適用於任何商店的 10 個基本 WooCommerce 結帳插件
已發表: 2023-06-18您的 WooCommerce 結帳頁面不是您應該修改的頁面。 因為您的最大轉化次數取決於結帳的簡單和快捷程度。
但大多數人會跳過結帳頁面,這是他們最清楚的原因。 那麼如何以正確的方式提高結帳頁面上的轉化率呢?
WooCommerce 結帳插件將幫助您獲得比以前更多的轉化。
我們將了解您可以在結帳頁面上顯示哪些插件(不會中斷用戶流程)以及哪些插件對此有用。
什麼是結帳插件? 定義和好處
結帳插件是可以集成到電子商務網站結帳流程中的附加特性或功能或增強功能。
這些插件旨在改善整體用戶體驗,增加轉化率,並在購買旅程的最後階段提供額外的選擇。
複選框、選擇(下拉)菜單、文本字段、文件上傳、禮品包裝選項是您可以在結帳頁面上找到的一些常見插件。
這對於 WooCommerce 商店非常有用,因為 WooCommerce 商店需要在每個訂單而不是每個產品的基礎上將額外信息添加到訂單中。
結帳插件的好處:
- 減少結帳放棄– 插件可以減少結帳步驟或通過僅顯示加快結帳速度的有限詳細信息來幫助編輯 WooCommerce 結帳頁面。
- 提高知名度和平均訂單價值——為您的用戶提供良好的激勵,讓他們堅持購買更多商品並完成購買。 他們甚至可能會向購物車中添加比預期更多的商品(經常一起購買)。 除非您通知客戶,否則客戶可能不知道您出售這些商品。
- 建立信任——客戶信任眾所周知的支付方式。 作為插件的特定支付方式有助於建立信任並讓客戶感到安全。
現在您已經了解了所有優勢,讓我們看看可以在您的網站上實施的 WooCommerce 結帳插件及其相應的插件。
必須具備 WooCommerce 結帳插件以促進銷售
網站在其結帳流程中包含的插件可能因業務類型和產品組合而異。
我們建議從這十個插件列表中為您的 WooCommerce 結帳頁面實施至少五個插件。
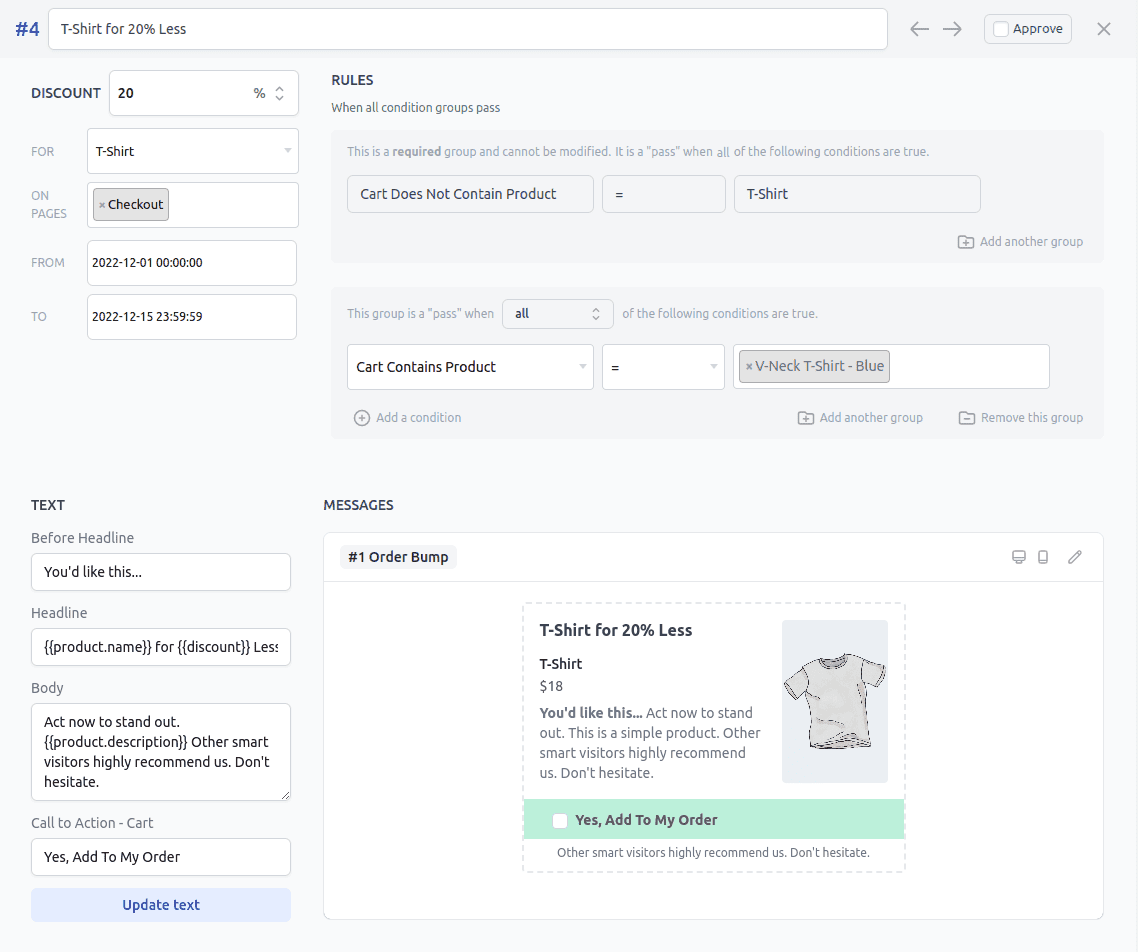
訂單顛簸
WooCommerce 訂單顛簸是您在結帳頁面上追加銷售或交叉銷售產品的最佳選擇。 訂單顛簸的最好例子是提供額外的保修。
訂單顛簸是可以添加到與付款相關的號召性用語按鈕下方或上方的小方框。 訂單顛簸的位置不會分散訪問者的注意力,您可以將相關產品推薦顯示為經常一起購買的商品。
我們建議使用 Offermative 插件,它可以為您提供自動訂單衝擊活動——設計、定位、文案都為您完成.

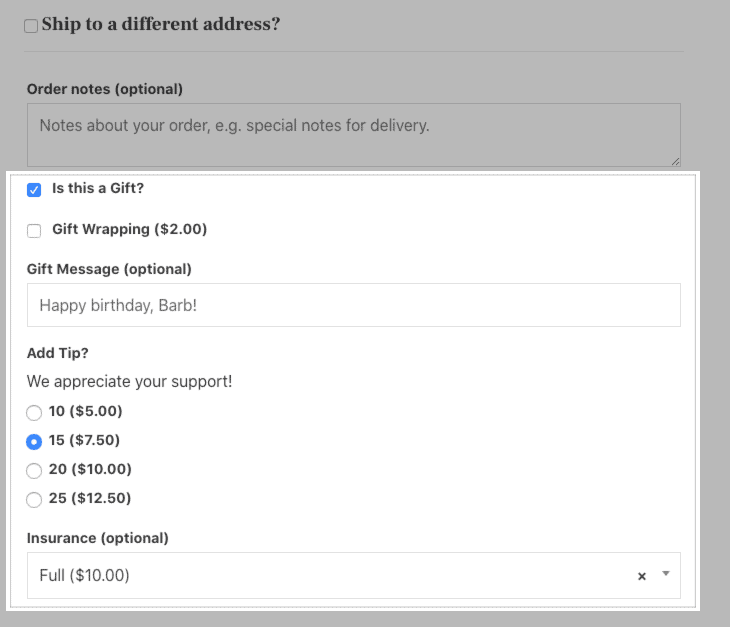
禮品包裝、禮品留言和提示
在生日那天為某人買東西? 或者用一些技巧取悅你的送貨員?
禮品包裝選項提供了通過精美包裝和添加特殊信息來為購買添加特殊感覺的能力。
使用 WooCommerce Checkout Addons 插件,您可以添加禮品包裝選項、禮品信息、提示和保險。

您還可以使用該插件創建條件附加組件,這些附加組件會根據購物車或購物車小計中的產品出現或更改。

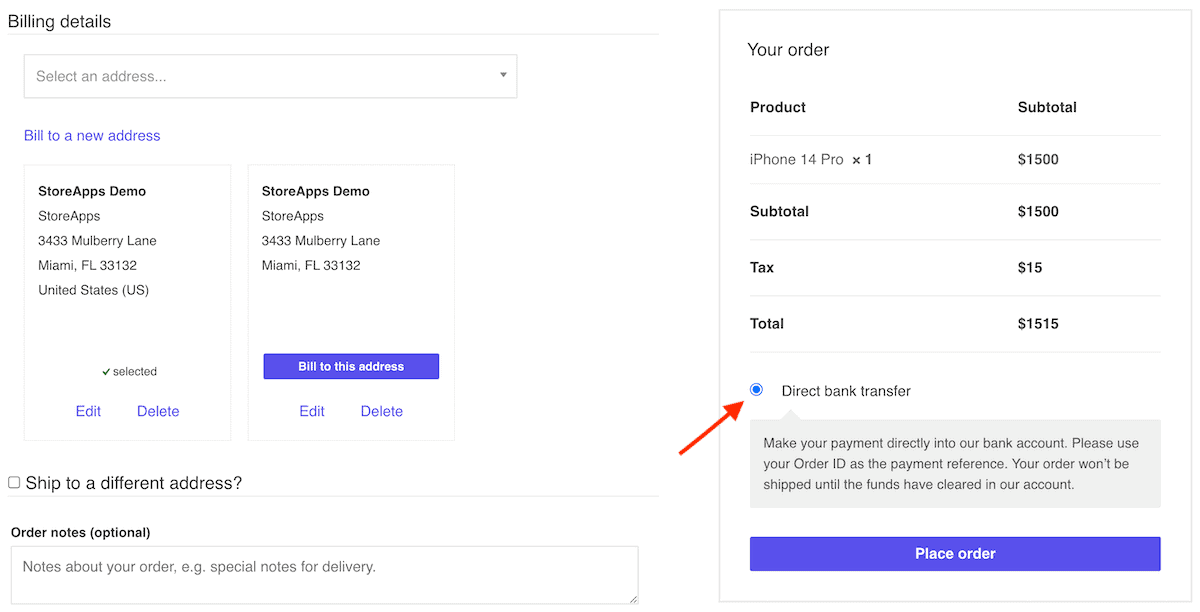
支付網關
沒有支付網關,結賬是不完整的。 展示客戶信任和喜歡的支付網關將有利於這些商店。
根據客戶位置、訂單總額並避免欺詐和大量退款,使用條件付款方式插件僅通過這些方式顯示和接受付款。
例如,如果您銷售訂閱產品,則只顯示 Stripe、PayPal 和 Square。 如果訂單總額超過 1500 美元,僅接受通過直接銀行轉賬付款。

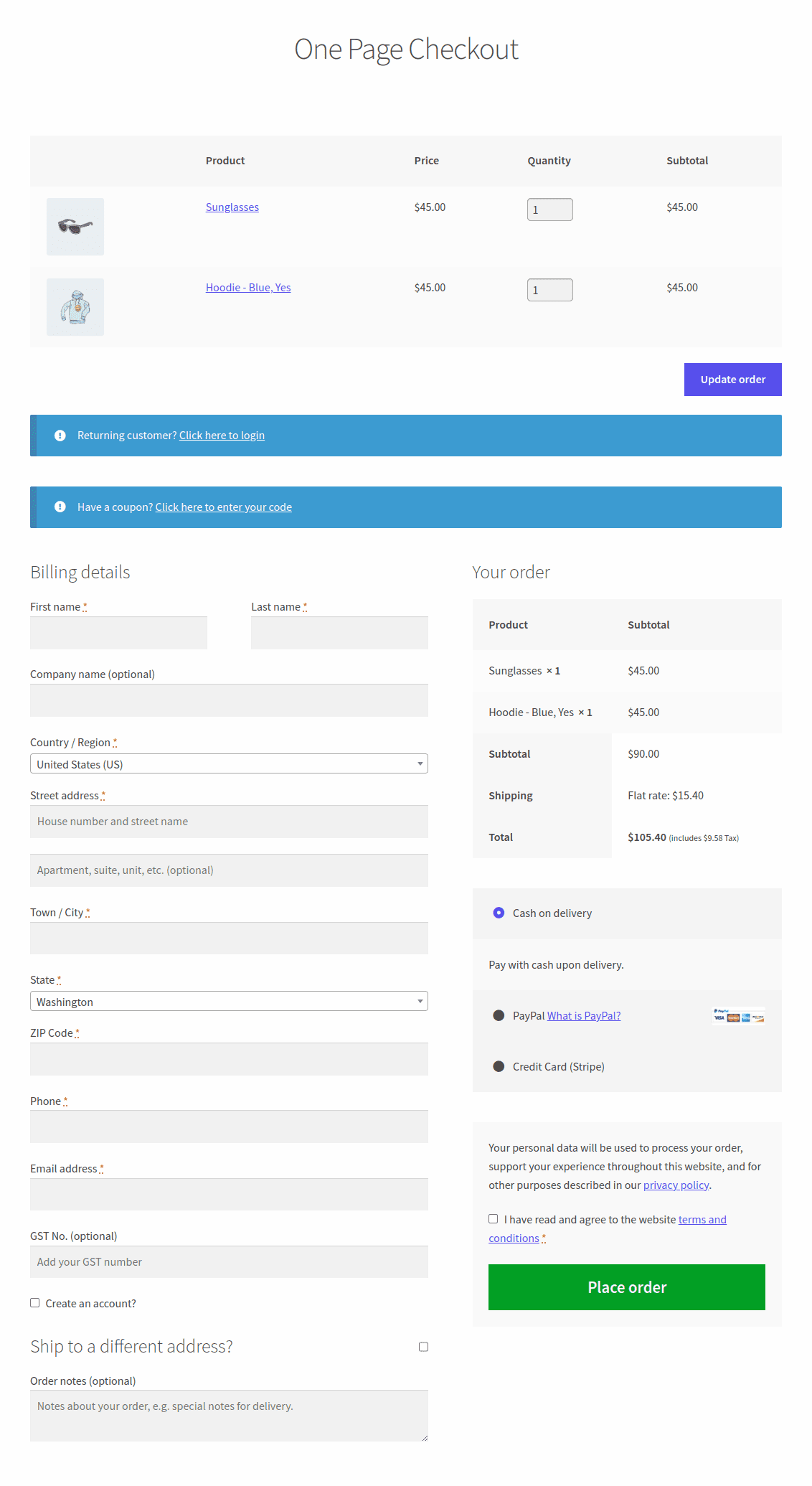
一頁結帳
這是一個結帳增強功能,其中您的購物車、結帳、付款都在一個頁面上。 這對於最多銷售五到十種產品的商店非常有利。
當所有事情都發生在同一個頁面上時,客戶不應找任何理由離開您的結賬處。
要在您的 WooCommerce 商店上實施單頁結賬,請使用 Cashier 插件。 這有助於您為產品創建專用的單頁結帳,或將現有頁面轉變為單頁結帳。

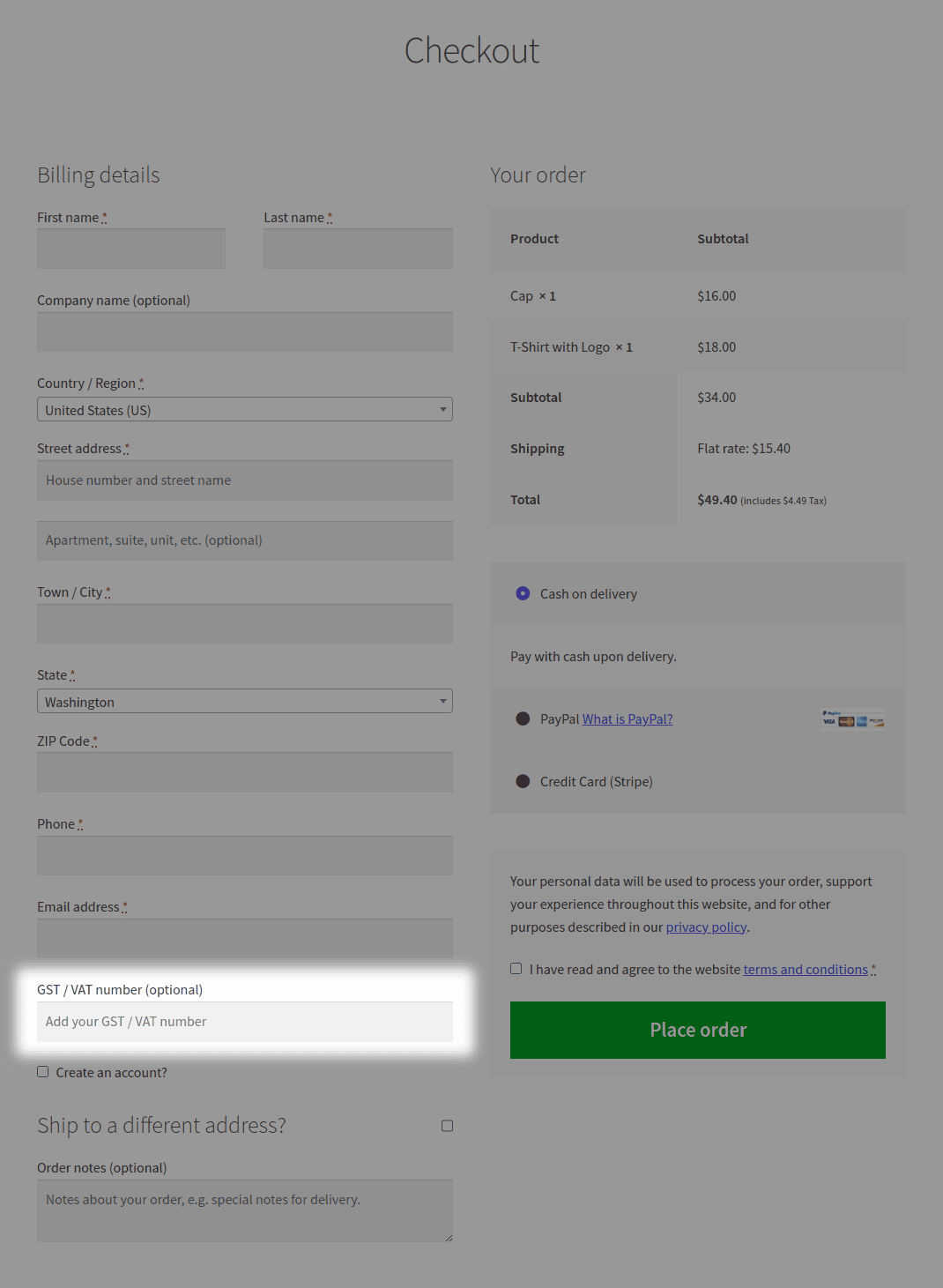
稅收、訂單備註、交貨的自定義字段……
自定義字段可幫助您從客戶那裡獲得所需的詳細信息。 您可以添加下拉菜單、選擇框、文本輸入、單選按鈕和更多字段類型。
通過編碼添加自定義字段是一個很大的麻煩。 相反,使用上述 Cashier 插件的結帳字段編輯器增強功能在結帳頁面上添加不同的字段類型插件。
你可以要求一個商業採購的 GST/VAT 號,設置交貨日期選擇器,詢問首選交貨時間,任何特殊烹飪說明的訂單備註, 還有很多。

電子郵件驗證
當您銷售數字產品或會員資格並提供免費試用或產品樣品時,很可能會出現虛假訂單和垃圾郵件。
客戶電子郵件驗證插件將通過要求客戶在結帳或創建帳戶之前驗證他們的電子郵件地址來幫助您減少垃圾郵件。
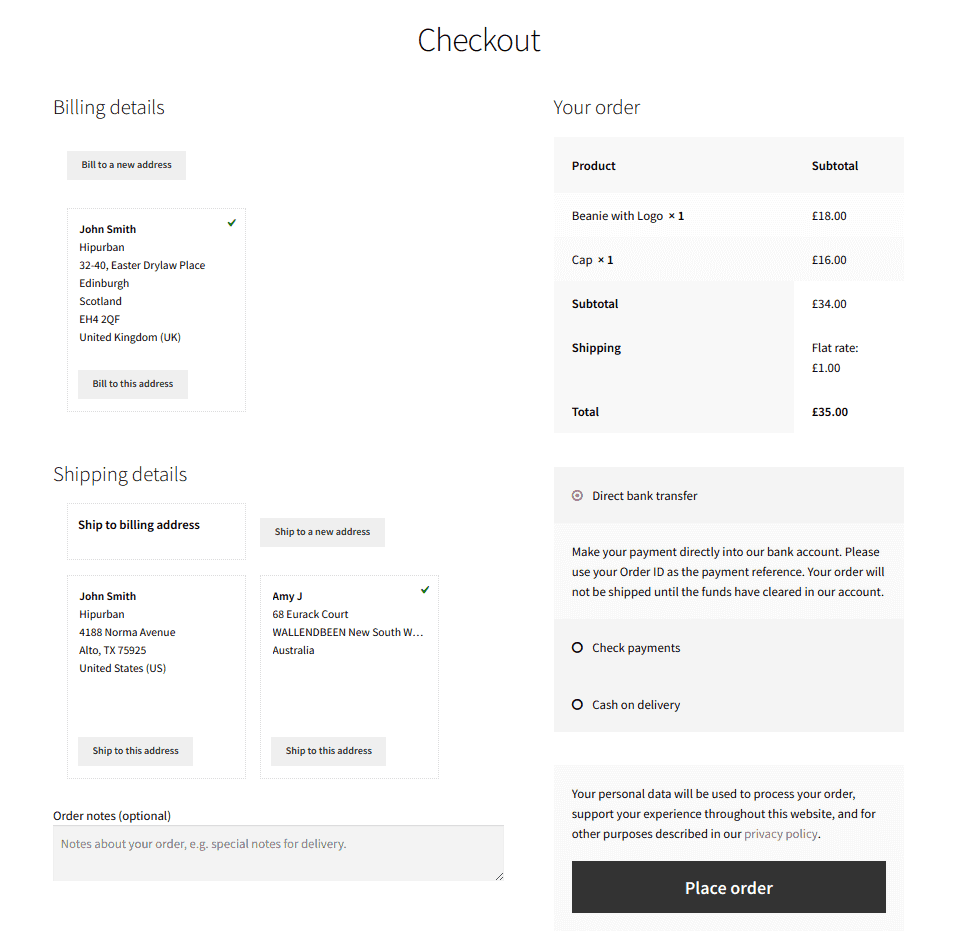
保存的地址
允許客戶在結賬時保存並從多個地址中選擇。 這節省了他們寶貴的時間並改善了整體體驗。
使用保存的地址插件,您可以準確地實現上述內容。 您還可以允許您的用戶保存無限的送貨地址和賬單地址。

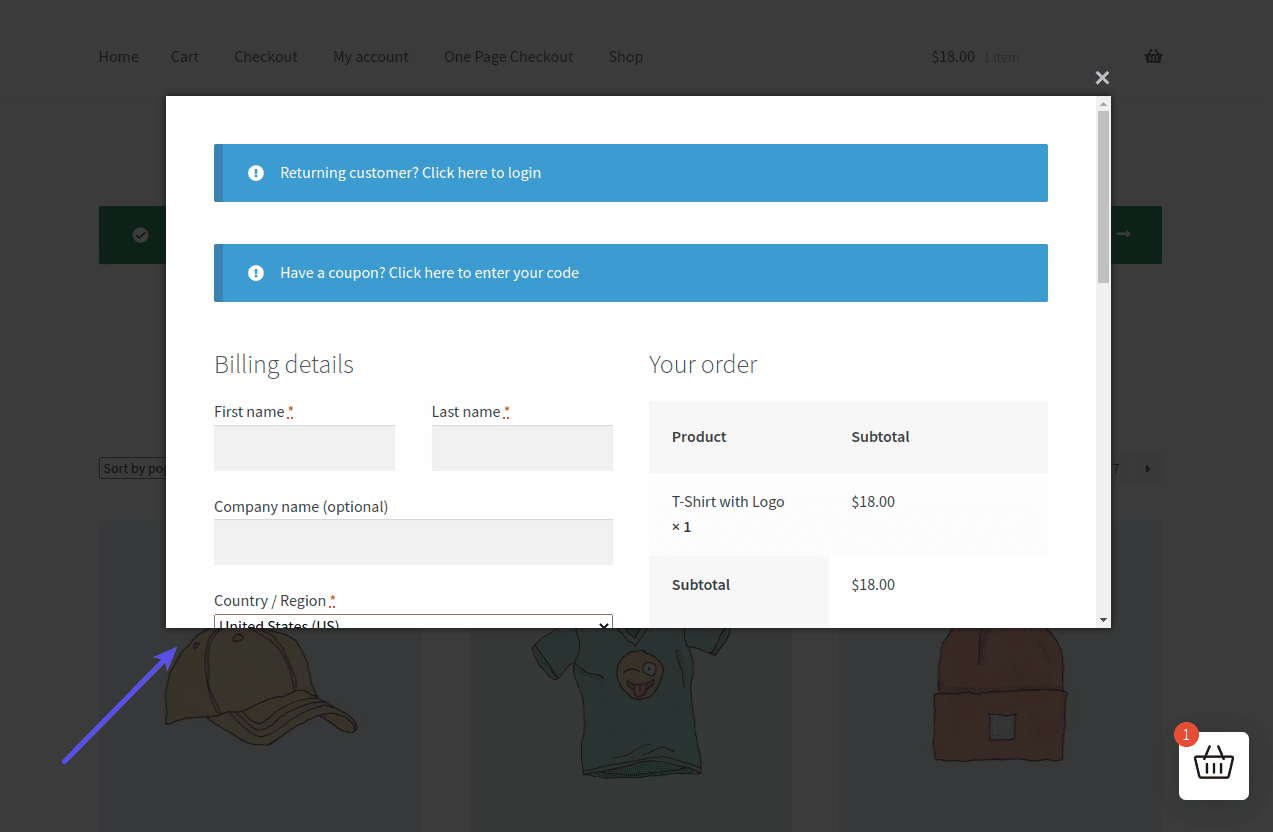
客人結帳
如果創建帳戶的選項是強制性的,有些用戶會放棄結帳。
為了解決這個問題,收銀員插件來拯救。 對於來賓用戶,Cashier 插件將跳過購物車頁面並在彈出窗口中顯示結帳。
用戶無需註冊或登錄即可購買產品。以下是在 WooCommerce 中啟用訪客結賬的方法。

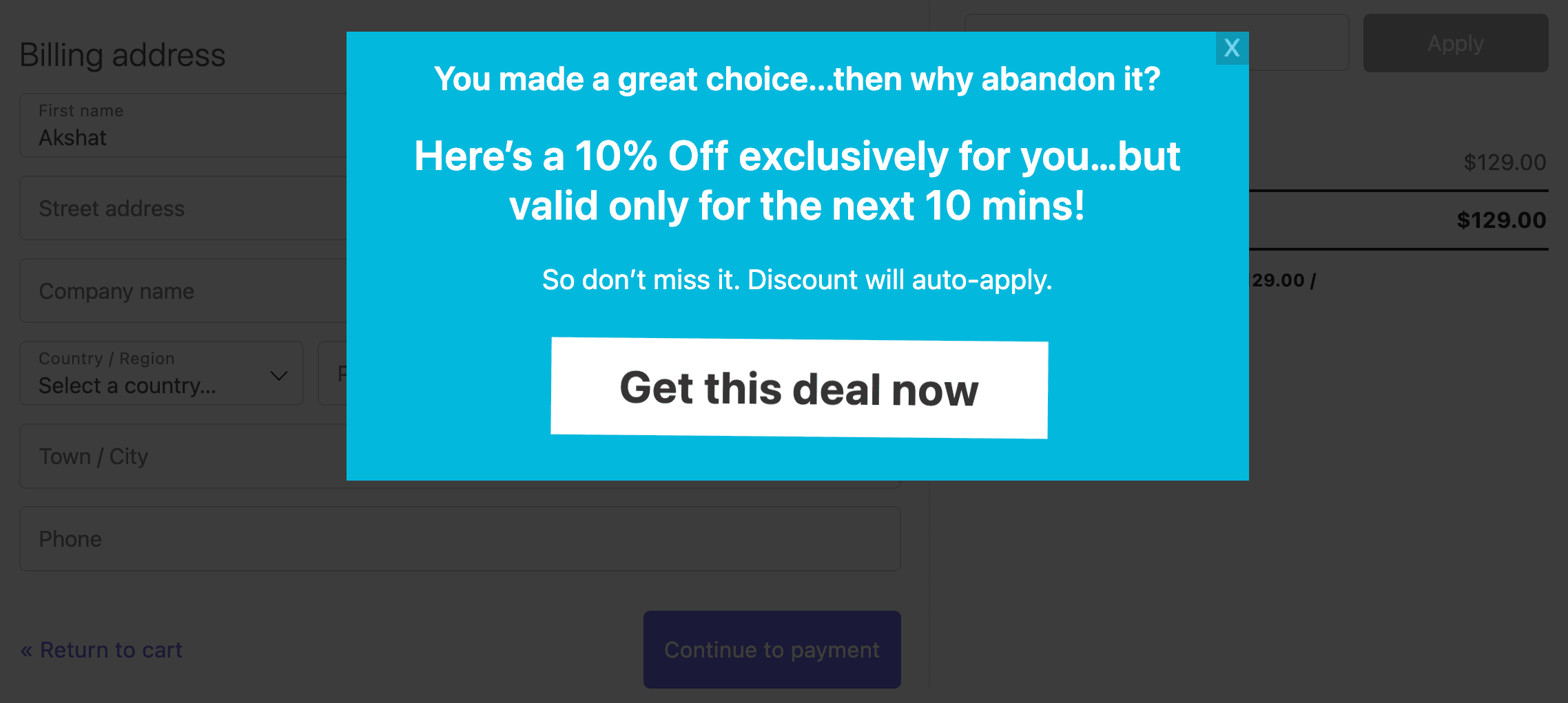
退出意圖彈出窗口
你不知道客戶是因為價格高還是因為沒有折扣而放棄了。
在這種情況下,嘗試通過退出意圖提供優惠券,看看它能轉化多少。 僅在尚未打折的產品上嘗試此操作。
您可以嘗試使用 Icegram Engage 插件來設置退出意圖彈出窗口。 您可以根據自己的品牌顏色對其進行自定義,還可以添加相關的 CTA 以使其更具吸引力。

優惠券和日程安排
如果您想讓每個人都可以使用您的優惠券怎麼辦?
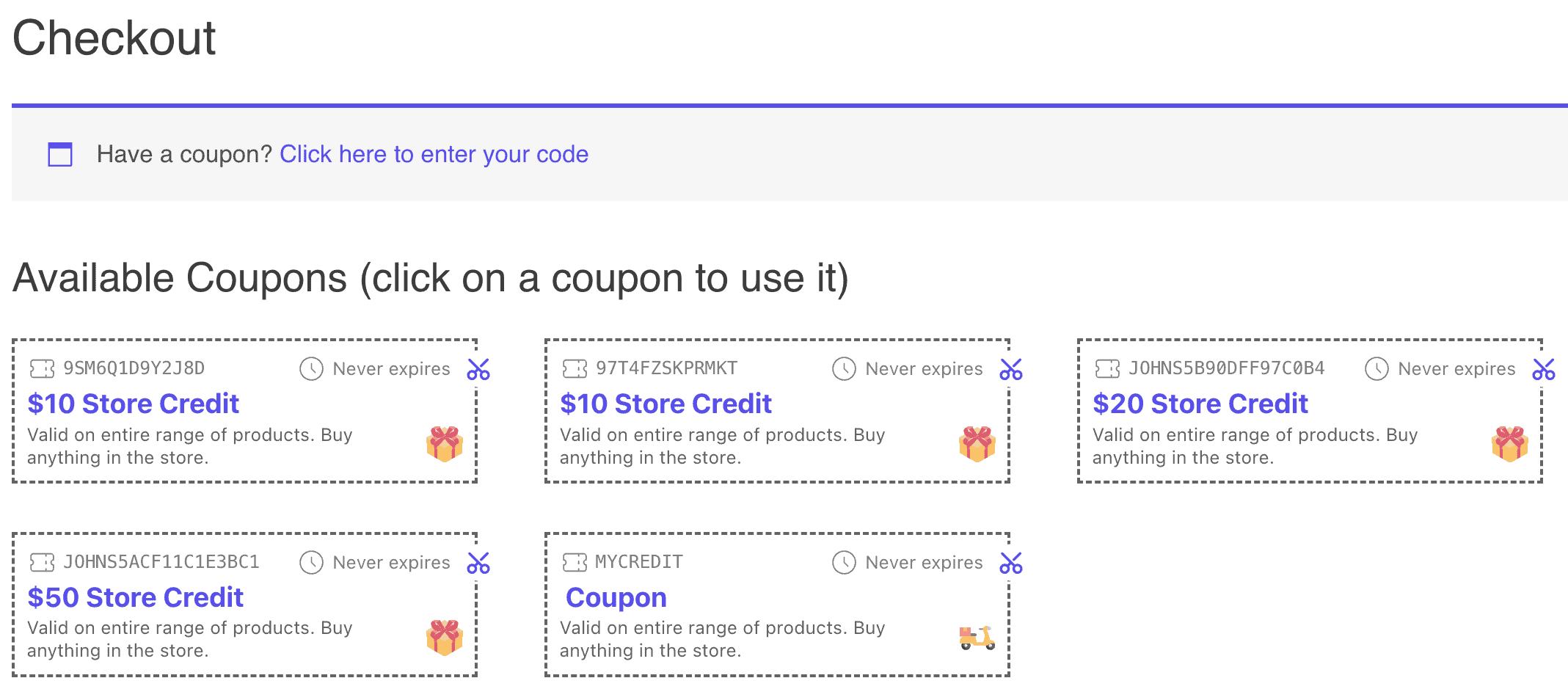
您可以使用智能優惠券擴展程序在結賬頁面上向客戶顯示所有優惠券——折扣券、商店積分、禮品卡……。 這裡如何
智能優惠券還在結賬時為您的禮品卡提供了一個安排選項。 您可以使用它在所需的日期和時間將禮品卡交付給客戶。

總結起來
這是一小部分 WooCommerce 結帳插件。
沒有這些插件,無論結帳頁面設計得多麼出色,您都無法改善結帳體驗和銷售額。
因此,選擇符合您的目標和目標受眾的插件。
並打造無縫的結賬體驗,鼓勵客戶重複購買。
