HTML img> 標籤時,您如果圖像沒有 alt 屬性,可以添加 alt 標籤。 要為圖像添加 alt 標記,請使用 HTML 代碼: imgsrc=cat.jpg> alt=My cat> title=My cat>/img> 當圖像被添加到網頁時,使用文本屬性。 當圖像沒有 alt 屬性時,瀏覽器將為其使用默認文本。
如何添加 Alt 標籤?
 信用:www.sliderrevolution.com
信用:www.sliderrevolution.comalt 標籤用於描述網頁上的圖像。 通過添加 alt 標籤,您可以幫助改善您的網站對視障用戶的可訪問性。 要添加 alt 標記,您需要編輯網頁的 HTML 代碼。

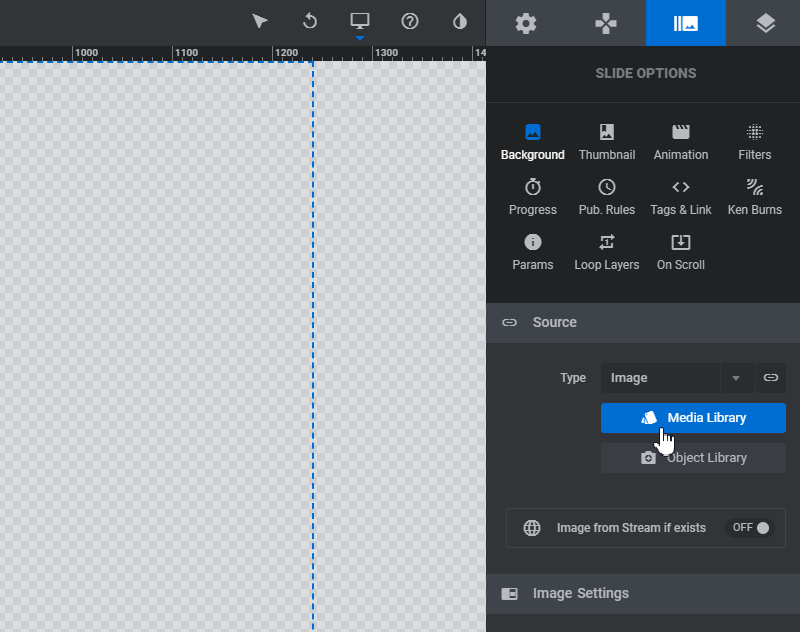
如何向對象添加替代文本
以下步驟可用於向對象添加替代文本。 要編輯文本,請右鍵單擊對象並選擇編輯替代文本...選擇要用作指南的對象。 要更改替代文本,請轉到格式。
Alt 標記示例
alt 標籤是一個 HTML 元素,允許您為圖像提供替代文本。 當用戶的瀏覽器無法呈現圖像時,替代文本將顯示在其位置。 這對於可訪問性很重要,因為它允許有視覺障礙的人仍然理解頁面的內容。
替代文本的一些示例包括:
“一張小狗的照片”
“特寫一朵藍色的花”
“一個人走在街上”
圖像的良好 alt 屬性有助於網站的可訪問性,並改善圖像搜索和網絡搜索的 SEO。 在圖像 SEO 方面,配置 alt 文本是最重要的一步。 搜索引擎中的爬蟲會記下圖像,以便無法看到它的用戶無法看到它。 如果您希望您的圖片在 Google 上的搜索結果中出現很高,您應該: 使用:Google 上的圖片經常被數百萬人搜索。 使用延遲加載時,您必須有一個替代文本字符串。 我如何寫“替代文字”? 在本課中,我們將了解如何在不使用關鍵字的情況下創建有助於搜索引擎的優質圖像替代文本。
與您的主題相關的圖像將更頻繁地出現在您的網站上。 除了主要關鍵字之外,還應使用語義相關的關鍵字。 對於您的徽標和按鈕,請確保包含替代文本。 因此,當使用替代文本時,搜索引擎爬蟲會將其識別為特定圖像。 替代文字的使用是圖像搜索引擎優化最重要的組成部分。 替代文本可用於幫助視障用戶更有效地瀏覽您的網站。 短而清晰的替代文本是理想的。 這篇文章只有一行(125 個字符)。 圖像的描述準確到搜索引擎的搜索框可能會顯示帶有與之關聯的關鍵字的搜索結果。
聯繫支持
對於圖像,您可以使用以下 Alt 標籤:
在聯繫支持部分中,輸入 *contact support。
如何將替代文本添加到圖像 Html
向 HTML 添加圖像元素時,您可以通過將 [ALT=false value goes here] 標籤插入 HTML 元素來指定 alt 文本值。
當訂閱者由於技術問題而無法查看您的圖片時,您的廣告系列的替代文字會顯示。 如果您允許他們,如果他們在其電子郵件客戶端中禁用圖像或使用屏幕閱讀器查看您的廣告系列,您就可以預料到這一點。 使用屏幕閱讀器的人經常使用縮寫來突出顯示文本。 如果您的圖像沒有出現在訂閱者的收件箱中,您的電子郵件客戶端可能會阻止它們。 由於許多電子郵件客戶端默認關閉圖像,因此訂閱者被迫手動打開圖像。 如果您的訂閱者屏蔽了圖片,他們會注意到您的替代文字而不是您的圖片。
它是圖像編輯器程序的一個組件。
文本有一個縮寫代替首字母。
圖像的圖像替代文本與原始文本相同。
在大容量圖像中,有一個替代文本。
