一種將日期時間選擇器字段添加到 WooCommerce 結帳的簡單方法
已發表: 2018-08-07了解如何在 WooCommerce 結帳表單中添加新字段,例如交貨日期和時間選擇器。 我將在本文中使用插件向您展示簡單的方法。 您將看到如何在 WC 結賬時實現這樣的日期/時間選擇器。
您的 WooCommerce 客戶是否與您聯繫以了解確切的交貨日期或時間? 將此自動化並避免額外的電子郵件/電話會很好嗎?
在本文中,我將向您展示如何使用插件在幾分鐘內在 WooCommerce 結賬中添加交貨日期和時間選擇器。 讓我們開始!
目錄
- WooCommerce 結帳日期時間選擇器 - 快速介紹
- 添加日期選擇器字段 - 插件
- 如何添加 WooCommerce 結帳日期選擇器 - 步驟
WooCommerce 結帳日期時間選擇器 - 介紹
我尊重你的時間。 這就是為什麼我想先給你看最後的效果。 這樣您就可以確定這就是您要找的東西。
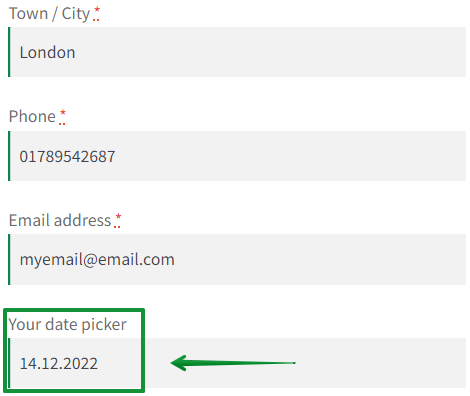
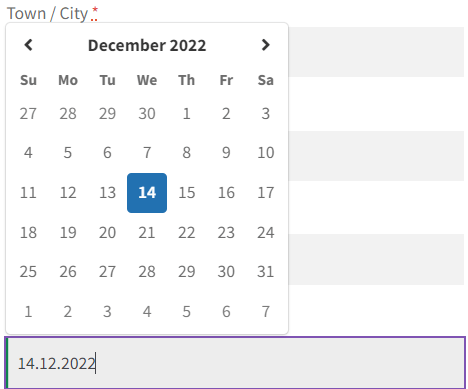
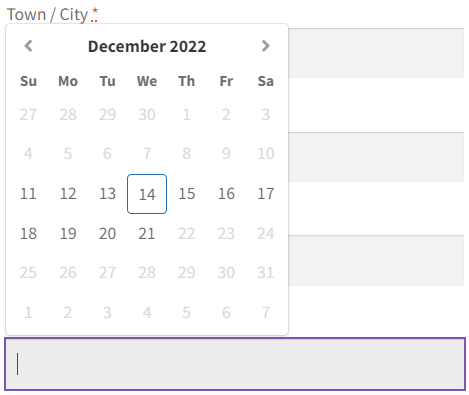
我的商店中有一個默認的結帳樣式(了解如何設置您的樣式)。 我使用店面主題。 所以,我的 WooCommerce 結帳日期選擇器看起來像這樣:

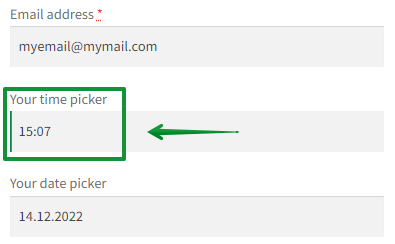
當然,您可以添加更多字段(如時間字段)並重新排列它們。

您可以在 WooCommerce 結帳表單中的任意位置放置一個新字段!
此外,如果需要,您可以根據需要設置此字段。 還有更多選項,例如條件邏輯或自定義驗證。 我將在本文後面詳細介紹這一點。
添加新的結帳字段(日期選擇器)
那麼,讓我們看看新的 WooCommerce 結帳字段的選擇框 - 我們稱它為交貨日期選擇器:

我沒有設置任何時間範圍。 但是,這當然是可能的!
您可以在下面看到我將時間範圍設置為的選擇框:
- 3天前
- 7天后
查看具有最大日期範圍的字段:

我在哪裡可以看到客戶價值?
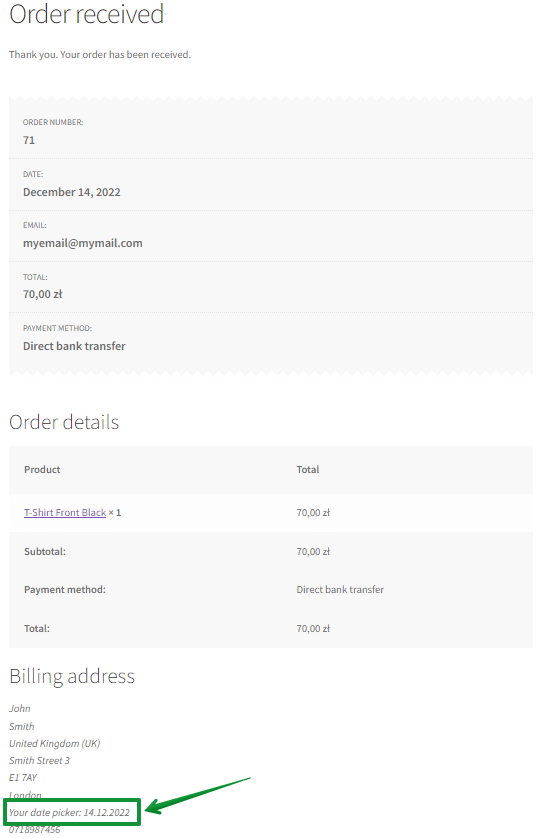
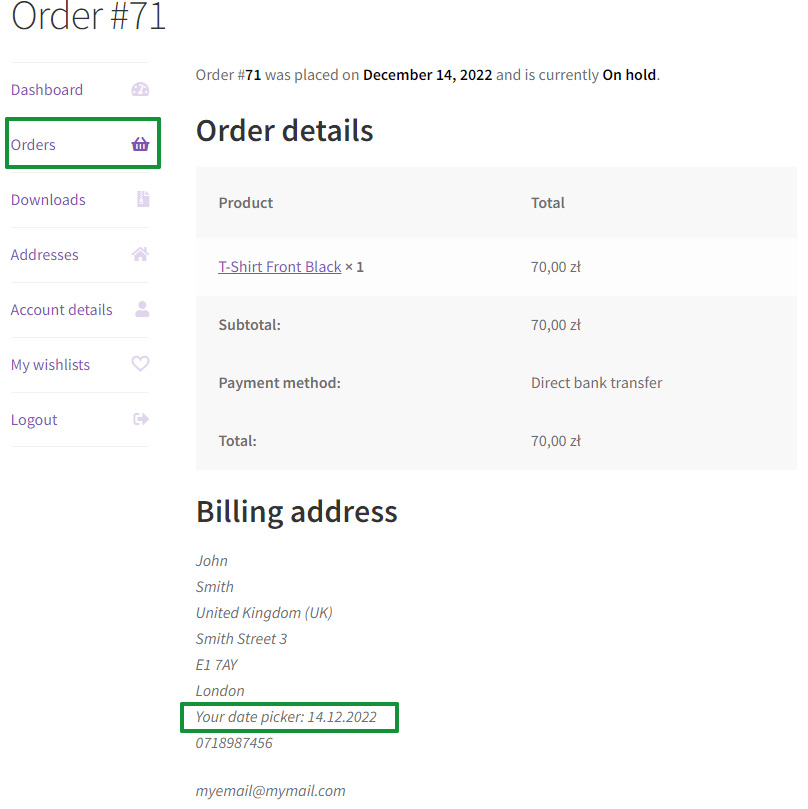
有關交貨日期選擇器的值的信息將顯示在 WooCommerce 訂單詳細信息中。

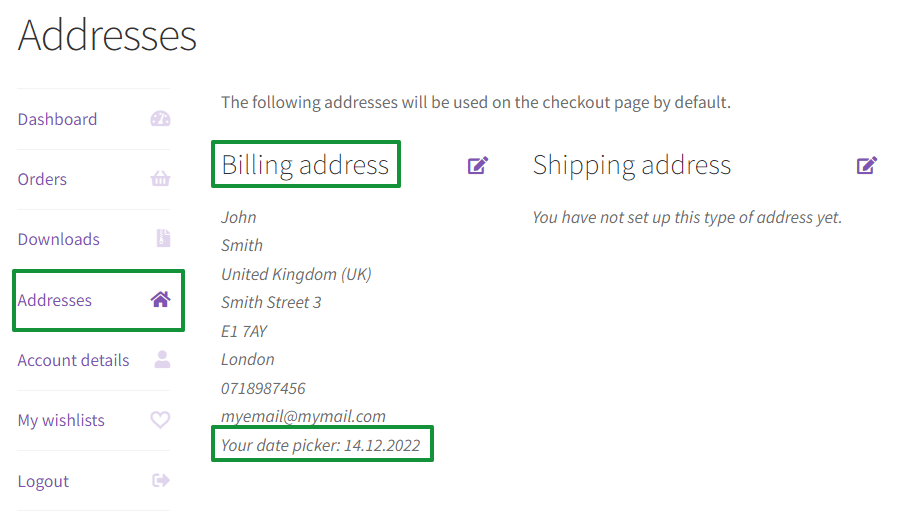
默認情況下,該字段是可編輯的。 這意味著您的客戶可以在他們的“我的帳戶”頁面上編輯字段值。
這是我的帳戶 - 地址中的日期字段:

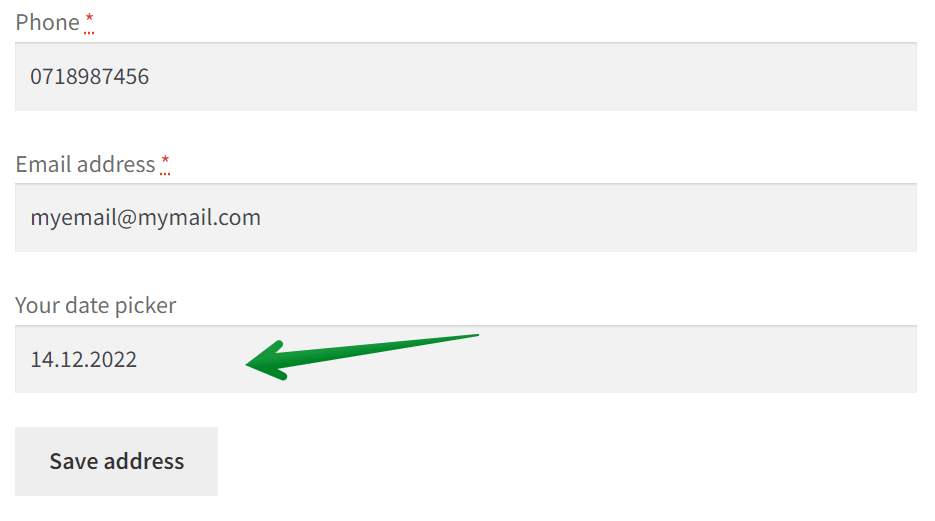
這是編輯模式:

此外,客戶可以在訂單中查找該字段的值:

所以,我希望這就是您要找的! 因此,我將向您展示您需要配置什麼插件才能在您的 WooCommerce 結帳中添加這樣的交貨日期字段。
帶有日期選擇器的 WooCommerce Checkout - 插件

靈活的結帳字段 PRO WooCommerce $ 59
添加 WooCommerce 日期和時間選擇器字段。 簡單快捷! 使用靈活的結帳字段,您可以讓您的客戶在 WooCommerce 結帳中選擇交貨日期和時間!
添加到購物車或查看詳情當然,靈活的結帳字段可讓您創建 WooCommerce 結帳日期或時間選擇器。 但是,您可以做更多!

這是允許您自定義 WooCommerce 結帳字段的插件! 例如,使用此插件您可以:
- 輕鬆將自定義字段添加到 WooCommerce 結帳,
- 編輯現在的,
- 或重新排列結帳中的字段等。
我想讓您知道,全球每天有超過 236,703 家商店使用此插件。 人們評價這個插件4.6 顆星,滿分 5 顆星。
您可以免費下載此插件以添加新的以下字段類型:
- 文本
- 文本區域
- 數字
- 電子郵件
- 電話
- 網址
- 複選框
- 顏色
- 標題
- 段落
- 圖像
- HTML
但是,您需要PRO 版本來添加 WooCommerce Checkout 日期和時間選擇器以及更多字段類型,例如:
- 多選框
- 選擇
- 多選
- 收音機
- 時間
- 帶圖像的收音機
- 上傳文件
- 帶顏色的收音機
- 日期
靈活的結帳字段 WooCommerce
添加 WooCommerce 日期和時間選擇器字段。 簡單快捷! 使用靈活的結帳字段,您可以讓您的客戶在 WooCommerce 結帳中選擇交貨日期和時間!
免費下載或前往 WordPress.org如何添加 WooCommerce 結帳日期選擇器 - 步驟
- 首先,購買並安裝插件的 PRO 版本。購買插件 →
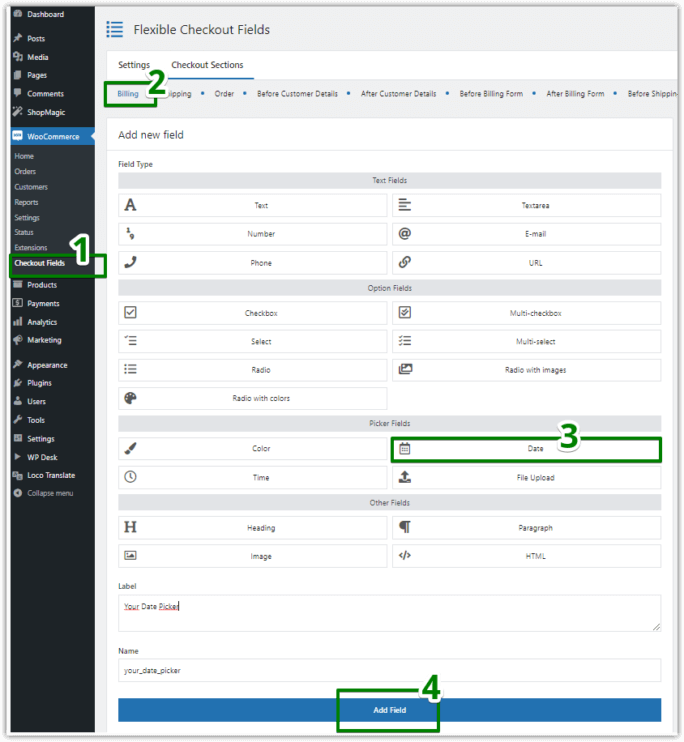
- 然後,轉到WooCommerce → 結帳字段:

- 此外,您可以在此處編輯不同的部分。 默認情況下,我們將編輯計費部分。 但是,您可以在任何需要的地方添加 WooCommerce Checkout Datepicker。靈活的結帳字段插件可讓您將自定義字段添加到結帳的不同部分。 您可以輕鬆修改“訂單”、“運輸”或“計費”部分。 此外,您可以在之前或之後添加字段:
- 顧客信息
- 賬單形式
- 運輸形式
- 報名表格
- 訂購須知
- 提交按鈕
它可能是 WooCommerce Checkout Datepicker,但不是必須的。 正如我之前所說,靈活的結帳字段可讓您創建 10 種類型的字段。
- 選擇Field Type ,提供Label並單擊Add Field按鈕。
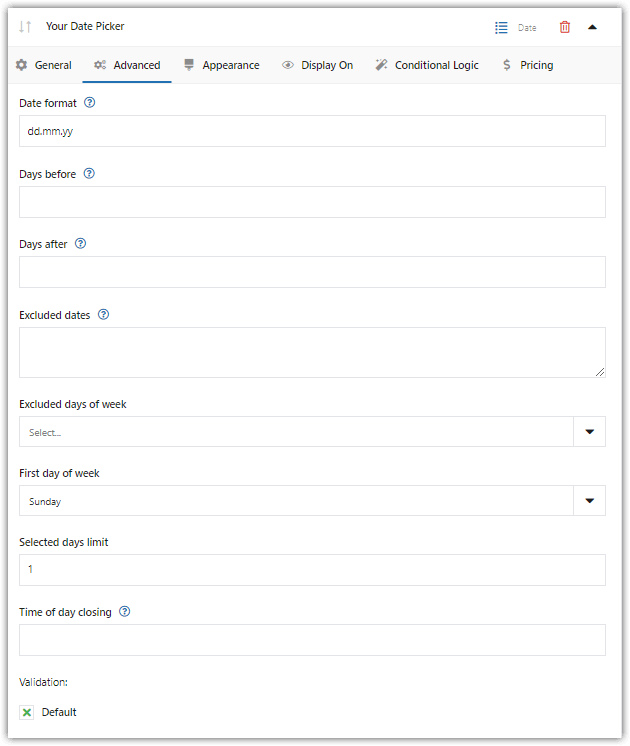
- 之後,您可以修改這個新字段的設置。 看,你可以在這裡設置時間範圍:
 您可能會看到一個驗證選項。 您是否需要為此 WooCommerce Checkout Datepicker 添加自定義驗證? 閱讀我們的WooCommerce Checkout 自定義驗證指南 →
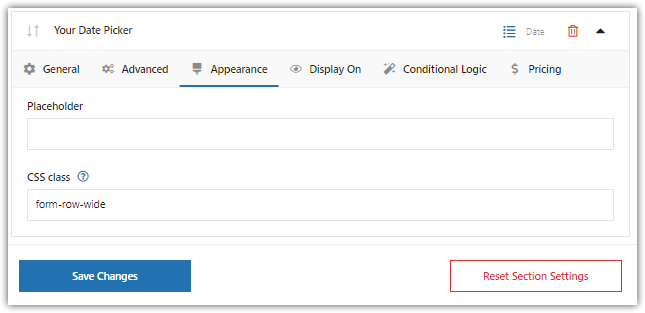
您可能會看到一個驗證選項。 您是否需要為此 WooCommerce Checkout Datepicker 添加自定義驗證? 閱讀我們的WooCommerce Checkout 自定義驗證指南 → - 下一個選項,外觀。 您可以在該字段中設置自己的 CSS 類。 設計 WooCommerce 交貨日期字段!

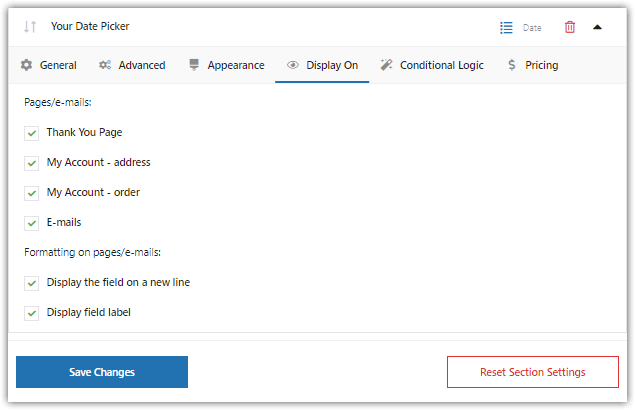
- 使用Display On選項,您可以設置 WooCommerce Checkout Datepicker 的顯示位置。 例如,您可以將插件設置為僅在結帳時顯示此字段。 這樣用戶將無法在“我的帳戶”中更改此字段的值。

- 最後一個選項:高級。 您可以在此處配置條件邏輯。 我不會在本文中介紹這個主題。 如果您的字段需要條件邏輯,請查看我們的條件邏輯指南 →
就是這樣 - 我們剛剛將日期選擇器添加到 WooCommerce 結帳中。 此外,請記住您也可以添加時間選擇器!

概括
總而言之,在本文中,您學習瞭如何添加新的 WooCommerce 結賬字段 - 交貨日期(和時間選擇器)。 你覺得這個方法怎麼樣? 在下面的評論部分讓我們知道! 最重要的是,如果您有任何不清楚的地方,請向我們提問。