優化 WooCommerce Checkout 的 9 個最佳插件
已發表: 2022-09-15這不僅是 WooCommerce 結帳插件的列表帖子。 因為在這裡,您還將了解哪種結賬類型最適合您的業務以及為什麼,以及每種結賬方式的插件。
此外,您還將看到一些基本的編碼方面來自定義您的 WooCommerce 結帳頁面以及一些增加銷售額的策略。 那麼讓我們開始吧。
WooCommerce 結帳就像一種引力

正是從蘋果中,牛頓發現了引力——拉力或吸引力。 正確的?
同樣,在 WooCommerce 中,您如何設計結帳流程或結帳頁面,將訪問者從購買階段拉到您的付費客戶數據庫。
結帳頁面是您獲得資金的地方。 你確保你做對了。
但是標準的 WooCommerce 結帳不會每次都轉換
現在,如果您的用戶已進入購物車或結帳頁面,這就是一項成就。 沒有多少人能正確設計他們的銷售漏斗。
但默認的 WooCommerce 結帳頁面並不總是有效。
為什麼?
因為所有的客戶都不一樣。 有些人可能會發現填寫表格很麻煩,有些人可能會發現步驟混亂,有些人可能會發現不需要的字段。 這迫使客戶立即離開結帳。
如果您的結帳流程未優化,無論您的報價或產品多麼強大,客戶都會放棄它。
為了扭轉這種情況,必須修改結帳體驗,以便用戶順利無憂地通過購買階段。 它涉及努力,但產生的結果非常富有成效——更多的銷售、潛在的潛在客戶、更多的客戶忠誠度等。
也就是說,讓我們進入文章的核心部分。
如何自定義 WooCommerce 結帳 - 插件 v/s 編碼
現在這裡有兩種方法。
一種方法是重新設計您的結帳流程或體驗(可能包括結帳頁面)——例如跳過購物車頁面。
其他方法是僅修改默認的 WooCommerce 結帳頁面——例如添加或刪除字段。
對於一些人來說,編碼是一種激情。 所以他們會堅持使用代碼並自定義結帳頁面。
然而,對於營銷人員、店主甚至為客戶工作的開發人員來說,他們正在根據自己的需求尋找一些快速的解決方案。
這就是我們在下面列出的內容。 根據您的商店類型或您銷售的產品,不同類型的 WooCommerce 結帳插件。
我們還介紹了一些編碼位來自定義 WooCommerce 結帳頁面。
提供突破性結果的最佳 WooCommerce 結帳類型和插件
這些分為五種類型,以增加銷售線索和增加在線收入:
- WooCommerce 直接結帳
- WooCommerc 一頁結賬
- WooCommerce 一鍵結賬
- WooCommerce 多步驟結帳
- WooCommerce 自定義結帳
注意- 每個利基的結帳可能不同。 不止一種結帳類型適用於特定的利基市場。 根據您的分析數據確定最適合您的利基市場完全是您的選擇。
讓我們更詳細地了解每種類型的 WooCommerce 結帳及其插件。
WooCommerce 直接結帳

我們列表中的第一種結賬方式是 WooCommerce 直接結賬。 在這裡,用戶跳過購物車,直接進入結賬頁面。
有什麼好的:
- 由於更快的結帳過程,從用戶體驗的角度來看非常棒
- 更快的訂單處理
什麼不好:
- 用戶無法查看購物車或修改購物車項目
- 當購物車中有多個產品時不適用
但是,這些限制也可以通過使用 Cashier 插件的側推車面板來解決。
最適合 WooCommerce 商店銷售:
- 數碼產品
- 首飾
- 音樂項目
- 家居和裝飾品
- 預訂
- 健康和健身產品
順便說一句……適用於 WooCommmerce 直接結賬的相同企業也可以選擇 WooCommerce 一鍵結賬,反之亦然。
七個流行的插件進入我們的列表。 我們已經介紹了以下三個最受歡迎的。
在此處查看所有 WooCommerce 直接結帳插件
WooCommerce 的收銀員

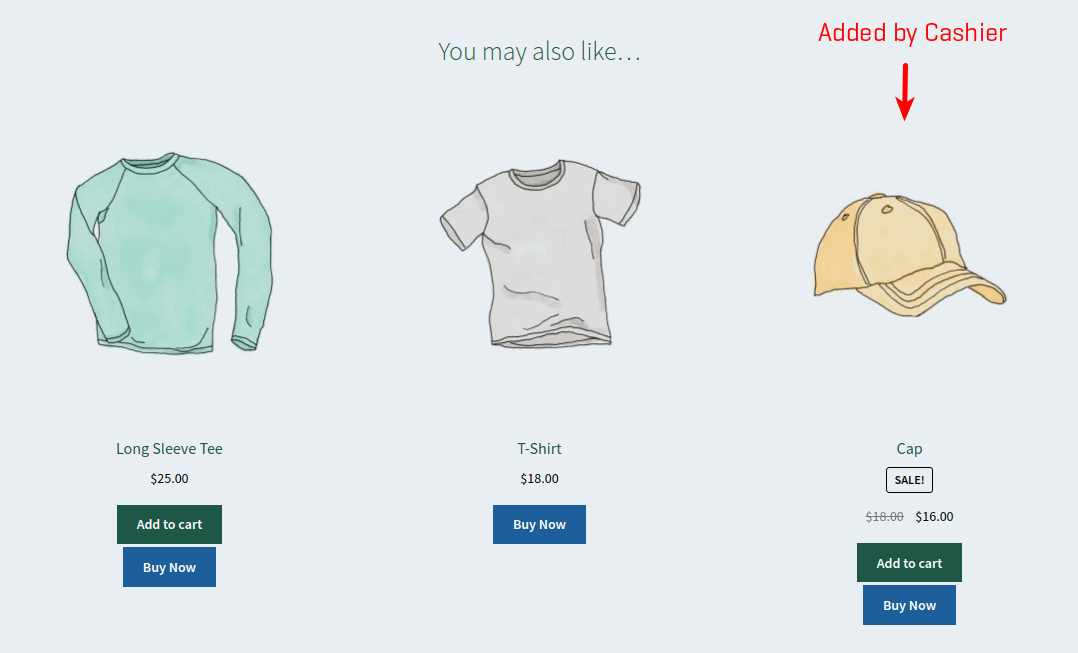
收銀員插件可在 WooCommerce 市場上獲得。 它可以幫助您優化結帳渠道。 收銀員將幫助您添加“立即購買”按鈕或鏈接,單擊哪些用戶可以跳過購物車並繼續結帳。
收銀員還可以跳過結賬和付款步驟,根據客戶之前的訂單和付款詳情,一鍵完成訂單。
主要特點:
- 為已登錄的客戶自動填充運輸和計費相關信息
- 自動推薦經常一起購買的商品
- 在產品頁面上同時顯示 WooCommerce 添加到購物車和立即購買按鈕
- 通過電子郵件、社交媒體分享“立即購買”鏈接,或將它們嵌入您網站的任何位置
- 一鍵結賬適用於這些付款方式——Stripe、PayPal Standard、Braintree、Authorize.Net、支票付款、直接銀行轉賬和貨到付款。
- 啟用側購物車面板以允許用戶從結帳頁面查看和修改購物車項目
- 使用添加到購物車鏈接將用戶重定向到任何頁面
- 設置最小-最大數量
- 簡單和可變產品的商品成本指標
定價: 49 美元
為 WooCommerce 插件獲取收銀員
WooCommerce 智能優惠
基於亞馬遜的一鍵購買模式,StoreApps 的WooCommerce Smart Offers是原創且成功的一鍵結賬插件,可跳過購物車、結賬、支付屏幕,一鍵完成訂單。
您可以為整個商店啟用“立即購買”,或為您選擇的產品創建特殊的“立即購買”鏈接。 您甚至可以嵌入優惠券、選擇送貨並通過“立即購買”鏈接重定向到您選擇的頁面。
主要特點:
- 適用於來賓和登錄用戶
- 至少之前有一個訂單的客戶,一鍵完成付款。
- 使用戶能夠根據定位規則創建一鍵式 WooCommerce 追加銷售、BOGO、訂單顛簸和其他優惠類型。
定價: 99 美元
獲取智能優惠插件
桃付

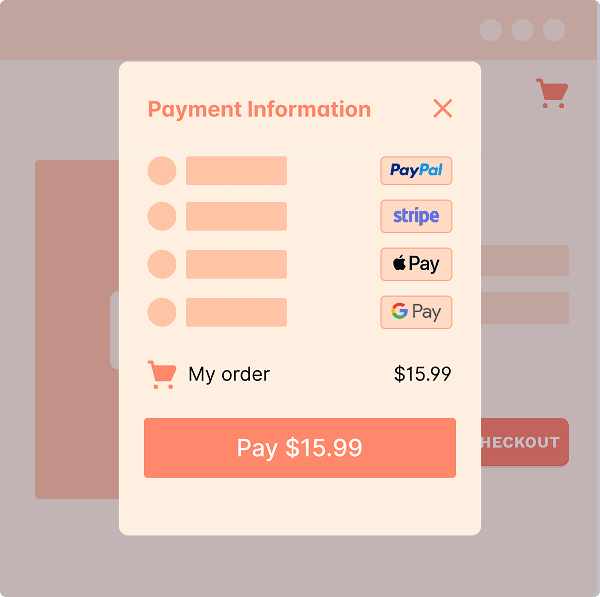
PeachPay 是一家由 WooCommerce 支持的公司,它允許在產品頁面上通過易於實施、轉換優化的結賬窗口進行直接結賬。
主要特點:
- 記住之前在其他商店購買過 PeachPay 的客戶
- 完全可定制的結帳按鈕(顏色、寬度、文本、圓角、發光效果、按頁面禁用等等……)
- 完全可定制的窗口(附加字段、優惠券/折扣字段、追加銷售/交叉銷售、相關產品、產品圖像等……)
- 支持四種支付方式:Stripe、PayPal、Apple Pay 和 Google Pay
- 多幣種/多語言功能
- 在向客戶展示之前在現場試用 PeachPay 的測試模式
定價:免費
獲取 PeachPay
WooCommerce 單頁結帳/WooCommerce 單頁購物

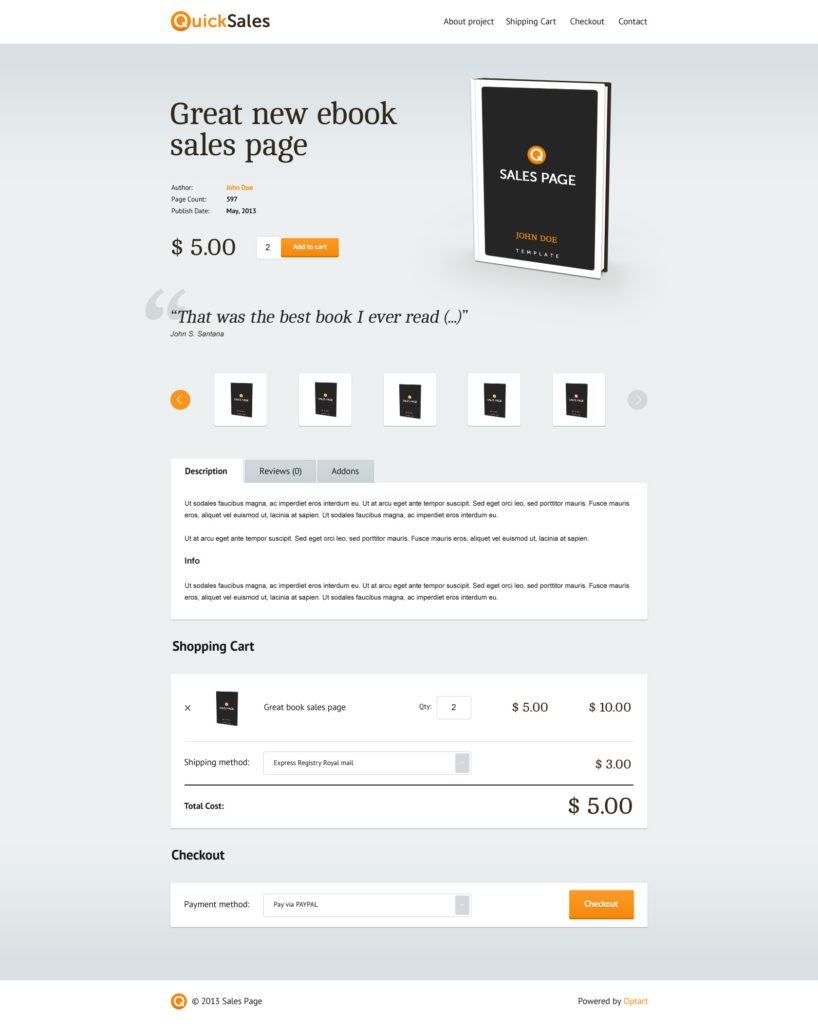
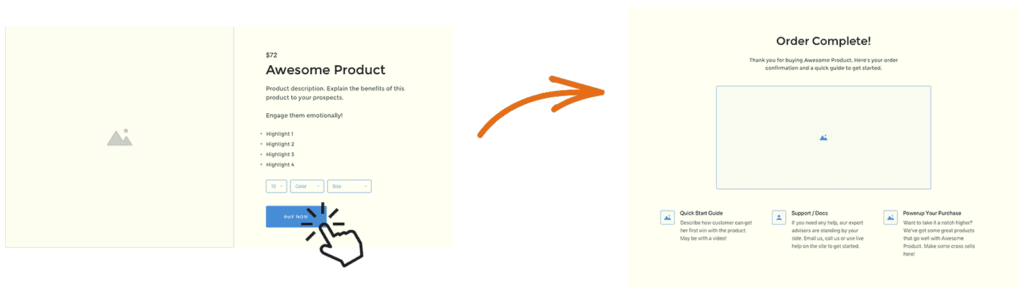
WooCommerce 單頁結賬或 WooCommerce 單頁結賬流程將整個購買流程放在一個頁面上。 您的產品、購物車、結帳單、付款詳情都在一個頁面上。
此結帳適用於銷售單一產品、非常昂貴的產品、最多具有三個或四個定價計劃的數字產品的 WooCommerce 商店。
有什麼好的
- 低放棄率作為一個頁面上的所有內容
- 增加銷售額
什麼不好

- 頁面上有很多混亂和笨拙
- 單頁字段過多導致速度慢,用戶體驗差
- 不能用於具有多個產品類別的行業
最適合 WooCommerce 商店銷售:
- 數碼產品
- 俱樂部會員資格
- SEO服務,網絡開發
- 託管
- 活動、音樂會
這裡有六個流行的插件。 我們在下面介紹了最受歡迎的一種。 在此處查看所有 WooCommerce 一頁結帳插件。
Woocommerce 單頁結帳

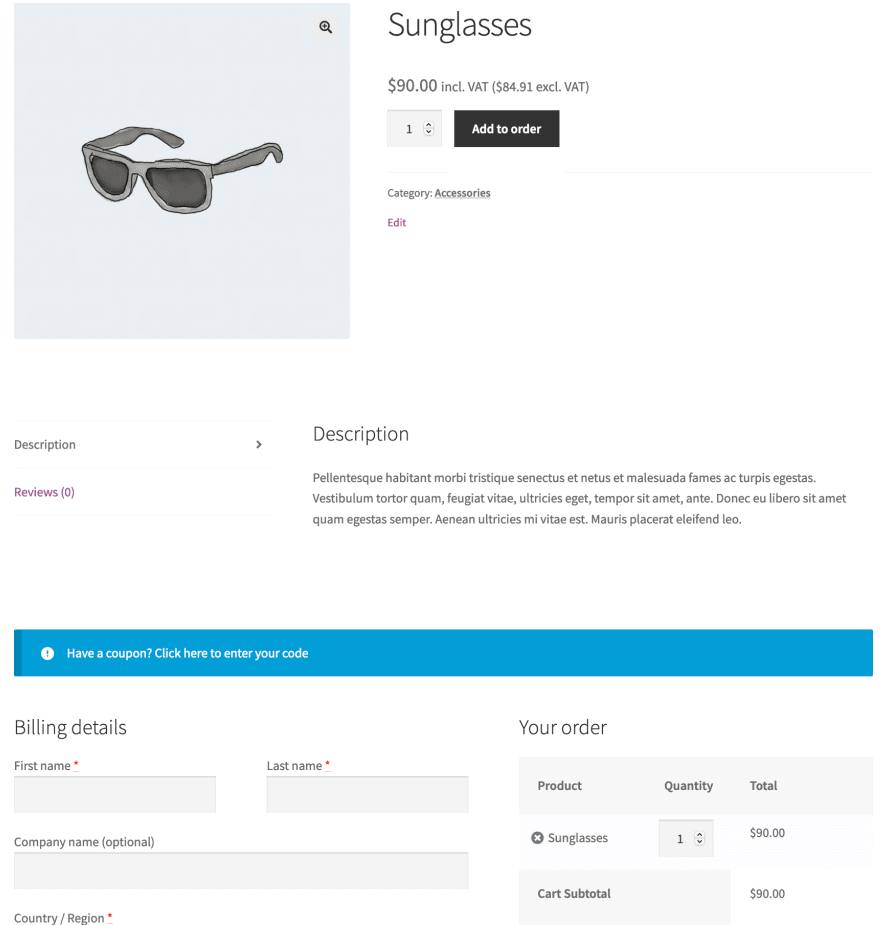
這是 WooCommerce.com 上的官方單頁結帳擴展。 該插件在單個頁面上顯示產品功能和結帳,為用戶提供簡單無縫的購物體驗。 客戶可以在購物車中添加或刪除產品,並在不離開頁面的情況下完成付款。
主要特點:
- 簡單的無代碼設置
- 內置和自定義模板以適合您的網站
- 為特殊活動、促銷活動或精選客戶創建獨特的登錄頁面
- 與流行的 WooCommerce 擴展兼容——連鎖產品、智能優惠券、訂閱、預訂等
定價: 79 美元
獲取 WooCommerce One Page Checkout 插件
WooCommerce 一鍵結賬

在 WooCommerce 一鍵結帳類型中,整個購物車頁面甚至結帳頁面都被跳過。 用戶只需單擊按鈕即可購買產品。
它使用從先前會話中獲取的客戶預先填寫的數據來進行購買。 在這種情況下,付款信息不會與運輸詳細信息一起捕獲,而是從預定義的條目中提取。
有什麼好的
- 即時結帳
- 不涉及購物車、結帳、付款階段
- 回頭客的理想選擇
- 最適合一鍵加售
什麼不好
- 不考慮由於賬單或銀行詳細信息的變化而可能需要進行的修改。
最適合 WooCommerce 商店銷售:
- 圖書
- 文獻項目
- 健身諮詢
- 數碼產品
- 醫療設備
- 照片
在上述情況下,用戶幾乎完全確定他們需要什麼。 因此,一鍵結賬是最佳選擇。
現在,我們在此類別中有兩個一鍵式結帳插件。
WooCommerce 的收銀員
如上所述,除了直接結賬選項外,Cashier 插件還可以根據客戶之前的詳細信息一鍵完成結賬。 該插件可在 WooCommerce 官方網站上找到。 它可以幫助您優化結帳渠道。
為 WooCommerce 插件獲取收銀員
WooCommerce 智能優惠
WooCommerce 智能優惠插件也屬於此類。 您可以為每個產品或整個網站嵌入“立即購買”按鈕,如果以前的詳細信息可用,則單擊用戶可以一鍵完成訂單。
獲取智能優惠插件
WooCommerce 多步結帳

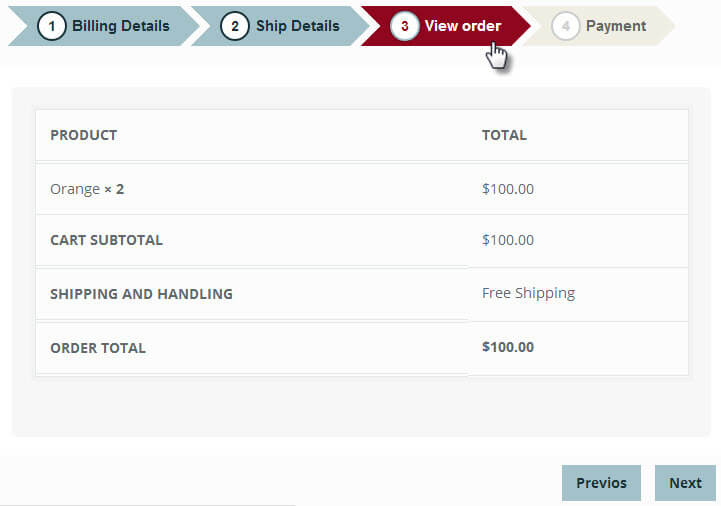
第四種結賬類型是最常見的,被許多人使用——WooCommerce 多步結賬。 在這裡,有多個頁面可以收集產品級數據和運輸/付款詳細信息。 在類別、產品功能和支付方式方面為用戶提供了多種選擇。
有什麼好的
- 確保用戶在購買產品期間深入到最細微的細節,以確保獲得滿足的體驗。
- 用戶可以輕鬆地在多個步驟之間導航以重新確認詳細信息或放心。
什麼不好
- 與其他結帳類型相比,放棄率更高
- 了解此階段的分析以進行改進是一項複雜的任務
- 佔用用戶大量時間
最適合 WooCommerce 商店銷售:
- 電子產品
- 服裝和時尚配飾
- 嬰兒用品
- 零售/快速消費品/雜貨
- 食品和飲料
- 款待
- 金融和銀行服務
我們在這個類別中有兩個流行的插件:
結帳WC
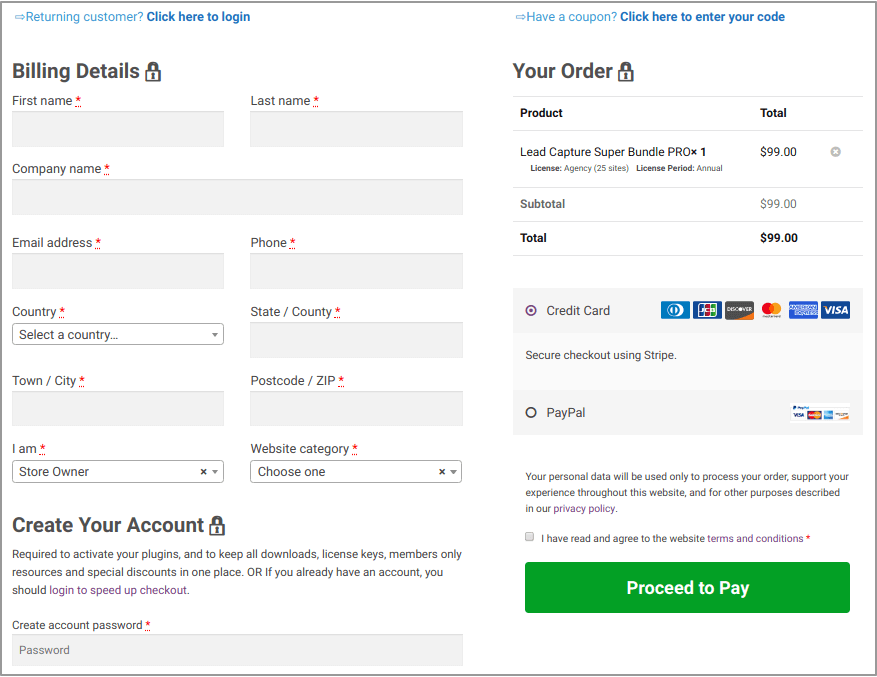
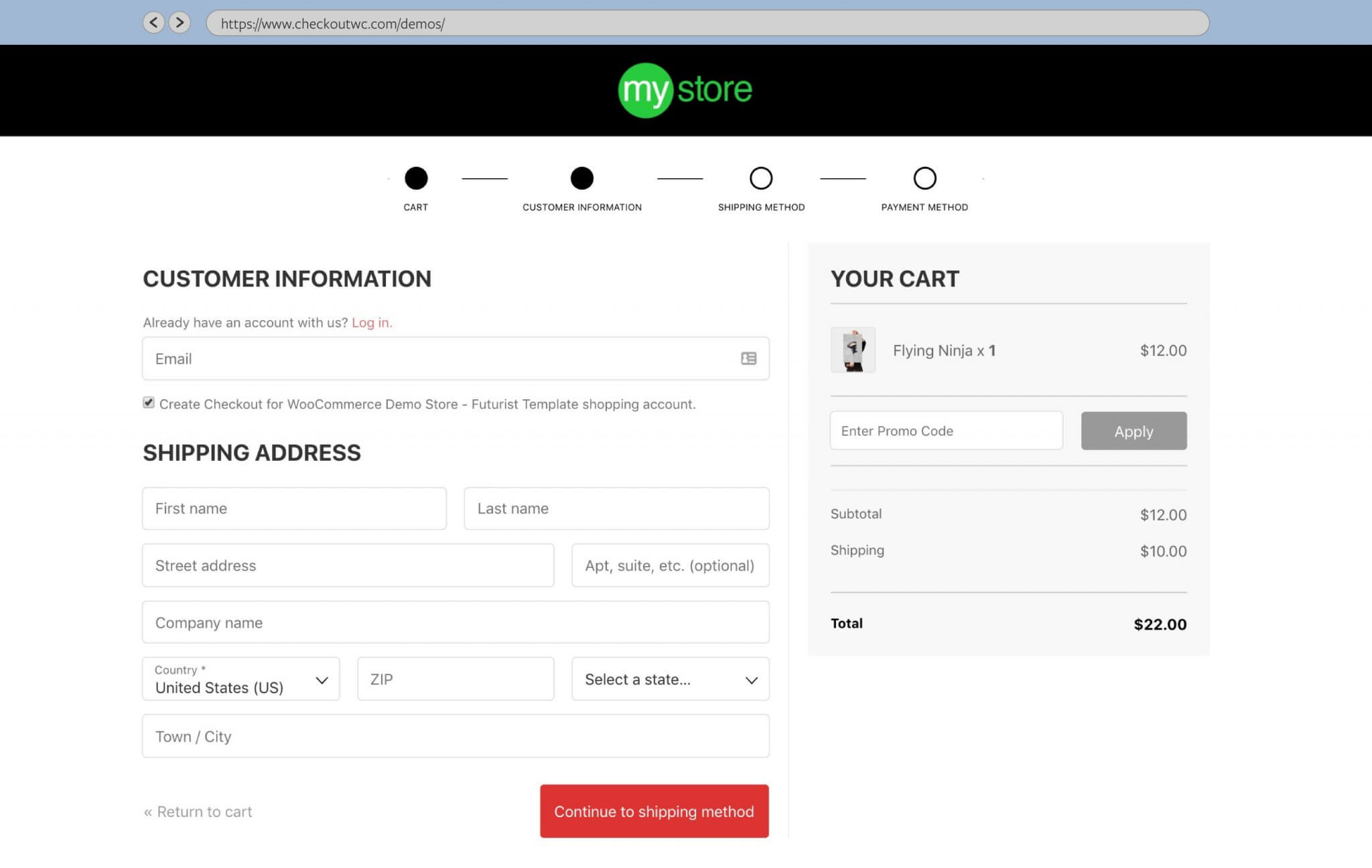
CheckoutWC 是一個頂級和流行的 WooCommerce 多步驟結帳插件。 該插件以美觀、響應迅速且轉換優化的設計取代了您的結帳頁面。

主要特點:
- 適用於所有 WordPress 主題開箱即用。
- 無需配置或編碼知識。
- 允許您的客戶在沒有任何其他信息的情況下創建帳戶。
- 卡片編輯功能允許您的客戶在結賬時直接編輯他們的購物車。
- 具有使用 Google 地圖自動完成地址字段的地址自動完成功能。
- 支持大多數網關、運輸提供商和附加組件
定價:提供 7 天免費試用,Pro 計劃起價 149 美元。
獲取 CheckoutWC 插件
ARG 多步結賬
ARG 多步結賬插件也是一個頂級、快速和可靠的多步結賬插件。 您可以通過劃分默認 WooCommerce 結帳流程中最重要的元素來獲得更好的用戶體驗。
主要特點:
- 與所有基於 WooCommerce 和 WordPress 的主題兼容
- 跨瀏覽器兼容,完全可定制和完全響應
- 出色的用戶界面和體驗,在更改和驗證步驟時具有流暢的動畫
- 一個強大而可靠的分步 jQuery 表單驗證
- 內置登錄/註冊步驟(兩種佈局)
- 內置訂單審核步驟
定價: 19 美元
獲取 ARG 多步結賬插件
WooCommerce 自定義結帳
在這裡,您正在使用現有的 WooCommerce 結帳頁面,其中包含插件並根據您的需要修改字段。
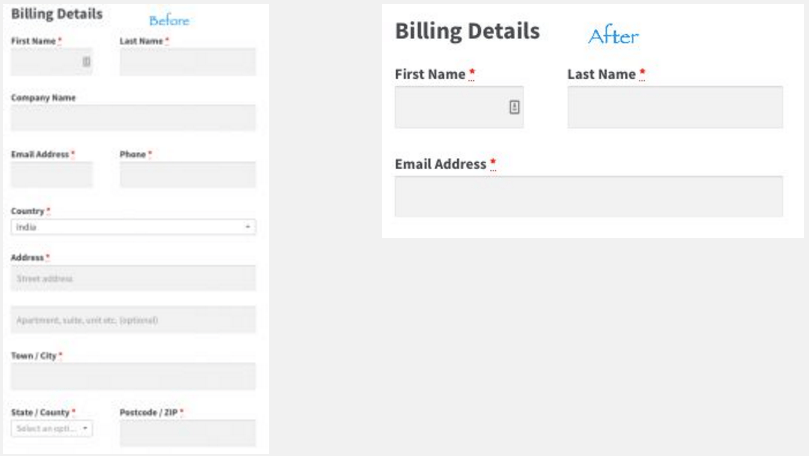
自定義結帳消除了非優先字段並重新組織頂部的主要字段,因此您只處理從用戶角度來看重要的內容。
最好在最終確定正確格式之前對字段進行 A/B 測試。
有什麼好的
- 用戶可以根據自己的選擇添加或刪除字段
- 靈活修改標誌、字體、顏色、鏈接等參數。
什麼不好
- 如果不使用插件,則需要編碼知識
- 錯誤的字段放置或缺少字段有時會適得其反
最適合 WooCommerce 商店銷售:
- 服務
- 電子書
- 數碼產品
- 零售/快速消費品/雜貨
- 電子產品
在這種結帳類型中,我們介紹了三個插件:
WooCommerce 的快速結帳

Express Checkout 是一個流行的 WooCommerce 數字下載插件,它消除了虛擬和可下載產品(與運輸和計費相關)的不必要的詳細信息部分,並確保為客戶提供快速順暢的結帳流程。
主要特點:
- 讓您可以選擇在結帳頁面上看到的參數和不顯示的參數
- 由於表單更短,結賬速度更快
定價: 39 美元
獲取 WooCommerce 插件的 Express Checkout
WooCommerce 結帳附加組件
此擴展程序允許您向結帳頁面添加幾個附加選項,並確定哪些是免費的或付費的。 您還可以根據閃亮的新選項對訂單進行排序和過濾。
主要特點:
- 創建許多自定義字段類型——文本、文本區域、下拉菜單(即選擇字段)、多選、單選按鈕、複選框、多複選框列表和文件上傳
- 追加銷售其他產品和服務
- 在選擇或修改選項時在結帳時動態更新訂單詳細信息和總數
- 根據客戶與現場的交互方式,可選擇添加固定金額或基於百分比的成本
定價: 79 美元
獲取 WooCommerce Checkout 附加組件插件
WooCommerce 的結帳字段編輯器(結帳管理器)
結帳字段編輯器插件提供了一種簡單的方法來自定義(添加、編輯、刪除和更改顯示順序)您在 WooCommerce 結帳頁面上顯示的字段。
主要特點:
- 無需編碼
- 易於安裝/可自定義的字段功能
- 17 種自定義結帳字段類型
- 自定義、禁用或刪除默認 WooCommerce 字段
- 使用自定義掛鉤對開發人員友好
- 根據方便重新排列所有字段和部分
- 創建您自己的自定義類來設置字段樣式
定價: 49 美元
獲取結帳字段編輯器插件
使用編碼自定義 WooCommerce 結帳頁面
呸! 這些是您可以使用並完成工作的一些非常好的插件。 簡單且具有成本效益。
現在讓我們看看自定義結帳頁面的一些技術方面。
這是一個將自定義字段添加到結帳頁面的示例。 我們想在結帳頁面上添加年齡。
首先,您需要對functions.php 文件進行操作。
< ?php
/**
* 結帳頁面添加年齡字段
*/
add_action('woocommerce_after_order_notes','add_custom_age_field_on_checkout');
功能 add_custom_age_field_on_checkout( $checkout ) {
迴聲' ' . __('標題')。 '
';
woocommerce_form_field(
'add_age_field',數組(
'類型' => '文本',
'class' => array('age-field-class form-row-wide' ),
'label' => __( '輸入你的年齡' ),
'佔位符' => __( '年齡' ),
'必需' => 真的,
),
$checkout->get_value('add_age_field')
);
迴聲'';
}
接下來,您需要編寫數據驗證代碼。
< ?php
/**
* 結帳流程
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
功能 customise_checkout_field_process() {
// 如果該字段已設置,如果未設置則顯示錯誤消息。
if ( !$_POST['add_age_field'] ) {
wc_add_notice( __( '請輸入您的年齡。' ) , '錯誤' );
}
}
接下來,您需要編寫以下代碼來確認客戶端輸入自定義字段的詳細信息是否正在保存。
< ?php
/**
* 更新字段值
*/
add_action('woocommerce_checkout_update_order_meta','customise_checkout_field_update_order_meta');
功能 customise_checkout_field_update_order_meta( $order_id ) {
if ( !empty( $_POST['add_age_field'] ) ) {
update_post_meta( $order_id, 'customer_age', sanitize_text_field( $_POST['add_age_field'] ) );
}
}
因此,您可以將自定義字段添加到您的 WooCommerce 結帳頁面。
但是但是但是……這是為了添加一個自定義字段。 想像一下,如果您需要添加多個自定義字段。 或者,如果您想刪除某些字段,則需要編寫另一段代碼。
你願意花時間在這上面嗎? 如果您不喜歡編碼並犯了錯誤怎麼辦?
所以,切換到插件,讓你的生活更輕鬆。
如何衡量每次結賬的成功率?
只是一個基本的公式。
將感謝頁面的唯一頁面瀏覽量除以查看結帳的人數。
例如,unique views = 5885/9900 顯示結賬成功率為 59%。
結賬前後增加銷售額的策略
獲得正確的結帳並不是獲得銷售的唯一要求。 這完全取決於您在結賬前後如何讓用戶保持參與。 因此,這裡有一些策略可以鼓勵用戶通過產品階段並在完成購買後支付更多費用。
五個有效的付款/結帳策略
用戶只有在獲得質量、信任和長期友好的保證時才會轉換。 以下是一些經過時間考驗的技巧,可以在購買前影響銷售:
- 列出優惠/交易/優惠券——以交易的形式推廣增值功能或產品可以提高忠誠度和長期價值。
專業提示- 訂單提升優惠是您在結帳頁面上提供增值產品的最佳選擇。 - 推薦書——在產品頁面上列出推薦書、案例研究、評論和評級,以傳遞融洽和信任。
- 特價商品——在購物車頁面上展示補充產品將刺激網站頁面的額外瀏覽量,並可能影響更多銷售。
- 訪客結帳選項– 厭倦了填寫長字段的苦差事的用戶可以使用訪客帳戶直接結帳,其中詳細信息將在稍後階段介紹。
- 免費送貨- 免費午餐是最常見的格言,但在電子商務中,我們可以利用這一點。 免費詞是一種常見的策略,其中用戶由於購買階段的增值而被誘使購買。
四種有效的付款/結帳策略
對銷售滿意嗎? 您不應該這樣做,因為在付款完成後您仍然可以追加銷售或交叉銷售。 下面列出了一些購後促銷策略:
- 展示類似產品——在購買後立即展示打折或熱銷商品。 在這個階段,一鍵追加銷售是您最好的選擇。
- 推薦朋友/在社交媒體上分享——滿意的用戶是一種資產,可以將歡呼傳播給其他人。
- 反饋/建議——即使在購買之後,您也永遠無法衡量用戶的幸福指數,可能會有一些突發奇想。 因此,請保持選項開放,通過評論/建議來表達他們的意見。
- 重定向廣告——中途離開購買渠道的用戶可以通過發送個性化的電子郵件活動,使用重定向廣告方法再次成為目標。
開始獲得更高的轉化率
對於無縫且結構化的結賬功能,請採用結賬優化措施,以幫助您的在線商店長期獲得回報。 無論是選擇一鍵結賬還是直接結賬,請確保它適合您的行業和客戶的需求。
Cashier、One Page Checkout、CheckoutWC 等插件派上用場,可以收集蒸汽和參與度,並有助於進一步推動價值鏈。 選擇最適合您的預算和規格的一種。
您發現這篇文章的價值如何? 我們錯過了任何行業或結帳類型嗎? 請在下面的評論部分告訴我們。
