設置 WooCommerce 回庫存通知以恢復銷售損失
已發表: 2023-02-24當您的客戶訪問您的商店並發現他們想要購買的商品缺貨時會發生什麼? 如果你什麼都不做,當然,他們會離開你的商店,去另一家商店買他們最喜歡的東西。
那你該怎麼辦? 那時您沒有任何商品要出售,但必須讓他們知道這些商品何時補貨。 否則,您肯定會把客戶拱手讓給競爭對手。
今天的文章將向您介紹如何創建 WooCommerce 退貨通知,幫助收集客戶信息並在缺貨產品回來時通知他們。
現在繼續閱讀以深入了解這個有趣的 WooCommerce 功能!
目錄
WooCommerce 中的庫存通知是什麼?
當您的 WooCommerce 商店使用退貨通知時,它會通知您的客戶他們之前表示喜歡的缺貨商品再次有貨。 收到通知後,如果客戶仍然對商品感興趣,他們將返回您的商店並繼續購買流程。
我們已經向您展示了 WooCommerce 的庫存通知是什麼。 您可能還想知道它們將如何在您的商店中運作。 讓我們來看看。
在缺貨產品頁面上,您將創建一個允許潛在客戶填寫的表格。需要涵蓋的信息通常包括姓名和電子郵件,或其他內容,具體取決於用於設置的工具。 一旦客戶向您提供了他們的信息,您商店的系統就會自動保存這些信息。 然後,當這些售罄的產品退貨時,他們會收到退貨通知。
為什麼庫存通知幫助 WooCommerce 商店確保銷售
無論您銷售哪種類型的產品,此功能對於每個在線商店都是必不可少的。 它將為您的業務帶來很多好處,包括:
挽回損失的銷售
對於那些填寫庫存表格的人,我們可以肯定地說,他們很高興知道缺貨商品的狀態。 因此,如果您的通知是在他們訂閱後很快收到的,他們很可能會訪問產品頁面並完成購買。 您的產品越早補貨,銷售恢復的可能性就越高。
儘管最近的研究表明,21-41% 的客戶會在知道您的競爭對手的類似產品缺貨後立即購買。 但它表明,良好的退貨通知將獲得 15% 的轉化率。 反正這個結果也不錯吧?
收集客戶資料
正如我們在上一部分中所說,通過在缺貨產品頁面上顯示 WooCommerce 退貨通知表單,您可以收集潛在客戶的聯繫信息。 因此,即使退貨通知不能幫助提高轉化率,它也有助於建立一個電子郵件列表,許多其他企業必須花費大量精力才能實現。 針對合適的人的電子郵件列表對於將來為您的商店實施任何營銷活動非常有用。
建立客戶關係
WooCommerce 退貨通知也被用作提高客戶滿意度的有效工具。 想像一下,一位潛在客戶很高興購買某件東西,然後他/她訪問了您的商店,希望當時能拿走它,但在那之後,一個缺貨的產品頁面出乎意料地出現了。 如果你是她/他,你會怎麼想? 有點失望吧?
作為店主,你不能忽視這個案例。 必須找到一種方法來安撫您的客戶。 留下一個退貨表格,通知他們產品退貨是一個很好的解決方案。 即使您確定客戶不會回來購買,您也應該這樣做。
深入了解您的庫存
換句話說,退貨通知可用於衡量缺貨產品的需求; 從那裡,您可以就經營您的商店做出正確的決定。
通過系統中保存的電子郵件數量,您可以看到有多少人對您的缺貨產品表現出興趣。 對於收到最多登記的商品,您應該考慮盡快補貨。
如何在 WooCommerce 中設置退貨通知(使用回調插件)
默認情況下,WooCommerce 沒有任何退貨通知選項。 它只允許顯示缺貨狀態或隱藏缺貨產品。
要創建 WooCommerce 退貨通知表單,您需要一個插件/附加組件來進行設置。 在本文中,我們將回顧一個可以幫助您更輕鬆地完成此任務的庫存附加組件。 該插件名為 Callback。
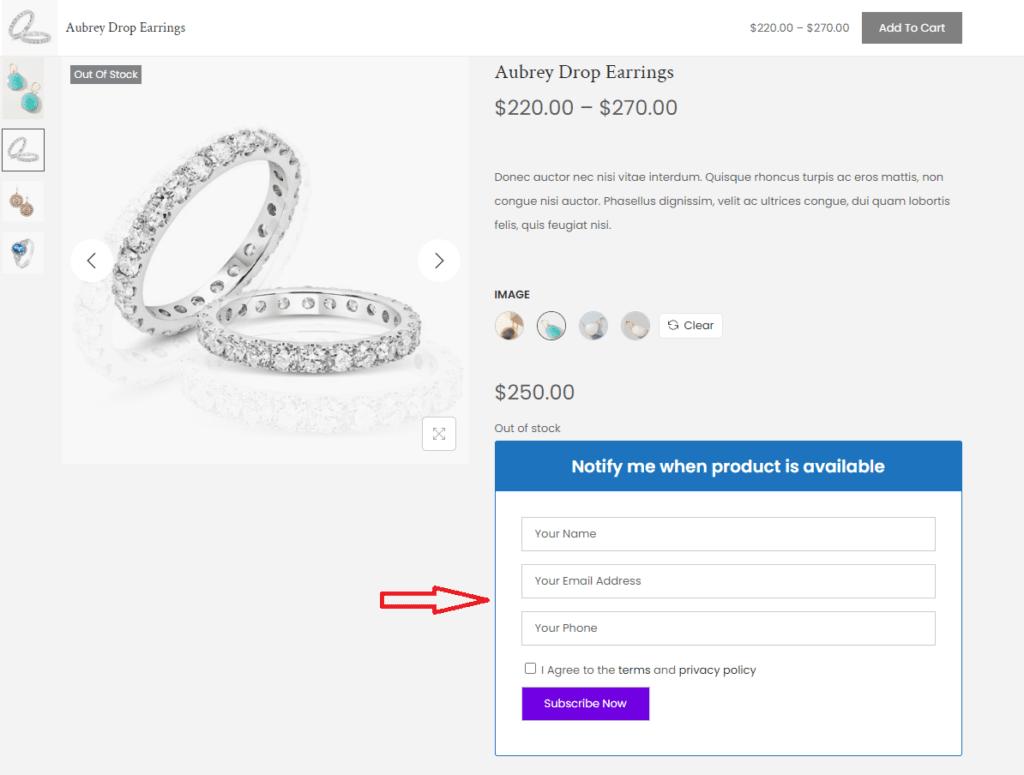
回調是 Woostify 主題專業版提供的高級功能。 使用此附加組件,您可以通過幾個簡單的步驟重新設置 WooCommerce 庫存通知。 Callback 還提供多種樣式和消息自定義。 這個設置過程我們會在後面的回調設置中詳細說到。 設置完成後,Callback 將使您的退貨通知顯示如下圖所示。

當訪問者轉到缺貨產品頁面時,將以您設置的方式顯示有貨表格。 然後,Callback 就可以幫助您收集客戶信息了。 訂閱表格需要提供姓名、電子郵件地址和電話號碼。
一旦任何客戶訂閱了該表格,Callback 將立即更新他們的信息。 您將有一個等候名單,其中包含保存在您系統中的完整聯繫信息。
回調僅支持通過電子郵件發送通知。 一旦您的產品回到您的商店,附加組件將自動向您的客戶發送電子郵件。 或者,如果您不想通知整個等候名單,您可以手動發送它們。
Callback的一個突出之處在於它的形式不僅可以應用於缺貨產品,還可以應用於所有產品或特定產品類別。 有了更多選項,您可以將此功能用於您想要的任何產品類型。 更方便的是,Callback 支持簡單產品和可變產品。 我們將在下一部分指導您如何將退貨通知表應用於產品變體。
向客戶發回庫存通知
回調設置
在附加設置中,有 5 個部分要涵蓋,包括:

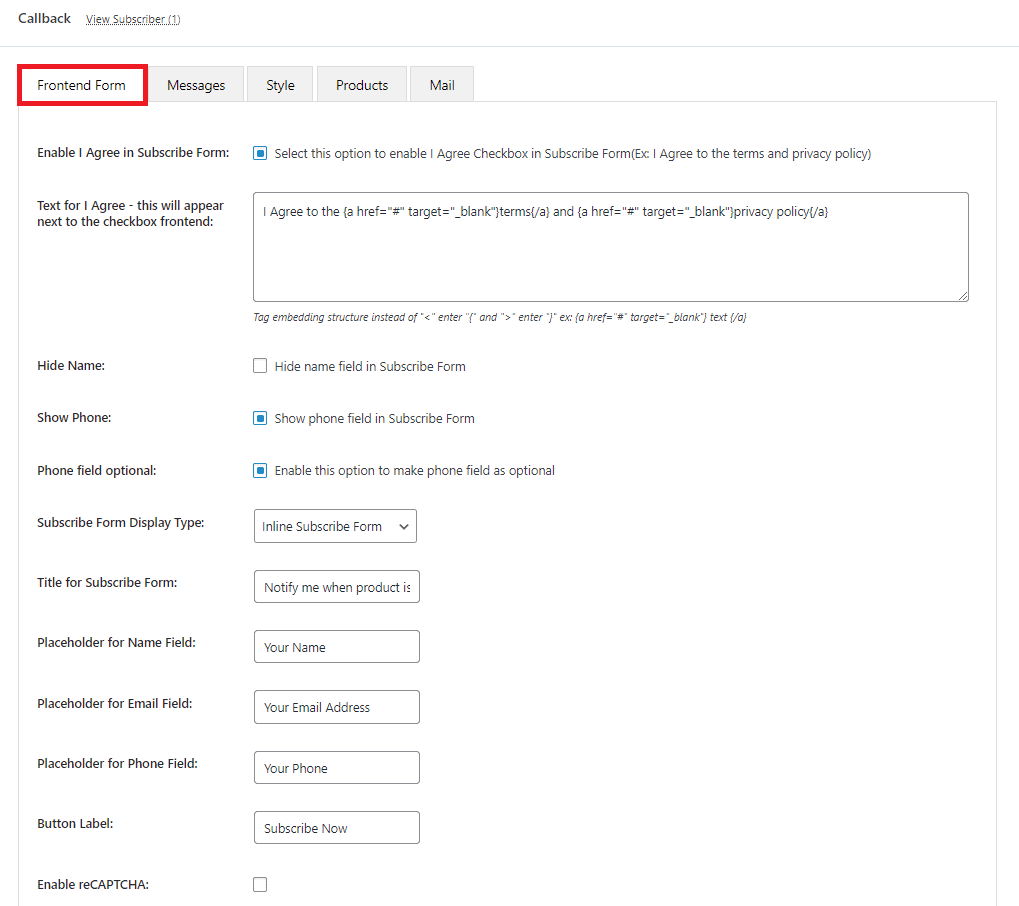
1.前端表單
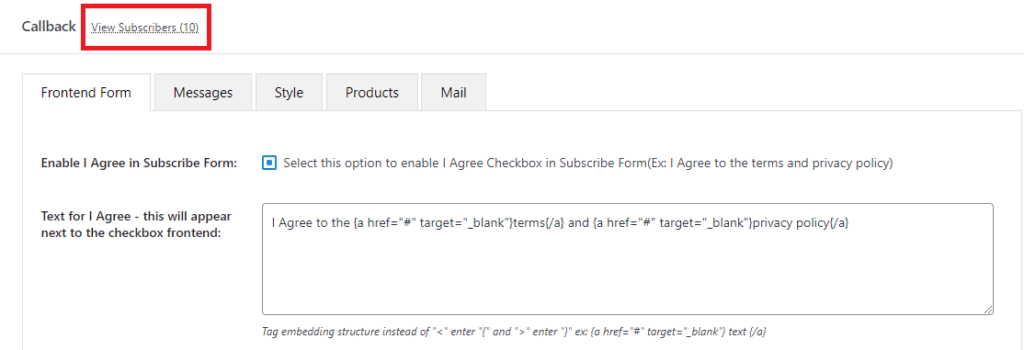
您在此部分中的設置將決定通知框的顯示方式。 涵蓋以下列表以創建您自己的前端表單。

圖像中的文本設置為默認值。 如果需要,您可以更改它們。
如圖所示,顯示選項有五個方框可供勾選。 它適用於:
- 在訂閱表格中啟用我同意
- 隱藏名字
- 顯示電話
- 電話字段可選
- 啟用 reCAPTCHA
請注意,該插件僅支持發送自動電子郵件。 發送 SMS 的選項不可用。 因此,您可能不需要收集客戶的電話號碼。
有 6 個框需要填寫文本,包括:
- 我同意的文本
- 訂閱表格的標題
- 名稱字段的佔位符
- 電子郵件字段的佔位符
- 電話字段的佔位符
- 按鈕標籤
如果您選擇“啟用 reCAPTCHA”框,將顯示另外兩個框“您的站點密鑰”和“您的密鑰”。 您必須訪問 Link create site key and secret key reCAPTCHA 才能創建 reCAPTCHA。
對於“訂閱表單顯示類型”,下拉箭頭顯示兩個選項,“內聯訂閱表單”和“彈出訂閱表單”。 您可以考慮選擇最適合您的 WooCommerce 商店的那個。
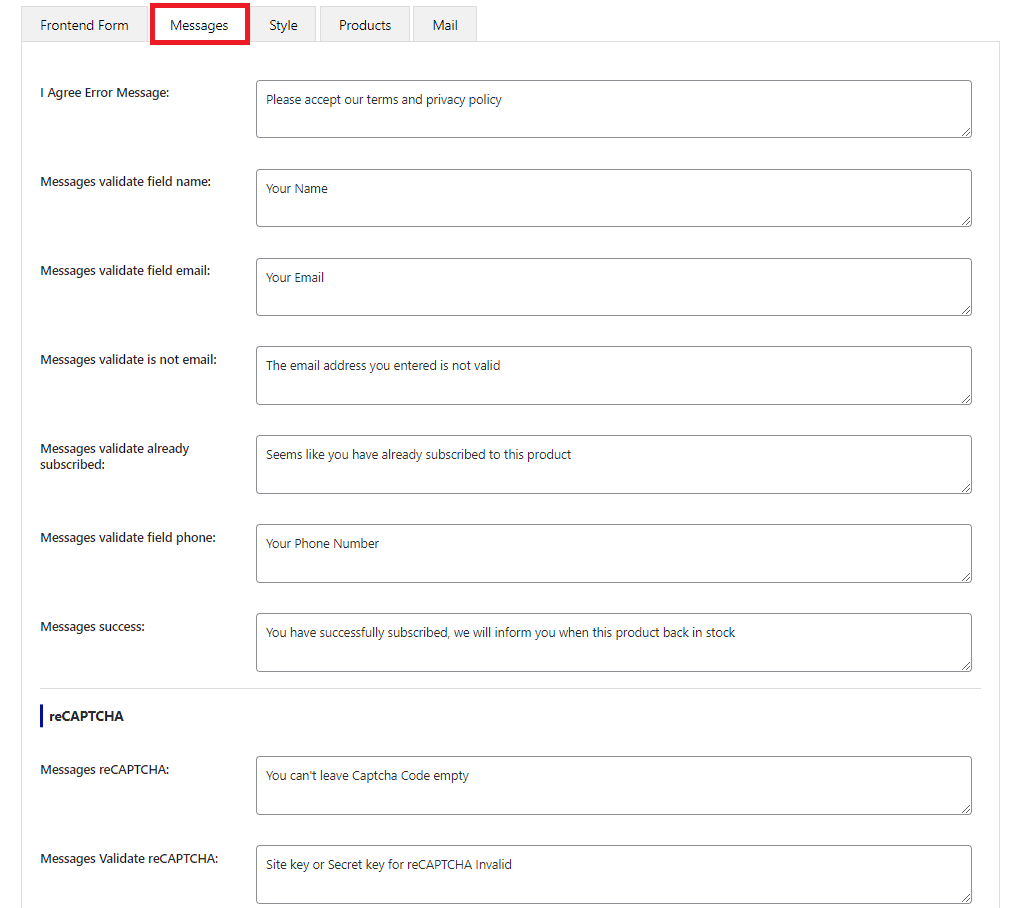
2. 訊息
當客戶對 WooCommerce 返回庫存通知的框進行特定操作時,您在此處設置的消息將顯示。

本節將分為 9 個部分:
- 我同意錯誤消息:當客戶錯過同意您的條款和政策的框時顯示
- 消息驗證字段名稱:當客戶錯過名稱框時顯示
- Messages validate field email:當客戶錯過郵箱時顯示
- Messages validate is not email:當客戶輸入無效的電子郵件時顯示
- 消息驗證已訂閱:當客戶輸入已訂閱產品的電子郵件時顯示
- Messages validate field phone:當客戶錯過電話亭時顯示
- Messages success:客戶成功註冊表單時顯示
- reCAPTCHA 消息:當客戶未輸入 reCAPTCHA 代碼時顯示
- 消息驗證 reCAPTCHA:當客戶輸入無效的 reCAPTCHA 代碼時顯示
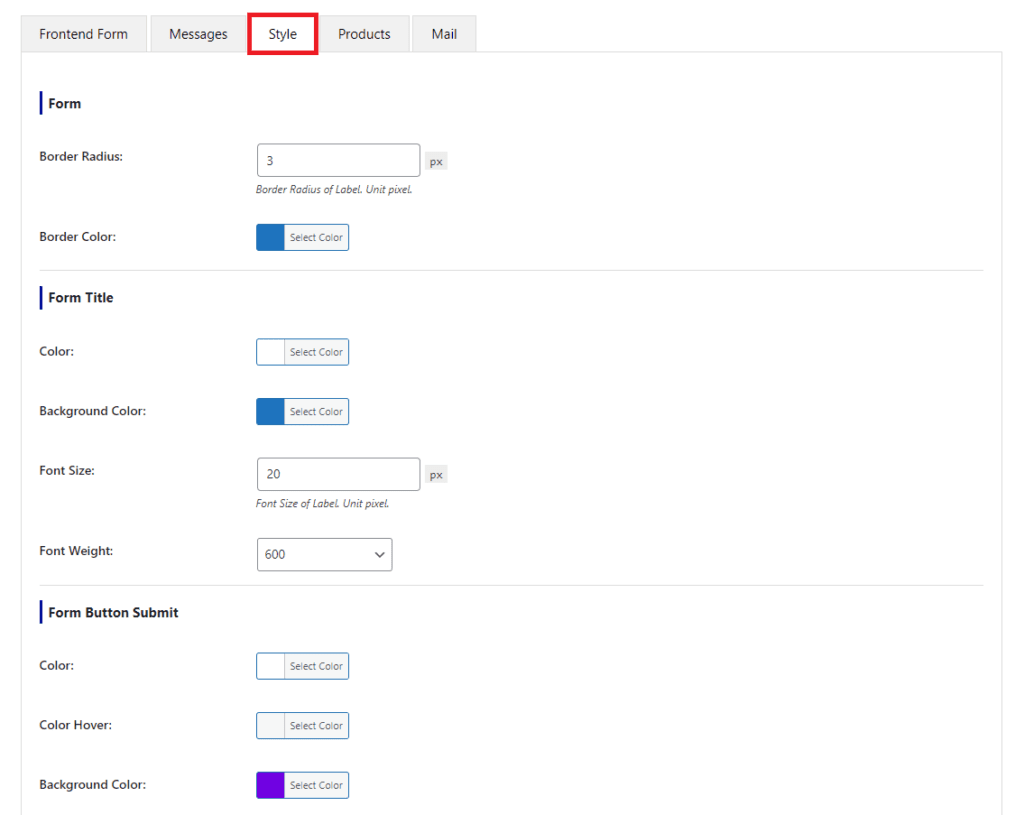
3.風格

本版塊幫助修改本版塊庫存箱背面樣式,分為四部分:
- Form:這裡可以設置Border Radius和Border Color
- 表單標題:在這裡您可以通過選擇您喜歡的顏色、背景顏色、字體大小和字體粗細來自定義標題
- 表單按鈕提交和按鈕彈出表單:在這裡您可以更改提交按鈕的顏色、懸停顏色、背景顏色、懸停背景顏色、寬度和高度。 如果您在前端表單部分選擇“彈出訂閱表單”,您將設置“按鈕彈出表單”。 當“Inline Subscribe Form”是您的選項時,您不需要在此部分自定義任何內容。
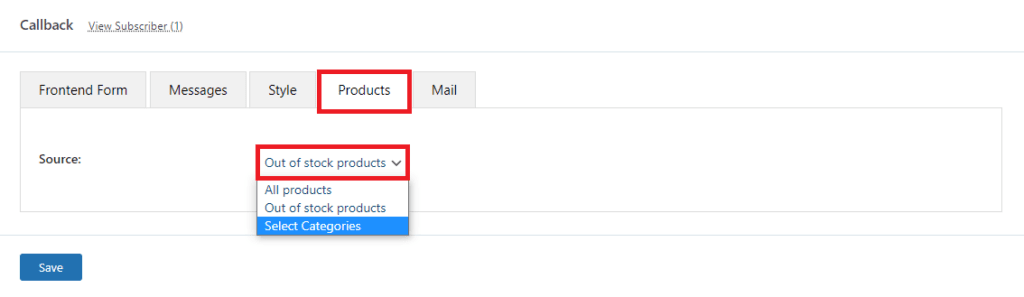
4.產品
現在,選擇您希望使用此功能的產品類型。

下拉箭頭顯示三個選項:“所有產品”、“缺貨產品”和“選擇類別”。
“缺貨產品”選項被設置為默認選項,因為大多數店主都會為他們的售罄商品應用此功能。 話雖這麼說,除了這個之外,附加組件還為您提供了其他兩個選項,“所有產品”和“選擇類別”。 如果您想將 WooCommerce 重新用於庫存通知以用於其他目的,您可以選擇其中之一。
例如,您的商店有一些特定類別的缺陷商品,因此您需要時間檢查所有這些商品。 “選擇類別”是這種情況下的最佳選擇。 選擇此選項後,將出現一個附加框。 在此輸入您要設置表格的產品類別的名稱。
當您選擇“所有產品”時,通知將顯示在所有產品頁面上。 但是這個選項很少使用。
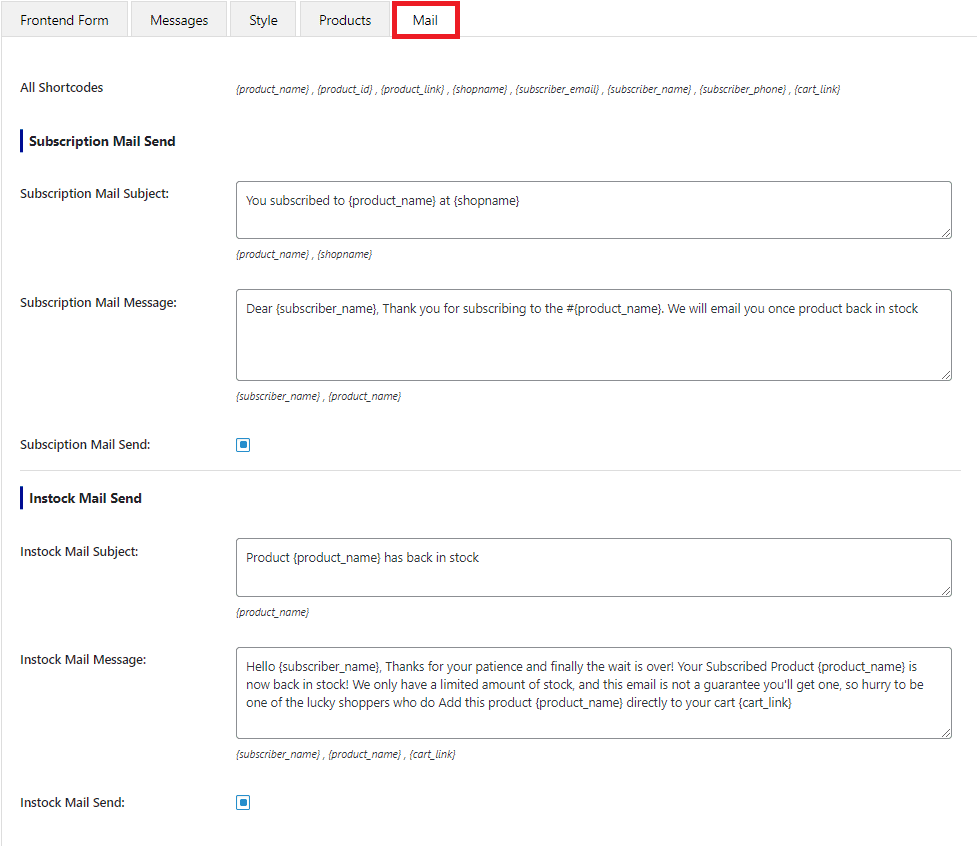
5.郵件
您將在此處為要發送給客戶的電子郵件創建內容。

此部分允許設置兩封電子郵件,包括訂閱電子郵件和退貨通知電子郵件。
- 訂閱郵件發送:這用於訂閱電子郵件。 您將為“訂閱郵件主題”和“訂閱郵件消息”設置內容。
- 庫存郵件發送:這用於返回庫存電子郵件。 您將為“Instock Mail Subject”和“Instock Mail Message”設置內容
- 勾選框:這裡有兩個勾選框。 如果勾選“訂閱郵件發送”框,系統會在客戶訂閱表格後立即自動向客戶發送電子郵件。 同樣,勾選“Instock Mail Send”複選框,以便在產品有貨時自動發送電子郵件。
- 所有簡碼:附加組件提供簡碼列表。 您將包括它們以編寫電子郵件內容。
請務必注意 Instock Mail 的內容,因為它將決定客戶的退貨情況。 您需要注意這裡的幾個提示。
回調訂閱郵件管理
完成回調設置中的步驟後,您的缺貨產品頁面上將顯示一個退貨表格。 那麼在收集了客戶信息之後,插件是如何管理這個郵件列表的呢?
在 WooCommerce 儀表板中,您轉到Woostify 選項 > 回調 > 設置 > 查看訂閱者。

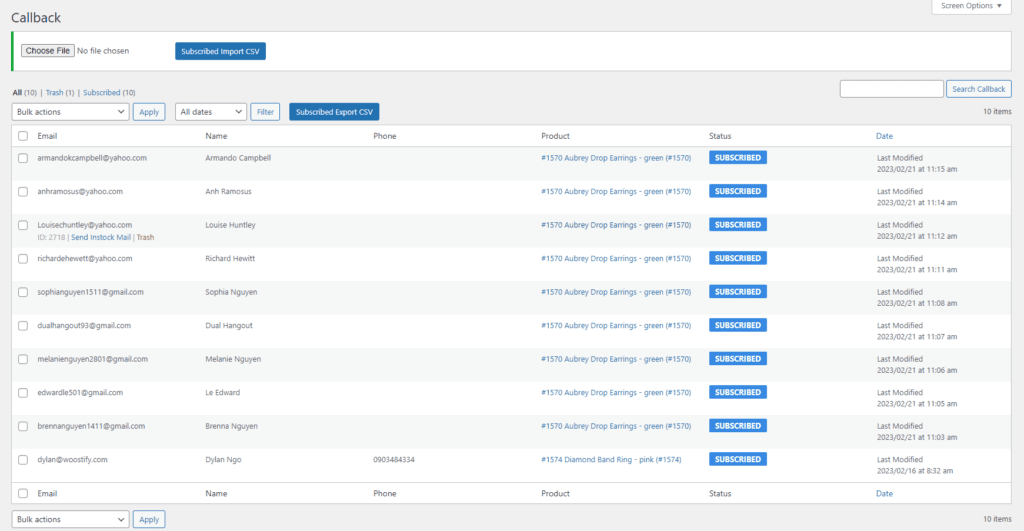
我們收到一些電子郵件來註冊表格,並在回調附加組件中有如下列表。

如整篇文章所述,Callback 將存儲訂閱電子郵件並將其發送給您在“設置”部分中設置的客戶。
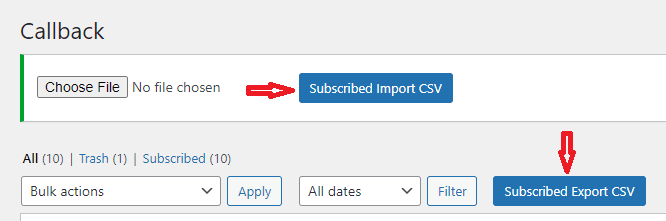
更重要的是,它允許導入和導出電子郵件。

此功能對在線業務非常有幫助。 在安裝附加組件之前,您可以將訂戶列表存儲在某處。 現在,只需選擇“選擇文件”和“訂閱導入 CSV”,回調將有助於將所有內容存儲在一個地方。 存儲列表後,您可以將其導出並在其他電子郵件營銷平台(如 Mailchimp)中使用。
回調如何適用於可變產品
我們以所有缺貨商品顯示退貨通知為例。
實際上,在可變產品頁面上,通知的顯示方式與在簡單產品上的顯示方式相同。 但是,在為可變產品設置時,您需要注意一些要點。
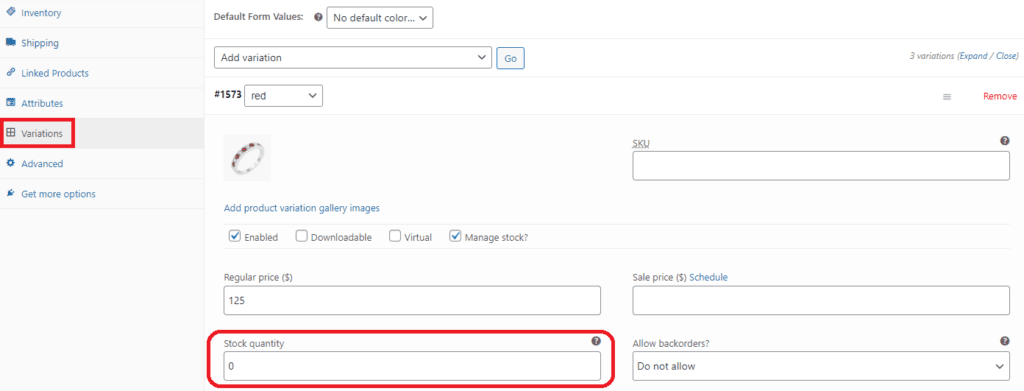
當可變產品設置為缺貨時,該產品的每個變體還不能顯示在庫存框中。 要為它們中的每一個顯示框,您必須轉到“變體”部分以選中“庫存數量”框。 只有當這部分設置為“0”時,方框才會顯示。

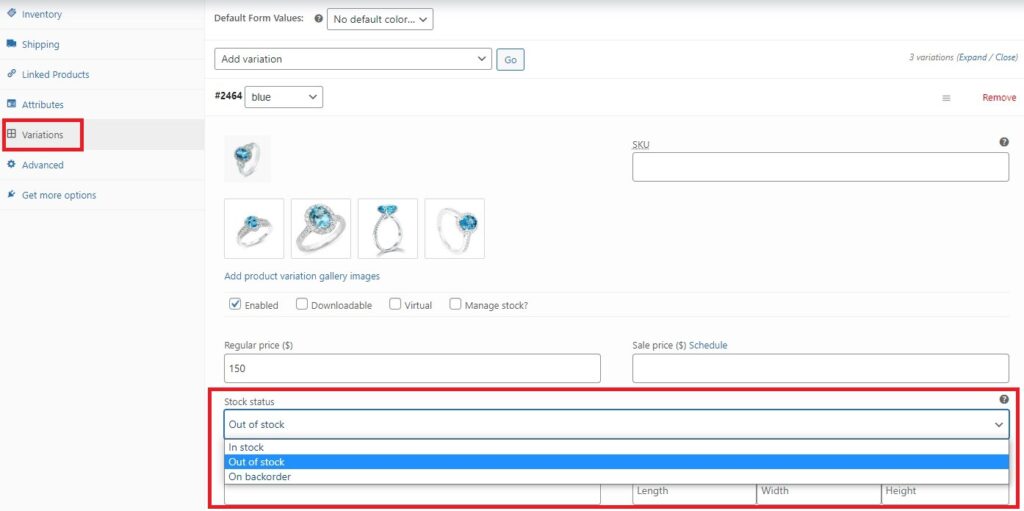
第二種情況是庫存可變產品。 一些可變產品有庫存,而其中一種(或多種)變體缺貨。 對於這種情況,退貨通知將顯示在“庫存狀態”設置為缺貨的特定變體上。

回調的優缺點
通過上面的指南,您可能已經了解了 Callback 插件的功能、特性和用法。 在這一部分中,讓我們看看 Callback 的一些優缺點來決定這個插件是否適合你。
優點
- 快速簡便的設置
- 完全控制定制
- 支持所有產品類型
- 可用的技術支持(如果插件有任何問題)
缺點
- 僅支持發送郵件
- 僅兼容 Woostify 主題
