WooCommerce:探索代碼庫
已發表: 2021-09-15
WooCommerce 是一個具有龐大而復雜的代碼庫的插件。
如果你是一名開發人員,詳細了解底層代碼是非常有益的,而且從長遠來看幾乎肯定會帶來回報。
如果你能寫一點 PHP(Business Bloomer 的大部分內容都是由 PHP Snippets 組成的),那麼你肯定需要時不時地搜索一下核心。 否則,Stackoverflow 本身是不夠的。
如果您碰巧看到並使用了 WooCommerce 視覺掛鉤指南,例如用於單一產品頁面的指南,那麼這些只是通過執行許多 PHP 搜索從代碼本身生成(手動...)。 我個人在我的 PC 下載中保留了一份最新插件文件的副本,以便在尋找掛鉤或特定功能時可以隨時搜索它。
因此,在本文中跟隨我一起探索 WooCommerce 代碼庫、它的結構以及它的一些內在秘密!
在哪裡可以找到代碼
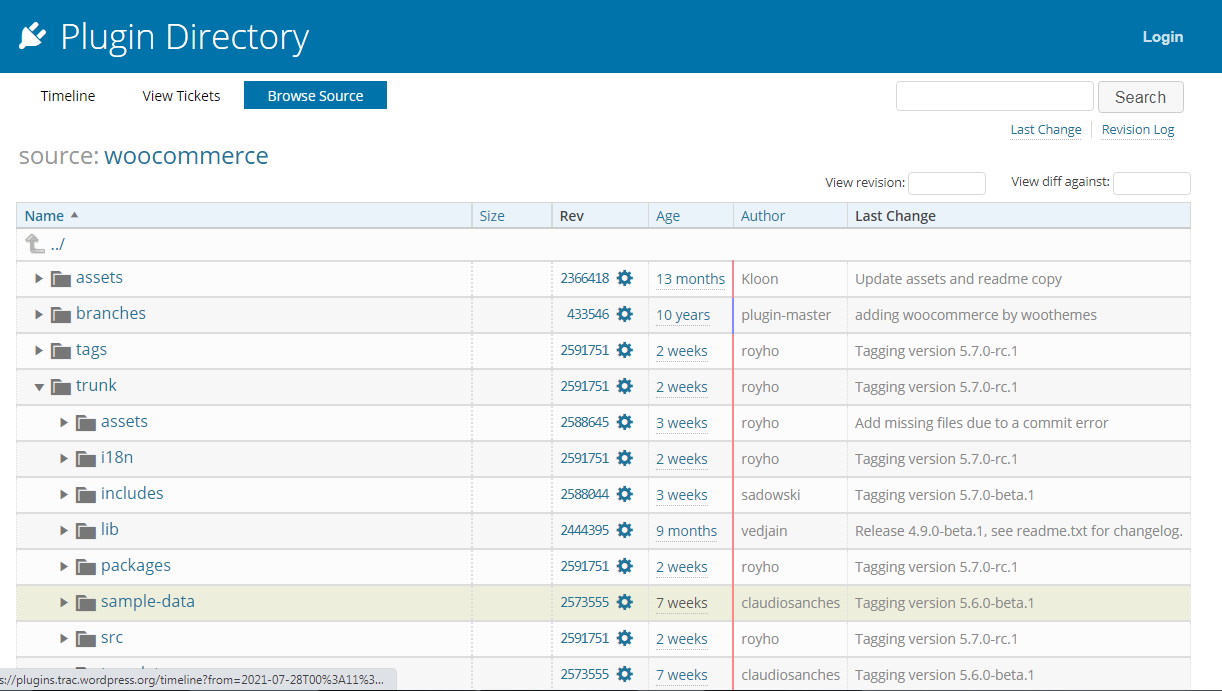
要探索 WooCommerce 代碼庫,除了從 https://wordpress.org/plugins/woocommerce 下載插件文件之外,您還有幾種選擇
首先,也是最容易訪問的,是通過 WordPress Trac 在線瀏覽代碼。 這是瀏覽代碼的最便捷方式,因為它始終是最新的並且可以立即使用。 您所需要的只是互聯網連接和瀏覽器訪問權限。
此方法非常適合快速代碼查找和為代碼文件添加書籤以供日後參考。 您甚至可以為特定的行號添加書籤。 例如,要鏈接到 Checkout Gutenberg 塊的渲染方法(從第 66 行開始),您可以使用以下 URL:https://plugins.trac.wordpress.org/browser/woocommerce/trunk/packages/woocommerce-blocks/src /BlockTypes/Checkout.php#L66
查看代碼的另一個選項是克隆官方 WooCommerce GitHub 存儲庫。 如果您需要通過首選編輯器在本地更詳細地探索代碼,建議您這樣做,因為您可以使用更強大的搜索工具。
為此,您需要使用命令行下載和管理 WooCommerce 存儲庫。 如果您使用的是 macOS 或 Linux 操作系統,則可以使用內置的終端應用程序。 Git Bash 是 Windows 用戶的絕佳選擇。
無論您使用什麼終端應用程序,打開它,然後運行以下命令將 WooCommerce 克隆到您計算機上的本地目錄:
git 克隆 https://github.com/woocommerce/woocommerce.git
您可以將其直接克隆到本地 WordPress 插件目錄(位於 /wp-content/plugins/),或者將 WooCommerce 克隆到計算機上的通用文件夾並將其符號鏈接到本地 WordPress 插件文件夾。 這種方法的優點是您可以輕鬆地從特定的本地 WordPress 實例中添加/刪除 WooCommerce。 它與特定的無關。
克隆存儲庫後,請確保還運行以下命令來安裝插件依賴項和外部包。
npm 安裝 && 作曲家安裝
這很重要,因為並非所有 WooCommerce 代碼都包含在核心存儲庫中。 例如,默認情況下,Gutenberg 塊包含在單獨的存儲庫中。 要將它們包含在代碼庫中,您需要使用上述命令專門安裝它們。
一旦安裝了所有依賴項和外部存儲庫,它們就可以立即使用。 這是我們之前在 WordPress Trac 上看到的相同 Checkout 塊代碼,但現在我們可以在本地訪問它。
代碼結構
WooCommerce 插件被組織成幾個頂級文件夾:
- /資產
- /i18n
- /包括
- /lib
- /包
- /樣本數據
- /src
- /模板
- /小販
assets文件夾包含大量樣式、字體、圖像和 JavaScript,它們有助於 WordPress 管理員和前端的插件美學和交互性。
i18n 、 sample-data和vendor等標準插件文件夾分別包含國際化功能、示例產品數據和 3rd 方庫的功能。
模板文件夾包含用於各種 WooCommerce 內容(如購物車、結帳、電子郵件等)的所有結構化 PHP 模板。每個模板都可以通過將其複製到自定義主題(通常是子主題)中的相關位置來覆蓋,因此值得瀏覽通過這個文件夾詳細查看所有可以自定義的可用模板。 請注意:通過片段自定義 WooCommerce 比覆蓋模板更好。
插件功能的主要核心包含在includes 、 lib 、 packages和src文件夾中。 特別是,includes 文件夾包含用於各種 WooCommerce 功能的 PHP 插件類的主要列表。
此外,WooCommerce 中可用的所有 Gutenberg 塊定義都位於 packages 文件夾中。
探索代碼
根文件夾中的主要插件文件是woocommerce.php 。 這會引導自動加載器和軟件包。
自動加載器管理位於 /src 目錄中的包和類的加載。 包包括在核心 WooCommerce 插件之外開發的代碼,例如編輯器塊。
一旦加載了所有自動加載的代碼,然後通過以下方式包含並實例化主 WooCommerce 類:
WooCommerce::instance()
這將創建 WooCommerce 類的新實例並將其存儲在靜態類變量中。 然後返回這個新實例並將其存儲在一個全局變量中,以便可以從任何地方訪問它。

搜索代碼庫
大多數現代代碼編輯器都提供了強大的搜索功能,以便能夠瀏覽代碼庫。 對於下面顯示的示例,我們使用的是 VS Code,但這並不重要,因為幾乎所有編輯器都提供類似的搜索功能。
通過執行一些基本搜索,我們可以找到很多關於代碼庫的信息。 例如,如果我們尋找可用的鉤子,那麼搜索“ add_filter ”會返回大約 380 個過濾器鉤子!
將其與在搜索詞“ add_action ”的大約 618 個匹配項處返回更多的操作掛鉤進行比較。
有足夠的空間來優化我們的搜索,例如只搜索特定的文件類型,以及與搜索詞大小寫特別匹配的字符串,如果它是一個完整的單詞。
例如,以下搜索結果顯示與“ WooCommerce ”的匹配項,其中它是一個完整的單詞,區分大小寫,並且僅位於 PHP 文件中(忽略其他文件類型)。
VS Code 如此受歡迎的原因之一是有大量可用的擴展,其中有幾個可以幫助進行代碼導航。 一個特別突出的擴展是書籤。
它允許您為代碼中的位置添加書籤,以便您可以通過單擊按鈕跳回到感興趣的特定代碼部分。 它非常方便,特別是對於大型代碼庫,例如 WooCommerce。
在下面的屏幕截圖中,我為一些 WooCommerce 操作掛鉤添加了書籤,以便快速訪問,我想稍後再使用。
只需單擊資源管理器面板中的任何帶有書籤的項目,您就會直接轉到特定的代碼行。
您可以搜索許多其他術語。 也許您想探索可用的 WooCommerce 課程。 當與 Regex 結合使用時,這種類型的搜索可以變得更加強大。
例如,很容易搜索開頭包含“WC”的類名(例如“WC_Structured_Data”)。 但是在類名中任何地方都包含“WC”的類呢? 為此,需要正則表達式,因為您需要搜索字符串 'class' 後跟一個空格,然後是一個包含 'WC' 的字符串。
使用 Regex,您還可以執行諸如搜索作為類方法而非獨立函數的函數名稱(或名稱的一部分)之類的操作。 可能性是無窮無盡的,因此強烈建議您具備 Regex 的良好工作知識。
一個快速的 WooCommerce 自定義示例
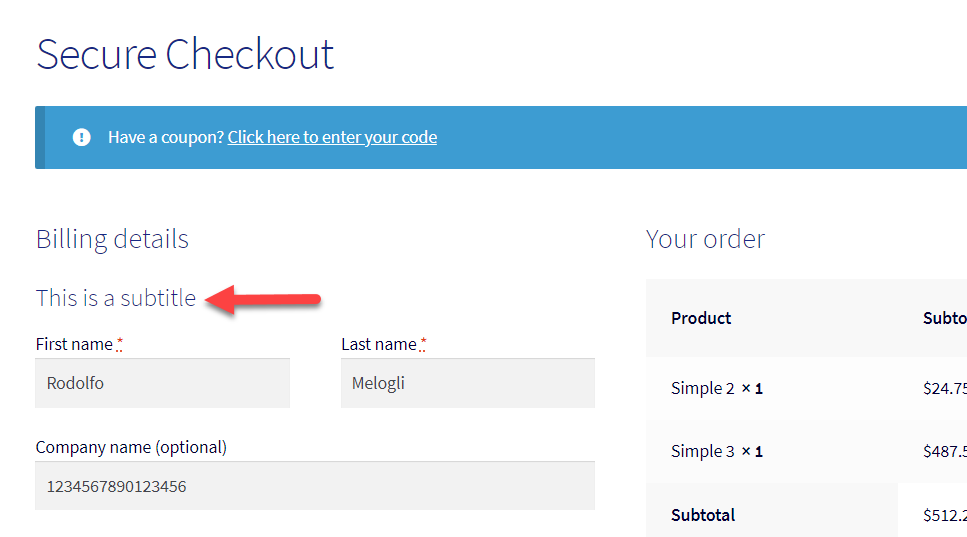
假設您需要自定義 Checkout 頁面,特別是需要在“Billing details”標題下顯示一個副標題。
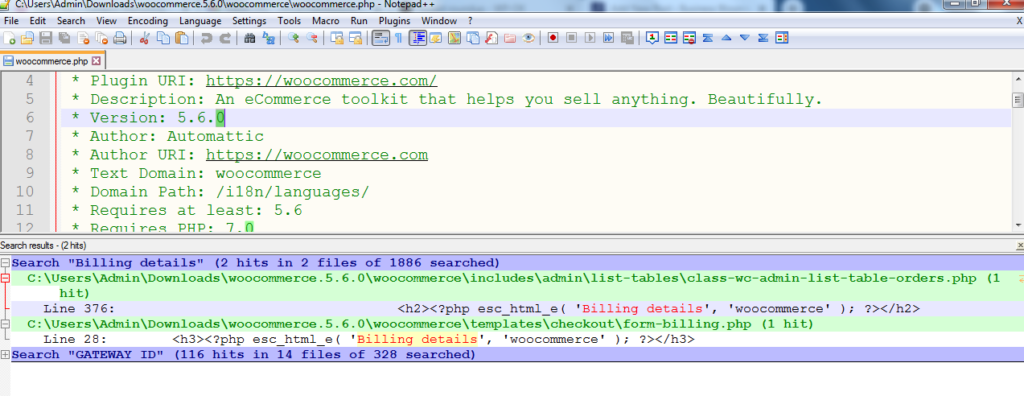
你可以做的是一個 WooCommerce 插件文件搜索 ' Billing details ' 字符串,看看是否有你可以在自定義代碼中使用的“東西”。 在這種情況下,我將使用 NotePad++ 代碼編輯器,只是為了表明任何軟件都是有效的:

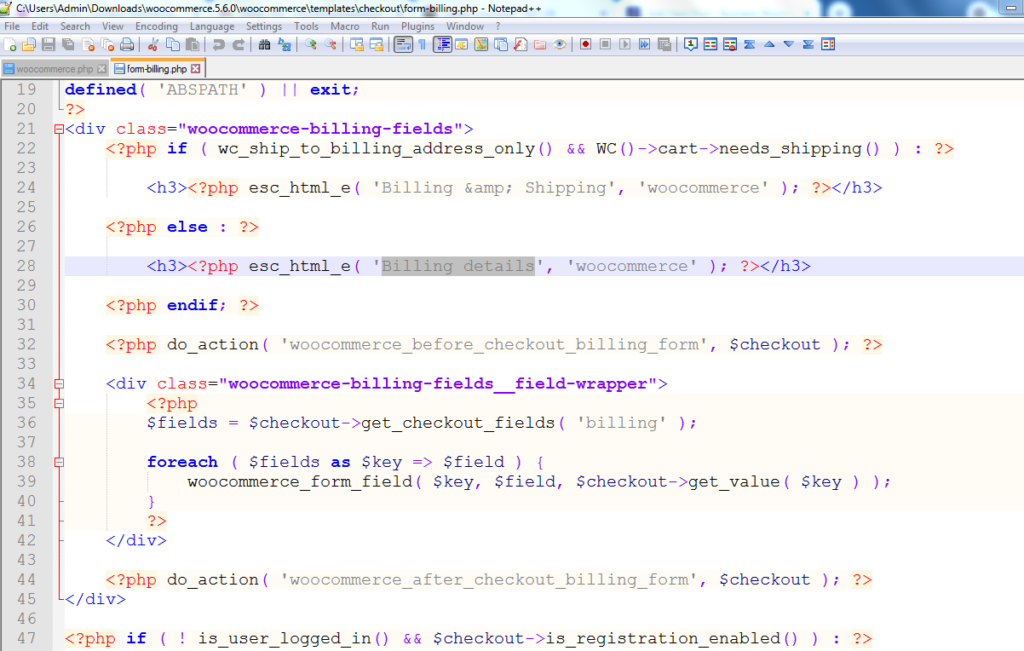
我得到了 2 個搜索結果,但只有一個與結帳頁面相關。 因此,我在該特定行 (28) 打開該特定文件 (form-billing.php):

…注意標題後面有一個do_action() !
這使我們有機會在其中“注入”一些代碼,而不會覆蓋整個模板文件。 我去我的孩子主題的functions.php並寫下以下內容:
/**
* @snippet Add Subtitle Below Billing Heading @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_billing_form', 'bbloomer_billing_details_subtitle' );
function bbloomer_billing_details_subtitle() {
echo '<h4>This is a subtitle</h4>';
}
這是“之後”:

繼續探索!
坦率地說,我們只是觸及了一個非常大的代碼庫的皮毛。 瀏覽每一行代碼會花費您很長時間,但希望我已經成功地激發了您的胃口,以便繼續挖掘迷人的 WooCommerce 代碼庫並了解更多信息!
