如何在 WooCommerce 中製作優惠券彈出窗口
已發表: 2021-05-03
提供折扣券的最大挑戰之一是,有時客戶可能完全不知道您正在進行促銷活動。 您可以向客戶發送電子郵件或在商店上發布優惠券通知,但一部分用戶可能會錯過每個信號。 這就是 WooCommerce 優惠券彈出窗口發揮作用的地方。
如果彈出窗口有一件有用的事情,那就是它們很難被錯過。 實施 WooCommerce 彈出窗口是確保所有訪問者都知道您是否提供折扣的好方法,此外,優惠券彈出窗口相對容易實施。
在本文中,我們將向您展示如何使用 OptinMonster 創建 WooCommerce 優惠券彈出窗口以及如何使用高級優惠券控制購物車條件。 讓我們開始吧!
為什麼在 WooCommerce 中使用優惠券彈出窗口
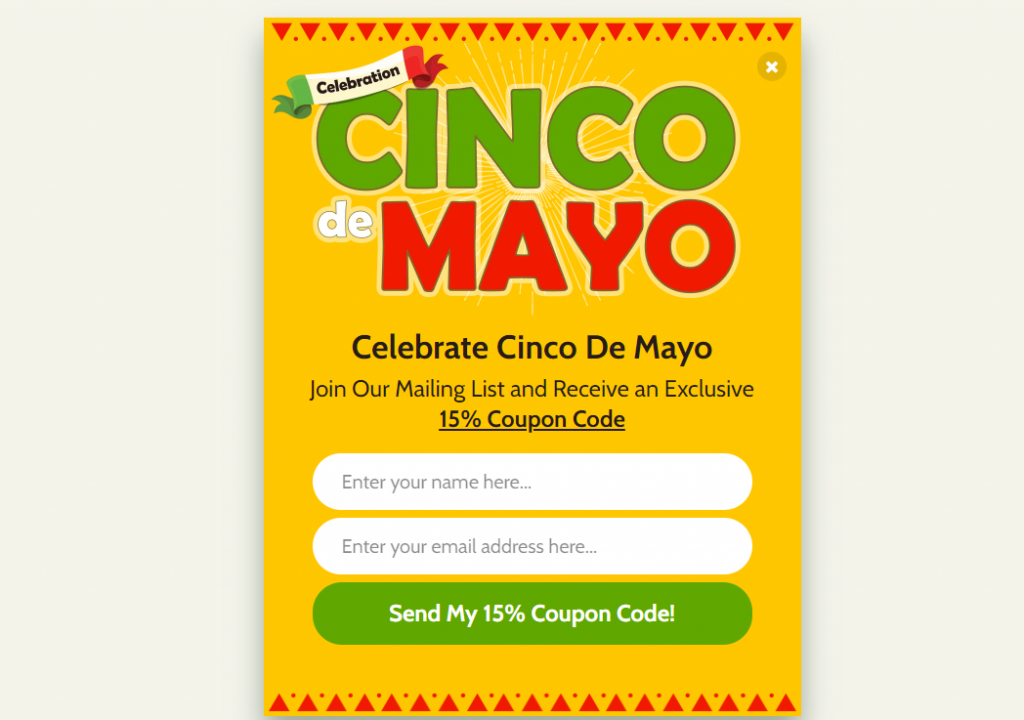
老實說,彈出窗口沒有良好的聲譽。 長期以來,彈出廣告是大多數互聯網用戶生存的禍根。 如今,彈出窗口更加端莊,信譽良好的網站不會將它們用於廣告。 相反,許多網站使用彈出窗口來宣傳折扣或讓您註冊電子郵件列表:

現代彈出窗口不會出現在新窗口中。 它們位於顯示在您的內容上的頁面元素中,就好像在不同的圖層上一樣。 這個簡單的改變使現代彈出窗口更加用戶友好。
如果您通過數字查看彈出窗口,則無法否認它們是一種有效的營銷工具。 一項對高性能彈出窗口的研究發現,它們的平均轉化率約為 9.28%。 優化程度較低的彈出窗口的平均轉化率約為 3.1%。
從營銷的角度來看,這兩個數字都很棒。 WooCommerce 優惠券彈出窗口可能是向訪問者展示他們可能會錯過的優惠的完美方式。 但是,它們也為您提供了獲得電子郵件訂閱者和推廣特定產品的絕佳機會。
如何製作 WooCoommerce 優惠券彈出窗口(4 個步驟)
您可以使用許多工具來創建和發布 WooCommerce 彈出窗口和交易。 我們的最愛之一是 OptinMonster,因為它為您提供了一個廣泛的彈出模板庫供您使用。 該插件還使您能夠創建電子郵件選擇加入表單和浮動欄。
要使用 OptinMonster,您需要在他們的網站上註冊一個免費帳戶。 完成後,您就可以使用 OptinMonster 插件將該帳戶與您的 WordPress 網站連接起來。 這樣做,然後繼續進行第一步。
第 1 步:生成 WooCommerce 優惠券代碼
在您做任何其他事情之前,讓我們繼續生成您將使用 WooCommerce 彈出窗口共享的優惠券代碼。 在這個過程中,我們將使用 Advanced Coupons 插件,它為 WooCommerce 的內置優惠券功能添加了廣泛的功能。
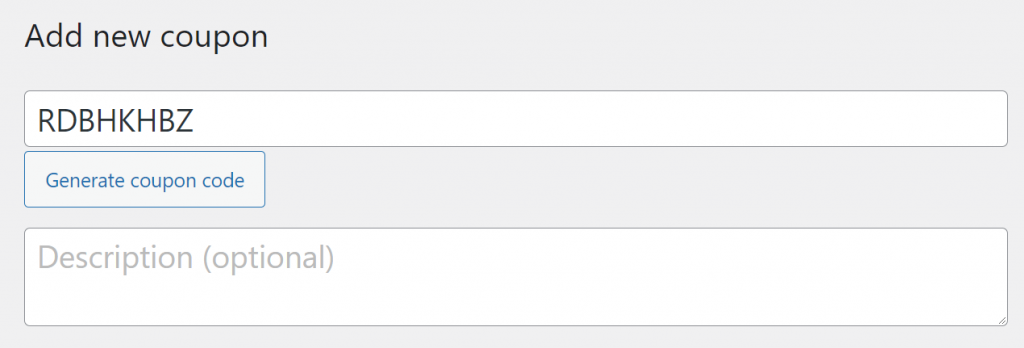
訪問您的 WordPress 儀表板並轉到優惠券 > 添加新的。 單擊生成優惠券代碼並為您的優惠券編寫描述:

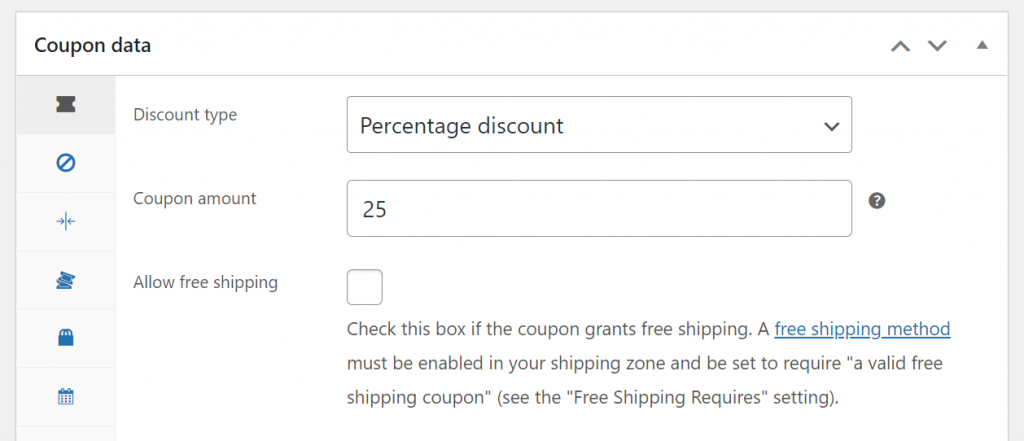
請記下該優惠券代碼,因為當您開始處理 WooCommerce 彈出窗口時將需要它。 現在,向下滾動到優惠券數據元框並選擇優惠券的折扣類型和金額:

不過,沒有條件的 25% 折扣券可能是一件危險的事情。 這就是為什麼您永遠不要忘記設置一些優惠券限制和/或購物車條件的原因。
第 2 步:配置您的優惠券條件
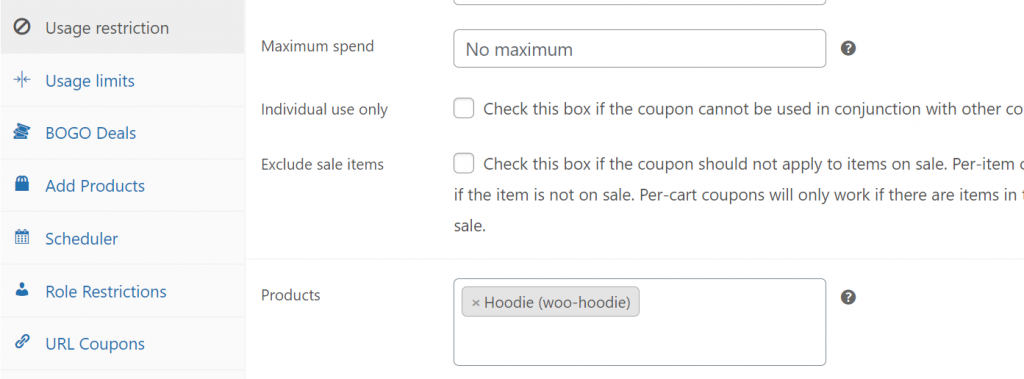
如果您跳轉到優惠券數據 > 使用限制選項卡,您將能夠決定折扣優惠券應適用於哪些產品或商品類別:

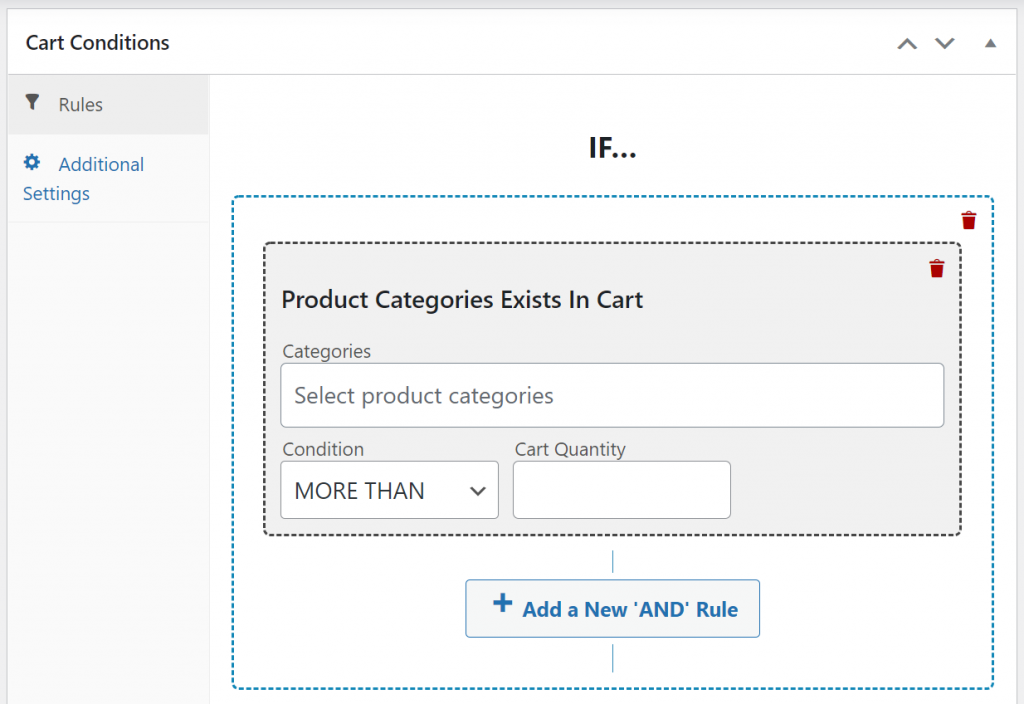
另一種選擇是使用作為高級優惠券溢價一部分的購物車條件系統。 該系統使您能夠使用廣泛的預定條件來設置和/或規則:

一旦您決定要創建哪種類型的優惠券,就該開始處理彈出窗口了。 如果您不確定要提供哪種類型的折扣,請查看我們博客的檔案。 我們會定期發布有關如何創建特定類型優惠的教程,例如歡迎優惠券或自動應用折扣。
第 3 步:創建 WooCommerce 彈出窗口
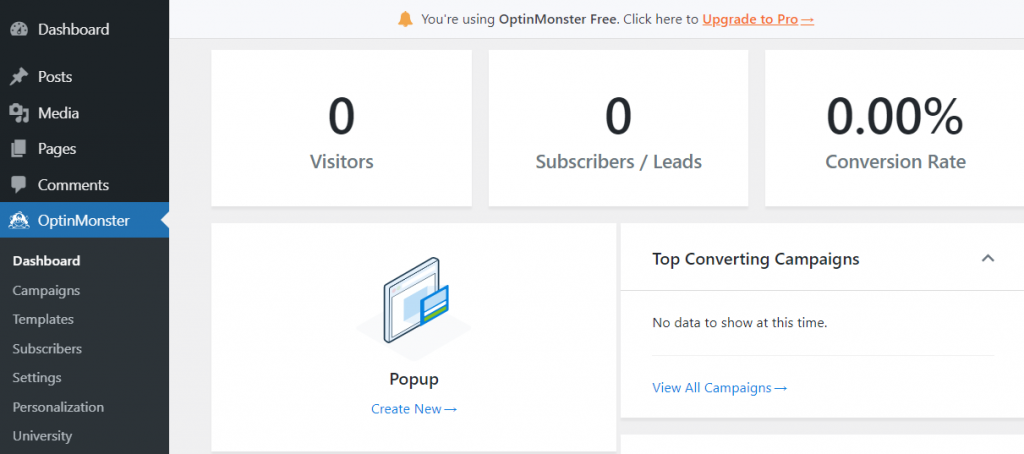
使用 OptinMonster 創建彈出窗口非常簡單。 要開始點擊 在您的 WordPress 儀表板菜單上的OptinMonster上,然後選擇Popup下的Create New選項:

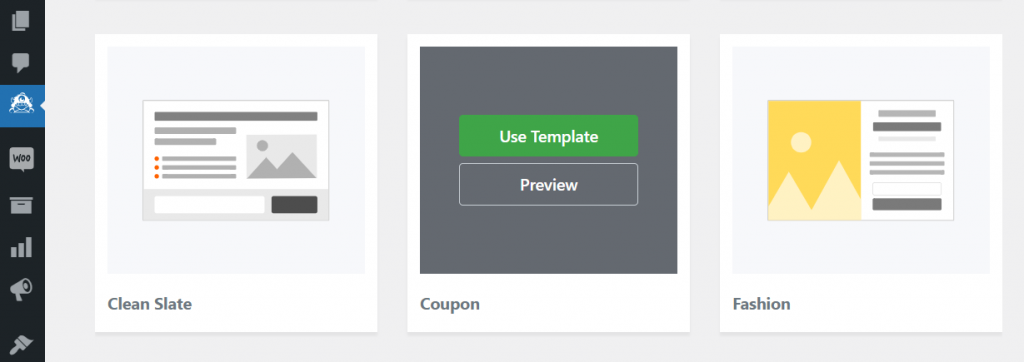
OptinMonster 將向您展示一個模板列表,您可以使用這些模板在您的 WooCommerce 彈出窗口設計上取得領先。 有許多選項可供選擇,但其中一些僅限於高級 OptinMonster 帳戶。

對於本教程,我們將使用優惠券模板,但您可以選擇任何您想要的選項。 將鼠標懸停在您喜歡的設計上,然後單擊使用模板:

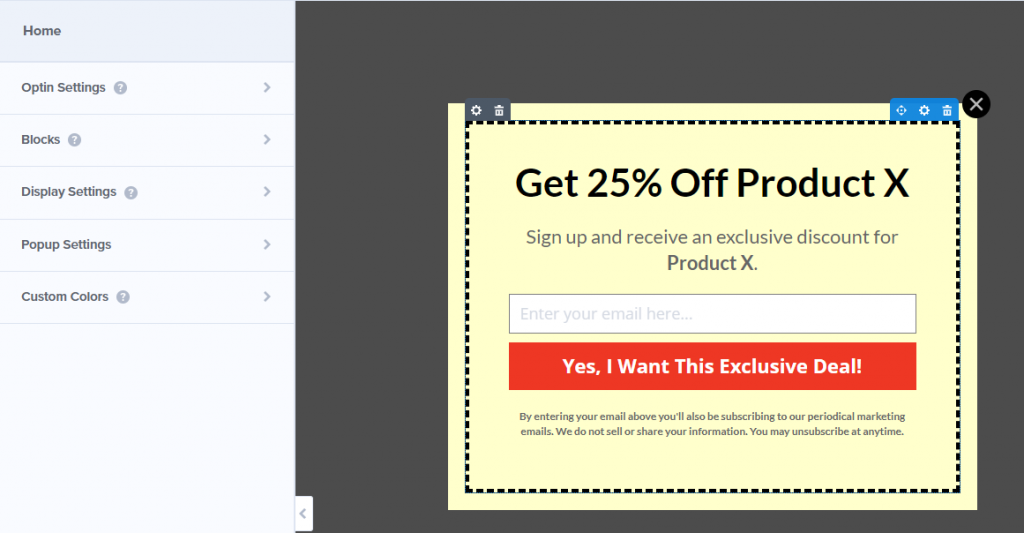
該插件會要求您為彈出窗口設置一個名稱以供您自己記錄。 現在您將在 OptinMonster 編輯器旁邊看到如下所示的設計:

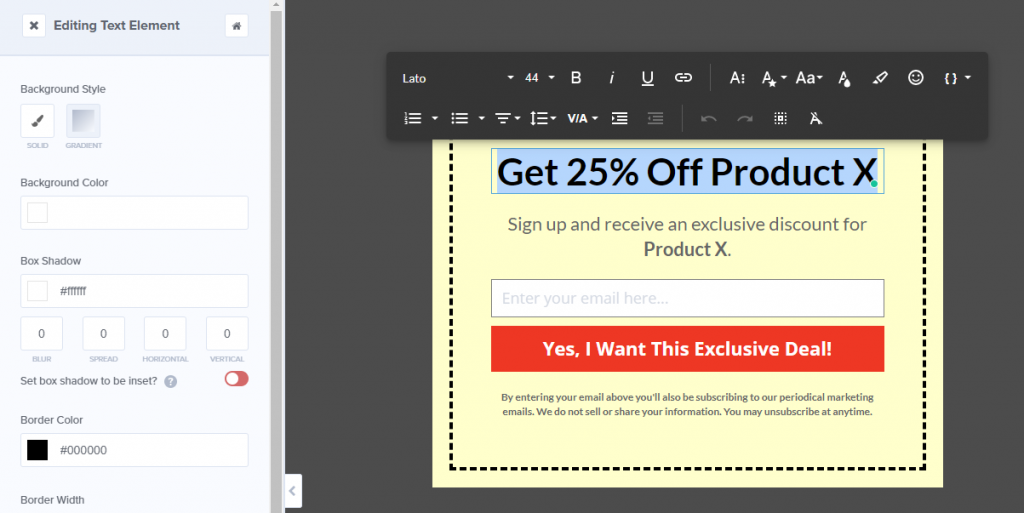
您可以選擇設計中的任何元素進行編輯。 如果您選擇文本,您將看到文本編輯器提供的所有選項:

我們設計中最重要的兩個元素是電子郵件字段和確認按鈕。 對於我們的 WooCommerce 彈出窗口,我們需要一個電子郵件註冊表單,一旦訪問者註冊就會顯示優惠券代碼。
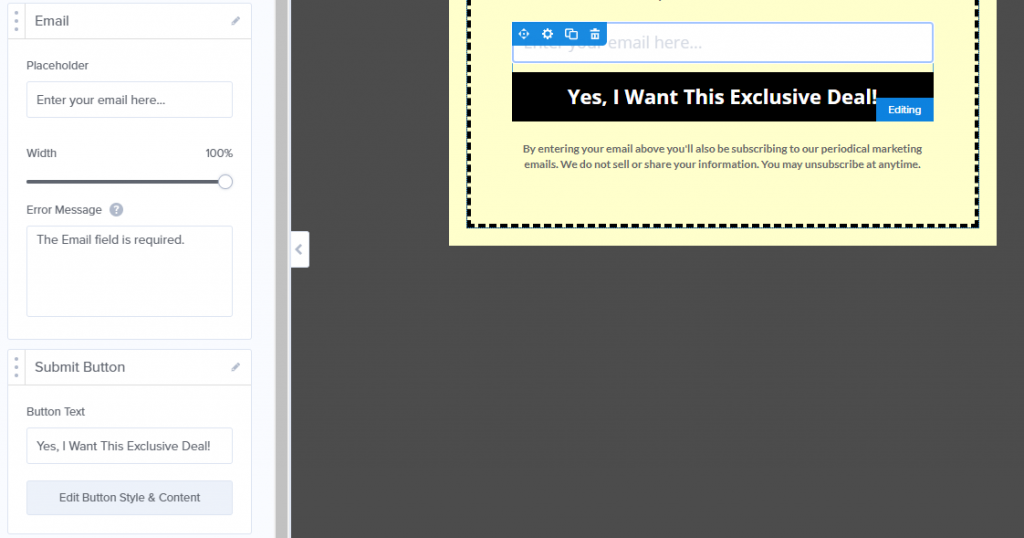
選擇電子郵件字段,您將能夠編輯其占位符文本以及其下方的提交按鈕:

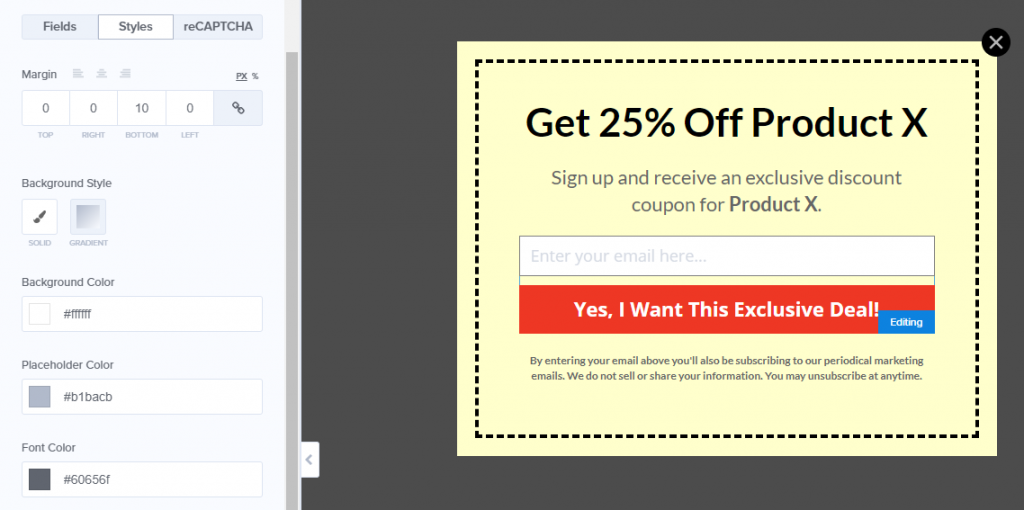
除了編輯 WooCommerce 彈出窗口的文本之外,您還可以調整其樣式。 每個元素都包含自己的樣式選項卡,其中包含許多獨特的選項:

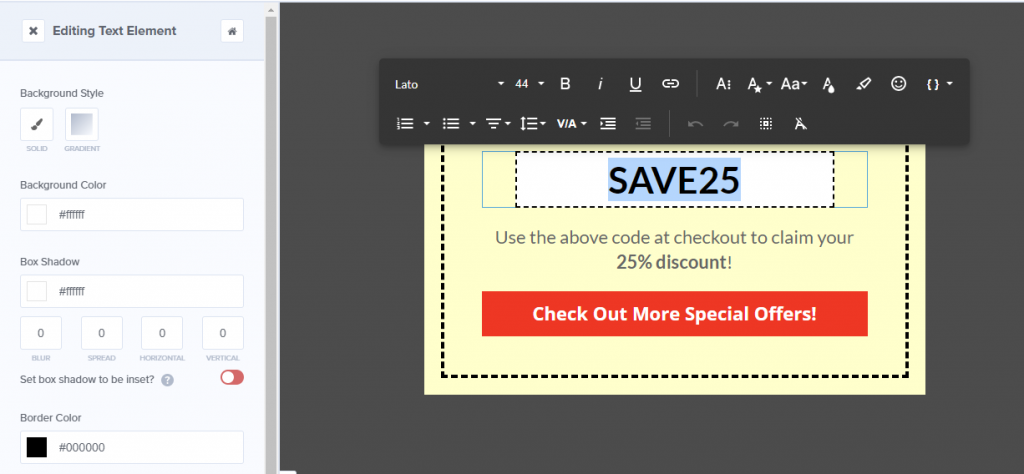
一旦您對彈出窗口的設計感到滿意。 單擊屏幕頂部Optin旁邊的Success選項卡。 這將向您顯示訪問者在輸入電子郵件並點擊彈出窗口第一段中的確認按鈕後將看到的內容:

由於您已有優惠券,請將您在成功彈出窗口中看到的佔位符文本替換為該代碼。 現在您可以繼續保存您的優惠券設計,但不要關閉編輯器。
第 4 步:配置您的 WooCommerce 優惠券彈出窗口的顯示條件
理想情況下,您的 WooCommerce 優惠券彈出窗口不會出現在每位訪問者每次訪問您的商店時。 OptinMonster 使您能夠為您創建的每個彈出窗口配置顯示條件,所以讓我們繼續這樣做。
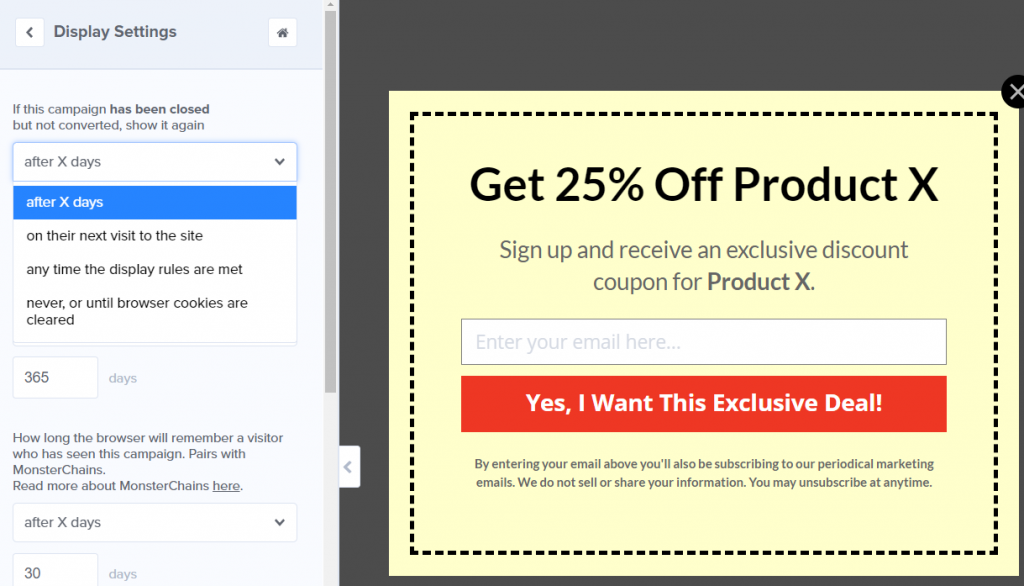
返回到選項選項卡,然後單擊左側菜單上的顯示設置選項。 OptinMonster 包括一個選項,用於決定何時為關閉報價但未轉換的客戶再次顯示彈出窗口:

由於大多數優惠券不是永久優惠,我們建議您選擇從不,或直到瀏覽器 cookie 被清除選項。 這樣,如果訪問者不感興趣,他們就不必再次看到彈出窗口。
再次將更改保存到您的彈出窗口並繼續發布它。 現在,您的 WooCommerce 優惠券彈出窗口應該對訪問您網站的每個人都有效。
結論
WooCommerce 優惠券彈出窗口是您可以使用的最佳工具之一,可確保訪問者不會錯過您的優惠。 使用正確的工具,您甚至可以使用這些彈出窗口來增加您的電子郵件列表,從而為您提供與客戶群保持聯繫的途徑。
如果您想創建與 WooCommerce 無縫協作的彈出窗口,我們推薦 OptinMonster。 它與高級優惠券完美配合,這使它們成為增加商店轉化率的完美組合。
您對如何創建 WooCommerce 優惠券彈出窗口有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
