如何加快和優化WooCommerce結帳(15個提示)
已發表: 2025-03-11緩慢的WooCommerce結帳流程可能會導致較高的購物車遺棄率和銷售損失。優化結帳速度可改善客戶體驗並提高轉化率。在本指南中,您將學習可行的方法來加快您的WooCommerce結帳並為客戶創建無縫購物體驗。
如何加快WooCommerce Checkout:提高轉化率的最佳優化實踐
該網站的速度是可能影響您在線WooCommerce商店表現的最重要因素之一。為什麼?緩慢的站點意味著用戶體驗較差,因此訂單較少。
設計和結帳流是用戶放棄購物車的主要原因之一(根據Baymard Institute的研究)。
因此,通過清晰的說明使結帳表格簡單,可以幫助您加快WooCommerce結帳過程。
讓我們看看一些提示,以加快WooCommerce結帳。您還可以滾動並查看如何刪除某些字段並優化結帳通信和處理。
加快WooCommerce的提示
- 為什麼您的WooCommerce結帳慢?
- 測量您的WooCommerce網站的速度
- 選擇快速託管提供商
- 優化WooCommerce數據庫,以更快地結帳
- 減少結帳頁面上的插件加載
- 優化更快的加載結帳頁面的圖像
- 啟用一頁結帳以獲得無縫體驗
- 使用快速可靠的付款方式
- 實施緩存和縮小
- 在結帳時禁用不必要的腳本和样式
- 優化WooCommerce Cart和會議處理
- 優化WooCommerce主題以速度
- 啟用訪客結帳加快交易的速度
- 優化WooCommerce Checkout字段,以更快地處理
- 監視和提高結帳性能
1。為什麼您的WooCommerce結帳慢?
緩慢的WooCommerce結帳頁面使客戶感到沮喪並影響銷售。
幾個因素導致結帳速度緩慢,包括:
重型主題,不優化的插件,不必要的腳本,慢速服務器,過多的結帳字段和數據庫查詢過多。
為了提高性能,必須識別瓶頸並應用優化技術。
2。測量您的WooCommerce網站的速度
在優化之前,重要的是要測量WooCommerce結帳頁面的速度。例如,使用速度測試工具,例如, PagesPeed Insights或Pingdom來識別影響結帳性能的問題。
Pingdom允許選擇測試頁面加載的位置,因此,如果您沒有CDN,則可以看到潛在的延遲。然後,您可以看到網站的哪些元素對網站的性能影響最大。
當然,定期測試有助於跟踪改進並確保您的網站保持速度。
例如,在安裝了大量插件後,啟用一個新主題,添加自定義代碼或導入大量數據。
3.選擇一個快速的託管提供商
正確的託管提供商在WooCommerce結帳速度中起著至關重要的作用。為什麼?
因為共享的託管可以減慢您的WooCommerce網站,尤其是在高流量時期。
更重要的是,您的資源(內存,與數據庫的連接)用於腳本執行。結果,您無法確定商店將順利運行。
考慮切換使用高速服務器,緩存和數據庫優化的WooCommerce優化的託管提供商。
4。優化WooCommerce數據庫以更快地結帳
混亂的數據庫可以減慢您的WooCommerce結帳過程。清理數據庫查詢,瞬態和舊訂單數據有助於加快WooCommerce結帳。
例如,使用插件進行優化, WP優化可以幫助自動化此過程並提高性能。
5。減少結帳頁面上的插件加載
太多的活動插件可以減慢您的WooCommerce網站,包括結帳過程。
在結帳頁面上禁用不必要的插件,以減少加載時間。
首先,使用性能優化插件來查看哪個插件最大程度影響該站點的速度。
然後,考慮禁用/更改插件,以減慢WooCommerce並刪除您不需要的插件。
6。優化更快的加載結帳頁面的圖像
大圖可以大大減慢您的WooCommerce結帳頁面。使用諸如短像素或Smush之類的壓縮工具優化圖像,以減少文件尺寸而不會影響質量。
實施懶惰的負載技術以提高結帳速度。
您還可以使用WordPress插件來壓縮映像,例如用於媒體的轉換器。
7。啟用一頁結帳以獲得無縫體驗
多步結帳過程提高了放棄率。
通過減少點擊和表單字段來實現一頁結帳,從而加快了該過程的速度。
您也可以將用戶直接重定向到使用自定義代碼或插件的結帳頁面(無購物車頁面),例如此擴展程序。
8。使用快速可靠的付款方式
緩慢的支付網關會延遲交易並挫敗客戶。
選擇快速付款網關,例如Stripe,PayPal Express或WooCommerce付款,以進行快速安全的交易。
啟用諸如Apple Pay和Google之類的數字錢包可以進一步加速結帳。
其他付款方式還增加了用戶體驗。
9。實施緩存和縮小
緩存通過存儲靜態內容和減少服務器負載來加快WooCommerce結帳。
使用緩存插件,例如免費的WordPress擴展名,例如
WP最快的緩存或W3總緩存以優化性能。
縮小CSS,JavaScript還減少了頁面加載時間。
10。在結帳時禁用不必要的腳本和样式
許多主題和插件在WooCommerce結帳頁面上加載了不必要的腳本,從而減慢了性能。
您可以禁用非必需腳本或延遲JavaScript,以消除使用緩存插件消除渲染阻滯代碼。
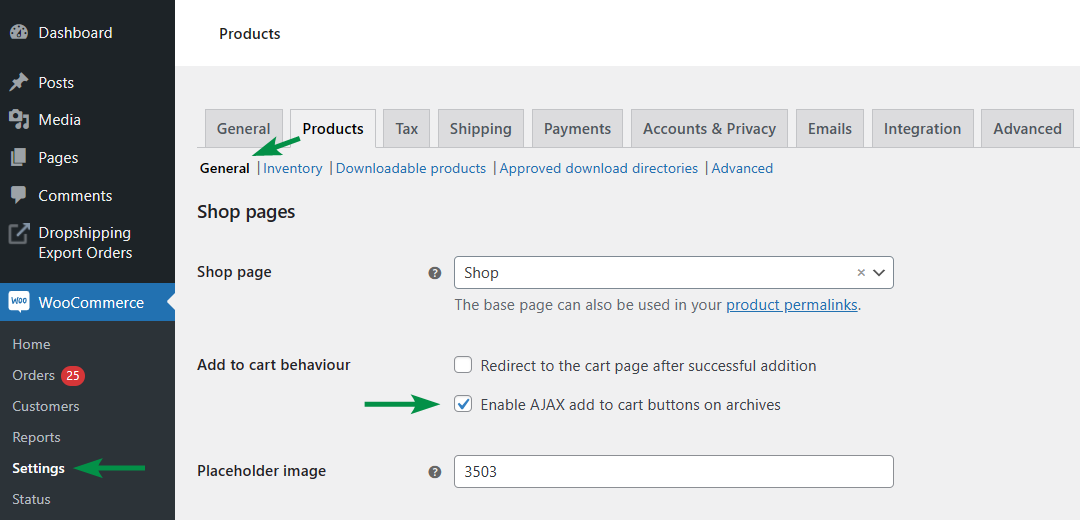
11.優化WooCommerce Cart和會議處理
首先,考慮添加到購物車行為的WooCommerce設置:

更快的速度(或直接跳到結帳)也可以提高速度和購買過程。有關第7點的更多信息。
您可以減少卡車或結帳中可用的AJAX請求和小部件。
最後,通過實施會話到期設置,您還可以幫助防止服務器上的不必要負載。
12.優化WooCommerce主題以速度
腫的WooCommerce主題可以減慢您的結帳過程。
選擇一個輕巧的,WooCommerce優化的主題,例如Astra或GeneratePress 。
避免主題具有過多的內置功能。
盡量不要使用許多需要其他請求和時間的小部件和腳本。
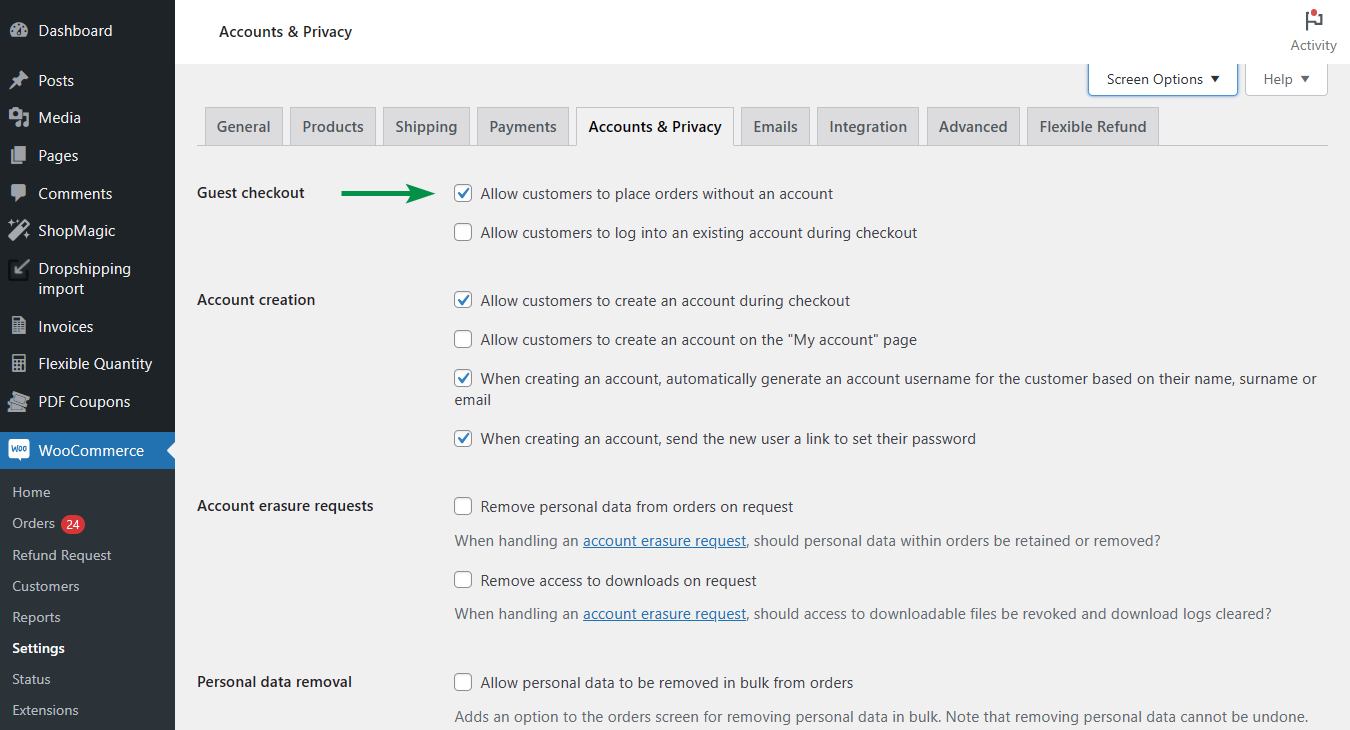
13。啟用訪客結帳以加快交易的速度
在購買之前強迫用戶創建帳戶會增加結帳過程的摩擦。
啟用客人結帳使客戶可以更快地完成購買。
這減少了結帳時間並提高了轉化率。
您可以在WooCommerce設置中啟用訪客結帳:


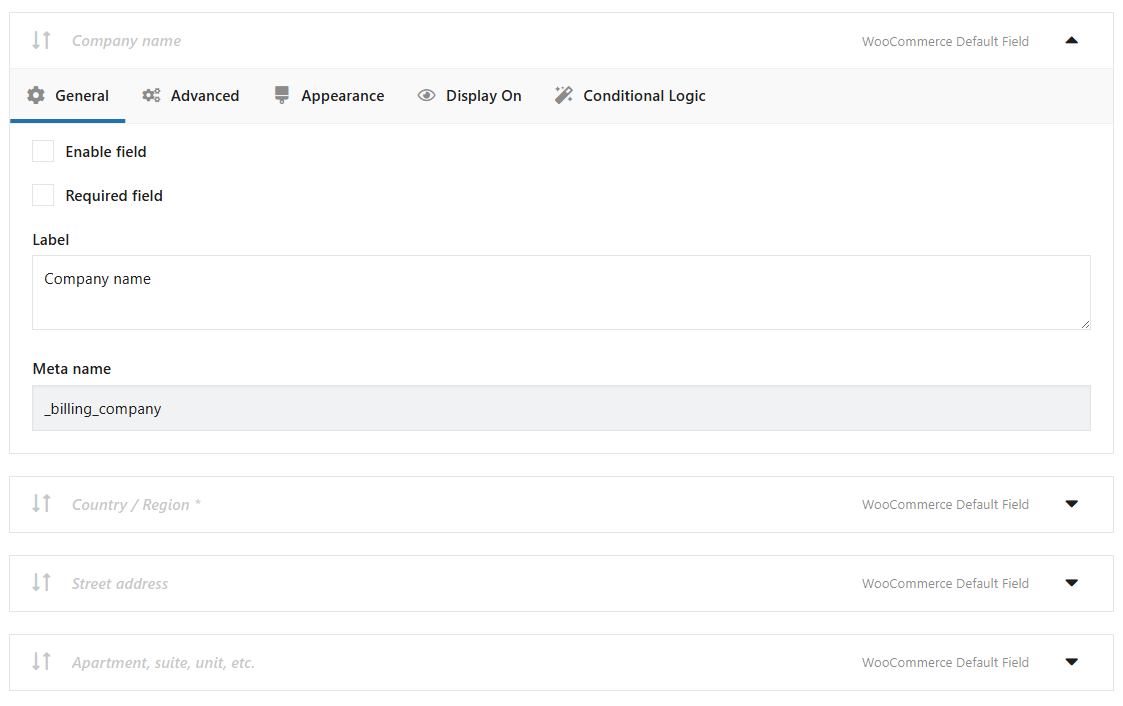
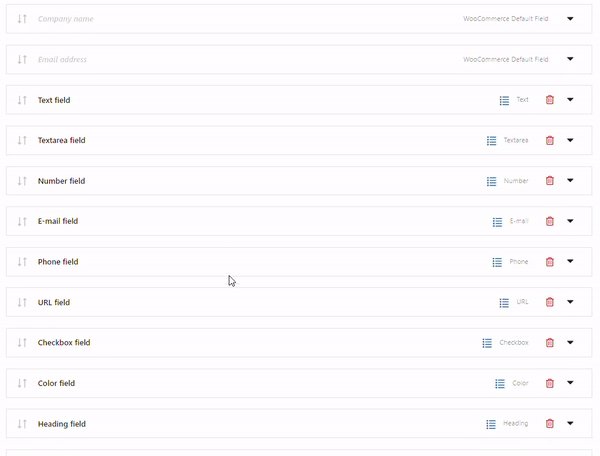
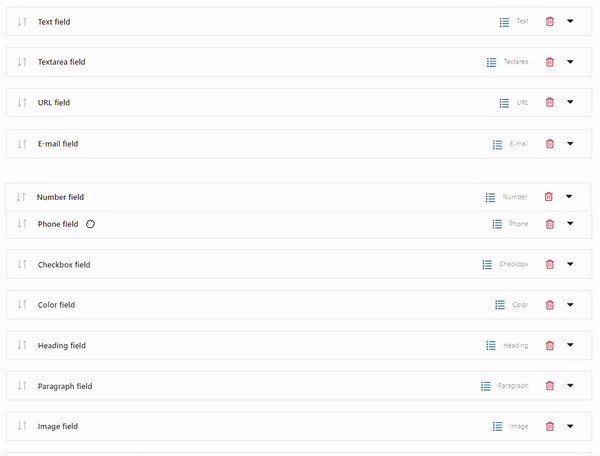
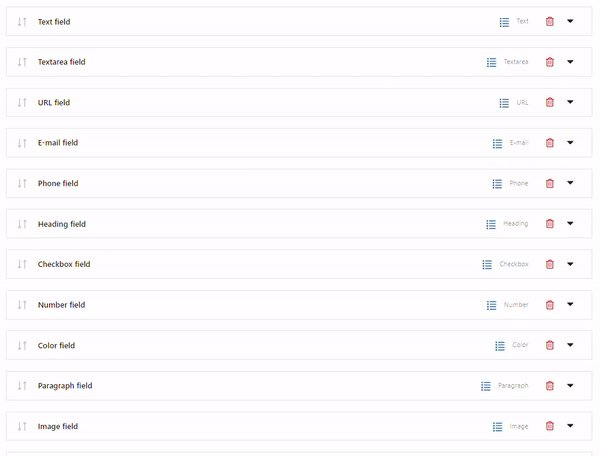
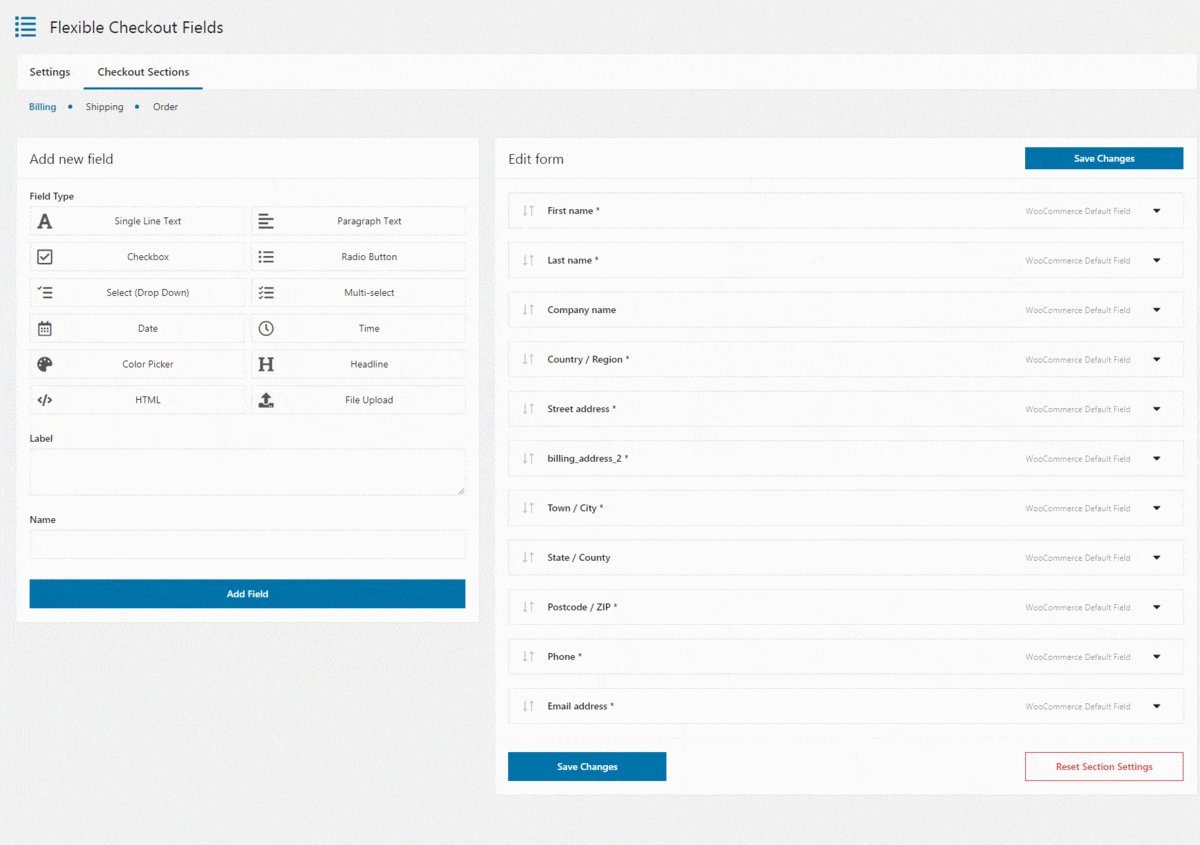
14.優化WooCommerce Checkout字段,以更快地處理
結帳表格超負荷會減慢購買過程。
太多的田地產生了不必要的摩擦,導致購物車遺棄率提高。
刪除或修改不必要的字段可以大大加快結帳。
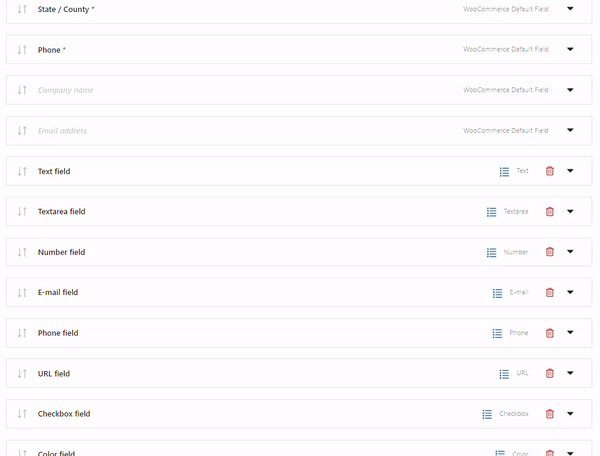
字段您可以禁用或修改以加快結帳過程:
- 公司名稱 - 除非出售給企業,否則大多數客戶不需要此領域。
- 地址第2行 - 並非總是必要的,將其刪除會減少摩擦。
- 訂單註釋 - 額外的筆記放慢了結帳;僅在需要時保留。
- 電話號碼 - 數字產品的可選,僅在涉及運輸時必須進行強制性。
- 州/地區 - 一些WooCommerce設置可以自動檢測此字段。
- 郵政編碼/郵政編碼 - 在某些情況下,可以根據地理位置自動填充。
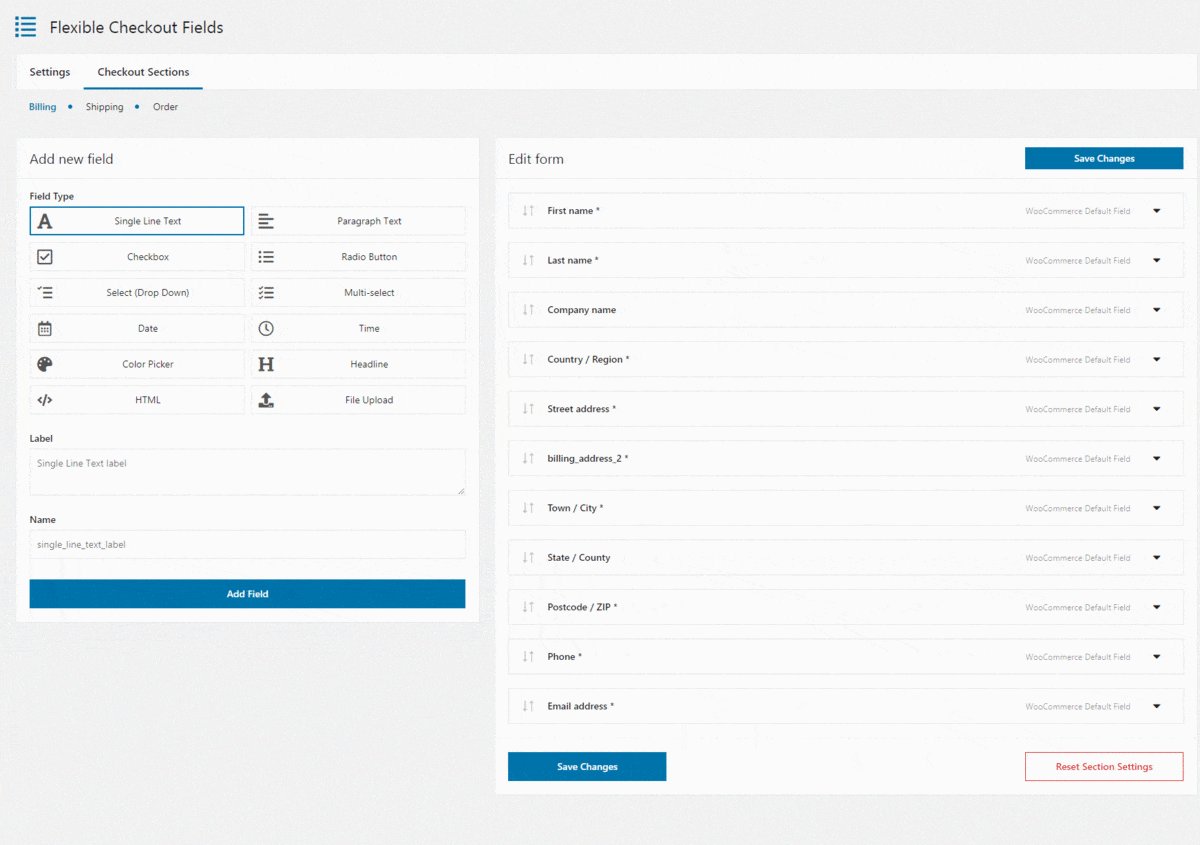
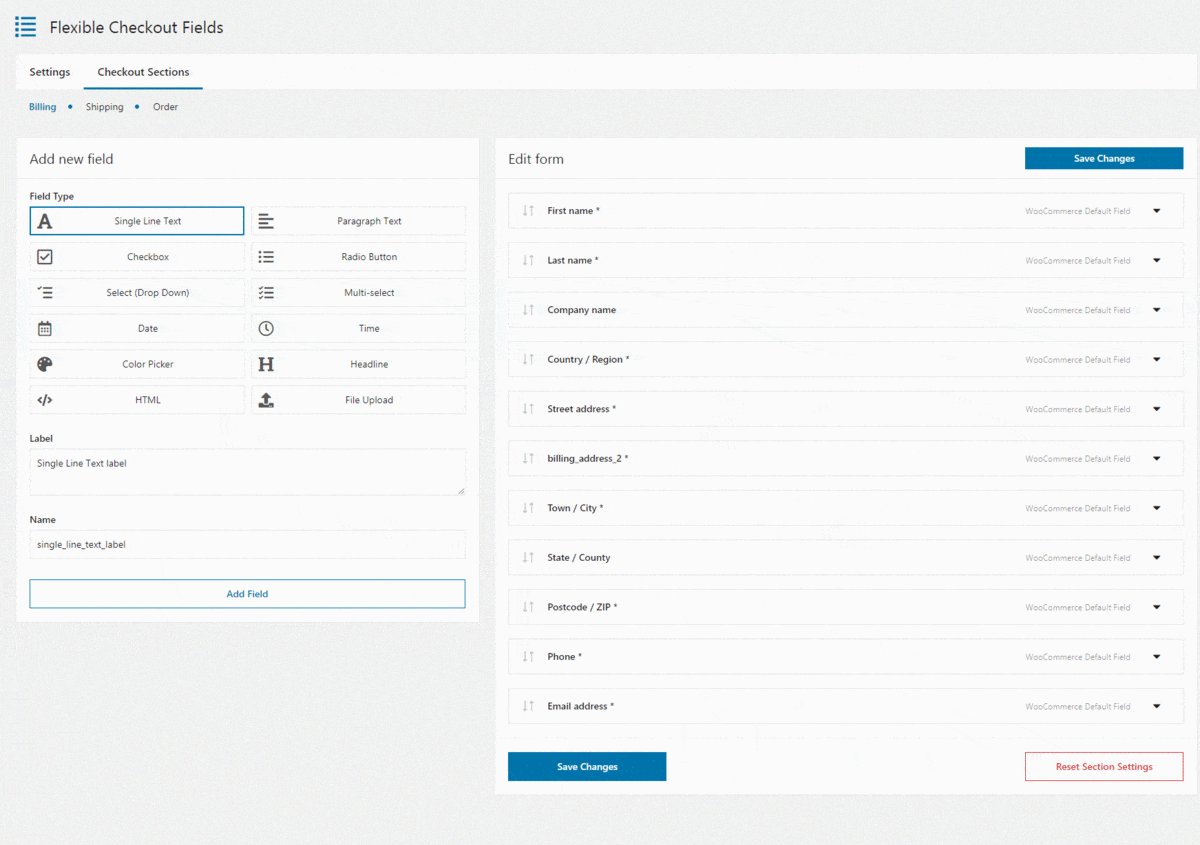
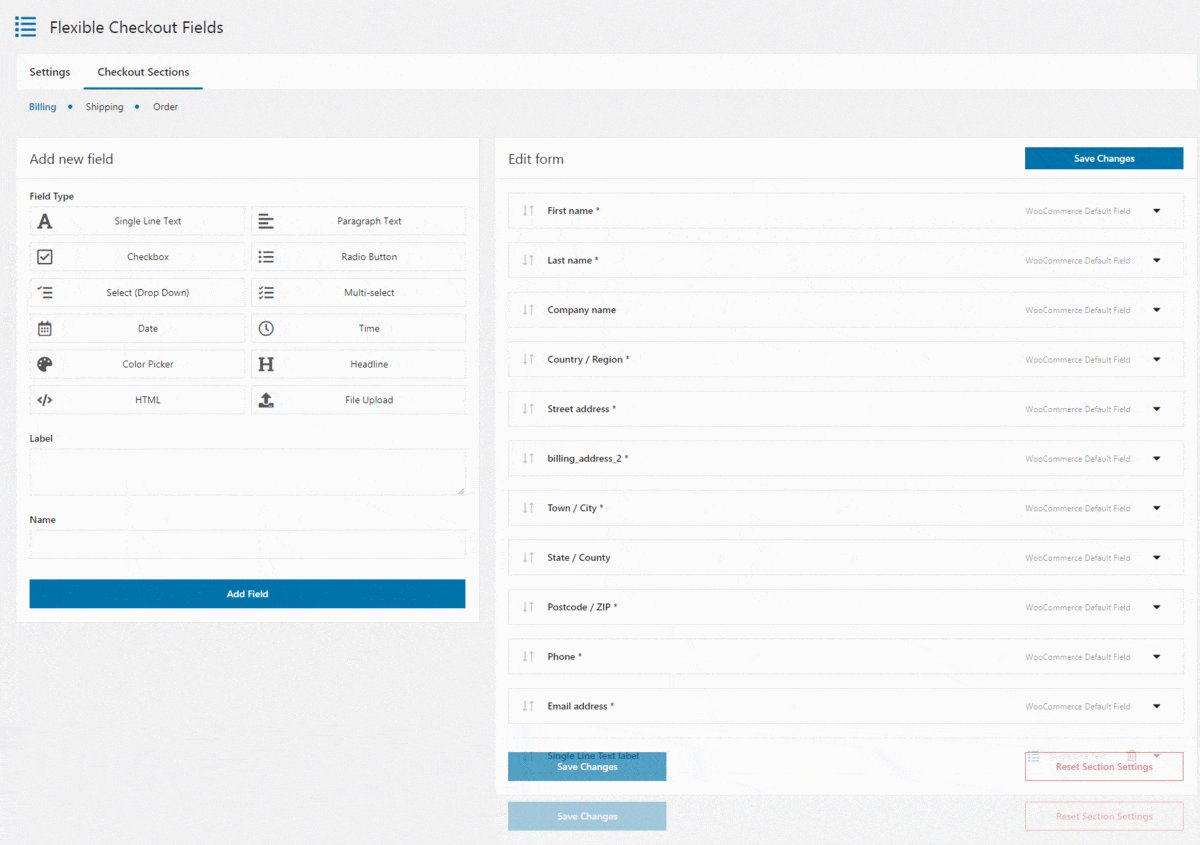
靈活的結帳字段Pro允許您刪除,重新排序和修改這些字段以優化結帳速度。

結構良好,乾淨的形式可帶來更流暢,更快的體驗。

您也可以添加帶有佔位符和標籤的自定義字段,以獲得更好的UX。

WooCommerce的免費結帳現場經理
靈活的結帳字段WooCommerce
從WooCommerce結帳表中編輯,添加新的或隱藏不必要的字段。將定價添加到字段中,並使用條件邏輯。這一切都是關於轉換和更好的用戶體驗。新的:現在,您可以在一個或多個條件組(和)下設置多個條件(或)。
主動裝置:90,000+ | WordPress等級:
15.監視和提高結帳性能
優化WooCommerce結帳速度是一個持續的過程。
使用網站速度測試工具定期監視結帳性能。
保持插件和主題更新。
最後,在實施更改後測試結帳速度以確保最佳性能。
關鍵要點
- 考慮一下您的WooCommerce的表現:慢慢的WooCommerce結帳會導致銷售損失和高度放棄率。
- 測試速度並找出您的網站放慢速度:使用速度測試工具來識別性能問題。
- 頁面速度很重要:選擇一個高性能WooCommerce網站為您的在線商店託管提供商。
- 可以放慢網站的網站速度和性能:優化WooCommerce數據庫,以更快地結帳處理。
- 使用WordPress和WooCommerce的最佳插件:在結帳頁面上減少不必要的插件,腳本和样式。
- 使購買過程變得更好:實施一頁結帳,並啟用訪客結帳以進行更快的交易。
- 圖像優化:優化圖像,啟用緩存和縮小CSS和JavaScript文件,以更快地使頁面加載。
- 優化您的WooCommerce:選擇快速可靠的支付網關,以獲得平穩的結帳體驗。
- 提高結帳表格的速度:刪除不必要的結帳字段以加快購買過程。
- 速度作為排名因素:使結帳表格更簡單,以實現SEO速度優化。
- 速度和可靠性:加快您的WooCommerce商店,並使您的WooCommerce友好。
- 使用靈活的結帳字段免費/ PRO:自定義和簡化字段較少的字段或添加新自定義字段。
- WooCommerce速度優化是否有效?:不斷監視和提高結帳速度以保持最佳性能。
- 加快WooCommerce的加快方法:尋找最佳的WooCommerce提示和解決方案,以幫助加快結帳過程和網站本身。
摘要以及有關電子商務優化的更多信息
加快您的WooCommerce結帳流程可以增強購物體驗並增加轉化率。實施這些最佳實踐,以使您的WooCommerce商店有效運行。
