為什麼應該使用 Elementor 自定義小部件
已發表: 2022-03-17今天,我們將討論 Elementor 自定義小部件以及它們如何提升任何網站的類型和大小。
在十幾個流行的拖放式 WordPress 頁面構建器中,Elementor 是最直觀的。 這一事實使其成為開發人員和非專業人士最受歡迎的頁面構建器。 借助額外的工具(主題、自定義小部件和插件),設計網站變成了一個幾乎不涉及技術步驟的創造性過程。
但首先,讓我們從基礎開始。
什麼是小部件?
小部件是任何 Elementor 網站的核心元素。 它們是您設計的構建塊,可以輕鬆插入到任何位置的任何頁面中。 小部件可以負責某些任務,例如在模塊之間創建額外空間、嵌入圖像或插入標題。 或者他們可以幫助您創建高級內容元素。 小部件可以代表任何東西,從簡單的段落和按鈕到滑塊、帖子輪播、價格框、產品列表等等。
目前,Elementor 的免費版本包含 30 多個標準小部件,以及 14 多個與您的主題相關的小部件(頁眉、頁腳、404 頁面等)。

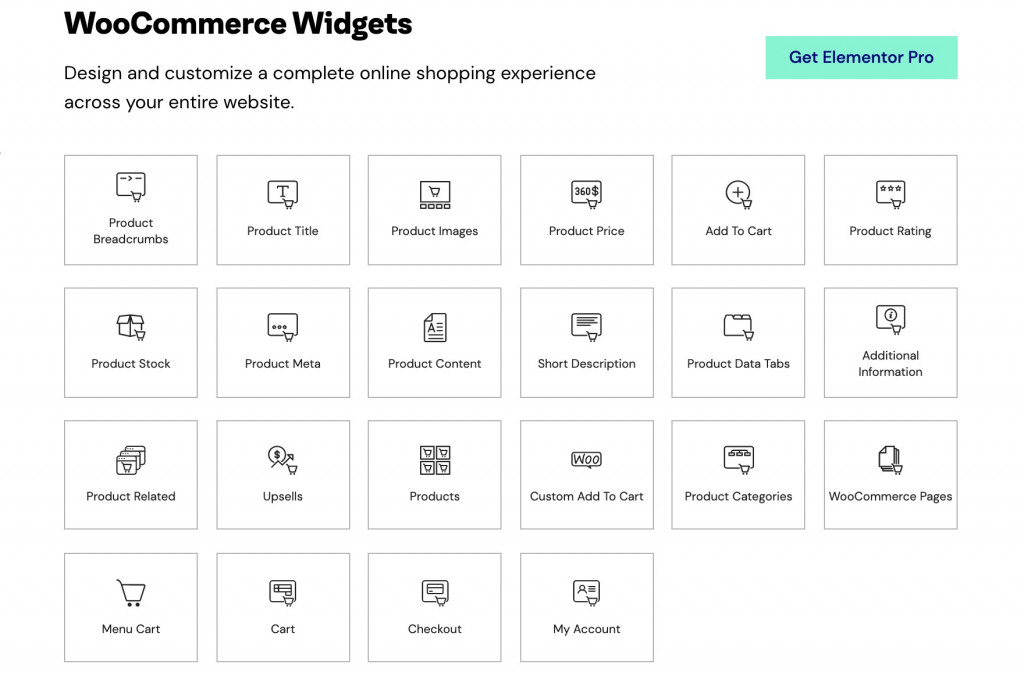
此外,如果您使用帶有自己的小部件的插件(例如 WooCommerce 或任何自定義小部件庫),您還將在 Elementor 菜單中看到它們:

關於 Elementor 的自定義小部件
Elementor 的大受歡迎不僅取決於靈活的拖放界面。 儘管該插件對於新手用戶來說非常直觀,但它為專業開發人員提供了製作自定義 Elementor 解決方案的功能。
第三方 WordPress 開發人員利用這個機會使用 Elementor 自定義小部件創建自己的插件。 它們對零編碼知識的用戶和尋求先進且隨時可用的解決方案的專業人士都有幫助。
如果您想知道為什麼應該為 Elementor 提供額外的付費或免費插件集合,請進一步閱讀。
為什麼使用 Elementor 自定義小部件?
1. Elementor 小部件的無限選擇
WordPress.org 庫使用 Elementor 自定義小部件計算了數十個插件。 它們中的大多數都是通用解決方案,因此它們的元素對所有類型的網站都很有用。
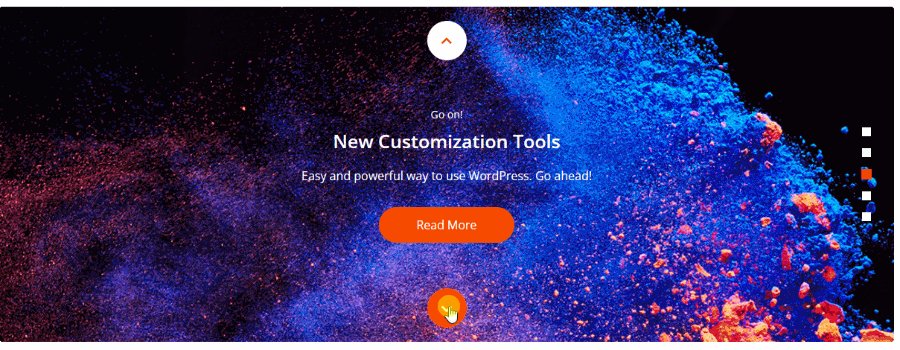
例如,主頁媒體滑塊小部件:

您可以在此類插件中找到的其他常見小部件是:
- 發布顯示小部件(列表、網格等)
- 計數器和倒計時
- 價目表和價目表
- 時間線
- 谷歌地圖
- 翻蓋盒
- 社交媒體小部件
- 彈出窗口等等。
與此同時,一些 Elementor 插件提供用於特定目的的小部件,例如在線購物、構建網站佈局等。
最常見的面向 WooCommerce 的小部件是產品標籤、產品列表、產品輪播、類別、滑塊、迷你購物車和菜單。

資料來源:高級插件
此外,還有一些插件通過創建單獨的小部件與 Elementor 集成。 例如,我們的 MotoPress 酒店預訂插件提供免費的 Elementor 集成插件,允許您將預訂表單小部件添加到任何網站區域。
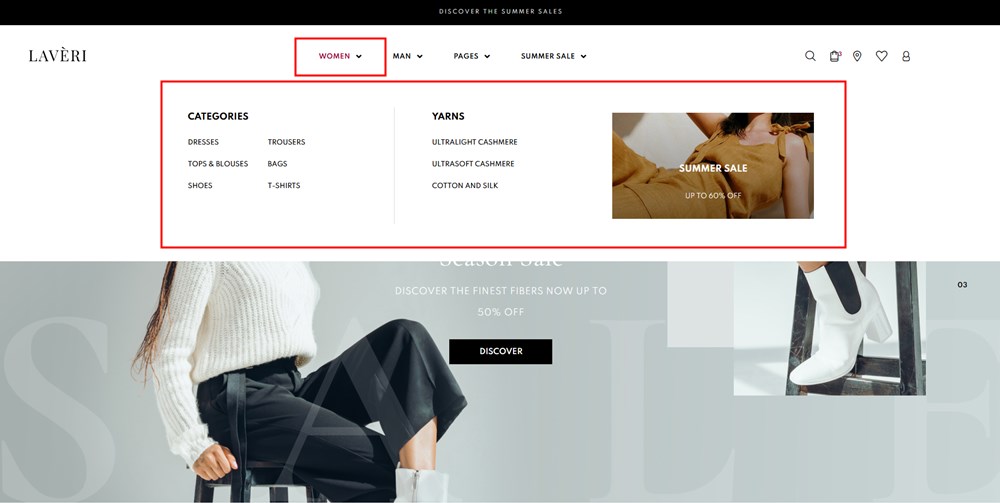
另一個值得一提的插件是Stratum Elementor Mega Menu 。 就像酒店預訂一樣,它作為一個小部件提供,讓您可以直接在頁面構建器中編輯大型菜單的外觀。

2. 增強功能
對於專業網站,它們的每個元素都旨在服務於特定目標(例如行動呼籲、預訂嚮導、產品列表等)。 在許多情況下,一個元素包含多個目標。 但是基本的 Elementor 小部件並不是為了在一個元素中容納多個內容。
例如,您需要在企業主頁上插入推薦。 除非您購買了 Elementor PRO,否則您無法訪問高級推薦小部件,只能使用其免費模擬。 您希望至少有三個用戶推薦,但您還希望節省頁面空間。
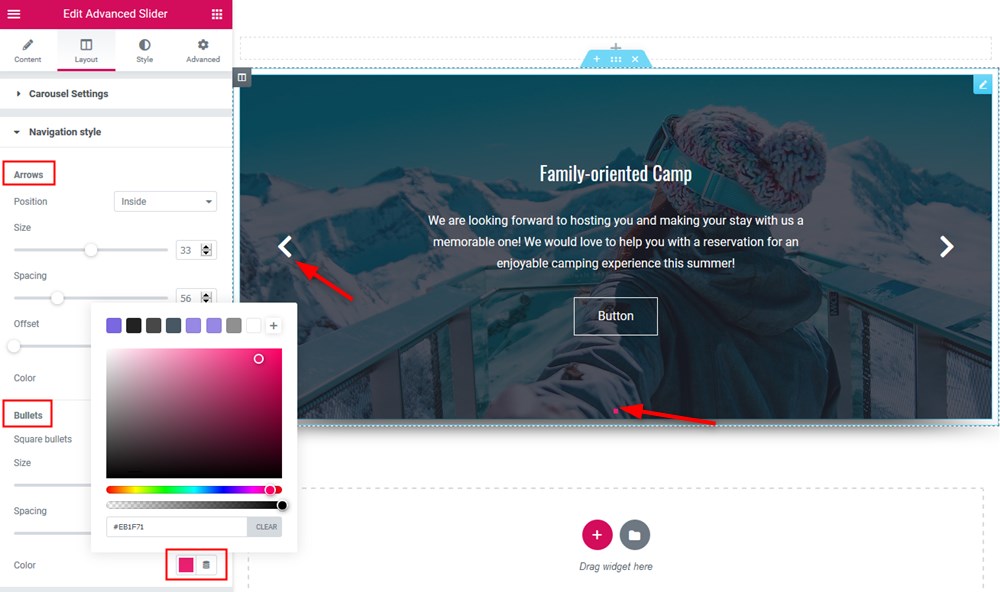
最好的解決方案是使用帶有輪播佈局的小部件。 顯然,免費的推薦元素不支持這種格式。 但幸運的是,您可以在Stratum等插件中找到相同的小部件:

3. 高級造型
高級功能帶有擴展的樣式選項。 這些是存在自定義第三方小部件的關鍵原因。 您將在可視化拖放頁面構建器中獲得多種樣式功能。 這些小部件易於使用且使用快捷,是每個初學者的福音,也是專業人士的時間助推器。

4.現成的模板
許多 Elementor 插件集合包括帶有起始站點主題的庫。 因此,通過購買一個插件,您可以獲得專業設計的模板,您可以立即使用。 如果您只是初學者,這些模板將為您提供有關如何精美地完成頁面設計的提示。
5. 節省專業開發費用
即使您購買了所有 Elementor 插件的 Pro 版本,與聘請專業人士相比,您在開發網站上花費的成本也更少。 顯然,WordPress,尤其是 Elementor,需要初學者的學習曲線。 但是如果您熟悉該軟件,您可以輕鬆地自己處理它。 WordPress 社區非常龐大,因此您會發現大量免費教程,介紹如何使用一個可靠的 WordPress 主題和一些插件製作網站。

對於為客戶開發網站的自由職業者,Elementor 插件也很有用。 如果他們使用現成的小部件,它會促進並加快他們的工作流程。
前 5 名付費和免費 Elementor 插件
如果您想知道,這裡是 Elementor 最好的免費附加小部件的快速選擇:
Stratum Elementor 插件

Stratum 自 2020 年發布以來,已轉變為極具競爭力的內容模塊免費增值解決方案。 它是為數不多的 Elementor 免費插件之一,所有小部件都是免費的。 該插件允許您在其免費版本中使用所有 24+ 小部件,而一些擴展功能僅在高級版本中可用。 專業版以整個市場上最實惠的價格提供。
用戶可能會因為 Stratum 提供與付費 Elementor Pro 小部件和免費 Elementor 小部件完全類似但具有擴展功能的事實而受益。 Stratum 運行速度很快,不會降低您的網站速度,並且與其他 Elementor 插件完全兼容。
強調:
- 所有 24+ 小部件都是免費的
- 付費 Elementor PRO 的 6 個模擬小部件
- 模塊繼承了主題的視覺樣式
- 先進的設計工具鏈
- Elementor 模板庫集成
Elementor 的基本插件

Essential Addons的安裝量超過 1 萬次,在 Elementor 插件免費細分市場的競爭對手中提供了最多的安裝量。 免費版提供 45 多個基本但功能豐富的元素,例如表單樣式、帖子、社交媒體等等。 新小部件的數量不斷增長。 該插件是輕量級的,並且由於“模塊化控制”功能允許用戶隨時啟用或禁用元素,因此不會降低您的網站速度。
使用 Essential Addons Pro,您可以訪問超過 30 多個高級小部件,例如 Off-Canvas、Lightbox & Modal、Advanced Post & Gallery 小部件、視差效果、表單樣式器等等。
此外,Essential Addons 的高級版提供了 100 多個現成的塊。 您可以輕鬆地將這些模板導入您的頁面並開始自定義並立即獲得所需的結果。
強調:
- 面向營銷的小工具
- 元素控制
- 表單樣式元素
- 社會圖標
- 7+ 擴展
Elementor 的高級插件

我們正在轉向高級插件——另一個最好的免費 Elementor 插件。 PA Elementor 小部件更具可定制性,具有模塊化結構,並支持禁用未使用的小部件以提高性能。 此外,該插件還擁有一些有趣的渲染選項。
大多數 PA 小部件,如穀歌地圖、圖像網格、進度條、價格表,都是免費的。 PRO 小部件列表包含更多有趣的元素,例如警報框、魔術部分、社交提要小部件等。
強調:
- 跨域複製粘貼
- 內容顯示條件
- WooCommmerce 產品列表小部件
- 浮動效果
- 模板庫
- 帖子和頁面複印機
Elementor 的快樂插件

weDevs 的Happy Elementor Addons理所當然地被稱為市場上最好的 Elementor 小部件之一。 該插件為 Elementor 社區中的常見設計問題提供了解決方案。 目前,該庫包含 45 多個 Elementor 免費小部件,而高級包在頂部添加了 46 多個高級元素!
該插件支持與快樂模板的集成,這意味著您可以訪問 400 多個設計預設。
強調:
- 跨域複製粘貼
- 400 多個現成的設計預設
- 無限部分嵌套
- 圖像遮罩
- 浮動效果
- 條件內容顯示
Elementor 的 PowerPack 插件

PowerPack是 60 多個創意小部件和擴展的集合,其中 30 個是免費的。 它們的範圍從標題小部件到高級定價表和彈出窗口。 該插件提供了幾個獨特的小部件,您在 Elementor 的最佳免費插件中幾乎找不到這些小部件。 例如,這些是餐廳價格菜單、團體輪播等。
此插件附帶的另一個重要功能是白色標記。 您可以在建立客戶站點和項目的同時維護您的品牌。
最後,PowerPack 提供了一個廣泛的模板庫,其中包含 150 多個即用型部分塊。
強調:
- 頁眉頁腳生成器
- 魔杖功能
- WooCommerce 生成器
- 高級顯示條件
- 架構標記小部件
- 自定義光標
回顧
在這篇文章之後,你不可能不使用 Elementor 自定義小部件。 如果您正在尋找更多 Elementor 解決方案,請查看:
