處理 WooCommerce 缺貨訂單? - 現在顯示您的延期交貨的準確預計交貨日期
已發表: 2018-08-22在本指南中,我們將向您展示使用WooCommerce 預計交貨日期插件管理 WooCommerce 缺貨的最佳方法。 您還將學習如何向客戶顯示準確的交貨日期。
WooCommerce 缺貨介紹
在管理庫存時,您需要時刻保持警惕,不斷更新產品的庫存狀態。 通過這樣做,您可以確保您的客戶永遠不會空手而歸。 如果您的庫存確實用完了,還有另一種方法可以確保客戶仍然能夠輕鬆下訂單。
WooCommerce 支持缺貨但即將上市的產品的延期交貨。 您仍然可以允許您的客戶訂購缺貨產品,讓他們知道您將在產品有貨後立即履行他們的訂單。
使用延期交貨最大化您的 WooCommerce 運輸
Ben 是一家美國 WooCommerce 商店的老闆,他使用延期交貨來確保他的客戶仍然可以訂購他目前缺貨的產品。 這要求他根據產品的上市時間向客戶顯示不同的預計交貨日期。 庫存補貨後,Ben 可以完成訂單並繼續其業務的其餘WooCommerce 運輸流程。
據本說,
“我們在倉庫中只保留有限的庫存,可用於次日交貨。 但是,我們可以在 5-10 天內從供應商處獲得任何產品。 能夠顯示具有一個估計交貨日期的庫存產品和具有不同估計交貨日期的缺貨/延期交貨產品將是理想的。 我們可以根據庫存水平更改預計交貨時間嗎? 這樣,如果是延期交貨,估計日期將與庫存商品不同。”
顯示準確的預計交貨日期的重要性
與 Ben 的場景一樣,當客戶在購物車頁面上收到預計的交貨日期時,大多數電子商務企業主都可能面臨類似的情況,然後他們由於特定原因收到交貨延遲。 無論延遲的原因是什麼,無法按時交付產品對您的企業來說是最糟糕的情況之一。 這就是為什麼確保向客戶顯示準確的交貨日期很重要的原因。
在下一節中,我們將查看一個高級預計交貨日期插件,它不僅可以處理正常訂單的交貨日期,還可以處理延期交貨的交貨日期。
最好的 WooCommerce 缺貨解決方案
在 Ben 的案例中,由於他希望他的庫存產品和他需要延期交貨的項目有不同的預計交貨日期,讓我們看看他如何使用WooCommerce 預計交貨日期插件配置他的運輸流程。
Ben 可以通過以下方式設置他的運輸:
- 為所有延期交貨產品設置專用的預計交貨日期
為延期交貨的產品設置專門的交貨日期。 這個日期對於不同的產品會有所不同。 - 為所有延期交貨產品設置通用預計交貨日期調整
為所有延期交貨的產品設置一個通用的交貨日期調整。 與上述選項不同,此調整將適用於所有產品,並且適用於所有延期交貨產品。
為所有缺貨產品設置專用的預計交貨日期
以下步驟將向您展示如何為您的企業的延期交貨產品設置專門的預計交貨日期。
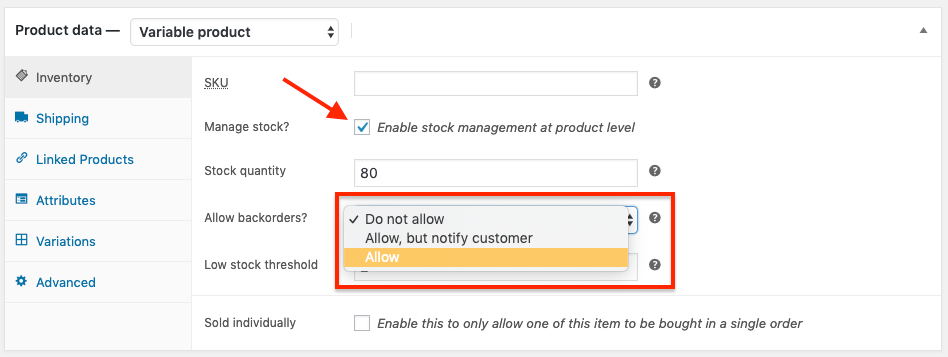
- 要使用延期交貨功能,您需要更改設置以允許您的產品延期交貨。 要進行設置,請訪問產品頁面並啟用“管理庫存? ”下“庫存”並設置“允許延期交貨”。
 缺貨
缺貨 - 現在安裝延期交貨產品插件的預計交貨日期。 一旦產品進入缺貨狀態,此插件將允許您為每個產品設置專門的預計交貨日期。
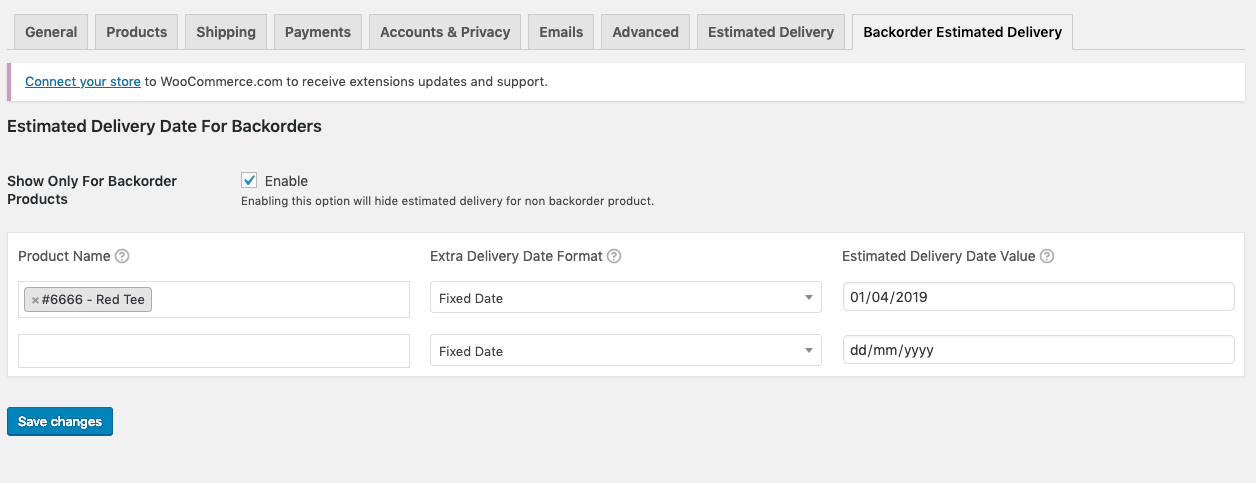
- 單擊設置以訪問插件設置頁面。
- 如果您希望僅向客戶顯示延期交貨產品的預計交貨日期,請啟用僅顯示延期交貨產品。
- 在產品名稱下拉菜單下選擇一個產品。 此下拉菜單將包含所有WooCommerce 訂單,包括任何可變產品。
- 從以下額外交貨日期格式中選擇:
- 固定日期
這將允許您在產品進入延期交貨後立即選擇產品的交貨日期 - 自定義文本
這將允許您添加將顯示在購物車頁面、產品頁面和結帳頁面上的自定義文本。
示例:4 到 5 週 - 額外天數
這將允許您選擇補充庫存所需的額外交貨天數。 這些天數將添加到計算的預計交貨日期中,並顯示在購物車和結帳頁面上
- 固定日期
- 保存設置並訪問產品頁面。

預計交貨日期將根據您在上述步驟中的設置顯示。
為所有延期交貨產品設置通用預計交貨日期調整
以下步驟將向您展示如何為所有延期交貨產品設置通用的預計交貨日期調整。

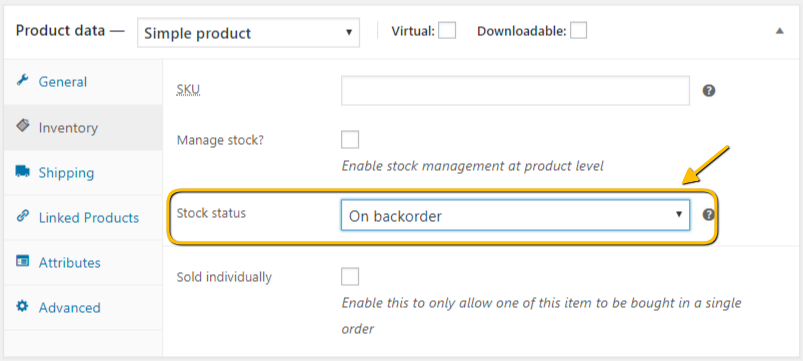
- 如果您正在處理 WooCommerce 延期交貨,您還可以將產品庫存狀態設置為“延期交貨”。 您將能夠確定哪些產品目前缺貨並且很快就會有貨。 下圖顯示了產品級庫存設置。

延期交貨的產品級別設置 - 完成上述步驟後,安裝WooCommerce Estimated Delivery Date 插件,激活它並訪問插件設置。
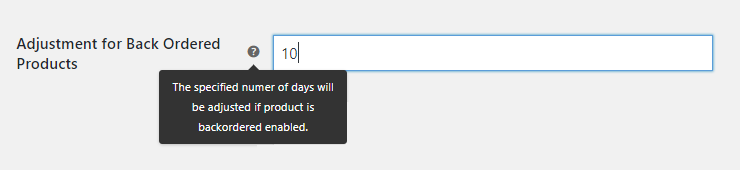
- 根據您的具體業務情況設置“延期交貨產品調整”。 因此,對於 Ben,由於他可以在 10 天內更新他的產品庫存,他需要做的就是在交貨天數選項中輸入 10 以進行延期交貨。

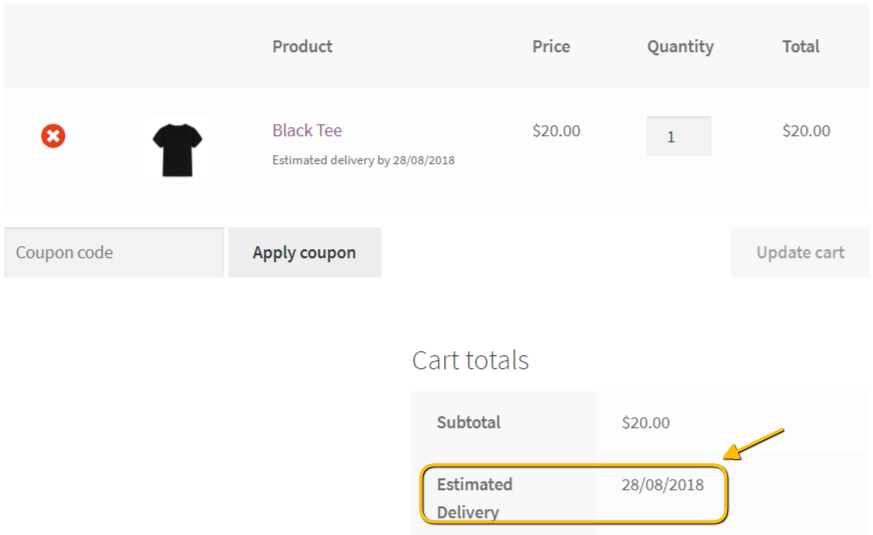
交貨天數添加到延期交貨的預計交貨日期 - 現在,由於我們已經設置了延期交貨所需的額外天數,讓我們看看在購物車頁面上為客戶顯示的庫存產品和延期交貨產品的交貨日期。

庫存產品顯示的預計交貨日期 - 如果有庫存產品,您可以看到預計交貨日期是 8 月 28 日。 現在,讓我們看看延期交貨的交貨日期。

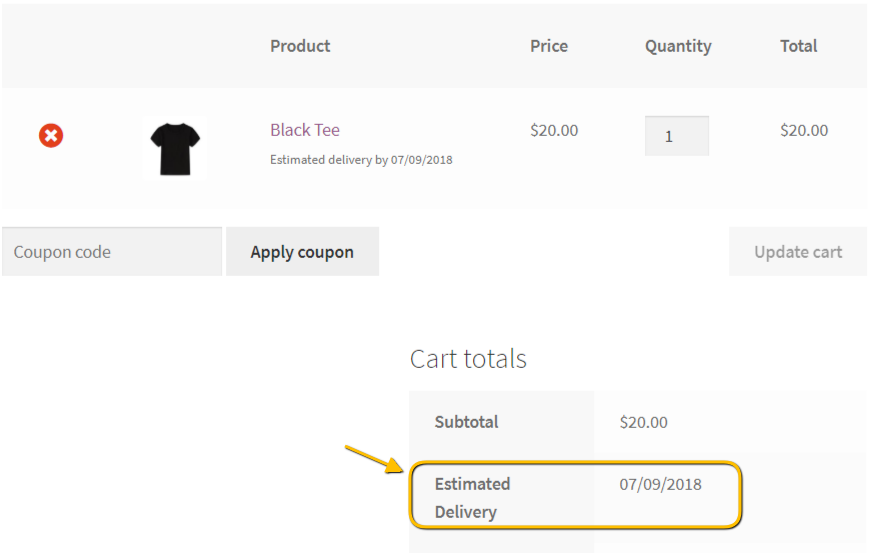
- 在這張圖片中,您可以看到交貨日期根據產品的庫存狀態而變化。 如果客戶想購買沒有庫存的產品,您可以在訂單頁面上提供準確的預計交貨日期。 您的客戶不會因為沒有按時收到包裹而感到困惑。
我應該使用哪些插件進行延期交貨?
以下插件可用於在您的 WooCommerce 託管電子商務網站上設置延期交貨和預計交貨日期。
- WooCommerce 預計交貨日期插件
該插件是在您的網站上顯示預計交貨日期的最佳插件之一。 除此之外,該插件還能夠根據目的地地址、運輸類別、運輸方式等因素計算預計交貨日期。最好的部分是該插件現在支持根據庫存狀態計算交貨日期。 - 延期交貨產品的預計交貨日期
此插件與 WooCommerce 預計交貨日期插件一起使用以顯示交貨日期。 該插件可根據您的要求處理延期交貨並顯示準確的交貨日期。
注意:這不是獨立插件,僅適用於預計交貨日期插件。
最後的想法
我們都知道向您的客戶顯示準確的訂單交貨日期是多麼重要,無論產品是否有庫存。 WooCommerce 預計交貨日期插件在您的 WooCommerce 商店中執行此操作。 您可以輕鬆計算交貨日期,然後將其顯示在您的網站上。
如果您在在線商店設置WooCommerce Shipping時需要幫助,請隨時聯繫我們的客戶支持以幫助您進行設置。
