WooCommerce 結帳注意事項:按您想要的方式配置部分
已發表: 2018-08-27WooCommerce 結賬默認為您提供訂單備註字段。 您無需配置任何內容。 WooCommerce 顯示此字段,但您可能希望刪除 WooCommerce 結帳頁面中的其他信息或自定義表單。 閱讀本文以了解如何使用訂單備註,以及如何在 WooCommerce 中刪除或添加結帳字段。 讓我們開始!
您知道您的客戶可以使用 WooCommerce 結帳表單中的訂單備註字段向您發送備註嗎? 或者您可能想從 WooCommerce 結帳頁面中完全刪除附加信息部分?
今天,我將向您展示如何自定義結帳字段,包括訂單備註。
目錄
- WooCommerce 中的訂單備註
- 如何將客戶備註添加到 WooCommerce 訂單
- 使用插件自定義 WooCommerce 結帳
- 為什麼以及如何自定義 WooCommerce 訂單備註?
- 訂購前後注意事項
- 新的 WooCommerce 結帳字段
- 如何刪除 WooCommerce 結帳中的附加信息
WooCommerce 中的訂單備註
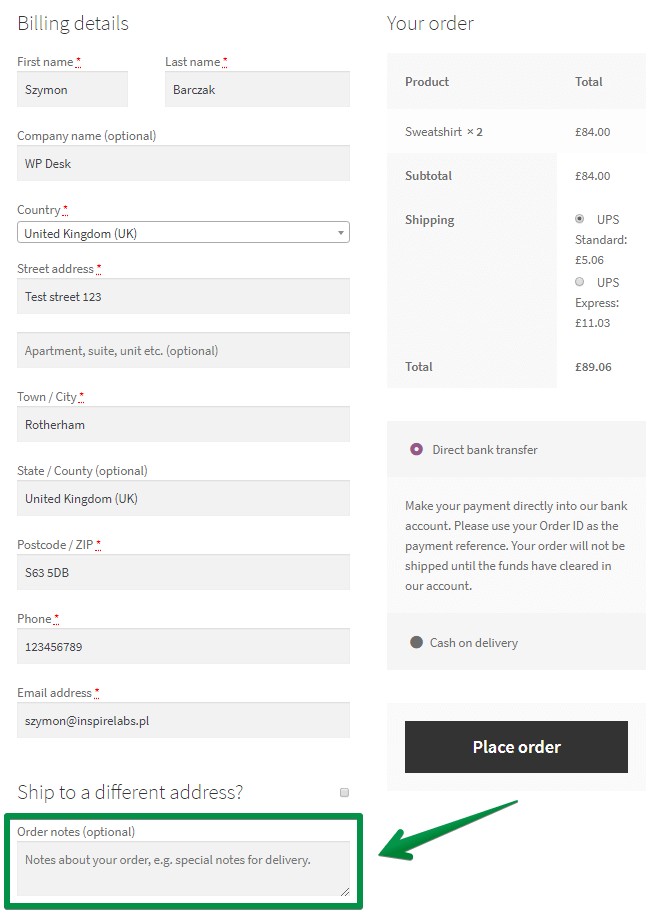
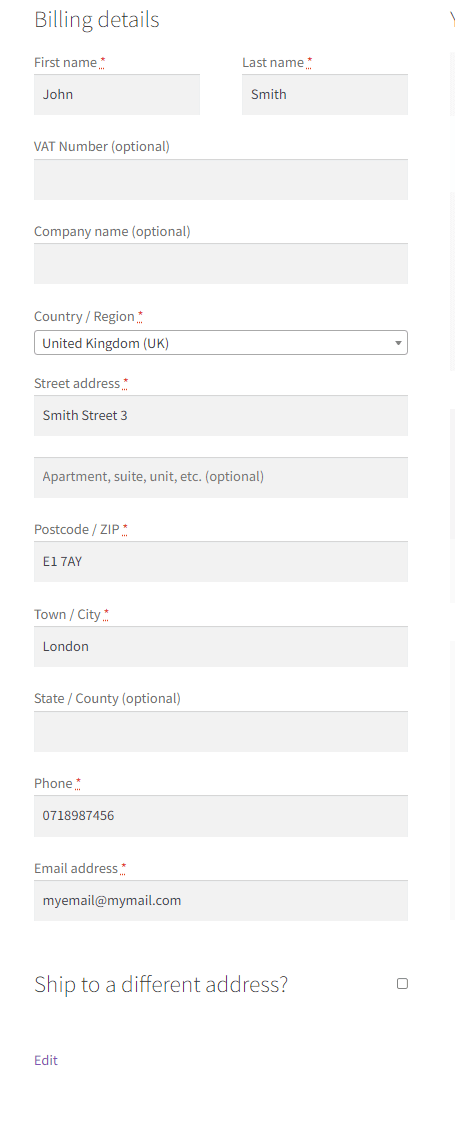
標準的 WooCommerce 結帳表單帶有賬單字段、運輸部分和訂單備註。
看看結帳頁面:

您可以在結帳表格的底部找到訂單備註。
如何將客戶備註添加到 WooCommerce 訂單
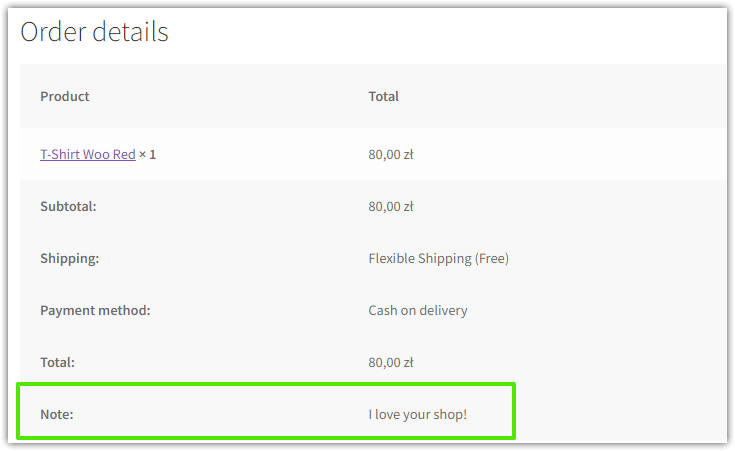
來自您的客戶
客戶可以使用此部分向您發送附加信息、購買說明或問題。

該字段是可選的。
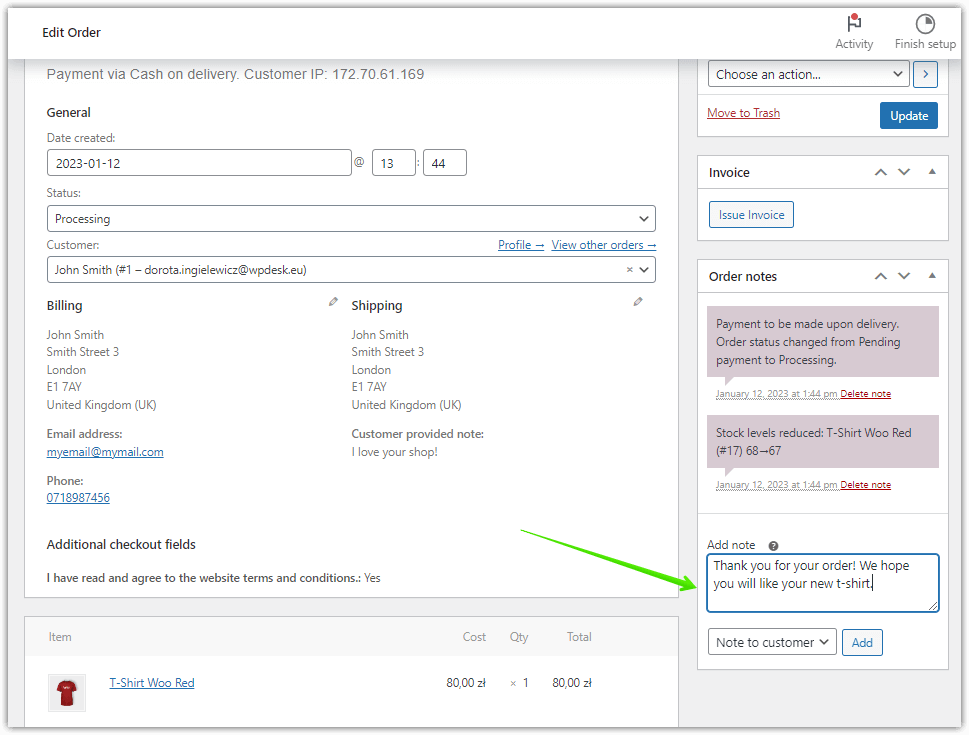
從商店
在編輯 WooCommerce 訂單時,店主還可以在“訂單備註”部分添加備註給客戶或私人備註:

使用插件自定義 WooCommerce 結帳和訂單備註
我們創建了這個插件,以便 WooCommerce 店主可以根據他們的需要調整結帳表格,例如:
- 輕鬆將自定義字段添加到結帳,
- 編輯現在的,
- 或重新排列結帳中的字段。

您可以免費下載此插件並試用。
WooCommerce 訂單備註和結帳字段定制器
WooCommerce 將訂單備註添加到結帳中,但您可能需要更多。 靈活的結帳字段讓一切變得簡單! 此插件可讓您添加新字段、刪除它們以及重新排列 WooCommerce 結帳字段!
免費下載或前往 WordPress.org您可以將自定義字段添加到結帳的不同部分,例如(之前或之後):
- 顧客信息
- 賬單形式
- 運輸形式
- 報名表格
- 訂購須知
- 提交按鈕
您還可以輕鬆修改訂單、運輸或賬單部分。 此插件可讓您重新排列字段或隱藏不需要的字段。 您也可以編輯默認的 WooCommerce 字段!
這個插件很棒,這不僅僅是我的意見
全球每天有超過 80,000 家商店使用此插件!
您可以免費下載此插件,但需要專業版才能編輯結帳的某些部分。 但是,請在購買前免費查看此插件!
為什麼以及如何自定義 WooCommerce 訂單備註?
問題是,這樣的領域能滿足你的需求嗎? 也許你需要更多的東西,例如:
- 在訂單備註下添加複選框、單選按鈕或日期選擇器?
- 使這個領域成為必填項?
- 完全從 WooCommerce 結帳表單中刪除其他信息?
你可以用一個插件來做這些事情!
訂購前後注意事項
我們的插件可以連接到 WooCommerce 結賬記錄。 這樣您就可以在默認訂單備註之前和/或之後放置一些自定義字段。
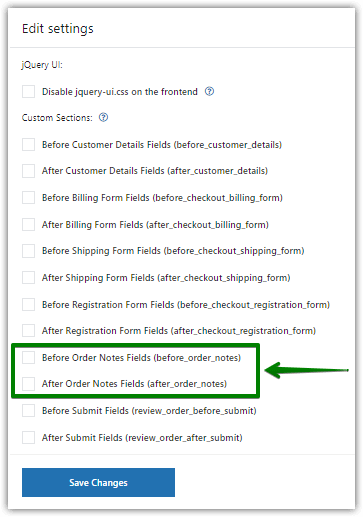
️ 您只需要在“設置”屏幕上標記這些複選框:

保存更改後,您可以配置這些部分。
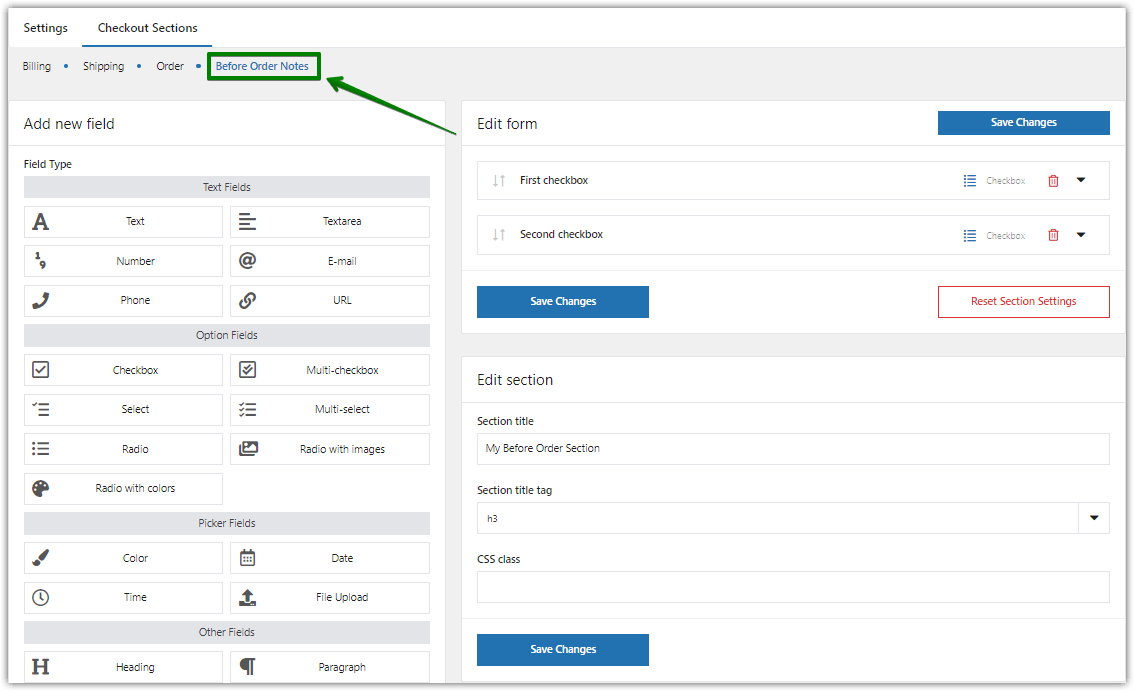
自定義訂購前備註部分
️ 讓我們從訂購前註意事項開始。
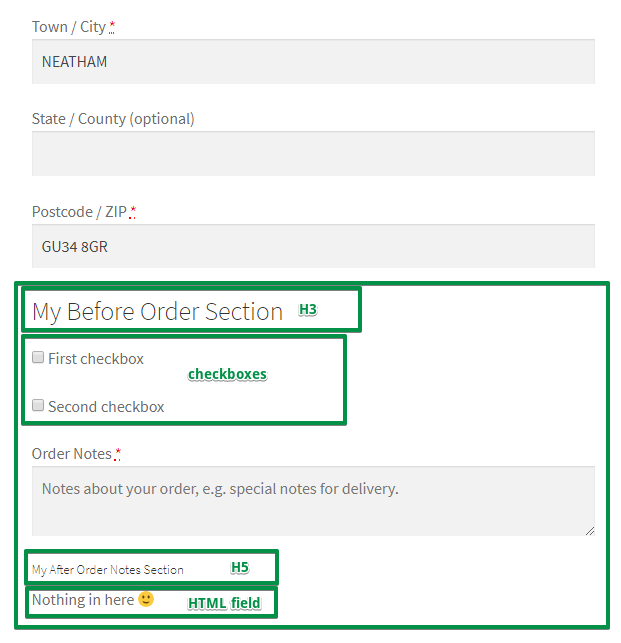
我在這裡創建了兩個簡單的複選框。 另外,我給了這個部分一個標題(它是可選的)。 我使用 H3 標題標籤:

在另一個部分配置之後,我將在結賬時向您展示它的外觀。
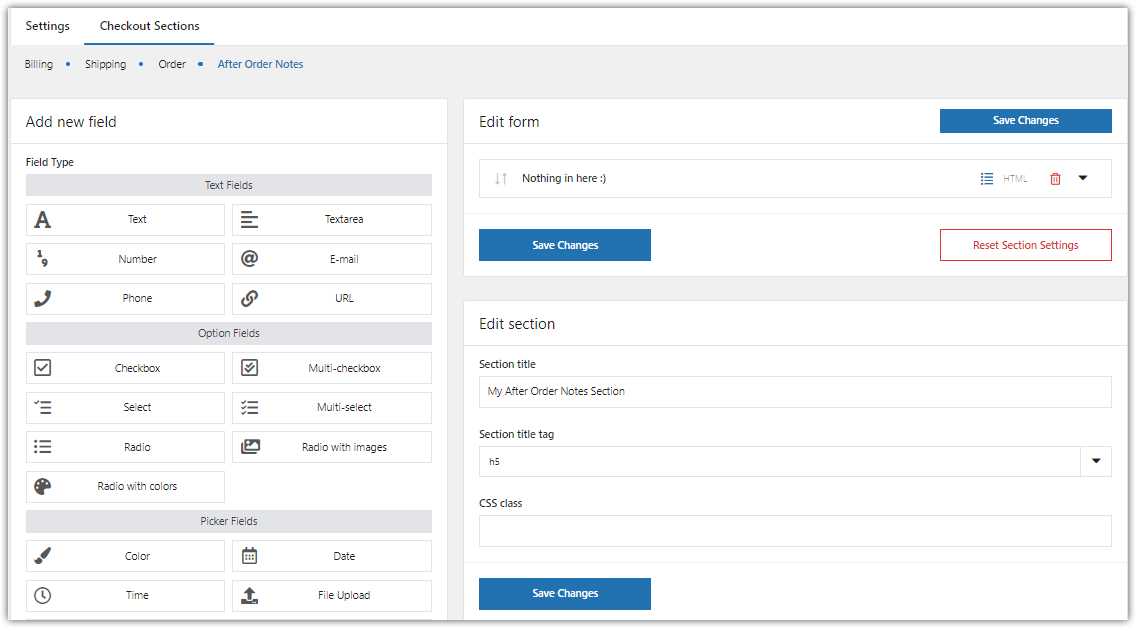
自定義訂單後備註部分
️ 所以,讓我們為After Order Notes提供一些隨機字段。 我在這裡放置了一個簡單的 HTML 字段。 這是一種字段類型,您可以在其中提供要在結帳中顯示的任何 HTML 代碼。
我提供了一個簡單的“Nothing in here”文本。 另外,我再次命名了該部分。 這次我使用了H5標題標籤。

看看最終效果:

該插件的更多功能
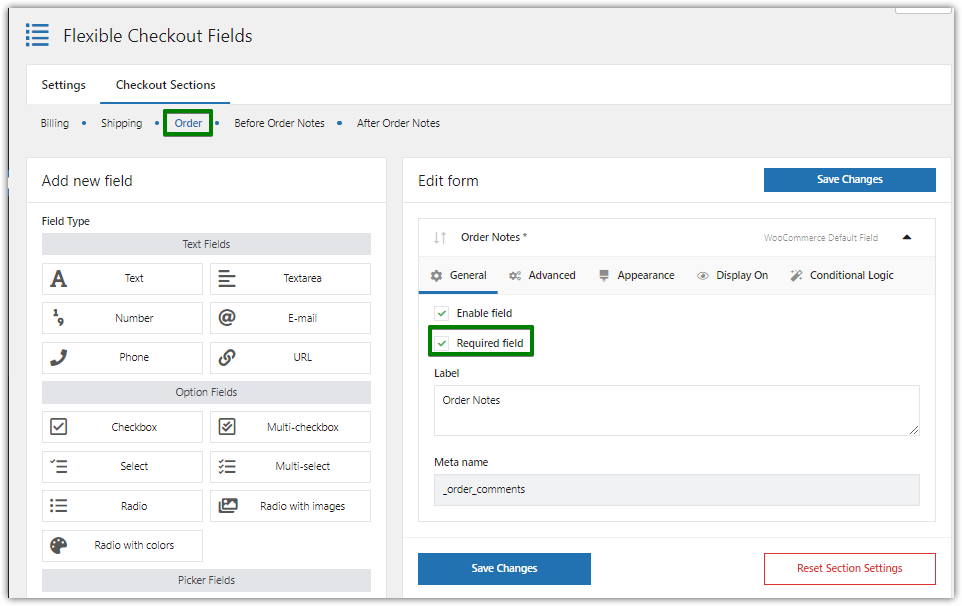
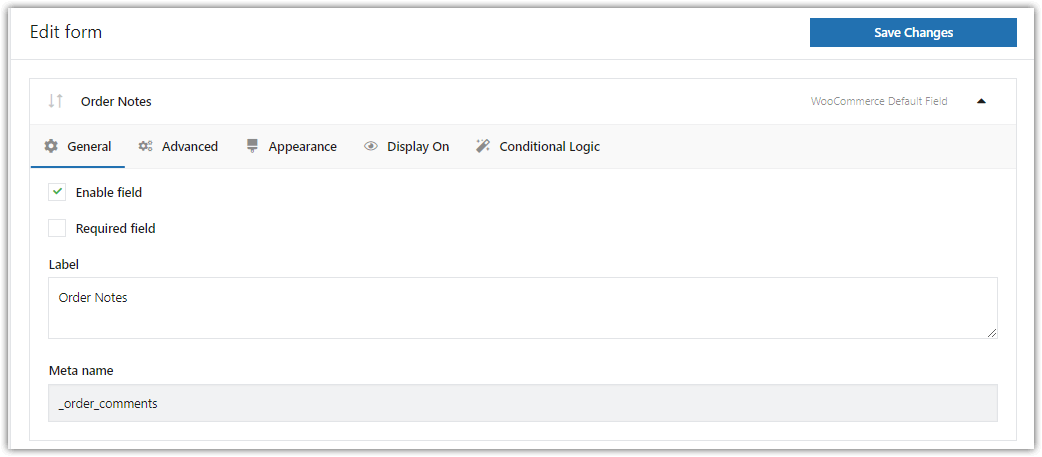
如果需要,您可以編輯整個結帳。 但是,您感興趣的是 WooCommerce 結賬記錄。 您已經了解瞭如何配置本節的前後。 但是,您也可以配置訂單部分本身。 看:

如您所見,您可以輕鬆地將默認字段設為必填。
新的 WooCommerce 結帳字段
如果需要,您可以將任何自定義字段添加到此部分!

您可以將許多自定義字段添加到 WooCommerce 結帳中!
檢查下面的一些例子:
單行文本

段落文字

複選框

單選按鈕(專業版可用)

選擇(下拉)(專業版可用)

日期選擇器(專業版可用)

時間選擇器(專業版可用)

選色器

標題

HTML 或純文本

文件上傳(專業版可用)

當然,使用此插件,您可以按照自己的方式配置 WooCommerce 訂單備註部分!
如何從 WooCommerce 結賬中刪除附加信息
在設置自定義字段後,或者當您不需要那麼多結帳字段時,您可能會遇到這些問題。
如何刪除 WooCommerce 結帳頁面中的附加信息?
使用 Flexible Checkout Fields 插件非常簡單。
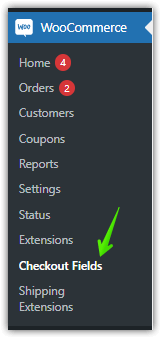
- 轉到WooCommerce → 結帳字段,

在這裡您可以在儀表板中找到靈活的結帳字段 - 編輯字段,例如訂單備註,

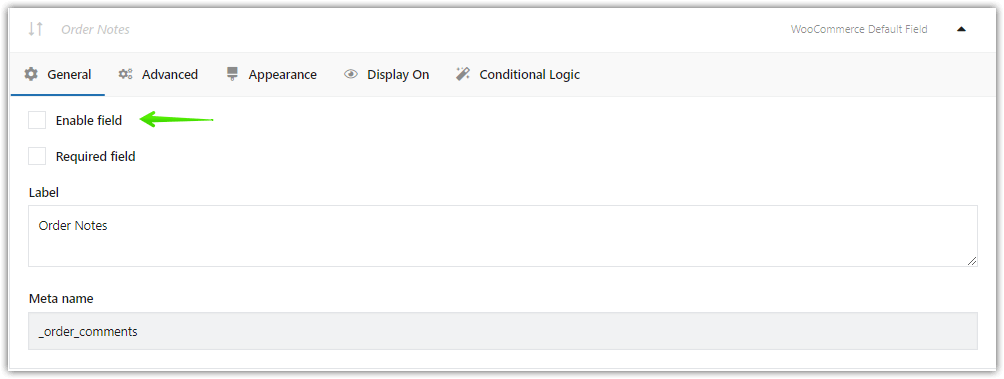
這就是您編輯自定義結帳字段的方式 - 通過禁用該字段來隱藏該字段,

隱藏結帳字段 - 如果您不需要其他信息來處理 WooCommerce 訂單,這是刪除訂單備註等字段的簡單方法!

獲取免費插件以從 WooCommerce 結帳頁面中刪除字段 →
概括
如果您有任何問題,請在下面的評論部分告訴我們。
在產品頁面和插件文檔中查看 PRO 版本的所有功能!
WooCommerce 訂單備註和結帳字段定制器
WooCommerce 將訂單備註添加到結帳中,但您可能需要更多。 靈活的結帳字段讓一切變得簡單! 此插件可讓您添加新字段、刪除它們以及重新排列 WooCommerce 結帳字段!
添加到購物車或查看詳情您可能還會發現這些文章很有趣: