產品頁面上的自定義屬性(比 WooCommerce 給你的更好)
已發表: 2021-10-08在 WooCommerce 中添加自定義屬性非常容易。 但是,它在附加信息部分的產品頁面上仍然可見。 今天,我將向您展示如何在 WooCommerce 產品頁面上顯示比 WooCommerce 更好的自定義屬性。 我將使用免費插件創建自定義字段,讓您輕鬆自定義 WooCommerce 產品!
默認情況下,您可以使用全局或特定於產品的屬性。 但是WooCommerce 缺乏自定義屬性字段類型或讓客戶根據可用產品功能自定義產品的方法。
讓我們使用一個免費的插件,它有一個非常乾淨的用戶界面,使用 18 種字段類型輕鬆添加 WooCommerce 產品屬性! 並在產品頁面上展示它們,以允許在您的 WooCommerce 商店中定制產品並促進您的銷售!
目錄
- WooCommerce 中的產品屬性和自定義屬性
- 帶有免費 WooCommerce 擴展的自定義產品屬性
- 關於插件的摘要和更多信息
WooCommerce 中的產品屬性和自定義屬性
默認情況下,您可以使用標準 WooCommerce 產品屬性(全局或基於產品)。

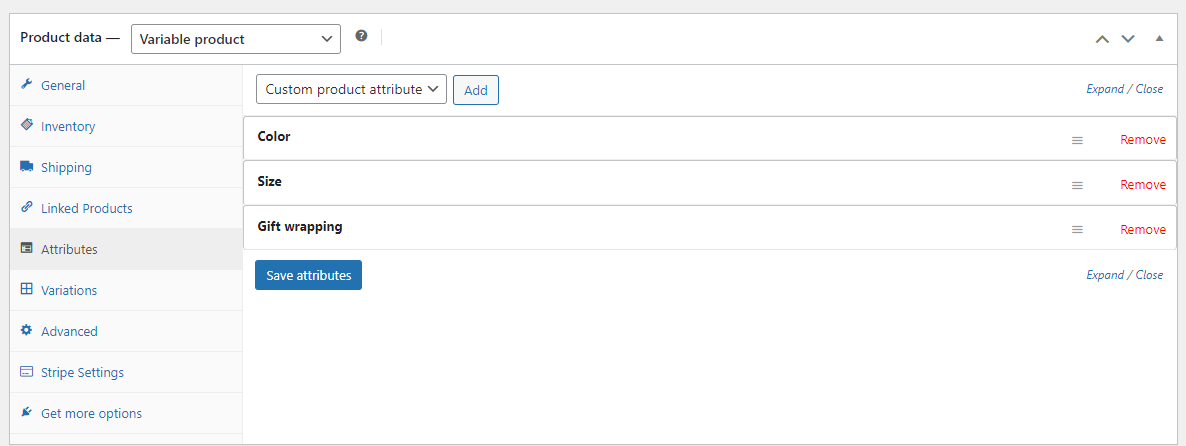
您可以在Products → Attributes中設置全局屬性。 它們稍後將可用於所有 WooCommerce 產品。 當然,您也可以在Product data 部分 → Attributes → 添加 Custom product attribute 中編輯產品時添加特定於產品的屬性。
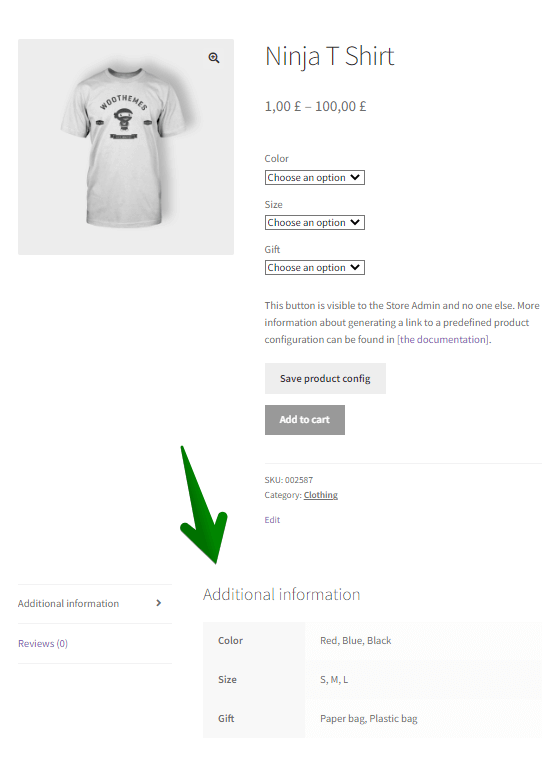
但是,添加屬性的默認 WooCommerce 方式可能對您來說不夠。 產品屬性只會出現在 WooCommerce 產品頁面的附加信息部分。

帶有免費 WooCommerce 擴展的自定義產品屬性
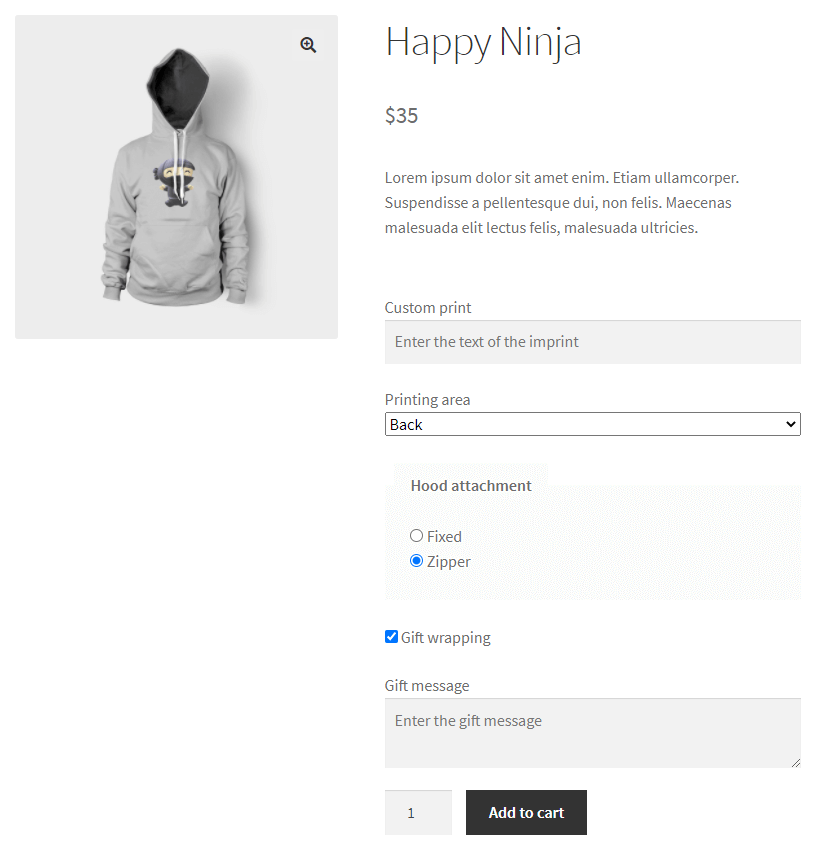
有一種更好的方法可以為您的 WooCommerce 產品添加屬性!

因此,您可以讓客戶在 WooCommerce 產品頁面上更輕鬆地購買個性化產品!

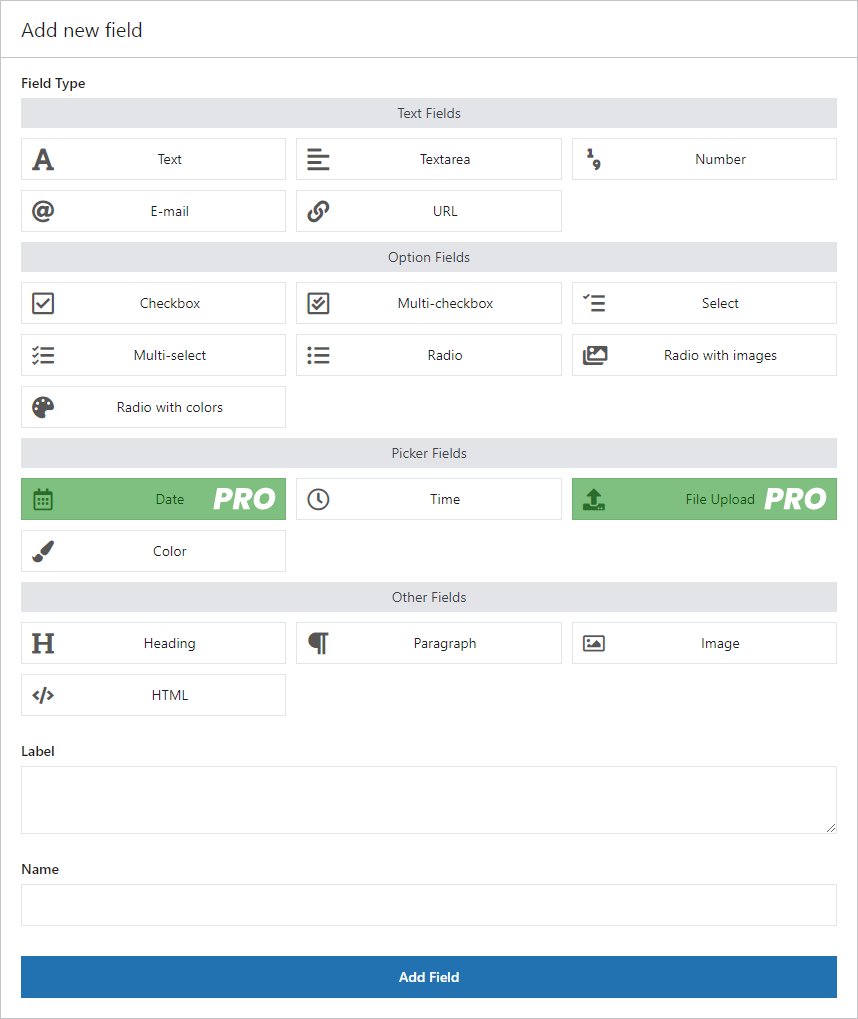
更重要的是,您可以使用 18 種字段類型!
下載免費插件並開始使用自定義屬性和新字段構建更好的 WooCommerce 產品!
靈活的產品領域 WooCommerce
創建一個產品嚮導來銷售雕刻、禮品包裝、禮品信息、名片、郵票,並可選擇對其收費(固定或百分比)。
免費下載或前往 WordPress.org靈活的結帳字段 WooCommerce
在 WooCommerce 結帳表單中編輯、添加新字段或隱藏不必要的字段。 這一切都與轉化和更好的用戶體驗有關。
免費下載或前往 WordPress.org靈活產品字段面板的變化
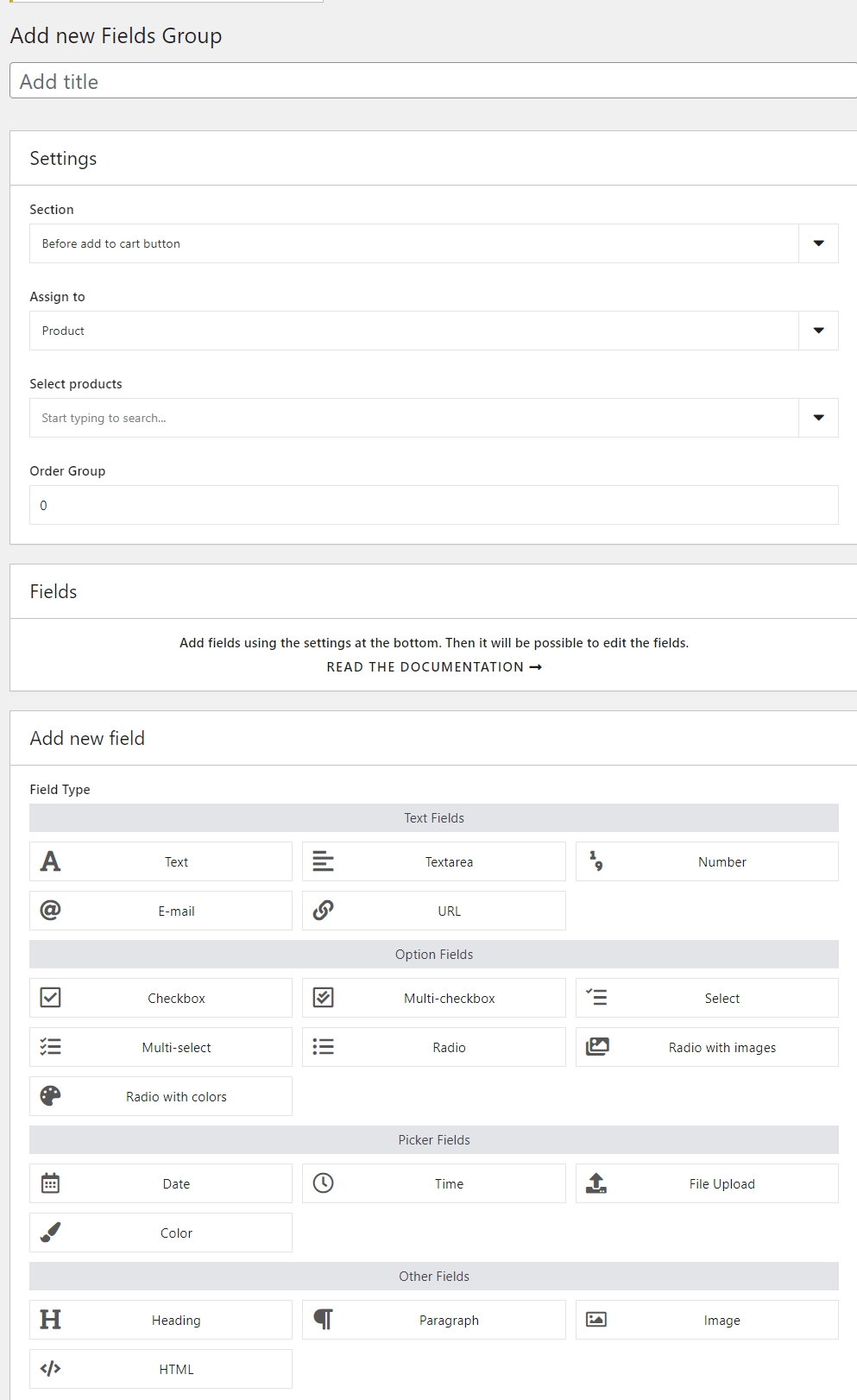
靈活的產品字段面板現在是基於 ReactJS 的現代且易於使用的設置。 它是一個高效的聲明式 JavaScript 庫,用於構建複合用戶界面。 ReactJS 允許開發人員使用獨立的小代碼段(稱為組件)創建 UI。 這使得添加新屬性、選項和功能成為可能,而無需費力地重寫現有代碼。


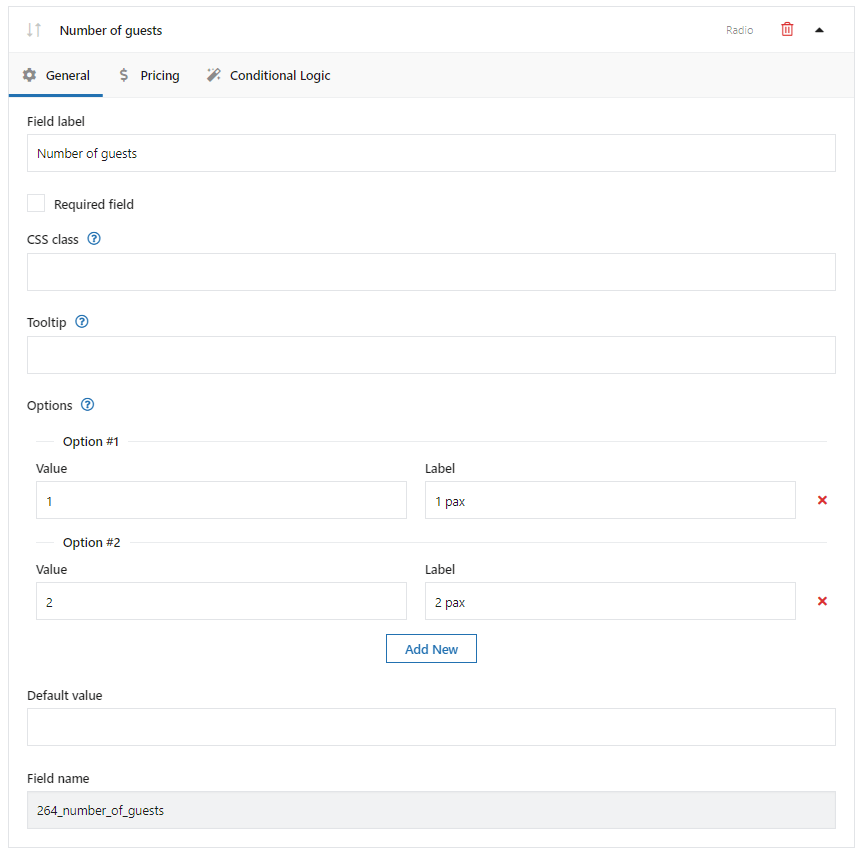
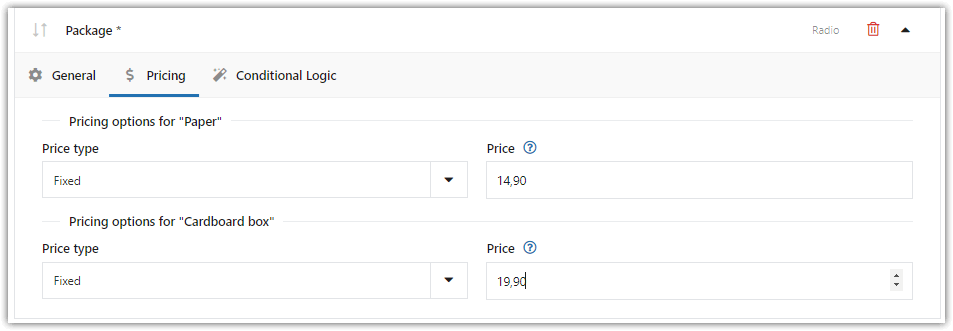
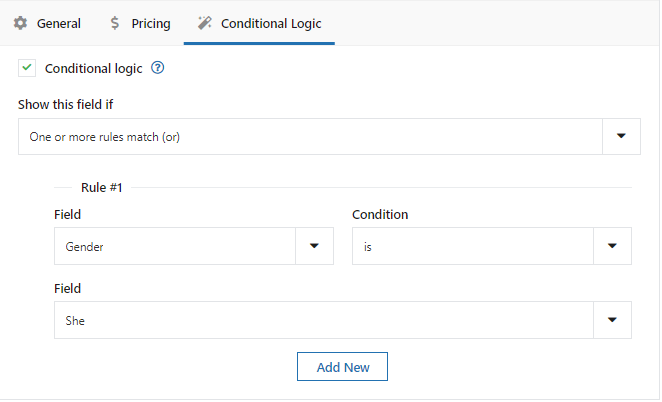
示例字段設置



不要忘記更新插件
總而言之,帶有組設置的刷新面板現在出現在新窗口中。 它包含與以前版本相同的選項。 但字段設置將以選項卡形式顯示,以便更輕鬆地添加新選項。
舊的現場卡上載滿了設置和信息。 添加更多會使在面板中導航變得更加困難。
但最明顯的變化當然是簡潔現代的設計。 我們希望這些更改會受到好評!
靈活的產品領域 WooCommerce
創建一個產品嚮導來銷售雕刻、禮品包裝、禮品信息、名片、郵票,並可選擇對其收費(固定或百分比)。
免費下載或前往 WordPress.org關於插件的摘要和更多信息
今天,我向您展示瞭如何添加自定義產品屬性並在 WooCommerce 產品頁面上顯示它們。 讓您的客戶根據新屬性、自定義字段和多個產品選項購買個性化的 WooCommerce 產品!
如果您有任何問題,請在下面發表評論!