如何自定義和替換 WooCommerce 添加到購物車按鈕?
已發表: 2022-09-15今天的每個電子商務網站都是為了讓客戶可以靈活地通過單擊按鈕購買所需的商品。 使用 WooCommerce,您可以毫不費力地在產品頁面/產品列表頁面或任何其他頁面上顯示“添加到購物車”按鈕。
這些 WooCommerce 添加到購物車按鈕在視覺上很有吸引力,並且對在線商店的成功做出了巨大貢獻,因為它直接影響銷售。
在本博客中,我們將了解如何設置自定義 WooCommerce 添加到購物車 URL/按鈕,使用代碼和插件自定義添加到購物車按鈕,以及將添加到購物車按鈕替換為立即購買按鈕以進行直接結帳。
讓我們開始吧。
默認 WooCommerce 添加到購物車按鈕/URL

默認的 WooCommerce 添加到購物車按鈕始終顯示在所有單個產品頁面上,但屬於其他來源的外部/附屬產品除外。
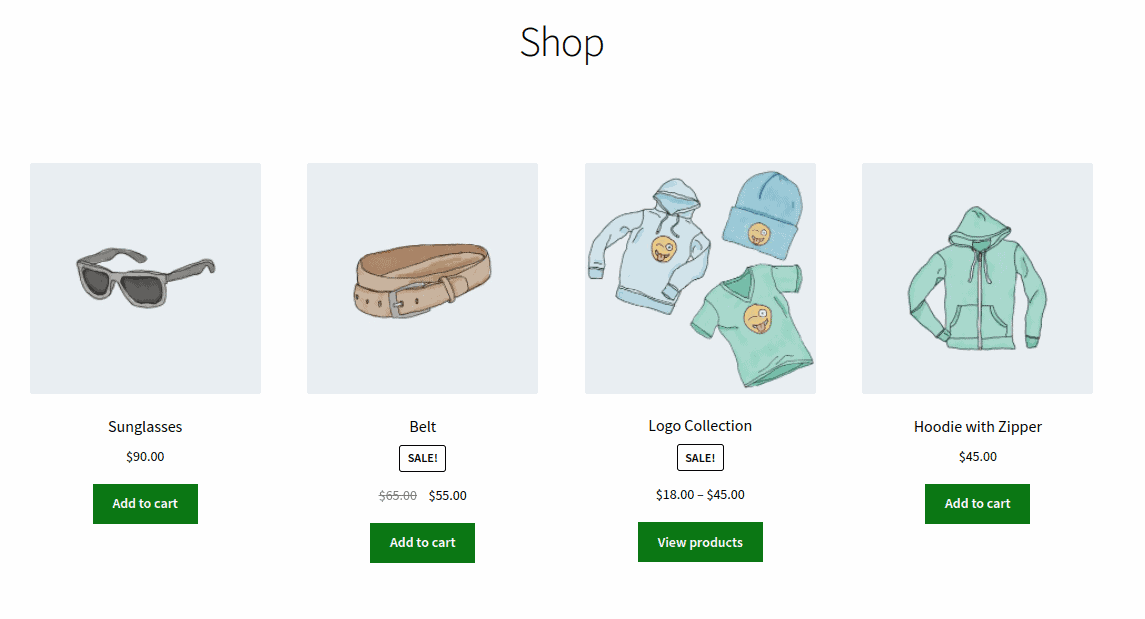
您還可以在顯示所有產品的商店頁面、類別頁面、標籤頁面或任何產品過濾器頁面上的產品下方看到“添加到購物車”按鈕。
按鈕上的文字可能因產品類型而異。 例如,將有立即購買按鈕而不是添加到購物車,以加快結賬速度(稍後會詳細介紹)。
如何創建自定義添加到購物車 URL?
在這裡,您可以簡單地替換按鈕的默認 URL,剩下的就交給我們了。 當您想要將添加到購物車按鈕放置在自定義登錄頁面、定價表、博客文章和其他內容上時,此方法很有用。
讓我們看看如何為簡單和可變的產品創建自定義 WooCommerce 添加到購物車 HTML 鏈接/按鈕。
簡單產品的添加到購物車 URL
您可以通過自定義 URL 輕鬆地將簡單產品添加到購物車。
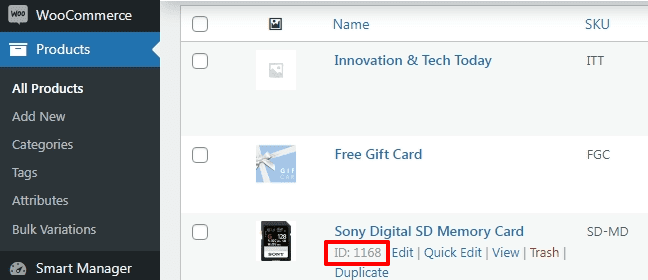
轉到WooCommerce > Products 。 將鼠標懸停在產品標題下以找到產品 ID 並使用以下鏈接:
https://yourdomain.com/?add-to-cart=X&quantity=Y 。

顯然,將域名和產品 id 分別替換為您自己的域和所需的產品 id。
這會將單個產品添加到購物車。 要添加更多數量的相同產品,請使用以下 URL:
https://yourdomain.com/?add-to-cart=1168&quantity=5 。
添加到購物車並重定向到結帳
將產品添加到購物車時,最好的選擇是將客戶重定向到結帳頁面。
因此,在這種情況下,URL 將是:
https://yourdomain.com/checkout/?add-to-cart=1168&quantity=1 。
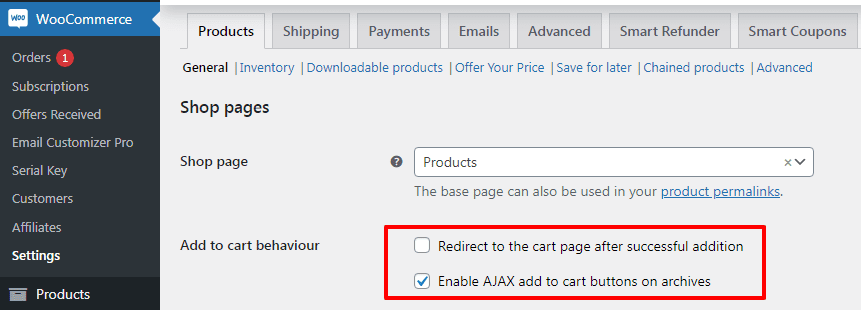
請記住,要使其正常工作,您必須在WooCommerce > Settings > Products > General下勾選“啟用 AJAX 添加到存檔上的購物車按鈕”選項,並禁用“成功添加後重定向到購物車頁面”。

如果您想將用戶重定向到結帳頁面以外的其他頁面,而不是結帳,URL 將是:
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1 。
可變產品的添加到購物車 URL
這也很容易。 與簡單產品一樣,您需要將產品 id 替換為產品變體 id。
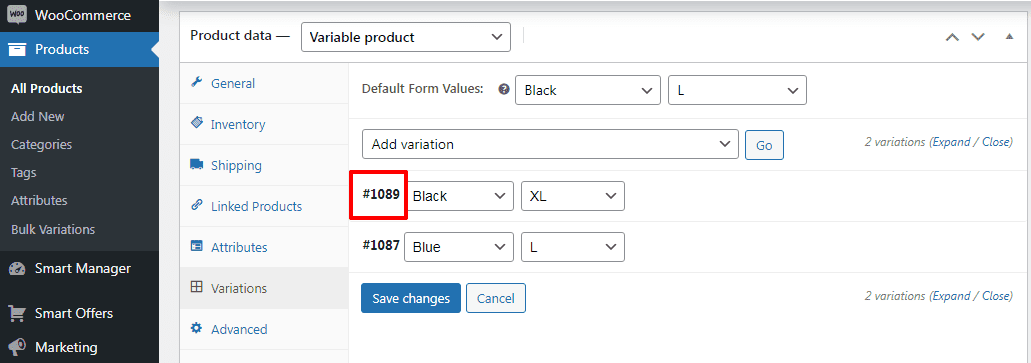
轉到WooCommerce > Products 。 選擇可變產品。 單擊Variations選項卡。 您將找到如圖所示的產品 ID。 獲得 ID 後,創建 URL 就像在公園裡散步一樣。

要添加數量為 1 的產品變體,URL 將是:
https://yourdomain.com/?add-to-cart=1089&quantity=1 。
要添加數量為 5 的產品變體,URL 將是:
https://yourdomain.com/?add-to-cart=1089&quantity=5 。
要將數量為 1 的產品變體添加到購物車並重定向到結帳頁面,URL 將是:
https://yourdomain.com/checkout/?add-to-cart=1089&quantity=1 。
要將數量為 1 的產品變體添加到購物車並重定向到結帳頁面以外的任何其他頁面,URL 將是:
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1 。
夠簡單嗎? 讓我們轉到自定義的“添加到購物車”按鈕。
為什麼要自定義默認的 WooCommerce 添加到購物車按鈕?
想像一下訪問任何 WooCommerce 商店購買雜貨並且必須單獨為每件商品付款。 您作為買家購買會不會不方便? 此外,為購買啟動多個交易無疑是耗時的。
這就是 WooCommerce 的添加到購物車功能被證明是在線購物者的福音的地方。 購物者可以選擇所需的物品並將它們放入購物車。 將所有物品放入購物車後,購物者就可以結賬了。 這構成了一個偉大的客戶體驗。
默認設置可以完成這項工作。 但根據產品類型和您的產品組合,需要進行定制。 沒有一種適合所有方法的方法。
. 這種方法特別適用於只銷售一種產品的商店,或者客戶想在多產品商店購買單一產品的情況。
另一方面,添加到購物車按鈕對於銷售大量產品的商店非常有用。 訪客瀏覽商店中的多種產品,繼續在購物車中添加/刪除產品,然後再進入結帳頁面。
因此,根據要求,基於您的品牌外觀的自定義按鈕(文本、顏色、圖標、位置)將提供更好的轉換。
如何自定義添加到購物車按鈕?
有時,默認的“添加到購物車”按鈕在網站上可能看起來不吸引人。 您可能希望將它們與您的品牌顏色相匹配。 或者錯誤的位置可能會阻礙轉化。

在這種情況下,WooCommerce 提供了出色的靈活性來自定義所有級別的“添加到購物車”按鈕。 您可以毫不費力地自定義按鈕。
我們將研究一些技術方法、插件和自定義這些“添加到購物車”按鈕的替代方法。 技術方法可能有點棘手。 因此,要安全地添加代碼片段,請參閱此文檔。
更改 WooCommerce 添加到購物車按鈕文本
您可以更改 WooCommerce 添加到購物車按鈕的文本,使其更具吸引力和對客戶的吸引力。 以下是一些可用於購買按鈕的按鈕文字創意:
- 添加至購物袋
- 將商品添加到購物車
- 添加到我的購物車
- 加入我的購物袋
要更改默認的“添加到購物車”按鈕文本,您可以按照以下步驟操作:
- 轉到
WordPress Admin panel > Appearance > Theme Editor。 - 打開主題函數/functions.php 文件。
- 在 function.php 文件的底部添加以下代碼。
// 更改單個產品頁面上的添加到購物車文本
add_filter('woocommerce_product_single_add_to_cart_text','storeapps_custom_single_add_to_cart_text');
功能 storeapps_custom_single_add_to_cart_text() {
return __( '添加到購物袋', 'woocommerce' );
}
// 更改商店頁面上的添加到購物車文本
add_filter('woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text');
功能 storeapps_custom_product_add_to_cart_text() {
return __( '添加到購物袋', 'woocommerce' );
}
如您所見,此代碼適用於單個產品和集合頁面。 它會讓您將文本更改為Add To Bag 。 但是,您可以將代碼中的所有“添加到包”短語替換為您想要的文本,從而將其轉換為您想要的任何其他自定義文本。
單擊“更新文件”按鈕以保存更改並轉到前端以檢查您的 WooCommerce 添加到購物車按鈕自定義文本如何在您的商店中顯示。

更改 WooCommerce 添加到購物車按鈕的顏色
添加到購物車按鈕的顏色在影響客戶購買產品方面起著重要作用。 確保按鈕顏色與網站的配色方案相匹配。
即使大多數 WooCommerce 主題為整個網站的所有類型的按鈕提供默認顏色,您仍應確保它們與您商店的設計相匹配並更改 WooCommerce 添加到購物車按鈕顏色以使其脫穎而出。
要更改 WooCommerce 添加到購物車按鈕的顏色,您需要將 CSS 代碼片段添加到主題的樣式表(通常稱為 style.css 文件)。 您可以通過轉到WordPress Admin panel > Appearance > Customizer器來訪問它。
然後,您將導航到帶有選項列表的新窗口。 在這裡,您可以通過三種方式更改“添加到購物車”按鈕的顏色。
更改整個網站的“添加到購物車”按鈕顏色
第一種方法是導航到Buttons > Background Color部分。
在這裡,您可以更改“添加到購物車”按鈕的背景顏色和文本顏色。 但是使用此選項,您將更改所有頁面上所有按鈕的顏色。
在不同頁面中以不同方式更改“添加到購物車”按鈕顏色
第二種方法是導航到 Shop Archive/Product Single。 使用商店存檔選項,您不僅可以更改顏色背景和文本,還可以自定義 WooCommerce 商店存檔頁面上顯示的“添加到購物車”按鈕的位置。
在單品頁面,您還可以更改添加到購物車按鈕的背景顏色和文字顏色以及懸停效果。
使用 CSS 代碼更改“添加到購物車”按鈕顏色
第三是添加自定義代碼以更改 WooCommerce 添加到購物車按鈕顏色的附加 CSS 部分。
複製下面的代碼並將其粘貼到WordPress admin > Customizer > Additional CSS部分或“style.css”文件中,並將顏色更改為您想要的顏色。
/* 單個產品頁面上的添加到購物車按鈕 */
.single-product .product .single_add_to_cart_button.button {
背景顏色:#0c7815;
顏色:#FFFFFF;
}
/* 檔案上的添加到購物車按鈕(例如商店,類別頁面)*/
.woocommerce .product .add_to_cart_button.button {
背景顏色:#0c7815;
顏色:#FFFFFF;
}
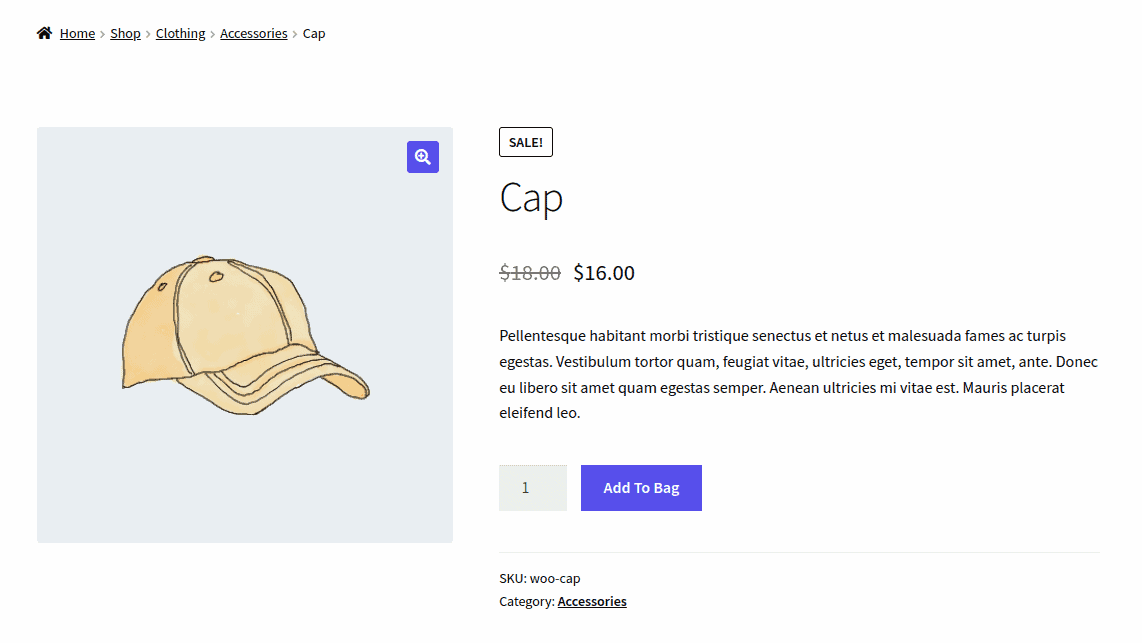
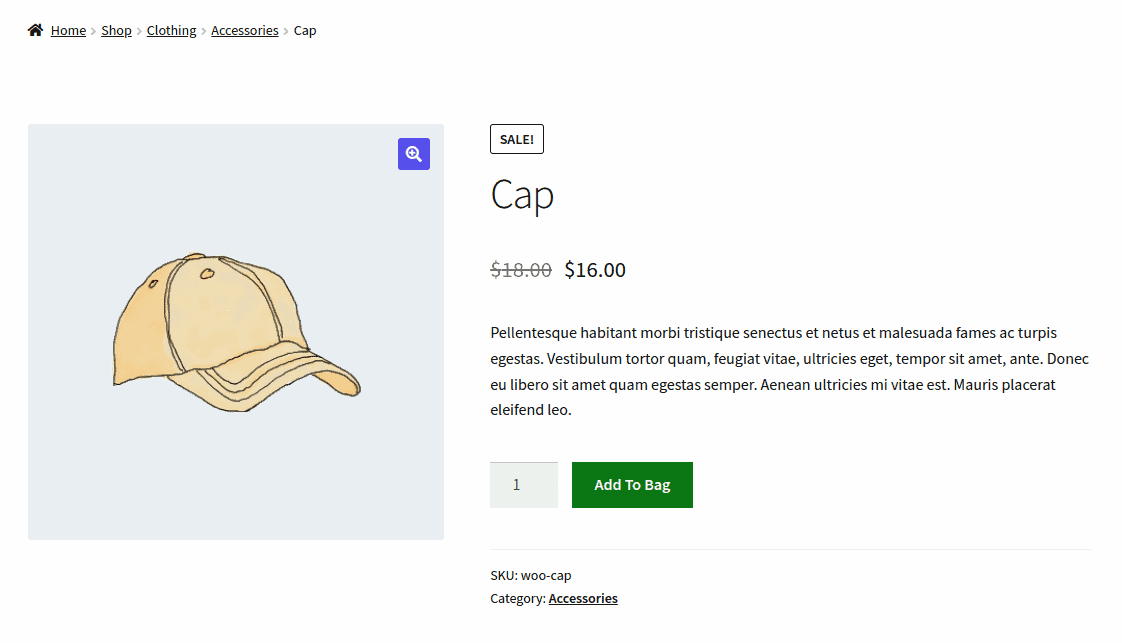
如您所見,我們將“添加到購物車”按鈕顏色從藍色更改為綠色。

使用簡碼在網站頁面上放置“添加到購物車”按鈕
您可以使用簡碼在任何網站頁面上顯示“添加到購物車”按鈕,而不會有任何麻煩。 例如,如果您寫了一篇關於服裝造型的博客,您可以放置此短代碼以直接在博客內容中創建購買按鈕。
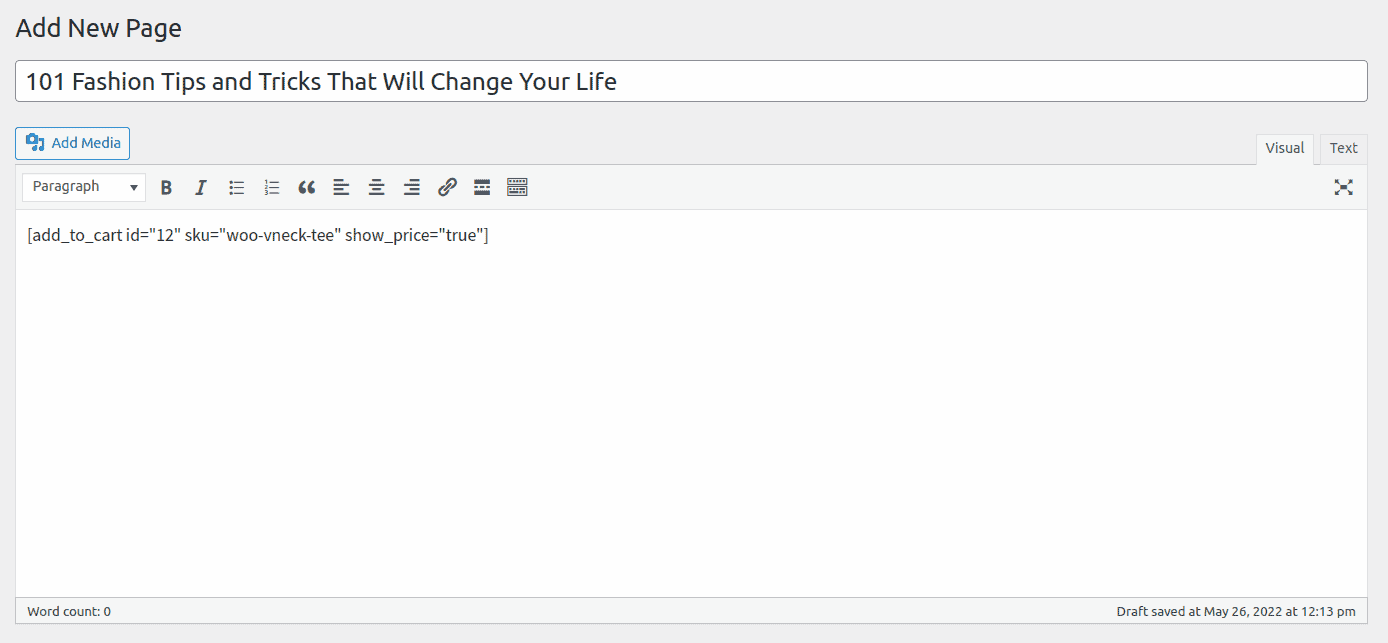
WooCommerce 附帶一個內置的[add_to_cart]短代碼,您可以在在線商店的任何位置插入特定產品的按鈕。 您只需添加要為其顯示“添加到購物車”按鈕的產品的 ID 和/或 SKU。

此外,您可以包含產品價格: [add_to_cart sku="woo-vneck-tee" show_price="true"] 。
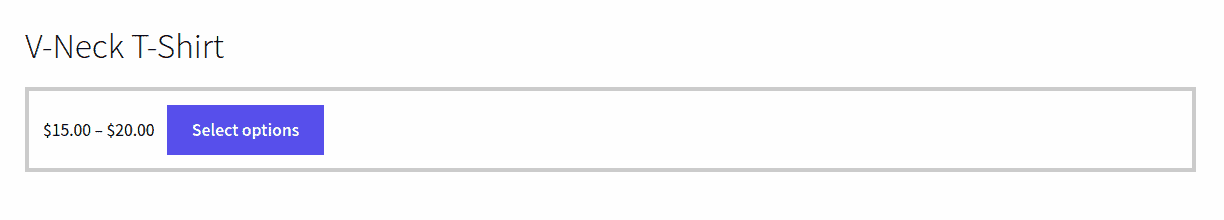
對於簡單的產品,它將顯示一個添加到購物車按鈕。 但是對於可變產品,將顯示一個Select options按鈕。

在單個產品頁面上的“添加到購物車”按鈕之前/之後添加文本
在 WooCommerce 中自定義“添加到購物車”按鈕的另一種方法是在單個產品頁面上的“添加到購物車”按鈕之前或之後添加文本。
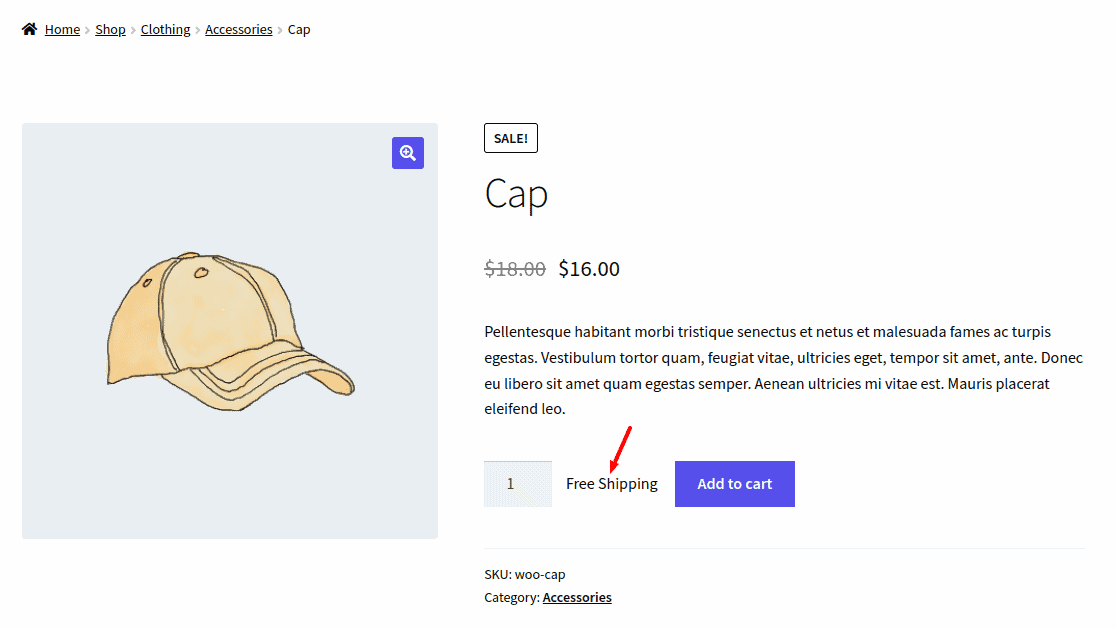
在添加到購物車按鈕之前添加文本
通常,添加到購物車按鈕上方會有一個產品簡短描述。 但是,您可以在添加到購物車選項之前提及通知、保證、免費送貨或退貨政策等。
例如,您可以使用 echo 語句添加文本“免費送貨”。
add_filter('woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3);
add_action('woocommerce_before_add_to_cart_button','storeapps_before_add_to_cart_btn');
功能 storeapp_before_add_to_cart_btn(){
echo '免費送貨';
}
將上面的代碼複製並粘貼到文件主題的functions.php文件中,然後單擊更新文件以保存所有內容。

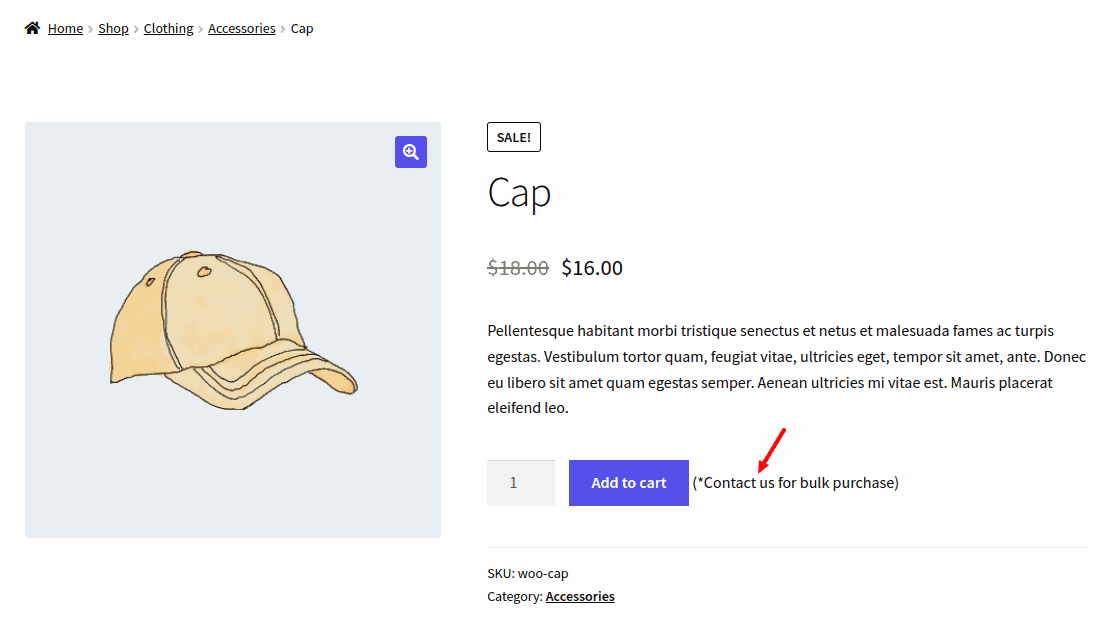
在添加到購物車按鈕後添加文本
您還可以在添加到購物車按鈕之後添加自定義文本。 這對於通知客戶批量購買可能有折扣很有用。 在下面的示例中,我將通過在您的子主題的 function.php 文件底部添加此代碼段,在添加到購物車按鈕下包含文本聯繫我們進行批量購買:
add_action('woocommerce_after_add_to_cart_button','storeapps_after_add_to_cart_btn');
功能 content_after_addtocart_button_func() {
// 回顯內容。
迴聲'
(*聯繫我們批量購買)
';
}
將此代碼複製並粘貼到文件中,然後保存。

使用圖標自定義添加到購物車按鈕
除了更改文本之外,您還可以將文本替換為圖標或在按鈕文本旁邊添加圖標。 使用下面提到的一些插件可以做到這一點。
這些插件還可以幫助您在沒有代碼的情況下自定義按鈕。
WooCommerce 添加到購物車按鈕插件
編寫代碼是創建“添加到購物車”按鈕的一種方法。 但是,如果您是沒有任何編碼知識的人,最好利用現成的插件來自定義按鈕。 這是兩個最廣泛使用的插件。
WooCommerce 的終極自定義添加到購物車按鈕
這個插件提供了額外的自定義來設計一個肯定會引起客戶注意的按鈕。
特徵:
- 自定義簡單產品、可變產品和分組產品的按鈕文本
- 自定義按鈕的背景顏色
- 當客戶將鼠標懸停在按鈕上時設置顏色
- 自定義按鈕的顏色、大小和邊框半徑
- 在按鈕上添加購物車圖標
- 當客戶將鼠標懸停在按鈕上時將漸變設置為背景
- 使用圖像作為按鈕
- 使用加減圖標自定義項目數量框
- 在整個網站上創建自己的按鈕樣式
- 該插件還與所有 WordPress 主題兼容。
某些功能僅在 Pro 版本中可用。
現在下載
WooCommerce 自定義添加到購物車按鈕
顧名思義,此插件可用於自定義“添加到購物車”按鈕,使其對客戶更具吸引力。
特點:
- 自定義添加到購物車按鈕上的文本。
- 在按鈕中的文本旁邊放置圖標。
- 顯示購物車圖標而不是整個文本。
- 與大多數 WordPress 主題兼容。
現在下載
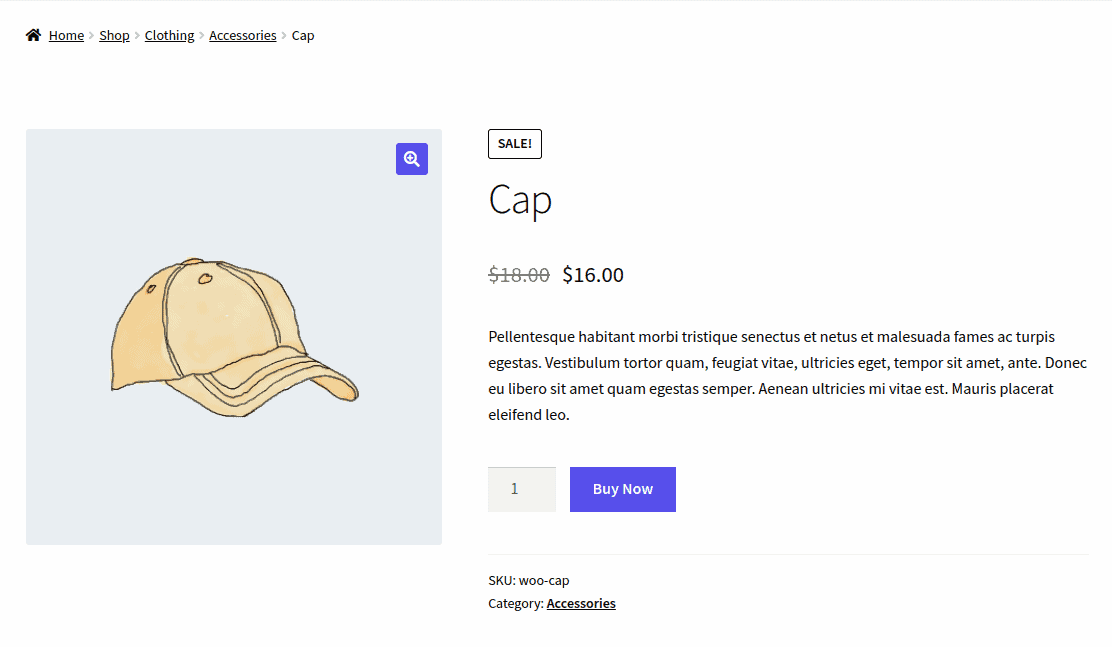
如何用“立即購買”按鈕替換“添加到購物車”?
用“立即購買”按鈕替換“添加到購物車”按鈕,客戶可以跳過冗長的購買過程,只需單擊按鈕即可結帳。 這大大有助於改善用戶體驗。
只需單擊幾下,StoreApps 的 Cashier 即可幫助您創建“立即購買”按鈕。

它是優化 WooCommerce 結帳流程的出色插件。 您可以自定義電子商務商店:
- 在快速購買按鈕的幫助下直接結帳(跳過購物車並跳轉到結帳)。
- 通過快速購買按鈕(無購物車、結帳、付款屏幕)一鍵結帳。
- 一頁結帳,一頁上包含有關訂單、付款和運輸的所有信息。
除此之外,此插件還使您能夠激活側購物車面板,該面板顯示購物車中存在的所有產品,而無需訪問購物車頁面。
此外,您還可以藉助購物車通知功能和產品推薦來推動客戶購買更多產品。
Cashier 插件也與 WooCommerce 訂閱兼容。
獲取收銀員插件
結論
優化“添加到購物車”按鈕無疑在增強購物體驗方面發揮著重要作用。
使用此處提到的代碼和插件,您可以根據要求輕鬆自定義 WooCommerce 添加到購物車按鈕並提高轉化率。
我希望你發現這個博客有用。 有任何問題或建議,請通過評論框分享。
