WooCommerce Checkout - 設置、短代碼和配置指南
已發表: 2017-10-13WooCommerce 結賬功能——主要與支付設置相關——在運營在線商店中起著至關重要的作用。 通常多虧了他們,客戶才決定購買。 因此,為您的客戶提供方便的付款方式,這樣他們就更有可能向您購買。 閱讀我們的分步指南,了解 WooCommerce 設置、[ woocommerce_checkout] 簡碼、訪客結賬和結賬定制!
您確定您已正確設置 WooCommerce 結帳並配置所有必要的設置嗎?
今天,我將向您展示如何使用短代碼,並自定義 WooCommerce 結帳頁面設計以獲得更多銷售! 讓我們開始!
目錄
- WooCommerce 結帳設置
- 優惠券
- 價格和稅收
- 船運
- 付款
- 帳戶和隱私
- 先進的
- 如何管理 WooCommerce 結帳字段
- 獲取一個免費插件來自定義您的 WooCommerce 結賬
WooCommerce 結帳設置
您可以在 WooCommerce → 設置頁面的常規、稅務、付款、賬戶和隱私以及高級選項卡下找到它們。
每個部分都有會影響結帳頁面設計的設置。
一般的

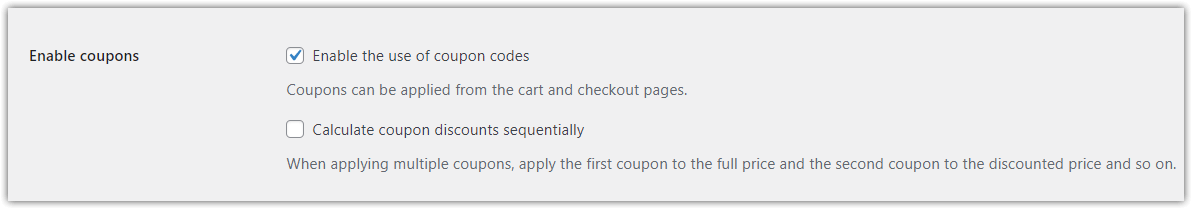
優惠券設置
啟用優惠券代碼- 如果您想創建客戶在下訂單時可以使用的優惠券,請選擇此選項。 如果您打開此功能,優惠券代碼字段將出現在購物車和結帳頁面上。
按順序計算優惠券折扣- 如果您希望多張優惠券降低前一張優惠券折扣的價格,而不是讓多張優惠券始終降低全價的相同價值,請選擇此功能。
例如,您的客戶收到了他們在下訂單時使用的兩張優惠券:
- 訂購產品的全價為 100 美元。
- 第一個是 10% 的優惠券,第二個是 20% 的折扣。
- 如果關閉該功能,我們如何計算折扣:100 美元 * 10% + 100 美元 * 20% = 10 美元 + 20 美元。 因此,折扣為 30 美元,而折扣產品價格為 70 美元。
- 如果我們打開該功能,我們如何計算折扣:$100 * 10% + ($100 * 10%) * 20% = $10 + $18。 因此,折扣等於 28 美元,降價後的價格為 72 美元。
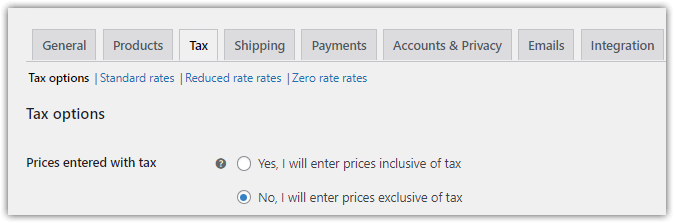
稅

價格設置
在商店中顯示價格- 決定是否要顯示含稅或不含稅的價格。
在購物車和結賬時顯示價格- 選擇是否要在購物車和結賬頁面中顯示含稅或不含稅的價格。
價格顯示後綴- 此設置是可選的。 您可以設置將顯示在產品和目錄頁面上價格旁邊的價格後綴。 它不會影響購物車或結帳頁面中的價格。
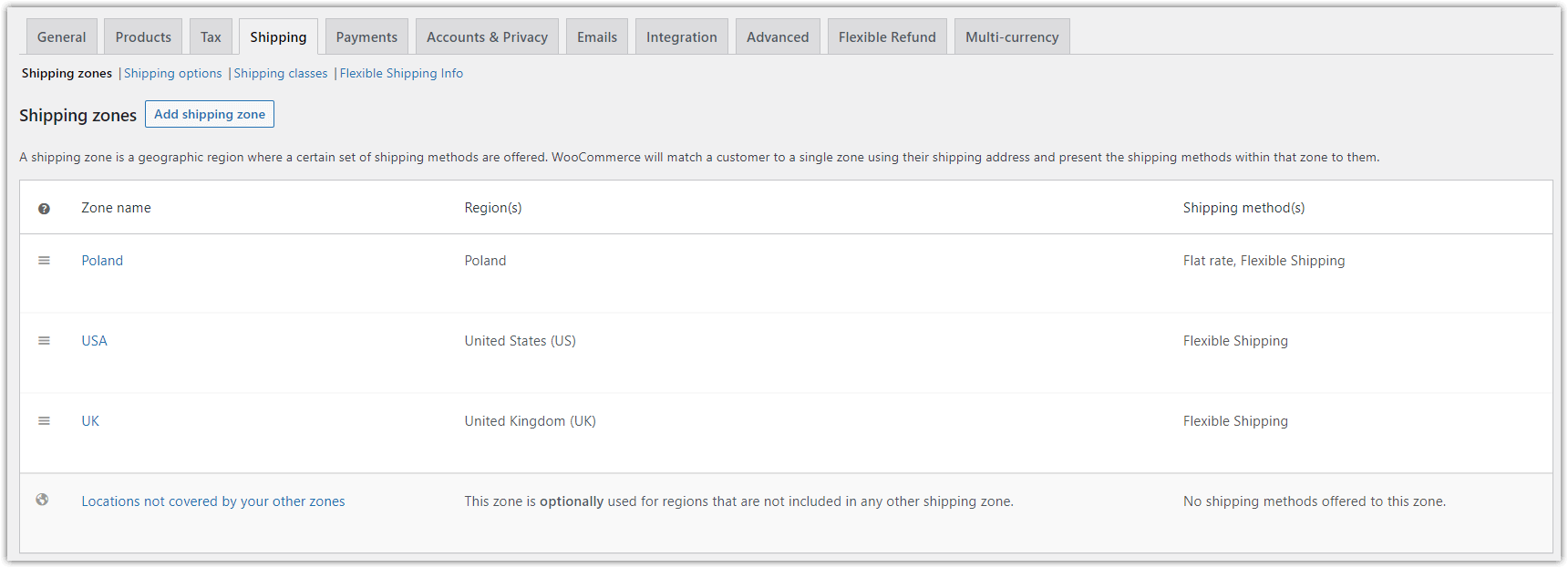
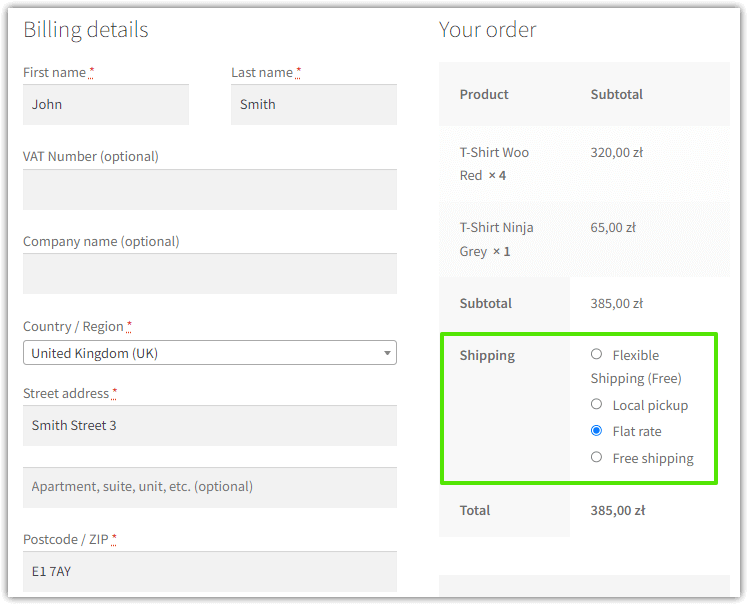
船運


在這裡,您可以配置將顯示在 WooCommerce 結帳頁面上的送貨區域、送貨方式和費用。
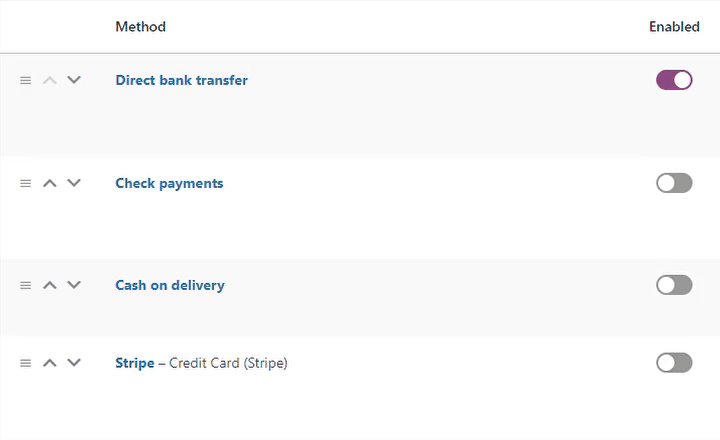
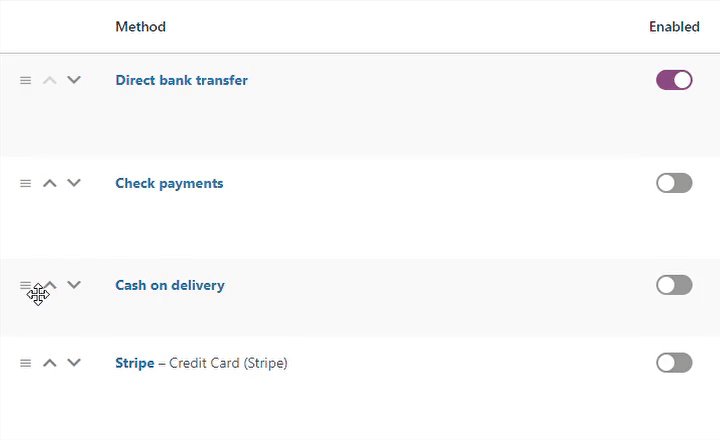
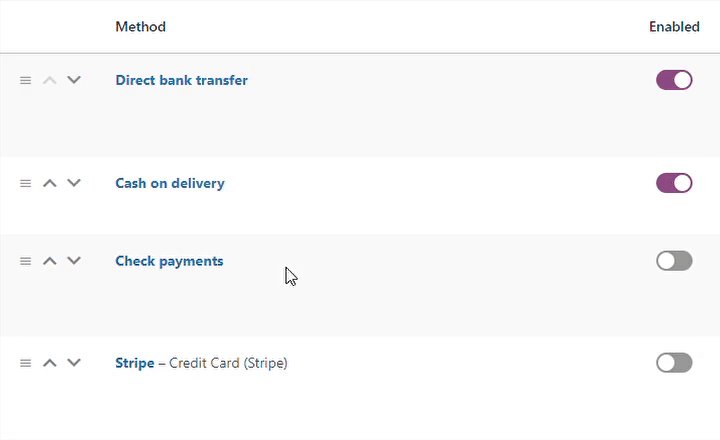
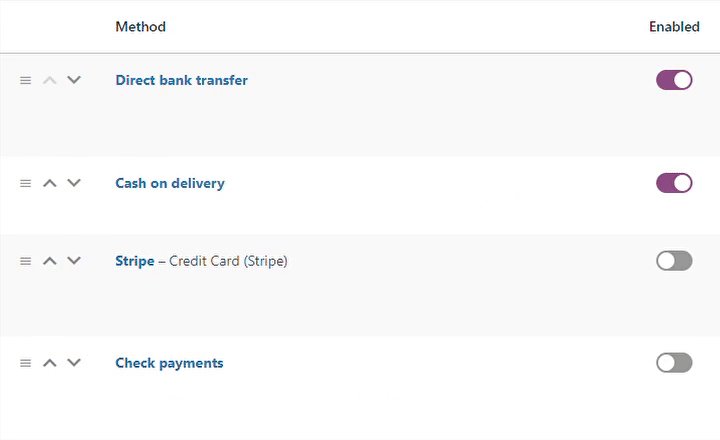
付款

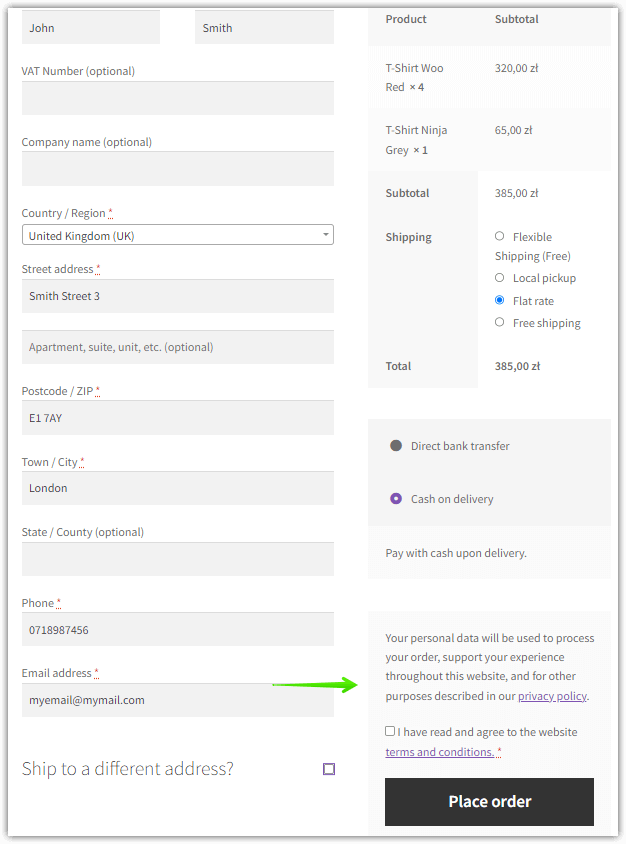
該表顯示了您商店可用的所有支付網關。 您可以拖放網關以重新排列它們。 此外,您可以按特定支付網關的名稱進行編輯。
安裝 WooCommerce 時,您會發現以下 4 個可用的支付網關,當然,您可以安裝更多:
- 直接銀行轉賬 (BACS)
- 檢查付款
- 貨到付款
- 貝寶
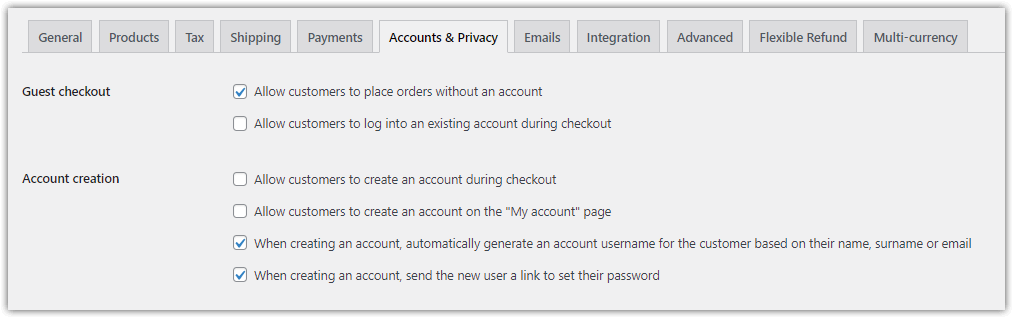
帳戶和隱私

WooCommerce 設置中的訪客結帳
允許客戶在沒有帳戶的情況下下訂單- 如果您希望允許在不創建帳戶的情況下下訂單,請啟用此選項。 我們建議您開啟此功能,因為許多客戶如果需要建立帳戶則決定不購買。 因此,此選項將在 WooCommerce 中打開訪客結賬!
允許客戶在結帳時登錄現有帳戶- 啟用可讓現有用戶加快購物速度。
請記住為您的 WooCommerce 設置 SSL ,以便訂單通過安全連接 (https://)。 如今,幾乎每個在線商店都必須使用它。
帳戶創建設置
允許客戶在結賬時創建帳戶- 啟用此選項可讓買家在結賬時在您的 WooCommerce 商店中創建帳戶。
使用其他設置來決定帳戶創建、“我的帳戶”頁面和個人數據刪除。
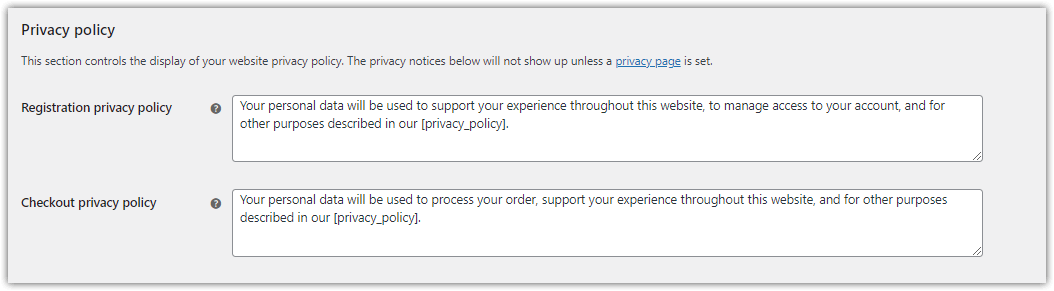
隱私政策設置
您還可以決定 WooCommerce 註冊和結帳的隱私政策信息。


先進的
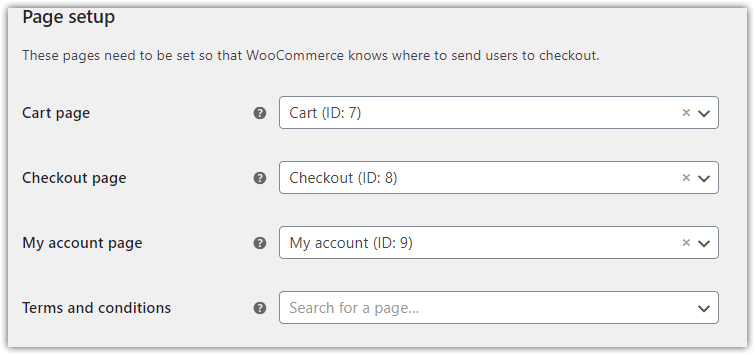
頁面設置設置

購物車頁面- 選擇您將用作購物車頁面的頁面。 然後在您的其中一個頁面上包含 [ woocommerce_cart ] 簡碼。

結帳頁面- 為結帳頁面選擇特定頁面。 請記住在一個 WordPress 頁面的內容中添加 [ woocommerce_checkout ] 短代碼以顯示 WooCommerce 結帳表單。
我的帳戶頁面- 為我的帳戶頁面選擇一個頁面,並在頁面上包含 [ woocommerce_my_account ] 簡碼。
條款和條件- 選擇條款和條件的頁面。 您將要求您的客戶在下訂單之前接受您的條款和條件。
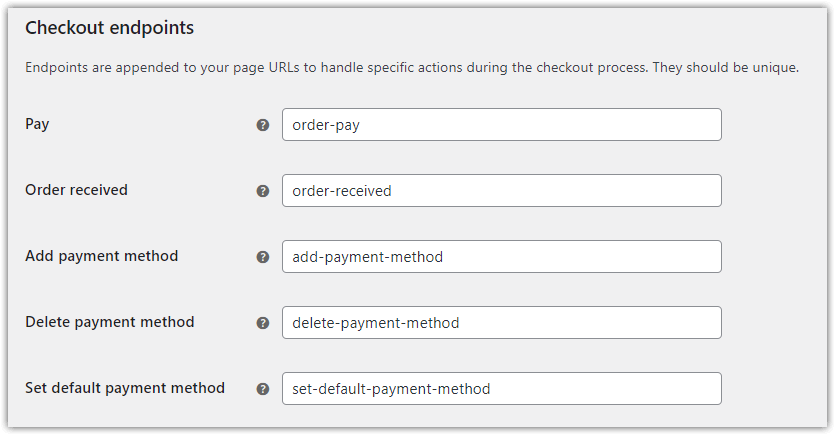
結帳端點設置

在本節中,您需要定義將添加到 URL 的唯一端點:
yourstorename.com/order/
多虧了端點,每個頁面都會收到一個唯一的 URL。 請記住不要在此處使用變音符號或空格。 例如,您感謝客戶下訂單的頁面的 URL 可能如下所示:
yourstorename.com/order/order-received/
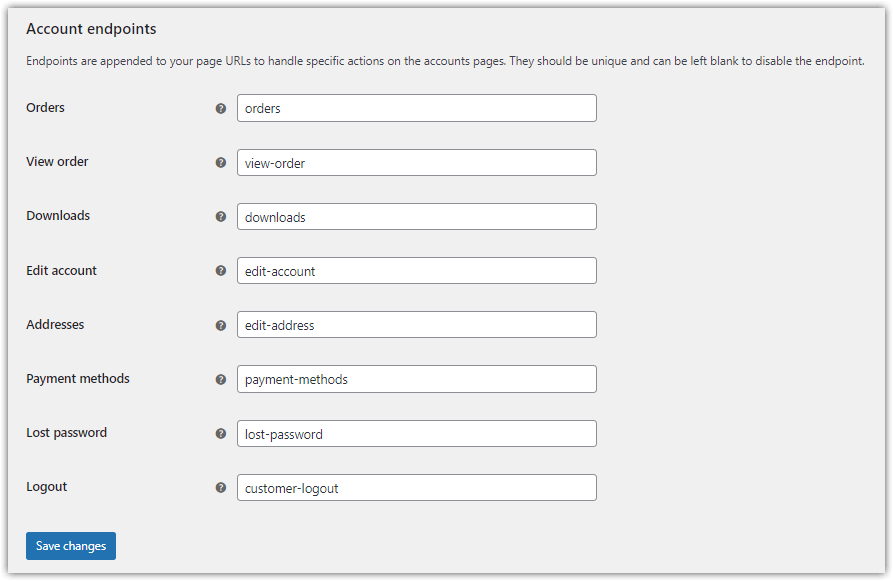
帳戶端點設置

同樣,您可以將默認端點更改為 WooCommerce 我的帳戶頁面的特定部分。
如何管理 WooCommerce 結帳字段
如您所見,WooCommerce 結賬功能開箱即用,體驗極佳,但缺少一個關鍵功能。 無法管理 WooCommerce 結帳字段。 這有時是必須要做的。
想像一下,您只銷售數字商品,並且不想向客戶詢問所有地址信息。 只需一個名字和一個電子郵件就可以了。 或者另一方面,您可能想要向 WooCommerce 結賬添加一些字段。 假設您想收集有關客戶的一些信息,例如增值稅號或他們的職業。
在 WP Desk,我們獲得了一個非常有價值的關於我們客戶的信息,我們用它來簡化我們的插件體驗,我們的客戶如何使用插件:

通過問這個問題,我們知道誰是我們的客戶,以及更重要的是每個群體花費了多少以及我們賺取了多少收入。
不幸的是,這個簡單但強大的功能在 WooCommerce 中不可用。
但是有一個用於管理 WooCommerce 結帳字段的插件
當我們第一次開始使用 WooCommerce 時,我們確信管理結帳字段將是一項至關重要的功能,因此我們為此創建了一個插件:靈活的結帳字段。 這個 WooCommerce 結賬管理器有免費版和專業版兩種。 觀看此視頻以了解免費版本的功能:
靈活的結帳字段 PRO WooCommerce $ 59
在 WooCommerce 結帳表單中編輯、添加新字段或隱藏不必要的字段。 這一切都與轉化和更好的用戶體驗有關。
添加到購物車或查看詳情自定義 WooCommerce 結帳頁面設計(免費插件)
您也可以從插件的免費版本開始!
下載免費插件 →概括
今天,您學習瞭如何設置 WooCommerce 結帳頁面並使用插件自定義結帳設計及其字段!
如果您有任何問題,請聯繫我們!