如何使用 Elementor 構建自定義 WooCommerce 商店?
已發表: 2020-09-16您是否正在尋找一種使用 Elementor 設置 WooCommerce 商店的方法? 您是否正在尋找一種使用 Elementor Page Builder 自定義 WooCommerce 商店的簡單方法? 你來對地方了! 在這個 WooCoomerce Elementor 教程中,我將介紹使用 Elementor 設置 WooCommerce 商店的每個步驟。
擁有 WooCommerce 商店的自定義外觀可以對商店的表現產生很大影響。 但是定制 WooCommerce 部件並不是那麼容易。 即使使用 Elementor Pro,您也可以獲得允許您自定義 WooCommerce 元素的小部件,但它們通常沒有很好的自定義選項。
但這並不意味著您不能按照您想要的方式自定義您的 WooCommerce 商店。 事實上,在本教程中,我將帶您逐步了解如何使用 Elementor 自定義 WooCommerce 商店部件。 在本 WooCommerce Elementor 教程結束時,您將擁有一個定制設計的功能 WooCommerce 商店並開始運行。
不僅如此! 我們將使用 Elementor 免費版完成所有這些工作。
是的! 這是正確的!
我將使用 PowerPack Pro 插件的全新 WooCommerce 構建器來自定義 WooCommerce 頁面。
在本教程中,我將從基礎開始。 然後,我將介紹使用 Elementor 免費版和使用 PowerPack 插件的 WooCommerce 建立電子商務商店所需的各個方面。
所以,事不宜遲,讓我們開始吧!
對於本教程,我們將使用這三個插件:
- Elementor 免費版: Elementor 是我們將在本教程中使用的頁面構建器。 它是一個簡單的拖放前端構建器,可讓您在不編碼的情況下自定義您的網站。 獲取元素。
- WooCommerce 插件:這個免費插件允許您在 WordPress 網站上設置您的電子商務商店,而無需觸及單個代碼行。 獲取 WooCommerce
- PowerPack for Elementor:由於我們將使用 Elementor 的免費版本,因此我們將使用 PowerPack 的 WooCommerce 構建器自定義我們的 WooCommerce 商店。 獲取 PowerPack。
如果您不確定我們為什麼使用這些插件; 這是一個快速的解釋:
為什麼選擇 WooCommerce 和 Elementor?
WooCommerce允許您單擊幾下即可設置整個商店,並且憑藉其強大的設置嚮導,您不必擔心技術問題。
您只需要輸入有關您商店的詳細信息和信息,WooCommerce 就會照辦。
WooCommerce 會自動將電子商務部分添加到您的電子商務網站,例如購物車頁面或結帳頁面。
當用戶購買產品時,他們會逐步進行適當的購買旅程。
此旅程通常從將產品添加到購物車 > 購物車頁面 > 結帳頁面 > 付款開始,最後到感謝頁面。 WooCommerce 插件處理所有這些。
那麼……我們為什麼要使用 Elementor 自定義 WooCommerce?
WooCommerce 在功能方面是可靠的,但如果你想進行設計更改,你可以在這裡做的不多。
您可以對商店部分進行一些基本更改,例如顏色或版式更改,但如果您想改造商店的外觀,我們將需要額外的幫助。
為此,我們將使用 Elementor Page Builder。 使用 Elementor,您可以獲得大量選項來輕鬆自定義和更改 WordPress 網站的外觀。
Elementor 具有強大的編輯器界面,允許您拖放文本、圖像或滑塊等元素,以輕鬆創建自定義外觀的佈局。
另請閱讀:使用 Elementor 的 10 多個理由。
只需使用 Hello 主題和 Elementor 插件,您就可以從字面上創建自定義主題設計。 不用擔心! 我們不會這樣做,但如果您按照本教程進行操作,您將能夠完全自定義您的網站。
好的,Elementor 是必需的……但是為什麼要使用 PowerPack?
Elementor 有兩個版本:免費版和專業版。 免費版有很多選項,但如果你想自定義 WooCommerce 網站的外觀,則需要專業版。
另請閱讀: Elementor Free VS Pro 比較
使用 PowerPack for Elementor,您可以使用 Elementor 免費版創建 WooCommerce 頁面和部件。
我們最近將 WooCommerce 構建器添加到 PowerPack。 現在任何人都可以在沒有 Elementor Pro 的幫助下創建和自定義 WooCommerce 部件。
除了 WooCommerce 構建器之外,PowerPack 還加載了許多更強大的小部件,我們將在本教程中使用它們。
為此,您唯一需要的是 WooCommerce 插件、Elementor 免費版和 PowerPack Pro 插件。 您可以選擇任何主題,但如果您需要我的推薦,我建議 Elementor 的 Hello Theme 就足夠了!
好的,我想我們現在明白了為什麼我們將使用這三個小部件的組合。
現在,讓我們開始設置我們的 WooCommerce 商店。 在這一點上,我假設你有一個網站在 WordPress 上運行。
如果您沒有啟動並運行網站,請稍候! 後退幾步。 給自己一個好的域名和託管計劃。 設置您的網站並安裝 WordPress。 一旦你掌握了這一點,我們將繼續我們的 WooCommerce Elementor 教程。
讓我們建立我們史詩般的 WooCommerce 商店!
安裝和設置插件
1) WooCommerce 插件
在本節中,我將在 WordPress 網站上進行全新的 WooCommerce 插件安裝。 如果您不熟悉如何安裝 WooCommerce 插件,請不要擔心。 跟著一起走吧!
如果您已經在您的網站上安裝並設置了 WooCommerce 插件,則可以跳過此步驟。
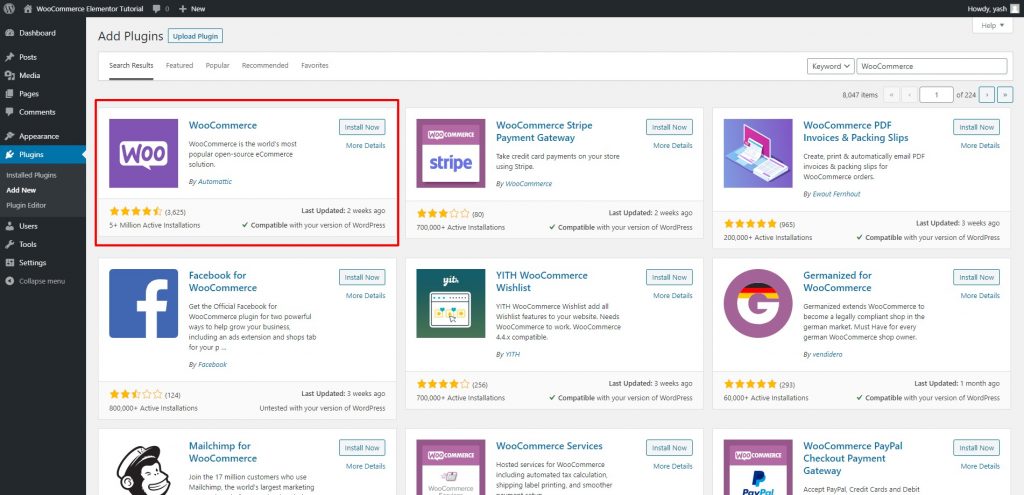
第 1 步:登錄到您的 WordPress 網站的管理儀表板。 現在轉到插件 >添加新的。
第 2 步:查找 WooCommerce 插件並安裝 WooCommerce。 安裝後,單擊激活按鈕。

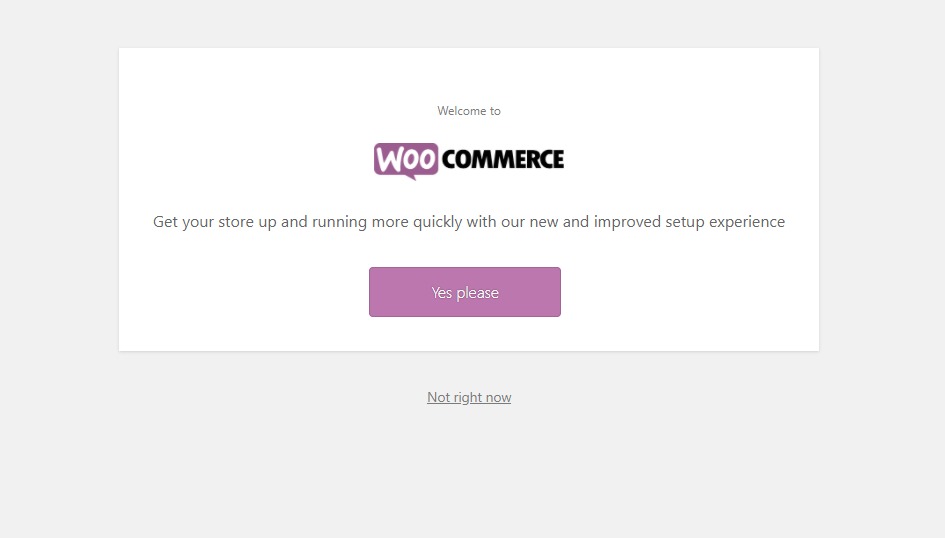
第 3 步:單擊激活按鈕後,您將被重定向到 WooCommerce 設置嚮導,如下所示。

單擊是,請按鈕。
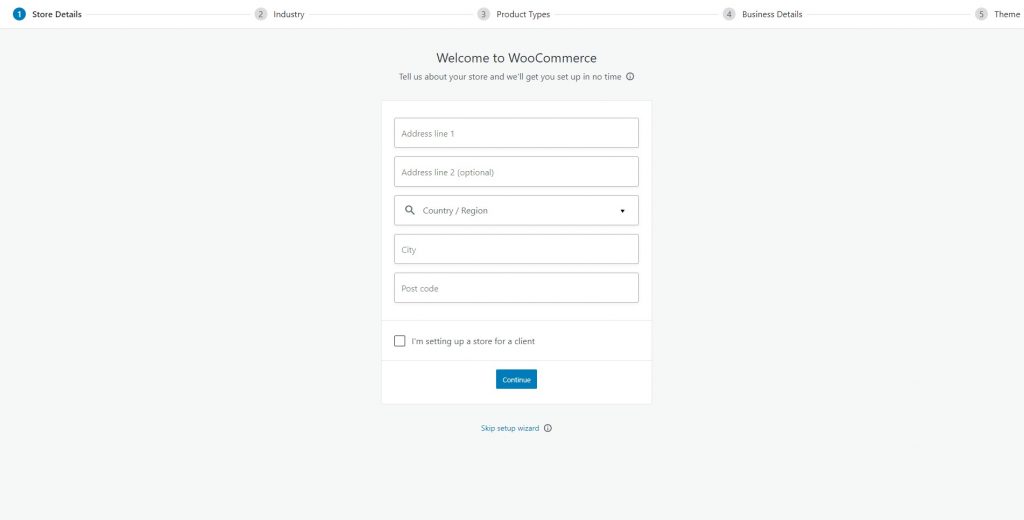
第 4 步:按照安裝嚮導的說明進行操作。 現在在第一步中輸入您商店的詳細信息。

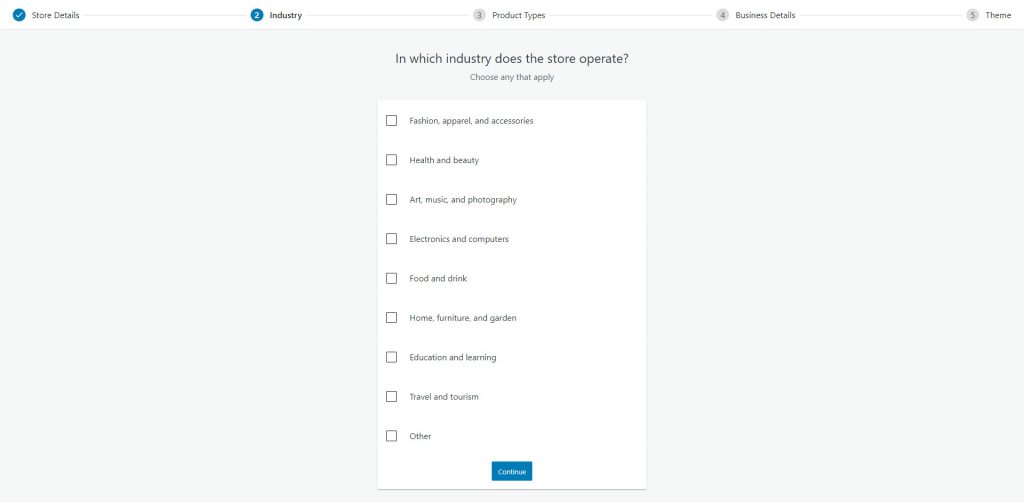
第 5 步:點擊繼續後,選擇您要設置商店的行業。 單擊繼續按鈕。

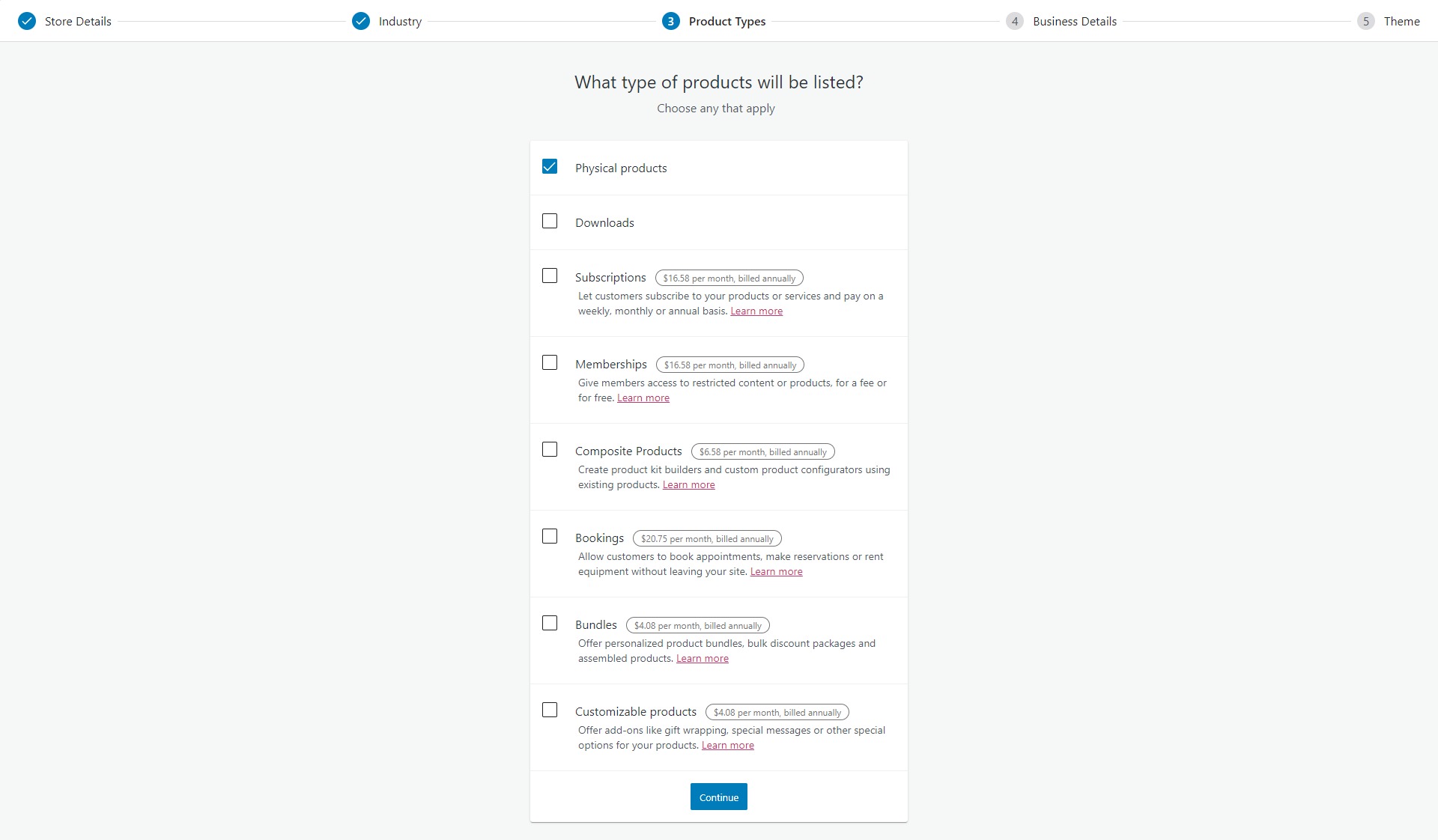
第 6 步:所有這些都非常簡單,在下一個屏幕上,選擇您要銷售的產品類型。 對於我的教程,我選擇Physical Products 。

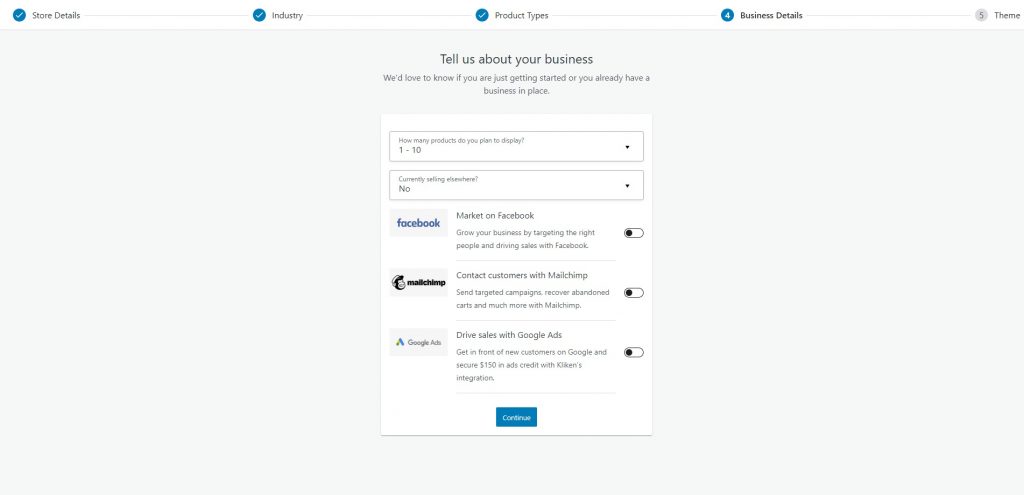
第 7 步:點擊繼續後,輸入您計劃銷售的產品數量。

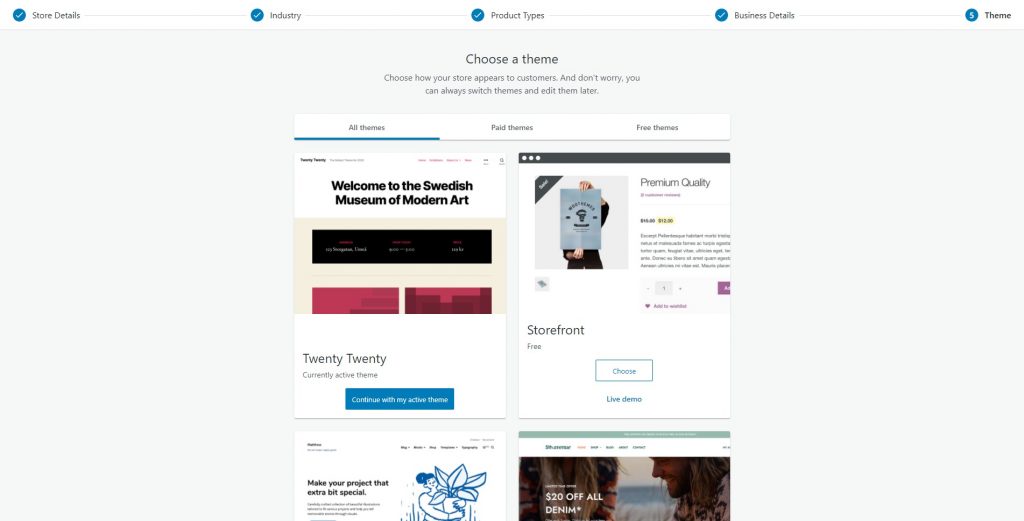
第 8 步:在最後一步中,您可以選擇為您的商店選擇主題。 您可以選擇任何主題。 我將使用 Hello Elementor 主題。

完成後,您將被重定向到 WooCommerce 後端。 在這裡,您將檢查您的訂單、列出產品並跟踪所有內容。
讓我們先完成設置過程。
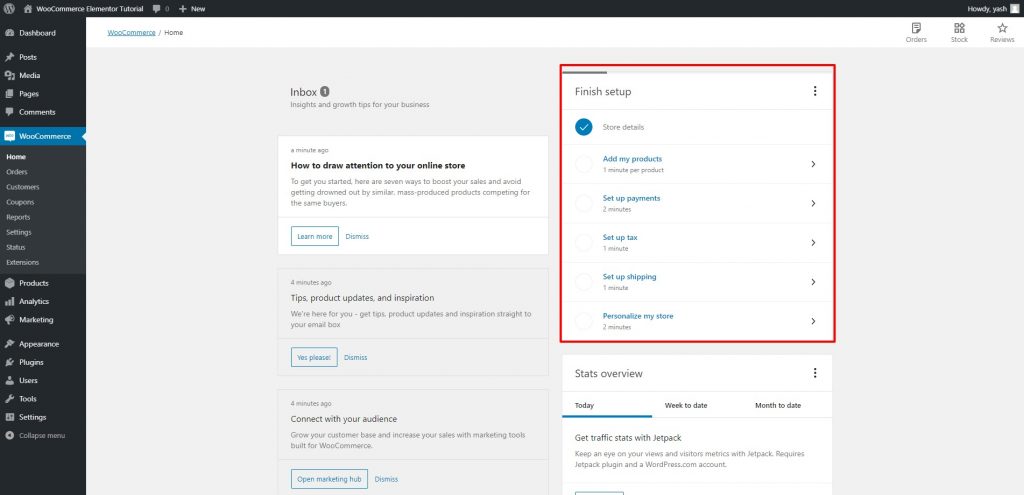
您將在右上角看到完成設置選項。 在這裡,您可以完成所有待處理的任務,例如添加產品、稅收和付款詳情等。

現在,如果你已經做到了這一步而沒有感到困惑,我相信你可以毫無問題地繼續前進。 繼續添加新產品、付款詳細信息和稅務信息,以完成商店的設置過程。

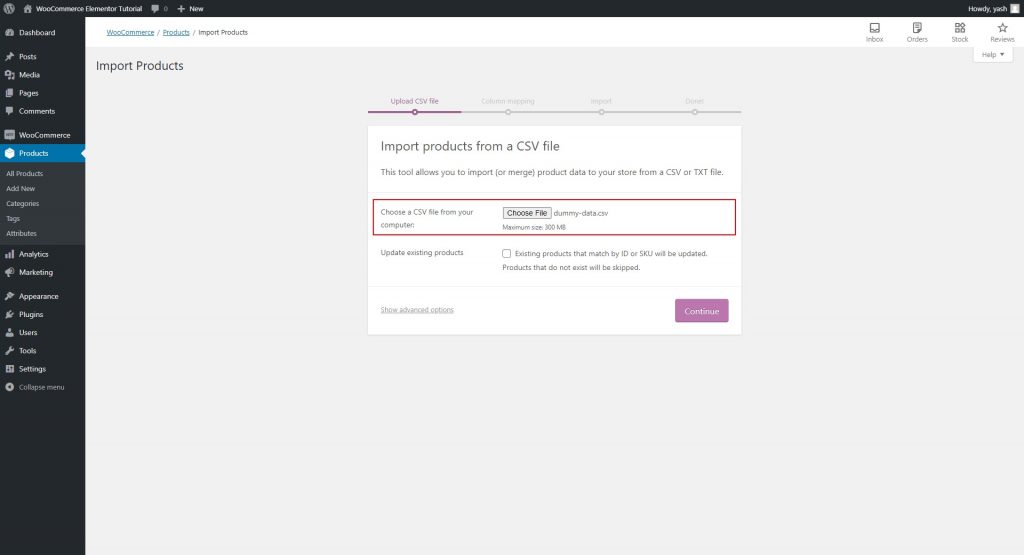
例如,我在這裡導入產品數據 CSV 作為教程的示例數據。
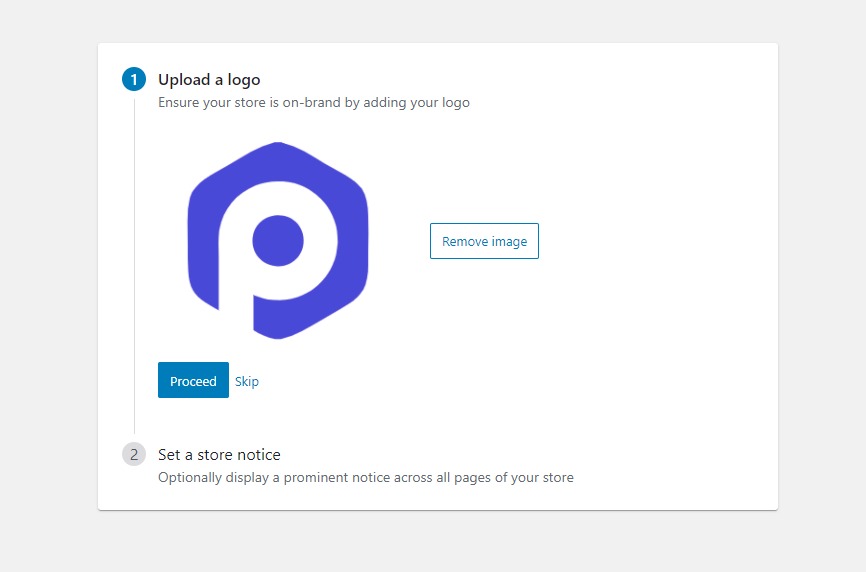
繼續通過添加您的徽標等來個性化您的商店。這可以通過我們之前檢查的“完成設置”選項卡來處理。 它看起來像這樣:

檢查該表中的所有選項卡後,您將全部設置好。 我們現在可以設置 Elementor 和 PowerPack。
2) Elementor 插件
對於 Elementor,我們將遵循相同的程序。
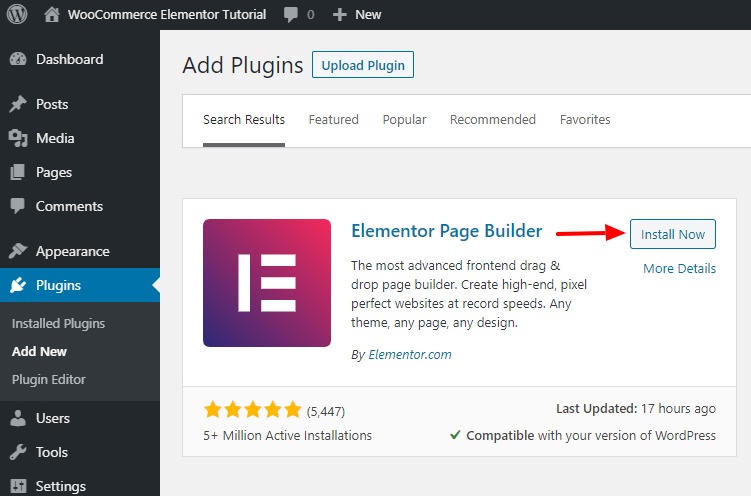
第 1 步:轉到 WordPress 管理儀表板。 轉到插件> 添加新並蒐索“Elementor”。 安裝並激活插件。

您將自動重定向到快速指南。 您可以通過它並熟悉構建器。
無論如何,我們將在此處逐步介紹如何使用 Elementor 設置頁面。
現在讓我們為教程設置最後一個也是最重要的插件,PowerPack for Elementor。
3) 適用於 Elementor 的 PowerPack
現在讓我們安裝和設置 PowerPack。
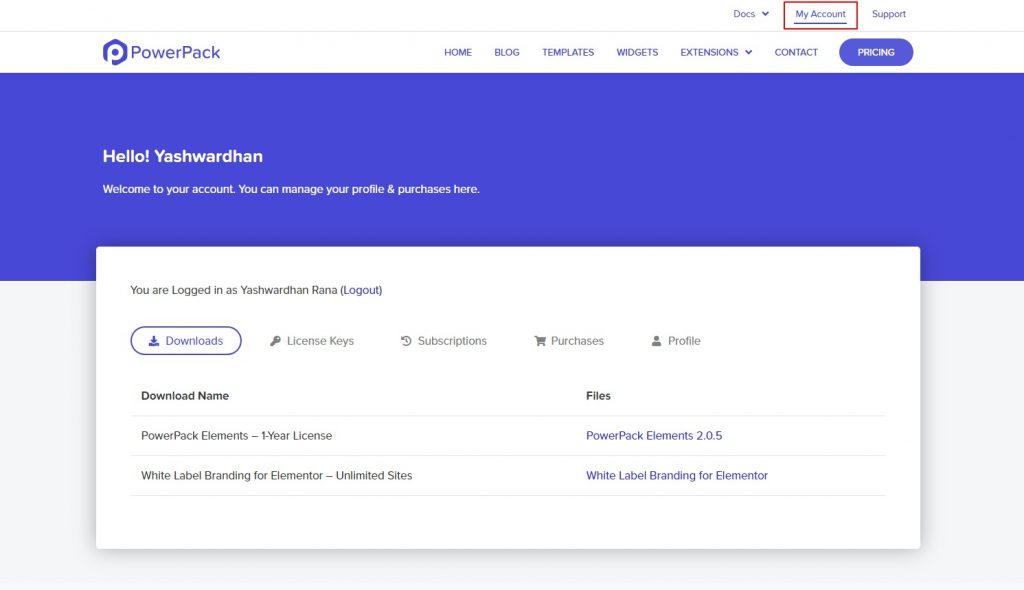
第 1 步:轉到 PowerPackelements.com 上的“我的帳戶”區域並登錄到您的帳戶。

如果您沒有 PowerPack 帳戶,您可以在此處獲取 PowerPack Pro 版本。
我知道您會喜歡 PowerPack,但如果您不確定,請不要擔心! 它提供 14 天退款保證!
我們已經為您服務了!

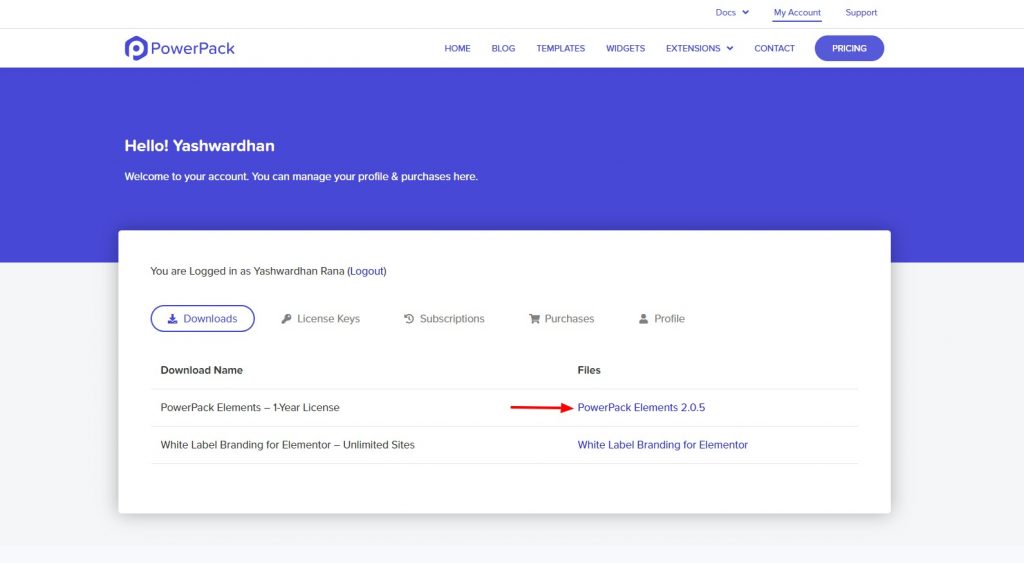
第 2 步:登錄到“我的帳戶”區域後,轉到“下載”,然後單擊要下載的產品。
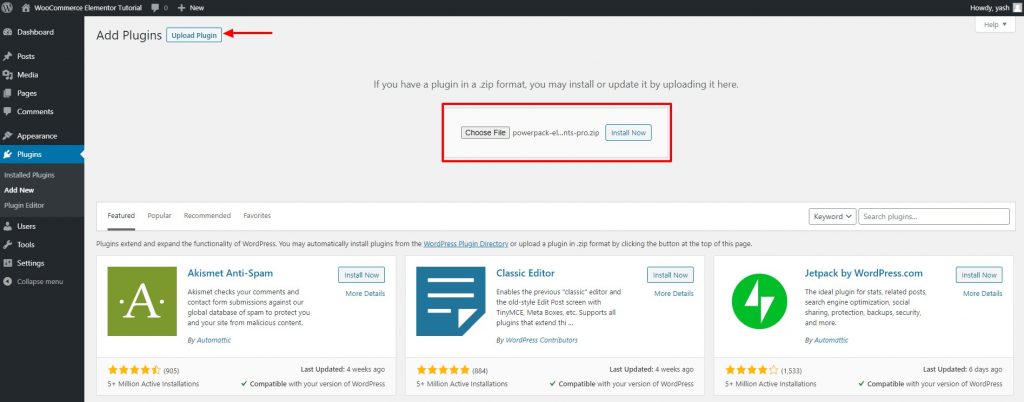
第 3 步:下載 ZIP 文件後,返回您的 WordPress 網站。 現在去插件>添加新的。
第 4 步:現在,這一次,我們將上傳 zip 文件。 單擊選擇文件按鈕並選擇要安裝的文件。 在我們的例子中,它將是一個 PowerPack zip 文件。

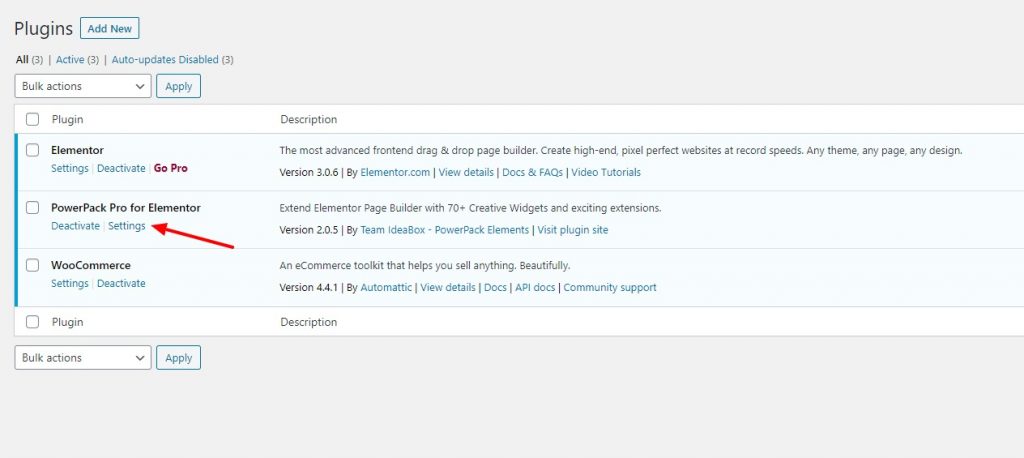
第五步:安裝完成後,點擊激活按鈕。
第 6 步:現在轉到 PowerPack 設置並輸入您的許可證以激活插件。

現在我們都準備好了。 我們可以直接跳轉到自定義我們商店的頁面。
讓我們從產品頁面開始。 畢竟,這是我們的用戶將開始他們的旅程的地方。
讓我們設置我們的第一頁!
使用 Elementor 設置 WooCommerce 商店頁面
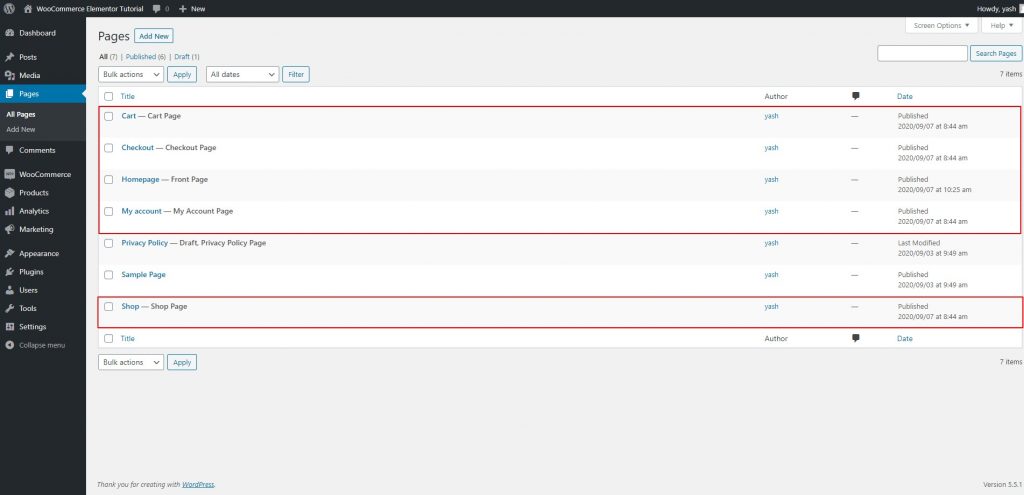
WooCommerce 會自動將一些頁面添加到您的網站,例如商店、結帳和購物車頁面。

但是對於 WooCommerce 產品頁面,我們將添加一個新的 Elementor 模板,稍後將在設置中分配它。
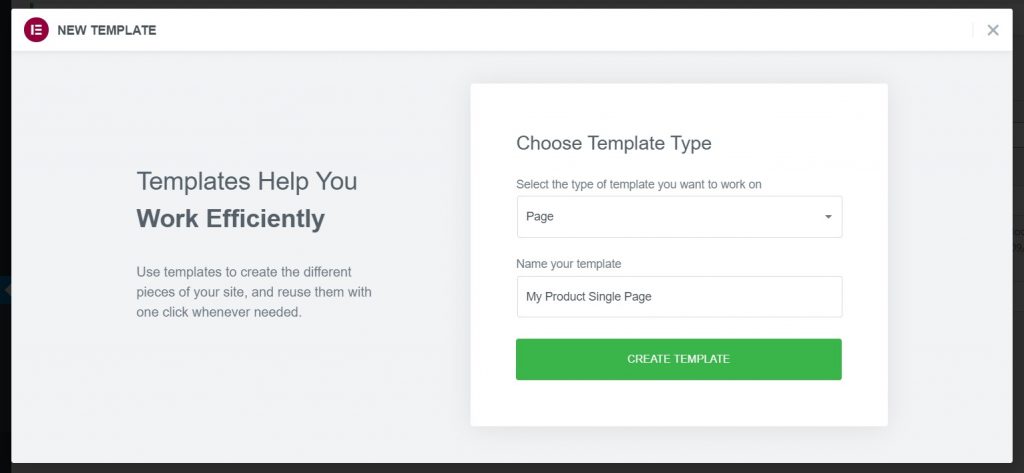
第 1 步:轉到 Elementor > Saved templates > Add New 。
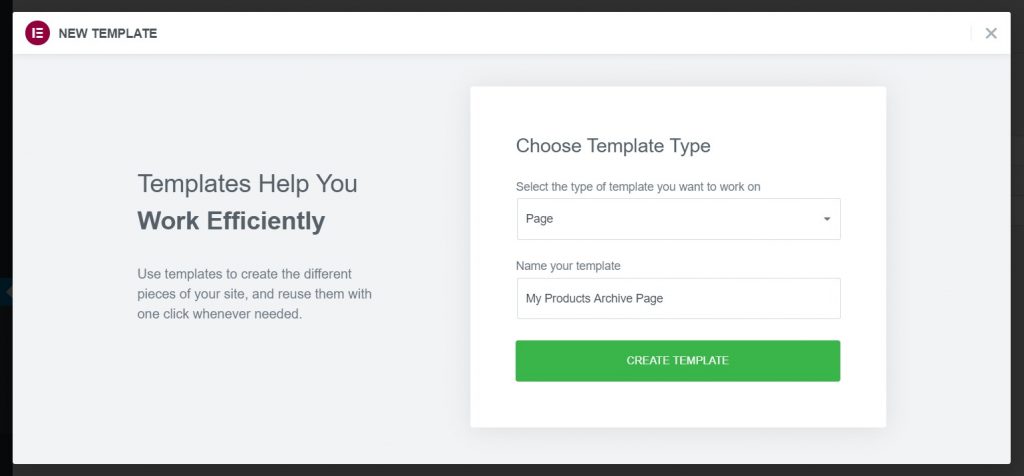
選擇模板類型為頁面並為您的模板指定一個正確的名稱。

第 2 步:現在,只要單擊“創建模板”按鈕,編輯器就會加載。 您可能會在編輯器中看到頁面的默認樣式,但不要擔心,我們會更改它。
讓我們從更改頁面佈局開始。
使用 Elementor 自定義 WooCommerce 產品頁面
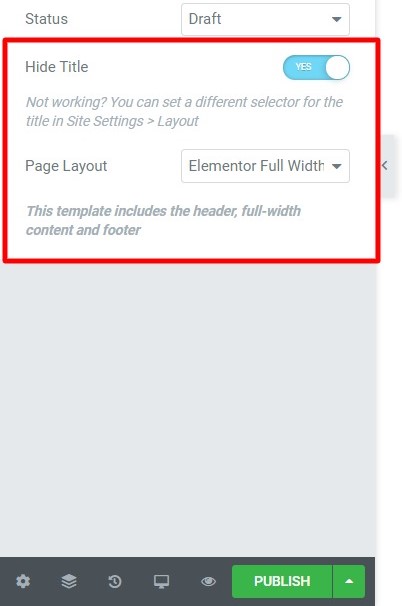
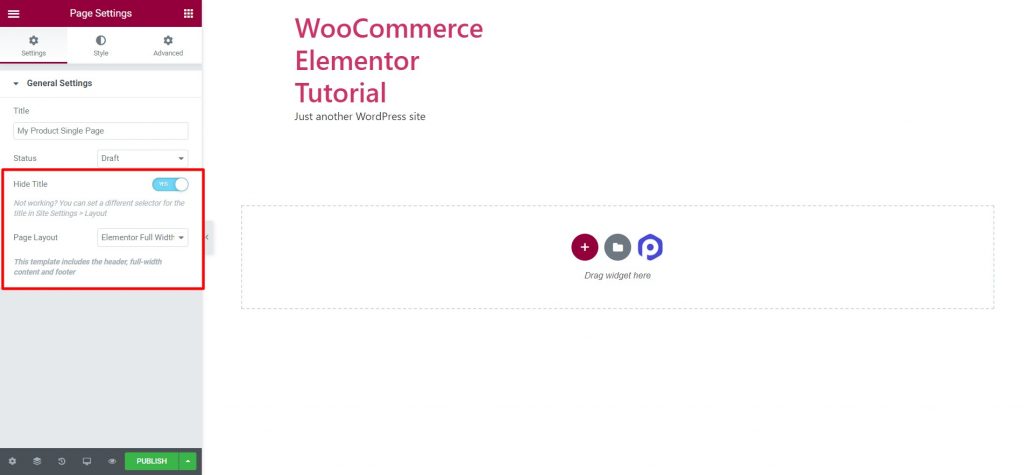
第三步:點擊頁面左下角的小輪子圖標(⚙)。 這樣做將打開頁面設置。 現在將頁面佈局更改為全寬或畫布。

全角佈局將頁眉和頁腳留在頁面上,而畫布佈局將為您提供一個完全空白的空間。
我將在這裡選擇全角佈局。
哦! 當我在做的時候。 使用 PowerPack,您還可以創建自定義頁眉和頁腳設計! 查看頁眉和頁腳構建器。
如果您想了解如何免費使用 Elementor 創建自定義頁眉或頁腳,請觀看此視頻:
回到我們的頁面,讓我們從添加 Product 網格小部件開始。

第 4 步:在搜索小部件欄中,查找“Woo - 產品”並將小部件拖放到頁面上。 放下小部件後,您將立即看到產品出現。
現在您會在左側看到三個選項卡,內容、樣式和高級。 我們將主要使用內容和样式選項卡。

內容選項卡允許您更改小部件的內容。
樣式選項卡告訴小部件內容的外觀。
第 5 步:您可以繼續輕鬆地更改內容和样式選項卡。 如果您想知道如何做到這一點,可以使用以下參考視頻:
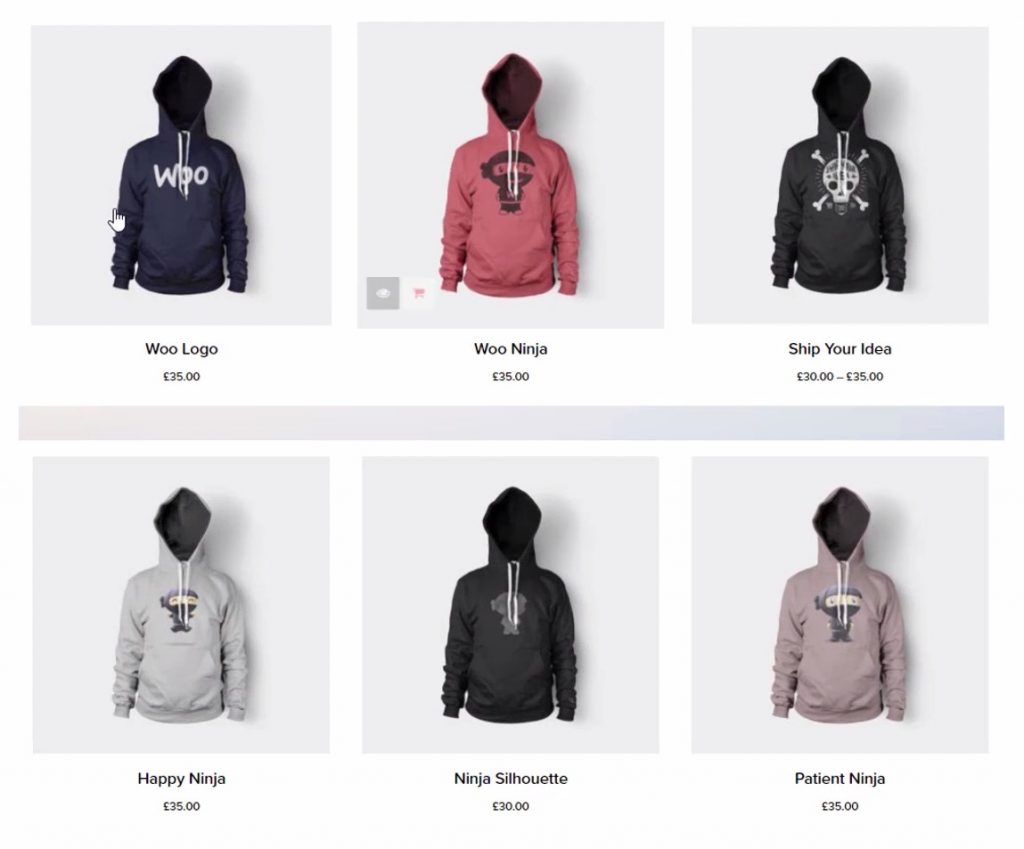
在進行了我想做的更改後,我的產品網格如下所示:

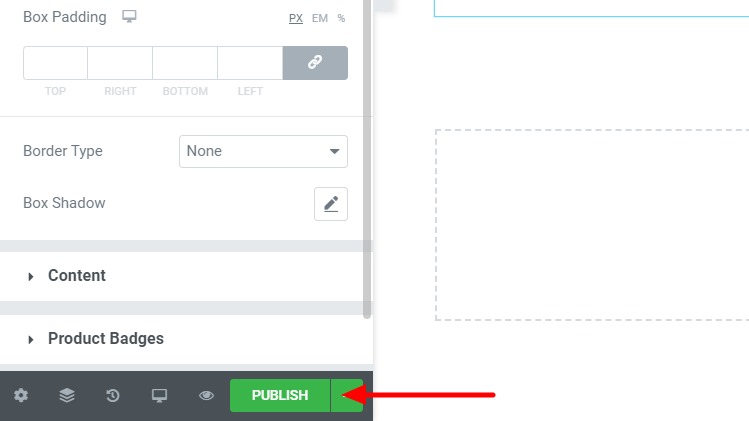
第 6 步:您可以繼續探索選項,完成後,您只需要發布頁面。 查找頁面左下角的發布按鈕。 單擊它,更改將生效。

現在我們已經成功創建了我們的產品頁面。 讓我們創建產品單頁。
使用 Elementor 創建 WooCommerce 單頁
同樣,我們將添加一個新模板,就像我們為存檔或產品頁面所做的那樣。
第 1 步:轉到 Elementor 模板並添加一個新的頁面模板並為其命名。

第 2 步:單擊“創建模板”按鈕,進入編輯器後,將佈局更改為全寬。 就像我們對產品存檔頁面所做的那樣禁用頁面標題。

第 3 步:現在,只需按原樣發布頁面。 我們將在一個小的必要步驟後進行更改。
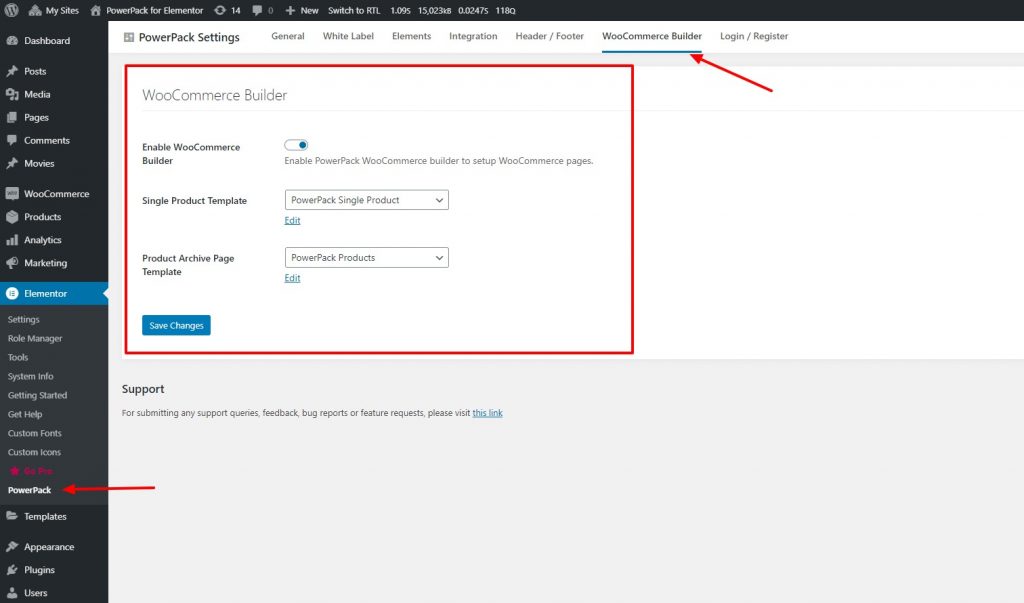
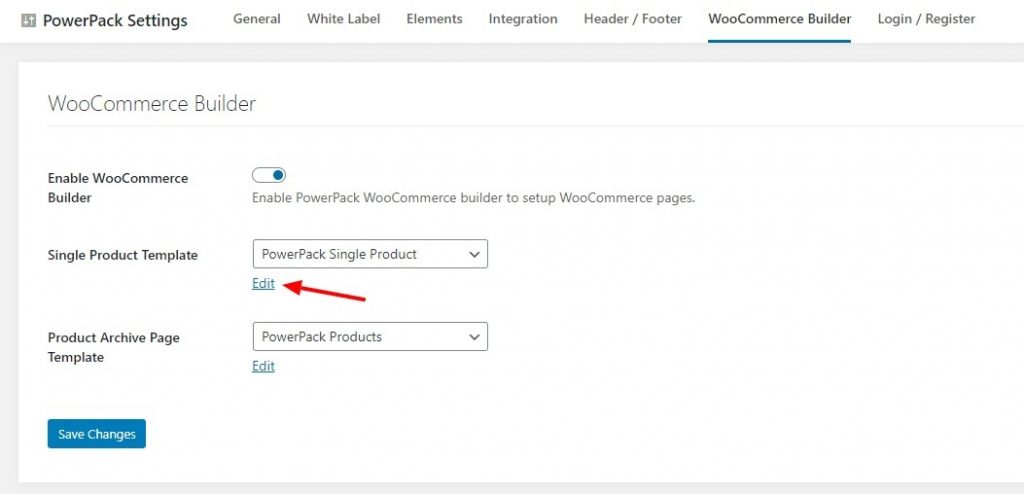
第 4 步:頁面發布後,返回 WordPress 管理儀表板。 現在轉到 Elementor > PowerPack 設置 > WooCommerce Builder。

第 5 步:啟用 WooCommerce 構建器並從字段列表中選擇您創建的頁面模板:單一產品模板。
第 6 步:此外,當您使用它時,在產品存檔頁面模板的下拉列表中選擇您為產品或商店頁面創建的模板。 完成後,單擊保存更改按鈕。
第 7 步:現在,我們將返回編輯我們的單個產品頁面。 為此,請單擊單個產品模板下拉列表下方的編輯按鈕。 這將加載編輯器,現在您可以自定義單個產品頁面的佈局。

使用 Elementor 自定義 WooCommerce 單頁
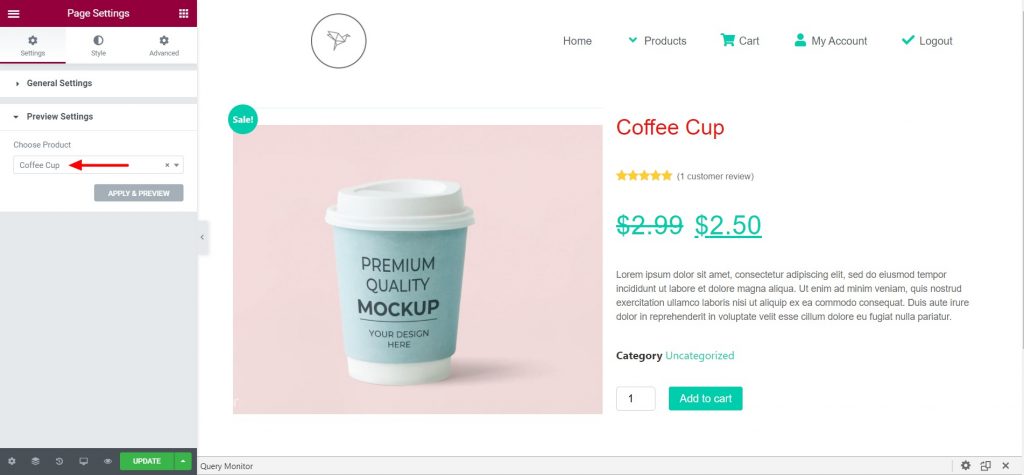
第 8 步:進入編輯器後,首先單擊左下角的滾輪圖標,然後在預覽設置中從您的商店中選擇一個產品。

使用 PowerPack 的 WooCommerce 構建器,您可以獲得大量小部件,您可以組合使用這些小部件來創建單個頁面佈局。
在這裡,我添加了 2 列佈局。 在左欄中,我添加了產品圖片小部件,在右欄中,我添加了以下小部件:
- 產品名稱
- Woo 產品評級
- Woo 產品價格
- 產品內容
- 添加到購物車
這只是我為我的網站創建的一個簡單設計。 如果你想製作不同的格式,你可以很容易地做到這一點。 只需將小部件拖放到頁面上,該小部件將採用所選產品的屬性進行預覽。
第 9 步:完成後,發布頁面,單個頁面將開始在所有單個產品頁面上完美運行。
如果您想觀看有關如何自定義頁面的視頻,可以在此處查看:
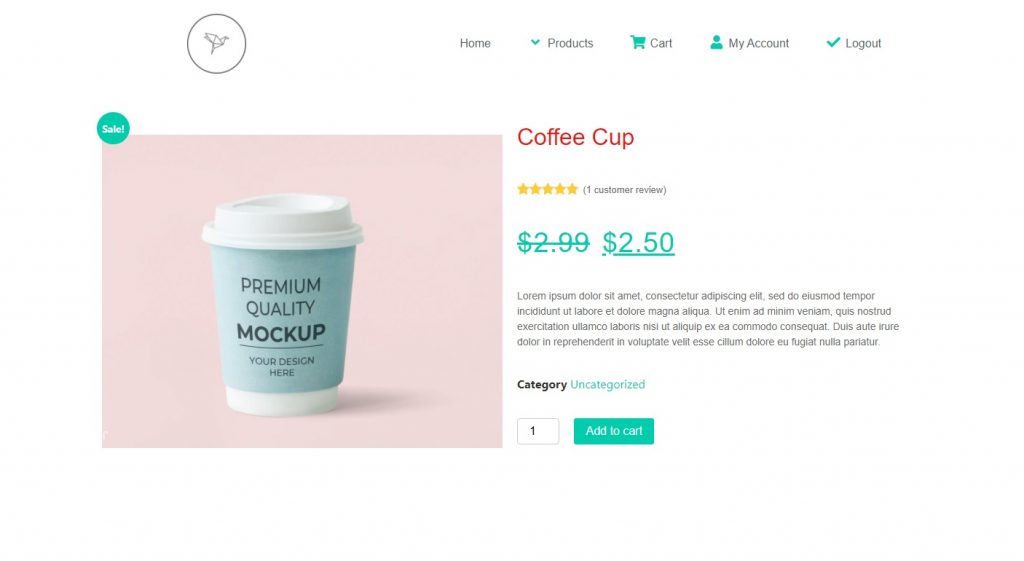
在對小部件進行一些調整和更改後,我的單個產品頁面如下所示。

到目前為止,我們已經準備好產品頁面和存檔/商店頁面。 現在我們需要完成剩下的頁面。
讓我們自定義一個典型用戶在將產品添加到購物車後看到的頁面。
沒錯,購物車頁面。
使用 Elementor 自定義 WooCommerce 購物車頁面
要自定義 WooCommerce 購物車頁面,我們不需要創建 Elementor 頁面模板。 我們可以直接編輯 WooCommerce 購物車頁面。
同樣,對於本節,我們將使用 PowerPack 插件的 Cart Page Styler。
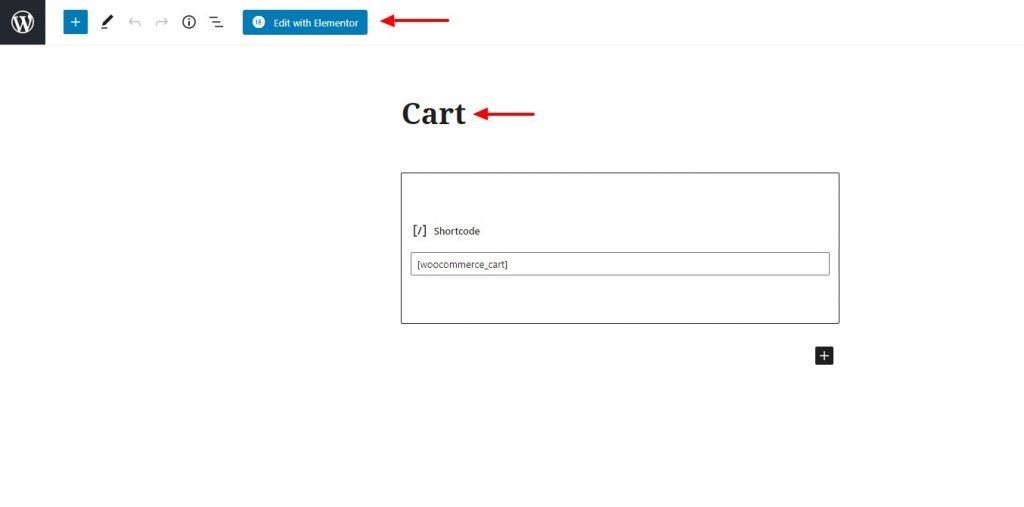
第 1 步:轉到 WP 管理儀表板 >頁面。 現在查找購物車頁面並單擊編輯按鈕。 通過單擊Edit with Elementor按鈕,使用 Elementor 編輯器打開頁面。

第 2 步:進入編輯器後,將佈局更改為全寬,並根據需要禁用頁面標題。
第 3 步:從頁面中刪除現有的 WooCommerce 購物車。 只需繼續並完全刪除該部分。
第 4 步:現在,我們將添加 PowerPack 的購物車小部件。 查找 Woo – Cart 小部件並將其拖放到頁面上。
如果您看到這樣的消息,請返回您的商店頁面並在您的購物車中添加一些產品。

添加一些產品後,您將能夠看到您的購物車及其內容。 如果您仍然沒有在編輯器中看到購物車,請刷新頁面,它會起作用。
現在我們將開始定制我們的購物車。
使用 Elementor 自定義 WooCommerce 購物車頁面
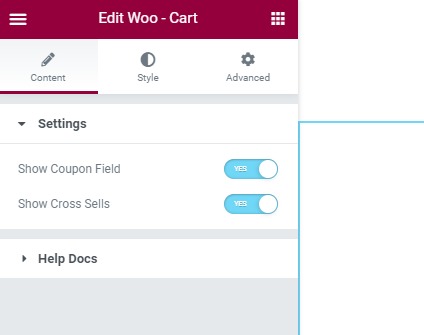
第 5 步:在“內容”選項卡中,您可以選擇啟用或禁用優惠券字段和交叉銷售。 如果您不想要它,可以使用切換按鈕禁用它。

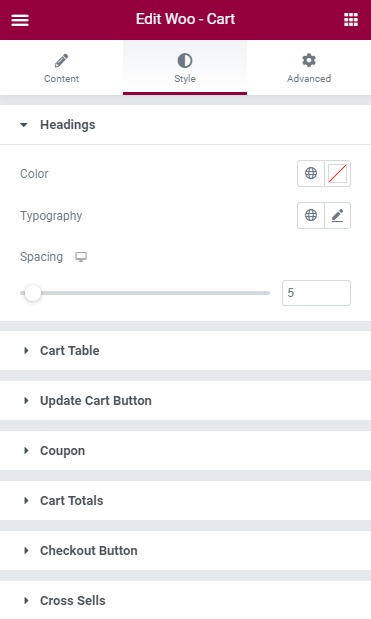
第 6 步:現在,進入樣式選項卡,您可以選擇分別自定義所有部分和產品的外觀和設計。

繼續嘗試設置並將它們設置為您喜歡的值。 隨意自定義購物車頁面的外觀。
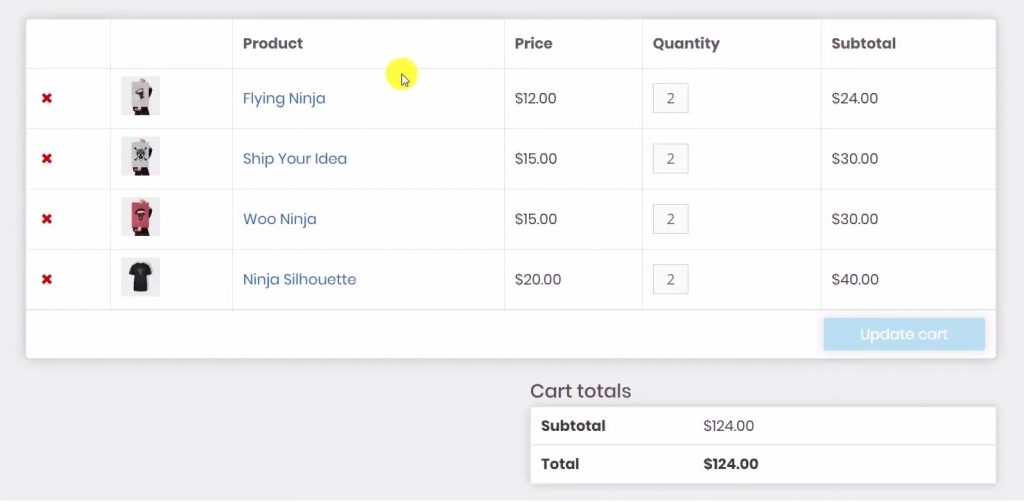
完成所有這些更改後,我們的購物車頁面如下所示:

如果您需要相同的幫助,您可以觀看此視頻,該視頻探索了每個購物車小部件選項。
第 7 步:現在,完成編輯後,繼續發布頁面。 稍後我們將在 WooCommerce 設置中分配此頁面。
現在讓我們自定義用戶將在購物車頁面之後看到的頁面:結帳頁面。
使用 Elementor 創建 WooCommerce 結帳頁面
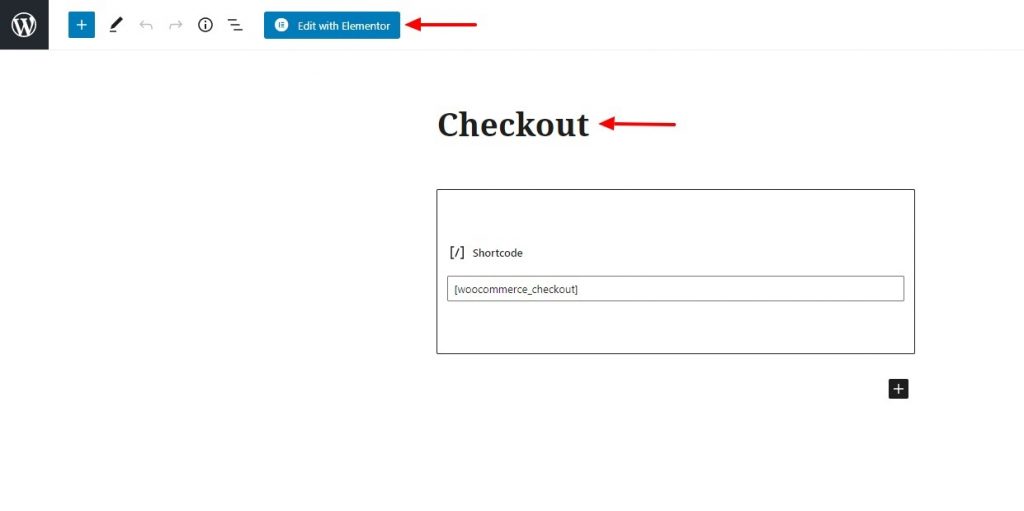
第 1 步:為此,我們將再次編輯現有的結帳頁面。 打開頁面並單擊“使用 Elementor 編輯”按鈕。

第 2 步:現在,將頁面的佈局更改為全寬,並根據需要刪除標題。 此外,從頁面中刪除現有的結帳部分。
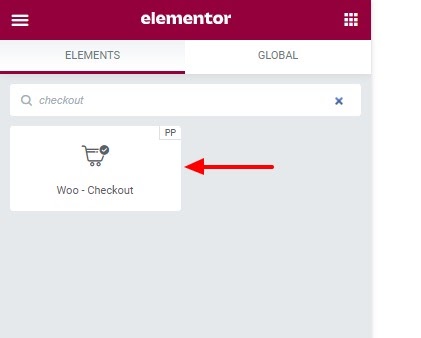
現在在頁面上添加 PowerPack 的Checkout 小部件。 只需將其拖放到頁面上即可。

添加小部件後,您可以開始自定義結帳頁面。
第 3 步:對於內容,您可以使用一欄佈局或兩欄佈局。 您還可以啟用或禁用附加信息框。
第 4 步:對於樣式,您可以自定義和更改結帳頁面的幾乎每個部分。
如果您不確定如何自定義小部件,可以查看此視頻。
繼續進行所需的更改,完成後,像發布任何其他頁面一樣發布該頁面。
我們現在已經涵蓋了這麼多! 唯一需要創建的是“我的帳戶”頁面。 我們開始做吧!
使用 Elementor 自定義 WooCommerce 我的帳戶頁面
對於這一部分,我們也將使用 Elementor 的 PowerPack 插件。
PowerPack 帶有強大的“我的帳戶”小部件,使用此小部件,您可以自定義用戶的“帳戶”區域的外觀。
就像我們之前所做的那樣,我們將對現有的“我的帳戶”頁面進行更改。
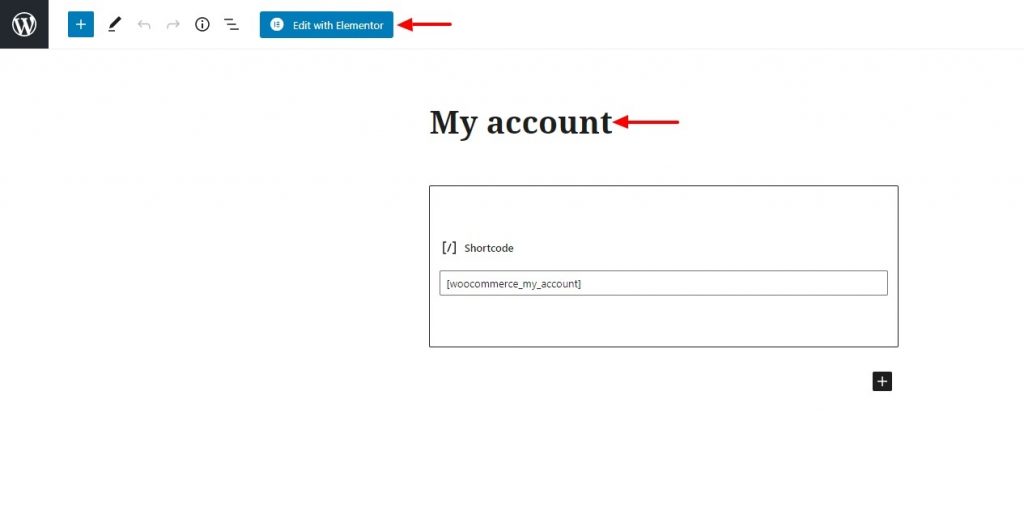
第 1 步:打開頁面並使用 Elementor 編輯器加載它。 進行與我們之前所做的相同的更改,即,給它一個正確的名稱,將佈局更改為全寬或畫布,並刪除現有的“我的帳戶”部分。

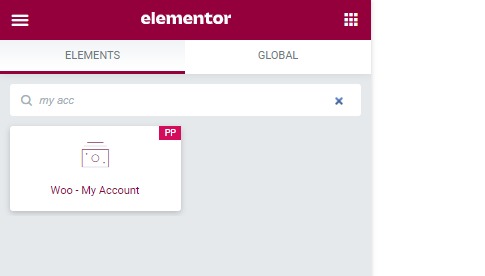
第 2 步:進入編輯器後,我們將添加“我的帳戶”小部件。 只需將小部件拖放到頁面上即可。

現在讓我們開始自定義小部件。
使用 Elementor 自定義 WooCommerce 我的帳戶頁面
第 3 步:從內容選項卡中,您可以選擇要自定義的端點。 如果您正在自定義“下載”選項卡,您可以將端點設置為相同,您將看到您在此處所做的更改。
第 4 步:此外,您還可以啟用或禁用選項卡。 例如,如果要顯示註銷鏈接選項卡,可以使用切換按鈕將其禁用。
第 5 步:來到樣式,您可以單獨更改所有選項卡的外觀和感覺。 您可以使用樣式選項自定義選項卡、表格、按鈕、表單甚至通知。 繼續並在此處進行所需的更改。
如果您想查看一個視頻來幫助您設置“我的帳戶”頁面,這是我專門為此製作的視頻:
第 6 步:完成更改後,繼續並發布頁面。
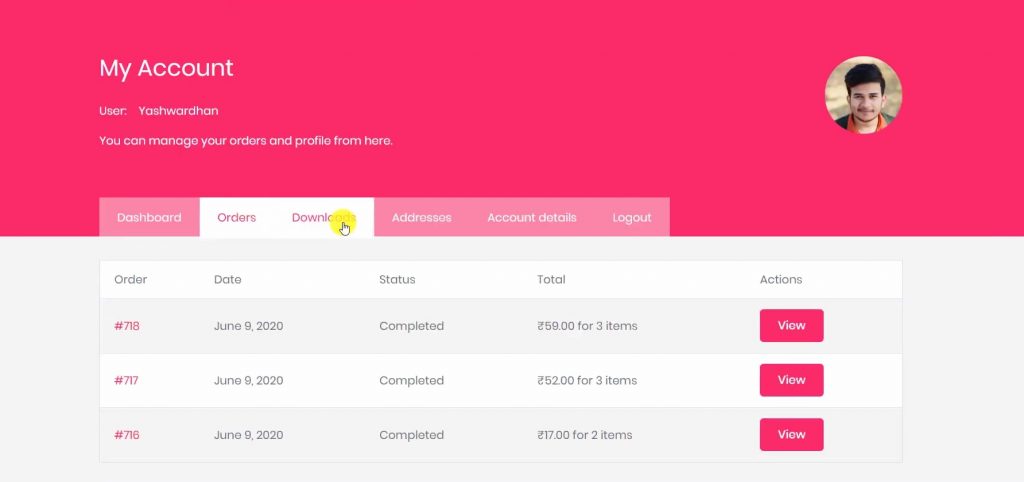
這是我們的“我的帳戶”頁面的樣子:

我們終於有一家正常營業的商店了!
嗚呼! 您已使用 Elementor Free 和 PowerPack 成功設置了自定義功能 WooCommerce 商店!
幹得好!🎉
您可以繼續試運行您的商店。 如果您想進一步自定義商店,您可以隨時返回並進行所需的更改。
從您的 WooCommerce Elementor 商店開始銷售!
我敢肯定,在本教程的幫助下,您無需 Elementor Pro 就可以設置您的 WooCommerce 商店。
您可以使用 Elementor 的 PowerPack 插件做更多事情。 有 70 多個創意小部件可用於自定義 Elementor 頁面。 如果您想了解有關 Elementor 的 PowerPack 附加組件的更多信息,請查看此處。
您對此 WooCommerce Elementor 教程有何看法? 如果您發現本指南有用,請分享!
