如何為 WooCommerce 結帳字段驗證配置驗證(如電子郵件)
已發表: 2018-08-30在本文中,我將向您展示如何配置自動 WooCommerce 結帳電子郵件驗證。 您將能夠對電子郵件、地址、電話或您的自定義字段等字段使用默認的 WooCommerce 結帳驗證!
您是否曾經收到過電子郵件地址拼寫錯誤的訂單以及未收到來自您商店的任何消息的客戶的問題?
今天,您將看到WooCommerce 結帳字段驗證的方法。 換句話說,我將展示電子郵件驗證示例,但您可以將其用於任何字段。
目錄
- WooCommerce 結帳驗證插件
- 最好的 WooCommerce Checkout 現場驗證
- 如何配置 WooCommerce 結帳電子郵件驗證
- 開發人員的自定義驗證規則
WooCommerce 結帳驗證插件
首先,您需要一個插件來驗證結帳字段。 我們為結賬現場管理創建了完整的解決方案,因為 WooCommerce 缺少這個關鍵的東西。
我們的插件名稱是Flexible Checkout Fields 。 人們喜歡它!

我們收到了很多來自用戶的積極反饋。 此外,全球有超過 80,000 家商店使用此插件!
人們欣賞這兩個功能...

...以及我們的支持:

結帳字段管理插件應該為您提供以下選項:
- 更改字段的名稱,
- 更改字段的順序,
- 創建新的自定義字段,
- 向字段添加驗證,
- 更改字段的外觀。
靈活的結帳字段具有所有這些功能。 另外,您可以免費下載此插件!
靈活的結帳字段 WooCommerce
WooCommerce 結帳驗證插件。 此結帳字段管理器將幫助您快速驗證電子郵件字段。
轉到電子郵件驗證或轉到 WordPress.org你會喜歡這個簡單的界面
我們決定盡可能多地採用WordPress 風格。 作為 WordPress/WooCommerce 用戶,此設計將為您所熟知。
觀看此視頻以了解此 WooCommerce 結帳驗證插件的外觀:
此外,設計不會妨礙您,但可以幫助您順利實現目標。
由於我們的努力,您將在一秒鐘內配置好這個插件!
最好的 WooCommerce Checkout 現場驗證
最重要的是,您必須知道 WooCommerce 具有內置字段驗證,包括電子郵件、電話號碼或郵政編碼。
靈活的結帳字段讓您可以使用這些默認規則來驗證您的自定義結帳字段。
通過這種方式,您可以輕鬆地將電子郵件驗證添加到您的 WooCommerce 結賬中!
此外,您可以使用自定義驗證。 因此,我們的用戶稱讚 Flexible Checkout Fields 是一個高效的 WooCommerce 結賬驗證插件!
如何配置 WooCommerce 結帳電子郵件驗證
首先,您可以通過兩種方式配置 WooCommerce 結帳電子郵件驗證。 這完全取決於您的需求。 你可以:
- 禁用對默認電子郵件字段的驗證
- 將電子郵件驗證添加到您的自定義字段
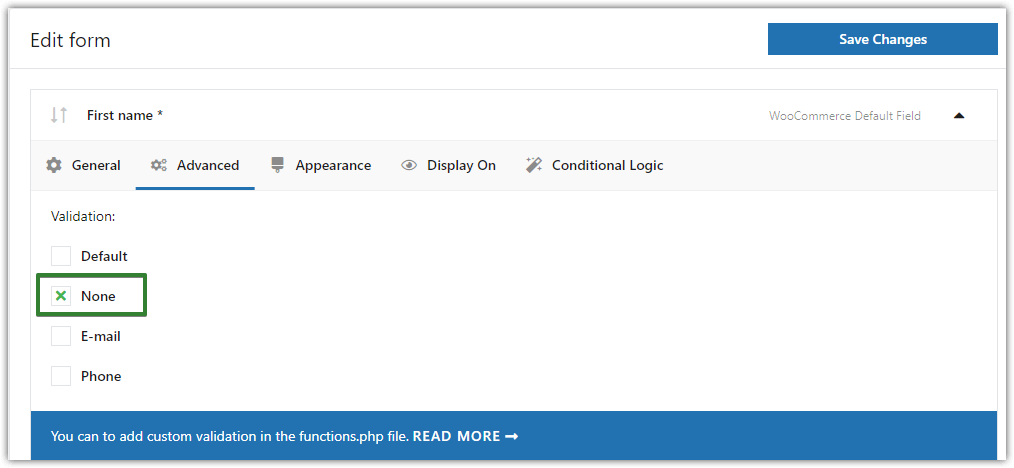
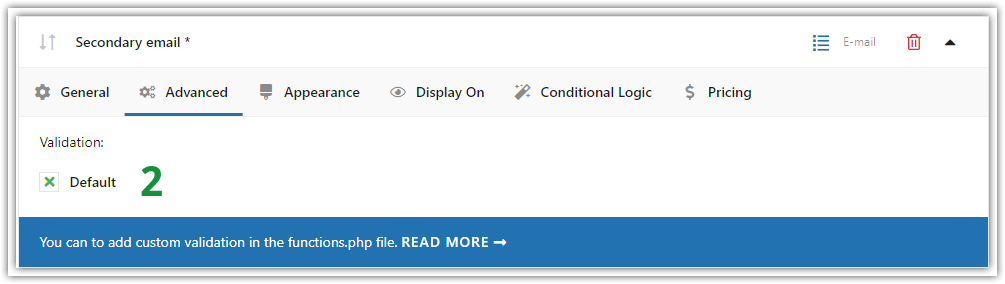
您可以在該字段的配置中找到一個選項:

有一個選擇框,因此您可以簡單地選擇所需的選項:
- 默認
- 沒有任何
- 電子郵件
- 電話
- 郵政編碼
默認情況下,只有少數字段具有內置驗證。 默認 WooCommerce 結帳驗證適用於電子郵件、電話和郵政編碼字段。 這些字段已打開“默認”選項。 如果需要,可以使用“無”選項將其關閉。 這樣您就可以禁用默認的 WooCommerce 結帳電子郵件驗證。

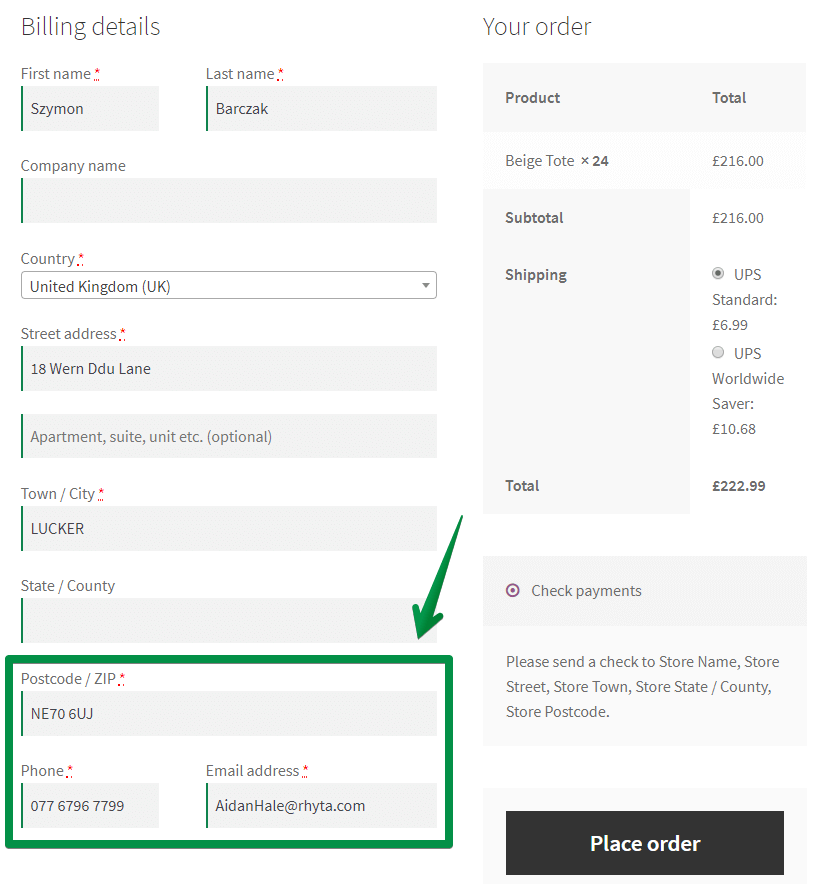
結果,您可以在下面看到具有內置默認驗證的字段:

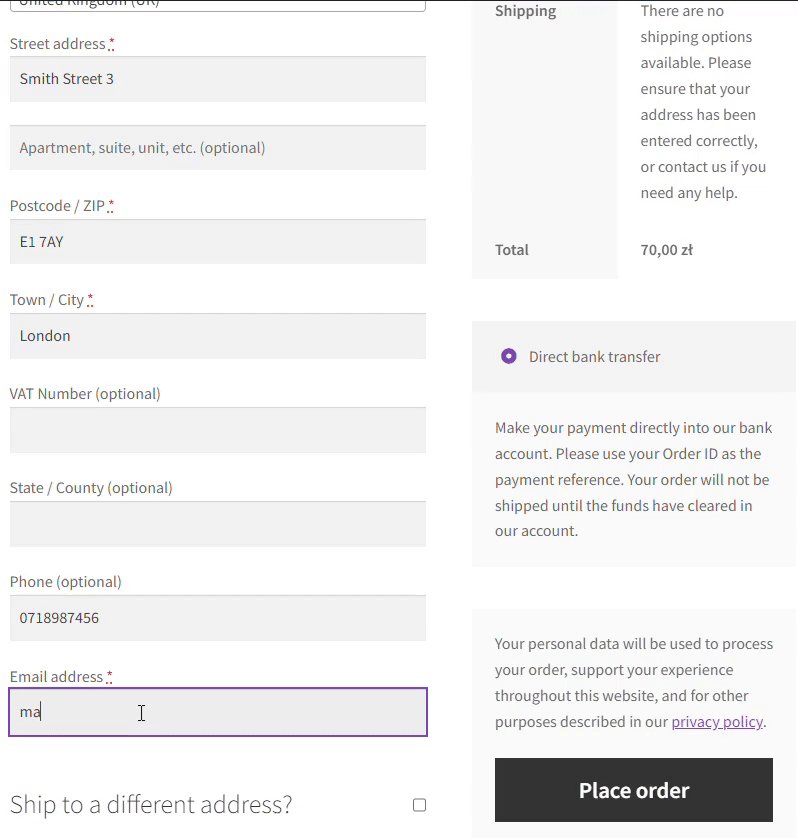
默認情況下,它會像這樣驗證字段:

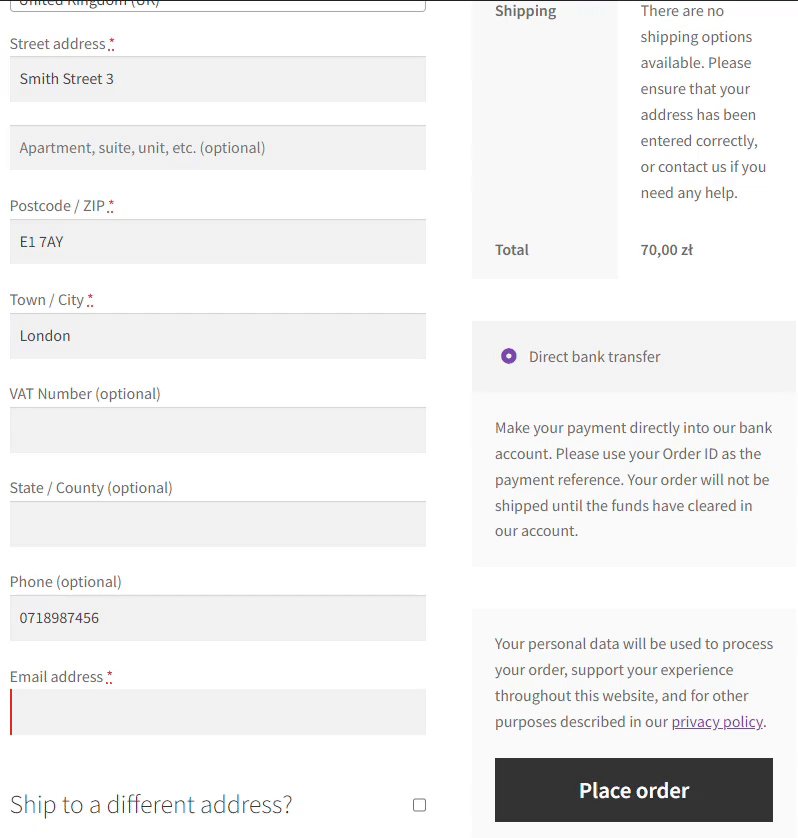
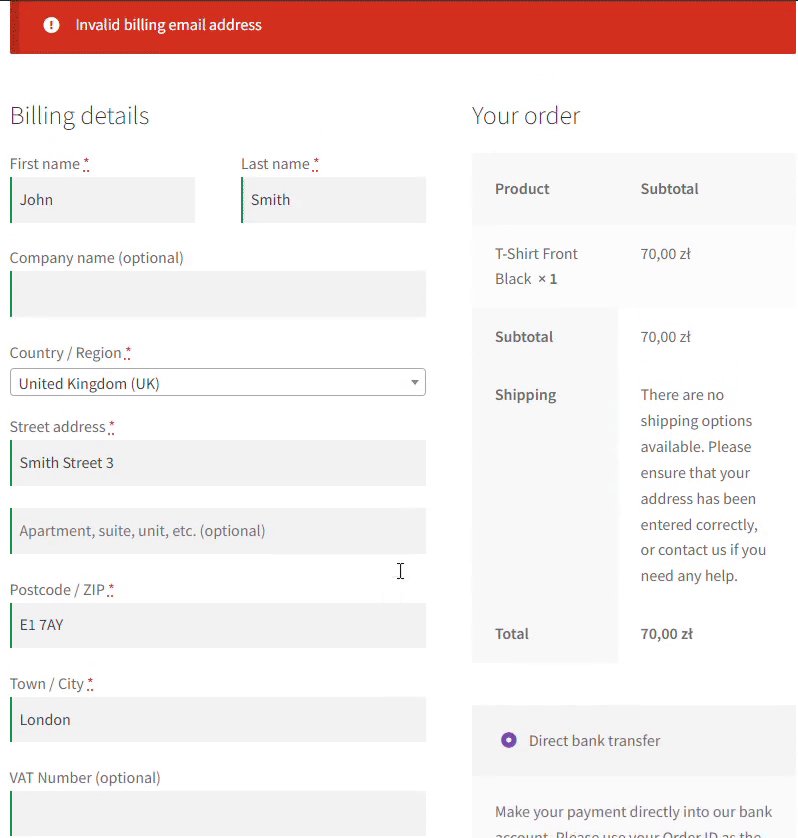
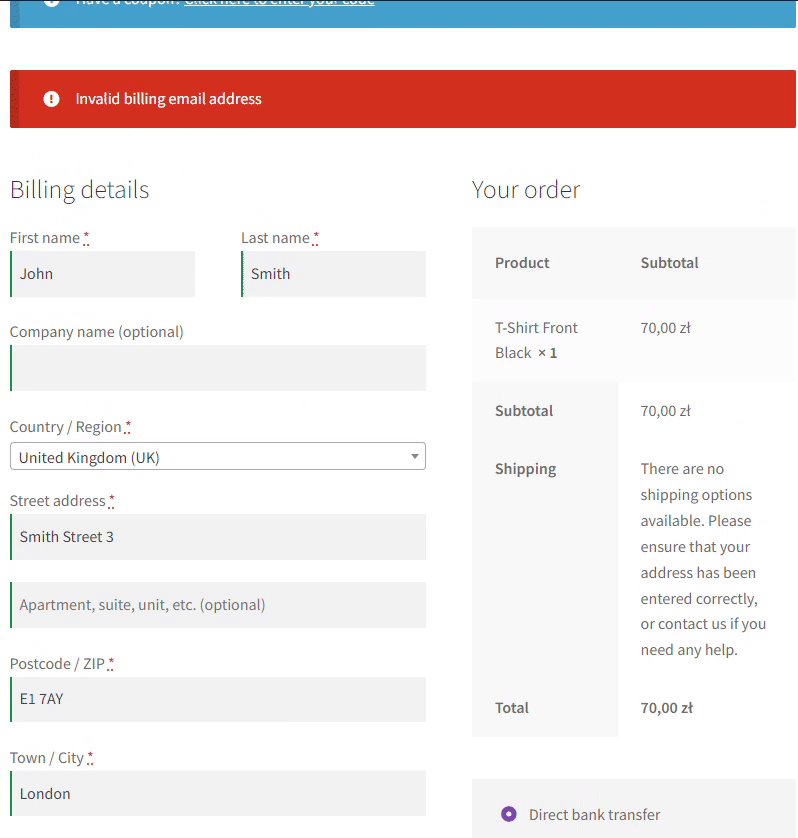
結果你會看到一條錯誤消息......

對於無效的電子郵件地址。

澄清一下,您可以對自定義字段使用此 WooCommerce 結帳電子郵件驗證。
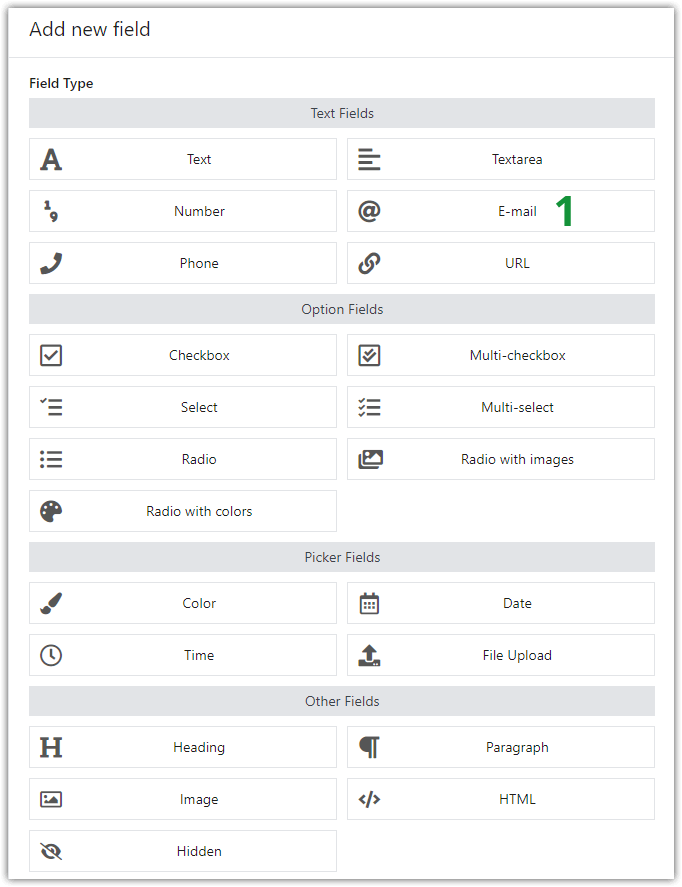
創建自定義字段並從字段配置中的文本字段類型框中選擇電子郵件:


那麼,讓我們試試吧。 輸入無效的電子郵件地址。

最後,查看結果:

同樣,您可以以相同的方式在自定義字段中使用電話和郵政編碼驗證。
開發人員的自定義驗證規則
您準備好在您的商店中使用 WooCommerce 結帳電子郵件驗證了嗎?
最後,您了解瞭如何在靈活結帳字段插件中配置驗證。 這是一個非常強大的工具。
然而,Flexible Checkout Fields 不僅僅是結帳驗證插件。
綜上所述,希望這些知識對您開店有所幫助! 如果您有任何疑問,請使用下面的評論部分。
同樣,我認為我們的 WooCommerce Checkout 分步指南對您來說會很有趣。