28 個 WooCommerce 結帳鉤子:不僅僅是視覺指南
已發表: 2022-09-15WooCommerce 的最佳功能之一是定制。 借助鉤子,您可以在產品頁面、購物車頁面和結帳頁面上添加內容。
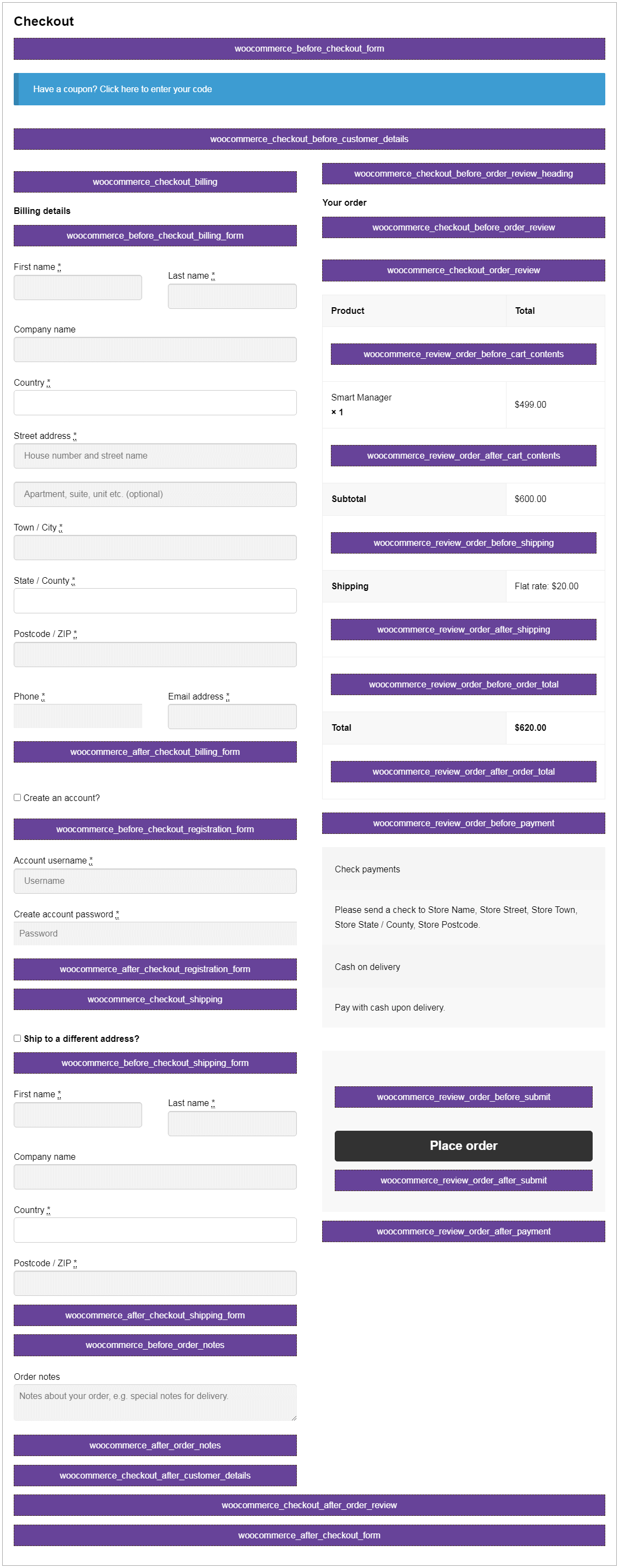
本指南列出了所有 WooCommerce 結帳掛鉤,以及您可以將它們放置在結帳頁面的什麼位置以及用途。
讓我們快速了解一下什麼是鉤子,它們的類型,然後跳轉到結帳頁面鉤子。
什麼是鉤子?
WordPress 中的 Hooks 允許您在不修改核心文件的情況下更改或添加代碼。
它們被稱為鉤子,因為它的功能類似於用於保存對象的真實鉤子。 在電子商務世界中,鉤子一直在持有額外的程序。
為了改善客戶體驗,店主和開發商使用這些鉤子。 他們將在這裡添加段落、產品描述、圖標、圖像、徽標和文本。
兩種主要類型的鉤子
雖然有很多 WordPress 鉤子,但您可以將它們分為兩種類型:
- 動作掛鉤
- 過濾鉤
動作掛鉤
動作掛鉤允許您在網站的任何位置添加額外的功能。 這個鉤子可以用來添加額外的小部件、菜單,甚至是一條消息。
這是一個動作鉤子的例子:
add_action('woocommerce_before_checkout_billing_form','storeapps_before_checkout_billing_form');
功能 storeapps_before_checkout_billing_form() {
// 在此處添加您的代碼
}
其中 woocommerce_before_checkout_billing_form 是鉤子,而 storeapps_callback_function 是我們為添加自定義腳本而創建的函數。
過濾鉤
過濾器掛鉤允許您修改現有功能。 在這些鉤子中,您不會添加任何新內容,而只是更改或過濾數據。
例如:
add_filter('woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb');
函數 storeapps_change_breadcrumb( $content ) {
$content .= "StoreApps";
返回$內容;
}
另一個示例可能是您的整個商店的“添加到購物車”按鈕隨著過濾器的變化而變化。
為什麼在 WooCommerce 中使用鉤子?
一旦你看到它們可以做什麼,你幾乎沒有辦法忽略和不使用這些鉤子。 您商店中的所有內容都是可定制的,因此您可以使用這些鉤子創建您想要的 WooCommerce 商店。
如果您使用鉤子,您將不必擔心這些後果。 更改主題不會影響更改。 所以最好堅持使用鉤子以避免所有的頭痛和風險。
由於結帳是任何商店最重要的頁面,讓我們看看 WooCommerce 結帳頁面掛鉤。
所有 WooCommerce 結帳掛鉤

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_for
讓我們詳細看看每個鉤子,它的放置位置以及如何添加它。
1. woocommerce_before_checkout_form
掛鉤是在結帳表單之前定義的。 它位於結帳頁面上的優惠券字段上方。
add_action('woocommerce_before_checkout_form','storeapps_before_checkout_form',10);
功能 storeapps_before_checkout_form() {
迴聲'<h2>woocommerce_before_checkout_form</h2>';
}
2. woocommerce_checkout_before_customer_details
掛鉤在結帳表單中定義,就在客戶詳細信息之前。
add_action('woocommerce_checkout_before_customer_details','storeapps_checkout_before_customer_details',10);
功能 storeapps_checkout_before_customer_details() {
迴聲'<h2>woocommerce_checkout_before_customer_details</h2>';
}
3. woocommerce_checkout_billing
這是結帳頁面中添加的新掛鉤。 結帳頁面上的計費表單模板包含使用此掛鉤。
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
功能 storeapps_checkout_billing() {
迴聲'<h2>woocommerce_checkout_billing</h2>';
}
4. woocommerce_before_checkout_billing_form
掛鉤是在計費表單開始之前定義的。
add_action('woocommerce_before_checkout_billing_form','storeapps_before_checkout_billing_form',10);
功能 storeapps_before_checkout_billing_form() {
迴聲'<h2>woocommerce_before_checkout_billing_form</h2>';
}
5. woocommerce_after_checkout_billing_form
在完成計費表單後定義掛鉤。
add_action('woocommerce_after_checkout_billing_form','storeapps_after_checkout_billing_form',10);
功能 storeapps_after_checkout_billing_form() {
迴聲'<h2>woocommerce_after_checkout_billing_form</h2>';
}
6. woocommerce_before_checkout_registration_form
掛鉤是在帳戶創建表單之後的計費表單模板中定義的。 這將為來賓用戶執行。
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
功能 storeapps_before_checkout_registration_form() {
迴聲'<h2>woocommerce_before_checkout_registration_form</h2>';
}
7. woocommerce_after_checkout_registration_form
此掛鉤在計費表單模板中定義。 這將為來賓用戶執行。
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
功能 storeapps_after_checkout_registration_form() {
迴聲'<h2>woocommerce_after_checkout_registration_form</h2>';
}
8. woocommerce_checkout_shipping
此掛鉤是在發貨表單之前的發貨表單模板中定義的。
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
功能 storeapps_checkout_shipping() {
迴聲'<h2>woocommerce_checkout_shipping</h2>';
}
9. woocommerce_before_checkout_shipping_form
這個鉤子是在運輸表格開始之前定義的。
add_action('woocommerce_before_checkout_shipping_form','storeapps_before_checkout_shipping_form',10);
功能 storeapps_before_checkout_shipping_form() {
迴聲'<h2>woocommerce_before_checkout_shipping_form</h2>';
}
10. woocommerce_after_checkout_shipping_form
此掛鉤是在完成運輸表格後定義的。

add_action('woocommerce_after_checkout_shipping_form','storeapps_after_checkout_shipping_form',10);
功能 storeapps_after_checkout_shipping_form() {
迴聲'<h2>woocommerce_after_checkout_shipping_form</h2>';
}
11. woocommerce_before_order_notes
這個鉤子是在結帳頁面上的訂單備註字段之前定義的。
add_action('woocommerce_before_order_notes','storeapps_before_order_notes',10);
功能 storeapps_before_order_notes() {
迴聲'<h2>woocommerce_before_order_notes</h2>';
}
12. woocommerce_after_order_notes
這個鉤子是在結帳頁面上的訂單備註字段之後定義的。
add_action('woocommerce_after_order_notes', 'storeapps_after_order_notes', 10);
功能 storeapps_after_order_notes() {
迴聲'<h2>woocommerce_after_order_notes</h2>';
}
13. woocommerce_checkout_after_customer_details
在完成客戶詳細信息後,即在計費和運輸字段之後放置掛鉤。
add_action('woocommerce_checkout_after_customer_details','storeapps_checkout_after_customer_details',10);
功能 storeapps_checkout_after_customer_details() {
迴聲'<h2>woocommerce_checkout_after_customer_details</h2>';
}
14. woocommerce_checkout_before_order_review_heading
這個鉤子在結帳模板中定義在訂單審查標題之前,即“您的訂單”。 這個鉤子是在 WooCommerce v3.6.0 中添加的。
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
功能 storeapps_checkout_before_order_review_heading() {
迴聲'<h2>woocommerce_checkout_before_order_review_heading</h2>';
}
15. woocommerce_checkout_order_review
掛鉤在主結帳模板中定義。 使用此掛鉤包含訂單審查表模板。
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
功能 storeapps_checkout_order_review() {
迴聲'<h2>woocommerce_checkout_order_review</h2>';
}
16. woocommerce_checkout_before_order_review
這個鉤子是在結帳頁面上的訂單詳細信息之前定義的。
add_action('woocommerce_checkout_before_order_review','storeapps_checkout_before_order_review',10);
功能 storeapps_checkout_before_order_review() {
迴聲'<h2>woocommerce_checkout_before_order_review</h2>';
}
17. woocommerce_review_order_before_cart_contents
這個鉤子在內容之前的訂單表主體內定義。
add_action('woocommerce_review_order_before_cart_contents','storeapps_review_order_before_cart_contents',10);
功能 storeapps_review_order_before_cart_contents() {
迴聲'<h2>woocommerce_review_order_before_cart_contents</h2>';
}
18. woocommerce_review_order_after_cart_contents
這個鉤子是在所有內容之後的訂單表主體內定義的。
add_action('woocommerce_review_order_after_cart_contents','storeapps_review_order_after_cart_contents',10);
功能 storeapps_review_order_after_cart_contents() {
迴聲'<h2>woocommerce_review_order_after_cart_contents</h2>';
}
19. woocommerce_review_order_before_shipping
此掛鉤在訂單表中的運輸部分之前定義。
add_action('woocommerce_review_order_before_shipping','storeapps_review_order_before_shipping',10);
功能 storeapps_review_order_before_shipping() {
迴聲'<h2>woocommerce_review_order_before_shipping</h2>';
}
20. woocommerce_review_order_after_shipping
此掛鉤在訂單詳細信息表中的運輸部分之後定義。
add_action('woocommerce_review_order_after_shipping','storeapps_review_order_after_shipping',10);
功能 storeapps_review_order_after_shipping() {
迴聲'<h2>woocommerce_review_order_after_shipping</h2>';
}
21. woocommerce_review_order_before_order_total
此掛鉤在訂單詳細信息表中的總部分之前和運輸部分之後定義。
add_action('woocommerce_review_order_before_order_total','storeapps_review_order_before_order_total',10);
功能 storeapps_review_order_before_order_total() {
迴聲'<h2>woocommerce_review_order_before_order_total</h2>';
}
22. woocommerce_review_order_after_order_total
此掛鉤在訂單詳細信息表中的總部分 & 之後定義。
add_action('woocommerce_review_order_after_order_total','storeapps_review_order_after_order_total',10);
功能 storeapps_review_order_after_order_total() {
迴聲'<h2>woocommerce_review_order_after_order_total</h2>';
}
23. woocommerce_review_order_before_payment
這個鉤子是在結帳頁面上的付款方式部分之前定義的。
add_action('woocommerce_review_order_before_payment','storeapps_review_order_before_payment',10);
功能 storeapps_review_order_before_payment() {
迴聲'<h2>woocommerce_review_order_before_payment</h2>';
}
24. woocommerce_review_order_before_submit
此掛鉤在結帳頁面上的“下訂單”按鈕之前定義。
add_action('woocommerce_review_order_before_submit','storeapps_review_order_before_submit',10);
功能 storeapps_review_order_before_submit() {
迴聲'<h2>woocommerce_review_order_before_submit</h2>';
}
25. woocommerce_review_order_after_submit
這個鉤子是在結帳頁面上的“下訂單”按鈕之後定義的。
add_action('woocommerce_review_order_after_submit','storeapps_review_order_after_submit',10);
功能 storeapps_review_order_after_submit() {
迴聲'<h2>woocommerce_review_order_after_submit</h2>';
}
26. woocommerce_review_order_after_payment
這個鉤子是在包括“下訂單”按鈕在內的整個支付部分之後定義的。
add_action('woocommerce_review_order_after_payment','storeapps_review_order_after_payment',10);
功能 storeapps_review_order_after_payment() {
迴聲'<h2>woocommerce_review_order_after_payment</h2>';
}
27. woocommerce_checkout_after_order_review
這個鉤子是在結帳頁面上的訂單審查部分之後定義的,其中包括訂單詳細信息表和付款部分。
add_action('woocommerce_checkout_after_order_review','storeapps_checkout_after_order_review',10);
功能 storeapps_checkout_after_order_review() {
迴聲'<h2>woocommerce_checkout_after_order_review</h2>';
}
28. woocommerce_after_checkout_form
此掛鉤在結帳表單的末尾定義。
add_action('woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10);
功能 storeapps_after_checkout_form() {
迴聲'<h2>woocommerce_after_checkout_form</h2>';
}
刪除結帳頁面上的默認操作
默認情況下,WooCommerce 僅使用一些鉤子來添加:
- 結帳表單之前的登錄表單(woocommerce_checkout_login_form)
- 結帳表格前的優惠券表格(woocommerce_checkout_coupon_form)
- 訂單審查表到訂單審查部分 (woocommerce_order_review)
- 付款表也到訂單審查部分(woocommerce_checkout_payment)
如下所示,可以輕鬆刪除此代碼。 您還可以參考此文檔以安全地添加 WordPress 代碼片段。
/**
* 刪除默認的 WooCommerce 結帳掛鉤
*/
remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10);
remove_action('woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10);
remove_action('woocommerce_checkout_order_review', 'woocommerce_order_review', 10);
remove_action('woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20);
WooCommerce 中的自定義結帳字段編輯器
上面的示例展示瞭如何將一些帶有簡單代碼片段的文本添加到 WooCommerce 結帳頁面。
但是自定義結帳字段呢? 自定義編碼需要更多的工作。
但是在 Cashier 的幫助下,您可以編輯/添加/刪除核心 WooCommerce 字段,還可以為運輸、賬單和其他字段部分添加自定義字段。
包起來
希望本指南幫助您涵蓋所有關鍵的 WooCommerce 結帳掛鉤。
使用它們使您的在線商店的結帳頁面更好。 最重要的是,結帳頁面就像通往客戶的門戶,如果使用得當,這些掛鉤可以增強商店的整體用戶體驗。
對於更多結帳優化,WooCommerce 結帳插件隨時為您提供幫助。
