WooCommerce 動態定價:BOGO、買 X 送 Y 和有條件折扣
已發表: 2023-04-04
提供促銷活動是吸引客戶和增加在線商店銷售額的好方法。 一些已證明有效的促銷策略是買一送一(BOGO)、買 X 送 Y和 WooCommerce 動態定價。
考慮到這一點,您可能希望在這些不同的情況下為您的用戶提供優惠價格:
- 在有限的時間內進行閃購。
- 鼓勵您的客戶在清倉大甩賣中購買特定產品。
- 向揮金如土的消費者提供產品組合。
- 當有人批量購買時添加免費送貨。
- 自動添加禮品作為商店忠誠度計劃的一部分。
如果沒有專用插件,這些策略可能完全難以實施。 為了避免編碼麻煩,您應該選擇一個 WooCommerce 動態定價插件來快速啟動和運行它。
在這篇博文中,我們將討論如何根據用戶條件在 WooCommerce 中創建 BOGO 促銷、買 X 送 Y 和動態定價規則。 而且它不需要編碼知識。 讓我們開始吧。
如何在 WooCommerce 中創建“BOGO”折扣
WooCommerce BOGO 在同一產品的基礎上工作。 以下是 YayPricing 插件可以實現的典型場景:
- 買一贈一。
- 買 5 件送 1 件。
- 購買 2 件,第三件可享受 50% 的折扣。
要在 WooCommerce 中創建 BOGO 促銷,您需要安裝支持此類促銷的插件,例如YayPricing – WooCommerce 動態定價和折扣。
它提供永久免費計劃,您可以在此處下載:YayPricing 免費版。

作為一個一體化解決方案,YayPricing 提供了這種規則類型,它內置於“產品定價”選項卡中。 此外,這種類型的促銷允許您在產品級別顯示折扣價格,而不僅僅是購物車。
以下是創建買一送一促銷活動的步驟:
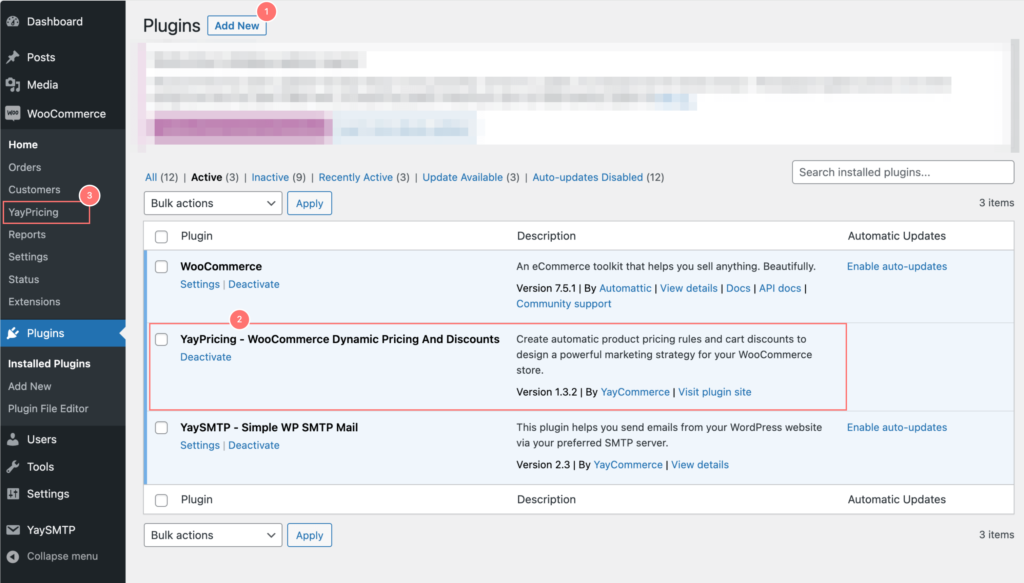
1. 安裝 YayPricing – WooCommerce 動態定價和折扣插件。
您可以通過轉到 WordPress 儀表板,單擊左側菜單上的“插件”,然後單擊“添加新插件”來執行此操作。 上傳 YayPricing ZIP 文件並單擊“立即安裝”,然後單擊“激活”。
在您的 WordPress 儀表板上,單擊左側菜單中的“WooCommerce”,然後單擊“YayPricing”。

2.新建一條BOGO規則
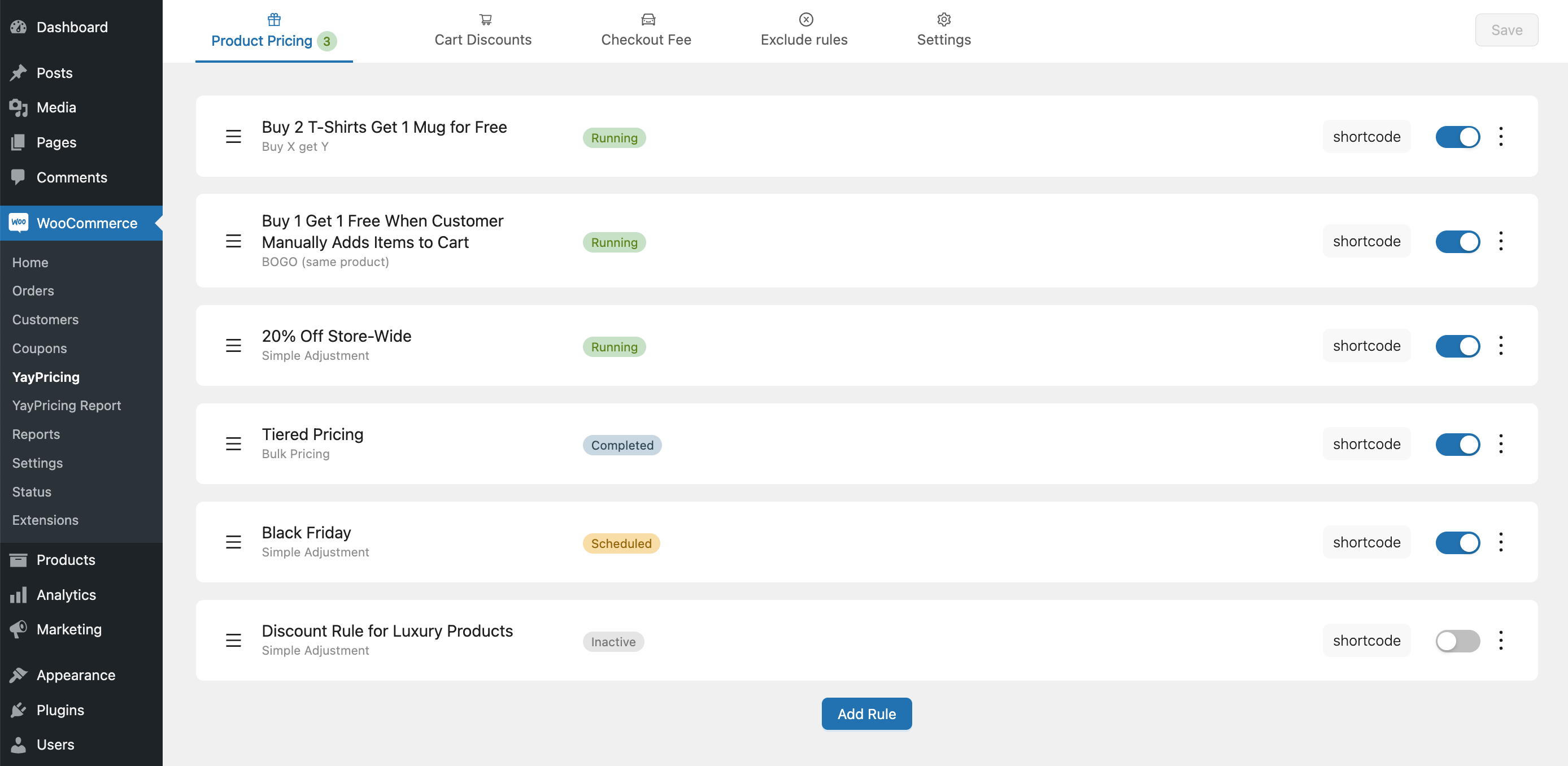
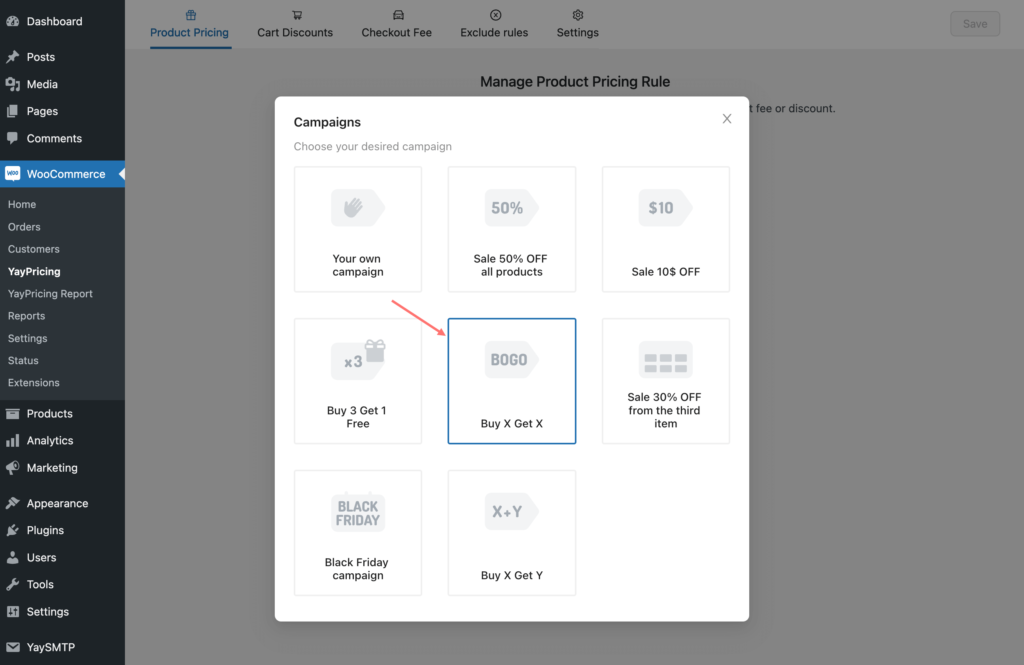
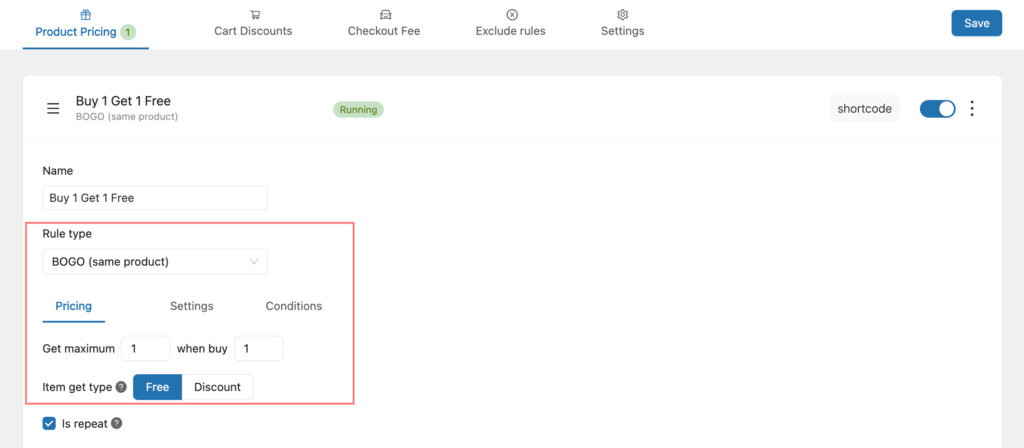
激活後,只需打開 YayPricing 儀表板,然後打開“產品定價”。 單擊“添加新規則”。
讓我們添加規則以在客戶購買特定產品或數量時提供免費產品。

然後,配置此規則,以便在購買基本產品時贈送免費物品。

如果勾選“重複”,則每次滿足規則時,贈品都會被套用,而“不重複”則只會給予一次折扣。
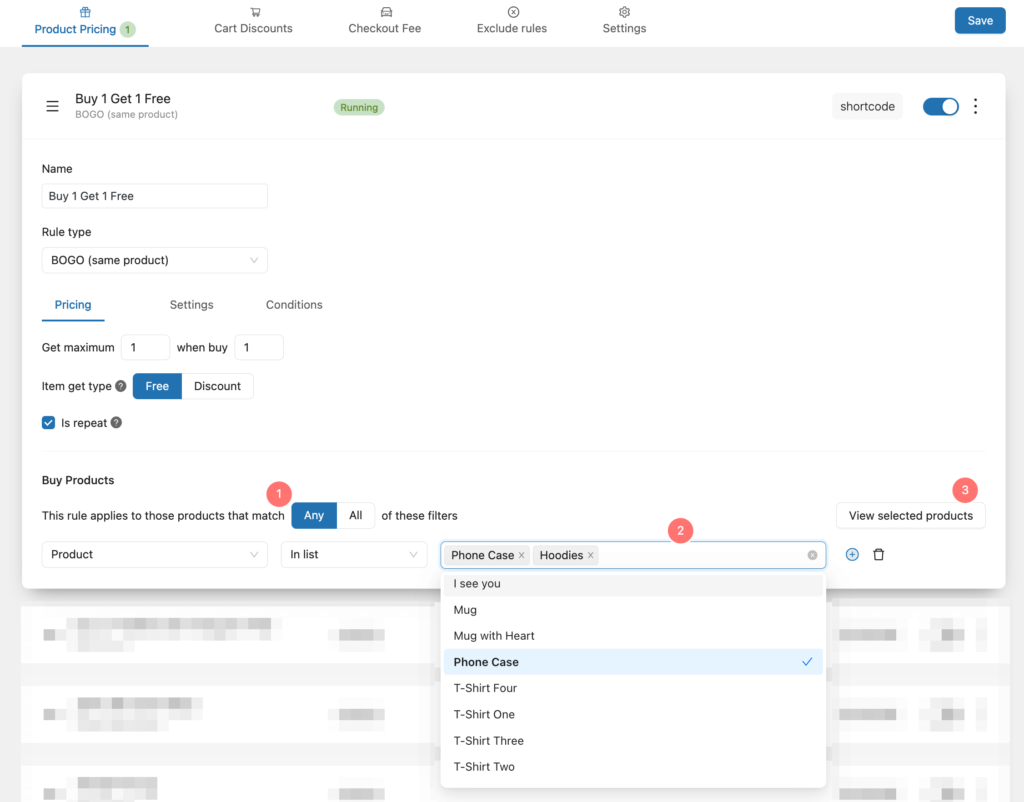
3.選擇符合條件的產品
在此步驟中,您將從下拉菜單中選擇符合促銷條件的產品或類別。

如果您按類別過濾產品,請單擊“查看所選產品”以仔細檢查當前分配給定價規則的所有產品。
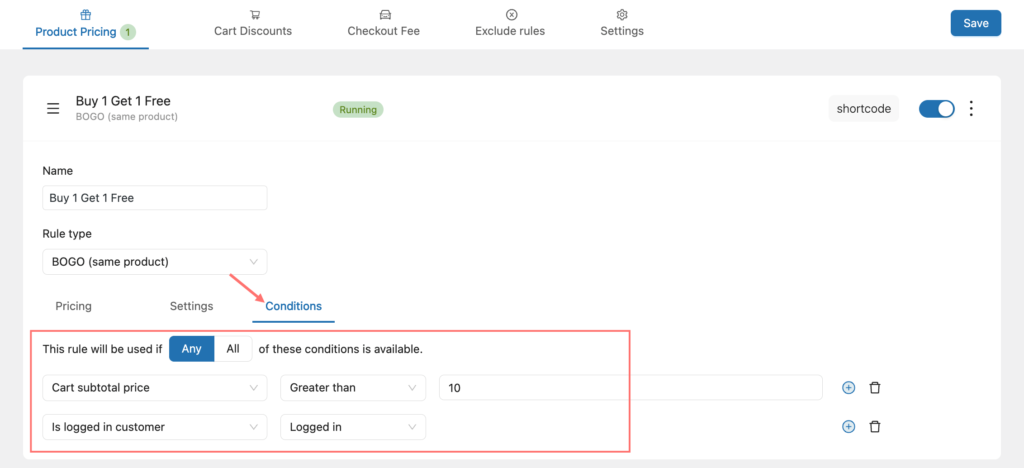
4.增加促銷限制
為促銷設置任何附加條件或限制。 在“條件”選項卡下,您可以指定在應用促銷之前需要滿足的其他條件。

例如,您可以設置最小或最大購物車小計金額,將促銷活動限制為特定客戶群或從促銷活動中排除某些產品。
5. 完成設置
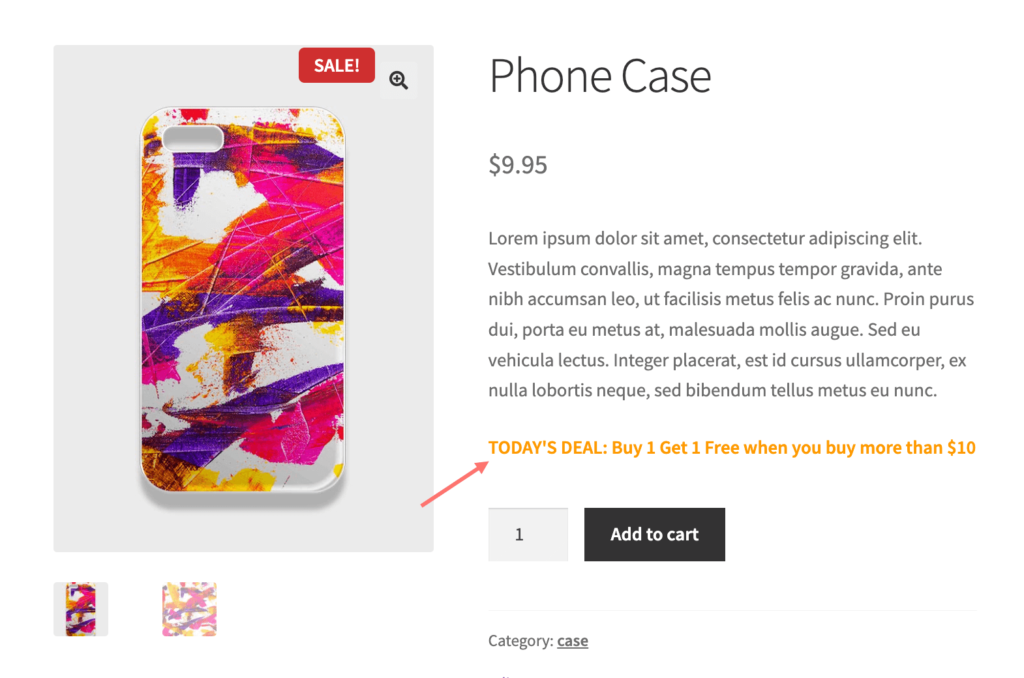
保存規則並在您的商店中進行測試。 單擊“查看所選產品”以查看符合條件的產品的完整列表。 然後您可以選擇一個開始測試 WooCommerce 折扣插件的工作原理。

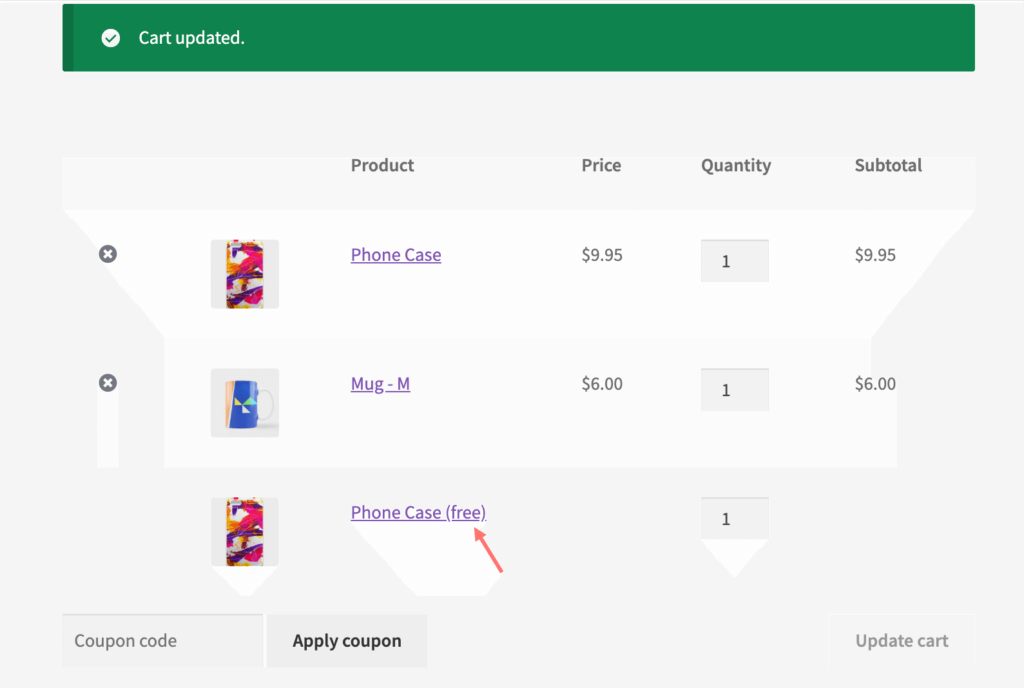
根據“買10元以上買1送1”的折扣設置,當客戶購買手機殼且購物車價值超過10元時,手機殼商品將自動添加到購物車。

那不是很好嗎? 現在,讓我們繼續創建 WooCommerce 買 X 送 Y 促銷活動的步驟。
如何創建 WooCommerce “買 X 送 Y”規則
買 X 送 Y 促銷活動允許客戶在購買特定產品時免費獲得一件產品。 例如,如果您銷售鞋子,當顧客購買一雙鞋子時,您可以免費贈送一雙襪子。
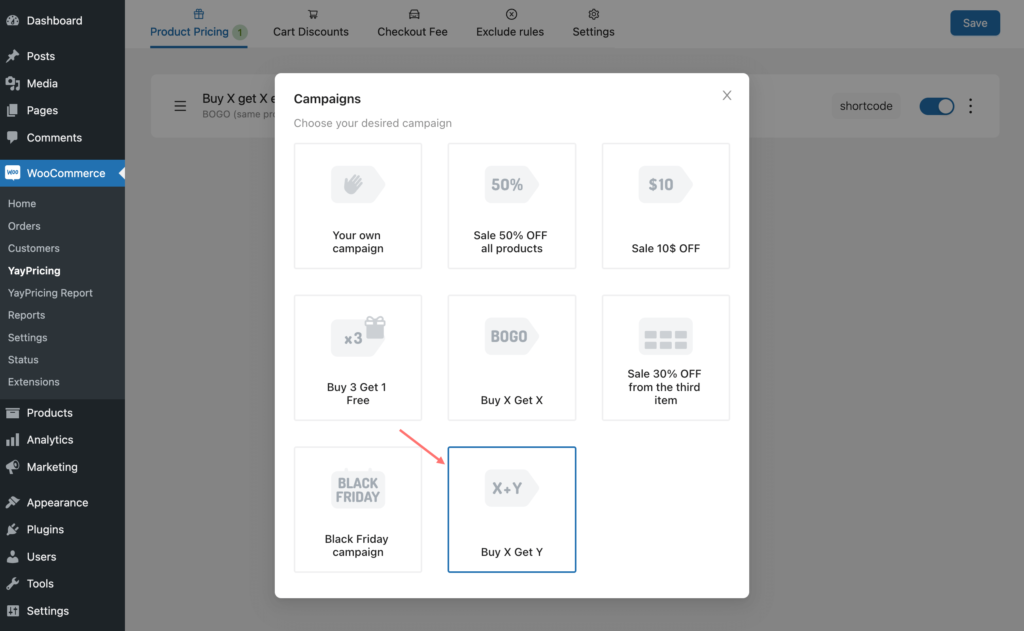
要將這個想法變為現實,您可以使用名為“買 X 送 Y”的定價模板。

1.增加購買規則
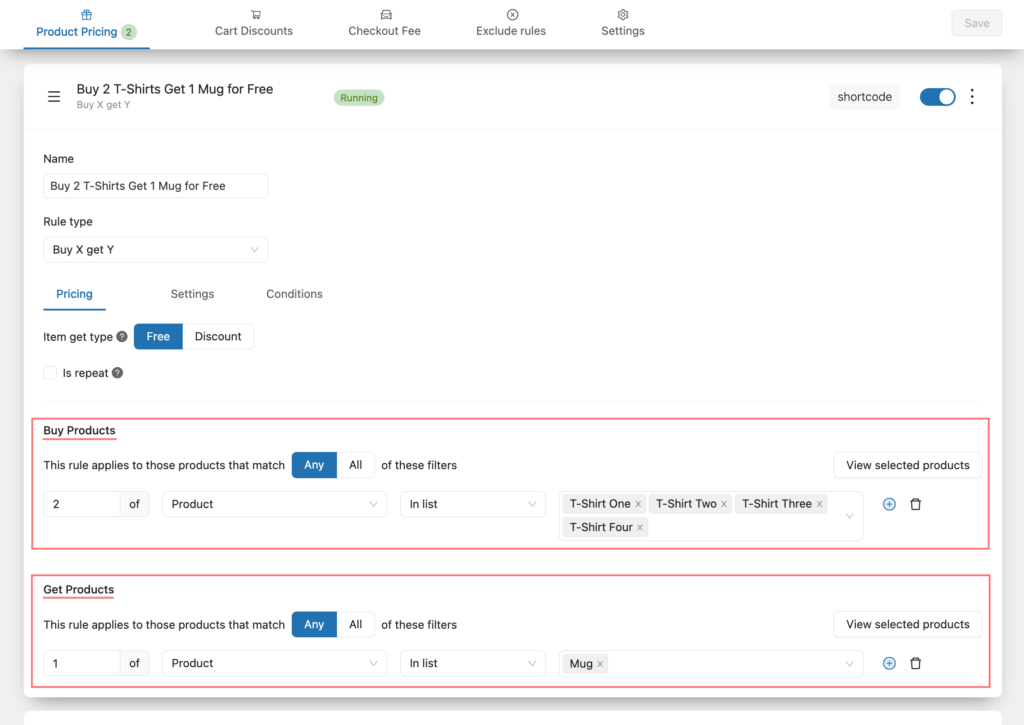
讓我們開始添加您的要求,指定客戶需要購買的產品數量 (X) 以符合促銷條件,以及他們將獲得的免費產品數量 (Y)。


2.增加自動折扣條件
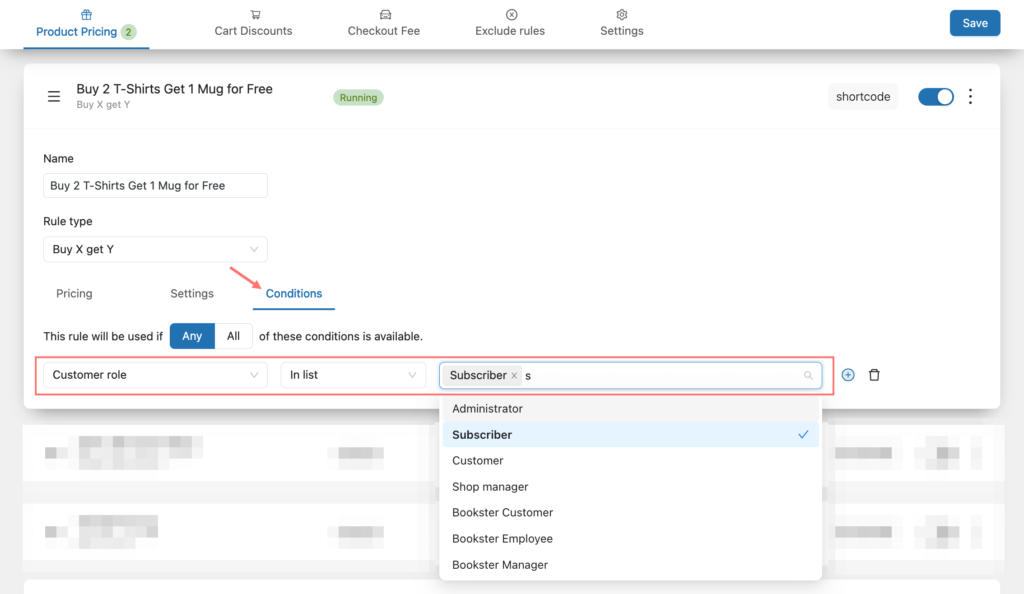
此外,您可以啟用自動折扣限制。 在“條件”選項卡下,您可以指定在應用自動折扣之前需要滿足的其他條件。

例如,您可以將折扣限制在特定的客戶群或從折扣中排除某些產品。
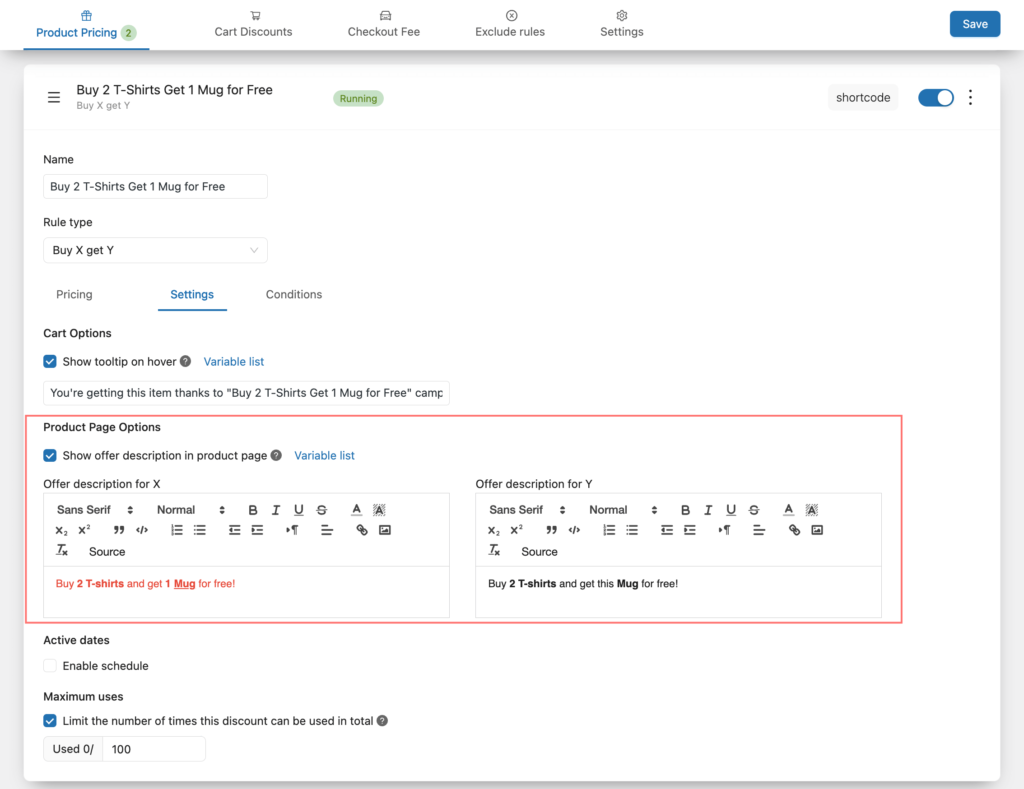
3.在產品頁面插入買X送Y的促銷說明
在“設置”選項卡下,您將看到用於將促銷活動發佈到網站前端的各種增強功能。
這有助於您將文本、鏈接和自定義圖像添加到 WooCommerce 產品頁面。

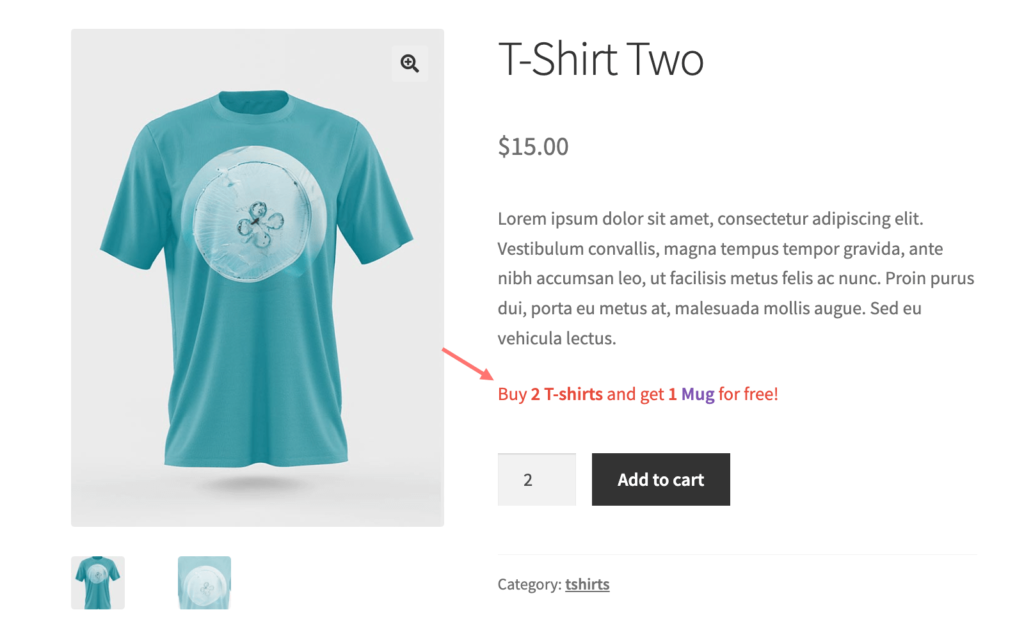
4. 完成買X送Y設置
對所有顯示選項感到滿意後,單擊保存並啟用定價規則! 然後,只需訪問指定的產品並在您的產品頁面上測試該功能!

根據用戶情況設置動態定價和靈活運輸
除了 BOGO、買 X 送 Y 或批量定價外,您還可以將它們與其他折扣結合使用。 要組合多個折扣層,您可以設置這些活動:
- 產品折扣(買 X 送 Y,金額折扣)和免費送貨折扣。
- 根據運輸區域靈活運費的產品折扣。
- 帶有免費送貨折扣的購物車折扣。
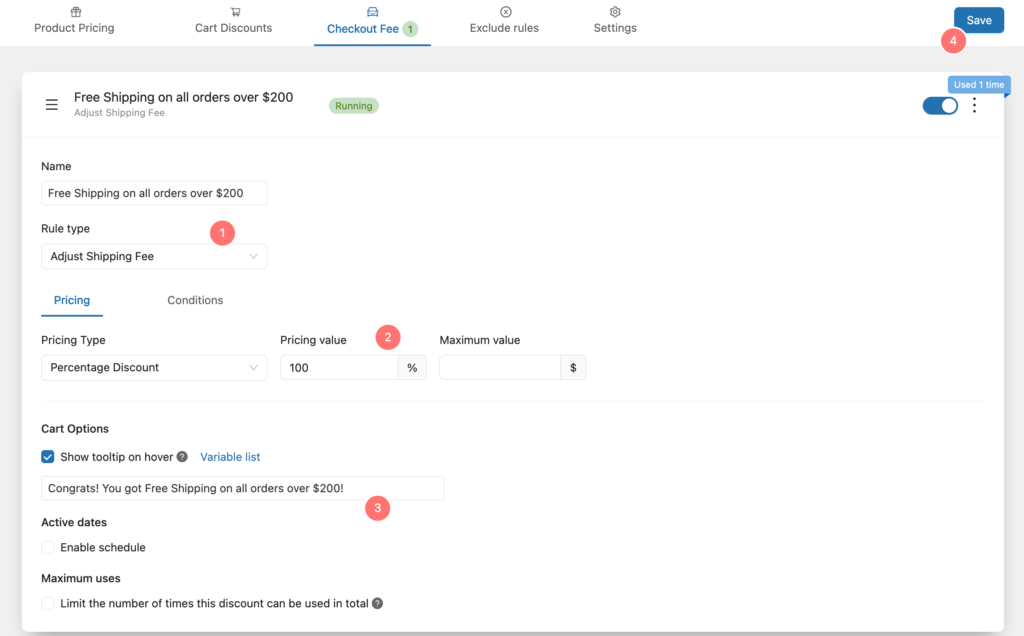
在下面的屏幕截圖中,您可以看到如何在購物車小計價值滿足您的條件時強制免費送貨。

要使用 WooCommerce 的高級動態定價,您可以尋找更多的想法來啟用基於並應用於特定用戶條件的 WooCommerce 動態定價。 在YayPricing中,這些用戶條件是內置的:
- 是否登錄用戶
- 客戶角色
- 人工挑選的客戶
- 客戶訂單數
尖端
為折扣金額添加上限
如果折扣是產品價格的百分比折扣,那麼為折扣金額添加“最大值”很重要。 這有助於您在不影響您的利潤率的情況下,為客戶設置單次折扣所能獲得的最高金額。
啟用最大使用限制
如果您在 BOGO 促銷活動中提供免費產品,那麼保持充足的庫存很重要。 為防止免費產品的庫存降至零,您可以設置最大使用次數限制。 一旦達到此最大使用次數,您的活動將被視為已完成。
只為高價值客戶提供獨家優惠
假設您有一位客戶在您的在線商店購買了超過 10 個訂單。 你會想給他們一些特別的東西作為感謝。 幸運的是,這個 WooCommerce 動態定價和折扣插件可以幫助您快速設置。 在“條件”選項卡下,您可以指定客戶為獲得折扣而下的訂單數量。
使用簡碼顯示促銷產品
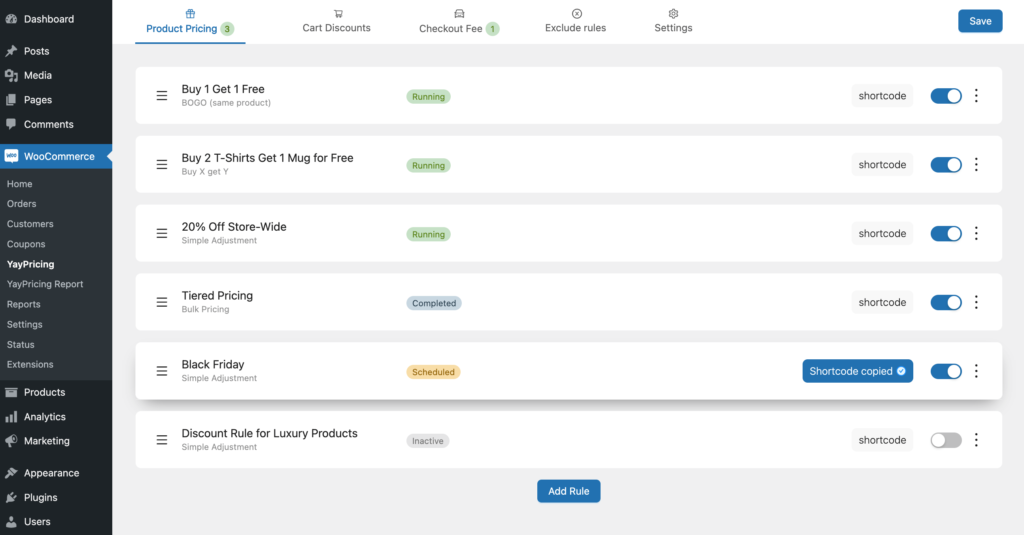
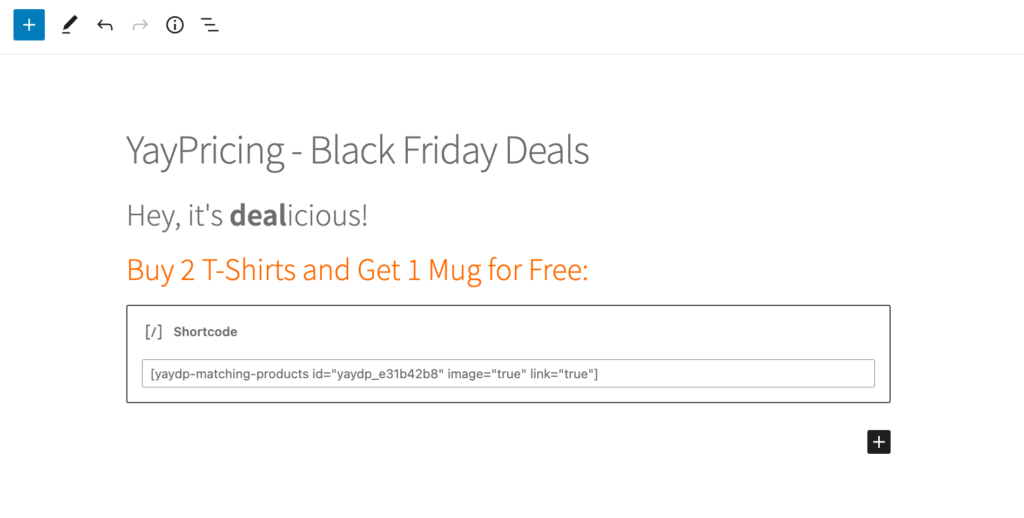
YayPricing 允許您使用短代碼輸出指定產品的列表。 例如,您可以在黑色星期五活動中顯示整個促銷產品列表。
只需發布定價規則,它可以是“正在運行”或“已計劃”,並將鼠標懸停在它的簡碼上。

單擊以將其複制並粘貼到您的 WordPress 頁面/帖子中。

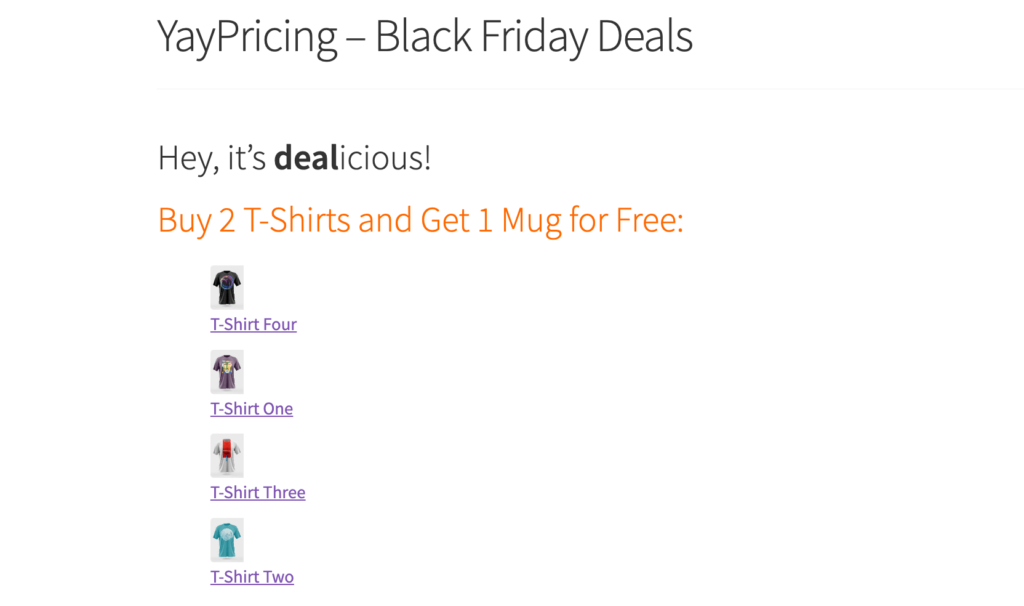
發布後,它將生成您的黑色星期五活動的銷售產品。

查看 YayPricing 演示。
建議
供您參考,這裡有幾個地方您可能會看到有關 WooCommerce 動態定價的變化:
- 產品頁面:您將看到附加在產品特色大圖片上的自定義銷售徽章。
- 產品描述:如果設置正確,您會看到促銷信息顯示在產品價格的正上方。
- 購物車頁面:如果您在購物車上啟用了 YayPricing 效果,您可以通過將鼠標懸停在購物車訂單項上以查看工具提示來測試它,檢查調整後的產品價格,並根據您的數量計算折扣。
- 購物車消息:根據應用促銷前需要滿足的條件,您可以向客戶動態顯示這些消息。 例如,如果用戶當前已註銷,因此無法獲得折扣,通知將顯示“請登錄以獲得此促銷活動”。
最後的想法
創建WooCommerce 動態定價活動是鼓勵客戶購買更多產品和增加銷售額的好方法。
按照這篇博文中概述的步驟,您可以使用 YayPricing – WooCommerce 動態定價和折扣插件在您的在線商店中輕鬆創建 BOGO 交易、買 X 送 Y 或高級促銷活動。 請記住為促銷設置任何其他條件或限制,以確保它符合您的業務目標。
總的來說,通過 YayPricing 中內置的所有折扣活動模板,任何非技術人員都可以很容易地創建重疊折扣並將它們安排在季節性時間跨度內。
