如何使用 Elementor 創建 WooCommerce 結帳頁面
已發表: 2020-07-02如果您是在線業務的所有者,那麼您可能已經知道擁有一個對您的網站訪問者來說既有吸引力、互動性又易於使用的WooCommerce 結帳頁面是多麼重要。 但是,您可能不知道的是,您可以在不到 5 分鐘的時間內為您的在線商店輕鬆創建漂亮的結帳頁面!

最好的部分? 您無需具備任何編碼經驗即可執行此操作。 您所要做的就是建立一個 WooCommerce 商店來銷售您的產品,並使用頁面構建器Elementor創建一個漂亮的 WooCommerce 結帳頁面。
目錄
簡化 WooCommerce 結帳以改善用戶體驗
為了讓滿意的客戶返回您的在線商店,您需要專注於改善客戶體驗。 為此,您必須確保您的在線商店加載快速、流暢且易於理解。
因此,簡化您的 WooCommerce 結帳頁面以改善您的網站訪問者的體驗非常重要。 值得慶幸的是,這很容易做到,並且不需要任何編碼技能!
設計 WooCommerce 結帳頁面所需的東西
要設計 WooCommerce 結帳頁面,您首先需要確保安裝了以下 WordPress 插件:
- WooCommerce:如果沒有安裝 WooCommerce 插件,您將無法設置 Woocommerce 商店。 因此,請確保您也安裝並激活了此插件。
- Elementor:為了在不需要編碼的情況下設置 WooCommerce 商店,請確保您已安裝並激活Elementor。
- Elementor 的基本插件:此插件包含大量用於您網站的酷、有用的元素或小部件。 對於本教程,您將需要元素EA Woo Checkout來快速設計您的 WooCommerce 結帳頁面。 您可以在此處了解如何為 Elementor 安裝 Essential Addons 。
觀看視頻教程
如何在大約 5 分鐘內使用 Elementor 創建 WooCommerce 結帳頁面
現在您已經安裝並激活了上面提到的所有插件,是時候創建您的 WooCommerce 結帳頁面了。 不過,在您執行此操作之前,您需要使用Elementor設置您的 WooCommerce 商店(如果您還沒有的話)。

設置 WooCommerce 商店後,請按照以下步驟使用Elementor和EA Woo Checkout 創建 WooCommerce 結帳頁面。
第 1 步:指定一個新頁面作為您的 WooCommerce 結帳頁面
WooCommerce 插件帶有一個默認的結帳頁面。 但是,要使用 EA Woo Checkout 設計您自己的漂亮結帳頁面,您需要將默認結帳頁面替換為您的另一個頁面。
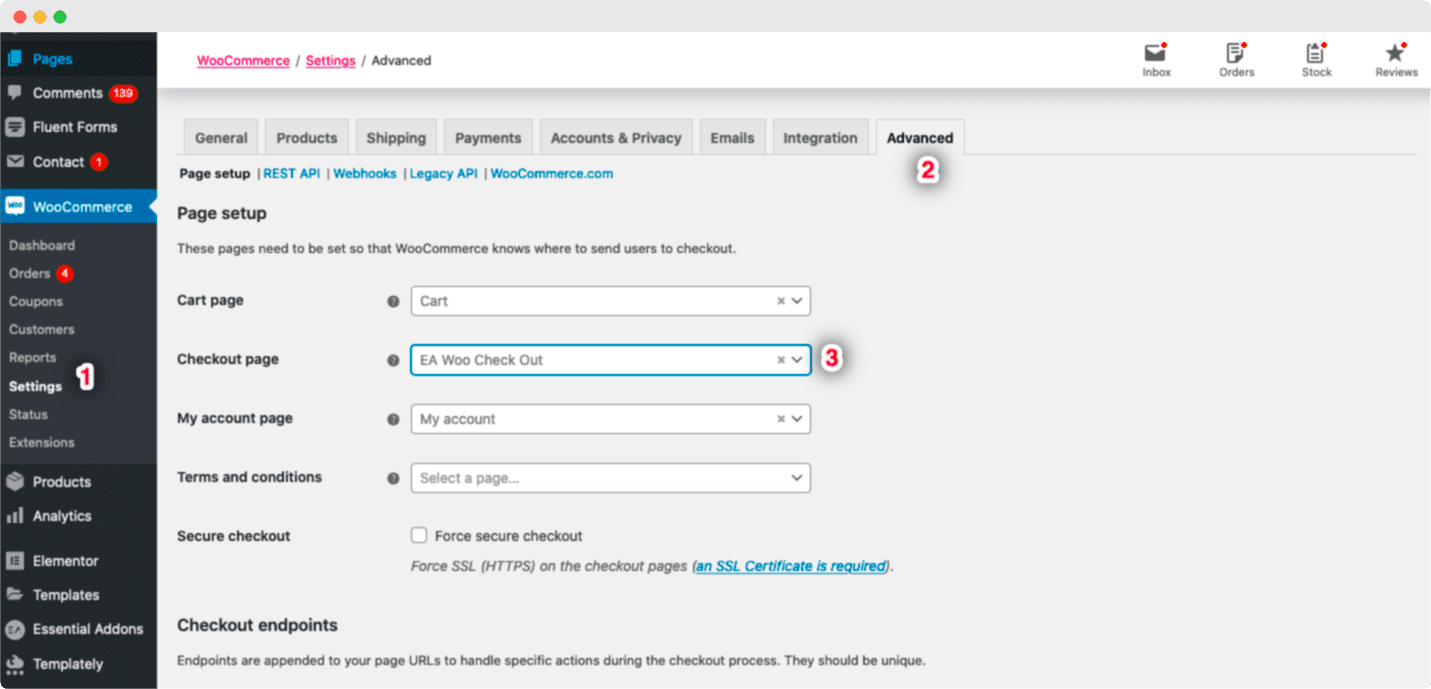
為此,請從您的 WordPress 儀表板創建一個新頁面。 接下來,導航到WooCommerce -> 設置,然後單擊“高級”選項卡。 從這裡,您可以將所需頁面指定為結帳頁面。 只需單擊結帳頁面選項,然後從下拉菜單中選擇任何頁面作為您的 WooCommerce 結帳頁面。

第 2 步:激活 EA Woo Checkout
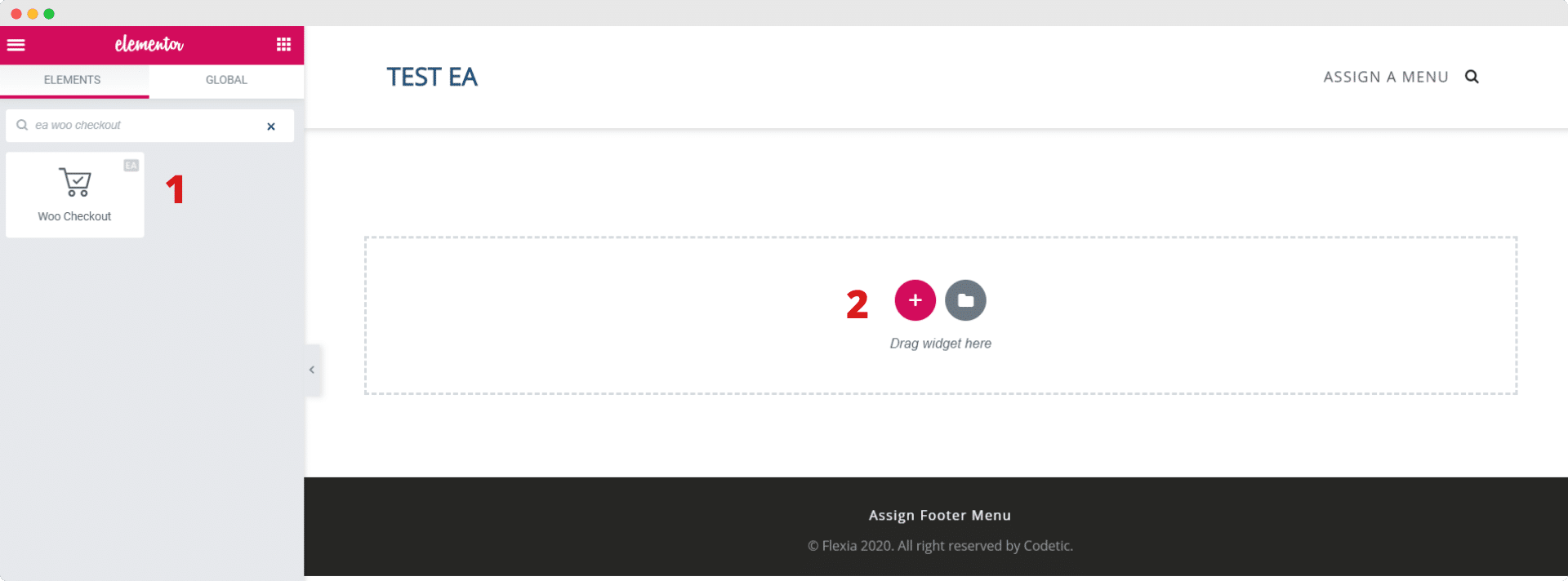
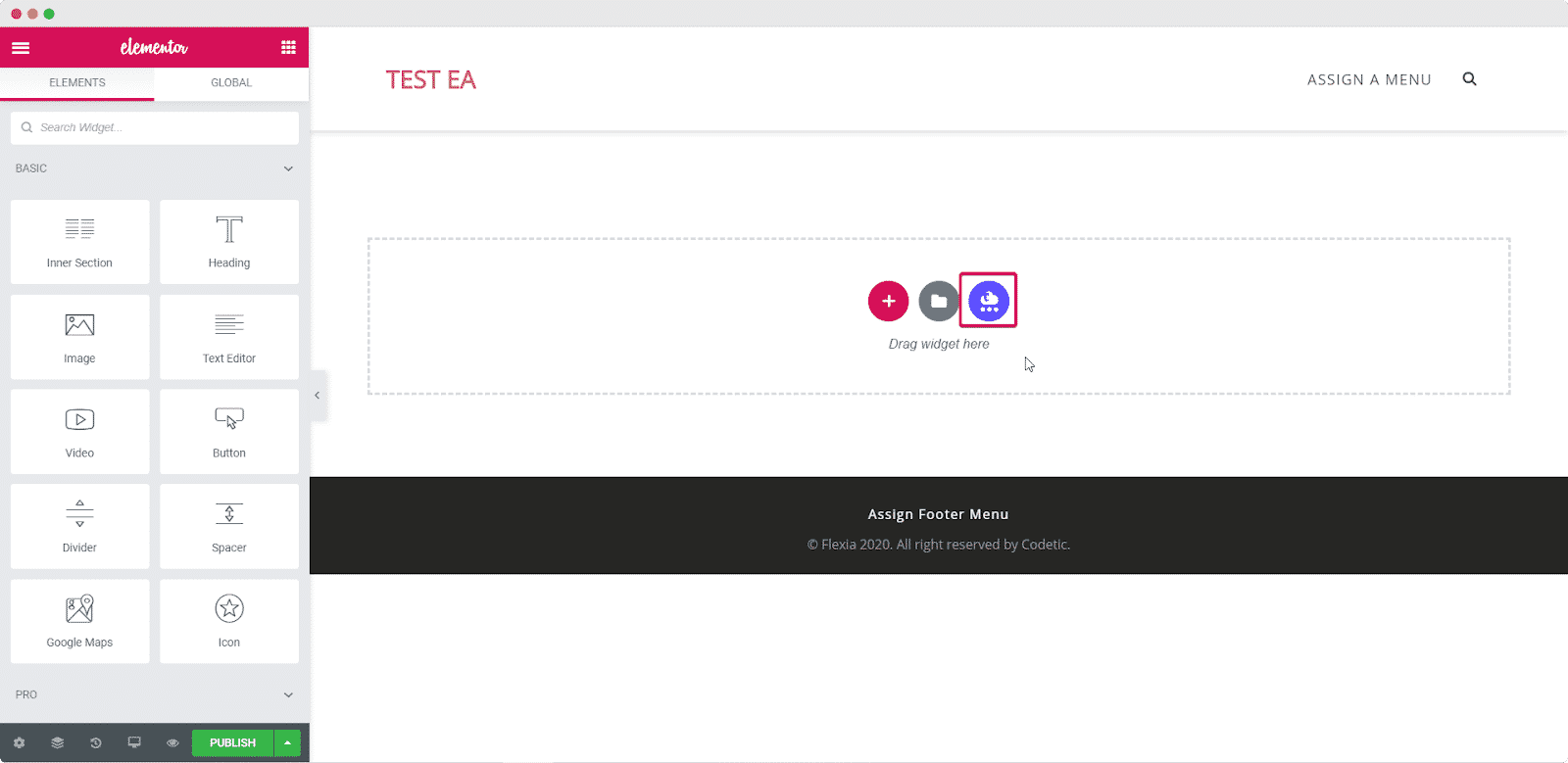
接下來,您必須激活元素EA Woo Checkout 。 為此,您必須使用 Elementor Editor 編輯您的 WooCommerce Checkout 頁面。 從“元素”選項卡下的“搜索”選項中找到“EA Woo Checkout”元素。
現在您只需將“Woo Checkout”元素拖放到“Drag widget here”或“+”部分即可。

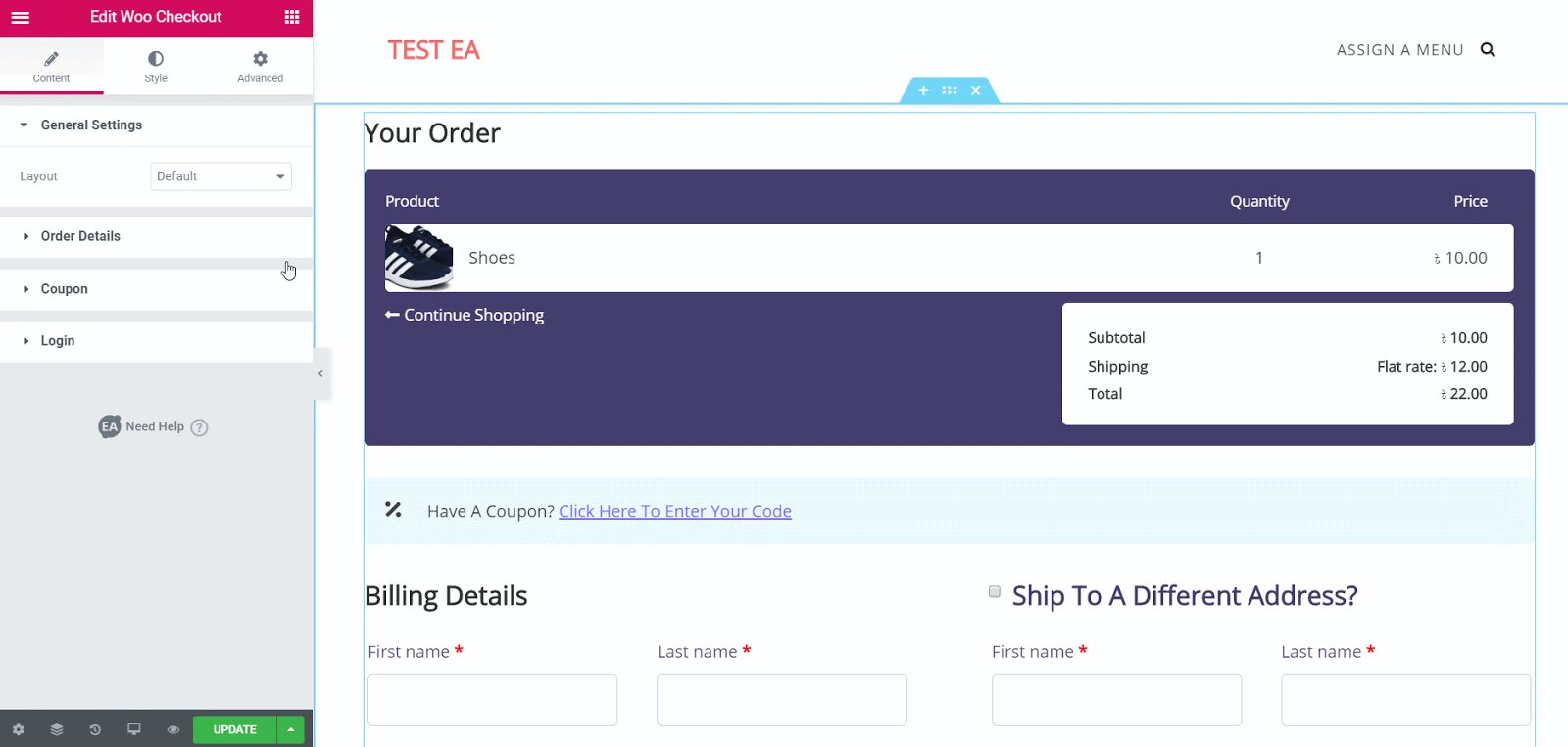
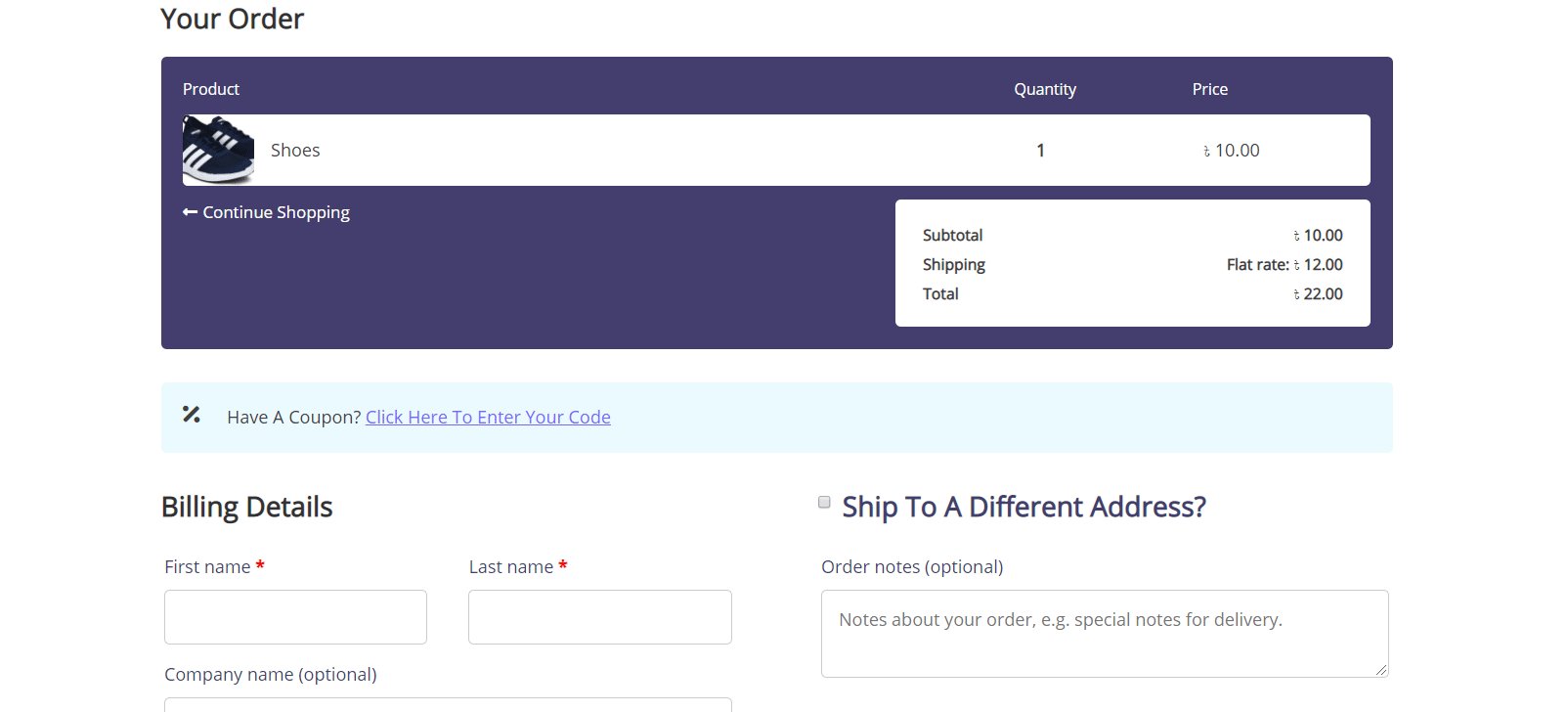
將元素拖放到頁面的任何部分後,這就是您將看到的默認佈局。

第 3 步:編輯 Woo 結帳頁面的內容
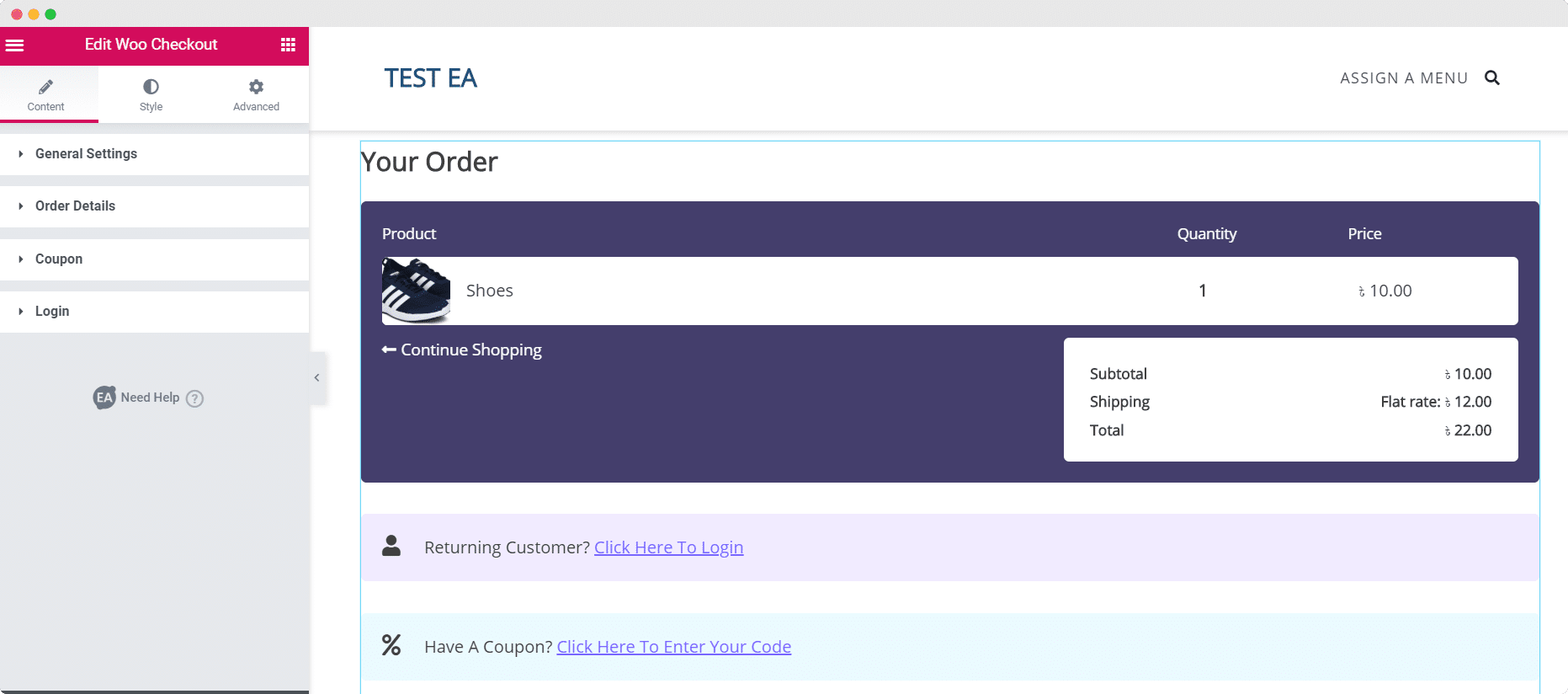
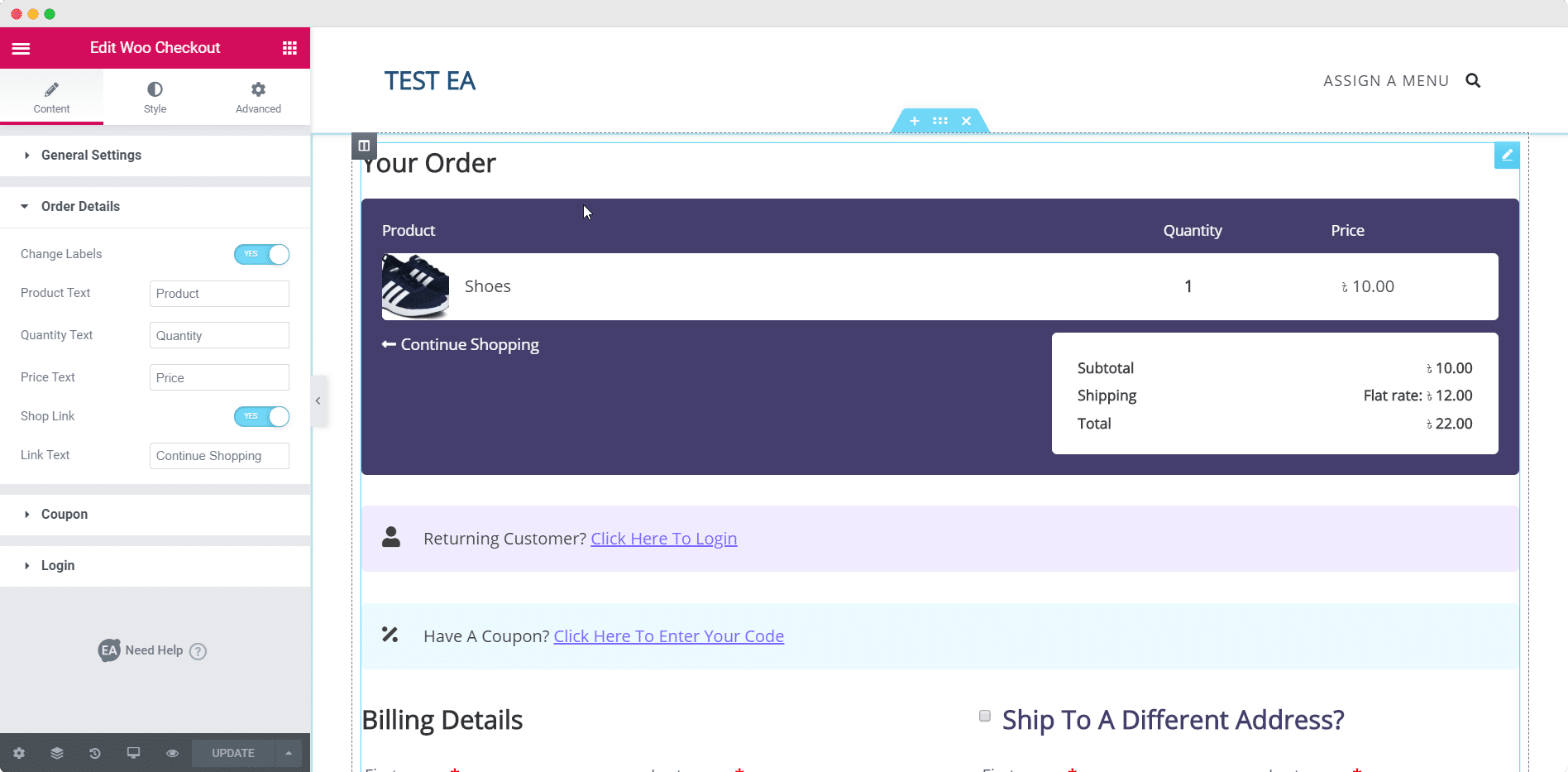
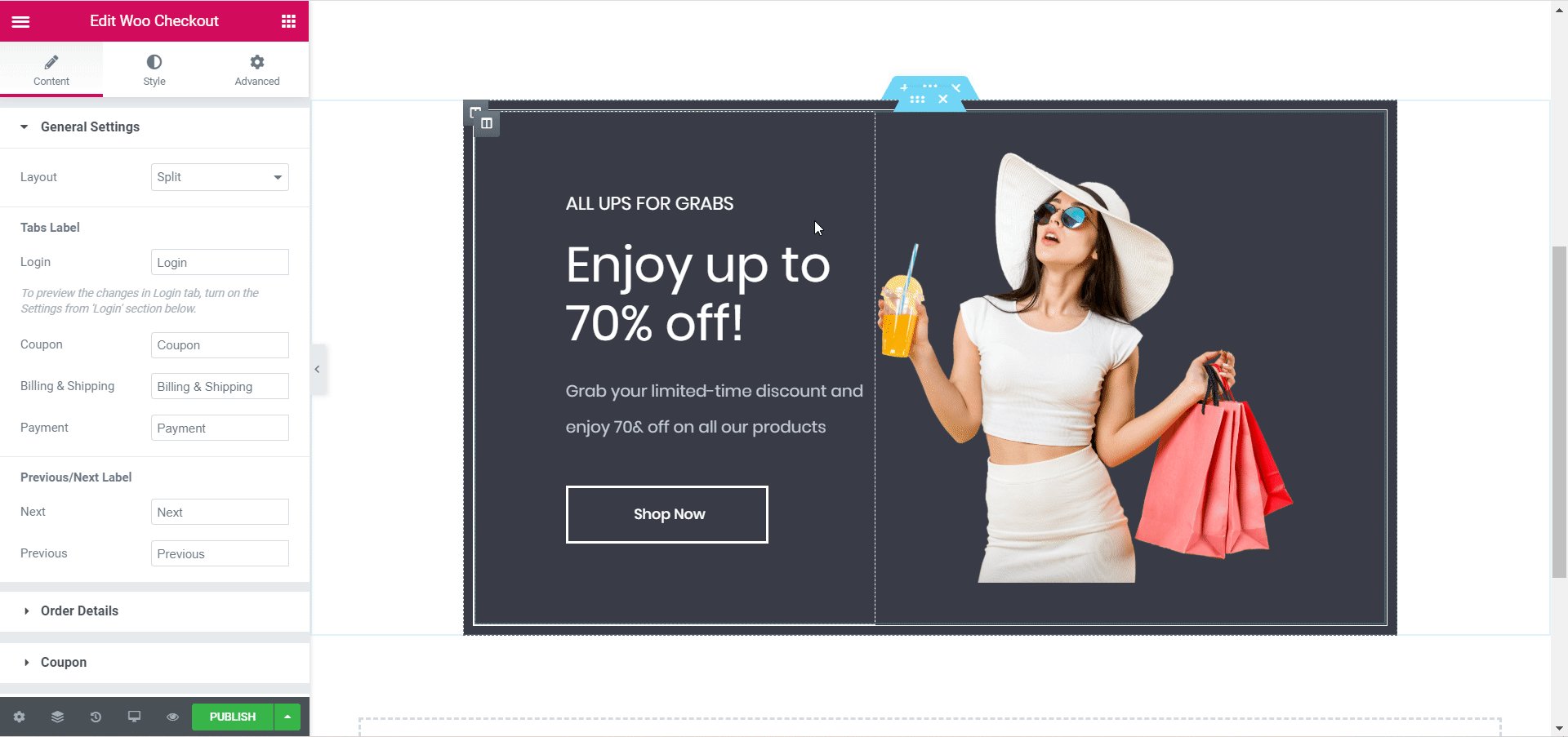
現在您已成功激活EA Woo Checkout元素,您可以開始編輯 Woo Checkout Page 的內容,使其更適合您的 WooCommerce 商店。
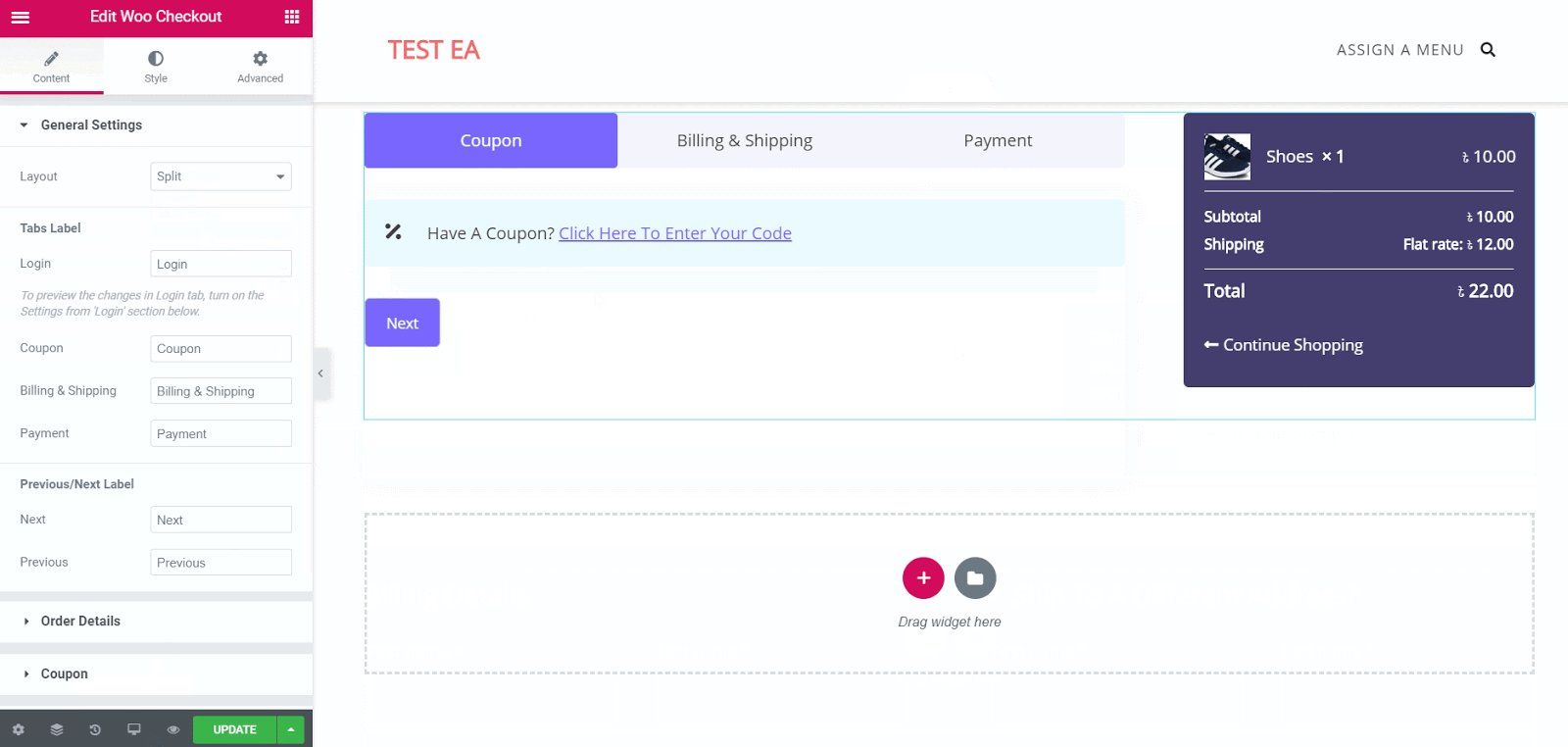
在“內容”選項卡下,您將看到幾個選項,例如常規設置、訂單詳細信息等。 您可以根據需要配置這些設置來自定義 Woo Checkout 頁面的內容。

您可以在我們的文檔頁面上找到有關如何配置EA Woo Checkout的內容設置的更多詳細信息。
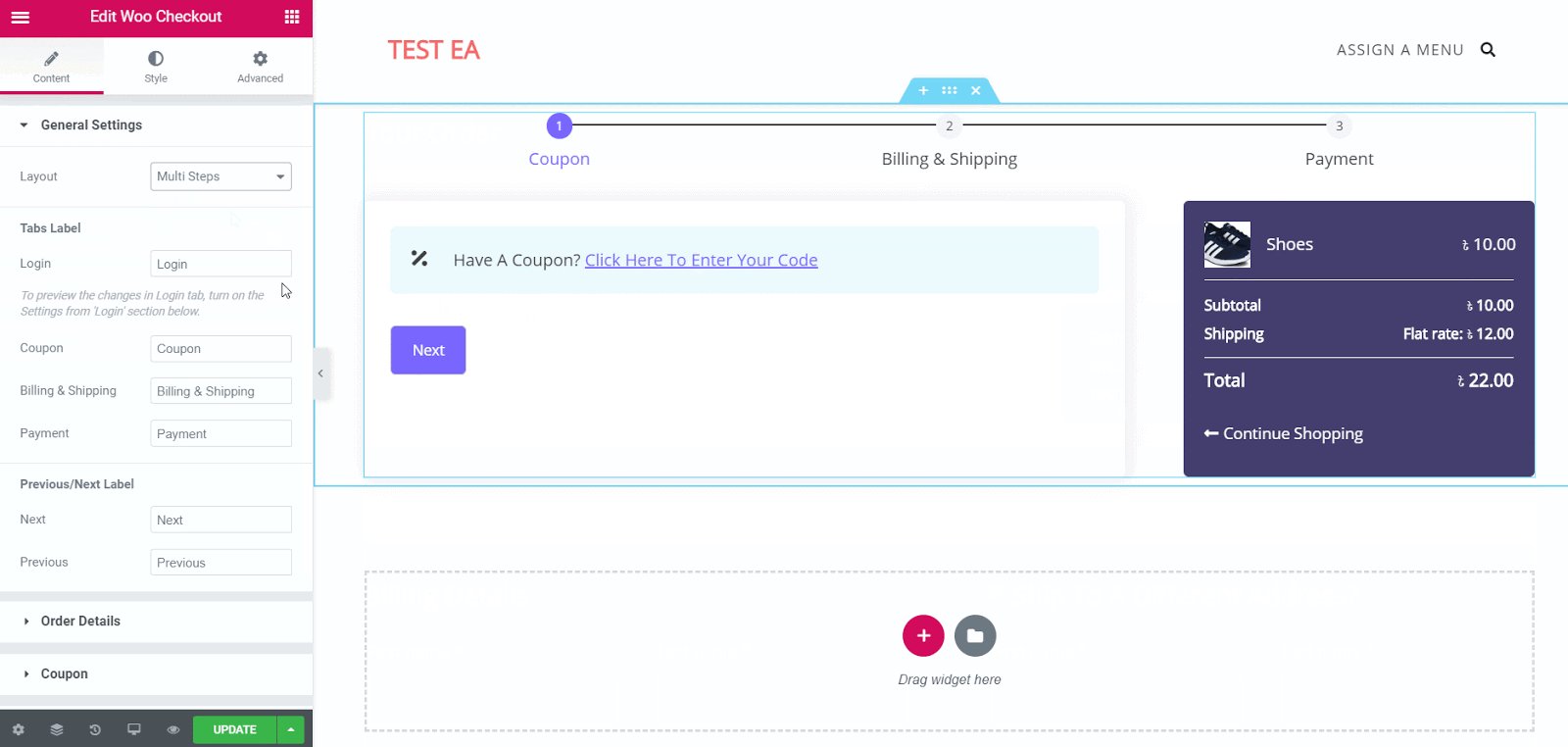
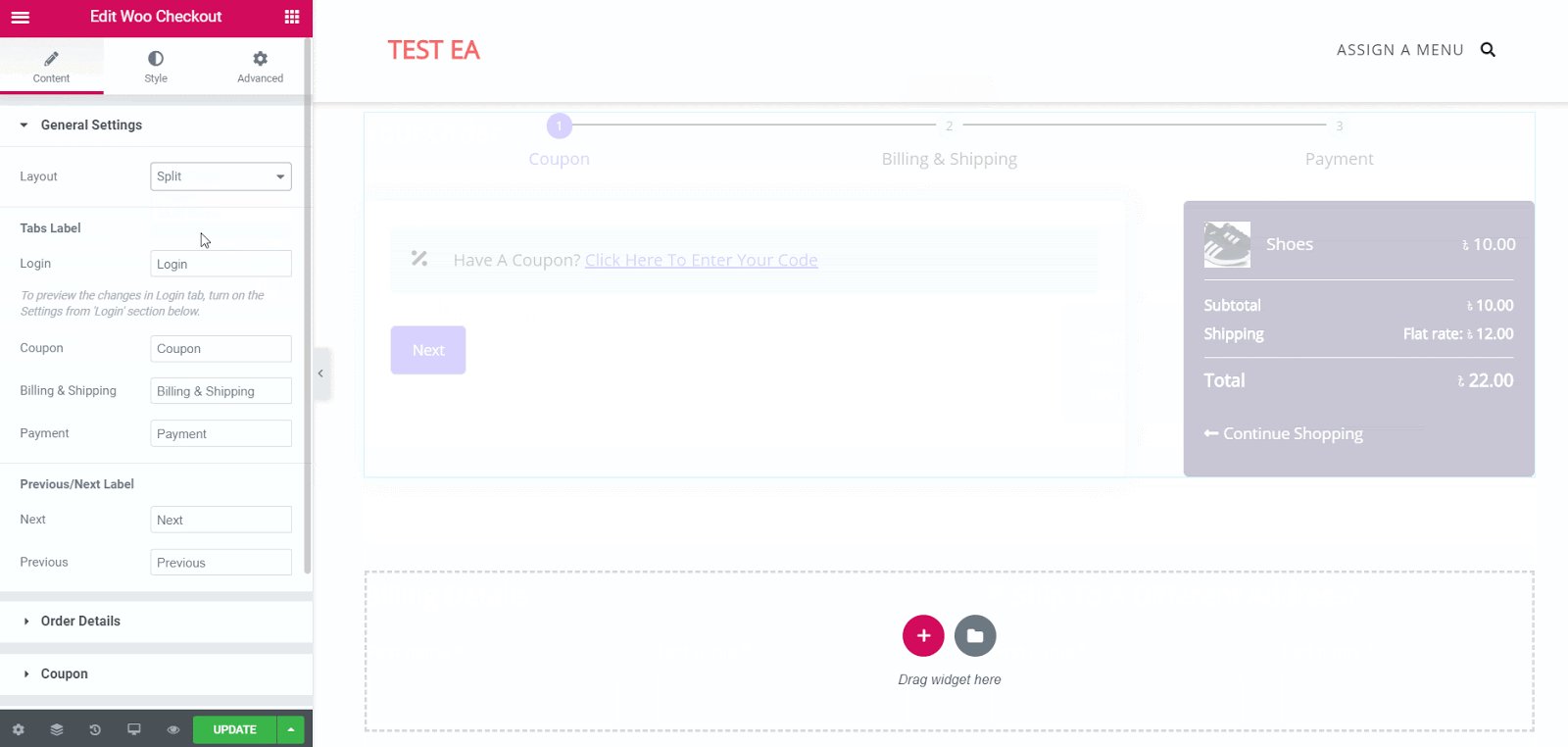
如果您擁有Essential Addons的專業版,您可以在另外兩種佈局之間進行選擇——多步驟佈局和拆分佈局。

多步驟佈局和拆分佈局帶有一些額外的樣式選項,使您的 Woo Checkout 頁面真正脫穎而出。 您可以在我們的文檔中閱讀更多關於它們如何工作的信息。
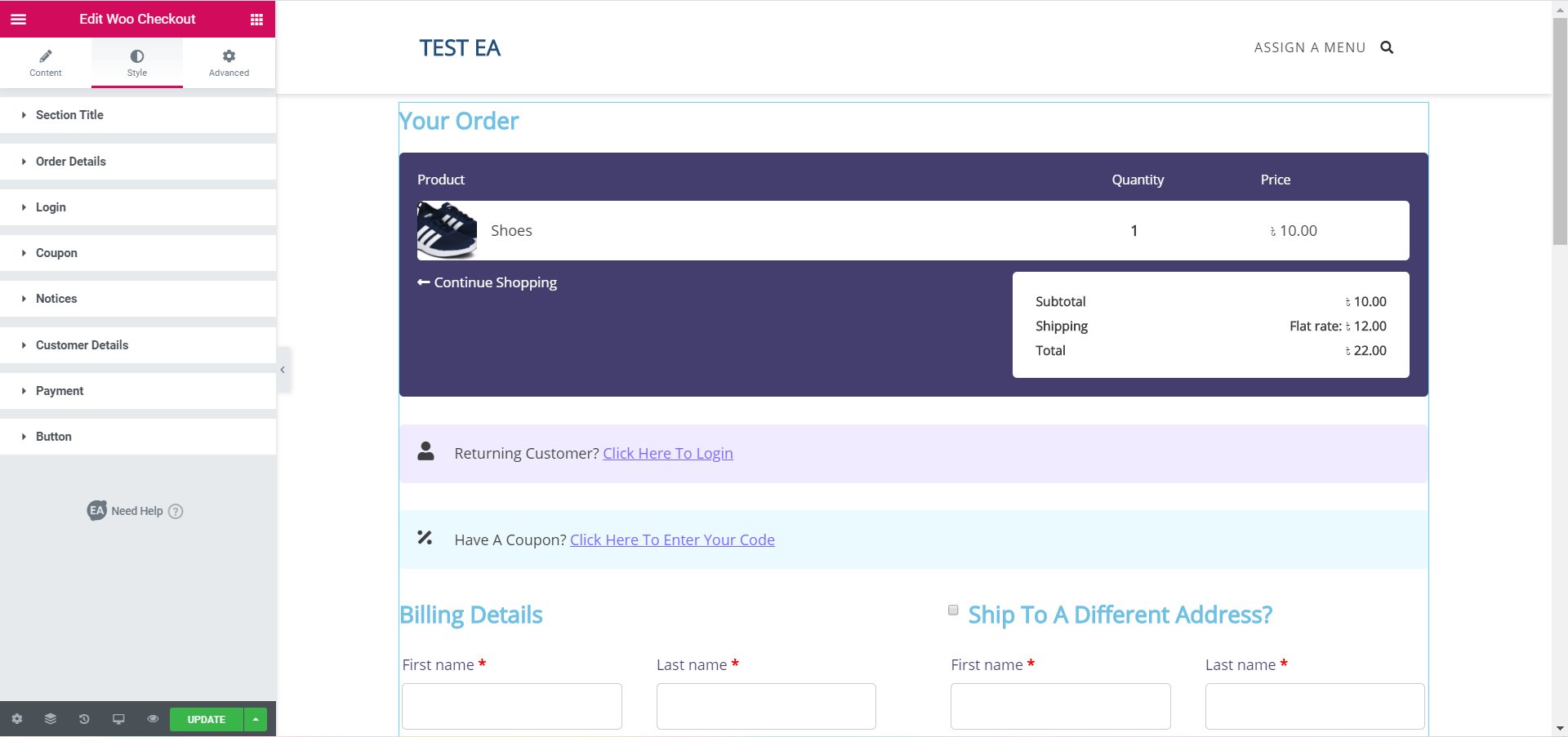
第 4 步:為您的 Woo 結帳頁面設置樣式
當您編輯完 Woo 結帳頁面的內容後,是時候開始對其進行造型了,以使其看起來對您的客戶更具吸引力。
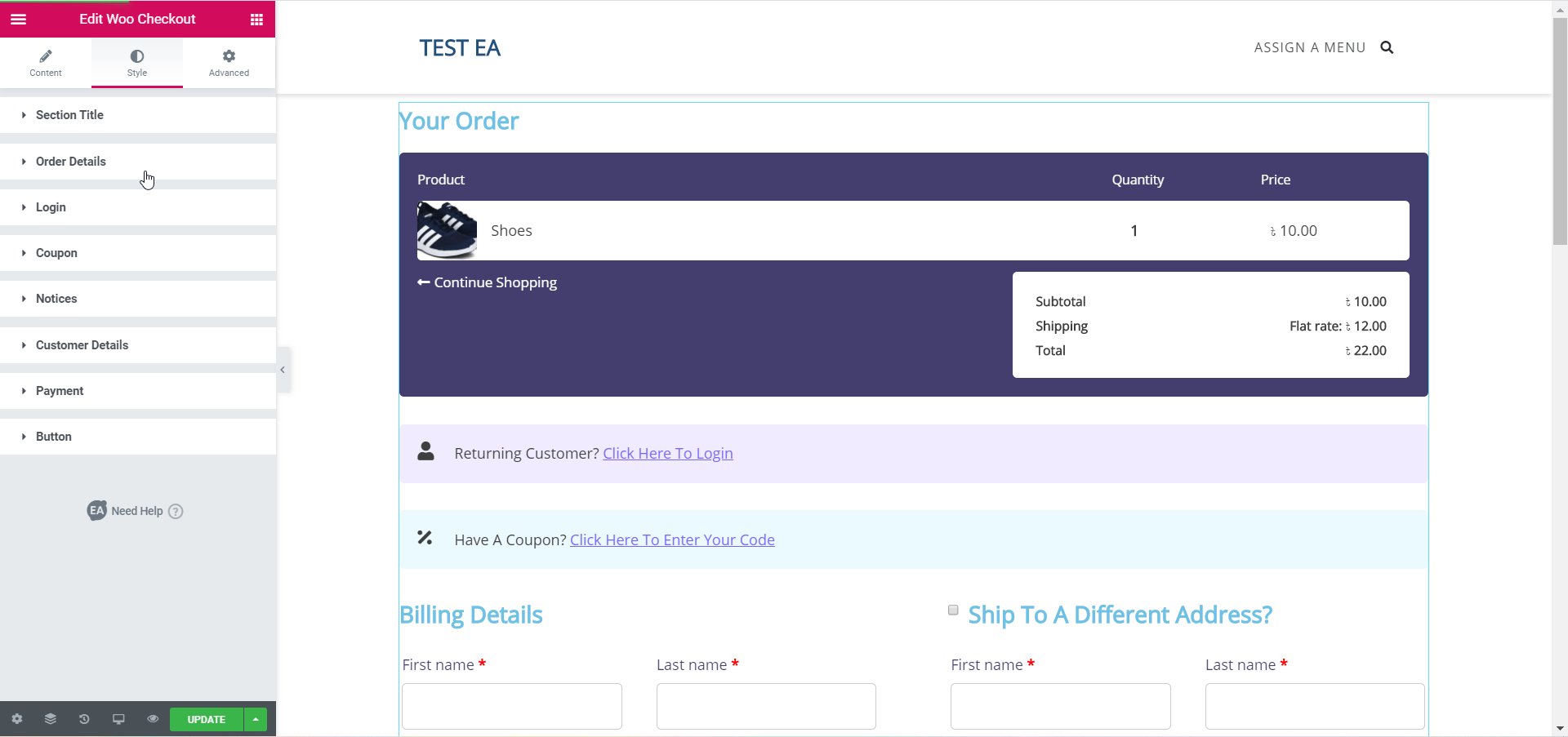
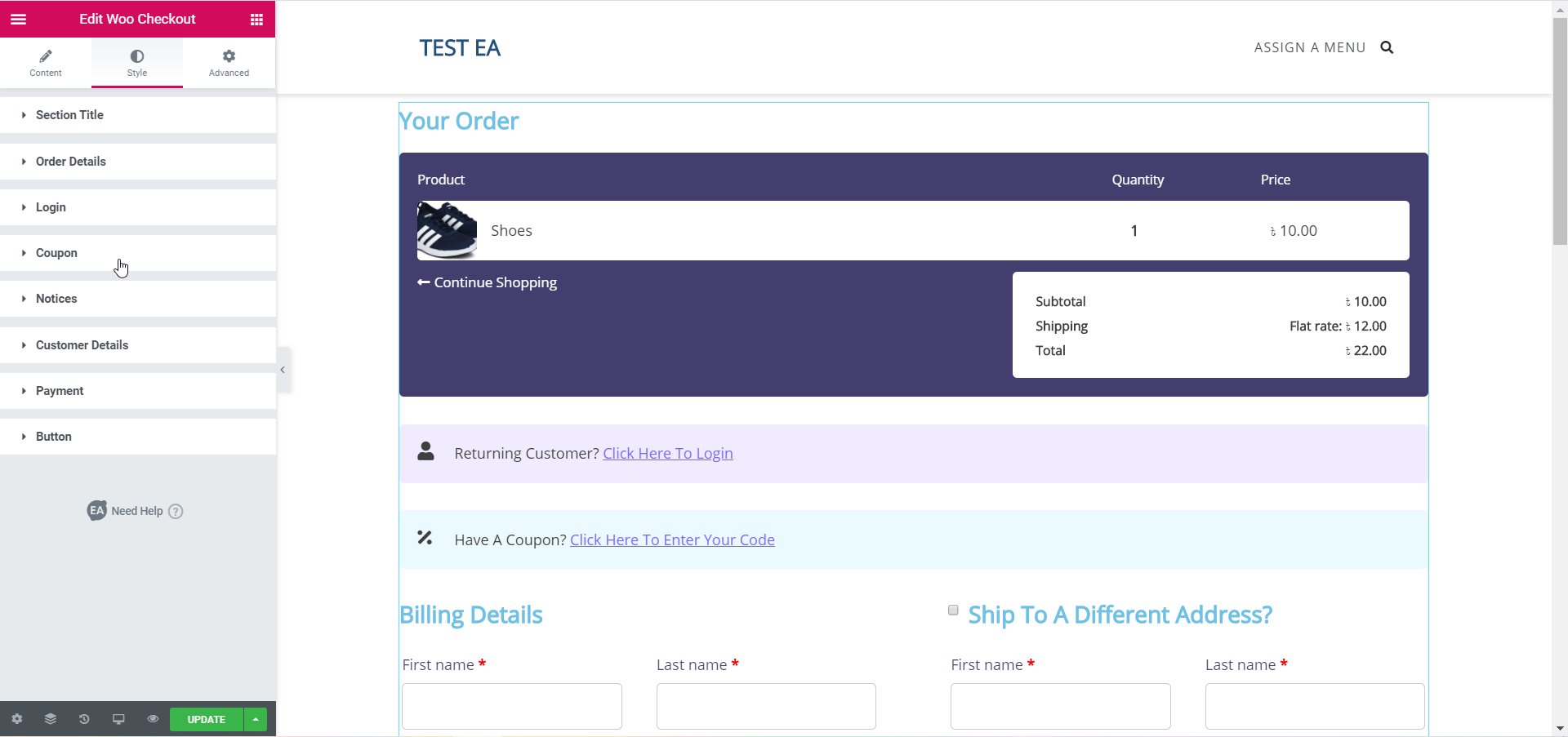
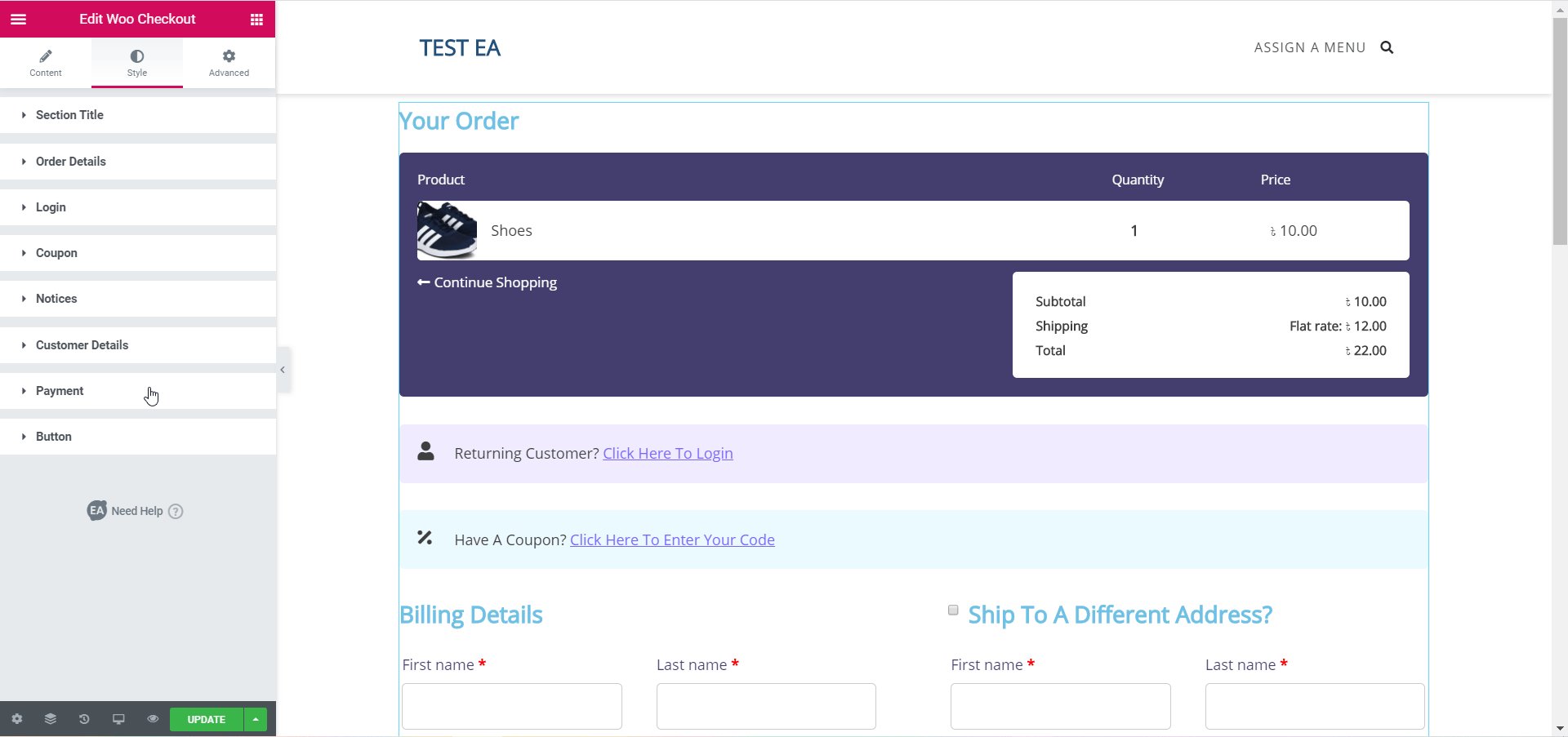
有大量選項可用於以您喜歡的任何方式設置 Woo 結帳頁面的樣式。 只需單擊“樣式”選項卡即可自定義頁面的不同區域。 您將看到許多不同的選項,例如“部分標題”、“訂單詳細信息”、“登錄”、“優惠券”等。

調整併嘗試所有選項,或訪問我們的文檔頁面以了解如何設置 EA Woo Checkout 的樣式。 只需單擊幾下,您就可以更改顏色、排版等等,讓您的 Woo 結帳頁面在客戶面前脫穎而出。
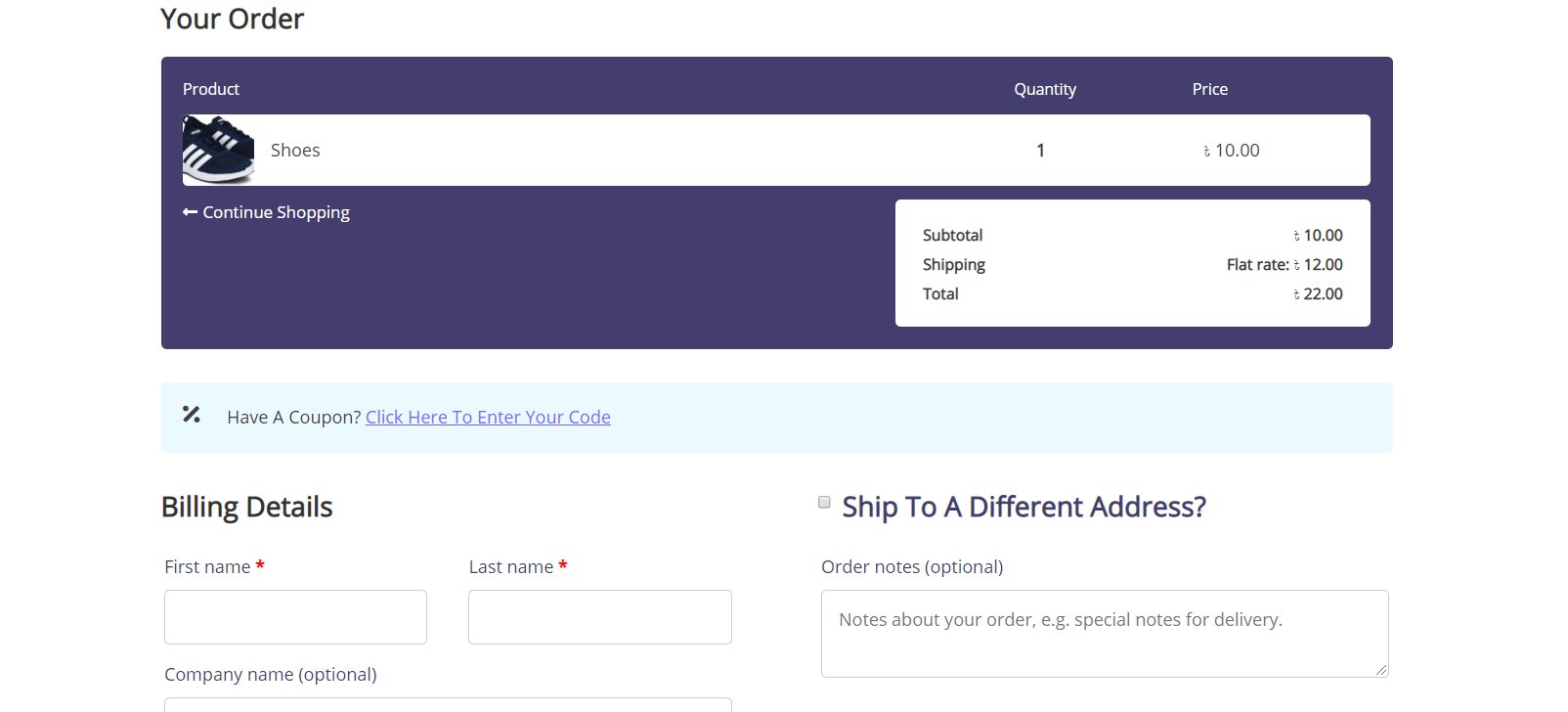
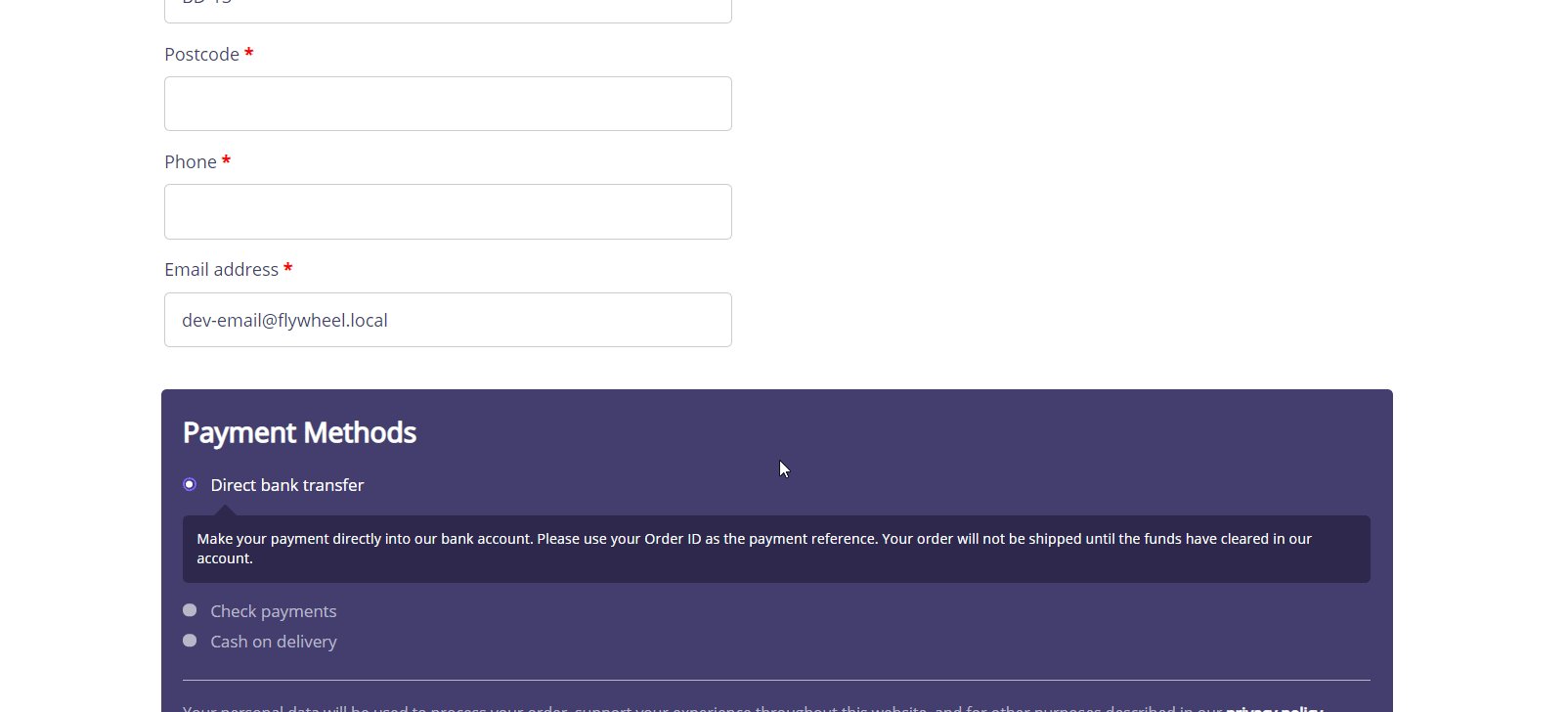
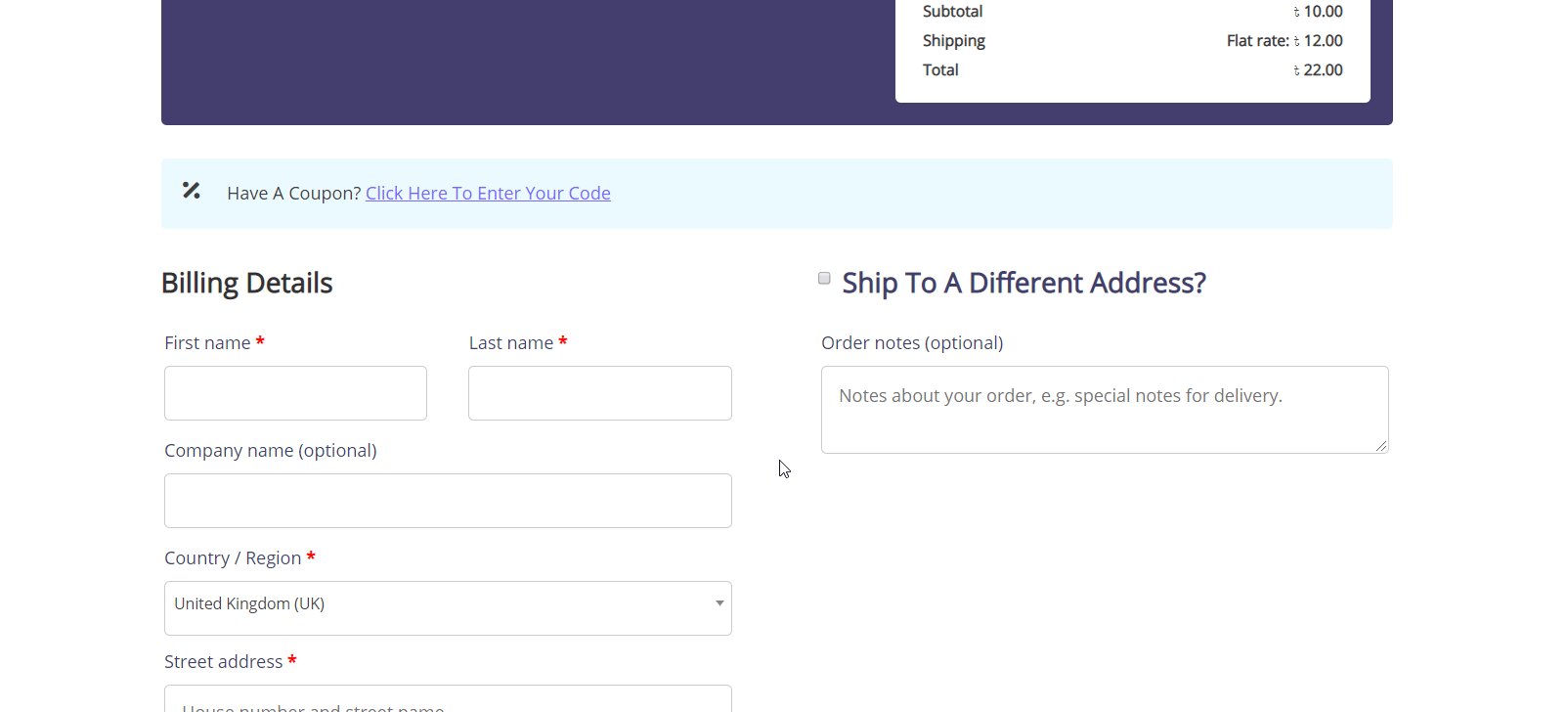
第 5 步:保存更改並查看最終結果
如果您完成了 Woo 結帳頁面的樣式設置,請確保保存您的更改。 您可以在發布頁面之前預覽最終結果。

獎勵:Elementor 的 WooCommerce 模板包 [免費]
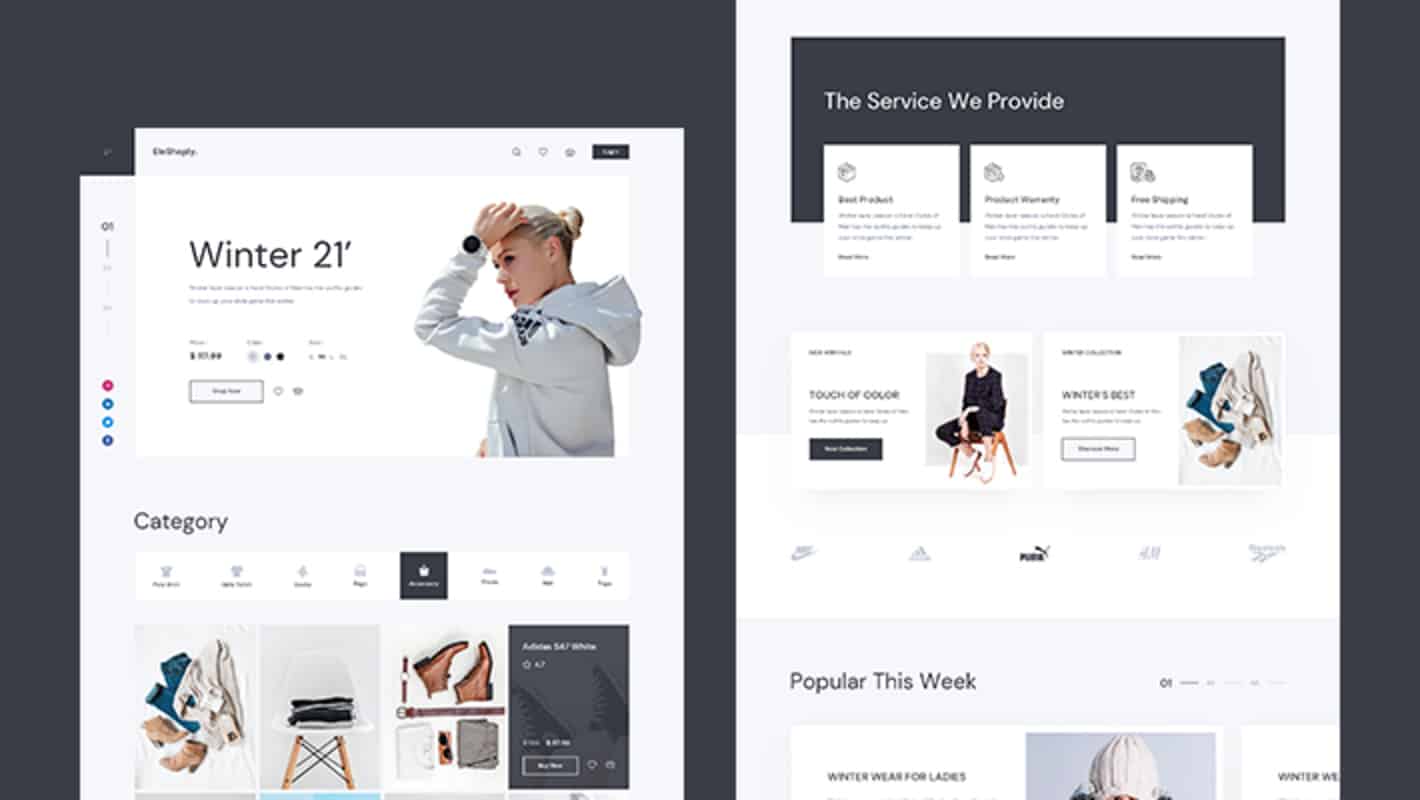
為 Elementor 尋找完美的 WooCommerce 模板並感到失望? 好吧,我們有好消息要告訴你。 介紹 來自Templately的EleShoply模板包- 令人驚嘆的 Elementor 模板,無需任何編碼即可創建您的電子商務商店。 這個令人驚嘆的現成模板包帶有多個頁面以及現成的WooCommerce 結帳頁面設計。

它還包含幾個漂亮的即用型頁面,包括:
- 主頁
- 產品收集頁面
- 單一產品頁面
- 購物車頁面
- 賬戶頁面
- 結帳頁面
- 關於我們頁面
- 聯繫我們頁面
您可以使用這個現成的 Elementor 模板通過兩個簡單的步驟立即創建一個令人驚嘆的 WooCommerce 結帳頁面:
第 1 步:從 Templately 插入 EleShoply 模板包
首先,在 Templately 上註冊帳戶並安裝 WordPress 的 Templately 插件。 之後,使用 Elementor Editor 編輯您分配的 Woo 結帳頁面。 您將看到一個藍色的模板圖標。

單擊此圖標時,將打開一個彈出窗口,您將在其中看到 Templately 可用的所有 Elementor 模板。 搜索“EleShoply”並將EleShoply 結帳頁面插入您的 Elementor 網站。

第 2 步:自定義頁面以適合您的風格
現在您可以自定義您的 Woo 結帳頁面以添加您的個人風格。 完成自定義結帳頁面後,只需保存更改並將其發布給全世界即可。

最後的話
就是這樣! 您已準備好發布您的 Woo 結帳頁面。 只需五分鐘即可完成所有設置並根據您的喜好設置結帳頁面的樣式。 你甚至不需要接觸任何一行代碼就可以做到! 所以試試Elementor並查看Essential Addons以了解其他很酷、有用的元素。
如果您還有其他問題,可以瀏覽我們的文檔頁面或聯繫我們的支持團隊以獲得進一步的幫助。
喜歡這個教程嗎? 請隨時在下面的評論中與我們分享您的想法。
