WooCommerce:更改默認我的帳戶選項卡
已發表: 2022-08-02如您所知,一旦您登錄並轉到我的帳戶,WooCommerce 就會顯示“儀表板”選項卡內容(也稱為儀表板“端點”)。 儀表板選項卡具有默認的“ Hello Rodolfo Melogli(不是 Rodolfo Melogli?退出)從您的帳戶儀表板中,您可以查看您最近的訂單,管理您的送貨和賬單地址,並編輯您的密碼和帳戶詳細信息。 “ 信息。
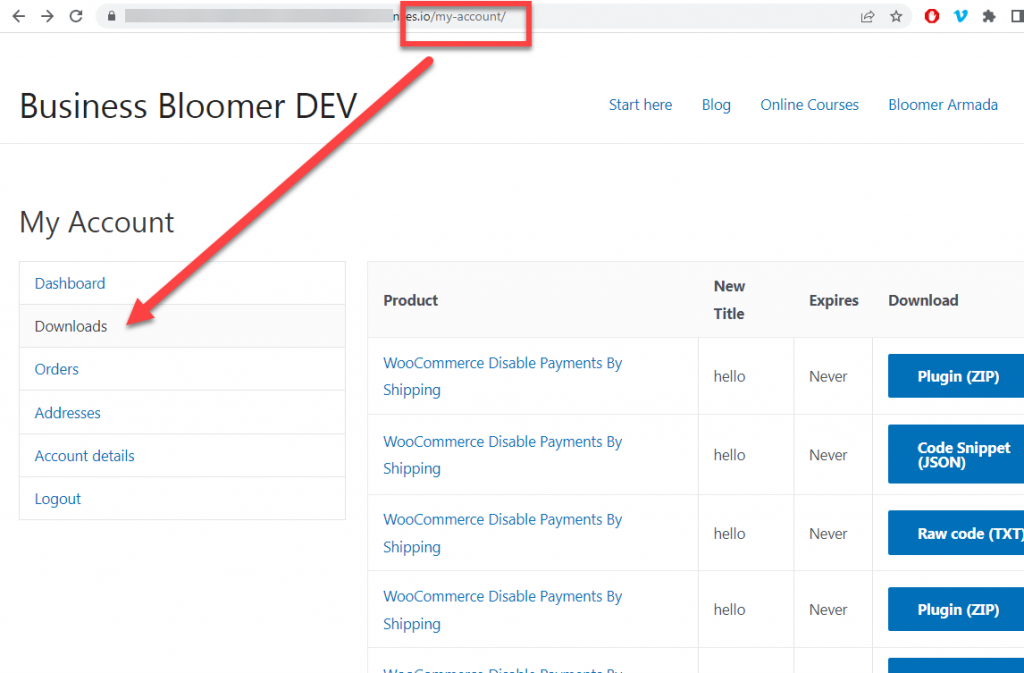
現在,如果我們想在登錄時將另一個“我的帳戶”選項卡設置為默認選項卡,例如“訂單”選項卡,或者用於數字下載 WooCommerce 業務的“下載”選項卡,該怎麼辦? 好吧,有幾個快速和不那麼快速的解決方案,享受吧!

PHP Snippet 1:將用戶重定向到另一個我的帳戶選項卡
當人們訪問“儀表板”時重定向到另一個選項卡,我們只是說我們希望隱藏整個儀表板選項卡內容。 您還需要從“我的帳戶”菜單中刪除“儀表板”選項卡。
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
在這種情況下,我們選擇了“訂單”選項卡。 您可以通過查看此其他帖子找到其他 WooCommerce 我的帳戶選項卡 ID。
PHP Snippet 2:將另一個我的帳戶選項卡設置為默認值(但保留儀表板)
您可能根本不想隱藏 Dashboard 選項卡,只需將另一個選項卡設置為默認選項卡。 在這種情況下,我們不能使用重定向代碼段,否則儀表板將永遠不會顯示。
不幸的是,截至今天,還沒有乾淨的解決方案(即使您重新排序“我的帳戶”選項卡,“儀表板”選項卡的內容也會在加載時顯示)——我們需要找到一種解決方法。
此解決方法:
- 將“儀表板”選項卡內容替換為您選擇的選項卡內容(例如“下載”選項卡內容)
- 將“儀表板”選項卡標題重命名為您想要的任何名稱(在我們的示例中為“下載”)
- 隱藏原來的“下載”標籤,因為我們現在已經有了它
- 將“儀表板”選項卡及其內容讀取為第一個選項卡
第 1 部分 – 將儀表板選項卡內容替換為下載選項卡內容
請注意 woocommerce_account_downloads() 是負責輸出下載選項卡的函數。 您可以在此其他教程中找到其他選項卡的內容。
/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
第 2 部分 - 將儀表板選項卡標題重命名為下載
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
第 3 部分 - 刪除原始下載選項卡
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
第 4 部分 – 已讀儀表板選項卡
注意:一旦代碼段處於活動狀態,您必須重新保存 WordPress 永久鏈接。

/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
