WooCommerce:將購物車和結帳放在同一頁面上
已發表: 2018-10-17這是您的終極指南——包含短代碼、片段和解決方法——完全跳過購物車頁面,並在同一頁面上同時擁有購物車錶格和結帳表格。
但首先……你為什麼要這樣做? 好吧,如果您銷售高價產品(即平均而言,每個訂單大約銷售一種產品),如果您想節省額外的步驟(兩步轉換比三步更好:“添加到購物車”> “購物車頁面” > “結帳頁面”——這不是火箭科學),如果您的自定義工作流程和電子商務目標要求您一起管理購物車和結帳,那麼本教程適合您。
您可以使用各種短代碼、設置和 PHP 片段來使這項工作開箱即用。 相信我,這比你想像的要容易。
雖然許多開發人員決定將結賬流程轉變為“多步結賬”(嗯,不知道為什麼——步驟越多,放棄購物車的可能性就越大),在這裡我們將看到完全相反的情況。
那麼,他們是如何做到的呢?
好吧,這是將購物車和結帳放在同一頁面上的完整、簡單、分步指南。 試一試,做一些 WooCommerce 測試和跟踪,看看它是否轉換得更好
第 1 步:在結帳頁面添加購物車簡碼
首先,您需要將“woocommerce_cart”短代碼添加到結帳頁面。 通過這種方式,我們告訴 WooCommerce 我們希望將購物車錶放在頂部,將結帳表格放在其下方。
更新:2018 年 10 月 19 日。 在本教程的第一個版本中,我建議在結帳頁面的“woocommerce_checkout”簡碼上方添加 [woocommerce_cart] 簡碼(屏幕截圖)。 不幸的是,這會在下訂單後在“感謝頁面”上創建一個錯誤。 實際上,那裡會顯示“空購物車”消息,因為結帳頁面內容(包括購物車短代碼)也顯示在感謝頁面上(不知道為什麼!)。 所以我們需要找到一種方法來在結帳頁面上加載 [woocommerce_cart] 短代碼,而不是在謝謝頁面上。 這是修復,是的,它是一個簡潔的 PHP 片段。
PHP Snippet:在結帳表格上方顯示購物車錶格 @ WooCommerce 結帳頁面
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
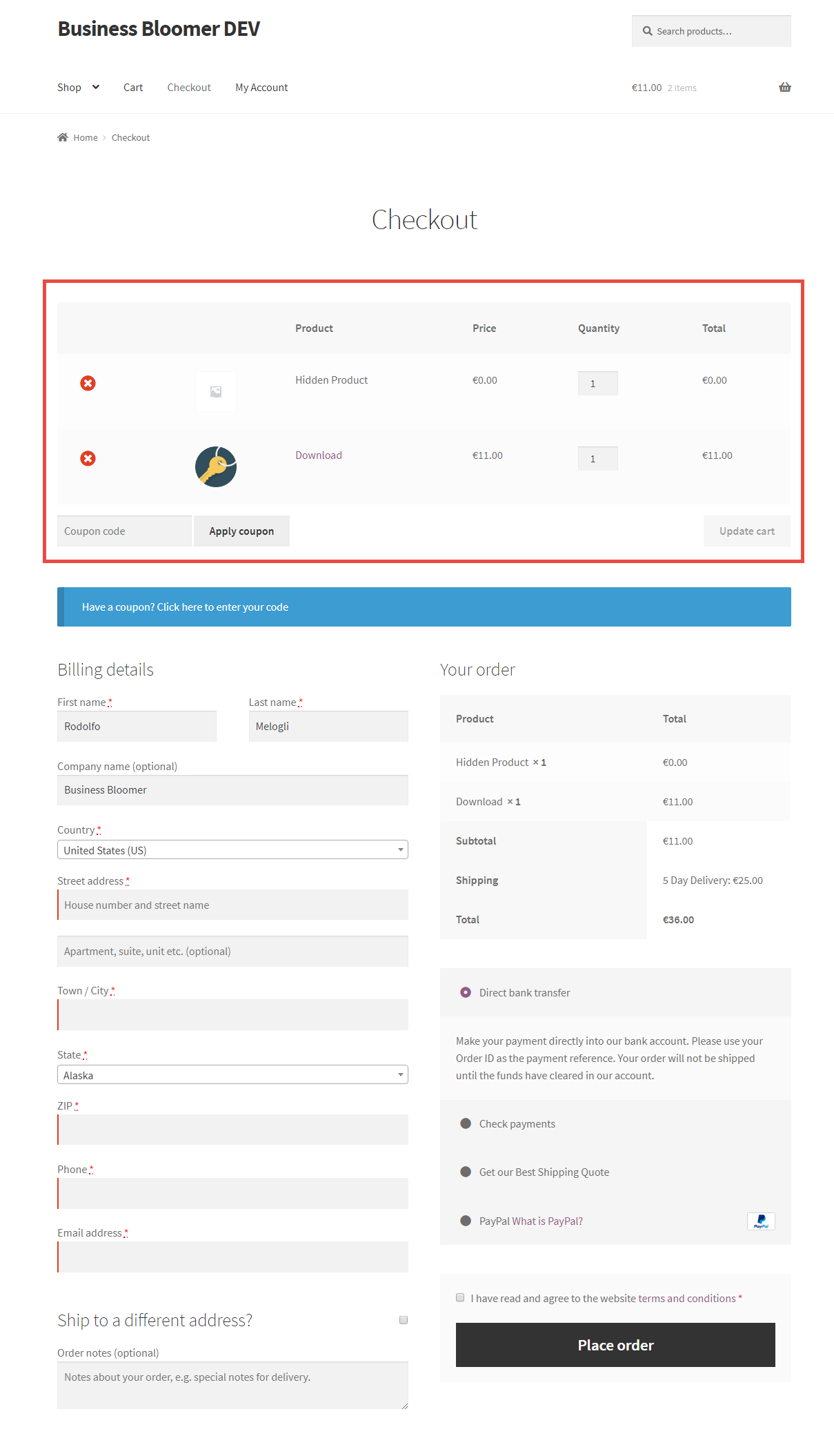
通過這個微小的更改,您的新結帳頁面將如下面的屏幕截圖所示。 請注意——如果您熟悉購物車頁面佈局,您可能還記得“購物車抵押品”部分(即“購物車總計”,其中顯示了小計、運輸和總計)……嗯,這是自動隱藏的,只是因為您在同一頁面上重新使用兩個簡碼。 這不是很棒嗎?

第 2 步:取消設置購物車頁面 @ WooCommerce 設置(針對 Woo 3.7+ 更新)
可能僅更改短代碼就足以滿足您的需求(同一頁面上的購物車和結帳)。 但是,如果您真的想要做對,則需要進行一些調整。

實際上,如果 Checkout 被清空(我的意思是,Cart 在 Checkout 頁面上被清空),WooCommerce 會將用戶重定向到 Cart 頁面並顯示空的購物車消息(“Return to Shop”)。
現在,我們的目標是徹底擺脫購物車頁面,讓用戶永遠看不到它。
更新:2019 年 8 月 21 日。 在 WooCommerce 3.7 之前,可以將“結帳”頁面設置為“購物車”和“結帳”頁面。 這不再可能,所以只需按照新的說明進行操作。
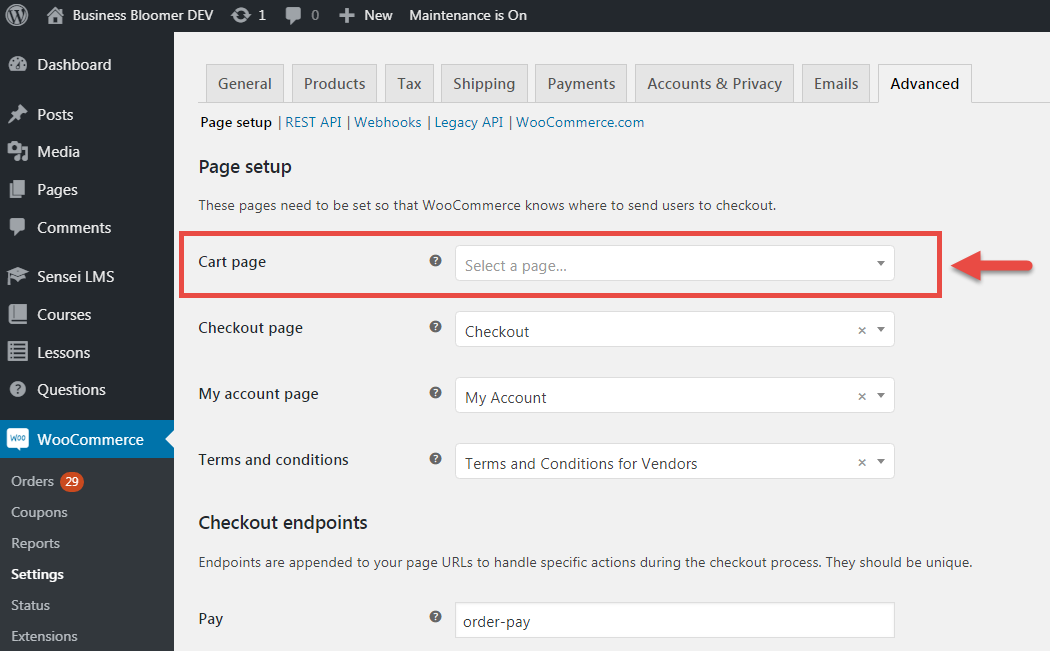
因此,您需要取消設置購物車頁面(在 WooCommerce > 設置 > 高級下)——只需單擊小“x”和“保存更改”。 這是自 WooCommerce 3.7 以來更新的屏幕截圖:

第 3 步:刪除購物車頁面@WordPress 頁面
這裡不需要截圖。
現在購物車頁面不再有用了,是時候從您的 WordPress 頁面中刪除它了。 重定向已經到位,您的購物車錶已經在結帳頁面上,因此無需擔心。
繼續,將購物車頁面放入垃圾箱!
第 4 步(獎勵):重定向空結帳
如果用戶直接訪問它或當購物車錶被清空時,您不想顯示一個空的結帳頁面,那麼有一個小解決方法。
例如,您可能希望將空購物車重定向到主頁,或者可能重定向到商店頁面(或者甚至更好地重定向到上次查看的產品),以便客戶可以再次開始購物。
這是給您的一個小片段 - 一個小獎勵 - 例如,您可以將空結帳頁面重定向到主頁。 試試看!
PHP Snippet:使用購物車重定向空購物車@WooCommerce 結帳
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
