如何向 WooCommerce 結帳字段添加條件邏輯?
已發表: 2018-06-22在本指南中,您將學習如何為 WooCommerce 商店中的結帳字段配置條件邏輯。 我將逐步指導您完成配置。 最後,您將能夠自己配置 WooCommerce 結帳條件字段!
您是否曾經想根據某些條件隱藏某些字段,例如國家、城市或運輸詳細信息?
讓我們看看如何使用插件在 WooCommerce 中設置條件結帳字段!
目錄
- WooCommerce 結帳字段編輯器
- 條件結帳字段 - 功能
- 電話字段結帳條件邏輯
- 產品/類別條件字段
- 增值稅號的 WooCommerce 條件邏輯
- WooCommerce 的靈活發票
- 結帳時的條件運輸方式
WooCommerce 結帳字段編輯器
要繼續本指南,您需要一個插件,因為 WooCommerce 沒有內置條件邏輯。
我們創建了靈活的結帳字段。 我們在插件中開發的最強大的功能之一是對條件邏輯的支持。
但不要只相信我們的話,全球每天有超過 80,000 家 WooCommerce 商店使用該插件。

我們經常在此插件中添加新功能或修復錯誤。 人們真的很感激!
該插件還利用了 WordPress 的外觀和感覺,並且由於界面簡潔而非常易於使用。
在我們開始之前先看看:

更重要的是,您可以免費下載靈活的結帳字段! 觀看此視頻以了解此插件在免費版本中為您提供的功能:
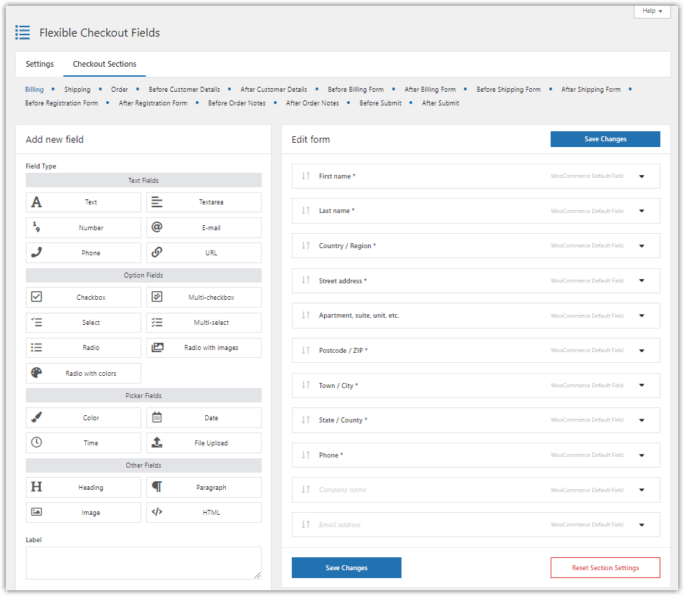
用於條件的 WooCommerce 結帳字段編輯器
WooCommerce 條件變得簡單。 靈活的結帳字段是您設置 WooCommerce 條件邏輯的選擇。
添加到購物車或查看詳情WooCommerce 條件結帳字段功能
現在我將向您展示如何為電話字段配置條件邏輯。
您將需要 PRO 版本,因為免費版本不支持 WooCommerce 條件結帳字段。
您可以通過三種方式配置條件邏輯,用於:
- 領域,
- 產品或類別,
- 選擇的運輸方式。
我會告訴你所有的。
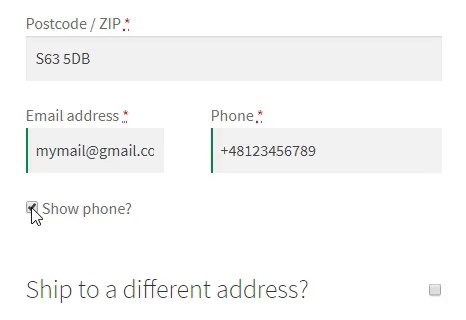
我們將使用帶有復選框字段的 WooCommerce 結帳條件字段功能。 我們將配置為在客戶標記顯示電話時顯示電話字段? 複選框。
電話字段結帳條件邏輯
首先,您需要創建一個新的自定義字段。
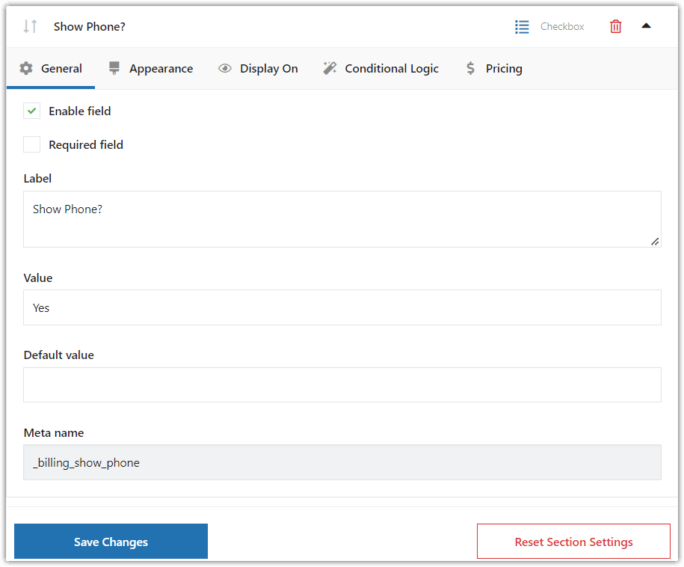
選擇複選框作為字段類型。 設置顯示手機? 作為標籤:

元名稱將是數據庫中字段的名稱。 您無需更改默認值。
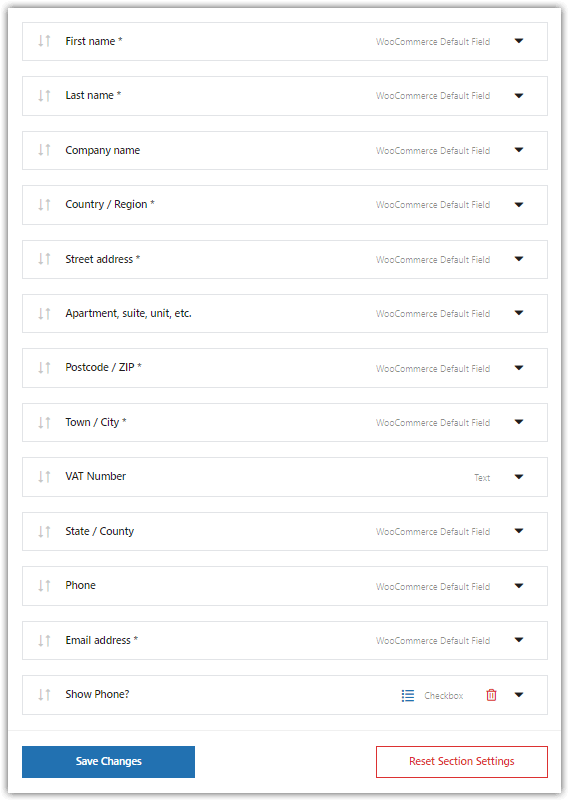
單擊添加字段。 然後,如您所見,該字段顯示在配置屏幕上:

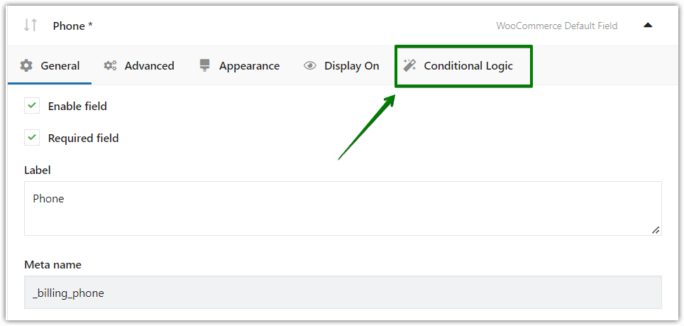
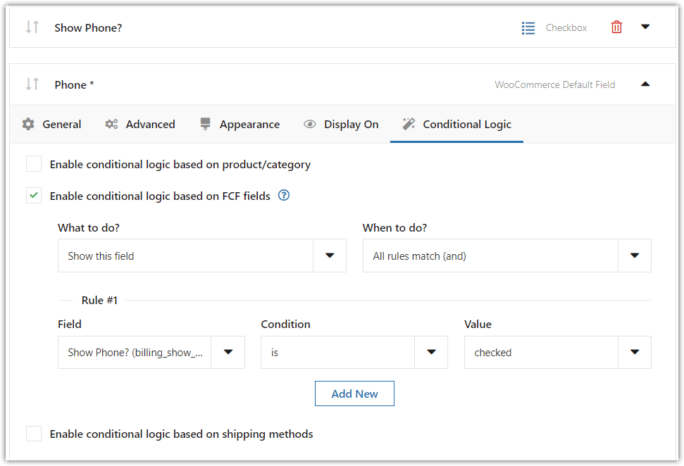
轉到電話WooCommerce 默認字段並單擊條件邏輯選項卡。

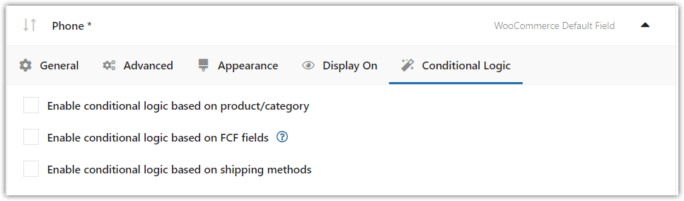
您會在此處找到 WooCommerce 結帳條件字段設置:

標記基於 FCF 字段複選框的啟用條件邏輯:

添加新規則。 選擇規則中的自定義字段(顯示電話?)。
保存設置,您就可以開始了。
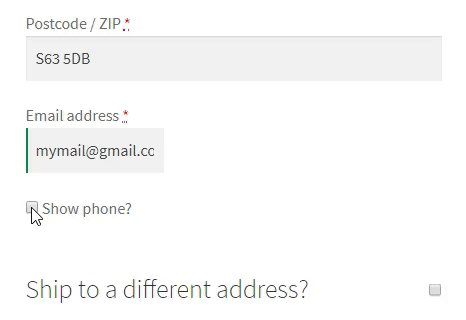
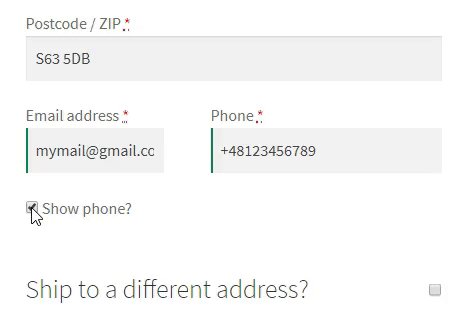
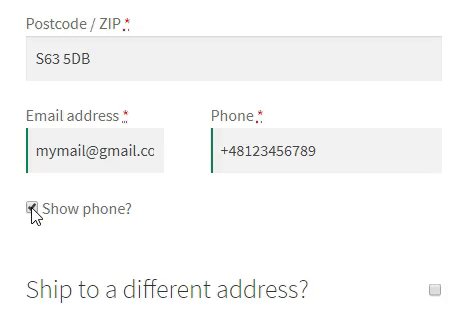
看:

它按我們想要的方式工作!
產品/類別結帳條件邏輯
還有第二種方法可以配置您的字段。
您也可以使用產品/類別條件邏輯。
假設您銷售帶有定制項目的 T 卹。 您希望您的客戶能夠向您描述他們的項目。 此外,您需要一個電話號碼才能與他們討論該項目。
結帳時有一個默認電話字段,但您的客戶可能想提供另一個電話號碼。 通過這種方式,他們可以直接引導您找到營銷經理,而不是會計或辦公室經理。
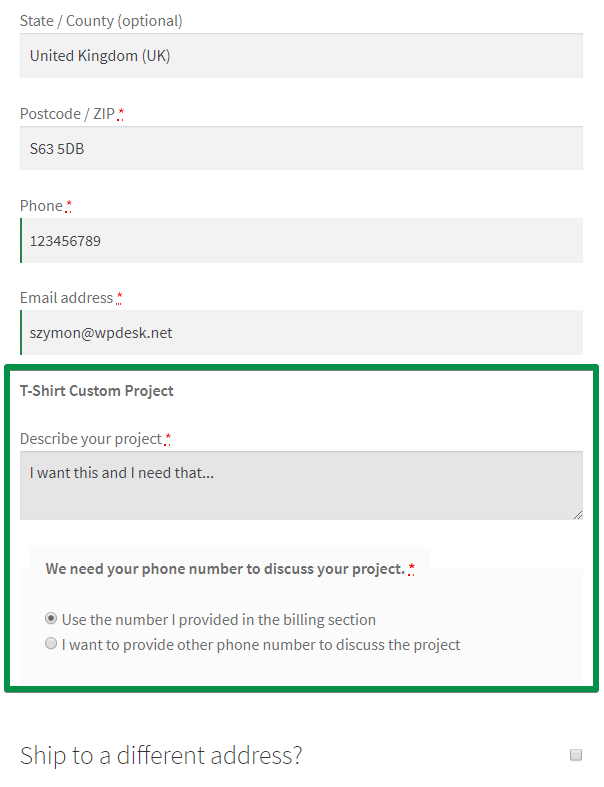
所以我們需要這樣的字段:

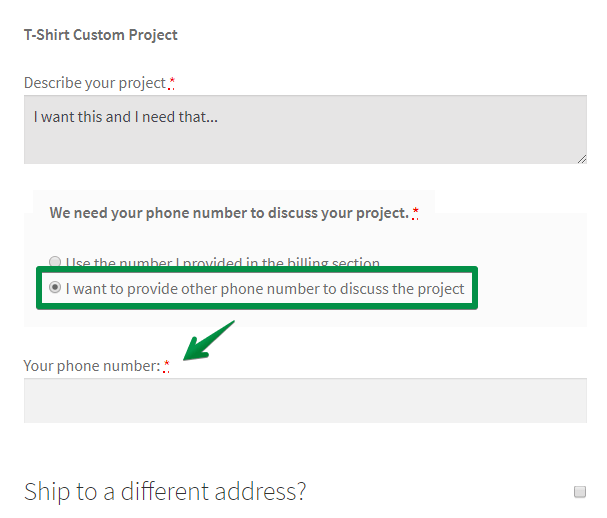
當客戶選擇第二個選項時,會彈出另一個電話字段:

如何以這種方式配置這些字段?

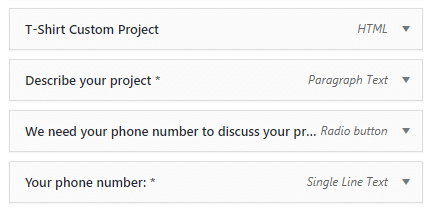
首先,您需要添加以下字段:

(“ T 卹自定義項目”是簡單的 HTML 文本。我使用 <strong> HTML 標記將其加粗)。
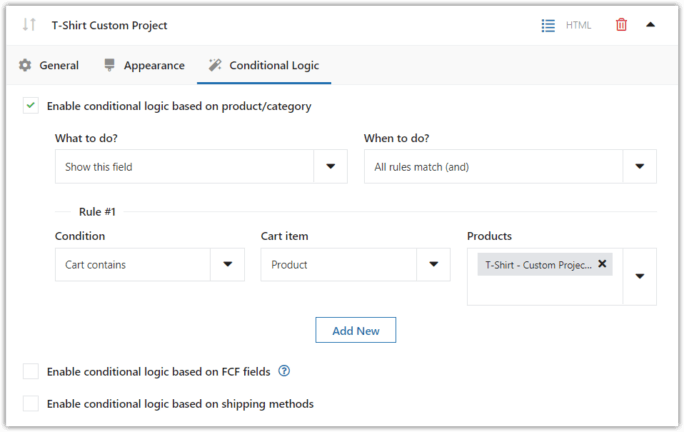
然後,您需要配置條件邏輯:

如您所見,我將插件配置為在購物車包含T 卹 - 自定義項目產品時顯示該字段。 您需要為接下來的兩個字段以相同的方式配置條件邏輯。
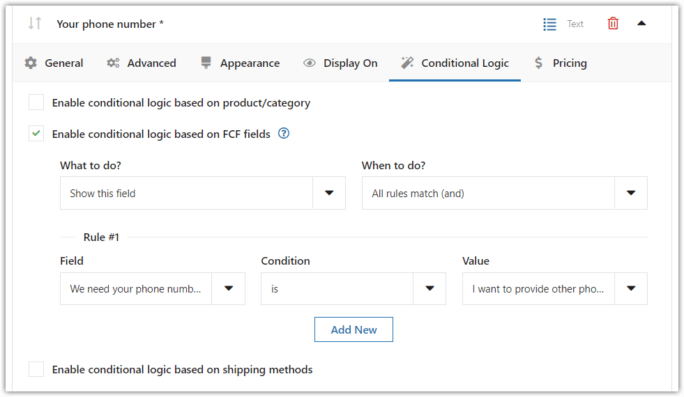
但是,對於最後一個字段(您的電話號碼),您需要改用字段條件邏輯。 這是因為當客戶在單選字段中選擇特定選項時,插件應該顯示此字段。 我的意思是“我想提供另一個電話號碼來討論項目”選項。
看:

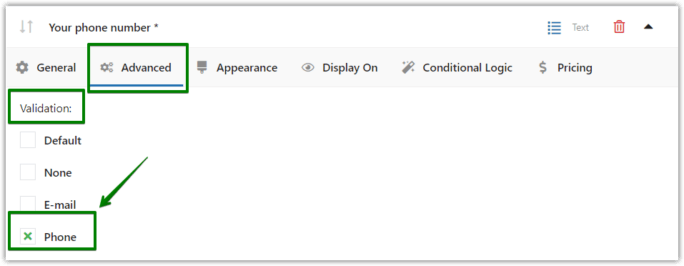
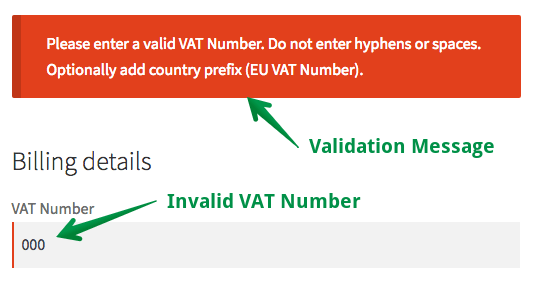
此外,您可以對此字段使用電話號碼驗證:

了解有關 WooCommerce 結帳驗證的更多信息 →
增值稅號條件結帳字段
您也可以對增值稅號字段使用條件邏輯。
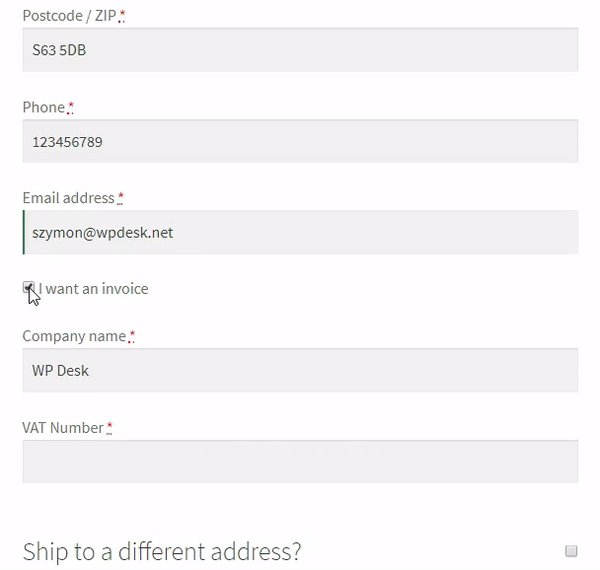
默認情況下,WooCommerce 在名字和姓氏字段之後顯示公司名稱字段。 該字段是可選的。 但是,除非客戶想要發票,否則最好隱藏它。
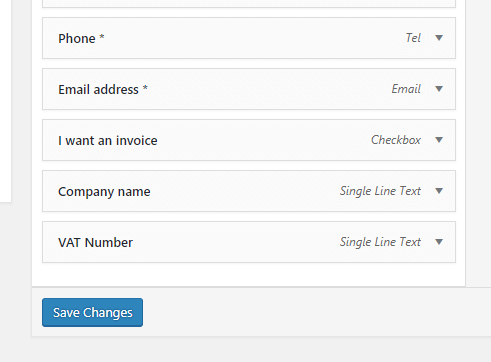
您只需將字段移至底部即可。 接下來,您可以簡單地創建一個我想要發票複選框和一個增值稅號字段。

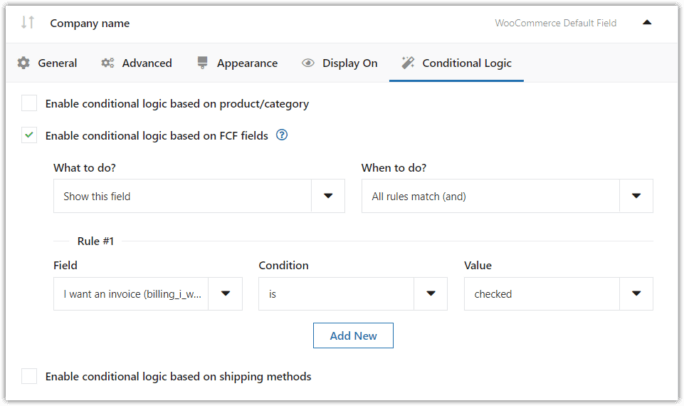
然後您需要為公司名稱和增值稅號字段配置條件邏輯。

請記住將這些字段設置為Required 。
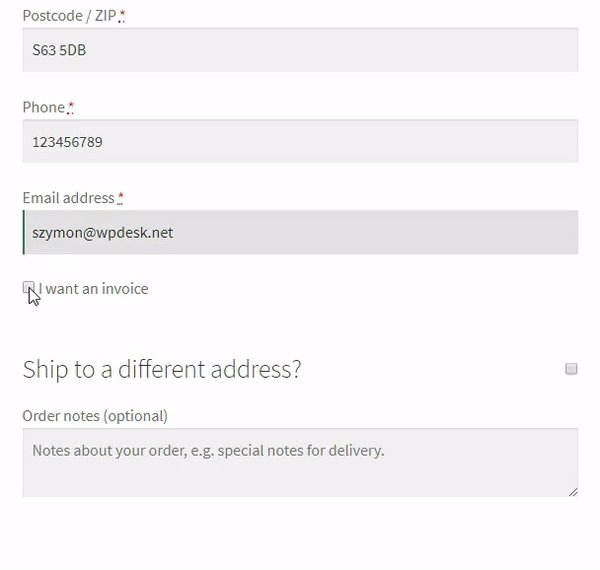
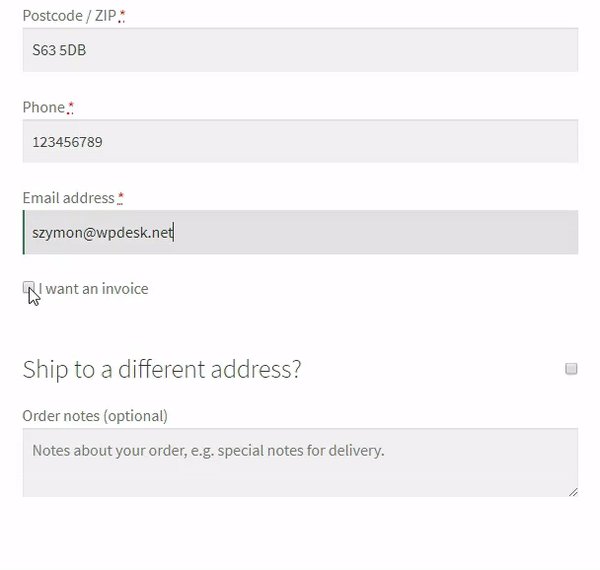
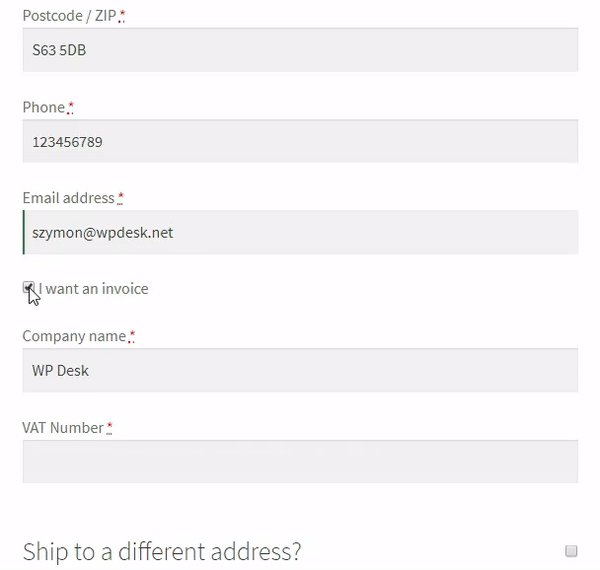
看看最終效果:

獎勵:還有另一種解決方案。
WooCommerce 的靈活發票
我們創建了 Flexible Invoices 插件。 它不僅添加了增值稅號字段,而且還驗證了客戶提供的增值稅號。

您將在我們的文章中找到更多信息:在 WooCommerce 中添加增值稅號字段的 3 種久經考驗的方法
PS 你想改變字段的外觀嗎? 查看我們的 CSS 樣式指南。
WooCommerce 的送貨方式條件結帳字段
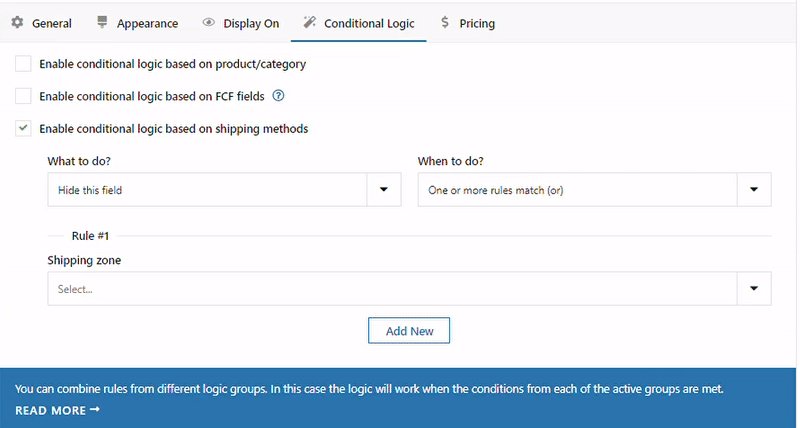
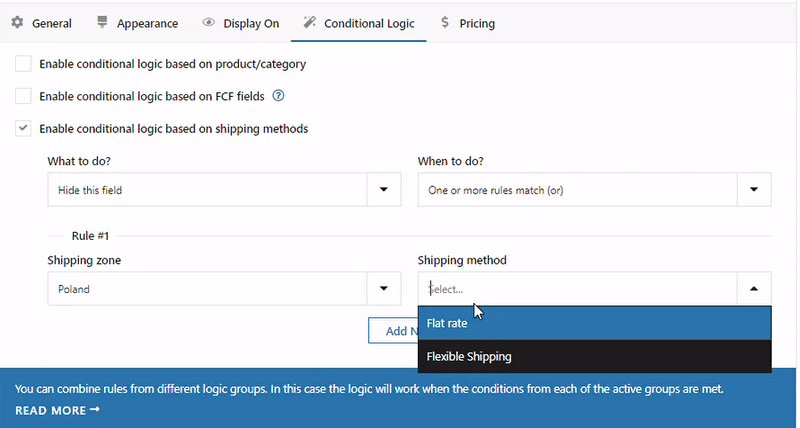
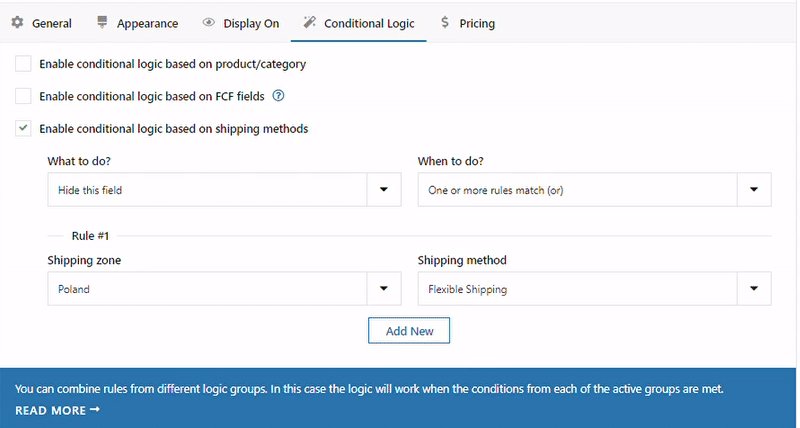
使用此功能,當客戶在結帳頁面上選擇特定送貨方式時,您將能夠顯示或隱藏結帳字段。 為此,只需選中Enable conditional logic based on shipping methods並添加一個新規則。

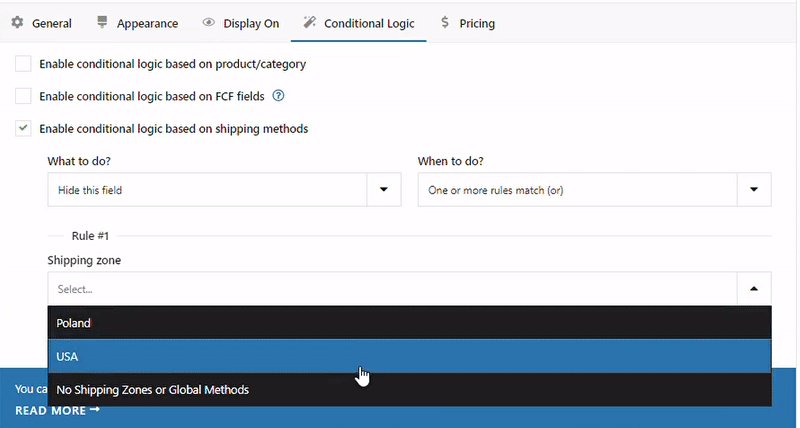
在規則部分,您會看到一個選擇字段。 在第一個中,選擇您不想顯示運輸方式的國家。 選擇 Shipping Zone ,您可以選擇包含您的運輸方式的運輸區域。 然後,在第二個字段Select Shipping Method中,選擇包含在所選送貨區域中的送貨方式。 在這裡,我使用了我通過 Flexible Shipping 插件配置的運輸方式。
想知道更多? 您可以閱讀我們關於如何根據 WooCommerce 中的送貨方式隱藏或顯示結帳字段的完整指南。
概括
在本快速指南中,您學習瞭如何配置 WooCommerce 結帳條件字段。 如果您有任何疑問,請使用下面的評論部分。
訪問 Flexible Checkout Fields 產品頁面以查看插件的所有功能。
用於條件的 WooCommerce 結帳字段編輯器
WooCommerce 條件變得簡單。 靈活的結帳字段是您設置 WooCommerce 條件邏輯的選擇。
添加到購物車或查看詳情您也可以在免費演示中試用該插件!