在 WooCommerce Checkout 中配置自定義字段的簡單指南
已發表: 2018-07-31在本文中,我想向您展示如何在 WooCommerce 訂單頁面上顯示自定義結帳字段。 您可以將許多新字段添加到 WooCommerce 結賬中,例如自定義輸入。 更多的字段類型我會在文章中給大家展示!
您是否想在結帳頁面上顯示更多字段,因為您在 WooCommerce 中缺少此選項? 一定要付費的時候加一段網上找的自定義代碼或者很貴的有點著急!
使用插件將輸入、顏色、HTML、圖像、文本區域和自定義字段添加到結帳頁面不是很好嗎? 今天,您將學習一種在 WooCommerce 中自定義訂單表單的簡單快捷的方法。 讓我們開始!
目錄
- 為什麼要在訂單中添加自定義字段?
- 結帳字段自定義插件
- 在 WooCommerce 訂單頁面上顯示自定義字段
- 自定義字段選項
- 常規設置
- 驗證
- 設置你的 CSS 類
- 選擇顯示字段的位置
- 條件邏輯
- 我可以使用哪些字段類型?
為什麼要在訂單中添加自定義字段?
您可以通過多種方式在結帳頁面上使用自定義字段。
假設您銷售服務。 您可以將上傳字段添加到 WooCommerce 結帳,以便您的客戶可以向您發送項目簡介。 沒有額外的電子郵件!
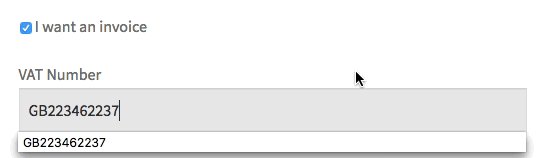
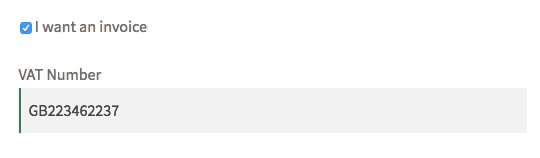
您是否以 B2B 模式銷售產品? 那麼簡單的文本字段將很有用。 您可以通過這種方式添加增值稅號字段。

出於營銷目的,您可能需要一些信息。 例如,您可以詢問您的客戶他們是如何找到您的。 在這種情況下,您可以使用帶有幾個選項的單選按鈕供您的客戶選擇。
但是有辦法!
讓我們認識一下 Flexible Checkout Fields - 用於管理您的 WooCommerce 結帳訂單表格和添加自定義字段的插件!
靈活的結帳字段
使用該插件,您可以輕鬆地將自定義字段添加到結帳、重新排序或從訂單中刪除特定字段。
靈活的結帳字段 WooCommerce
添加自定義字段 WooCommerce。 編輯、添加新的或隱藏結帳表單中不必要的字段。
免費下載或前往 WordPress.org觀看此視頻,了解此插件(免費版)可以對您的結帳頁面執行哪些操作:
全球有超過 80,000 家商店使用此插件!
此外,我們的插件擁有4.6 星(滿分 5 星)評級。 看看一些評論:


更重要的是,您可以免費下載此插件! 現在,讓我們添加一些字段!
在 WooCommerce 訂單頁面上顯示自定義字段
安裝並激活插件後,您就可以開始添加字段了。
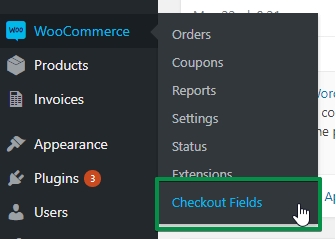
轉到WooCommerce → 結帳字段:

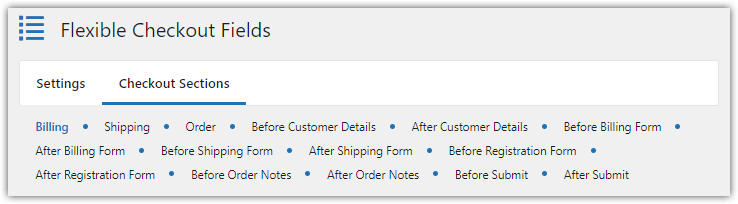
查看結帳部分:

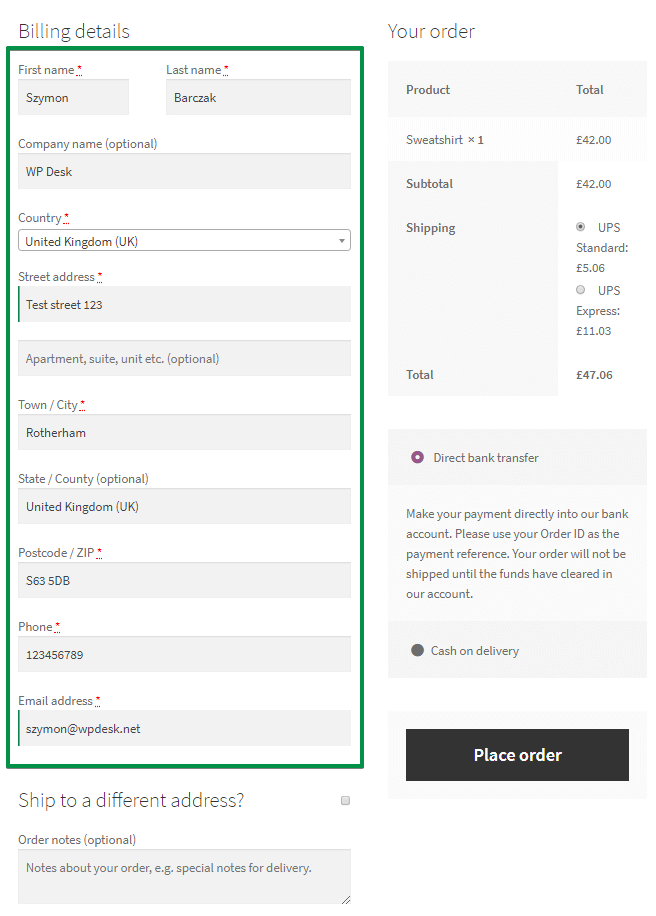
計費是默認的。 所以在這裡,您可以配置哪些字段將出現在結帳頁面上:

但是,此插件為您提供了更多選擇。 您可以在之後或之前添加任何自定義字段:
- 顧客信息
- 賬單形式
- 運輸形式
- 報名表格
- 訂購須知
- 提交按鈕
您會在“自定義部分”選項卡中找到它們。
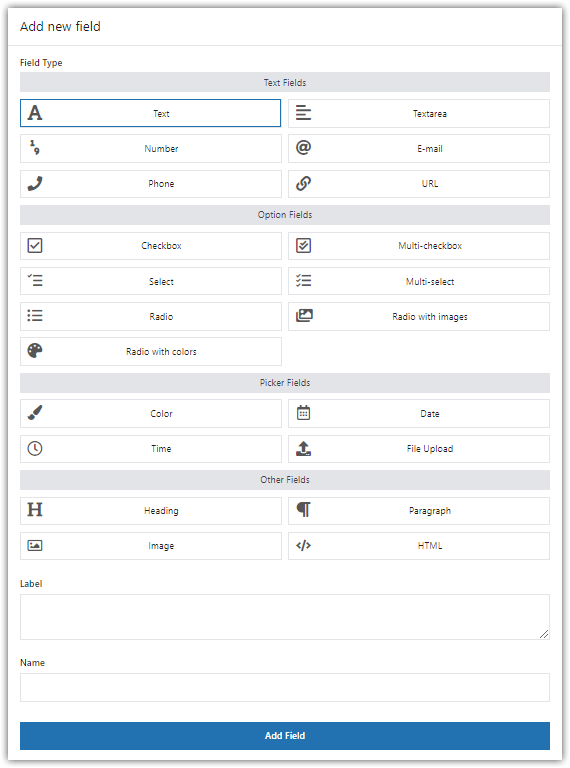
現在,要添加新字段,請選擇字段類型,提供標籤並單擊“添加字段”按鈕:

靈活的結帳字段 WooCommerce
添加自定義字段 WooCommerce。 編輯、添加新的或隱藏結帳表單中不必要的字段。
免費下載或前往 WordPress.org字段配置
我現在將向您展示如何使用插件設置來管理結帳字段的外觀。 您可以使用:
常規設置
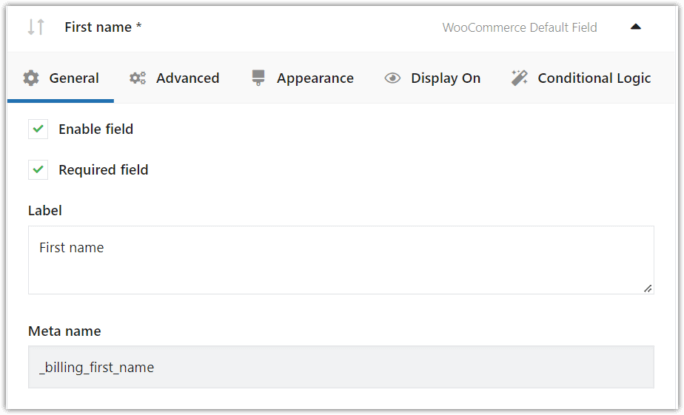
您可以配置自定義字段和標準字段。 只需單擊該字段即可顯示所有配置選項。

WooCommerce 訂單自定義字段設置。 常規選項卡。 您可以啟用或禁用任何字段。 是的,您也可以禁用默認的 WooCommerce 字段。
此外,您可以根據需要設置字段。 這樣,客戶將無法在不與字段交互的情況下下訂單。 對於日期字段,交互意味著設置日期,對於文本字段,它意味著提供一些文本,等等。
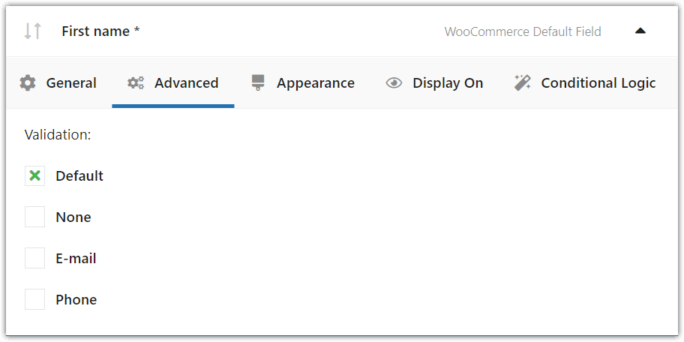
驗證
您可以使用默認和自定義驗證。

自定義字段 WooCommerce 結帳頁面字段驗證 值得一提的是,如果您需要擴展標準驗證,您可以使用自定義驗證。
您可以閱讀一篇關於結帳字段驗證的文章。 你應該檢查一下! 這是這個插件的一大特色
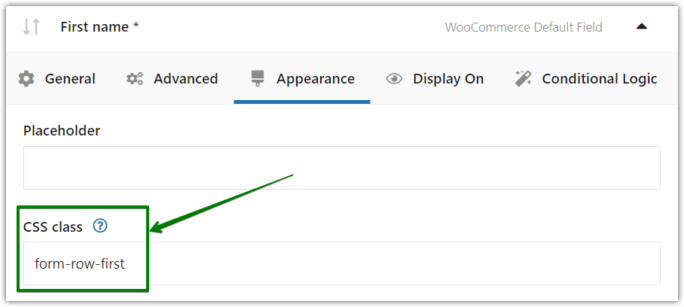
設置你的 CSS 類
您可以更改字段在商店中的顯示方式。 只需轉到字段設置中的外觀選項卡。 你可以在這裡設置你的 CSS 類:

修改自定義字段 WooCommerce 結帳頁面。 CSS 樣式。 選擇顯示字段的位置

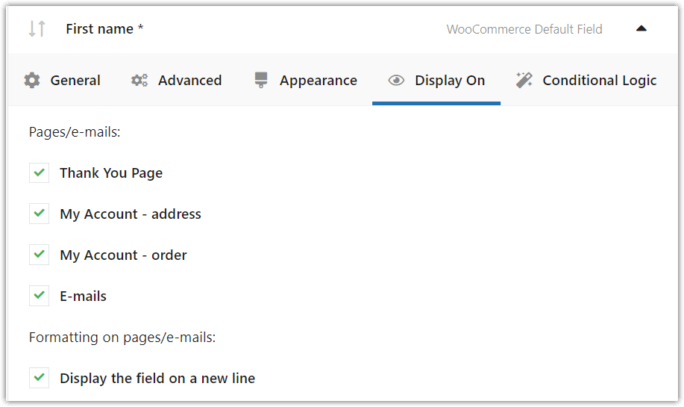
選擇自定義字段 WooCommerce 將出現的位置。 您可以配置插件應在何處顯示字段。 默認情況下,它顯示一個字段:
- 感謝頁面
- 我的帳戶 - 地址選項卡
- 我的帳戶 - 訂單選項卡
- 在電子郵件中(關於訂單)
如果您不想在任何這些地方顯示這些字段,只需取消標記一個選項即可。
條件邏輯
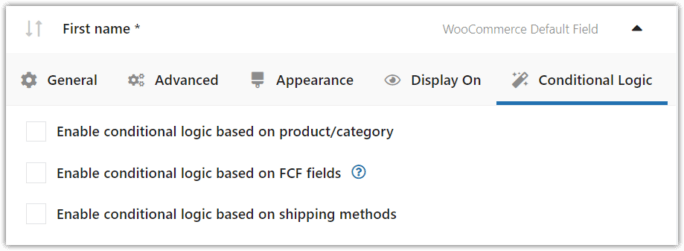
Advanced選項卡允許您配置條件邏輯。 這是 PRO 功能。

WooCommerce 訂單自定義字段 - 為字段設置條件邏輯。 共有三個選項:

- 字段條件邏輯,
- 產品/類別配置邏輯,
- 運輸方式條件邏輯。
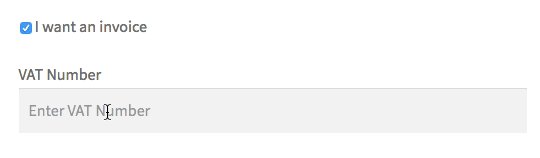
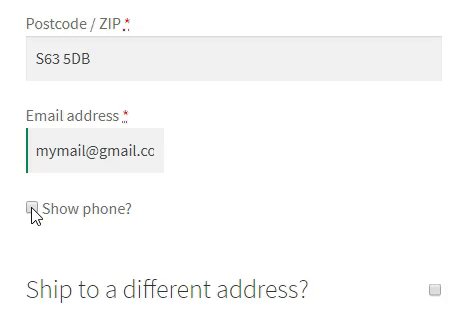
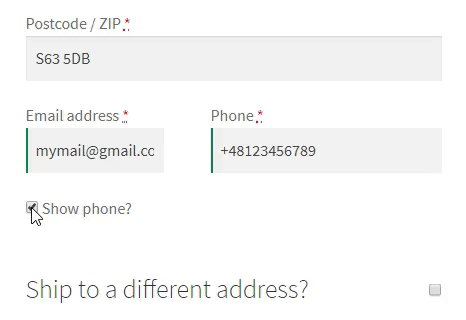
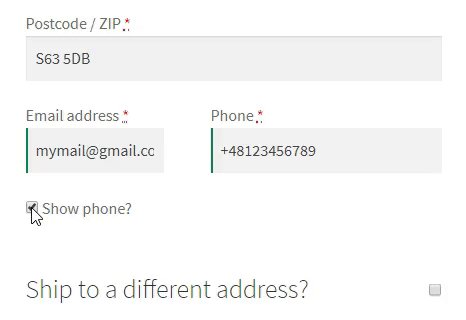
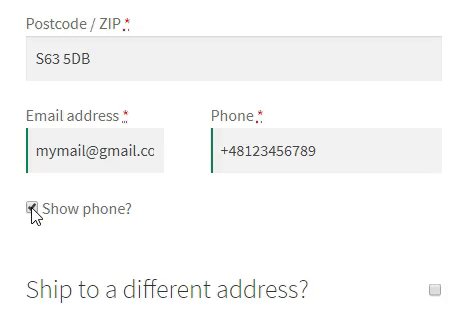
這意味著插件在另一個字段存在時顯示一個字段。 例如,當客戶標記一個複選框時:

另一種選擇是當客戶結賬時出現定義的產品(或定義類別中的產品)或客戶在結賬時選擇定義的運輸方式。
工作台靈活的結帳字段 PRO WooCommerce $ 59
添加自定義字段 WooCommerce。 編輯、添加新的或隱藏結帳表單中不必要的字段。
添加到購物車或查看詳情最後更新:2023-03-27適用於 WooCommerce 7.1 - 7.6.x
靈活結帳字段插件中可用的字段
讓我們看看您可以添加到 WooCommerce 結帳頁面的結帳字段列表
您不必將每個字段都添加到您的結帳中即可找到答案。 看一些例子!
單行文本
首先,您可以將輸入字段添加到 WooCommerce 結帳頁面。

因此,您不再局限於默認的 WooCommerce 輸入,您可以添加自定義輸入!
複選框
還有一個複選框字段!

標題
添加標題以組織您的結帳字段。

段落文字
您還可以向表單添加自定義消息。

HTML 或純文本

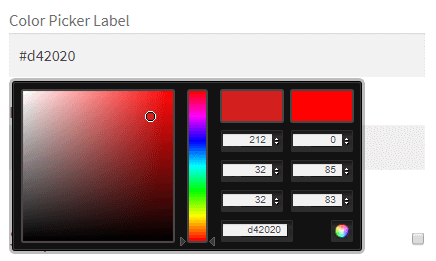
選色器
WooCommerce 結賬頁面上的顏色選擇器怎麼樣? 您可以使用它為 WooCommerce 產品構建色板!

單選按鈕(專業版)
此字段類型在插件的 PRO 版本中可用,您可以在其中使用標準收音機或帶顏色的收音機,或帶圖像的收音機! 閱讀更多關於自定義單選字段的信息!

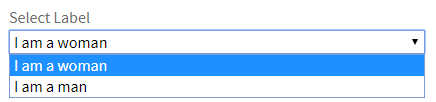
選擇(下拉)(專業版)
此字段類型在插件的 PRO 版本中也可用。

您可以在插件頁面上查看 PRO 版本的所有功能:
靈活的結帳字段 PRO WooCommerce $ 59
添加自定義字段 WooCommerce。 編輯、添加新的或隱藏結帳表單中不必要的字段。
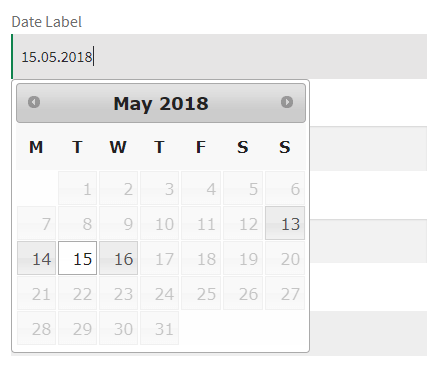
添加到購物車或查看詳情日期選擇器(專業版)
當您想讓客戶為 WooCommerce 訂單選擇交貨日期或準確時間時,這非常有用。 閱讀更多 →

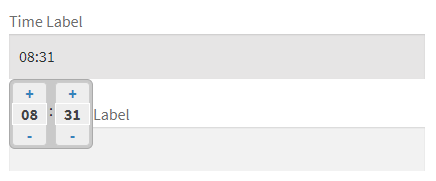
時間選擇器(專業版)

文件上傳(專業版)
這可能是 WooCommerce 訂單頁面上最好的自定義字段,您可以添加它來減少額外的電子郵件!

概括
在本文中,您了解瞭如何將 WooCommerce 自定義字段添加到訂單結帳頁面。
但是,此插件具有更多功能。 例如,您可以重新排列或隱藏默認的 WooCommerce 結帳字段。 我們在插件文檔中描述了所有功能。
我們正在下面的評論部分中尋找您的反饋。