如何為您的商店自定義 WooCommerce ajax 產品篩選器
已發表: 2023-03-31如果訪客難以找到他們想要的確切商品,您的商店會怎樣? 在線購物者很少花時間在一個地方尋找東西,尤其是當您還不是知名品牌時。 因此,當他們花了很多時間找到他們想要的產品時,他們可能會離開您的商店。
如果您不銷售多種類型的產品,則可能不會出現此問題。 但是,當商店銷售數十件、數百件或數千件商品時,必須按照一定的標準對它們進行整理,以便訪問者能夠快速找到它們。 此外,產品篩選是幫助訪問者快速輕鬆地找到他們喜歡的商品的必要步驟,從而改善客戶體驗並促進銷售。
這就是本文中出現 WooCommerce Ajax 產品過濾器的原因。
作為店主,您想知道如何為您的 WooCommerce 商店創建產品過濾器。 請繼續閱讀以探索方法。 現在,我們將向您介紹一款功能強大的工具,幫助您完美地完成這項任務。
什麼是 WooCommerce 產品過濾器?
WooCommerce 商店所有者將使用產品過濾器來優化他們商店中的搜索過程。 根據產品的特性和客戶的需求,過濾工具會將您的產品分成不同的標準,例如尺寸、顏色、品牌和價格。
當訪問者使用過濾器進行搜索時,結果將只提供符合他們條件的項目。 同時,不包含所選功能的其他產品將被刪除。 例如,您有一個按顏色過濾的產品。 如果訪問者想購買白色牛仔褲,他們會從過濾器中選擇“白色”屬性。 然後,頁面將只顯示白色牛仔褲,而其他顏色的牛仔褲將隱藏在商店搜索結果中。
產品過濾器越智能,客戶對所提供的結果就越滿意。 之後,他們會快速拿到自己需要的商品,加入購物車,最後為你創造銷量。
產品過濾器非常有用,但並不適合所有類型的企業。 它非常適合銷售大量具有各種屬性(如顏色、尺寸、材料和品牌)的產品的商店。 但如果您的店鋪規模較小,只銷售少量產品,則沒有必要應用此功能。
為什麼產品過濾器對您的商店很重要?
當您的商店有大量產品目錄時,有必要找到一種方法來幫助客戶找到他們正在尋找的確切商品。 現在是您使用產品過濾器的時候了,它會帶來很多好處。 讓我們看看在為您的商店創建產品過濾器時您將獲得哪些好處。
改進導航
在商店的無數產品頁面中,您如何才能將訪問者帶到他們正在尋找的產品? 使用產品過濾器,他們可以輕鬆地在商店頁面/類別頁面和產品頁面之間導航。 當客戶使用篩選工具對他們想要的產品進行選擇時,將顯示符合他們需求的項目列表。 如果過濾器創建的搜索結果符合他們的要求,他們將訪問產品並可能進行購買。
提高產品知名度
您的商店有幾件質量上乘但不太受歡迎的商品。 為了提升他們,您需要提高他們的知名度,讓他們接觸更多的客戶。 在這種情況下,產品過濾器可以為您提供很多幫助。 設置過濾器時,您可以為這些項目創建特殊屬性。 然後,當潛在客戶根據這些屬性篩選產品時,你要推廣的產品就會出現在客戶的眼前。
增加用戶體驗
並非所有訪客都希望看到整個商店並發現數十或數百件商品。 他們中的許多人會希望在您的商店中找到特定商品。 產品過濾器將縮小他們的產品搜索範圍,從而節省尋找所需商品的時間。 如果你能設置一個有效的產品過濾器,你會給客戶帶來極大的滿足感。 從那裡,他們將在您的商店中停留更長時間。 這是推廣其他產品的好機會。 此外,當您的商店給他們留下良好印象時,他們下次很可能會再次光顧商店購買更多商品。
WooCommerce 默認產品過濾器
默認情況下,WooCommerce 為您提供產品過濾器小部件。 通過以下一些簡單的步驟,您可以將它們添加到商店的側邊欄。
根據使用的每個主題,儀表板界面會有所不同。 在這裡,我們將使用 Woostify 主題設置默認產品過濾器。
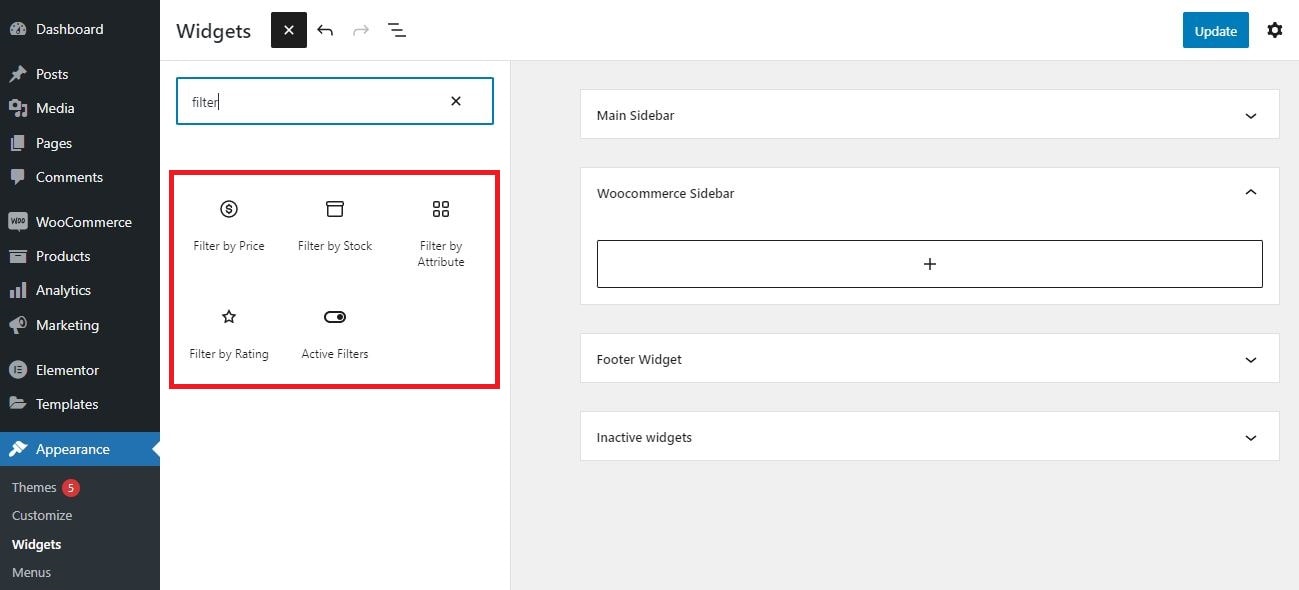
首先,您轉到外觀 > 小部件。 接下來,單擊小部件旁邊的+圖標以顯示小部件列表。 您將在此處找到五個產品過濾器小部件,包括按價格過濾、按股票過濾、按屬性過濾、按評級過濾和活動產品過濾器。
您可以為WooCommerce 邊欄設置過濾器。 然後,過濾器將出現在商店/產品頁面的側邊欄上。
當您想將任何過濾器添加到側邊欄時,只需單擊小部件旁邊的+圖標並選擇小部件。

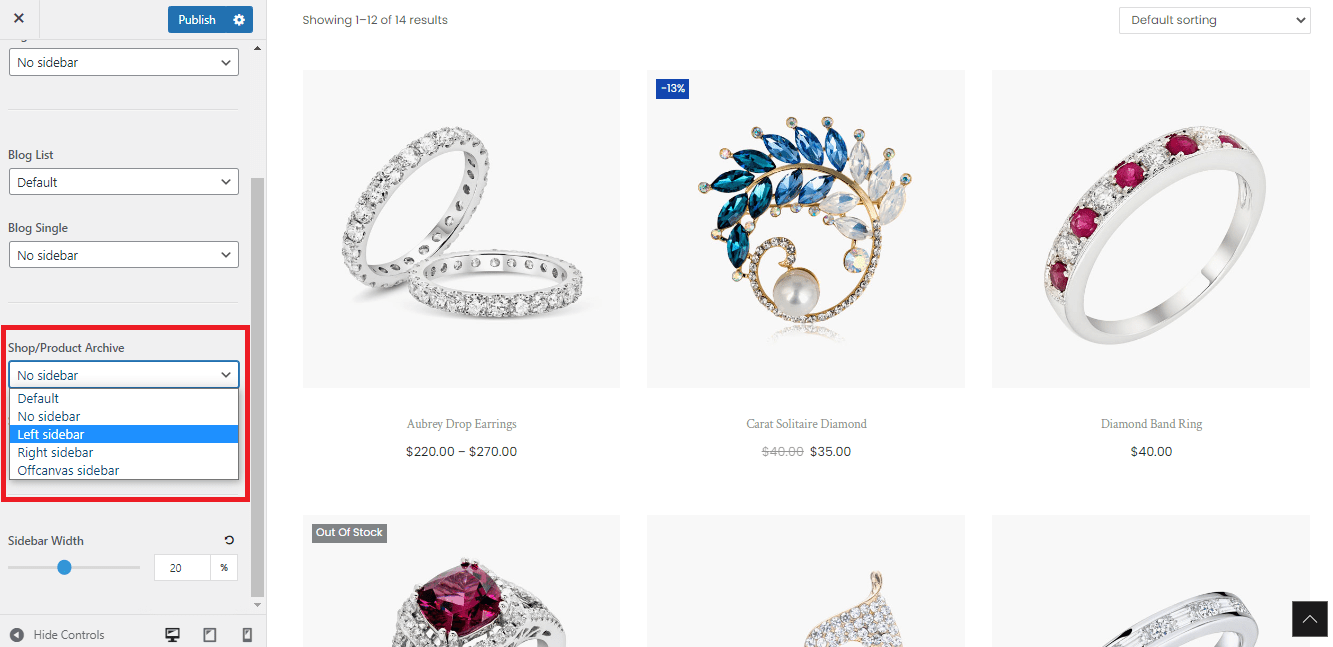
接下來,要在前端根據需要顯示過濾器,請轉到“自定義”>“佈局”>“側邊欄” ,然後在“商店/產品存檔”中選擇一個選項。 這裡我們選擇左側邊欄來顯示這些過濾器。

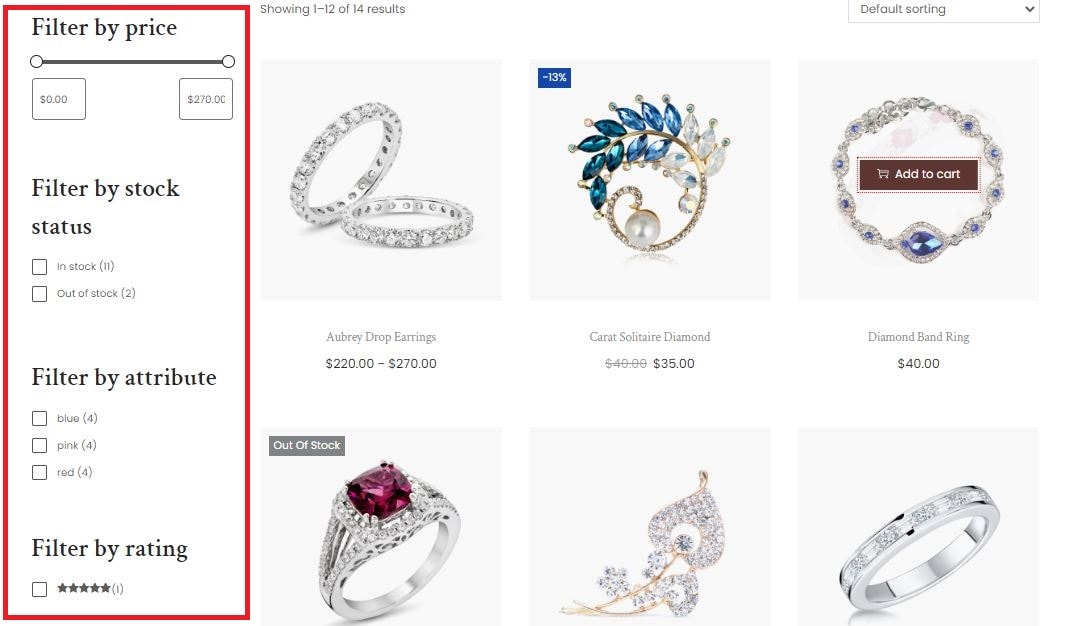
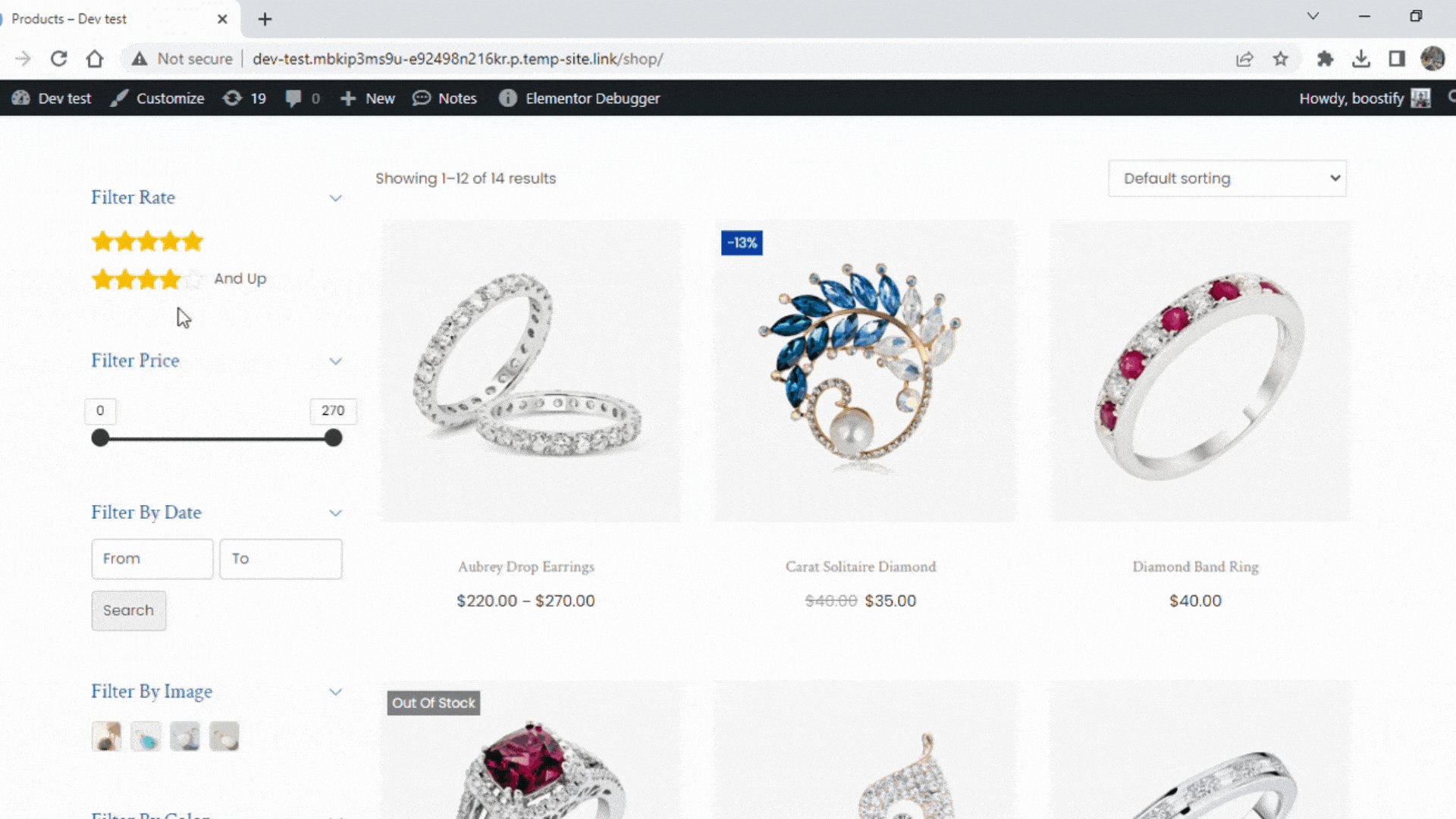
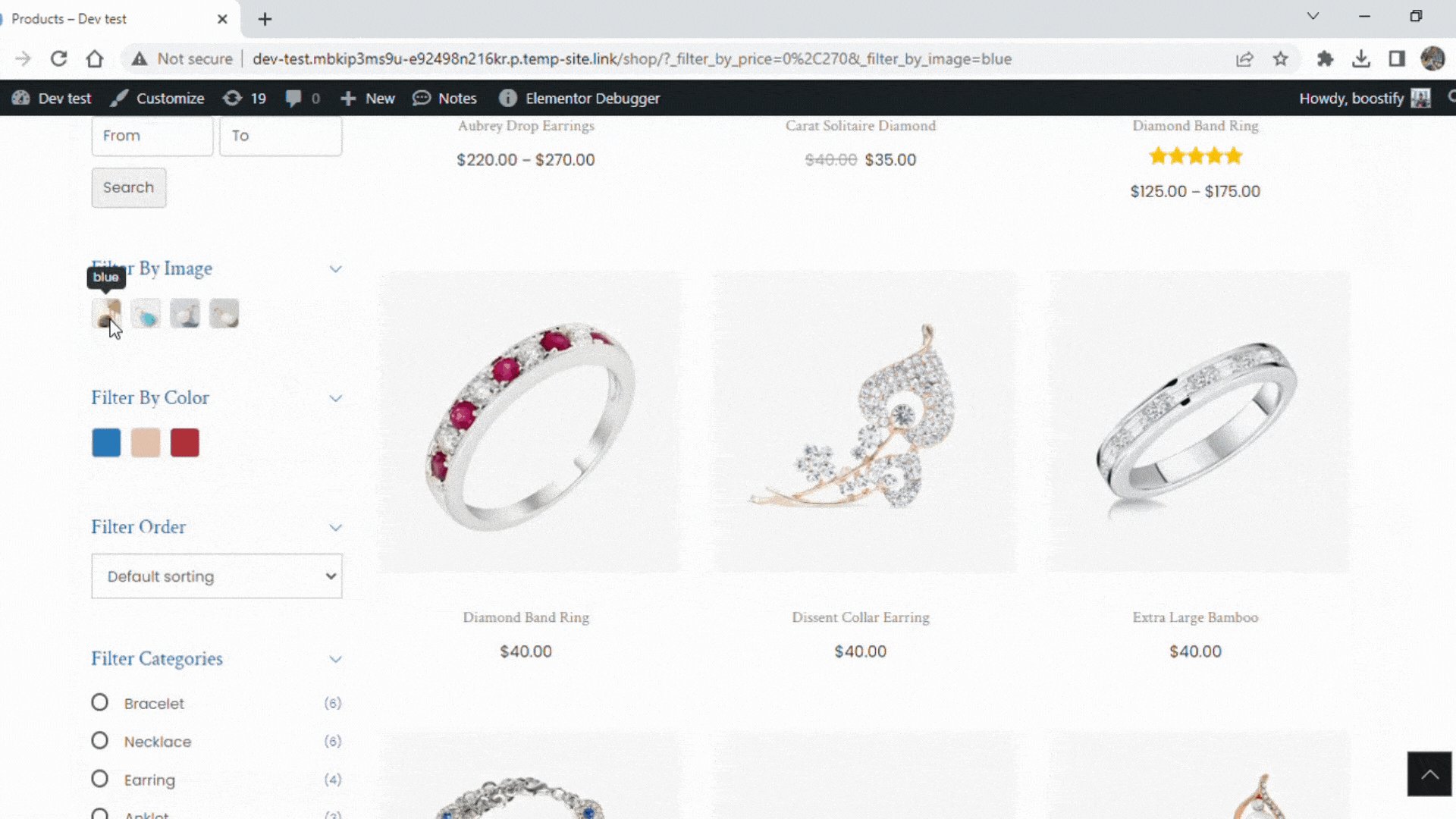
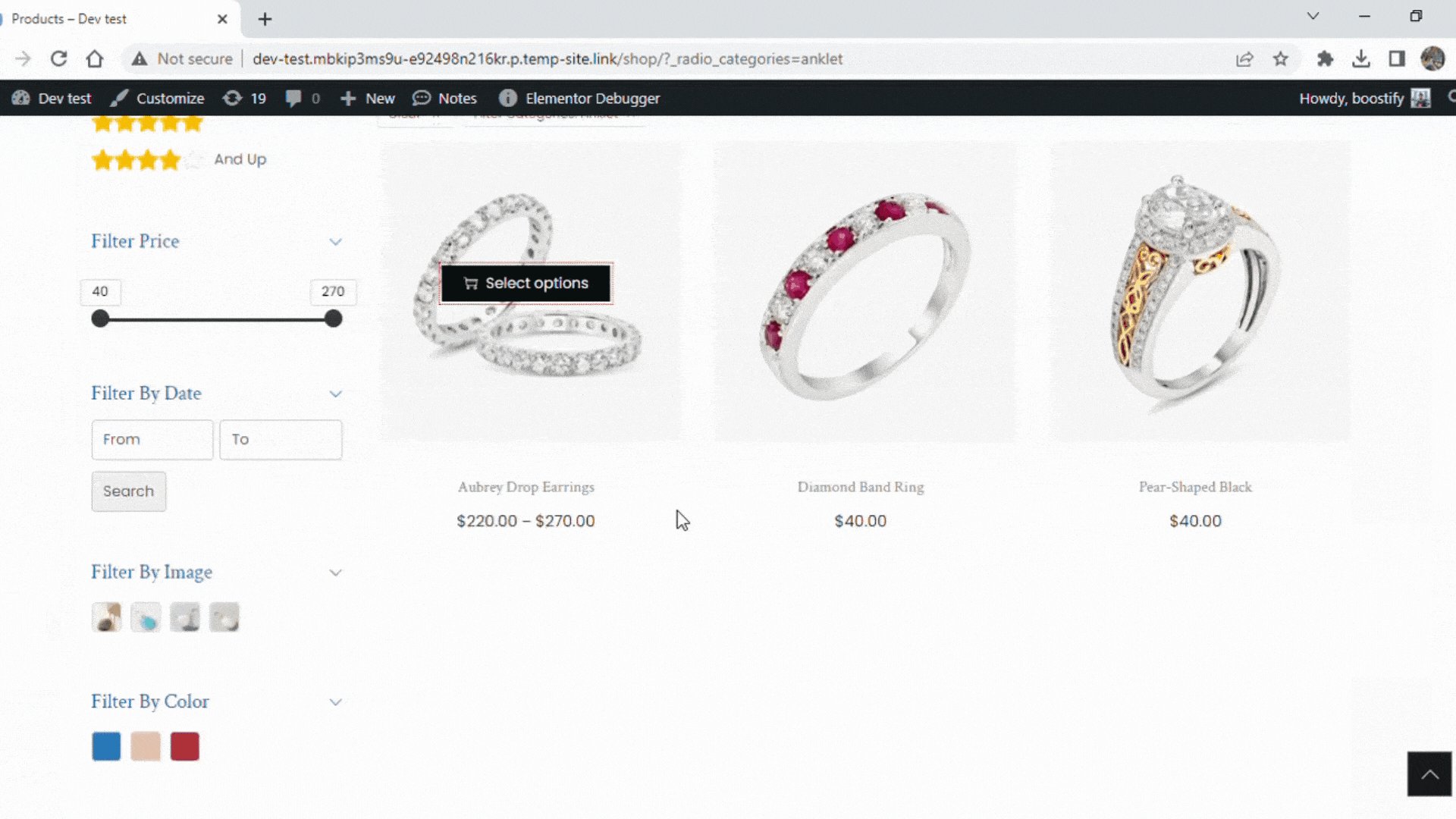
現在,您將看到過濾器如何在左側邊欄上顯示和工作。

如您所見,只需大約一分鐘即可將默認過濾器小部件添加到您的 WooCommerce 商店。 但是,使用此默認功能時存在一些限制。
第一,不支持Ajax特性; 因此,在應用任何過濾器後頁面將重新加載,從而影響您的網站性能。
其次,WooCommerce 默認提供了一些產品過濾選項,可能無法滿足客戶的所有需求。
此外,沒有太多自定義選項可以使這些過濾器更具吸引力或更適合您的產品。 特別是,按屬性過濾將顯示在復選框列表中,而按價格過濾將是一個滑塊,如上圖所示。
因此,要獲得具有更多自定義選項和 Ajax 技術支持的高級過濾器,您將需要一個專業的產品過濾器工具。
是時候讓智能產品過濾器進來了。它是 Woostify 主題提供的高級功能。 請繼續閱讀以了解有關此強大過濾工具的更多信息。
引入 Woostify 智能產品過濾器
與默認篩選器小部件相比,智能產品篩選器為您提供了更多創建新篩選器和自定義篩選器的選項。
有超過 10 種類型的過濾器供您選擇。 基於它們,您可以根據屬性、類別、標籤、價格、日期、訂單和其他產品數據等各種條件創建產品過濾器。 雖然默認的 WooCommerce 只允許在側邊欄上顯示過濾器,但這個插件為用戶提供了兩種佈局,包括垂直和水平佈局。
如果您使用 Elementor 自定義您的商店頁面而不是使用默認商店頁面,Smart Product Filter 也支持設置過濾器。 在有關如何使用 Elementor 設置 WooCommerce 產品過濾器的部分中,我們將指導您執行具體步驟。
此外,Smart Product Filter 通過 Ajax 加載功能使您的過濾系統響應迅速且用戶友好。 當客戶選擇更多篩選選項時,現有頁面將不會刷新。 此功能非常適合銷售多種可變產品的大型商店。 然後,Ajax 加載有助於為您的客戶帶來更好的購物體驗。
據估計,高達 76% 的美國成年人使用智能手機購物。 抓住這一點,Woostify 團隊提供了移動優化選項。 要了解如何操作,請查看如何在移動設備上優化產品過濾器部分。
我們概述了智能產品過濾器的有趣功能。 現在,您可能很想知道如何使用該插件。 在接下來的部分中,我們將向您展示如何:
- 設置智能產品過濾器
- 為產品過濾器設置水平佈局
- 使用 Elementor 設置 WooCommerce 產品過濾器
- 優化移動產品過濾器
我們關於使用智能產品過濾器的視頻指南
這是我們關於如何設置 WooCommerce ajax 產品過濾器的視頻。 希望詳細的步驟能幫助您輕鬆為您的商店創建產品篩選系統。
要深入了解每個功能的好處,請繼續閱讀。 我們將詳細分析它們。
如何設置 Woostify 智能產品過濾器
要設置智能產品過濾器,您將完成以下 4 個步驟:
第 1 步:啟用智能產品過濾器
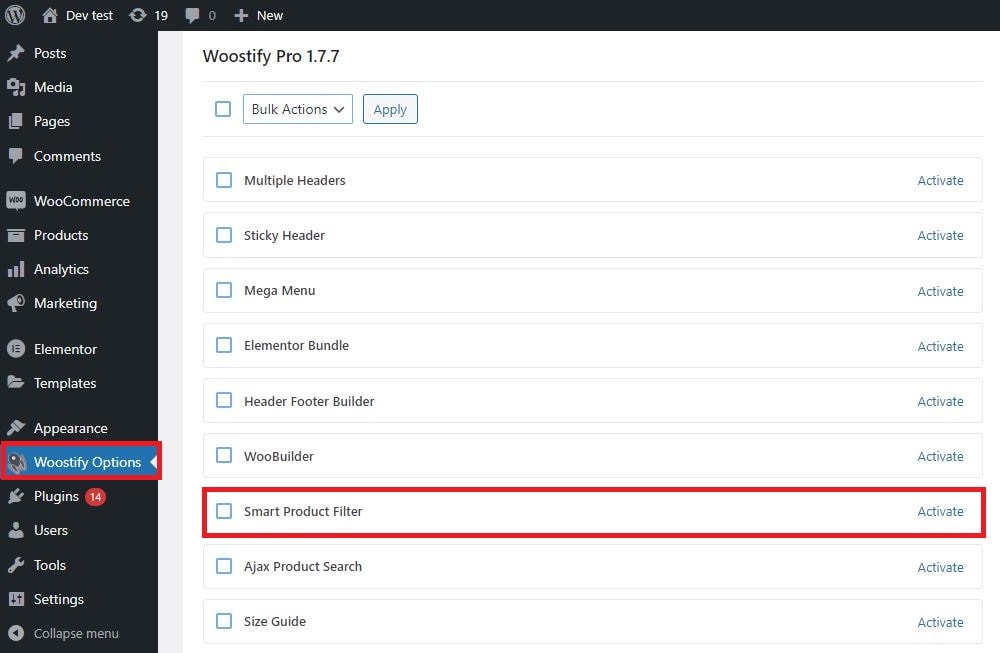
在 WooCommerce 儀表板中,轉到Woostify 選項 > 智能產品過濾器,然後單擊激活以啟用附加組件。 然後,導航到附加組件以創建產品過濾器。

第 2 步:添加新過濾器
該附加組件提供了許多選項,並允許您添加無數過濾器。 首先,要創建新過濾器,請點擊添加新過濾器。

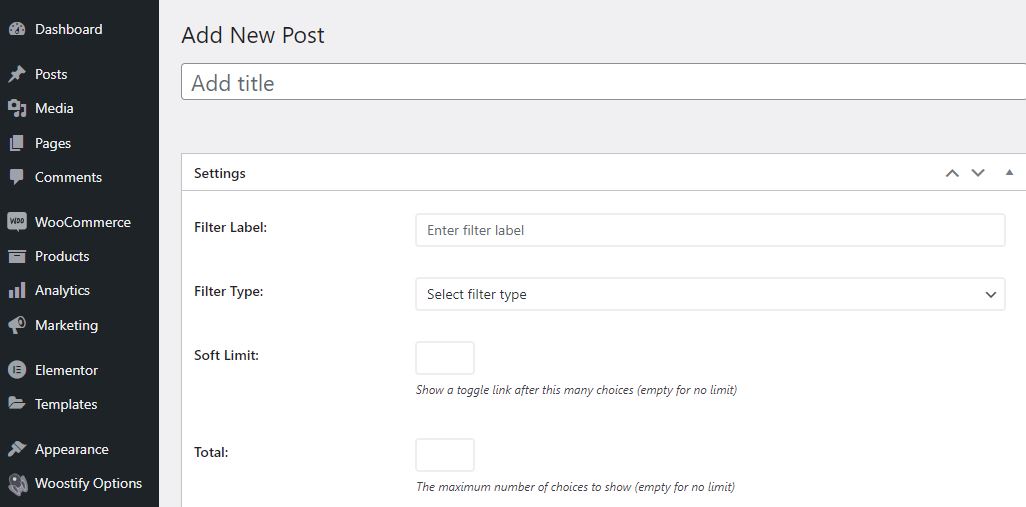
在“添加新帖子”選項卡中,您添加標題並完成設置,包括:
- Filter Label :這是顯示在前端的過濾器名稱。
- 過濾器類型:它將決定過濾器的工作方式。
- Soft Limit + Total :您選擇的過濾器類型將決定這兩個部分是否顯示。

在過濾器類型部分,最多有 10 個選項供您選擇。 對於每種過濾器類型,下一個設置將顯示不同。 根據您的產品特性,您將決定為您的商店設置多少過濾器和哪些過濾器。
例如,我們選擇搜索過濾器類型。 然後,搜索佔位符部分將出現。 您將使用“鍵入要搜索”、“搜索產品”或“在此處搜索項目”等文本填充該框。 如果我們選擇Select filter type,將顯示包括 Data source、Total、Condition 和 Sort by 在內的部分列表。
覆蓋設置後,點擊發布按鈕以保存新的產品過濾器。
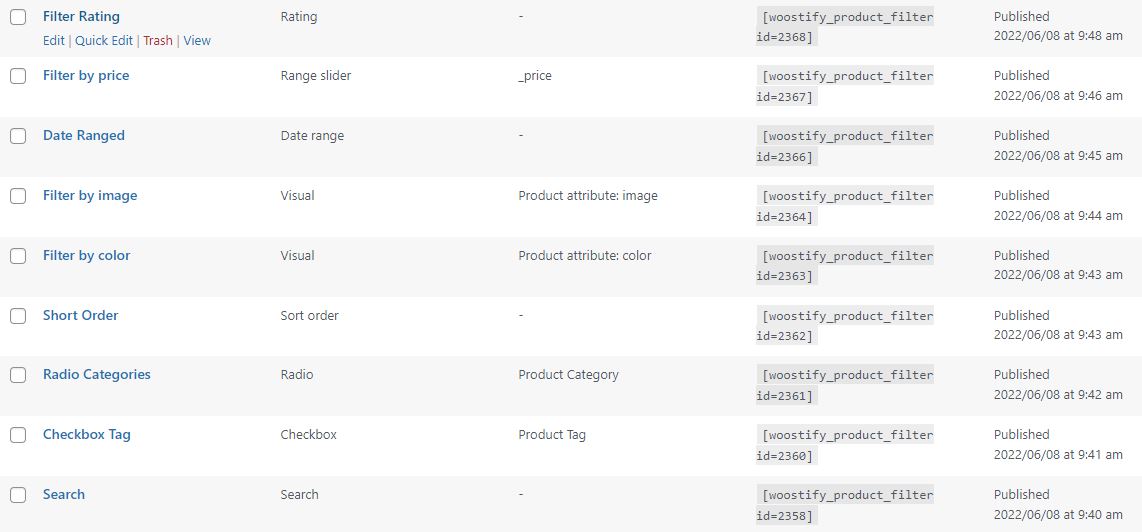
以下是我們為商店添加的 9 個過濾器。

第 3 步:編輯 Woostify 產品過濾器的設置
擁有產品過濾器後,您可以通過單擊“設置”繼續為它們創建基本設置。
單擊“設置”的圖像
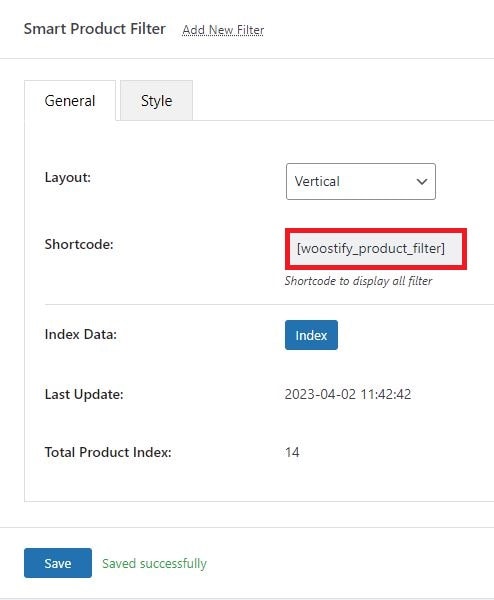
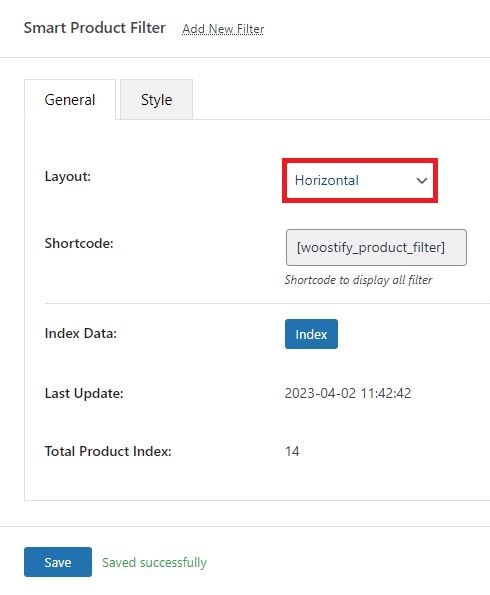
在 Settings 部分,有兩個部分供您覆蓋,包括General和Style 。

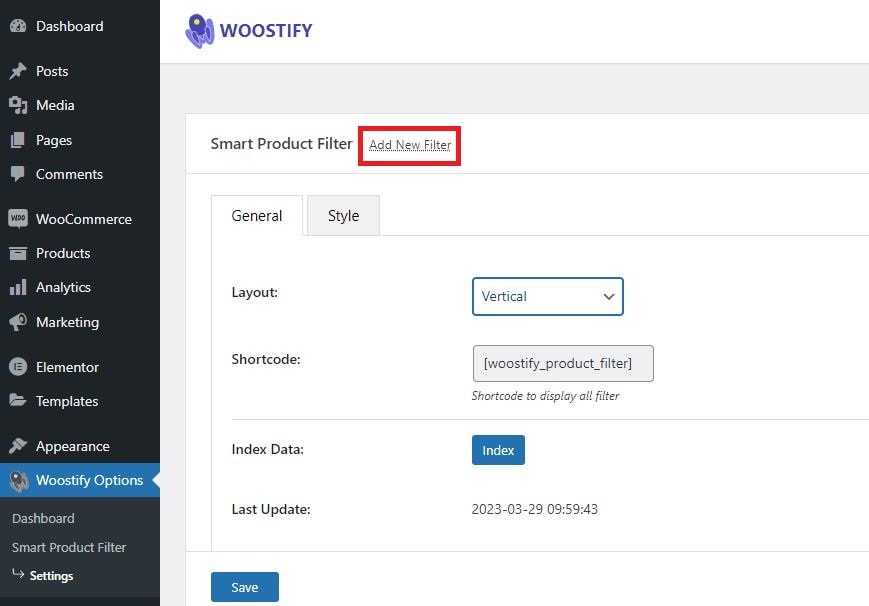
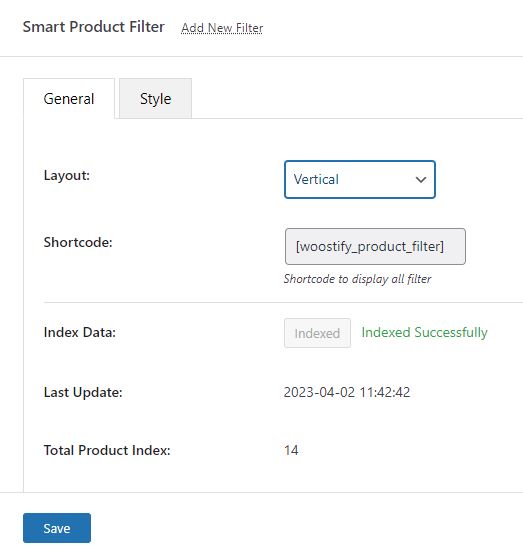
轉到常規部分以:
- 將佈局設置為水平或垂直:這裡我們將選擇垂直佈局。 要使您的商店頁面以水平佈局顯示,您還需要採取其他步驟。 我們將在 [如何為產品過濾器設置水平佈局] 中對此進行說明。
- 自動將簡碼設置為woostify_product_filter 。 您將把這個簡碼插入到您想要添加產品過濾器的地方。
- 從客戶應用產品過濾器後顯示的搜索結果中排除所有缺貨商品。
- 索引數據以更新您商店中附加組件的所有產品數據。 數據成功索引後, Last Update將更改為更新時刻,而Total Product Index將顯示應用過濾器的產品總數。
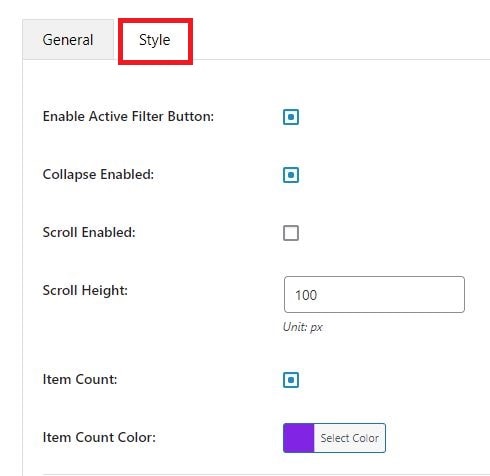
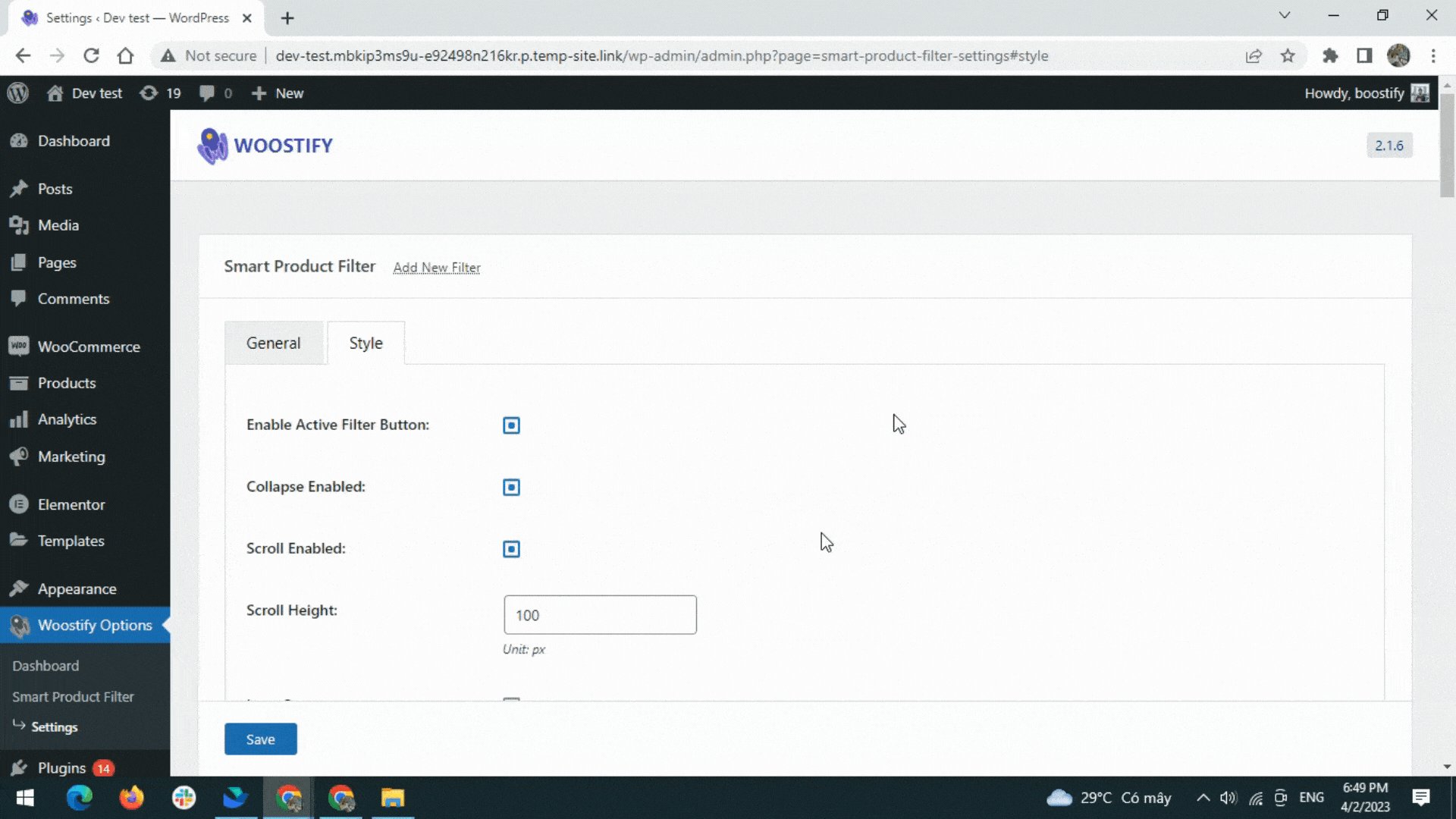
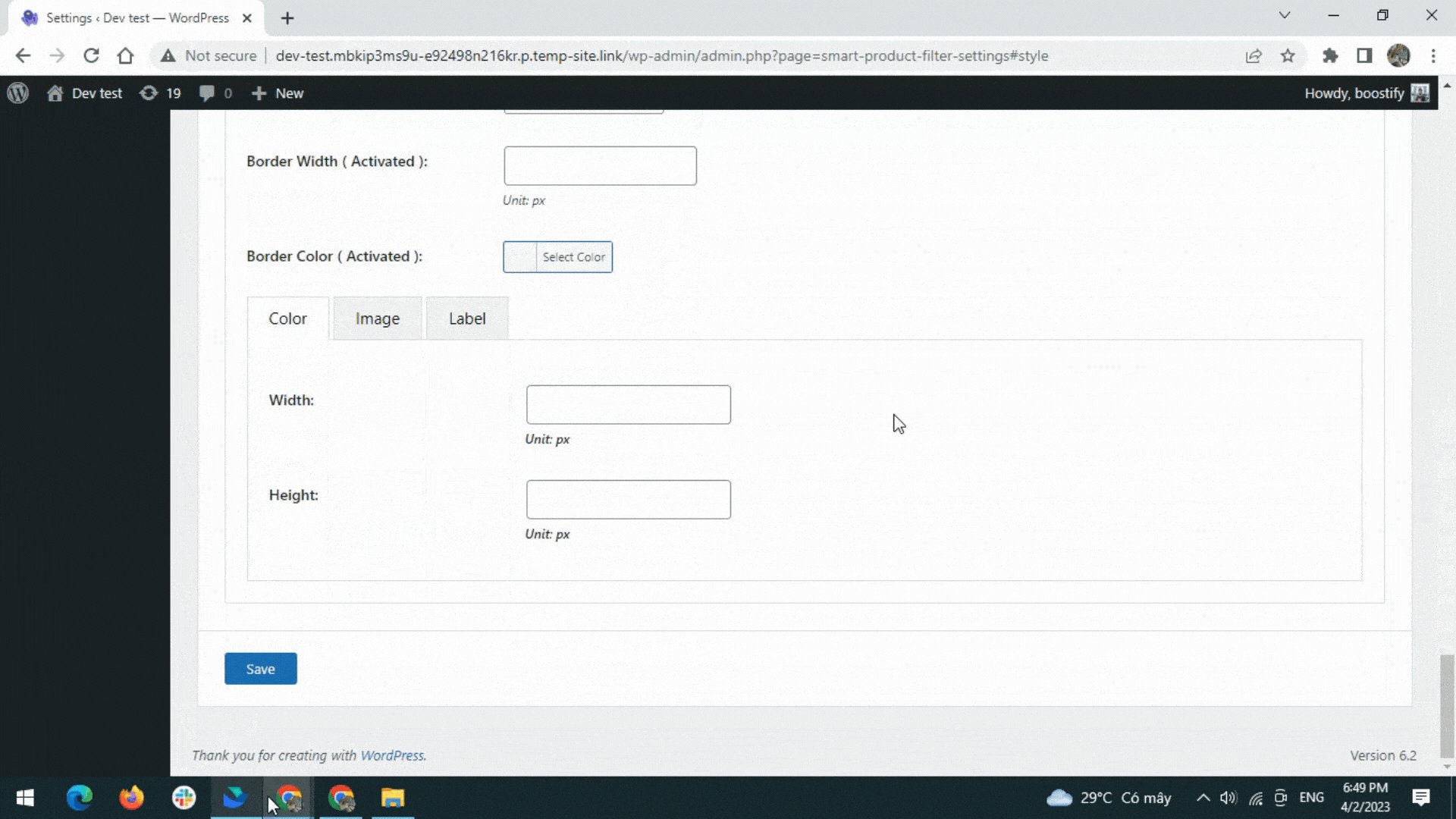
現在,移至“樣式”部分以編輯以下所有選項:

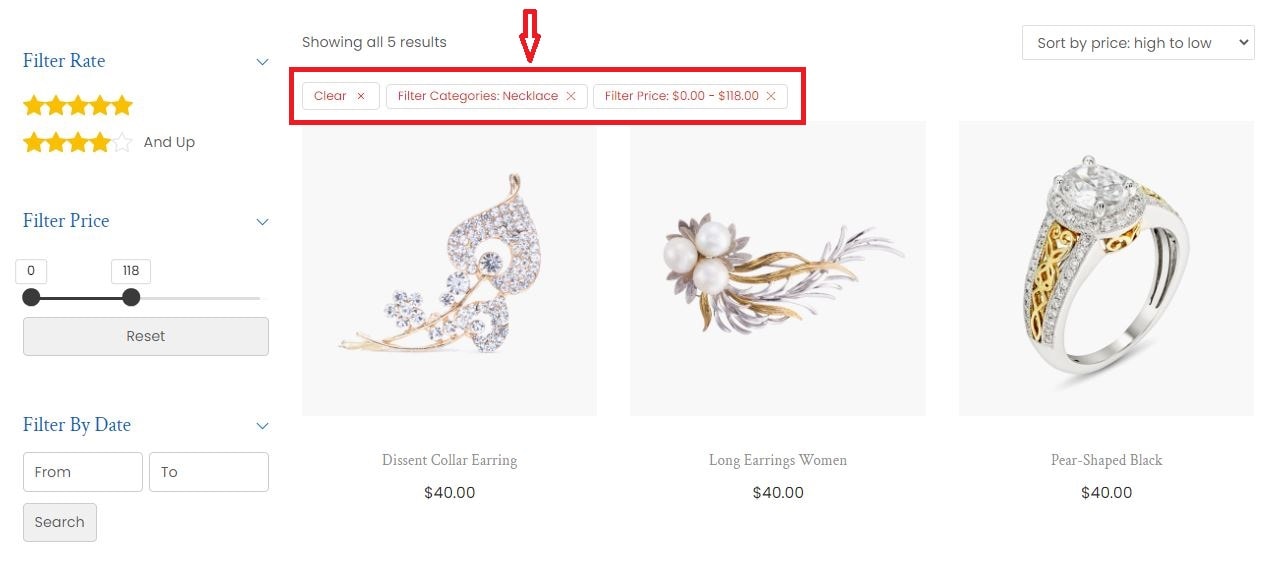
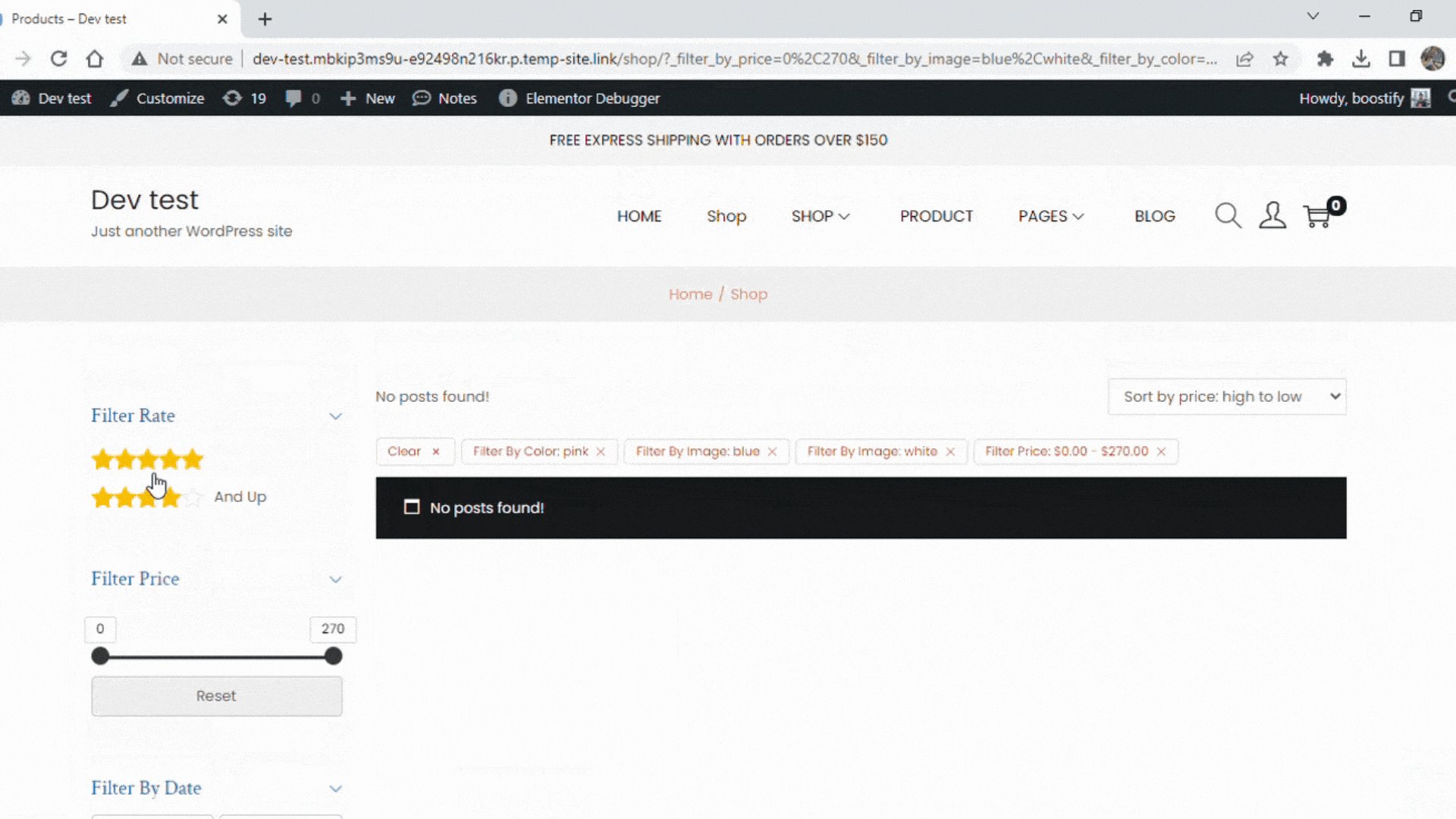
- 啟用活動過濾器按鈕:此按鈕允許查看當前應用的所有過濾器。 它可以幫助客戶檢查他們正在使用哪些過濾器。

- 已啟用折疊:折疊選項允許顯示或隱藏每個過濾器的內容。

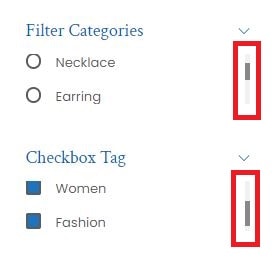
- Scroll Enabled :您可以對具有長垂直選項列表的過濾器使用滾動。 此外,該插件還允許您自定義Scroll Height 。

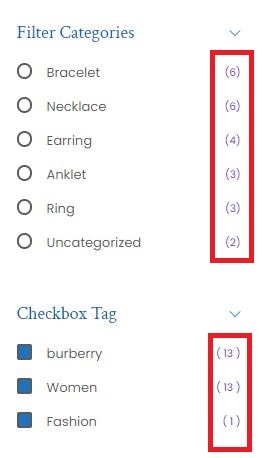
- Item Count :每個複選框過濾器的項目數。 您還可以設置Item Count Color 。

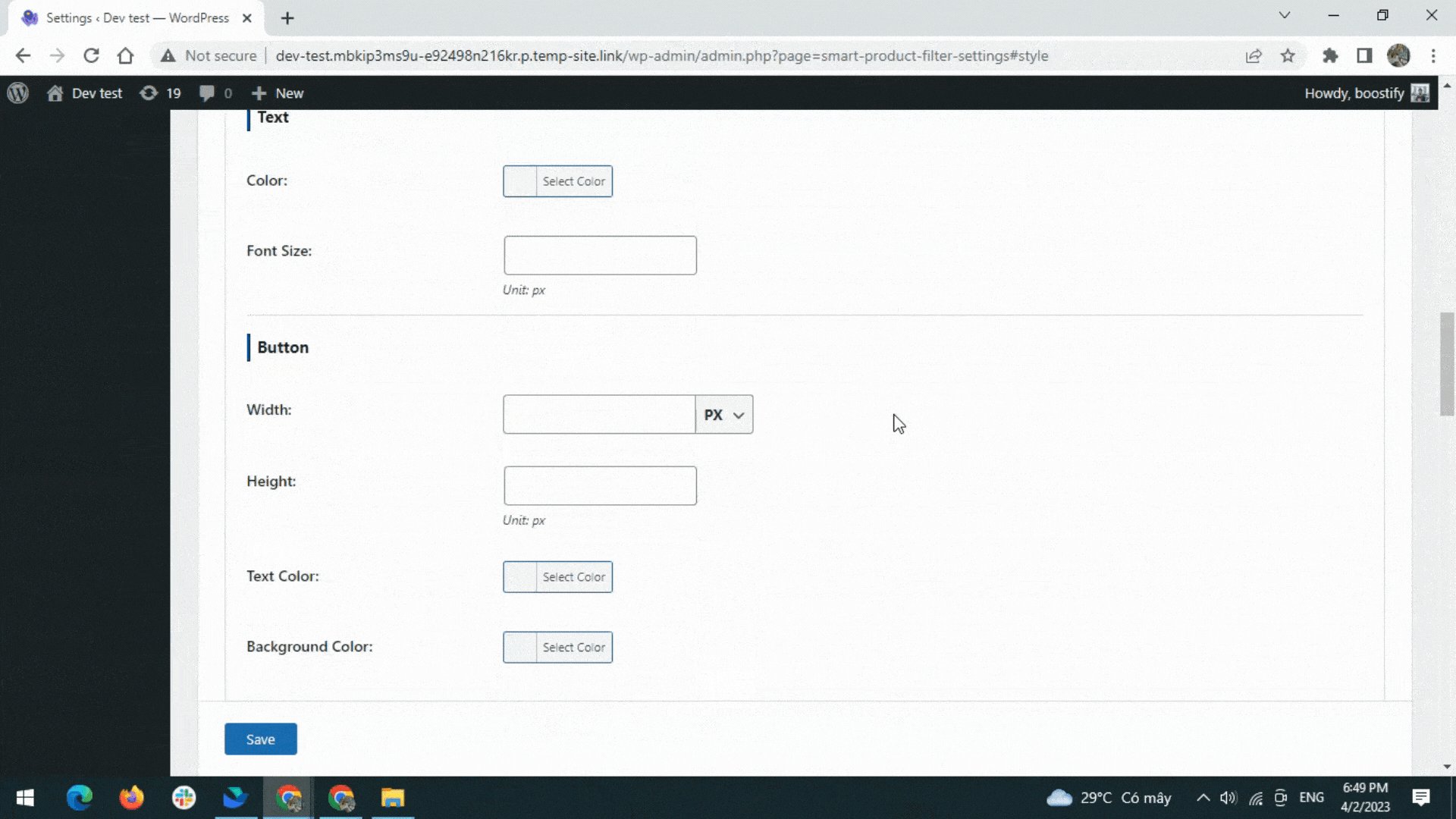
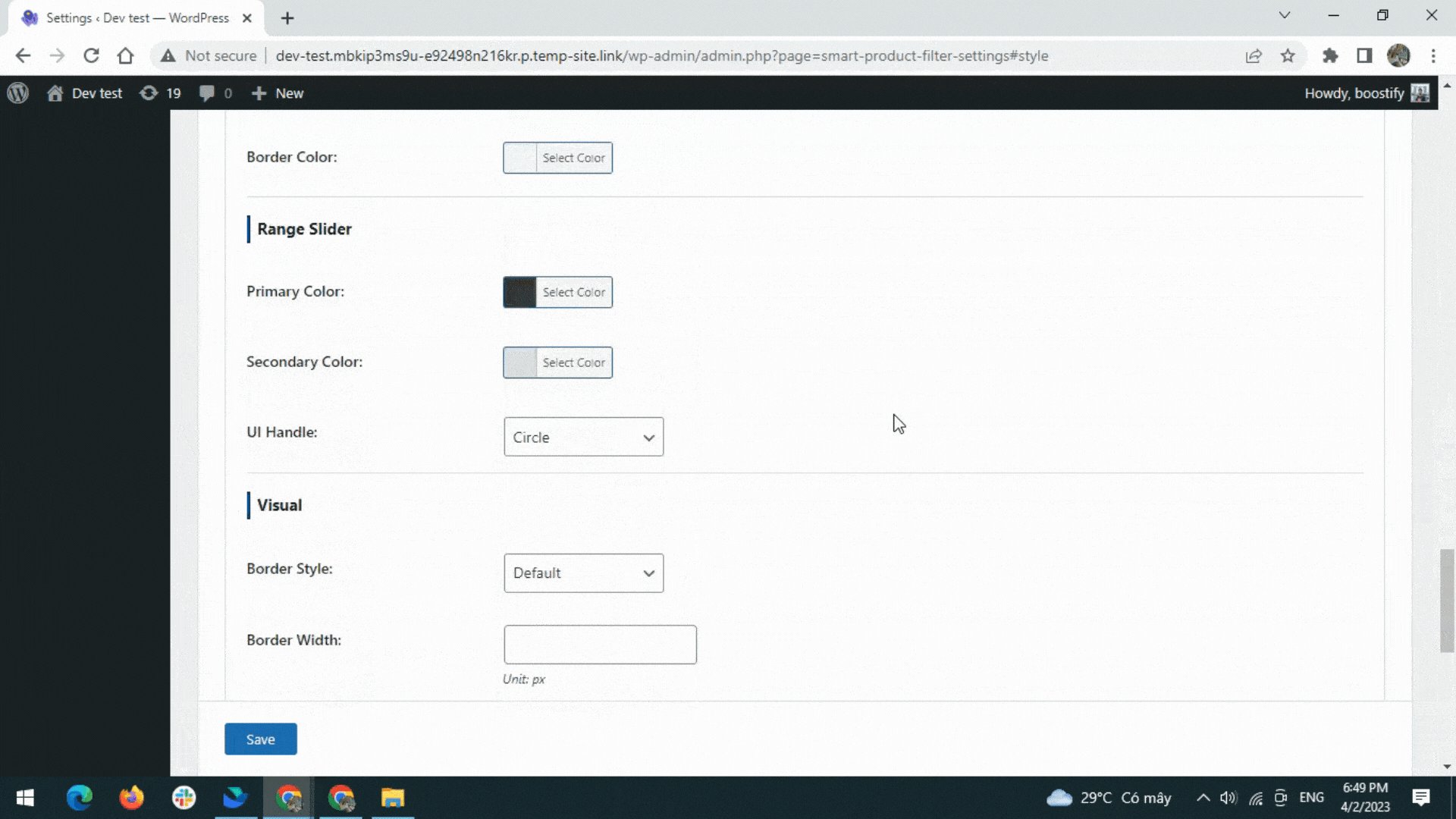
接下來,為了讓您的過濾器對您的客戶更具吸引力,該插件為用戶提供了大量的自定義選項。 您可以更改以下部分的大小和顏色。 對於為您在第 3 步中未創建的過濾器應用的過濾器,只需忽略它們即可。

- 有源濾波器
- 過濾器標題
- 文本
- 按鈕
- 複選框
- 收音機
- 輸入
- 範圍滑塊
- 視覺的

完成常規和样式部分中的設置後,單擊保存以更新所有更改。
第 4 步:將產品過濾器添加到 WooCommerce 側邊欄
如上所述,您需要將產品過濾器短代碼添加到要顯示過濾器的位置。 然後,第一步是複制簡碼。

接下來,在 WooCommerce 儀表板中,轉到Appearance > Widgets 。

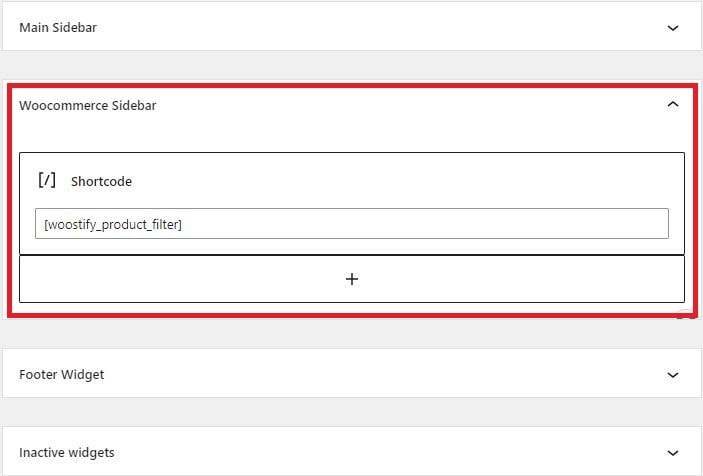
如果您選擇將短代碼添加到主側邊欄,您的過濾器將出現在整個網站所有頁面的側邊欄中。 但像往常一樣,店主會希望將它們放在商店頁面上。 為此,您將轉到WooCommerce 邊欄以添加短代碼。
轉到 WooCommerce 邊欄後,單擊+圖標,從小部件列表中搜索簡碼,然後將復制的簡碼粘貼到圖像中的框中。

現在,您可以訪問商店頁面來檢查產品過濾器如何在您的 WooCommerce 商店中顯示。

如何為產品過濾器設置水平佈局
通過以上四個步驟,您將在商店頁面的右側或左側欄中顯示產品過濾器。 換句話說,它們被設置為垂直佈局。
那麼要有水平過濾器,你需要做什麼?
請按照我們在下面提供的指南了解如何操作。
第 1 步:為智能產品過濾器啟用水平佈局
在General部分,您將佈局更改為Horizontal並保存更改。

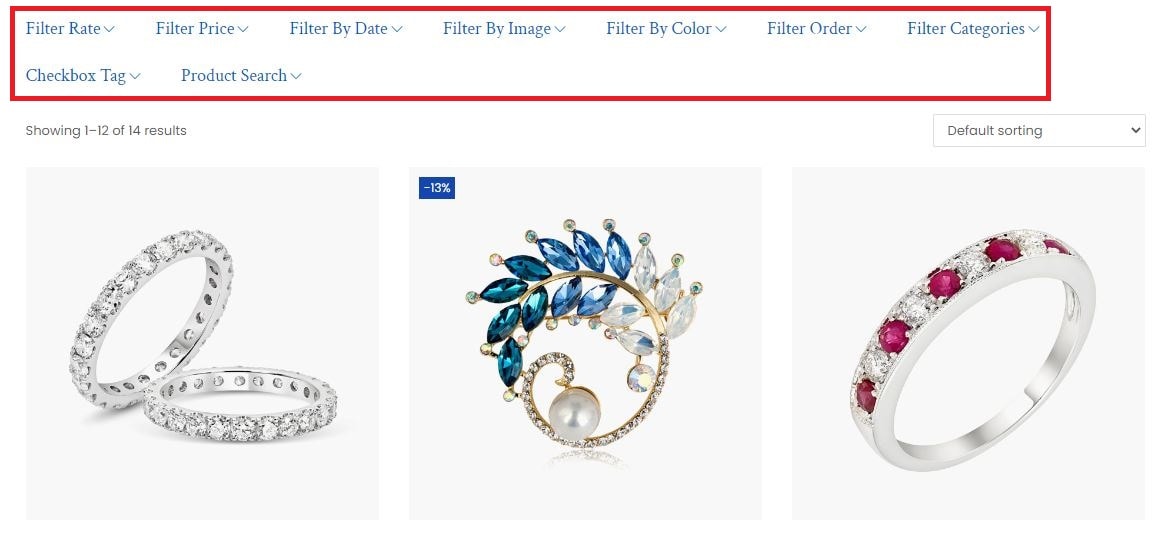
通過此步驟,您將擁有水平佈局的產品過濾器,如下圖所示。 但是移除側邊欄後,商店頁面和這些過濾器會更加醒目。
第二步:關閉商店頁面的側邊欄
側邊欄對 WooCommerce 商店很重要。 也就是說,如果您想在水平佈局中顯示內容(產品過濾器),則不再需要側邊欄。
要從商店頁面刪除側邊欄,請轉到外觀>自定義。

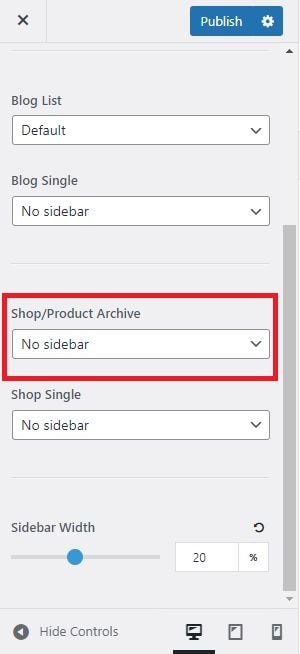
進入定制器界面後,您轉到商店頁面,然後選擇佈局>側邊欄。 然後,為Shop/ Product Archive選擇No sidebar 。 在您編輯它時,定制器的實時預覽會讓您看到產品過濾器如何變化。

現在,檢查商店頁面在前端的顯示方式。

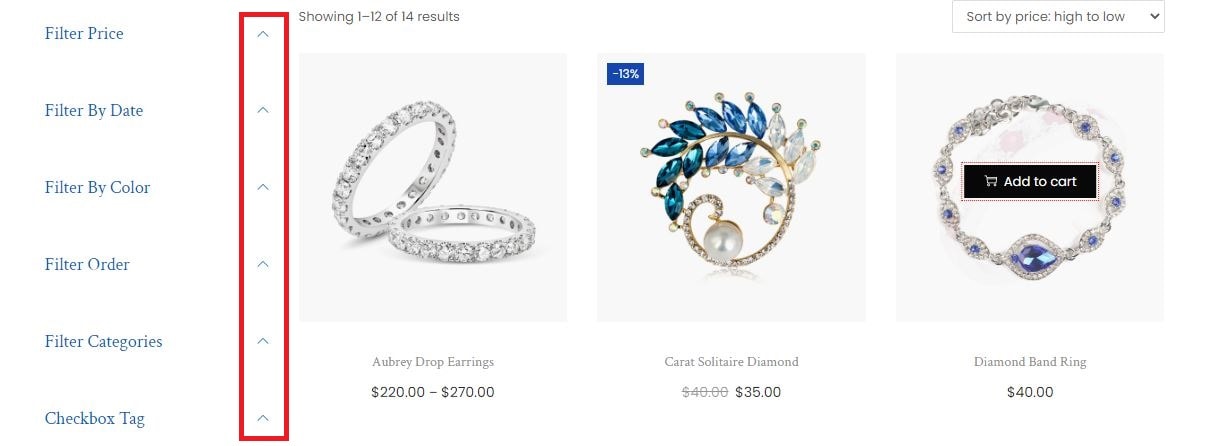
如您所見,因為我們隱藏了側邊欄,所以左側的空白區域被移除了。 相反,產品與過濾器一起處於水平佈局並覆蓋整個屏幕。 使用這種設計,您不會看到每個過濾器的特定選項。 將出現下拉圖標。請單擊它們以詳細查看過濾器。
我們已經完成了向默認商店頁面添加和自定義產品過濾器的過程。 那麼有了定制店,我們該怎麼做呢?
如何使用 Elementor 設置 WooCommerce 產品過濾器
Woostify 允許使用 Elementor 自定義商店頁面。 它還為用戶提供了將產品過濾器添加到自定義頁面的選項。 所以現在,請繼續閱讀以了解如何完成此任務。
第 1 步:創建自定義商店頁面
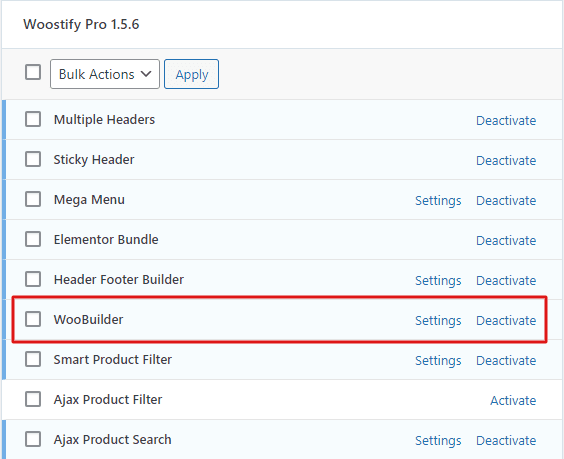
首先,您需要轉到Woostify 選項並激活WooBuilder 。

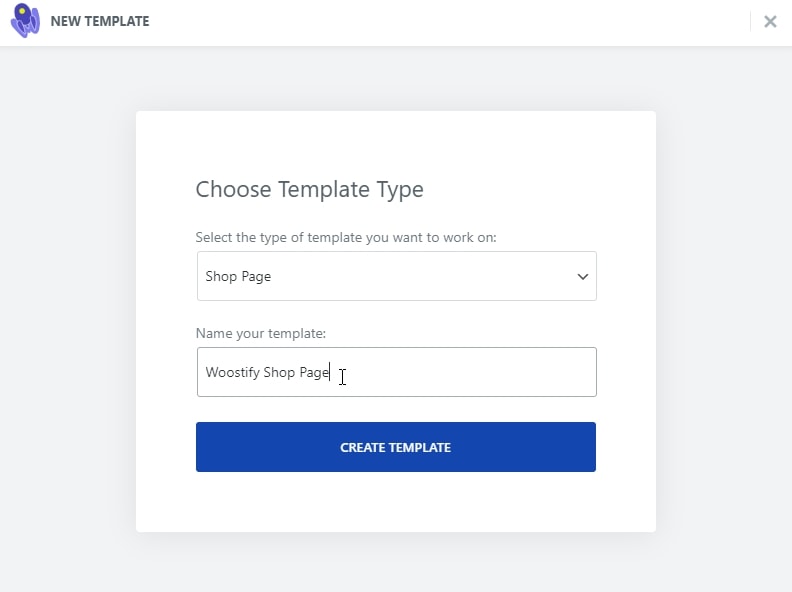
然後,轉到 WooBuilder 創建一個新的 WooCommerce 商店頁面。 選擇商店頁麵類型,命名模板,然後創建模板。

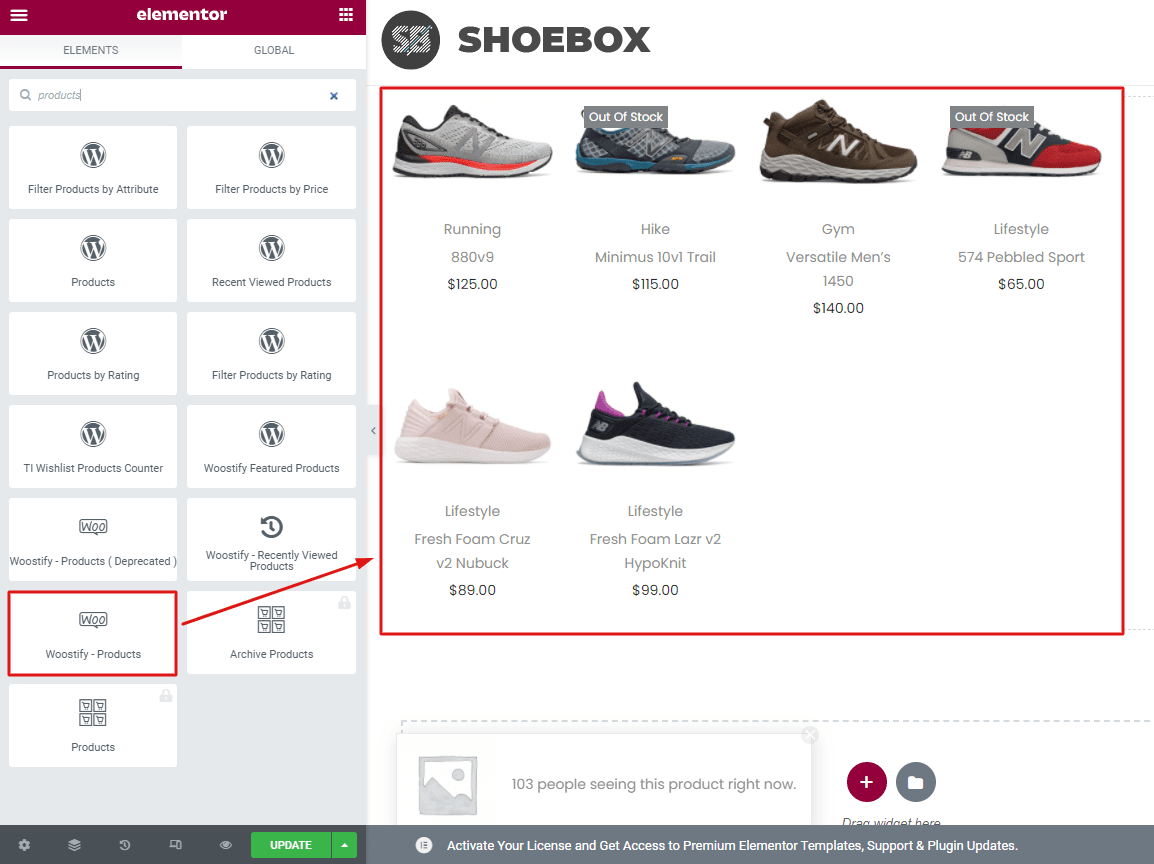
現在,您可以使用 Elementor 自定義商店頁面。 在這裡,我們將拖放Woostify – Products小部件來構建一個基本的商店頁面。 還有許多其他小部件可以設計商店頁面。 要探索更多,請閱讀這篇文章。

第 2 步:將產品過濾器添加到 Elementor 商店頁面
要使產品過濾器顯示在此自定義商店頁面上,您將按照以下步驟操作:
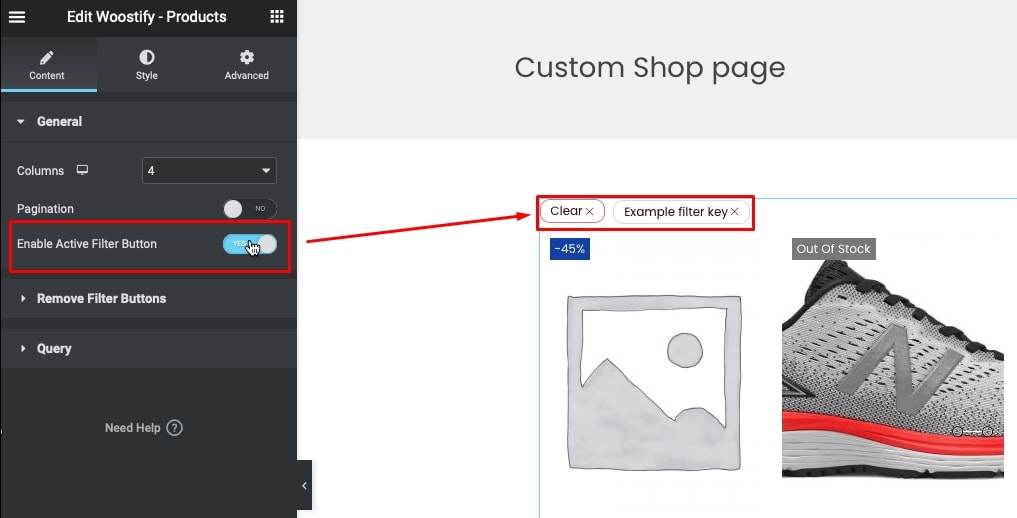
- 打開Enable Active Filter Button :它的功能類似於為默認商店頁面設置時設置的常規部分中的按鈕。 在 [這裡] 檢查它。

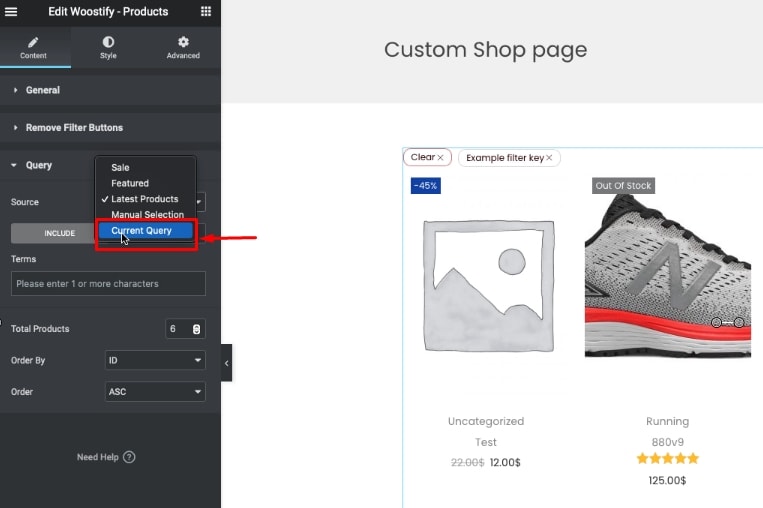
- 接下來,在“查詢”部分中,選擇“當前查詢”以將產品過濾器應用於現有頁面上的所有產品。

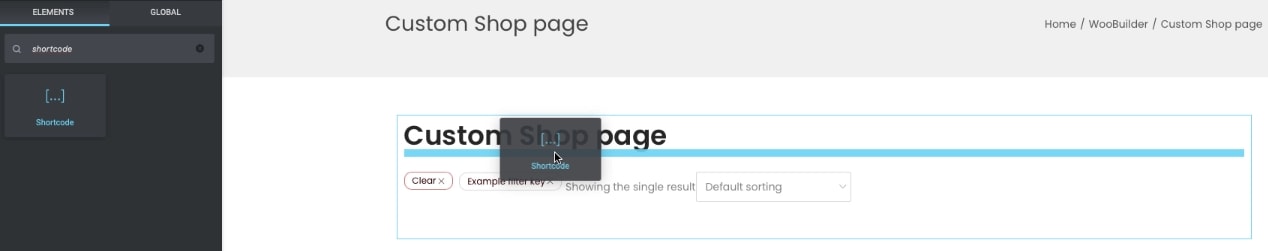
- 在 Elementor 小部件面板中,搜索Shortcode小部件,並將其拖放到頁面編輯器中。 您可以將其放在活動過濾器按鈕上方。

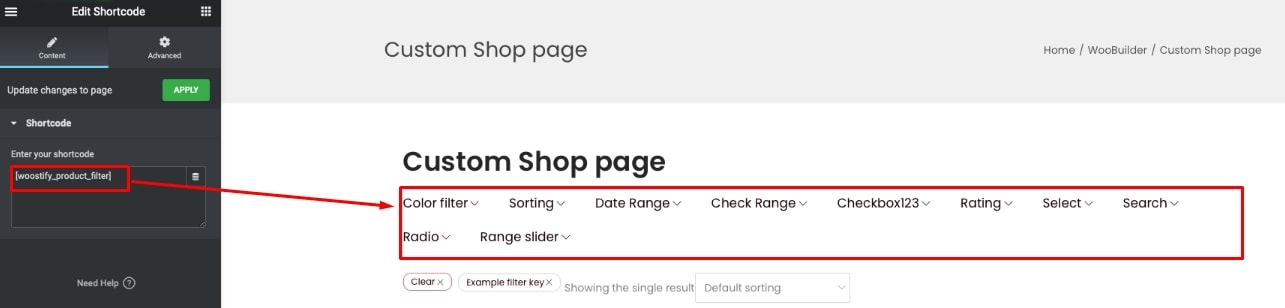
- 複製過濾器全局簡碼[woostify_product_filter]並將其粘貼到簡碼框中。 然後,您將有一個水平放置的過濾器佈局,如圖所示。

- 要為 Elementor 產品過濾器創建垂直佈局,您可以選擇兩列結構:
將Woostify – Products小部件拖放到任一列。 然後,您還啟用 Active Filter Button並選擇為 [Elementor 中的水平佈局] 設置的當前查詢。 產品過濾器短代碼將添加到剩餘的列中。
之後,您還需要轉到“設置”的“常規”部分,將佈局更改為“垂直” 。
這就是在 Elementor 中設置垂直佈局的過程。 現在訪問商店,查看產品篩選器如何在垂直佈局中顯示。
如何在移動設備上優化產品過濾器
使用我們的工具,您不僅可以使用 Elementor 創建不同的過濾器佈局,還可以針對移動設備優化它們。
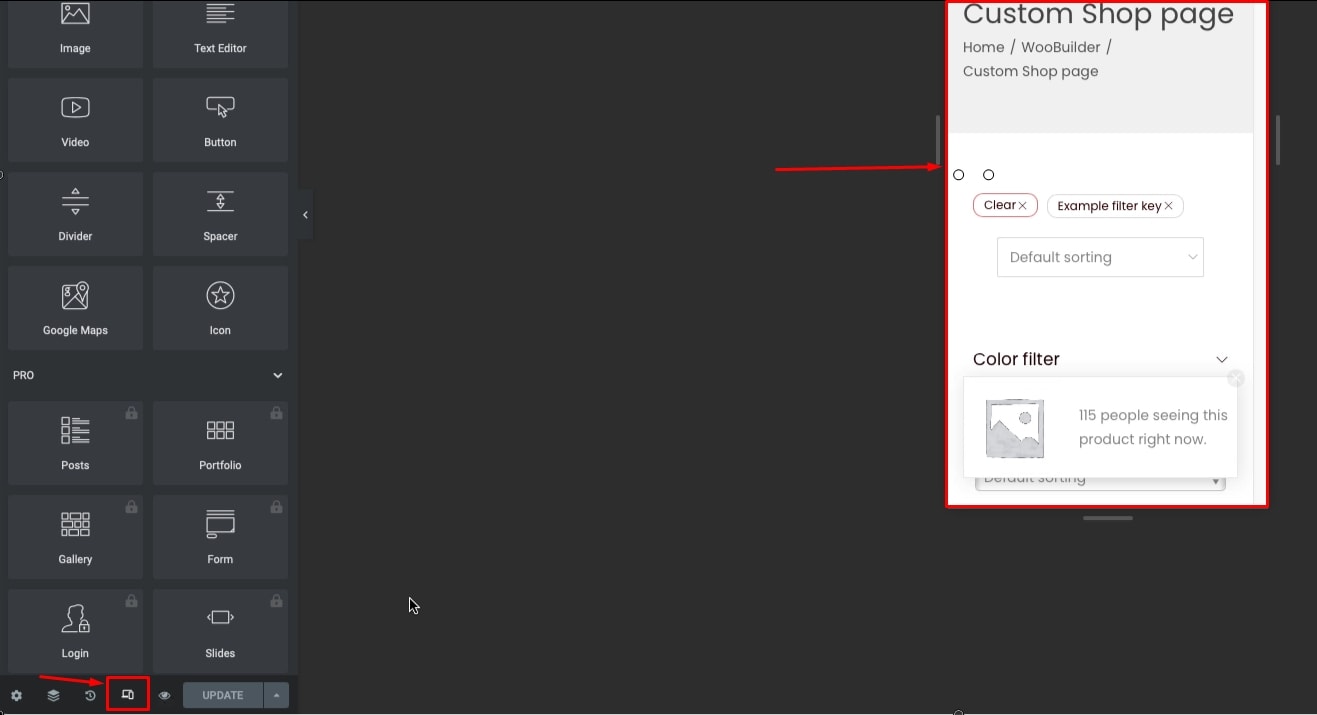
在使用 Elementor 創建的自定義商店頁面上,您將在頁面左下方看到移動圖標。 單擊此處,您將預覽產品篩選器在移動設備上的顯示方式。

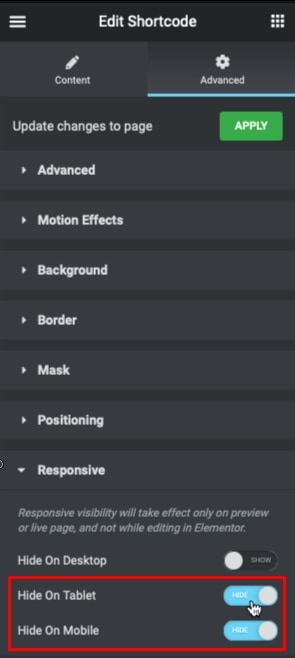
查看顯示屏,看看您的產品過濾器在移動設備上顯示時是否存在任何問題。 如果您發現產品過濾器在平板電腦和手機上效果不佳,您可以轉到“高級”部分並打開“在平板電腦上隱藏”和“在手機上隱藏”選項。

但是,如果您仍然希望產品過濾器適用於手機,Woostify 可以幫助您。
將版本更新到 Woostify Pro 後,您不僅可以使用智能產品過濾器,還可以使用許多其他有趣的功能,例如 WooBuilder、Elementor 和Woostify – Toggle Sidebar 。 此功能將幫助您修復手機上的過濾器顯示。
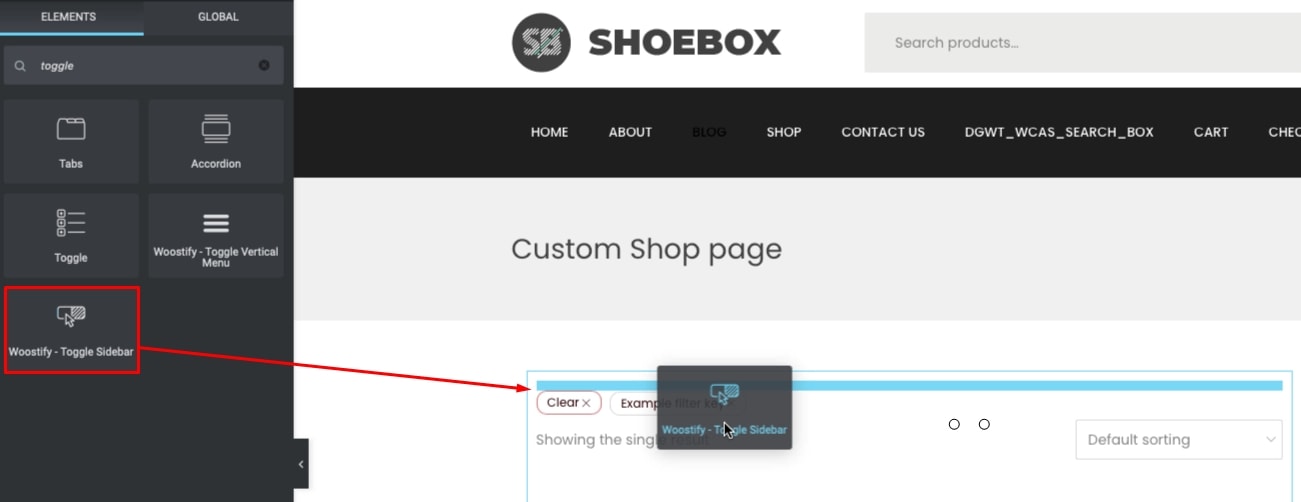
在此處的元素框搜索中搜索 Woostify – Toggle Sidebar。 然後,將其拖放到活動過濾器上方。 使用此功能,將為正常顯示(桌面)創建的側邊欄將被刪除。 相反,它將設置一個過濾器垂直佈局,以在移動設備上創建一個漂亮的外觀。

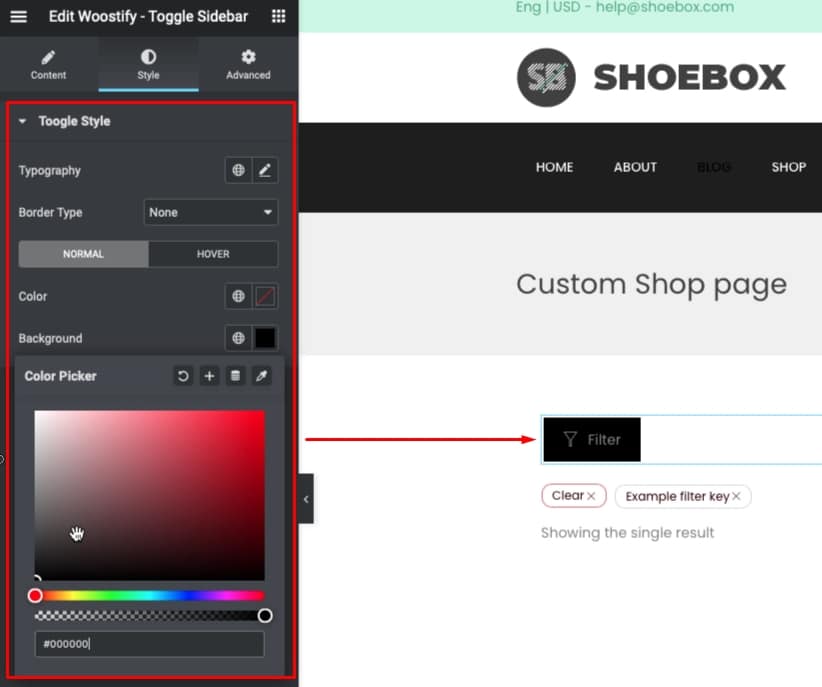
Woostify 還提供了自定義此切換的選項。 因此,您可以編輯排版、編輯邊框並為切換選擇顏色以使其更引人注目。

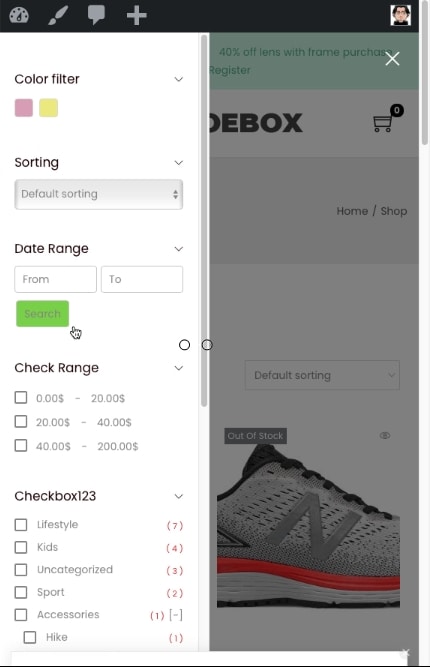
現在,移動優化已經完成。 請查看您的商店頁面和產品過濾器在移動設備上的變化。

最後一句話,
如果您正在尋找一種方法來為客戶提供更快、更輕鬆的方式來搜索您的 WooCommerce 商店中的產品,那麼智能產品過濾器值得考慮。
我們將總結此附加組件可以為您的商店提供什麼:
- 提供多達 10 種篩選器類型,以按任何標準、屬性、分類、價格和其他產品數據篩選您的產品。
- 允許以垂直和水平兩種佈局顯示產品過濾器。
- 提供自定義商店頁面(使用 WooBuilder 和 Elementor)並在其上顯示產品過濾器的選項。
- 支持Ajax加載頁面
- 優化移動設備的過濾器顯示(Woostify – Toggle Sidebar)。
如果您可以適當地利用上述功能,您可以將您網站上的購物體驗提升到一個新的水平。
非常感謝您閱讀我們的文章。 如果您有任何貢獻或問題,請在下面的框中發表評論。 我們很高興收到任何反饋。 再次感謝!
