什麼是WooCommerce塊?構建高轉換產品頁面的初學者指南
已發表: 2025-04-25幾乎每個人現在都在開始電子商務業務。那些在WordPress上製作網站的人使用WooCommerce創建了商店。
但並非所有的WooCommerce商店都轉換。要創建一個高轉化的產品著陸頁,它必須引起注意,易於導航和用戶友好。在這裡,WooCommerce塊可以幫助您構建一個。
為了回答這個問題,該博客探討了使用塊的不同機會,尤其是對於WooCommerce和可以幫助您製作引人入勝的商店的最佳插件。
什麼是WooCommerce塊?
您需要不同的元素來在WordPress中構建功能強大的高轉換電子商務網站。 WooCommerce Blocks是與WooCommerce集成的強大工具,可讓您為商店創建自定義元素。
沒有編碼知識,您可以添加不同的元素,並使用塊為WooCommerce商店安排佈局。
要使用WooCommerce塊,您可以使用一個可以在網站編輯器中編輯的不同模板的塊主題。這意味著使用此主題,您可以自定義您的產品頁面以及網站,側邊欄和其他元素。
以下是您可以用於WooCommerce商店的一些塊:
- 所有產品塊:以不同的佈局顯示WooCommerce商店的所有產品。這個動態塊在網格佈局中顯示所有可用的產品,使客戶可以輕鬆瀏覽和購物。
- 產品詳細信息塊:為了簡要說明您在商店中的產品,使用了產品詳細信息塊。在這裡,您可以添加產品的來源,功能和排他性,以為您帶來競爭優勢。
- 產品定價塊:定價在客戶的購買決策中起關鍵作用。使用產品定價塊,您可以通過與要約價格一起顯示原始價格來突出顯示折扣,從而使您的交易脫穎而出。
- 產品評級和審核塊:通過顯示您忠實客戶購買的產品評級和評論來建立潛在客戶的信任。使用塊可以使其展示並自定義該部分,以使其對您的商店訪問者看起來更具吸引力。
- 添加到購物車塊:要創建無縫的購買體驗,您的商店需要“添加到購物車”塊。您可以根據您的品牌準則來自定義這些塊以製造它們,並簡化購買過程以促進轉化。
使用WooCommerce塊有什麼好處?
WooCommerce Blocks通過一些驚人的選擇變得強大。
- 拖放:由於元素的易於拖動和下降,頁面製作變得簡單。
- 自定義選項:在WooCommerce中,用戶可以自定義顏色或字體自定義塊。
- 無需編碼:任何非技術人員都可以在不使用任何代碼的情況下將塊用於簡單用法。
- 高級過濾:啟用動態過濾以獲得更好的商店體驗。
- 可擴展性:塊是高度可擴展的,而不會影響商店設計。
選擇使您的WooCommerce商店製作過程變得容易有效的正確插件很重要。這就是為什麼要獲得好處,您還必須更聰明地工作。
高轉換產品著陸頁的關鍵要素
塊可以是不同類型的。不同類型的塊為WooCommerce商店提供不同的目的。首先,您需要了解應使用的關鍵要素,以創建成功且高度轉換的產品登錄頁面。
高質量的圖像和視頻
想像一下,您的客戶在您的電子商務商店中,但是該商店中的每個產品形像都模糊。對您的潛在客戶感到沮喪,對嗎?
這就是為什麼您需要商店的高質量產品圖像的原因。
當客戶找到他們的預期產品時,首先引起注意的是高質量的圖像或視頻。由於第一印像很重要,您應該專注於上傳商店的高質量產品圖像。
清晰的呼籲行動(CTA)
如果客戶確定要從您的商店購買產品,他們將尋找明確的呼籲行動(CTA)。
此CTA可以是“添加到購物車”按鈕,“立即購買”按鈕,或者在特殊要約進行時``現在搶了報價''按鈕等等。
在WooCommerce中,您必須為客戶做出清晰的CTA,以便他們知道購買產品的旅程並更好地了解購買過程。因此,這是您產品登錄頁面的關鍵要素。
社會證明和評論
只需認為您的產品迅速銷售,因為您的大多數客戶對您的產品感到滿意,並且他們指的是來自不同評論平台和社交媒體的其他人。
如果您可以將此評級顯示給您的新商店訪問者,那麼人們將信任您的產品。他們會毫不猶豫地單擊“立即購買”按鈕。
這就是為什麼要確保您收集並添加了來自不同平台的社會證明和積極評論,以將您的登錄頁面轉換為一個高度轉換的頁面。
定價和折扣
根據您在產品上顯示的價格,客戶是否會購買產品。因為某些產品可能對每個人都負擔不起。
如果客戶找不到定價和折扣,那麼您的產品可能會被未售出。
這就是為什麼定價是您WooCommerce商店的關鍵部分的原因。此外,展示折扣可以鼓勵客戶利用報價並節省金錢。
設置商店時,請確保您的產品定價和折扣優惠可顯著顯示。
指南:如何構建一個高轉化的產品登錄頁面?
為了製作有吸引力且有影響力的著陸頁,您可以使用Gutenberg塊。有關更多增強的選項,您可以安裝基本塊。
這是Gutenberg的WordPress插件,您可以在其中嘗試不同的創意塊,以使您的網站看起來更令人驚嘆和互動。
為了構建一個高轉換的WooCommerce頁面,我們將使用來自Template插件的現成模板。您可以導入完整的WooCommerce網站,並放鬆地自定義Gutenberg的街區。
要獲取這些插件,請按照以下簡單步驟操作:
- 轉到插件,然後選擇“添加新插件”
- 然後從搜索欄中搜索“基本塊”
- 同樣,搜索“燈具”
- 單擊“安裝”,然後“激活”。
現在,讓我們跳入如何為您的WooCommerce商店創建高轉換的著陸頁。
創建一個高轉換產品頁面
使用Templatery,您可以選擇一個特定的產品頁面,也可以導入完整的網站以製作完整的WooCommerce網站。

在這裡,對於教程,假設我們將導入完整的網站。請按照以下步驟進行完整的網站。
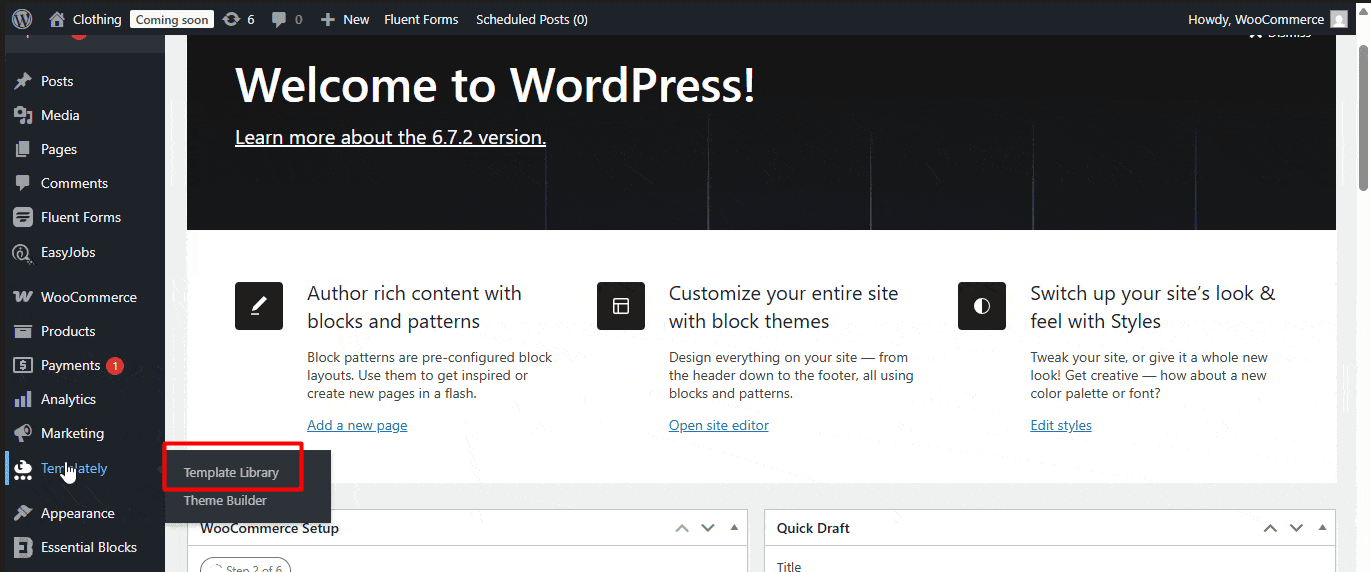
- 從側邊欄中轉到。
- 選擇“模板庫”
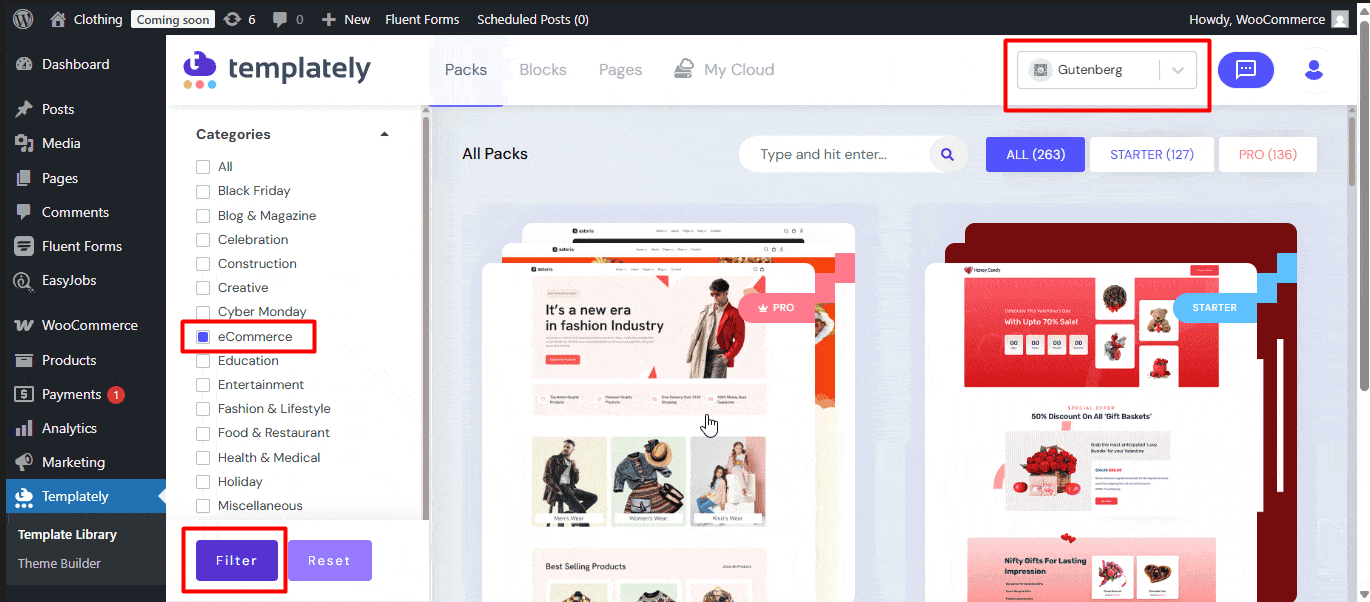
- 從右下拉菜單中選擇“ Gutenberg”。
- 從左側欄中,選擇“電子商務”類別,然後單擊“過濾器”。
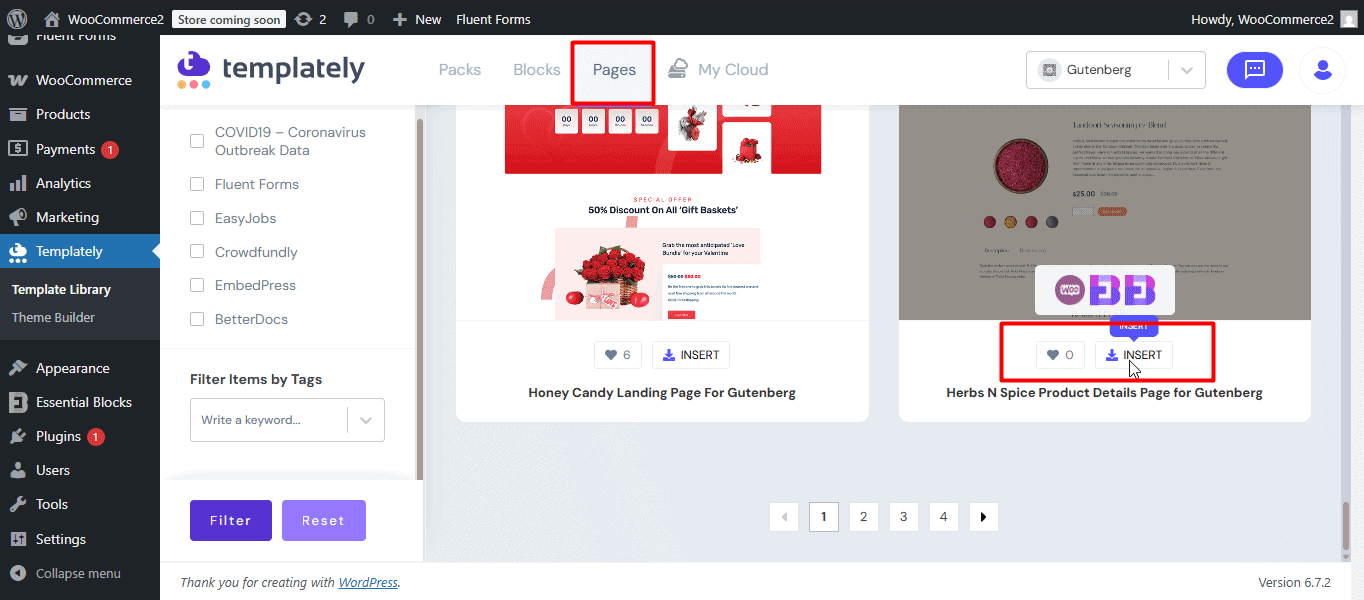
- 然後轉到“頁面”選項卡以插入產品頁面。
- 單擊“插入”
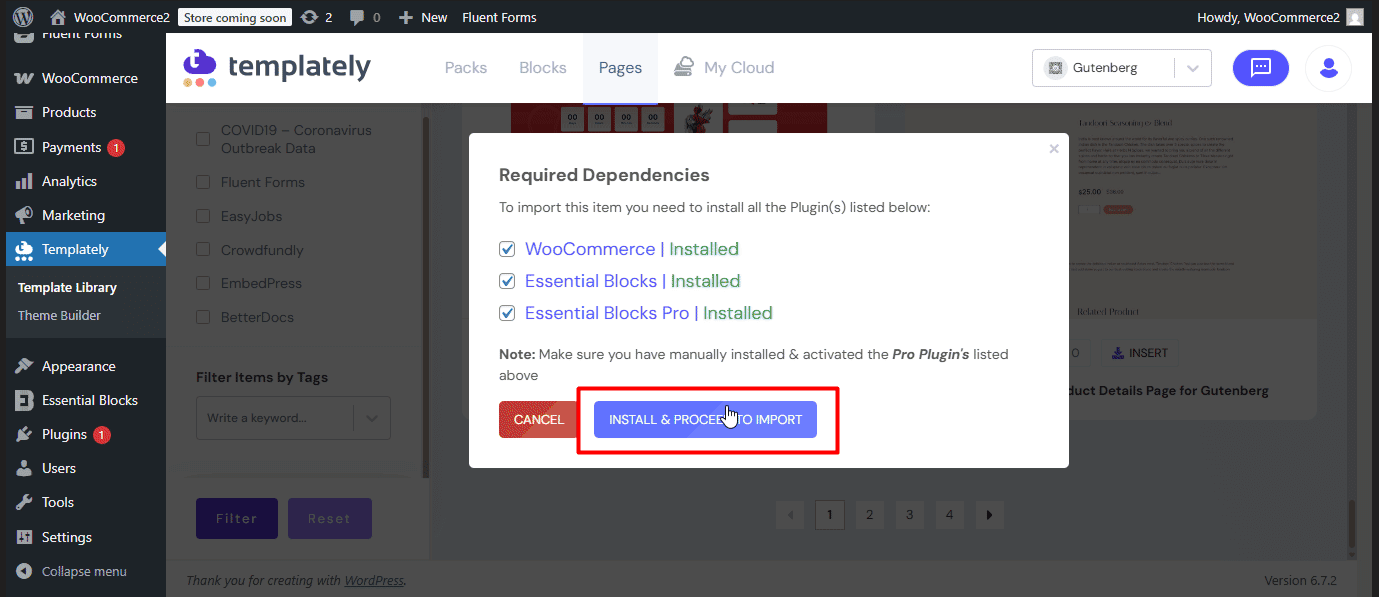
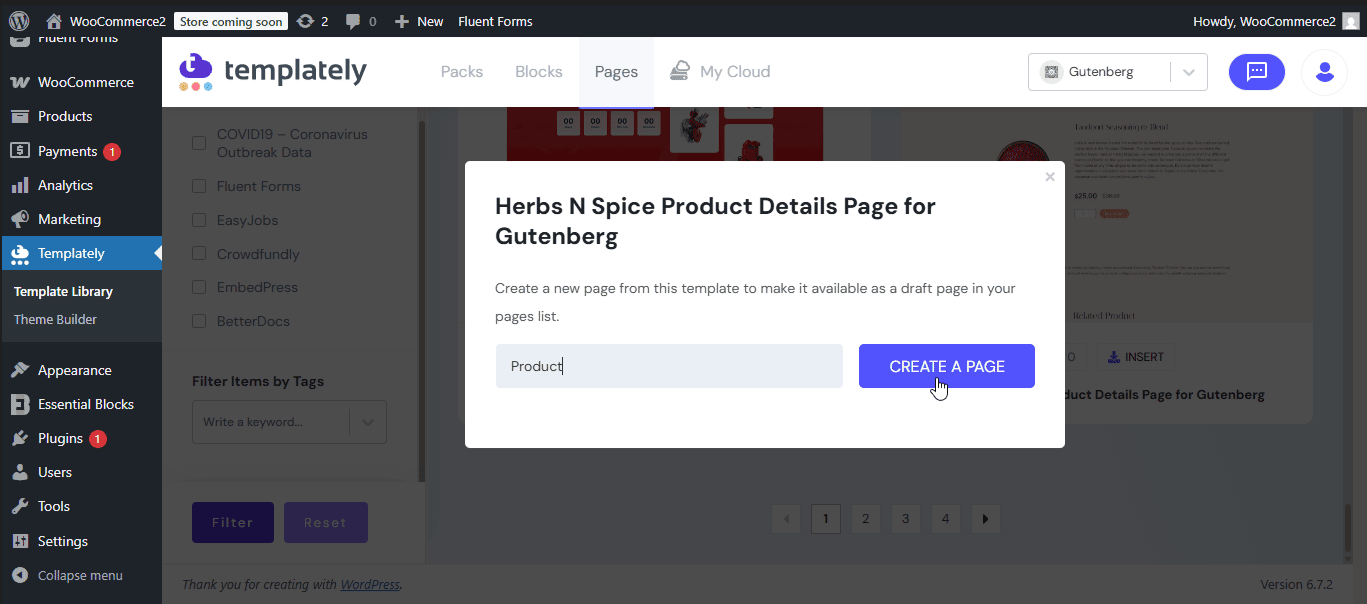
- 點擊“安裝並繼續”,並為您的產品頁面命名。
- 單擊“創建頁面”,您的產品頁面已準備就緒。





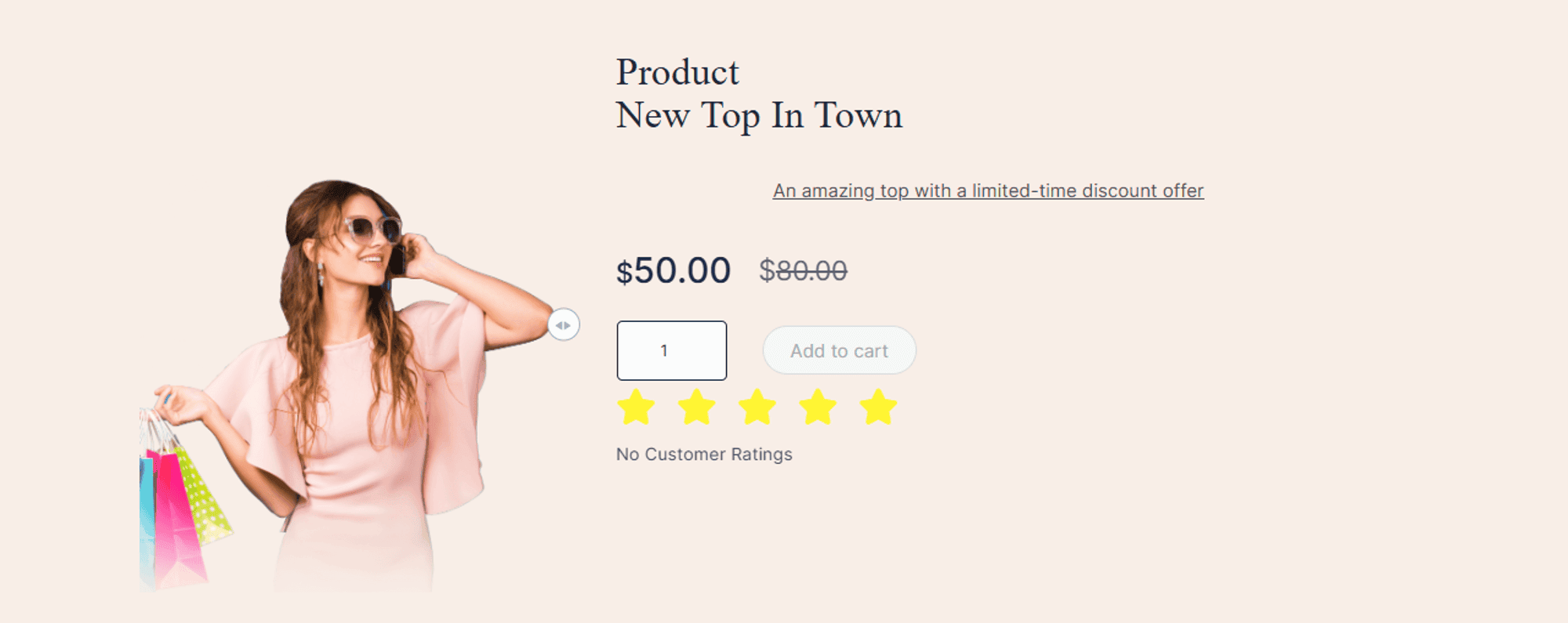
產品定價塊
現在,假設您想修改產品頁面並在此處顯示折扣優惠。您可以將其添加到基本塊中。為此,請按照以下步驟操作:
- 單擊“創建頁面”之後,單擊“編輯模板”。
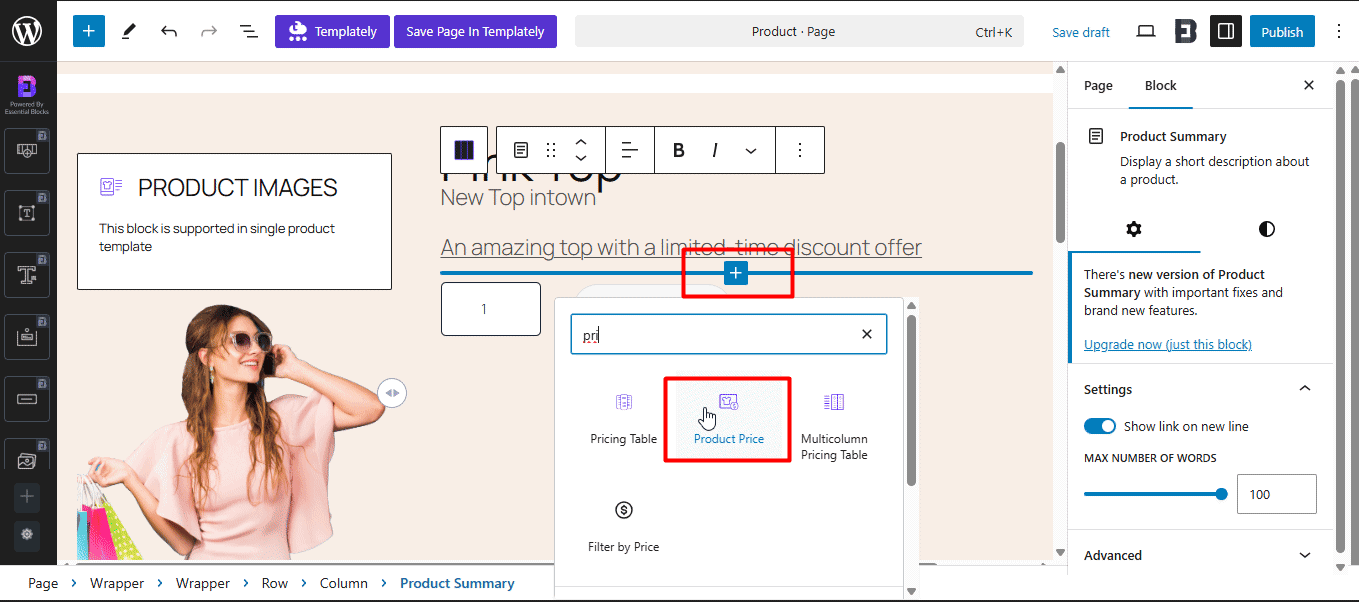
- 單擊帶有加號的“添加塊”圖標,然後搜索“產品定價”
- 選擇塊並添加。
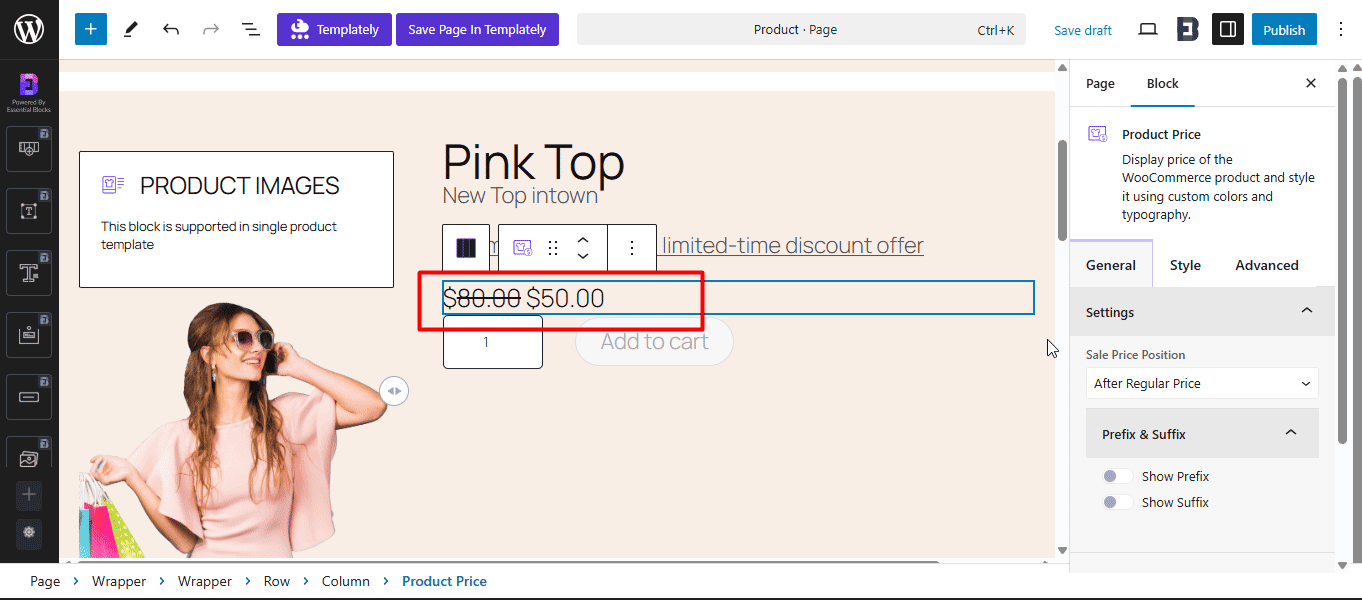
- 您可以看到罷工價格,以將當前價格與上一定價進行比較。
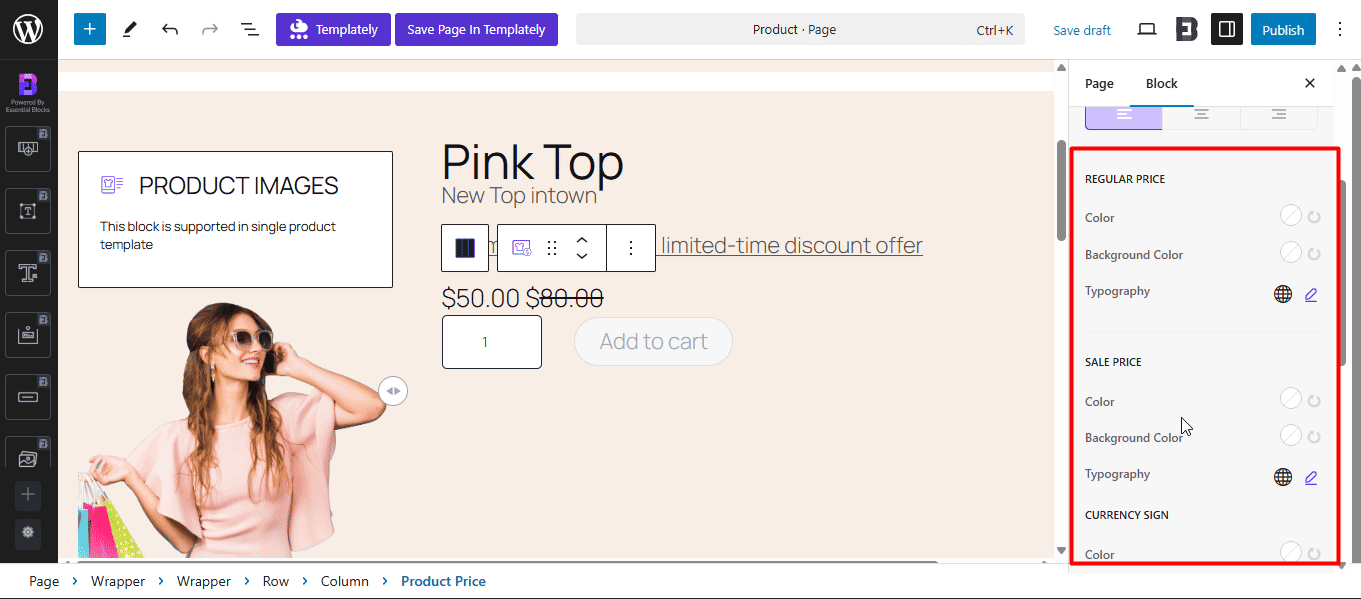
- 您還可以自定義和更改不同的樣式或從選項中添加動畫。



該塊如何創建一個唯一的產品頁面?
- 向客戶展示比較的定價。
- 清除折扣優惠。
- 可用的樣式選項可以吸引客戶的注意。
產品評級塊
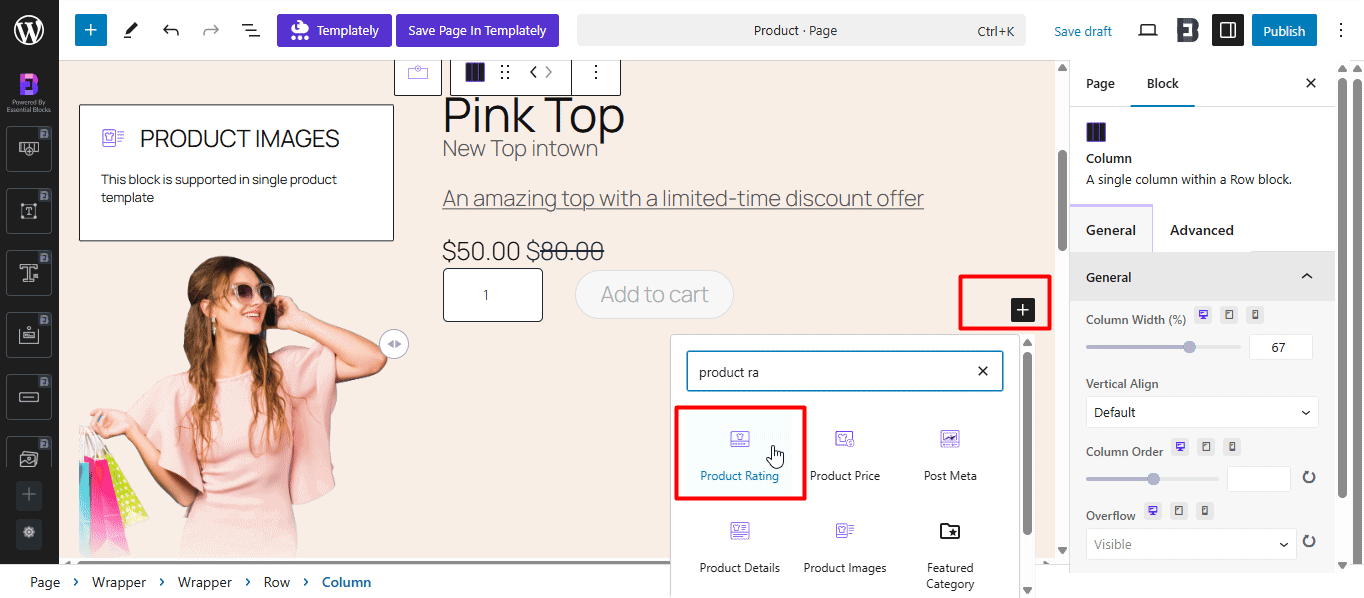
現在,假設為了贏得潛在客戶的信任,您想添加一個評論塊。這是您可以做到的:
- 單擊'+'圖標以添加新塊。
- 然後搜索“產品評分”塊。
- 單擊塊圖標以添加它。
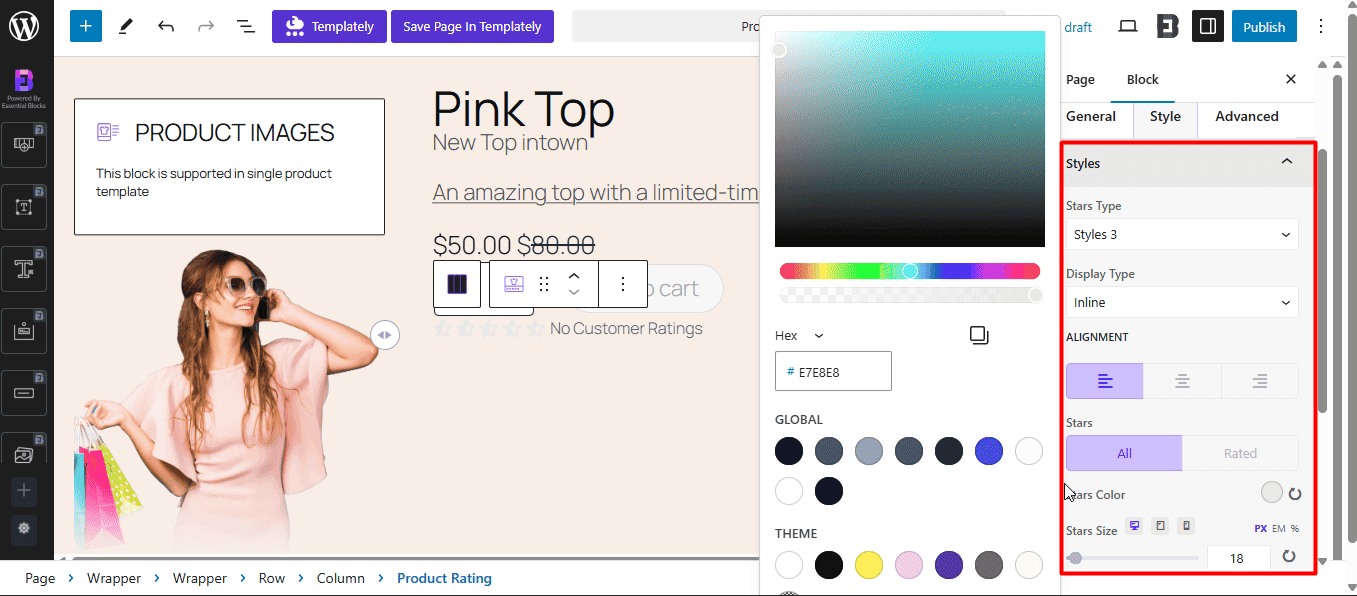
- 選擇不同的樣式選項,更改恆星的顏色或根據需要選擇不同的預覽。


該塊如何創建一個唯一的產品頁面?
- 向客戶展示產品的質量。
- 使用簡單的評分圖標建立信任和真實性。
同樣,您可以使用來自基本塊的不同塊,以使您的產品頁面看起來令人驚嘆,並在電子商務業務中獲得競爭優勢。
優化移動設備
您的大多數客戶可能來自移動設備。因此,您必須確保您的WooCommerce商店適合移動設備和平板電腦設備。
在基本塊中,您可以選擇此步驟以使您的塊與移動和平板電腦兼容。
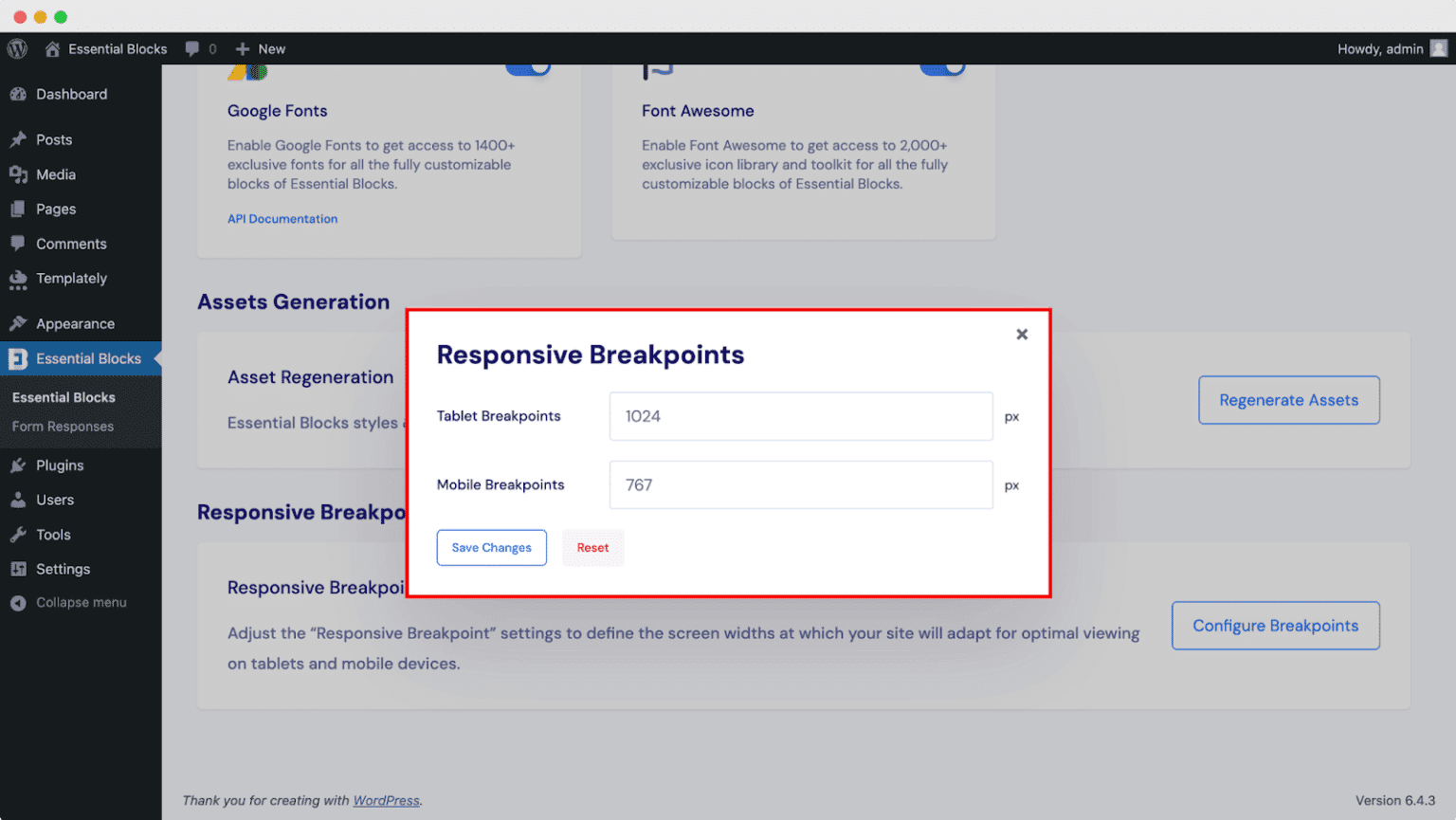
- 從WordPress儀表板導航到“基本塊”插件。
- 單擊“設置”,然後向下滾動至“響應斷點”
- 單擊該選項後,您將獲得一個彈出屏幕。現在以像素中的新值更新。根據需要選擇像素,以免您的塊在該屏幕上分解。

選擇後,您可以檢查網站的響應能力。

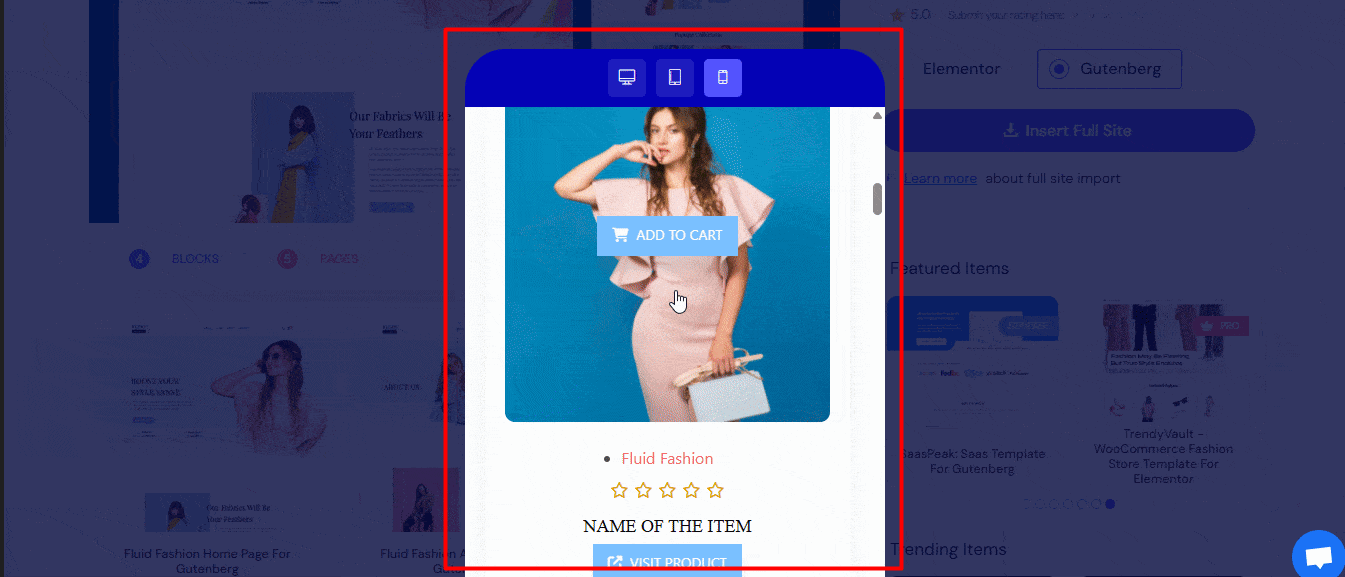
最終結果
最後,您的高轉換產品頁面已準備好用於WooCommerce商店。不需要編碼;只需簡單的拖放功能即可增強您的業務。

最大化轉化的最佳實踐
最大化轉化是WooCommerce商店的最終目標。使用使用塊,還必須為商店維護一些最佳實踐。
- 使用不同頁面佈局的A/B測試:不一定任何佈局都可以表現良好。根據您的目標客戶,不同的頁面佈局可能會有所不同。因此,運行不同頁面的A/B測試,以了解哪種產品佈局效果更好。
- 實施快速結帳選項:客戶在檢查產品時不喜歡外出。為了最大程度地提高利潤,請確保您擁有的結帳選項最少,易於瀏覽。
- 確保快速頁面負載速度:快速加載使您的客戶留在著陸頁上,並探索更多產品。因此,請確保使用優化圖像等將塊最小化,以確保您具有快速的頁面加載速度。
- 優化移動響應能力:全球有69.2億智能手機用戶。這個數字顯示了移動用戶的增長速度。因此,請確保您的WooCommerce商店也非常優化,並且對移動設備響應迅速。
創建塊時避免的常見錯誤
即使塊可以使您的網絡構建體驗變得順利,但用戶通常會犯一些常見的錯誤。
要製作成功的WooCommerce商店,請確保避免這些錯誤。
- 超載過多的塊:這可以降低站點速度。有時,為了使其更加美味和時尚,用戶可能會在其商店中使用一些最重要的塊。這也降低了網站設計的質量。因此,請使用正確的塊作為正確的著陸頁。
- 忽略客戶評論:有時,商人忽略了客戶評論部分,以減少參與任務。但這也會對產品的真實性產生負面影響。這就是為什麼創建客戶審核塊對於將來獲得有利可圖的結果至關重要的原因。
- 使用低質量的圖像:商店所有者可能會使用Internet中的低質量圖像來節省攝影的成本和精力。但是最終,這給客戶留下了不滿,因為他們沒有得到適當的產品概述。
- 編寫通用描述:在為WooCommerce商店撰寫描述時,請確保它寫得很好,通過關鍵字研究正確完成,並為搜索引擎進行了良好的優化,以便您的商店可以在人們搜索它的情況下為產品排名。
結論
構建高轉換產品頁面可能很棘手,但是在WooCommerce塊的情況下,它是一個很好的解決方案,而無需任何編碼知識。
使用WordPress中最好的塊插件,您可以在短時間內飆升WooCommerce商店。
那麼,為什麼還要等待製作最佳產品頁面呢?立即嘗試WooCommerce Blocks!
