如何更好地在 WooCommerce 中添加產品並自定義它們? 帶示例的綜合指南
已發表: 2018-06-22銷售計算機並通過追加銷售實現利潤最大化可能具有挑戰性。 在本指南中,您將學習如何將產品添加到 WooCommerce。 然後,我將向您展示如何使用免費插件自定義 WooCommerce 產品頁面。 您將看到帶有 MacBook Pro 的 WooCommerce 計算機構建器作為示例。 最後,您將準備好在您的 WooCommerce 商店中銷售可定制的產品並賺取更多利潤。
️ 您是否發現 WooCommerce 的選項很差或添加產品時過於復雜?
今天,我將向您展示如何使用免費插件在 WooCommerce 中添加和自定義產品!
目錄
- 如何添加 WooCommerce 產品 - 快速指南
- 自定義 WooCommerce 產品 - 計算機構建器示例
- 自定義 WooCommerce 計算機構建器產品頁面
- 具有自定義字段的 WooCommerce 產品
- 關於插件的摘要和更多信息
如何添加 WooCommerce 產品 - 快速指南
讓我們看看如何通過幾個步驟創建產品:
WooCommerce 中的產品

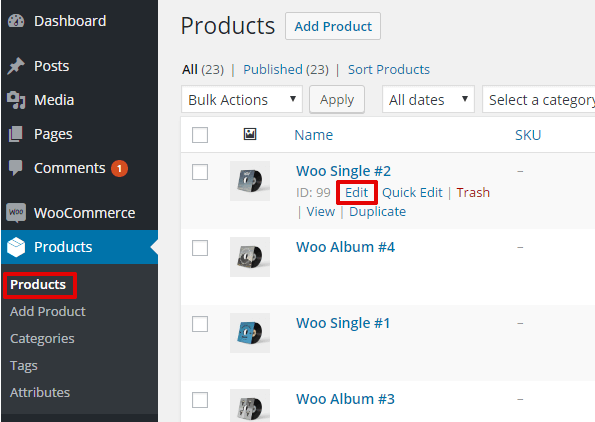
WooCommerce 產品列表 首先,轉到“產品”菜單以添加、刪除和管理您的項目。
添加或編輯產品
然後,單擊添加新按鈕或編輯現有產品。

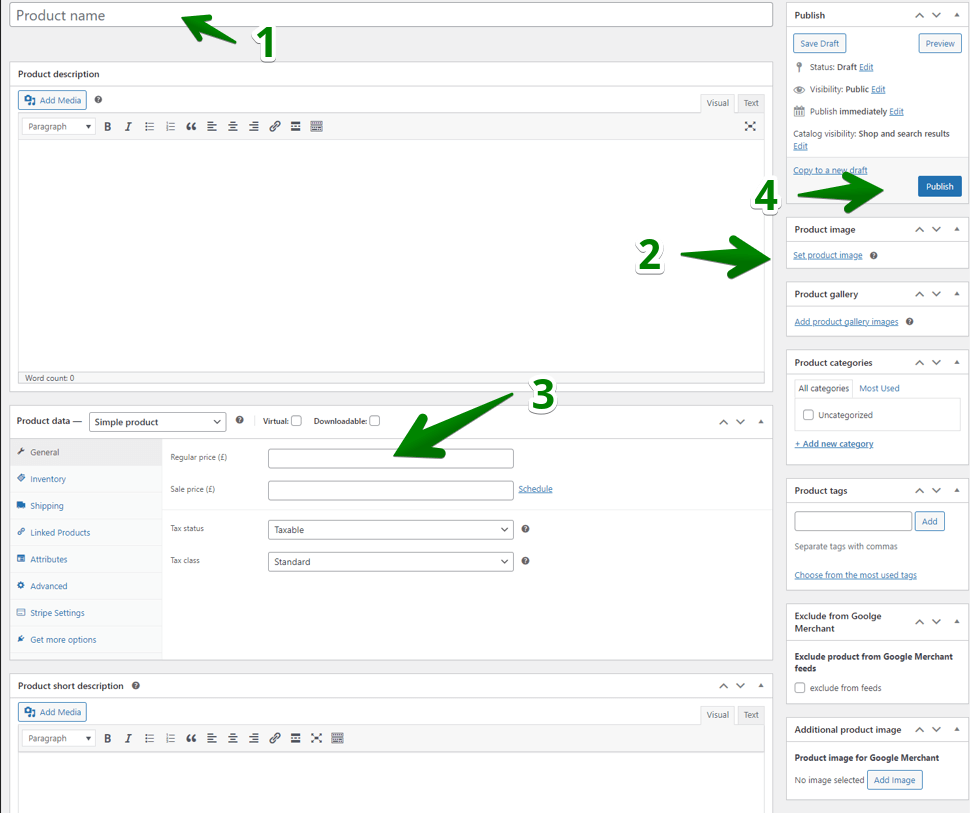
編輯 WooCommerce 產品 設置 WooCommerce 產品
現在,選擇產品名稱、描述和圖像。 此外,轉到“產品數據”部分以決定價格、庫存、屬性、稅收等。

如何通過幾個步驟添加 WooCommerce 產品 然後,發布新產品(或更新現有產品)。 就是這樣!
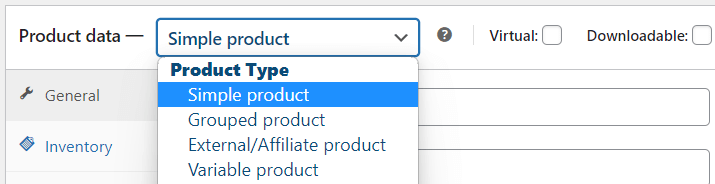
選擇產品類型
您還可以選擇產品類型:

WooCommerce 產品類型 產品類別和標籤
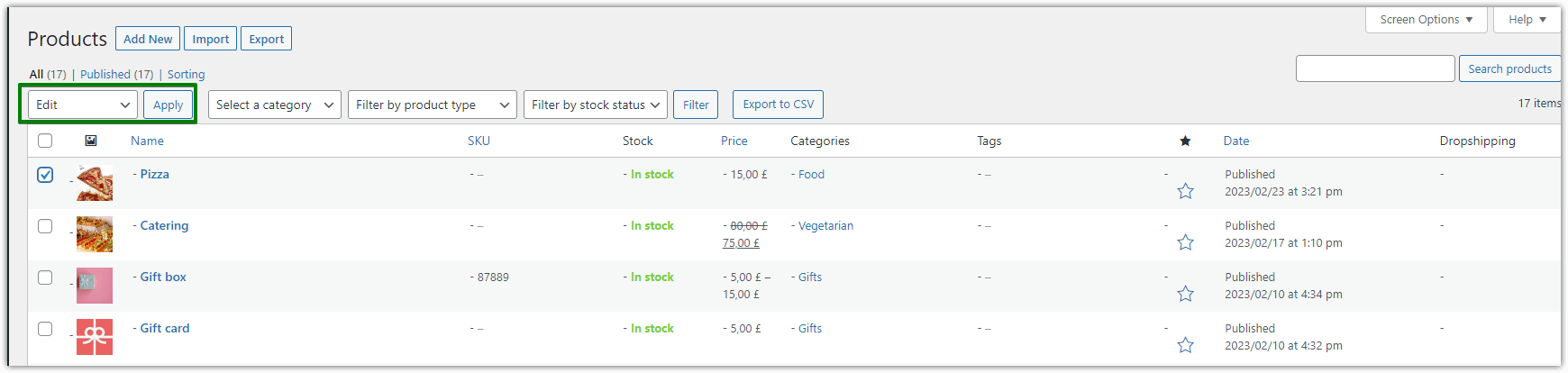
當然,您可以設置很多額外的東西,比如產品類別或標籤,以更好地組織您的項目。 我想指出的是,您還可以使用主產品屏幕上的編輯選項更快地快速編輯一些產品數據:

編輯 WooCommerce 產品 如何在 WooCommerce 中定制產品?
️ 我想你已經準備好添加產品了。 感謝 WooCommerce 產品構建器,您可以準備產品並使用其他數據(如屬性、標籤和產品庫)。
在下一部分中,我將向您展示如何使用自定義字段自定義 WooCommerce 產品以提供更多!
自定義 WooCommerce 產品 - 計算機構建器示例
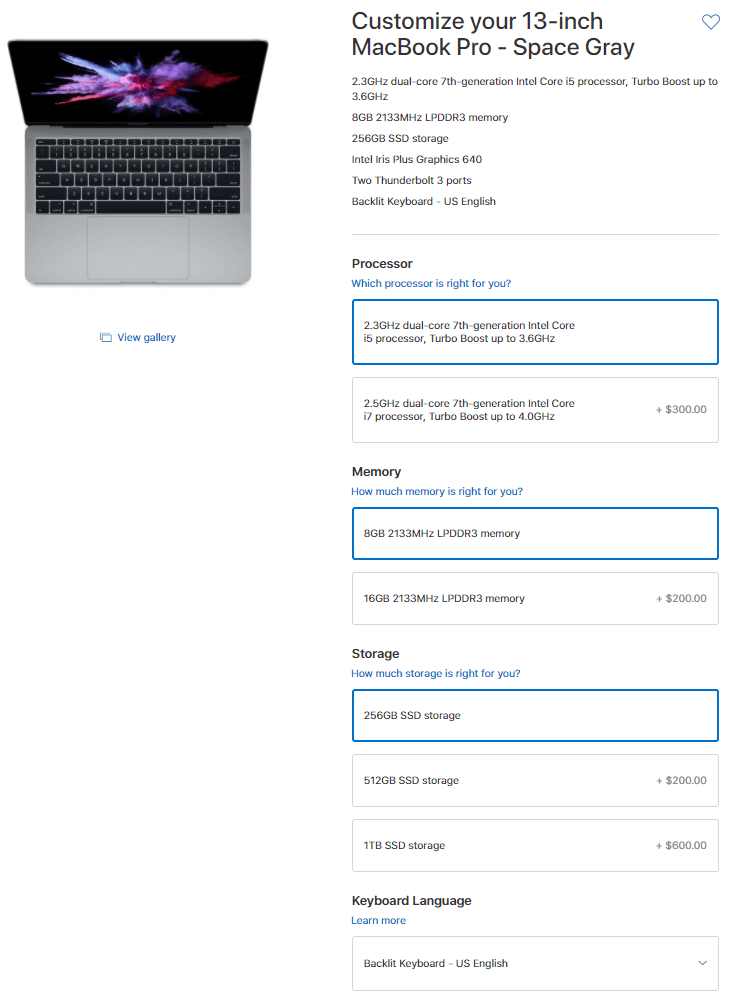
你上過 Apple 的網站嗎? 通常,它們會讓您選擇要購買的計算機組件。
正如我所提到的,我決定使用 MacBook Pro 作為本指南的示例。 此時我們將處理一個真實的例子。
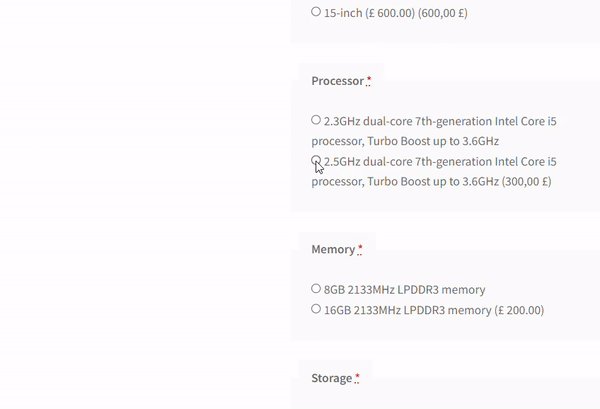
基本上,這就是他們的嚮導的樣子:

我們將在本指南中以相同方式配置嚮導選項,以創建 WooCommerce 可定制產品 - 您的計算機構建器。
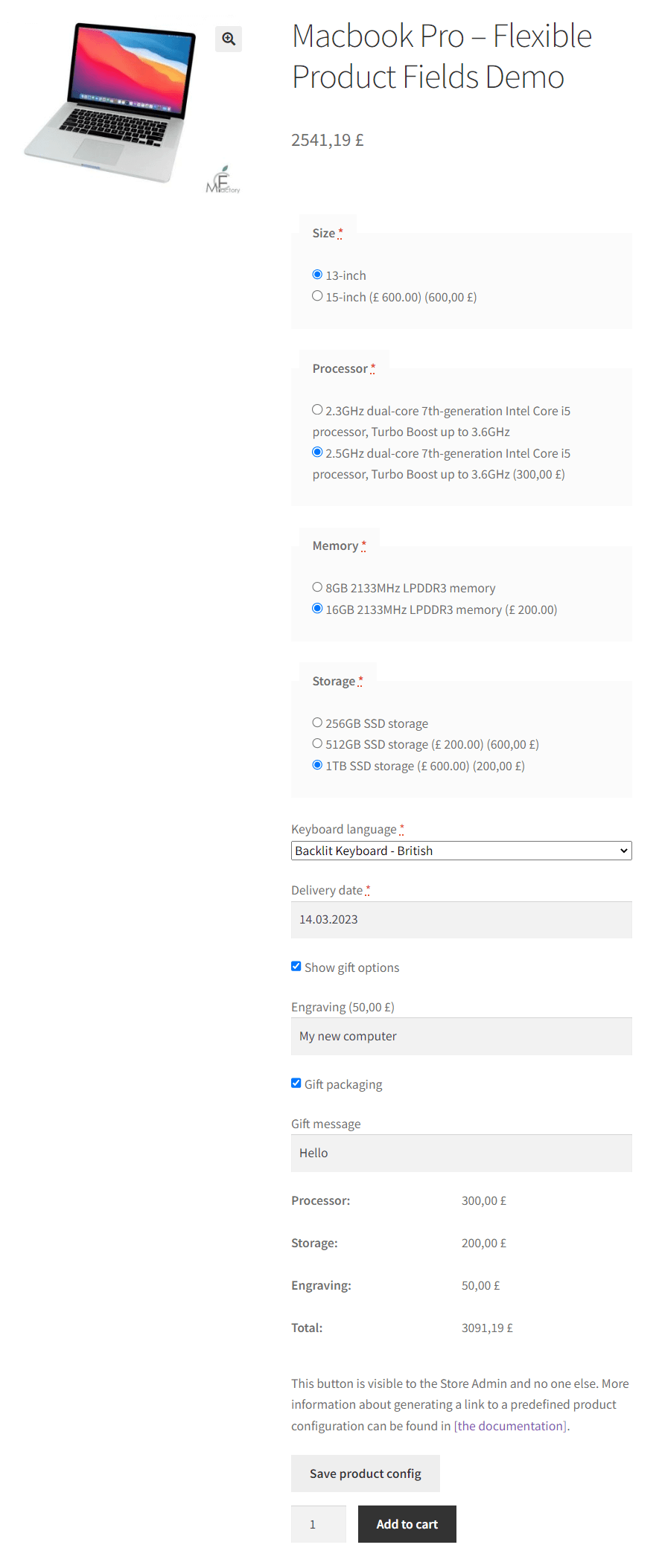
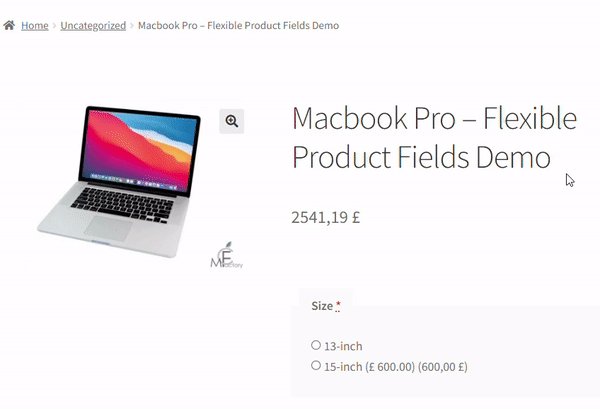
一旦我們配置它,它將看起來像這樣:

顯然,它看起來與 Apple 網站上的不完全一樣。 這是基本配置,只是為了向您演示它是如何工作的。
在我們繼續下一步之前,請看我想向您展示的另一件事:

當您在 WooCommerce 計算機構建器中選擇一個選項時,會顯示此計算器。
自定義 WooCommerce 計算機構建器產品頁面
首先,您需要Flexible Product Fields ,我們的插件使店主能夠向 WooCommerce 產品添加自定義字段和附加組件(並可選擇對其收費) 。 我們將在本指南中使用此插件。
靈活的產品領域 WooCommerce
創建一個產品嚮導來銷售雕刻、禮品包裝、禮品信息、名片、郵票,並可選擇對其收費(固定或百分比)。
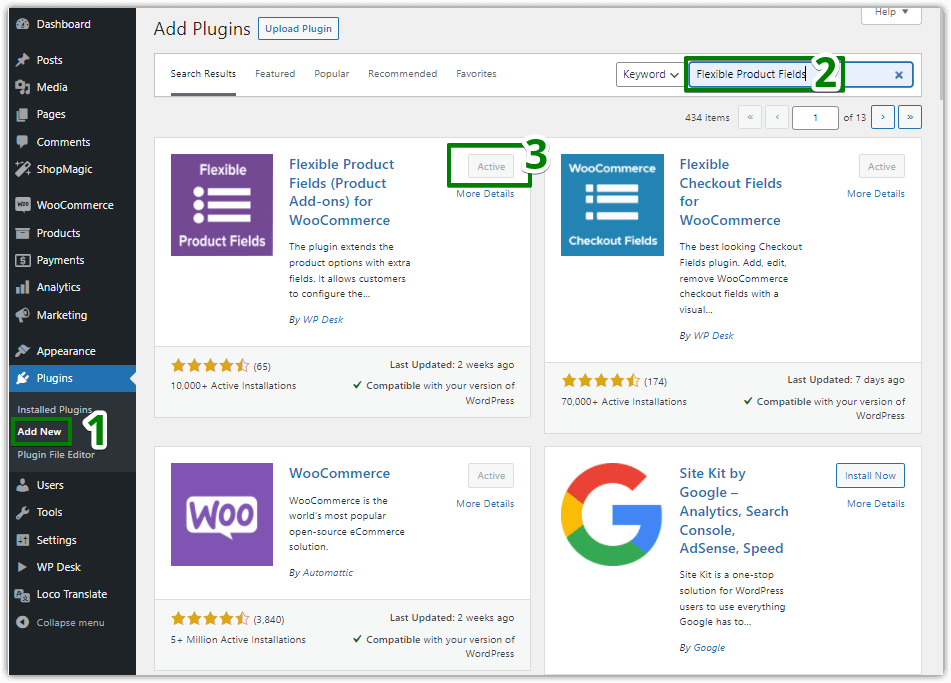
免費下載或前往 WordPress.org您可以從 WordPress.org 免費下載它,或直接從您商店的插件部分搜索靈活的產品字段安裝它:

️ 要涵蓋我們在此討論的所有用例,您將需要插件的 PRO 版本。 簡而言之,免費版不提供您向客戶收取額外費用的選項。 但是,您可以檢查 extra fields 方法是否符合您的需要。

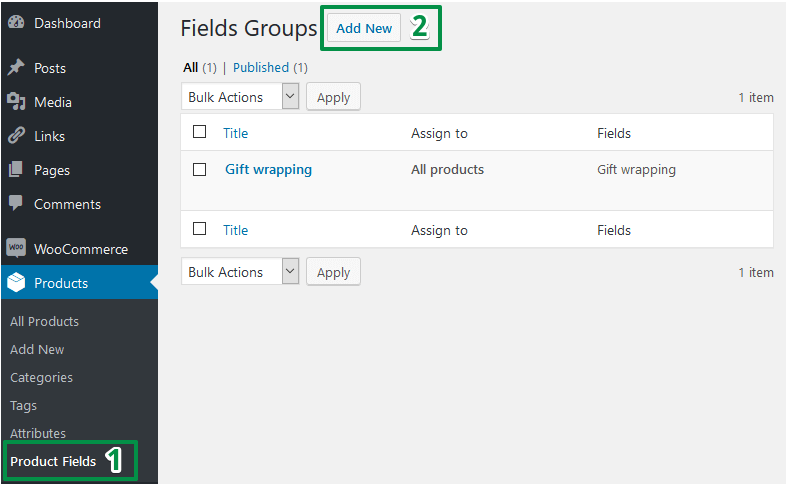
️ 安裝插件後,讓我們配置它。 在您的 WordPress 菜單 (1) 中選擇產品 → 產品字段。 然後你需要添加一個新的字段組(2):

使用自定義字段自定義 WooCommerce 產品
最後,我們到達了字段配置部分。 我希望這篇文章對您來說很容易,因此,我將逐步指導您。 很快,你就可以在你的店裡自己製作一個 MacBook 精靈了。
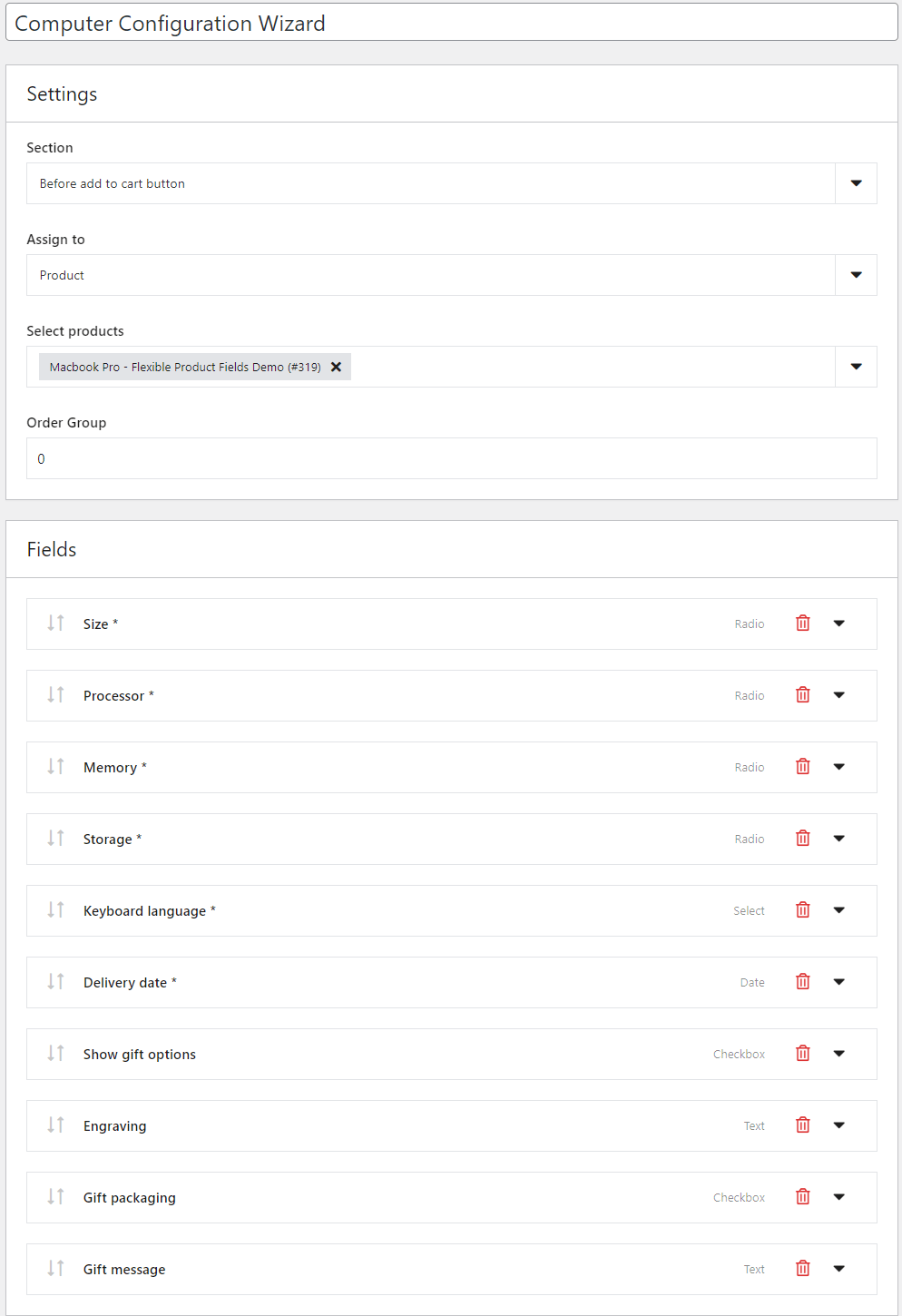
我們的 WooCommerce 計算機構建器的整體配置如下所示:

這對你來說可能看起來勢不可擋,但別擔心。 正如我所指出的,我將指導您逐步完成配置,以使用新字段自定義 WooCommerce 產品頁面。 讓我們開始吧!
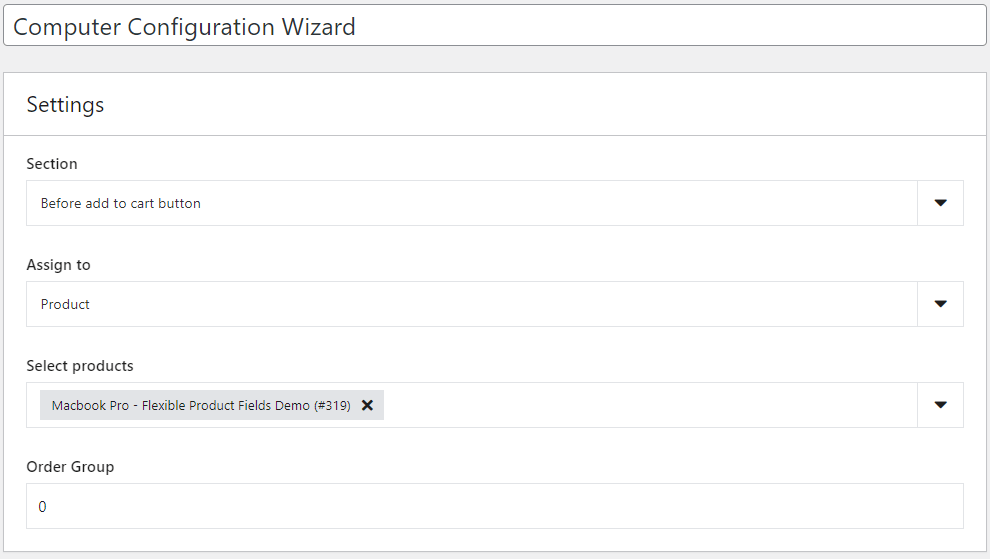
主要設置

在部分設置中,您可以選擇在產品頁面上顯示字段的位置。
然後您可以將此組分配給:
- 選定的產品,
- 您商店中的所有產品,
- 或選定的類別。
此時,我將字段分配給產品 (MacBook Pro)。 它是免費版本中唯一可用的選項。 您可以對商店中的類別(例如計算機)使用分配。 在這種情況下,您將需要 PRO 版本。
最後,看看訂單選項。 如果您向產品添加多個字段組,您可以設置它們的顯示順序。
添加字段
下一步是向我們的 WooCommerce 計算機構建器添加新的產品字段。 您可能已經註意到附加組件列表。 您必須將它們一一添加。

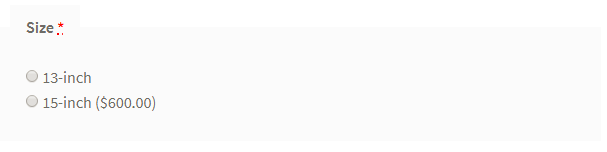
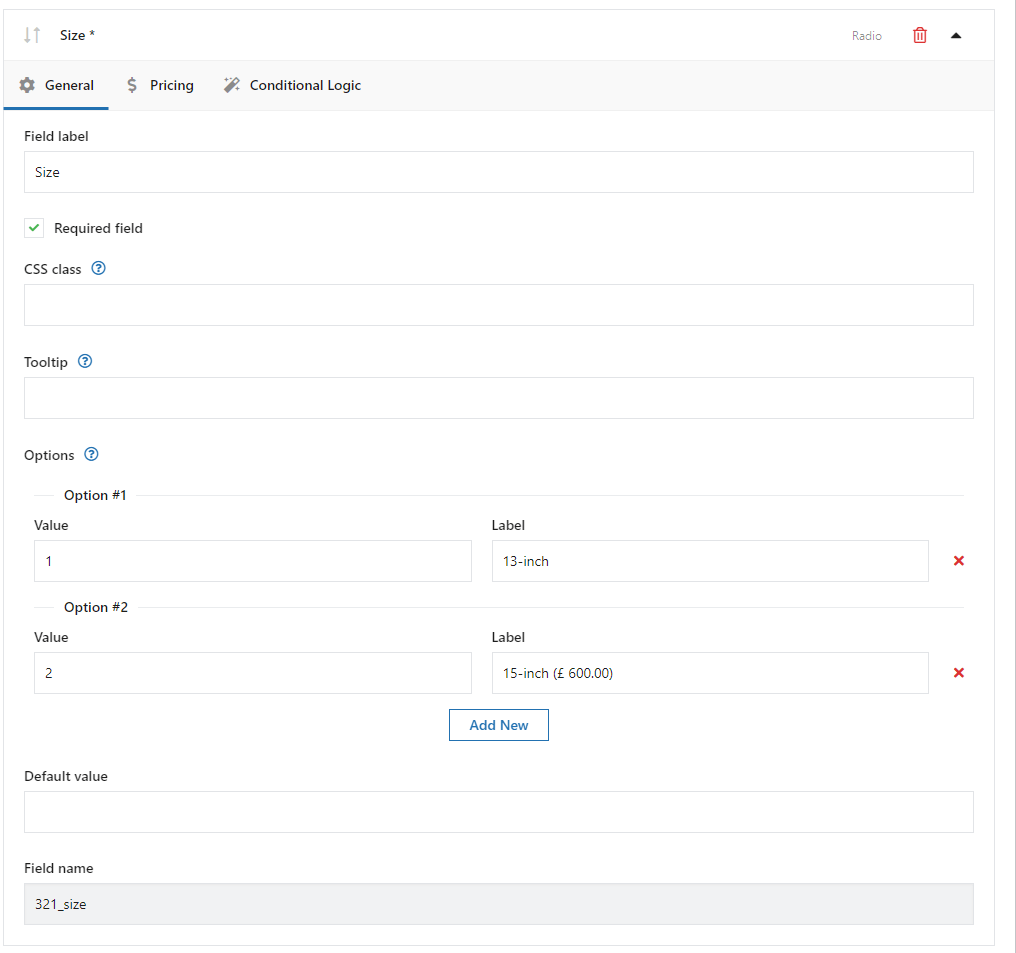
大小(無線電場)
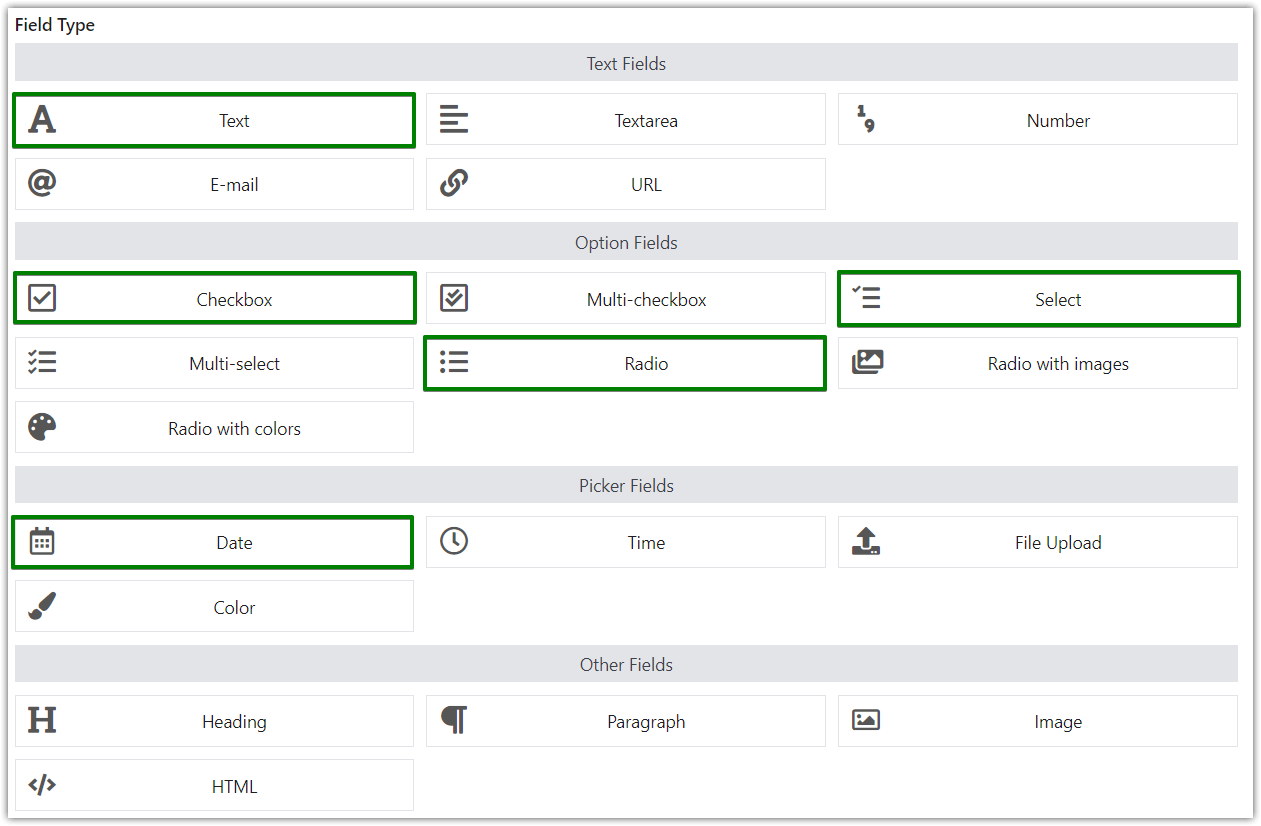
為了提供尺寸變化,您需要配置無線電字段。

首先,在Label中輸入字段名稱。 然後從Field Type中選擇Radio 。 Required是下一個選項。 您應該使用它,否則客戶將能夠在不選擇尺寸的情況下下訂單。 那麼你怎麼知道他們需要多大的尺寸呢?

遲早你可能想要按照你的方式設置字段的樣式。 在這種情況下可以使用CSS 類選項。
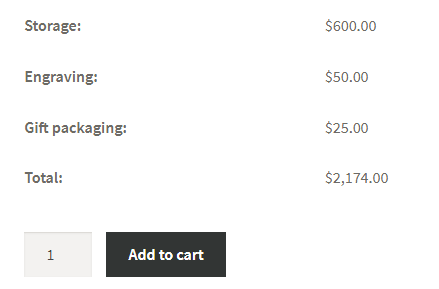
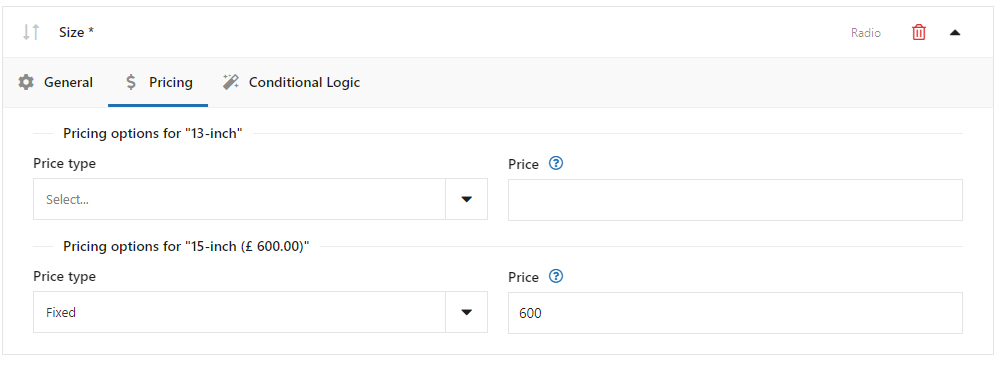
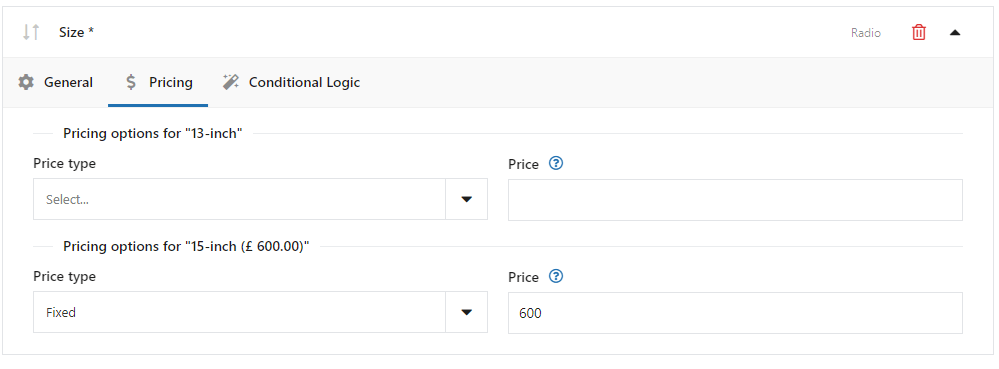
在“選項”部分,您最終可以配置要在商店中提供的尺寸。 在這種情況下,我們使用 13 英寸和 15 英寸尺寸。 第二個要多花 600 美元。 這是您設置它的方式:轉到“定價”選項卡並添加額外價格:

我們不使用最後一個選項Conditional logic 。 但是,稍後我們將在我們的 WooCommerce 計算機構建器中使用它。

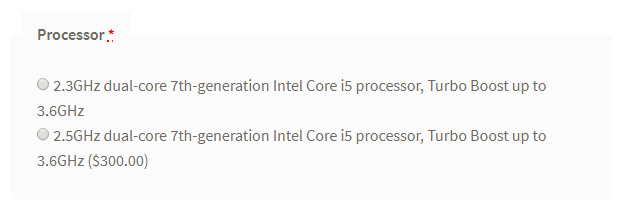
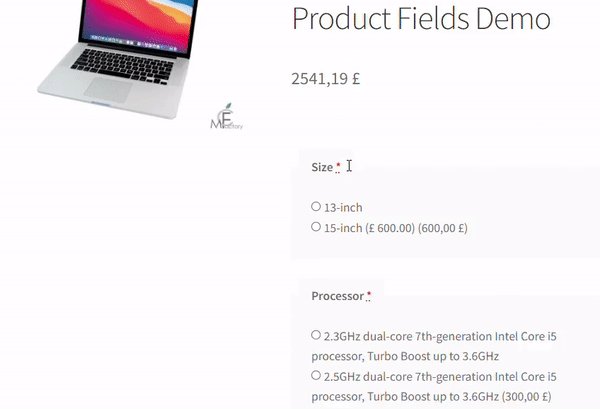
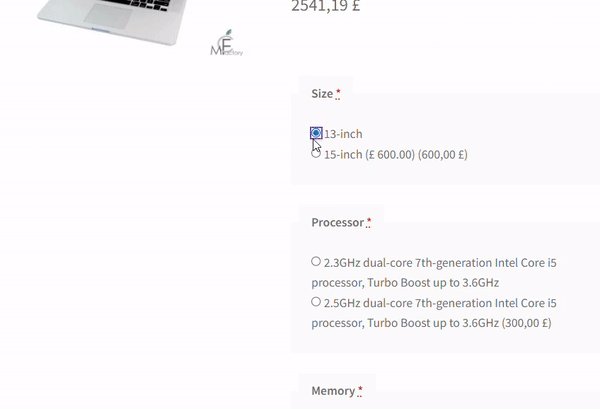
處理器(無線電領域)

Processor也是一個單選字段,您可以像Size字段一樣配置它。 為所選選項添加額外價格也是如此。

雖然在Size中值和標籤都相同,但我們在這裡使用不同的值和標籤。 值僅對商店管理員可見並存儲在數據庫中。 標籤在產品頁面上對客戶可見。
內存(無線電場)

這次你就知道了。 您只需向我們的 WooCommerce 計算機構建器提供內存選項。 以與前面步驟完全相同的方式進行。
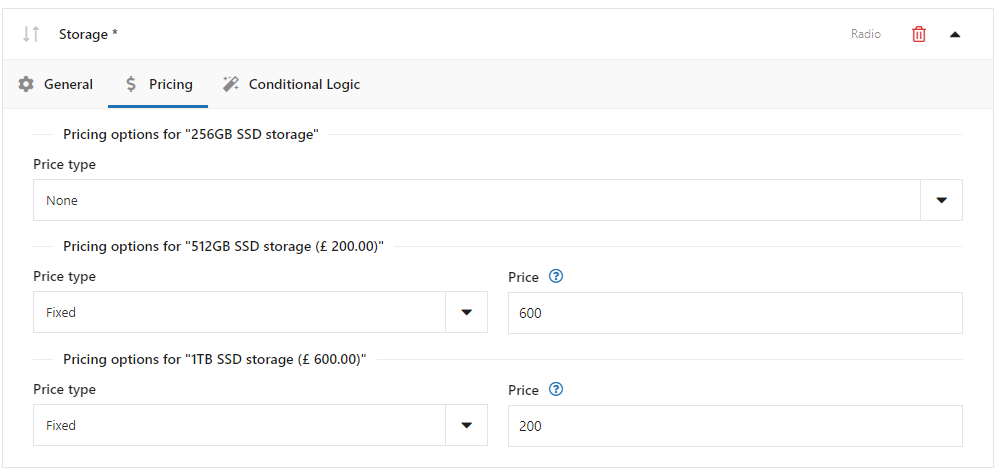
存儲(無線電場)

您已經知道如何配置此單選字段 唯一的區別是您必須添加 2 個額外的價格。 看:

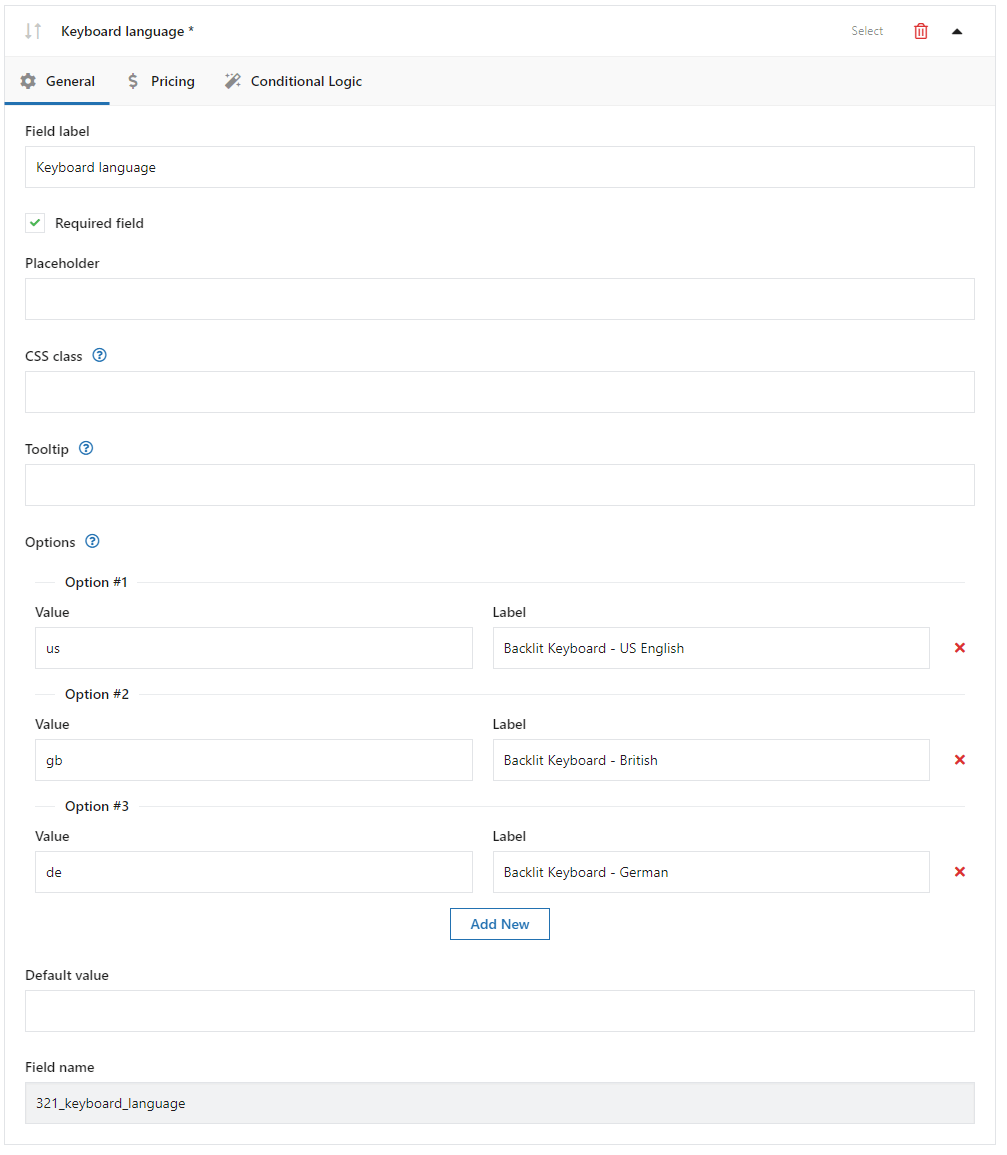
鍵盤語言(選擇字段)

這次你將配置一個新的字段類型:選擇字段。
配置與上一個非常熟悉。 主要區別在於字段類型中的選擇。

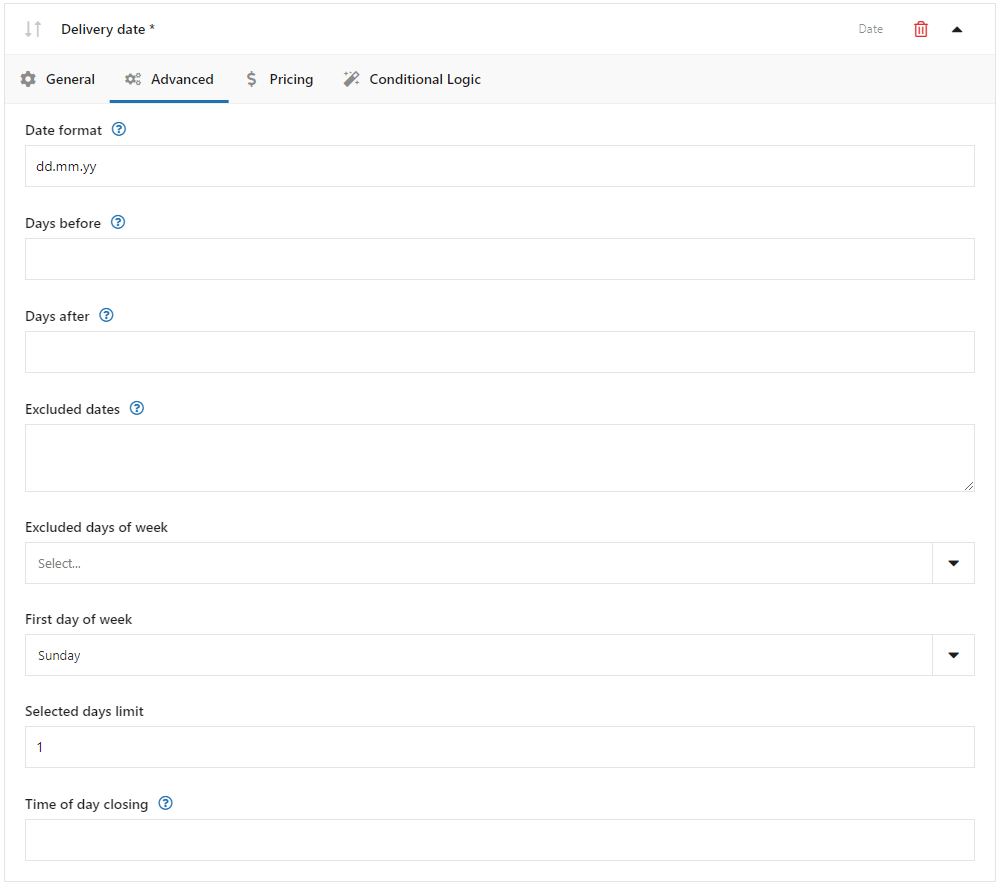
交貨日期(日期字段)

在這裡您可以看到另一種字段類型。 這是日期字段。 常規設置與之前的設置非常相似,但“高級”選項卡中有一些附加功能:

️ 一些特點是:
- 日期格式
- 幾天前
- 幾天后
通過幾天前和幾天后,您可以設置可供客戶選擇的日期時間範圍。 當您提供產品雕刻時可能會有用,因為您需要時間來製作它。
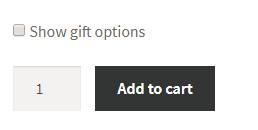
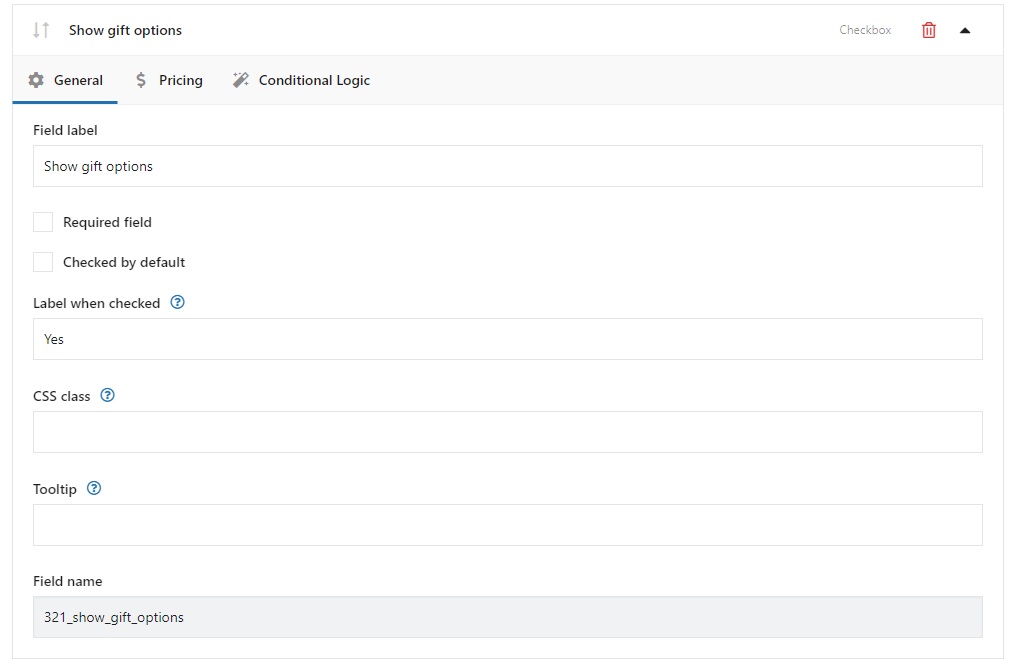
顯示禮物選項(複選框字段)
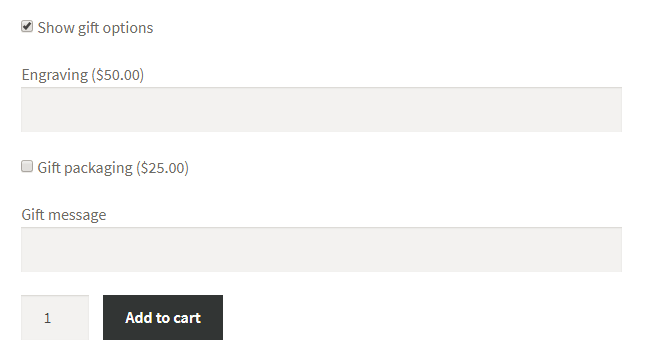
這個產品領域在我們的配置中將非常重要。 默認情況下,它看起來像這樣:

當客戶檢查此字段時,會顯示新字段。

這就是條件邏輯。 但是,您沒有為此字段設置條件邏輯選項。 您以正常方式添加字段,此時您需要擔心Conditional Logic Tab 。

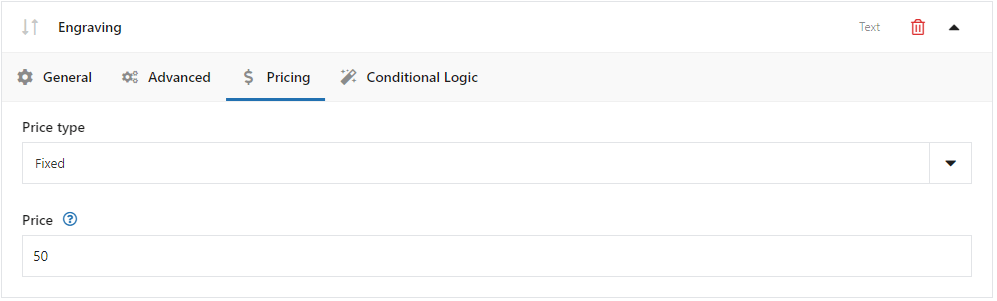
雕刻(文本字段)
這是一個簡單的字段,客戶可以在其中提供一些文本,即雕刻。

僅當客戶選中顯示禮品選項複選框時,該字段才會顯示。
在這種情況下,您需要為該字段配置條件邏輯。
從自定義開始,在“定價”選項卡中添加額外價格:

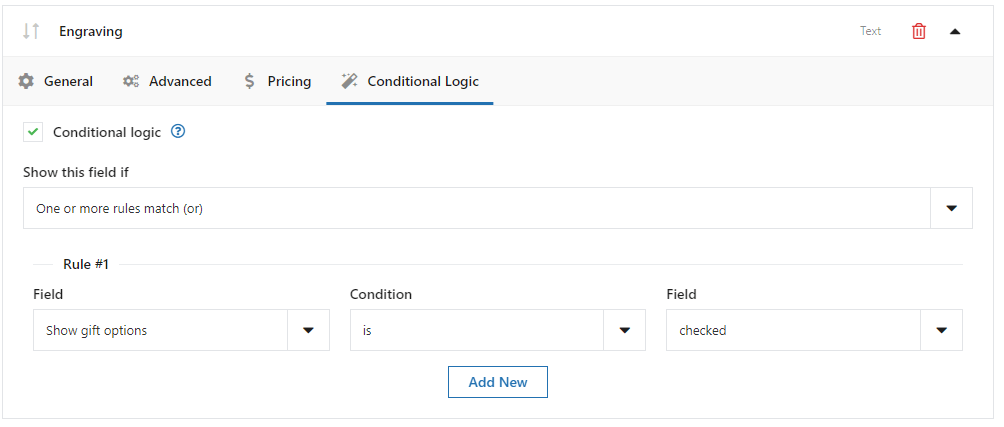
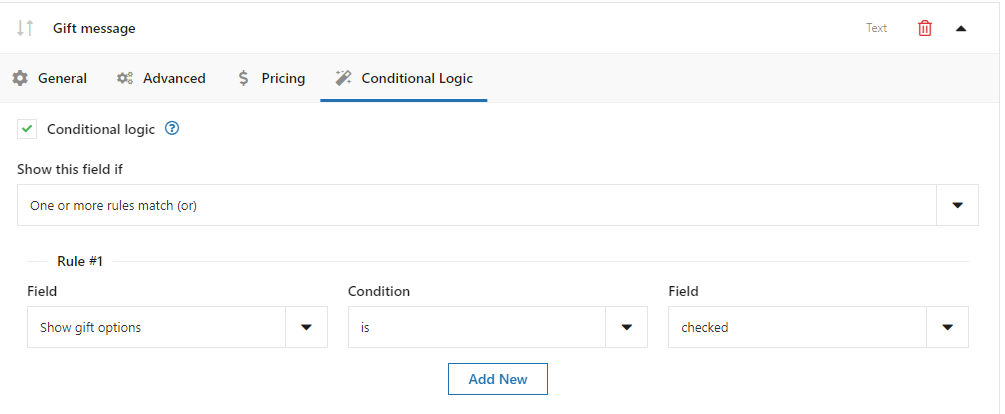
現在讓我們轉到Conditional Logic 選項卡,我們也將在其中添加此額外功能:

正如您在上面看到的,我標記了條件邏輯選項。 在規則中,我設置當Show gift options字段等於checked時顯示該字段。
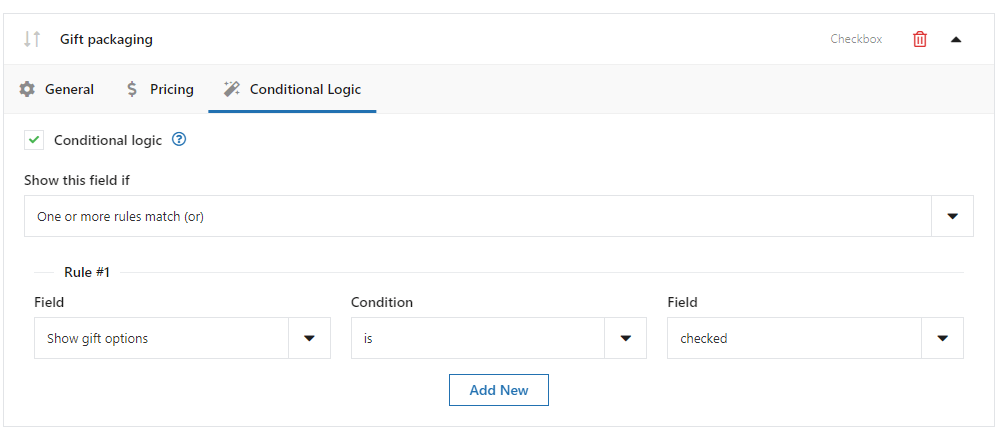
禮品包裝(複選框字段)

您需要按照上述相同的方式為該字段設置條件邏輯。 如果您希望客戶為禮品包裝支付額外費用,您還可以添加額外定價。 您已經知道如何添加額外定價

禮品信息(文本字段)

最後,最後一個。 你也需要在這裡設置條件邏輯。

再一次,讓我們看看我們實現的效果:

靈活的產品領域 PRO WooCommerce $ 59
創建一個產品嚮導來銷售雕刻、禮品包裝、禮品信息、名片、郵票,並可選擇對其收費(固定或百分比)。
添加到購物車或查看詳情關於插件的摘要和更多信息
在本文中,我解釋瞭如何添加 WooCommerce 產品,然後使用免費插件自定義它們!
通過閱讀此WooCommerce Computer Builder Guide,您還了解瞭如何創建您的計算機構建器。 我希望它對您有所幫助,並且您現在已準備好在您的 WooCommerce 商店中銷售可定制的產品。 您準備好在您的商店中設置計算機嚮導了嗎?
畢竟,您可能會有一些疑問。 隨時問! 請使用下面的評論部分。
最後,我沒有在本文中介紹插件的所有功能。 我認為您可能會對我們的WooCommerce 額外產品選項指南感興趣。 這是另一篇很棒的文章。 如果您想了解此插件的更多用例,請閱讀它。