適用於 Flatsome 主題用戶的 WooCommerce 教程和指南
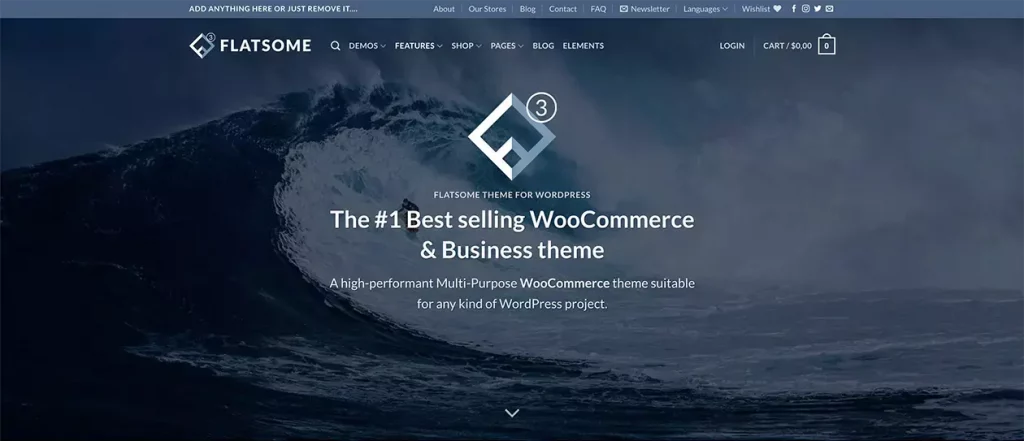
已發表: 2022-09-01您商店的主題是幫助吸引訪客興趣的最重要元素之一。 當談到您的 WooCommerce 商店的主題時,有數以千計的選項可供選擇。 但是,您需要選擇具有高定制能力的多用途主題。 一個這樣的 WordPress WooCommerce 主題是 Flatsome。
更多關於 Flatsome 主題
Flatsome 是 ThemeForest 主題存儲庫中最受歡迎和評價最高的 WordPress WooCommerce 主題之一。 它由 UX Themes 設計和開發。 目標是設計一個易於使用的定制主題,非常適合初學者和非編碼人員。
儘管 Flatsome 是一個以 WooCommerce 為重點的多功能主題,但它可以用於構建任何網站。 使用此主題,您可以創建博客網站、個人作品集網站、公司網站等等。
BuiltWith的統計數據顯示,超過 500K 的實時網站是使用 Flatsome 開發的。 如此受歡迎的原因無非是主題功能的令人敬畏和出色的用戶體驗。 它快速、輕便、易於使用,並且專為非技術用戶設計。
該主題帶有設計精美的演示,可快速創建網站。 因此,為您的 WooCommerce 網站商店選擇 Flatsome 主題是一個好主意。
WPCred 團隊長期以來一直在編寫專注於 Flatsome 的教程。 我們已經涵蓋了 40 多個關於 Flatsome 各種主題的基本教程。 其中一些完全使用 Flatsome 主題,而另一些則使用第三方插件或工具。 讓我們進入 Flatsome WooCommerce 主題的教程。
購買 Flatsome 主題
1. Flatsome 是最好的 WooCommerce 主題嗎

Flatsome 是一個多用途的 WooCommerce 主題,受到 200,000 多名網站所有者的信賴。 這是一個令人難以置信的快速主題,具有出色的用戶體驗。 除此之外,它提供精美的設計,支持任何設備,並引入了獨特的功能。
此外,Flatsome 已將其核心 JavaScript 文件減少到 56kb,這使其得到了難以置信的優化。 您可以通過閱讀我們對Flatsome 主題評論的深入分析來了解細節。
2. 優質的 WooCommerce 託管

如果託管在糟糕的服務器上,您的網站將不會變得更快。 它的性能取決於託管的質量。 有數百個 WooCommerce 託管服務提供商可供選擇。 選擇最好的託管平台將使您的商店的設置和管理變得更加容易。
3. Flatsome主題裝置

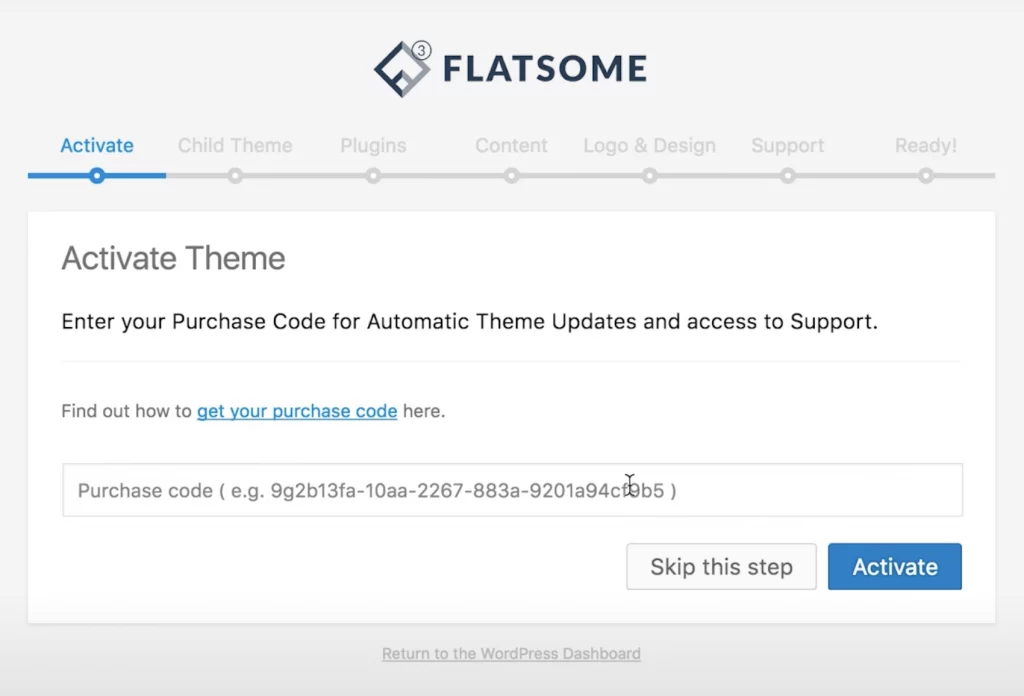
安裝 Flatsome WooCommerce 主題非常簡單。 訪問ThemeForest併購買 Flatsome Theme(如果您尚未購買)。 之後,下載文件並將其上傳到您的 WordPress 儀表板。 然後使用許可證密鑰安裝並激活它。 訪問鏈接的文章以像官方演示一樣安裝 Flatsome 。
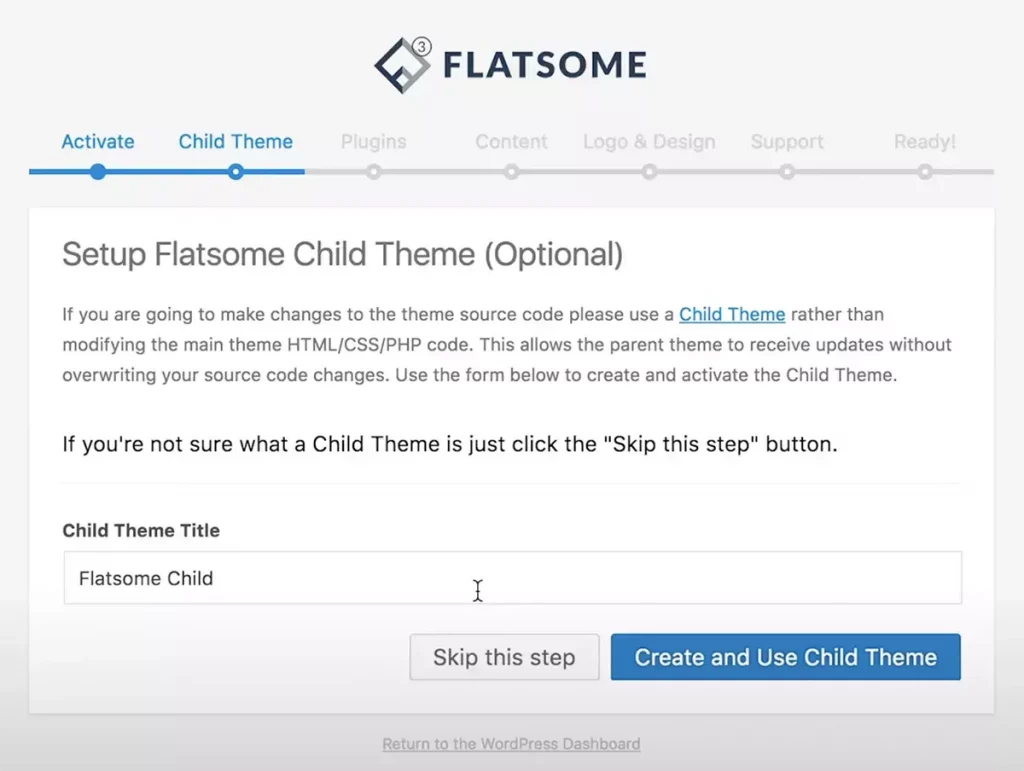
4. 創建子主題

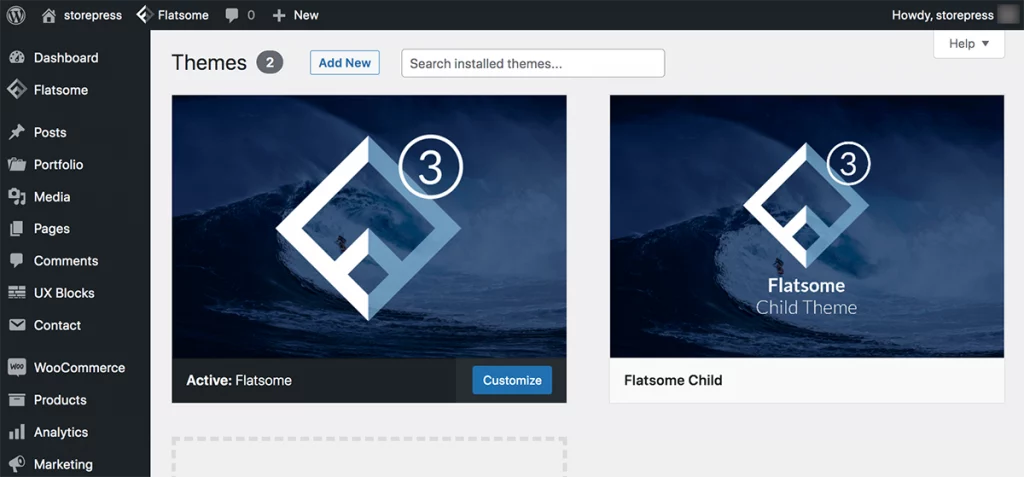
使用子主題,您可以修改網站的外觀,而無需直接編輯主題文件。 這意味著您可以更新主題而不會丟失任何自定義。 當你第一次激活 Flatsome 主題時,會有一個創建子主題的選項,用它來創建一個新的子主題。
5. 父主題定制器設置到子主題

在 Flatsome 中使用子主題時,您可能需要將自定義器設置從父主題複製到子主題。 這是一個簡單的過程,需要幾個步驟。 WordPress 將您孩子的主題視為一個新主題。 因此,如果不這樣做,您可能會在切換到子主題時失去父主題自定義。
6. 使用 Flatsome 創建一個單頁網站

正如我們所討論的,Flatsome 是一個多用途主題,您可以使用它在幾乎任何利基市場創建在線商店。 如今,出於多種原因,單頁網站正在流行。 Flatsome 還提供了一個名為“Flatsome Studio”的特殊功能,可幫助您立即創建單頁網站。
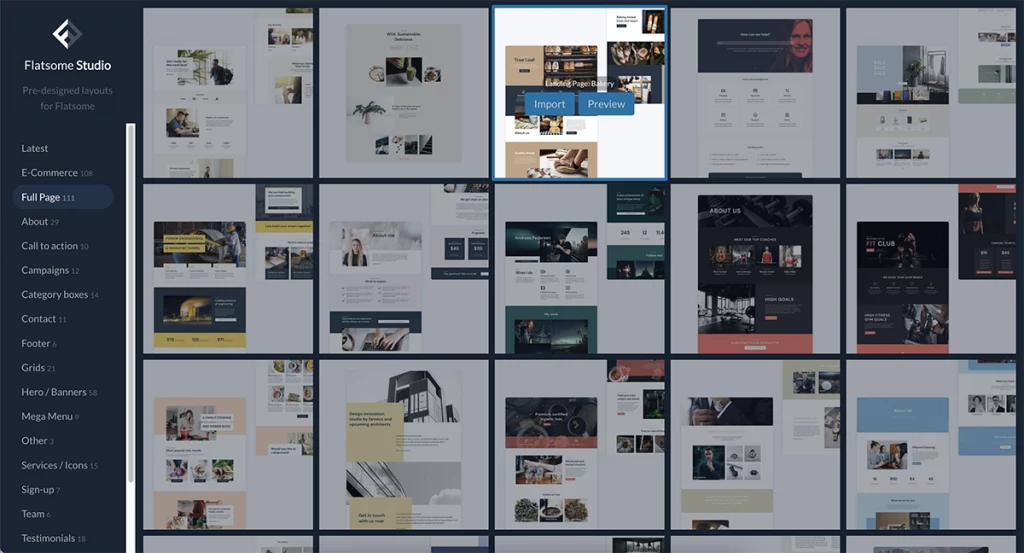
7.使用Flatsome Studio創建網上商店

Flatsome Studio 是一個包含圖像、預先設計的部分和佈局的免費數字圖書館。 您只需單擊幾下即可輕鬆導入和使用它。 導入新元素,您可以使用 Flatsome 工作室並從 100 多個元素中進行選擇。
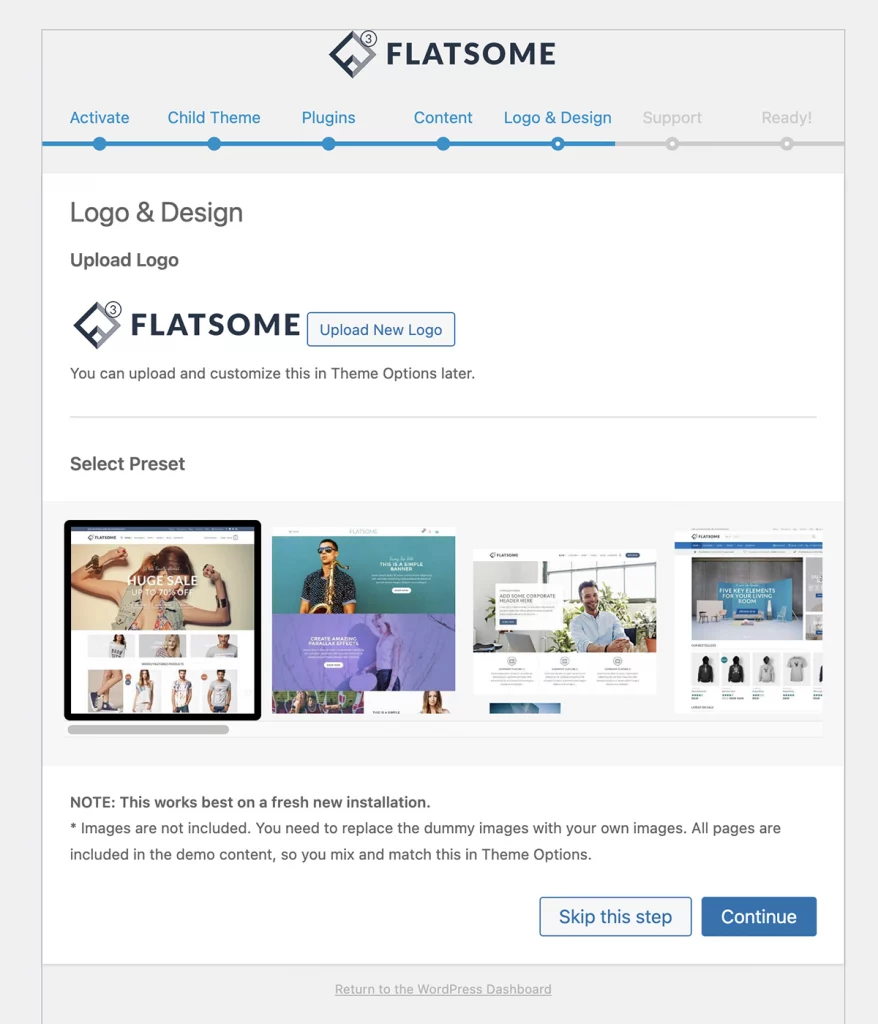
8. 上傳您的徽標

徽標是您品牌標識的基礎。 但是一旦主題被激活,默認情況下你會在你的網站上看到 Flatsome 的標誌。 但是,您可以輕鬆地展示您的公司品牌並在 Flatsome 主題中上傳您自己的自定義徽標。
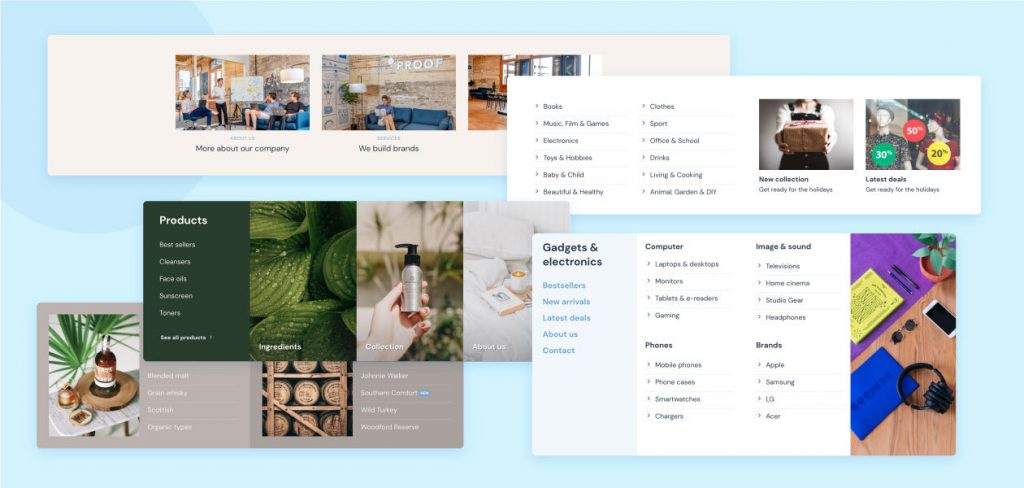
9. 在 Flatsome 中創建超級菜單

選擇標誌後,是時候設置菜單了。 您的網站訪問者總是希望能夠輕鬆訪問您商店中的每個頁面。 您需要幫助他們快速找到他們想要的東西,這就是您可能需要大型菜單的原因。 您可以通過幾個步驟在 Flatsome主題驅動的網站中創建一個大型菜單。
10.添加視頻背景

您只有幾秒鐘的時間來吸引訪問者的注意力。 移動的背景可以立即吸引您的訪客。 Flatsome 有一個內置功能,可讓您在後台添加視頻。
11.在商店頁面上啟用無限滾動

無限滾動確保您可以隨心所欲地滾動。 只需向下滾動即可更輕鬆地瀏覽更多產品。 因此,在商店頁面上添加無限滾動可為您的在線商店帶來更多機會。
12. 將 Lightbox 添加到 Flatsome

燈箱通常包含號召性用語 (CTA),要求訪問者採取行動。 由於幾個原因,它對網站所有者和營銷人員非常有效。 燈箱簡碼可讓您通過單擊按鈕或導航項來打開燈箱內的任何內容。 將燈箱添加到 Flatsome主題的步驟很簡單。
13. 創建自動時事通訊彈出窗口

彈出窗口是與訪客交流的好方法。 您可以使用它與更多訪問者建立聯繫,並使他們成為您的潛在客戶。 此外,它可以幫助您進行電子郵件營銷活動並增加您網站的註冊用戶。 Flatsome 具有創建自動時事通訊燈箱註冊彈出窗口的功能。 它將突出您的促銷活動並為您的時事通訊吸引更多訂閱者。
14.設置特色產品

特色產品可幫助您的訪問者查看您的 WooCommerce 商店中最吸引人的產品。 使用它,您可以向客戶展示您的特殊產品。 這些可以是您的趨勢或流行產品、新產品或您想要展示的一些贊助產品。 有多種方法可以在 Flatsome WooCommerce 主題中設置特色產品。
15. 為特定產品申請免費送貨

WooCommerce 店主採用不同的策略來提高銷售額。 其中,免費送貨是吸引客戶的常用策略。 Flatsome 提供特定產品的免費送貨服務。 您可以為單個產品、基於特定類別的產品或任何其他類型的產品添加免費送貨。
16.正確設置願望清單

通常,人們會在電子商務網站上花費大量時間。 在長時間訪問網站時,丟失他們決定購買的產品是很常見的。 這就是為什麼願望清單對您的電子商務網站至關重要的原因。 它確保您的客戶可以保存產品以供以後購買。 在 Flatsome 中設置願望清單很容易實現。 您可以將其添加到您的網站而無需進行任何編碼。
17. 創建自定義 404 錯誤頁面

網絡上最常見的錯誤之一是 404 錯誤頁面。 這讓您的訪客感到沮喪和困惑。 像這樣的頁面不清晰,不能幫助用戶留在網站上。 您當然不希望訪問者登陸通用錯誤頁面。 如果您的訪問者有機會遇到這種情況,請不要擔心,Flatsome 有一些內置的自定義 404 錯誤頁面。 您可以從列表中選擇一個,讓訪問者知道他們仍在您的網站上。
18.添加客戶推薦

建立購物者信任的有效方法是添加客戶推薦。 最常見的是滿意的客戶留下的正面評價。 有許多不同的方法可以添加客戶推薦。 您會在 Flatsome 主題上找到一些預定義的推薦頁面供您選擇。
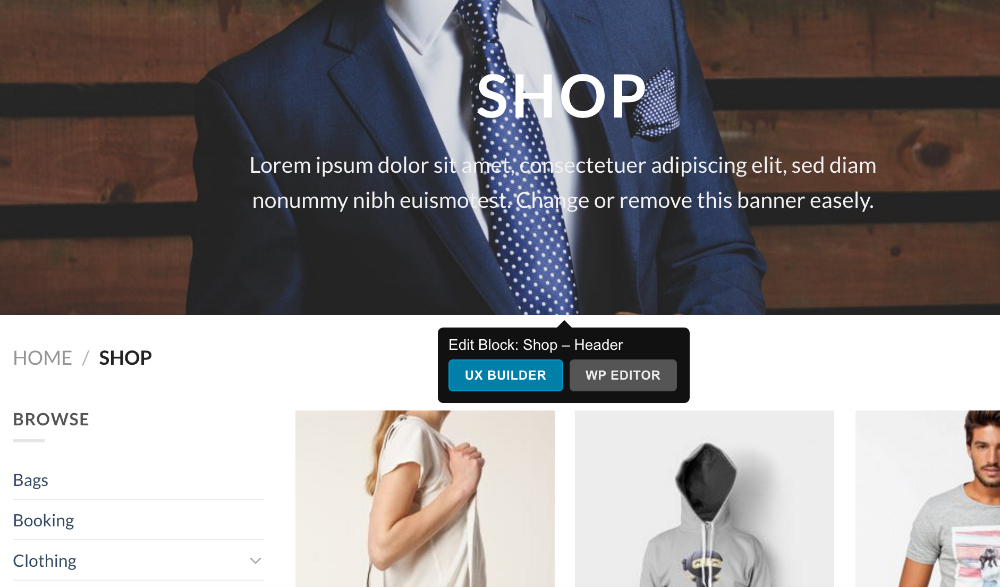
19. 使用 UX Builder 創建商店頁面標題

無論您銷售哪種產品,您的 WooCommerce 商店頁面都是您商店的重要組成部分。 Flatsome 允許您使用 UX 構建器添加商店標題,以使您的商店頁面更加有用和有吸引力。
20. 使用 UX Builder 創建一個滑塊

滑塊可以幫助您以裝飾性和用戶友好的方式展示您的產品。 結果,您的訪問者將有更好的印象。 Flatsome 使使用 UX Builder 創建滑塊變得容易。
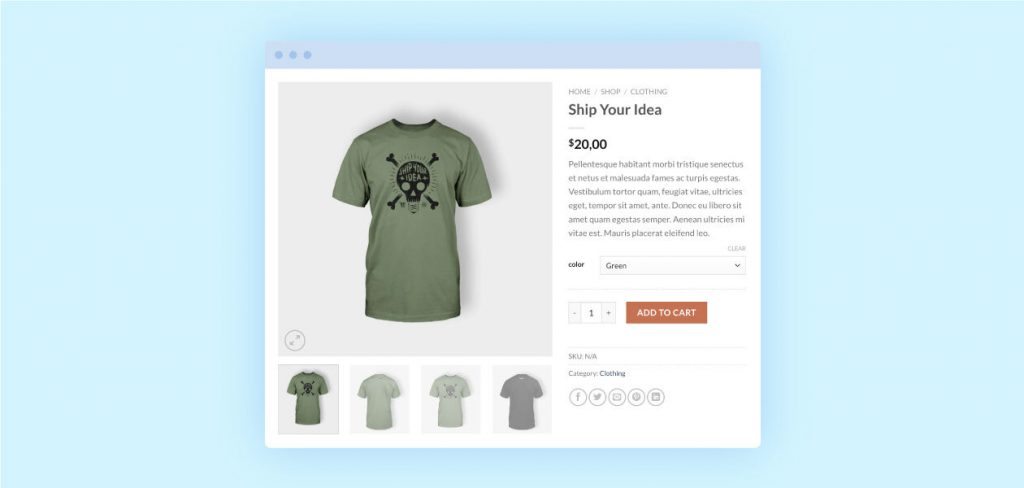
21. 自定義 WooCommerce 產品頁面


您的出色產品值得擁有獨特的定制 WooCommerce 產品頁面。 您需要能夠自定義產品頁面以使您的電子商務商店脫穎而出。 Flatsome UX builder 為您提供了設計靈活性,可以直觀地創建和自定義產品頁面。
22. 快速獲取谷歌附加鏈接

Google 附加鏈接是出現在第一個搜索結果下的子列表,通常在搜索品牌時。 附加鏈接可以節省時間並為搜索者提供相關結果。 您可以按照一些流程來增加獲得站點鏈接的機會。
23. 設置和安裝谷歌標籤管理器

Google 跟踪代碼管理器允許營銷人員和網站管理員在一處部署網站代碼,從而使代碼管理變得輕鬆、簡單和可靠。 如果您想知道如何設置和安裝 Google 跟踪代碼管理器,可以查看我們的教程。
24.添加谷歌搜索控制台

Google Search Console,以前稱為網站管理員工具,可幫助您優化數據以監控網站在搜索中的性能。 Search Console的優勢使其成為提高搜索性能不可或缺的工具。 在 Flatsome 支持的網站上設置 Google Search Console只需幾分鐘,但會給您帶來終生的好處。
25. 添加谷歌分析來跟踪商店流量

Google Analytics 是 Google 提供的免費工具,用於跟踪和分析您的網站訪問者。 此外,它還提供了有關您可以做些什麼來實現您的目標以及您的網站的表現如何的關鍵見解。 如果您已經知道重要性,這裡是如何在您的 Flatsome WooCommerce 主題上設置 Google Analytics的簡要說明。
26. 將 Google reCaptcha 添加到聯繫表 7

Contact Form 7 插件對於任何 WordPress 驅動的網站都是必不可少的。 如果您在您的網站上使用它,您可能會開始通過您的表單收到垃圾郵件。 為了防止您的收件箱包含不必要的內容,您需要添加 Google reCaptcha 。
27. 添加 Facebook 開放圖元數據

Facebook 開放圖元數據可讓您控制內容在 Facebook 上共享時的外觀。 它從內容中獲取元數據,並讓您選擇顯示內容的方式。 您可以按照手動方法或插件將開放圖形元數據添加到您的 Flatsome 網站。
28. 創建可變產品

WooCommerce 中的變量允許您從多個選項中進行選擇。 它可以很容易地定義為具有多種顏色、樣式、尺寸等的產品。 在 Flatsome主題中添加可變產品很簡單。
29.添加多個變化圖像和視頻

產品的多個圖像使購物者更容易選擇產品。 但是,默認情況下,WooCommerce 只允許您為每個產品變體添加一個圖像。 但是, WooCommerce 插件的附加變化圖像庫可讓您從不同的角度或角度展示您的產品。 此外,您可以將視頻添加到您的 WooCommerce 產品圖片庫。
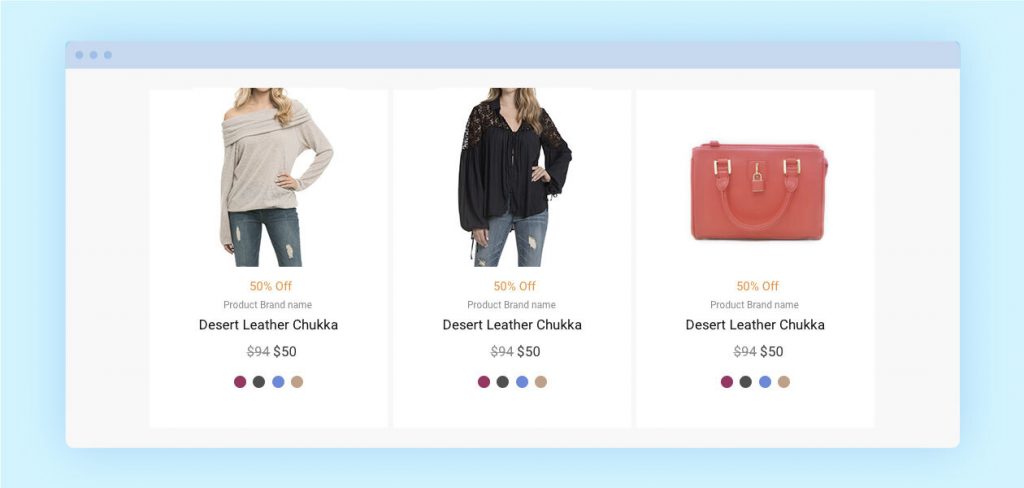
30. 在商店/存檔頁面上顯示變化樣本

默認情況下,WooCommerce 提供變體產品的下拉菜單。 但它需要更多的點擊才能查看,並且不會給訪問者帶來無縫的體驗。 WooCommerce Variation Swatches插件將默認產品下拉列表轉換為漂亮的色板。
添加WooCommerce 顏色變化是為您的產品帶來更多生命的最佳方法之一。 另一方面,圖像變化樣本提供了一種顯示變化的愉快方式。
或者,您可能希望為其他目的啟用無線電色板。 與選擇下拉菜單相比,單選按鈕對客戶更友好。
31. 使用 Loco Translate 插件翻譯 Flatsome

由於您的網站不可翻譯,因此您每天都會損失大量網站流量。 如果您的 Flatsome 主題網站需要多語言,您可以使用 Loco Translate插件輕鬆翻譯。
32. 在 Flatsome 中禁用評論

在大多數情況下,不建議禁用產品評論。 但是,出於某些原因,您可以考慮禁用產品評論。 有時,店主很難跟上產品評論部分的垃圾郵件。
33. 將用戶添加到支持團隊

WordPress 有一個內置的用戶管理系統。 您可能有一個團隊一起工作來管理您網站的各個方面,例如技術支持、內容編寫者、SEO 專家等等。 該平台使您可以立即添加新用戶並提供各種角色和權限。
34.添加自己的個人菜單標籤
菜單是輕鬆瀏覽您的網站的一般方式。 許多 WordPress 主題都帶有預定義的菜單位置和佈局。 幸運的是,Flatsome 帶有一個非常乾淨的預製菜單標籤來吸引遊客。 此外,您還可以創建自己的個人菜單標籤。
35. 在頁腳添加支付圖標

Maximum Flatsome 支持的網站是基於 WooCommerce 的。 在從在線商店購買產品之前,客戶希望知道他們將如何購買該產品。 因此,支持支付圖標是必不可少的。 通過在頁腳顯示付款圖標讓您的客戶了解它。
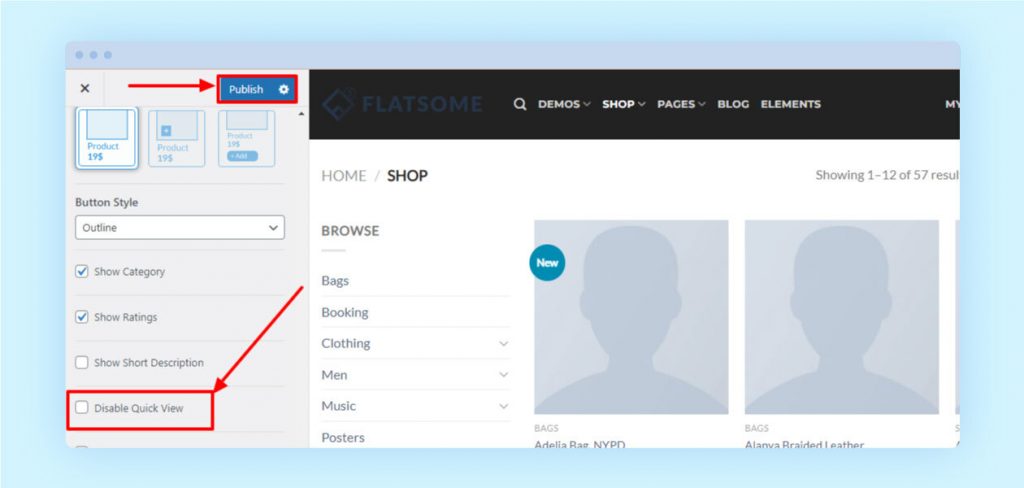
36.禁用產品快速查看

產品快速瀏覽讓購物者可以“快速瀏覽”您的產品。 Flatsome 主題帶有此功能。 但是,如果您出於任何原因想要禁用快速產品視圖,您可以快速完成。
37.創建一個“滾動到”鏈接

您可以通過啟用滾動鏈接元素來幫助您的網站訪問者移動到特定頁面部分。 它可以節省他們寶貴的時間並幫助他們輕鬆導航。
38.使用自定義圖標

您可能想知道為什麼要向您的網站添加自定義圖標。 答案很簡單; 為了“更好的視覺表現”。 儘管 Flatsome 有一些吸引人的圖標,但您可能仍希望在您的網站上使用自定義圖標。
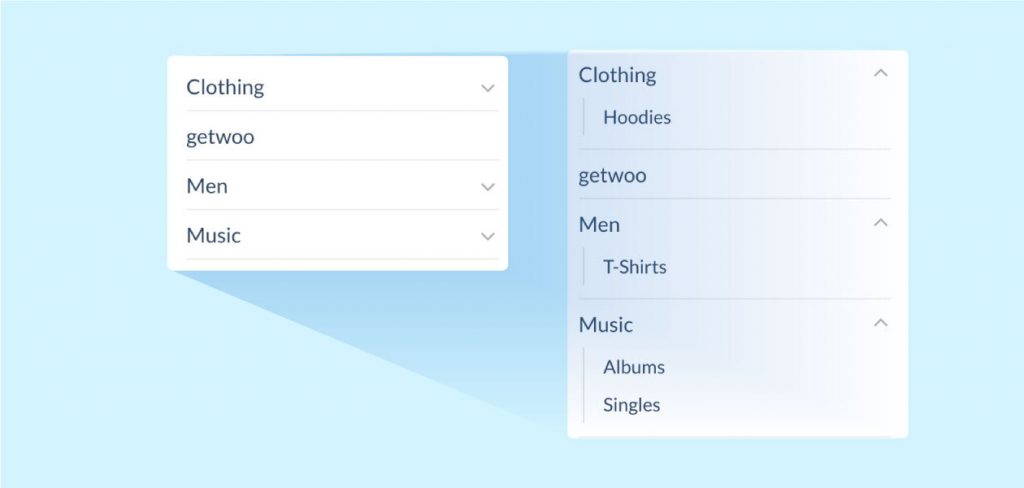
39.折疊/展開側邊欄產品類別列表

側邊欄產品類別列表對於任何在線商店都至關重要。 在 Flatsome 支持的 WooCommerce 網站中,您可以折疊/展開側邊欄產品類別列表,以便訪問者輕鬆瀏覽您的網站。
40. 使用 Gmail API 設置 WordPress SMTP 服務器

WordPress 使用 PHP 郵件功能發送電子郵件通知。 但是,由於多種原因,此功能無法按預期工作。 Gmail 提供了一種 SMTP 服務,您可以使用它來發送電子郵件。 為此,您需要使用 Gmail 設置 SMTP 服務器。
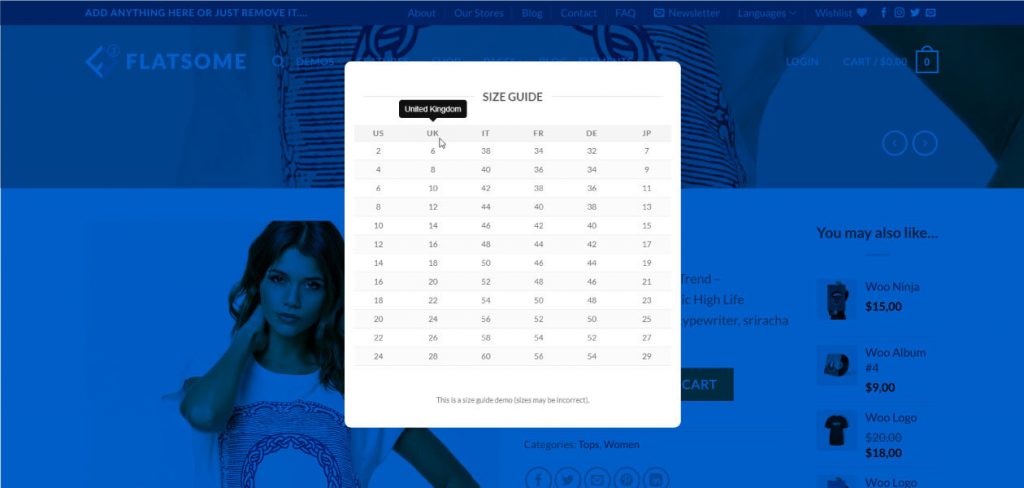
41.創建一個簡單的尺寸指南彈出窗口

如果購物者難以找到適合他們需求的產品,他們可能會離開您的商店並轉向競爭對手。 最好在您的在線商店中顯示一個簡單的尺碼指南彈出窗口。 沒有它,您的客戶會對他們需要的合適尺寸感到困惑。 如果您的產品以尺寸為導向,例如衣服、鞋子等,這是必須的。
42. 清除 Instagram 元素緩存

緩存是臨時數據,可幫助您的瀏覽器更快地加載內容。 有時,此緩存數據可能會過期或損壞,並導致使用 Instagram 出現問題。 最佳做法是清除 Instagram 元素緩存數據。
43. 加速你的 WooCommerce 商店

希望在這個階段,您可以使用 Flatsome 主題創建您的在線商店,但您可能會遇到速度優化問題。 您的網站加載速度越快,購物體驗就越好。 以下是一些讓您的 WooCommerce 網站加載速度更快的提示。
包起來
我們希望本指南對使用 Flatsome WooCommerce 主題的任何人都有幫助。 它將幫助您改進您的網站,吸引更多的網站訪問者,同時增加您的銷售額。
如果您希望我們涵蓋更多關於 Flatsome 的主題,請在評論部分告訴我們。 我們將不斷更新這篇文章,為您的 WooCommerce 商店提供更好的解決方案。
