為什麼 WooCommerce Checkout Manager 不僅僅是一個頁面?
已發表: 2022-09-15目睹訪問者在沒有購買的情況下到達您的結帳頁面可能是最令人失望的事情。 這也可能是您關心的問題,因此請考慮您的結帳頁面流程。
如果你深入挖掘,你可能會發現有很多點可以理解為什麼人們不刷卡就離開了! 理想情況下,您的目標應該是優化每一步,以便訪問者發現它盡可能方便。
如果這聽起來很有挑戰性,那麼有效的 WooCommerce 結賬管理器可能會有所幫助,因為它可以識別並填補所有這些空白。
本文的目的是向您展示如何設置完美的 WooCommerce 結帳管理器並優化您的 WooCommerce 結帳流程。
理想的 WooCommerce 結賬經理是什麼意思?
雖然結帳頁面是最重要的階段,但 WooCommerce 結帳管理器不僅如此。 它從您的訪問者將產品添加到他們的購物車開始,並在他們完成購買過程時結束。
您必須照顧整個結帳流程,而不僅僅是專注於優化結帳頁面。
那麼這個結賬流程包括什麼?
- 購物車選項
- 簽出頁面
- 謝謝頁面
查看整個流程。 這樣做時,請確保消除訪問者可能遇到的每一個潛在挑戰。 那是您理想的結賬經理。 因為吸引目標受眾的注意力可能不是一個大挑戰,但讓他們留下來絕對是。
首先,讓我們看看您可以選擇的不同購物車選項。
WooCommerce 商店的購物車選項
側推車、跳過推車、菜單推車、浮動推車……有很多選擇。 根據您的銷售情況,您可能想嘗試以下一些 WooCommerce 購物車選項。
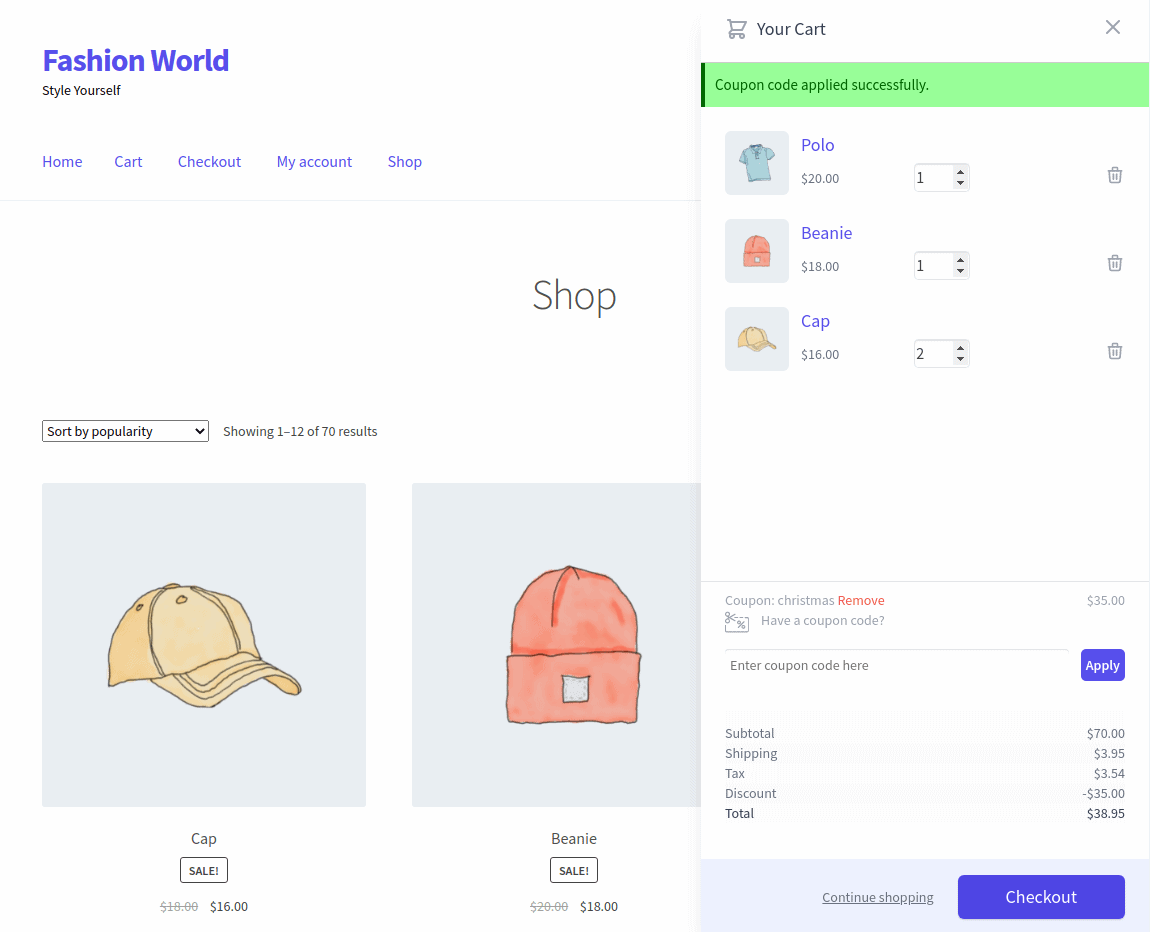
邊車

每當用戶需要查看他們的購物車時,側邊購物車就會打開一個側邊欄。 它不會將用戶帶到另一個頁面,而是允許客戶從當前頁面檢查他們的購物車項目。
這種購物車類型適用於大多數訂單中購買的產品有限的商店。 數碼產品、服裝、配飾、文具店可以利用側推車。
跳過購物車
如果您希望將訪問者直接帶到結帳頁面而不擺弄評論購物車選項,這就是您所需要的。
跳過購物車使他們能夠快速完成交易,從而顯著降低購物車放棄率。 也就是說,很明顯,這種購物車類型應該用於高價服務,如數字產品、訂閱、一對一輔導課程或下載。
阿賈克斯加入購物車
ajax 添加到購物車選項允許您將單個或多個產品添加到購物車並查看它們,而無需每次都重新加載購物車頁面。 這極大地有助於加快客戶的購買。
Ajax 添加到購物車對於訪問者傾向於購買多種產品的雜貨來說是一個很好的選擇。
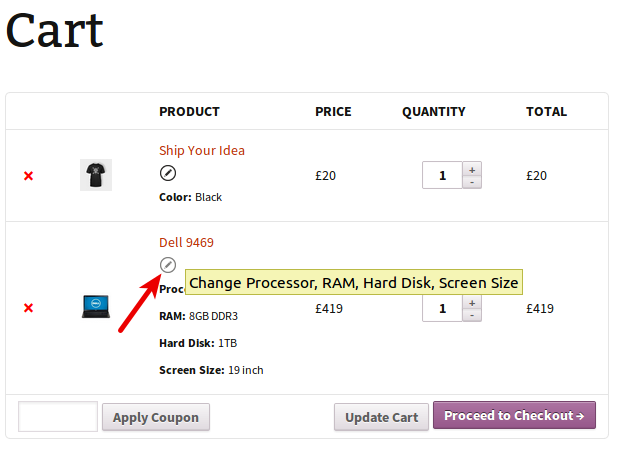
更新購物車中的變體

在這裡,如果用戶想要更改產品變體或數量,他們不需要返回產品頁面/購物頁面。 他們可以直接根據購物車中的屬性更新產品變體。
電子產品、化妝品、健康和健身、雜貨店將從這種購物車類型中受益。
我們推薦此購物車類型的 WooCommerce Update Variations in Cart 插件。 無需配置,無需編碼。
不同類型的結帳優化選項
您的產品頁面和付款頁面之間的轉換可能是您銷售的最重要決定因素。 這取決於您選擇的結帳選項的類型。
現在,這個選擇絕不是隨機的。 為確保您做出正確的選擇,請記住以下三個重要因素:
- 您的商店/產品類型
- 為您的訪客帶來便利
- 商店分析(營銷策略)
以下是您可以探索的一些結帳流程選項!

直接結帳

當我們提到跳過購物車選項時,這就是我們所說的。 直接結帳允許訪問者繞過購物車頁面並直接進入結帳頁面。
訪問者可能遇到的唯一缺點是他們沒有機會在付款前查看他們的購物車。 但是,您可以通過在 WooCommerce 商店中啟用側推車選項來緩解這種擔憂。
一鍵結賬

就像直接結帳選項一樣,訪問者只需單擊一下即可直接完成購買。 客戶的數據和付款詳情會根據他們的購買歷史預先填寫。
即使訪客有即時結賬和平穩過渡,如果他們不打算繼續使用相同的數據/支付方式,流程可能會中斷。
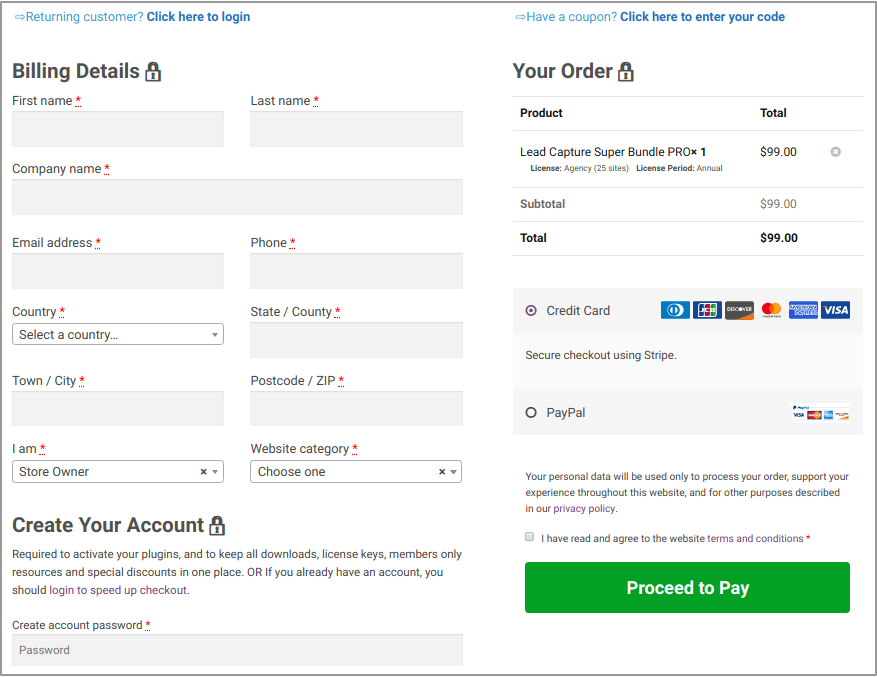
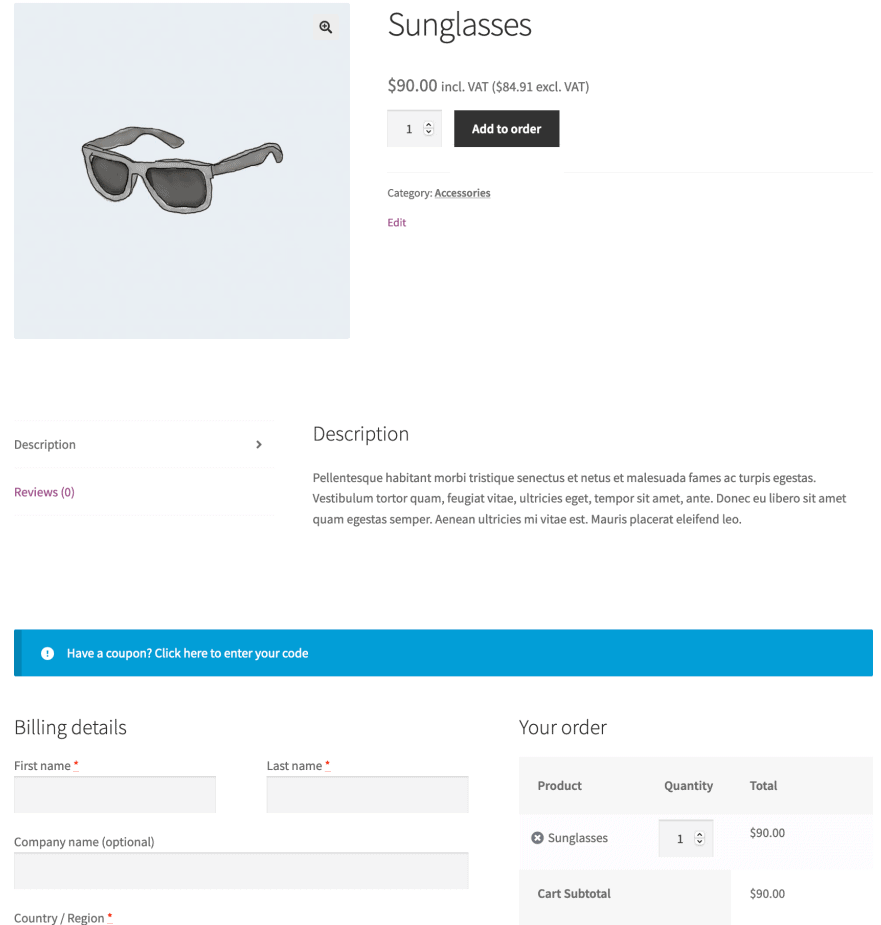
一頁結賬

顧名思義,整個結賬過程都使用這種結賬類型匯總在一個頁面上。
產品信息、購物車圖標、付款詳情和結帳表格都在同一頁面上。 因此,該人不會因購買而被轉移,因為他們不會在標籤之間移動。 此結帳選項最適合高價產品/服務、數字產品或任何銷售獨家產品系列的商店。
缺點之一是由於同一頁面上有很多元素,頁面變得太重。 這種結賬方式也不適合快消品商店。
我們推薦官方 WooCommerce 一頁結帳擴展。
多步結賬
多步結賬有幾個頁面和步驟供訪問者穿過以到達結賬頁面。 訪問者必須瀏覽多個頁面和階段才能在多步驟結賬中到達結賬頁面。 它非常詳細地告知客戶每個前後階段。 這絕對是耗時的,但客戶很高興能夠在每個階段檢查他們的選擇。
對於時尚、零售和電子行業的 WooCommerce 商店來說,這是一個絕佳的結賬選擇。
注意:上面提到的所有選項都有其優點和缺點。 您仍然可以通過了解哪個適合您的 WooCommerce 商店(根據您的行業/利基/產品類型)來充分利用它們。
用於購物車和結帳優化的 WooCommerce 插件
Cashier 插件是一個完整的軟件包,為您提供令人難以置信的 WooCommerce 結帳優化功能。
Cashier 提供了我們上面討論的一鍵結賬、直接結賬、側邊購物車和更多增強功能。
收銀員通過以下方式使您的訪客的購買之旅變得輕鬆:
- 直接/一鍵式結賬選項可通過“立即購買”按鈕更快地完成交易。
- 側購物車選項能夠直接從他們正在瀏覽的頁面查看他們的購物清單。
- 根據客戶的購買歷史提出更好的建議。
- 與 WooCommerce 訂閱的兼容性。
- 根據您的喜好,在全店或任何特定產品類別中啟用“立即購買”按鈕。
- 在電子郵件、社交媒體、博客文章以及您希望推廣和銷售產品的任何其他地方使用“立即購買”鏈接。
- 通過顯示免費送貨的購物車通知巧妙地增加訂單價值。
- 跟踪通過輸入簡單和可變產品的商品成本獲得的利潤。
收銀員的價格完全是偷竊!
獲取收銀員插件
其他流行的 WooCommerce 結帳管理器插件
結帳頁面上最好不要篡改過多的設置。 它有可能在任何時候激怒客戶,增加放棄率。
但是,您可以在必要時根據條件添加和刪除自定義字段,以便客戶只需填寫最少的字段並更快地結帳。 這是我們的首選:
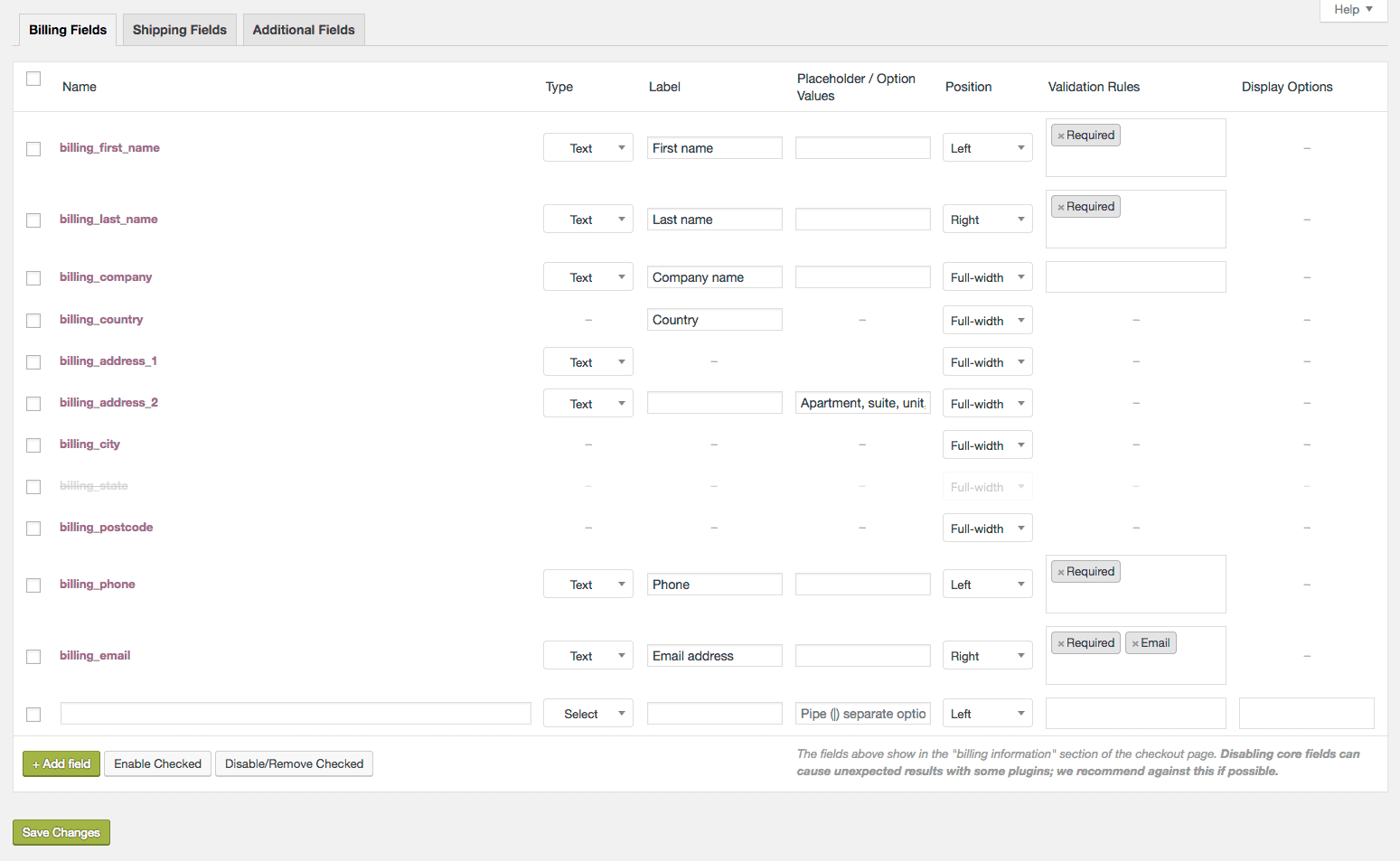
WooCommerce 結帳字段編輯器
官方 WooCommerce Checkout 字段編輯器插件。 它允許您根據您的要求在結帳頁面上添加、刪除必要的字段。
核心字段也可以移動,讓您在不接觸代碼的情況下更好地控制結帳。

顯著特點:
- 支持九種自定義字段類型。
- 使用此插件編輯三種類型的字段——計費、運輸、附加字段部分。
- 添加七種不同類型的屬性(插件稱為“列”),如名稱、類型、標籤……
- 在 WooCommerce 電子郵件中使用自定義字段。
定價: 49 美元
獲取 WooCommerce Checkout 字段編輯器插件
WooCommerce 的結帳字段編輯器(結帳管理器)
如果您正在尋找具有多個自定義選項的高級 WooCommerce 結帳字段編輯器插件,那麼 ThemeHigh 的這個插件是一個很好的探索選擇。
顯著特點:
- 支持二十四種自定義結帳字段類型。
- 將新字段添加到帳單、運輸和其他部分。
- 根據購物車內容和價格、用戶角色、產品規格等條件顯示字段。
- 根據運輸選項和付款方式顯示字段。
- 根據方便重新排列字段。
- 添加自定義類以設置字段樣式。
- 更改地址顯示格式。
定價: 49 美元
獲取結帳管理器插件
WooCommerce 的結帳經理
這是一個簡單的插件,可讓您通過添加、刪除和重新排序字段等選項來更改帳單、運輸和其他附加字段。
顯著特點:
- 用於創建和添加兩種類型的字段的選項,例如文本字段和文本區域。
- 啟用、禁用、授權任何字段的選項。
- 更改標籤名稱的選項。
- 創建文件上傳字段、標題、日期時間選擇器、單選按鈕等的選項。
獲取 WooCommerce 的結帳經理
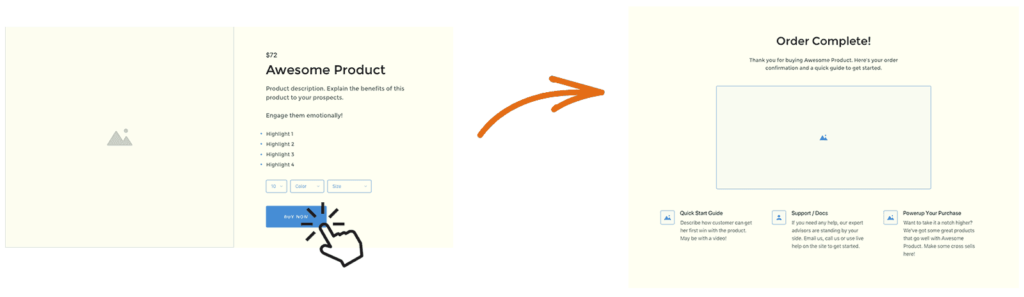
使用自定義感謝頁面建立客戶關係
讓您的訪問者有效地完成購買過程至關重要,之後您如何與他們聯繫同樣重要。
優化訂單完成頁面,即您的 WooCommerce 感謝消息頁面,是回答客戶的最佳方式——下一步是什麼?
該客戶已為您的某些產品或服務付費,因此他們對您的信任度更高。 那麼,為什麼不利用他們的信任來幫助他們發現有益於他們並增加銷售額的新產品呢?
StoreApps 的 WooCommerce 插件自定義感謝頁面可幫助您將感謝頁面轉換為強大的營銷工具。 插件:
- 提供高度轉換的現成自定義感謝頁面模板。
- 在頁面上顯示追加銷售/交叉銷售產品推薦。
- 為您提供鏈接社交媒體帳戶的選項。
- 提供頁面構建器、主題以創建有效的感謝頁面。
- 允許您為每個產品啟用感謝頁面。
所有這些和許多其他功能,您可以使用和設置自己,完全不需要編碼技能!
獲取 StoreApps 自定義感謝頁面插件
最後的話
掌握了上述所有信息和意識,不要因為不優化結帳流程而讓更多的錢從裂縫中溜走。
如果這是您的第一次嘗試,Cashier 插件是啟動您的 WooCommerce 結帳優化之旅的最佳方式。 它具有簡單的功能並且不需要編碼,這使其成為開始您的流程的絕佳方式。
獲取收銀員插件
