字段的 WooCommerce Checkout 驗證(電子郵件地址示例)
已發表: 2018-04-12在本文中,我將向您展示(可能)使用免費插件為 WooCommerce 結帳表單(用於電子郵件地址字段)添加驗證的最佳方法! 因此,您將學習如何驗證 WooCommerce 結賬字段——包括默認字段和帶有錯誤消息的自定義字段。
您是否曾經想過自己在 WooCommerce 中實施結帳字段驗證以避免額外的編程成本?
此外,免費自定義您的 WooCommerce 結帳字段、驗證(包括錯誤消息)不是很好嗎? 讓我們看看如何使用免費插件來做到這一點!
目錄
- WooCommerce 結帳驗證插件
- WooCommerce 結帳驗證(電子郵件地址示例)
- 開發人員的自定義驗證規則
- 更多定制功能
WooCommerce 結帳驗證插件
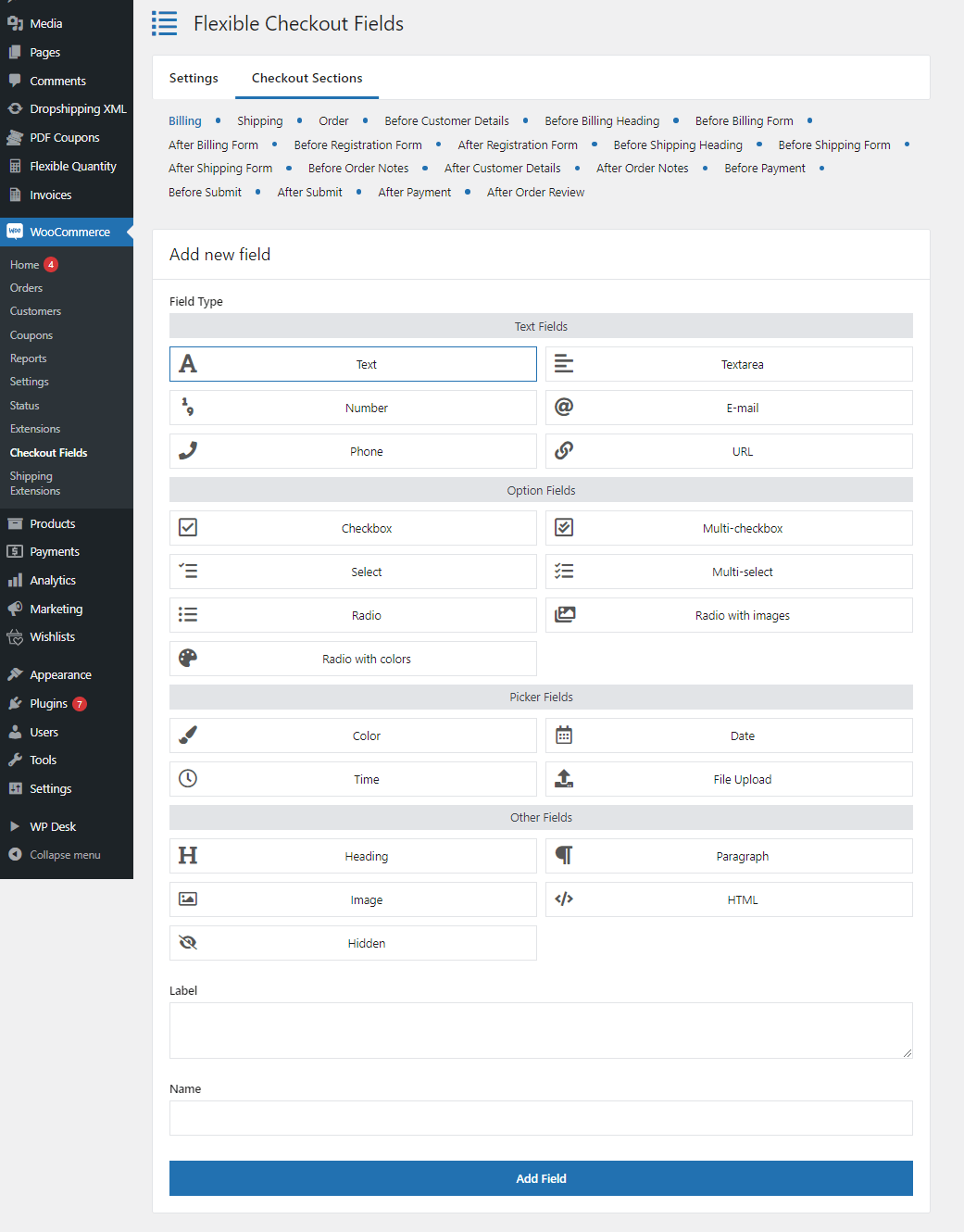
首先,您需要一個插件來自定義您的結帳字段,因為 WooCommerce 缺少這個關鍵功能! 這樣的插件應該給你一個選擇:
- 更改字段的名稱,
- 更改字段的順序,
- 創建新的自定義字段或編輯現有的,
- 隱藏字段,使必填字段可選,
- 為地址、電子郵件或電話字段添加結帳字段驗證。
因此,我們創建了一個具有我上面列出的所有功能的插件。 此外,您可以免費下載它。
觀看此視頻,了解此插件在免費版本中提供的功能:
你可以在這裡下載插件:
通過靈活的結帳字段進行 WooCommerce 結帳驗證
使用內置的 WooCommerce 地址驗證結帳字段或創建您自己的規則。 管理您的結帳字段並加速 WooCommerce!
免費下載或前往 WordPress.org此外,全球每天有超過 80,000 家商店使用 Flexible Checkout Fields 插件! Taka看看一些評論:

這聽起來像是一段不錯的代碼,對吧?
我們的靈活結帳字段插件內置了 WooCommerce 結帳驗證功能。
我們希望我們的插件盡可能簡單。 因此,我們決定盡可能地使其具有WordPress 風格。
您將在一秒鐘內配置您的結帳字段,因為設計不會妨礙您,但可以幫助您順利實現目標。

WooCommerce 結帳驗證(電子郵件地址示例)
首先,您必須知道 WooCommerce 具有內置的字段驗證。 它可以驗證電子郵件、電話號碼或郵政編碼。
靈活的結賬字段讓您可以在自定義結賬字段上使用這些默認驗證規則。
此外,您可以使用自己的驗證。 因此,您可以使用靈活的結帳字段作為高效的 WooCommerce 結帳驗證插件!
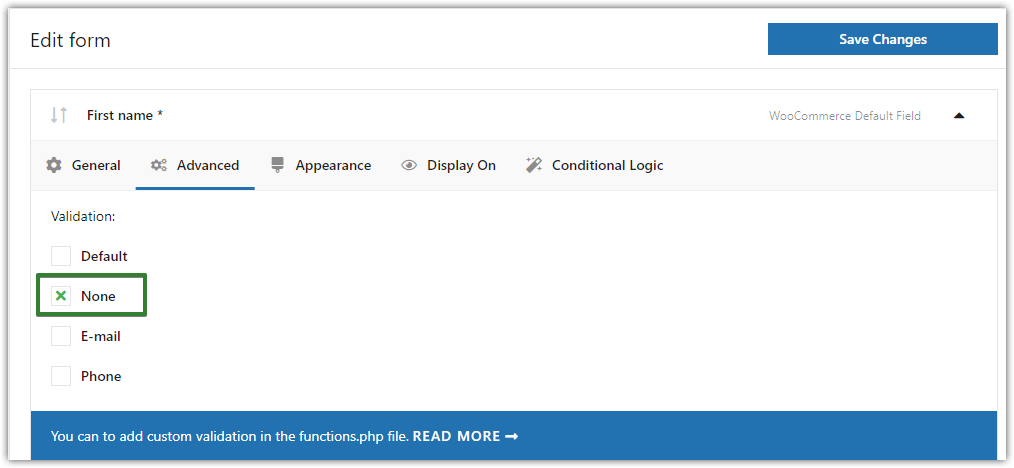
如何配置 WooCommerce 結帳字段驗證
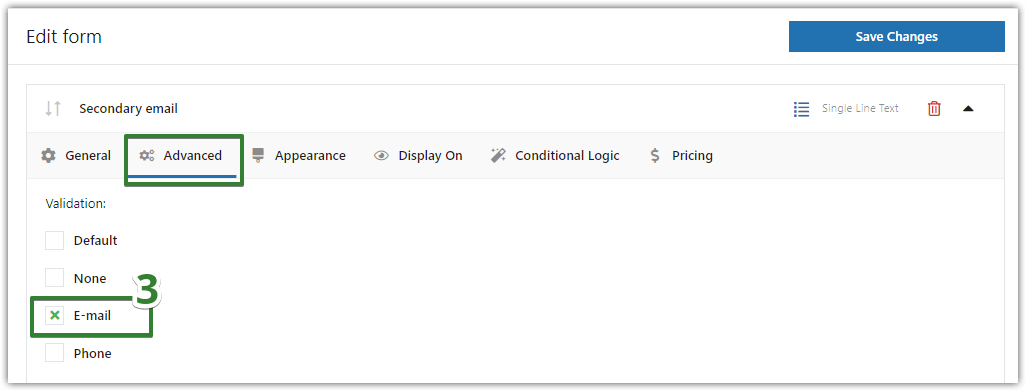
您可以在字段設置中配置驗證:

有一個選擇框,因此您可以簡單地選擇一個您想要的選項(或者根本不使用任何驗證)。
關閉結帳字段驗證
無- 這是新字段的默認選項,因此在這種情況下不會進行字段驗證。
默認驗證
由於此選項,該字段將啟用默認驗證。 默認驗證適用於:
- 電子郵件字段
- 電話字段
- 郵政編碼字段

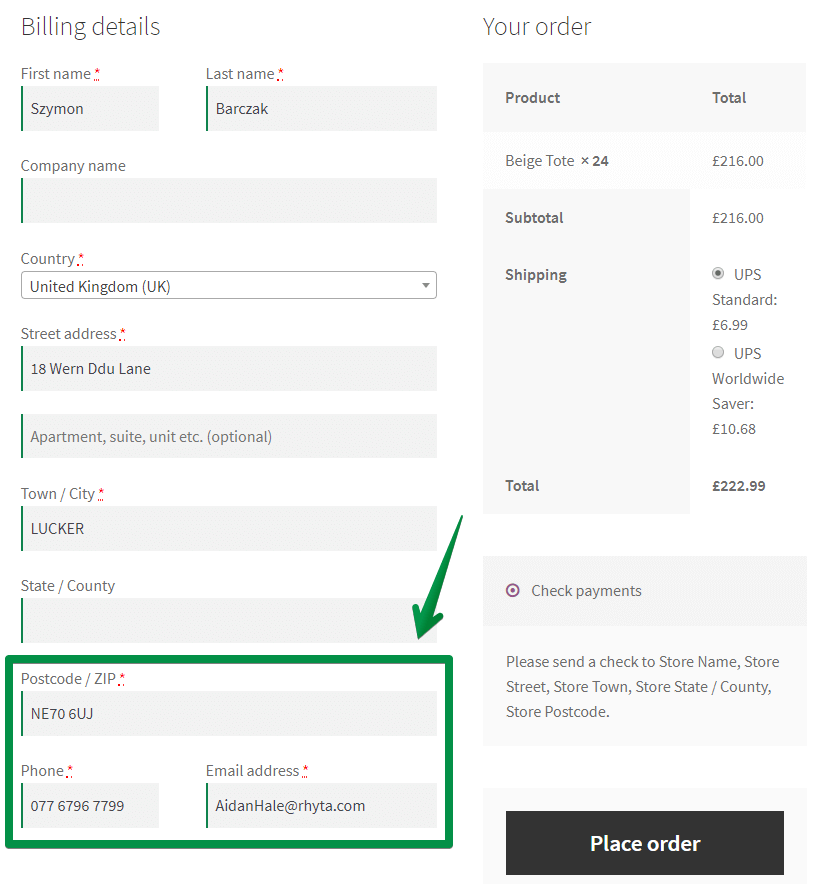
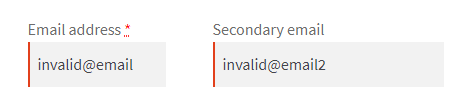
讓我們看一下結帳頁面上無效電子郵件地址的示例:


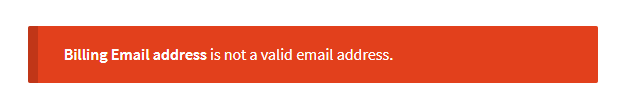
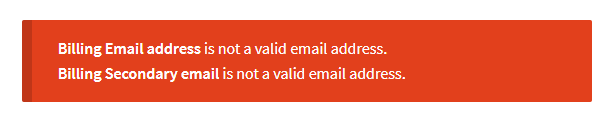
因此,您會看到 WooCommerce 結帳錯誤消息之一:

電子郵件、電話或郵政編碼
因此,您也可以將此驗證用於您的 WooCommerce 自定義結帳字段。
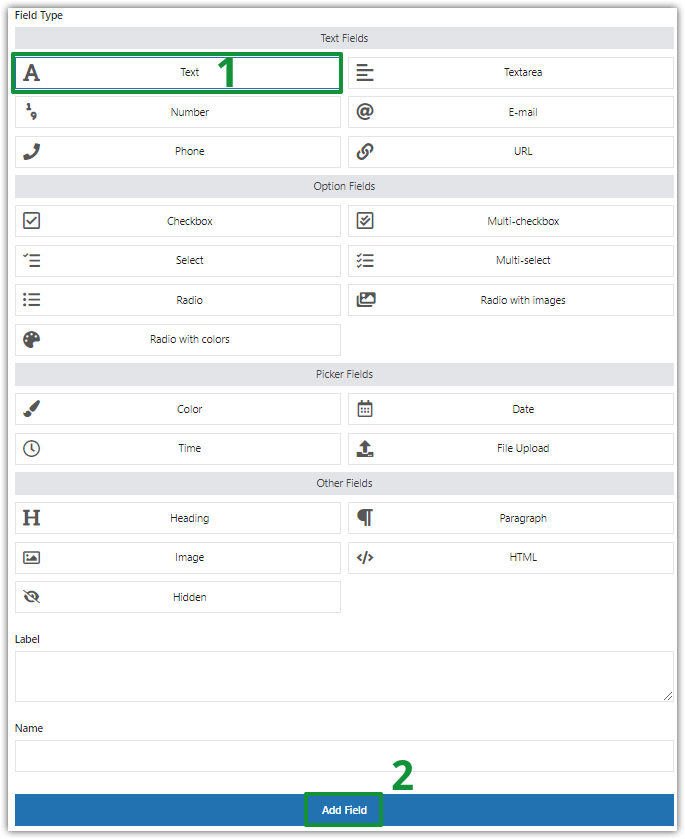
因此-讓我們試試吧! 創建一個單行文本字段並向其添加驗證。 電子郵件驗證也許?


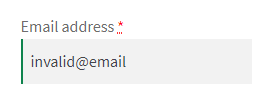
接下來,我們輸入一個無效的電子郵件地址。

作為 WooCommerce 結帳驗證的結果,我們收到錯誤消息:

當然,您也可以對 WooCommerce 自定義結賬字段使用電話和郵政編碼字段驗證。
開發人員的自定義驗證規則
您還可以將自己的自定義驗證添加到靈活的結帳字段。 如果您是開發人員或熟悉 hooks 和編輯 PHP 代碼,這將非常容易。
結帳字段驗證和更多自定義功能
今天,您學習瞭如何使用靈活的結帳字段插件配置電子郵件地址驗證。 這是一個非常強大的工具。
然而,靈活的結賬字段不僅僅是一個 WooCommerce 結賬驗證插件。 您可以使用它來管理 WooCommerce 中的所有結帳字段(包括標籤、佔位符或 CSS 類),重新排列它們或添加新的自定義字段!
我希望這些知識能幫助您定制和加快您的 WooCommerce 結賬!
如果您有任何疑問,請使用下面的評論部分。
附言。 也許您會對我們的WooCommerce 結帳分步指南感興趣!