如何使用免費的 Elementor 模板建立 WooCommerce 禮品店
已發表: 2020-09-18想要使用 Elementor 建立一個WooCommerce 禮品店並尋找一個完美的現成模板? 你的等待就結束了。 Templately發布了一個完整的、響應迅速的、現成的模板包,可免費創建您出色的電子商務禮品店網站。 您必須插入模板,開始自定義每個部分,修改您的內容,然後您就可以立即發布。 想知道怎麼做?
別擔心,在這裡您將了解更多關於這個用於 Elementor 的令人驚嘆的預製模板包EleGift 。

目錄
 為什麼要為 WooCommerce 禮品店創建網站?
為什麼要為 WooCommerce 禮品店創建網站?
令人印象深刻的在線形象總能促進電子商務業務。 如果您可以建立一個用戶友好的網站,就是這樣! 你的工作已經完成了一半。 推廣您的 WooCommerce 禮品店也是如此。
這就是為什麼電子商務禮品店所有者現在主要專注於創建一個 SEO 友好、方便、互動和互連的網站,以便輕鬆地開展他們的 WooCommerce 業務。 通過創建漂亮的網絡形象,它有助於通過不同的社交媒體網站和其他營銷平台輕鬆接觸他們的潛在買家。
此外,您的客戶無需親臨現場即可立即購買他們喜歡的產品。 通過獲得一個完整的網站,您滿意的客戶可以輕鬆地將您的產品推薦給其他人。

EleGift 免費 Elementor 模板
Elementor 的 WooCommerce 禮品店模板包
獲取訪問權限  如何使用 Elementor 模板建立在線 WooCommerce 禮品店?
如何使用 Elementor 模板建立在線 WooCommerce 禮品店?
如果你想從頭開始建立一個網站,它總是既費時又費錢。 這就是為什麼準備好的模板設計是最好的開始。 並考慮使用最流行的 WordPress 頁面構建器Elementor ,在幾分鐘內超級容易地製作任何類型的網站。 您將獲得許多預製的響應式模板設計,無需免費編碼即可構建您的 WooCommerce 禮品店網站。
介紹Templately 的“EleGift” ,一個完整的、現成的模板包,用於創建您的在線 WooCommerce 禮品店網站,該網站將完全適合您的網站環境,而無需觸及任何一行代碼。
觀看視頻教程
 您將使用 EleGift 模板包獲得什麼?
您將使用 EleGift 模板包獲得什麼?
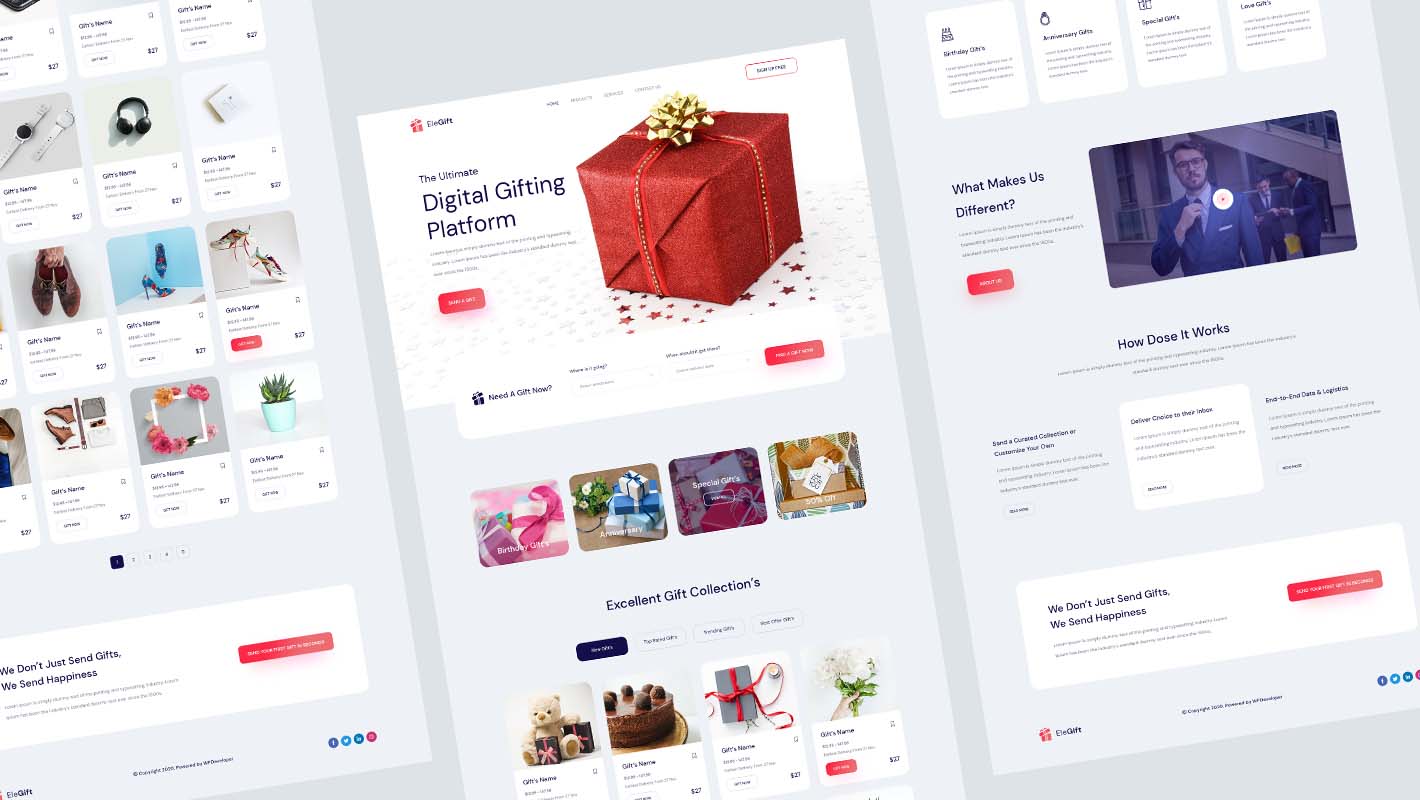
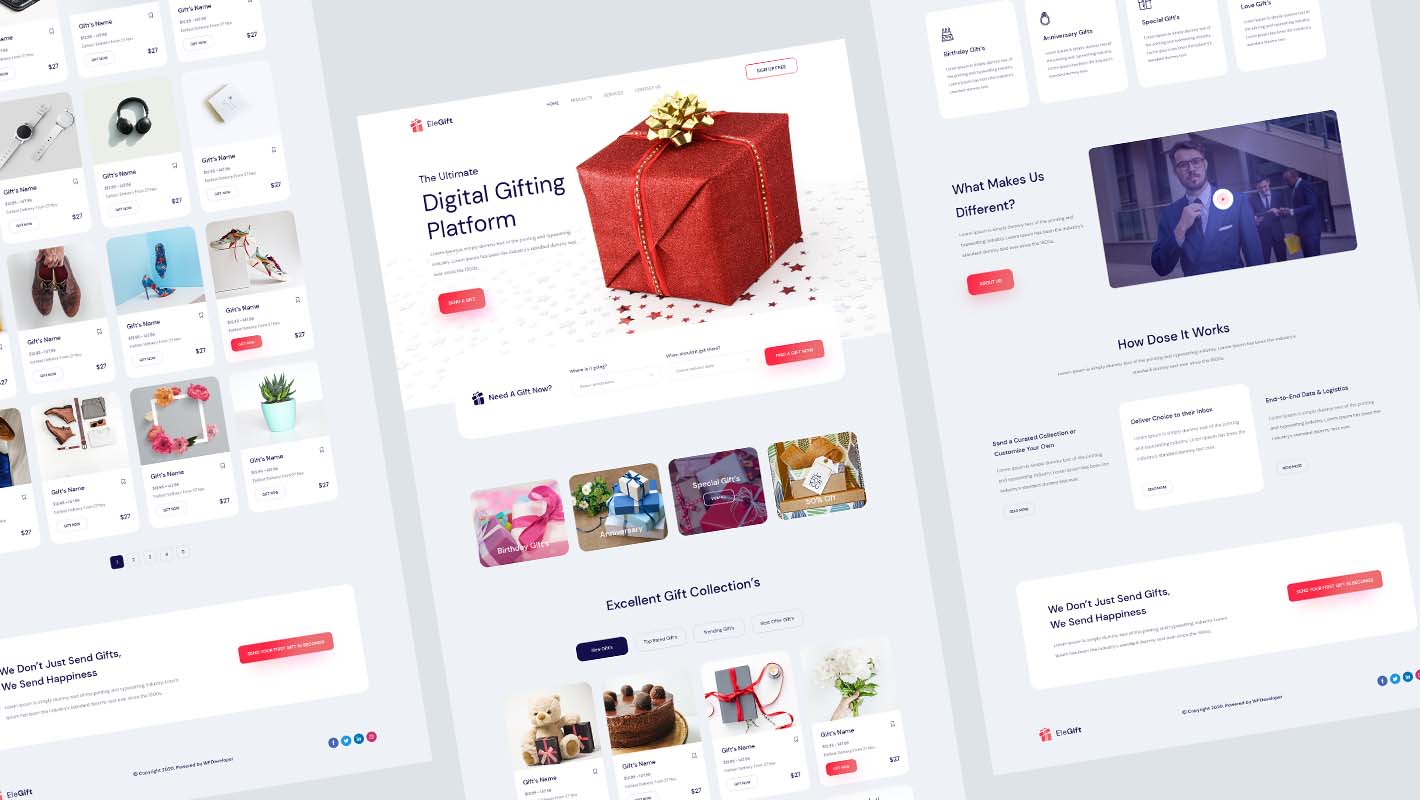
Templately的“EleGift”模板帶有4個令人驚嘆的現成頁面模板和 4 個塊,只需單擊幾下即可構建您的在線 WooCommerce 禮品店網站。 每個設計都提供流暢的滾動效果、帶有動畫小部件的創意部分、拖放功能等,以根據您的需要創建您的電子商務禮品店網站。
主頁:使用交互式、令人驚嘆的EleGift“主頁”模板,讓您的在線 WooCommerce 禮品店登陸頁面以其設計精美的創意部分脫穎而出。
產品頁面:在互連的“產品頁面”設計網格佈局中展示您的 WooCommerce 禮品店產品系列,並在第一眼就給您的目標客戶留下深刻印象。
購物車頁面:您可以幫助您的客戶在單獨的“購物車頁面”中顯示所有添加到購物車的產品,以順暢他們的購買過程
結帳頁面: EleGift的功能齊全的詳細信息“結帳頁面”將使您的買家的計費流程更加順暢,並鼓勵他們以以往的美好體驗向您購買更多商品。
在創建在線 WooCommerce 禮品店之前必須獲得的東西
借助 Templately 的“EleGift”免費現成模板包,在開始創建您的在線 WooCommerce 禮品店網站之前完成一些事情。 讓我們看看下面需要的必要插件:

- Elementor :您必須在您的電子商務網站上安裝並激活 WordPress 最好的頁面構建器 Elementor 之一,才能使用這個方便的 WooCommerce 禮品店模板包。
- Essential Addons :之後,您必須為 Elementor 激活 Essential Addons – 擁有 700K+ 活躍用戶和 70 多個全功能小部件的最佳元素庫。
- 模板:正如您已經知道的,“EleGift”模板帶有模板,這就是為什麼您必須註冊一個帳戶並在您的 WordPress 網站上安裝“模板”才能完成完整的設置過程。
開始使用模板為 WooCommerce 禮品店創建一個令人驚嘆的網站
假設您已經激活了上面的每個必備插件,並且您現在可以按照以下一些簡單的步驟指南在您的 Elementor 網站中完全準備好使用“EleGift” WooCommerce 禮品店模板包:

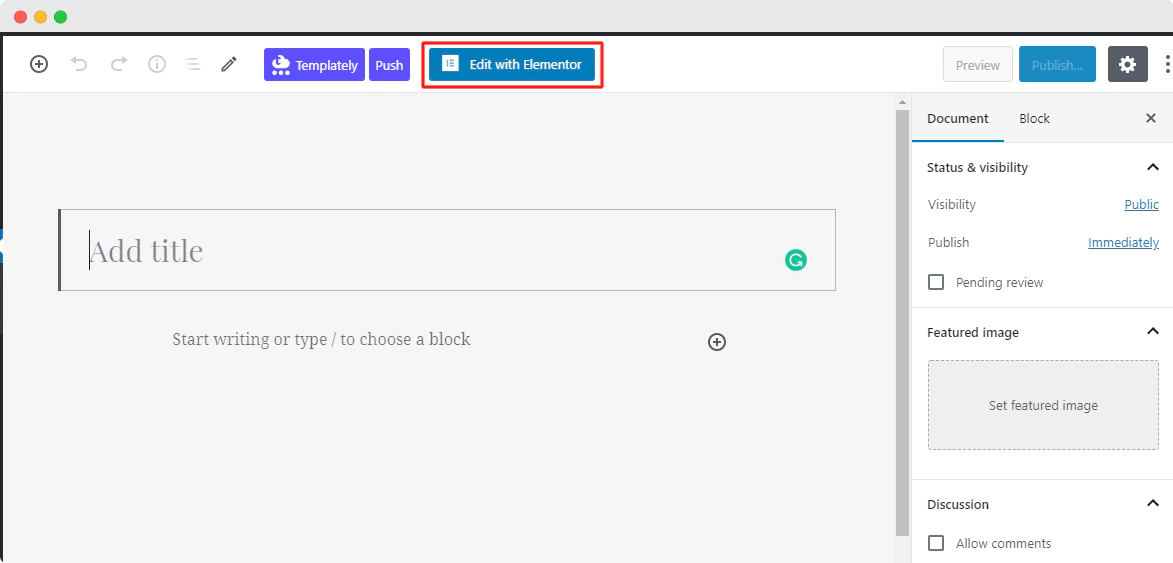
第 1 步:插入 WooCommerce 禮品店模板“EleGift”
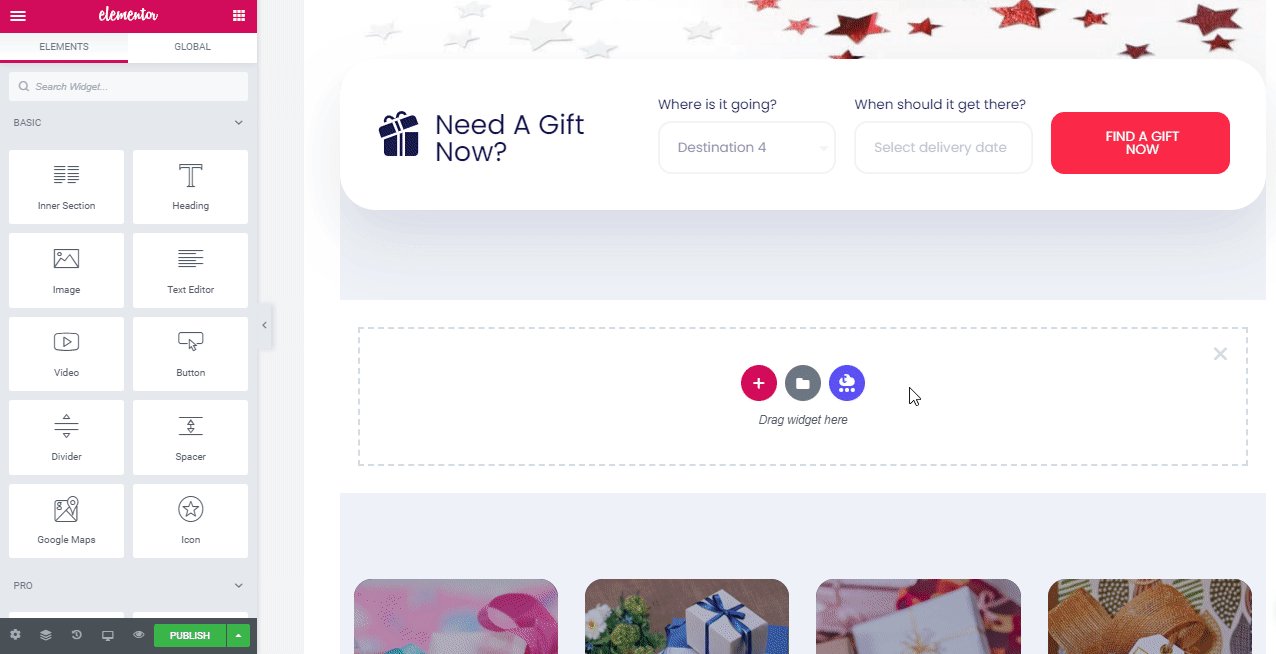
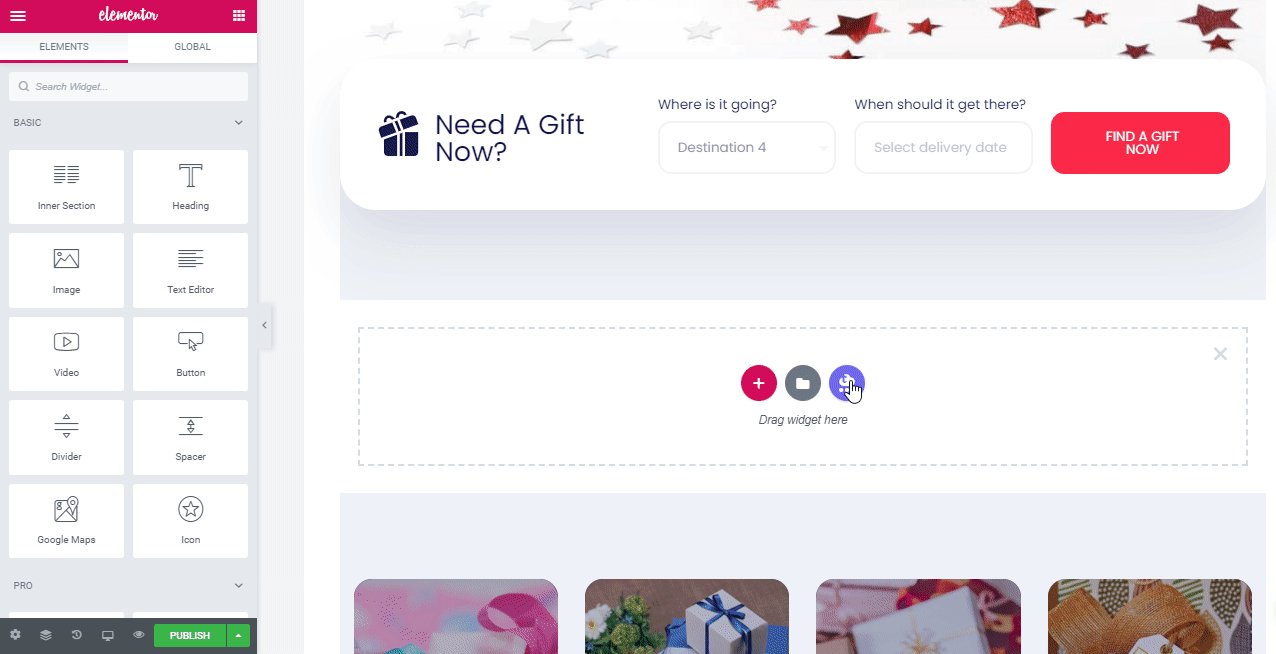
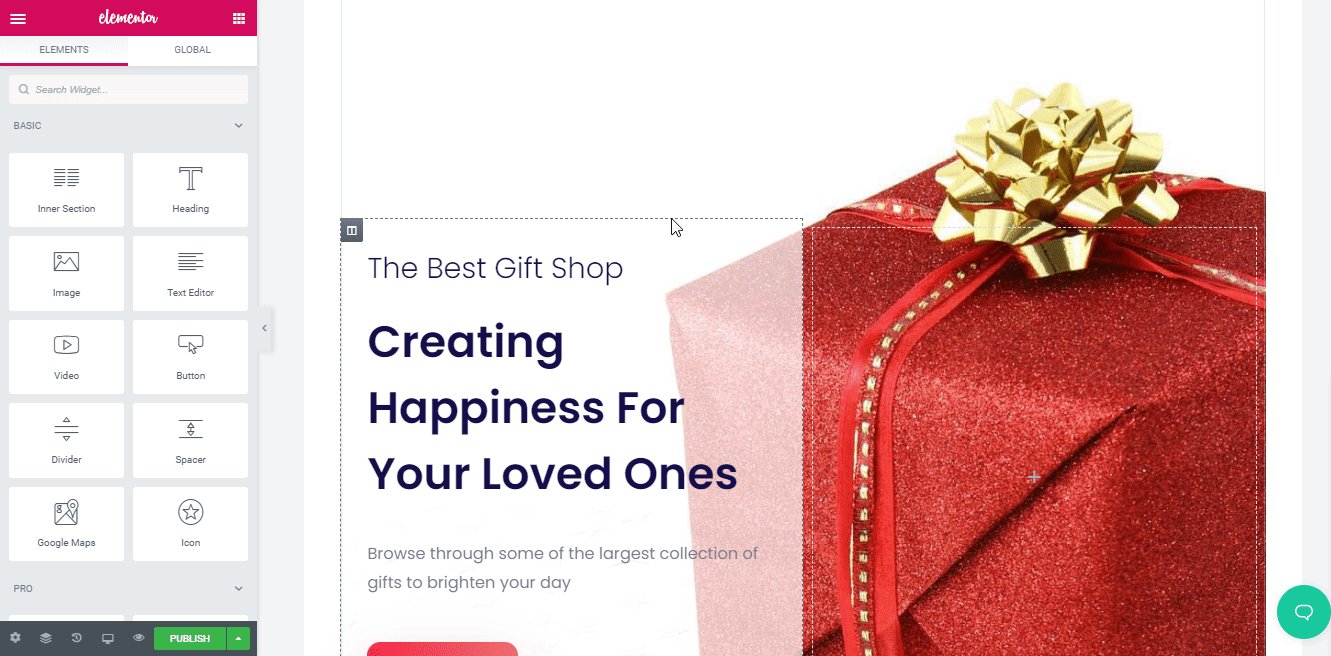
首先,單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。

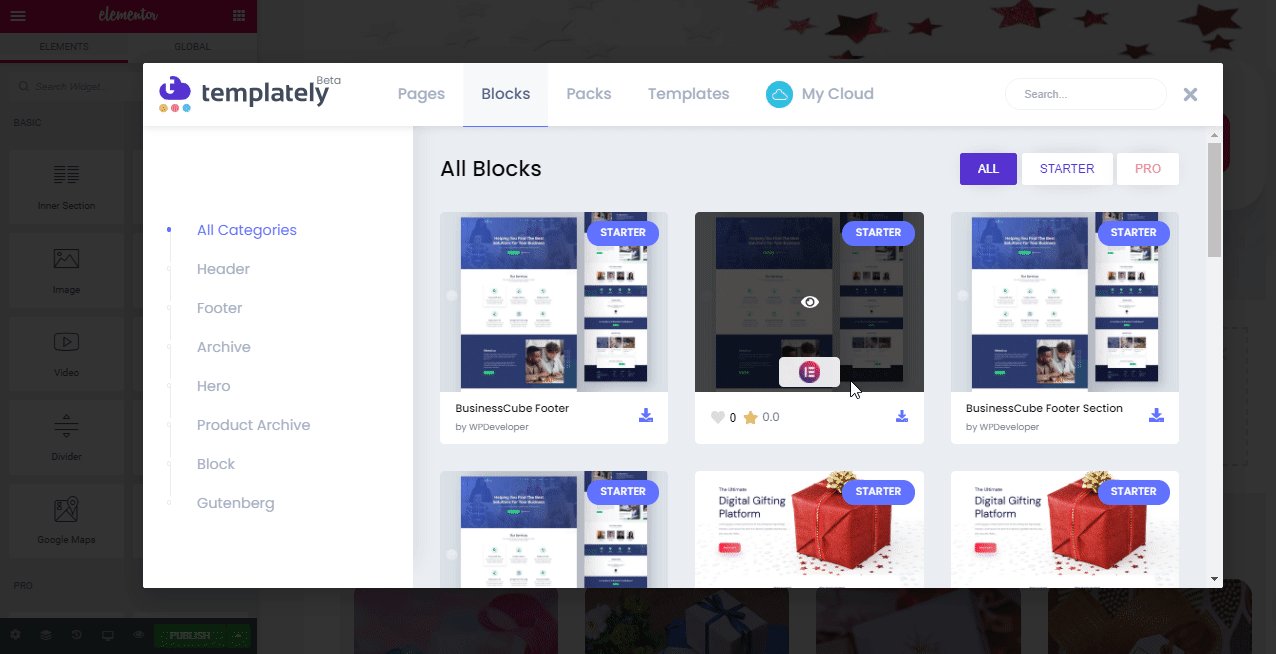
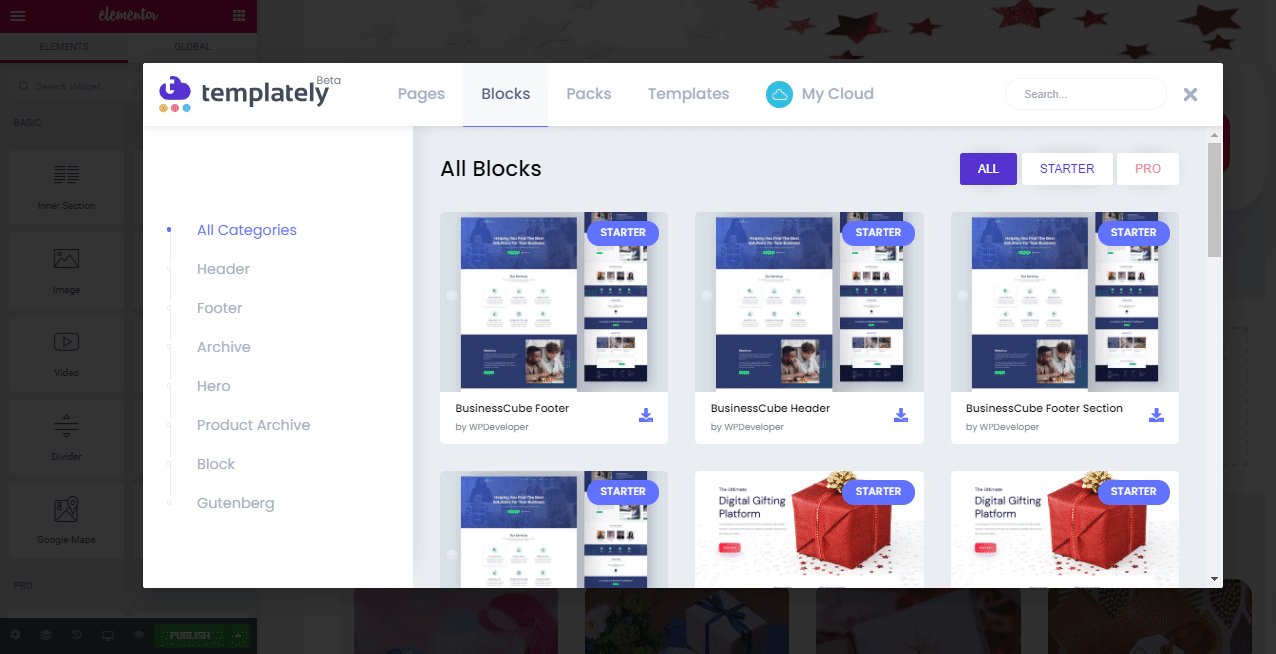
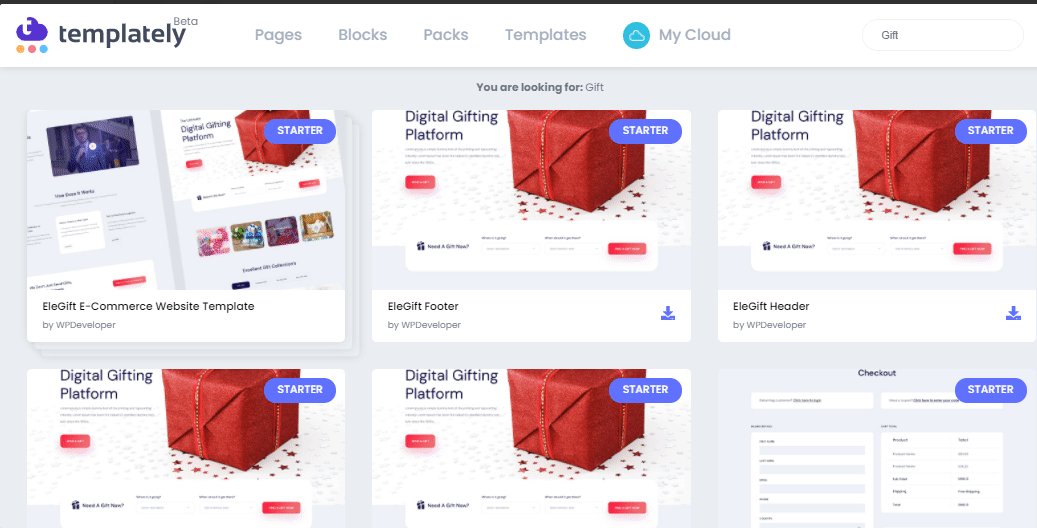
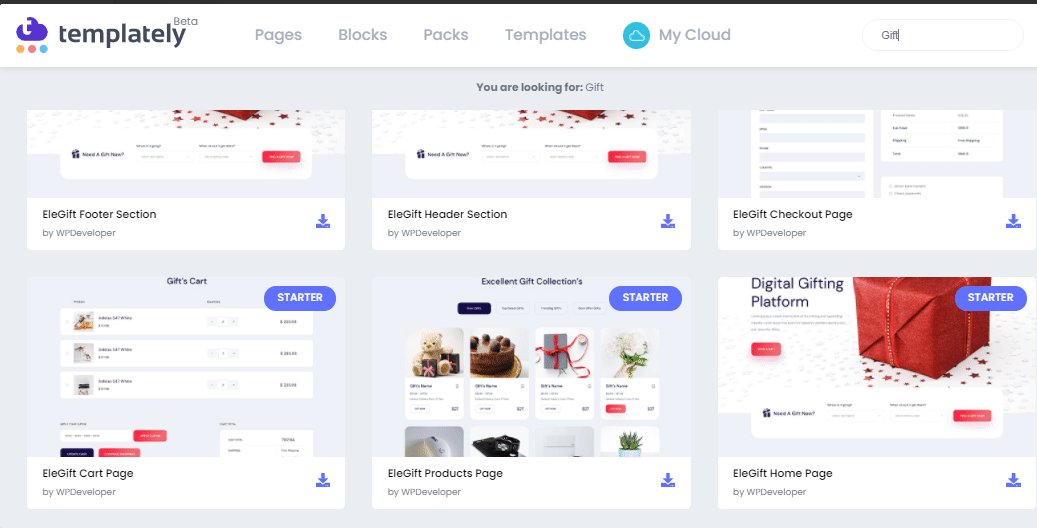
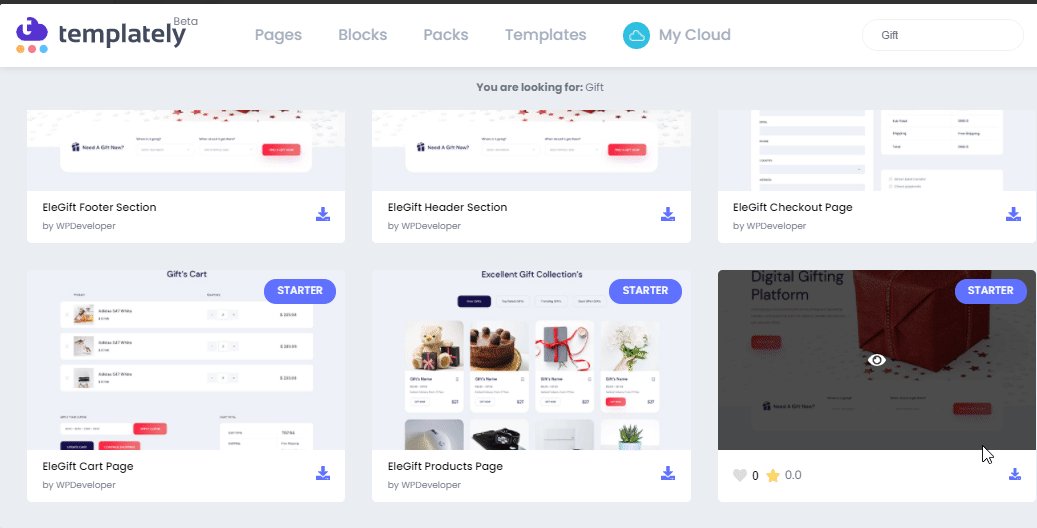
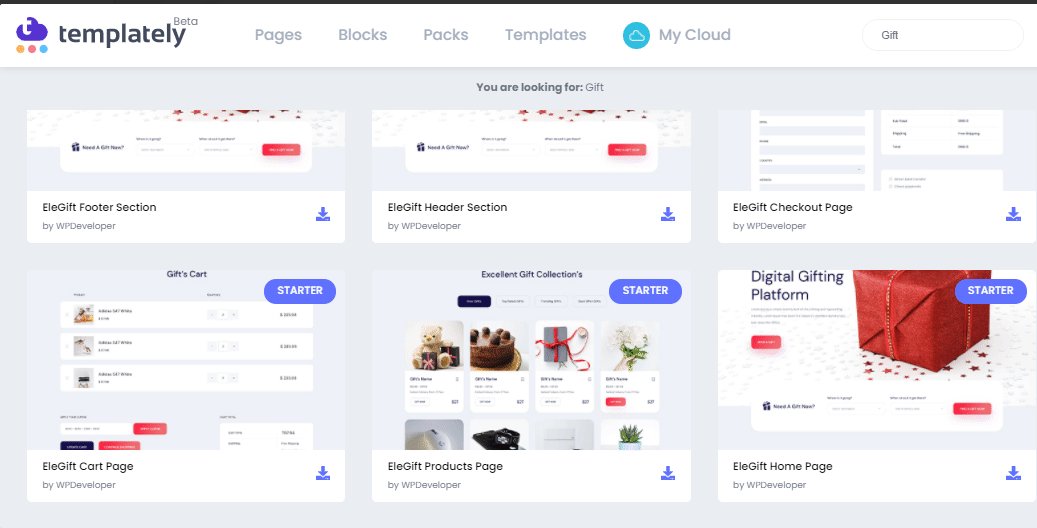
它將在您的 Elementor 編輯器中創建一個新頁面。 然後,單擊“模板”附帶的頁面中間圖標。 然後,您將在那裡看到所有模板就緒的集合。 您必須搜索“EleGift”或輸入“Gift”。 然後它將自動展示與您的類別匹配的所有就緒頁面和與其相關的塊。

稍後,選擇“EleGift”準備好的主頁設計,點擊“插入”按鈕,然後根據您的喜好開始自定義它。

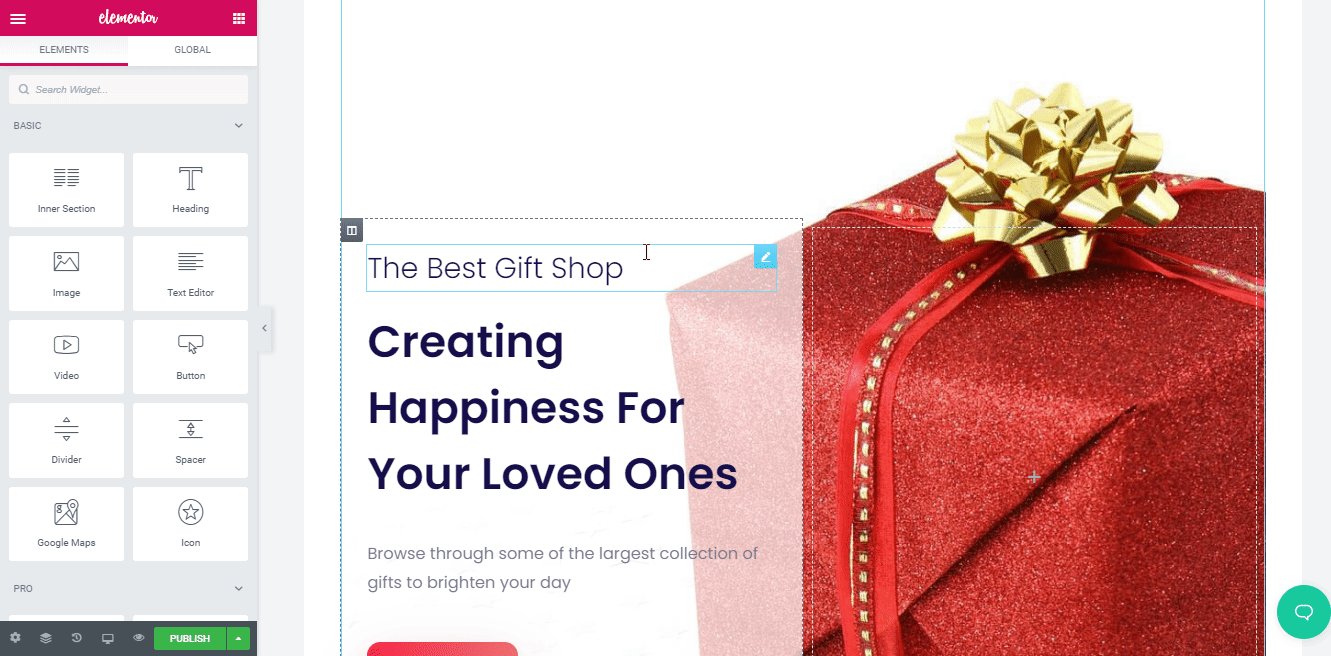
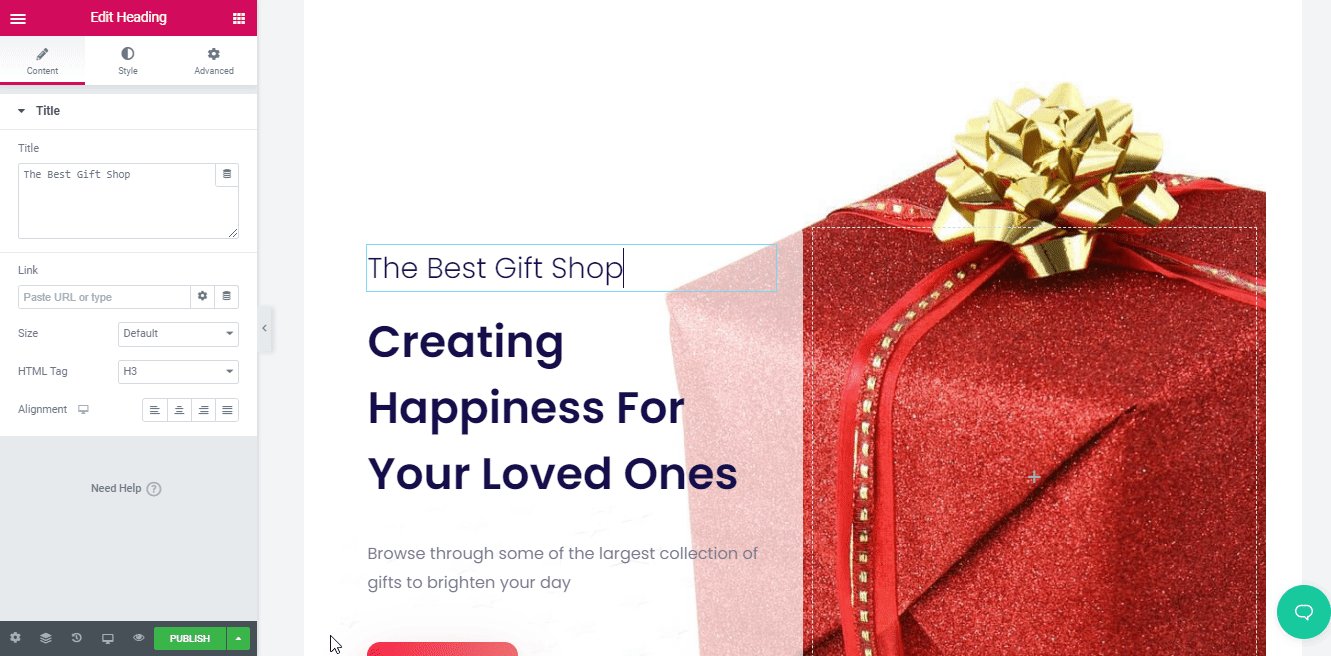
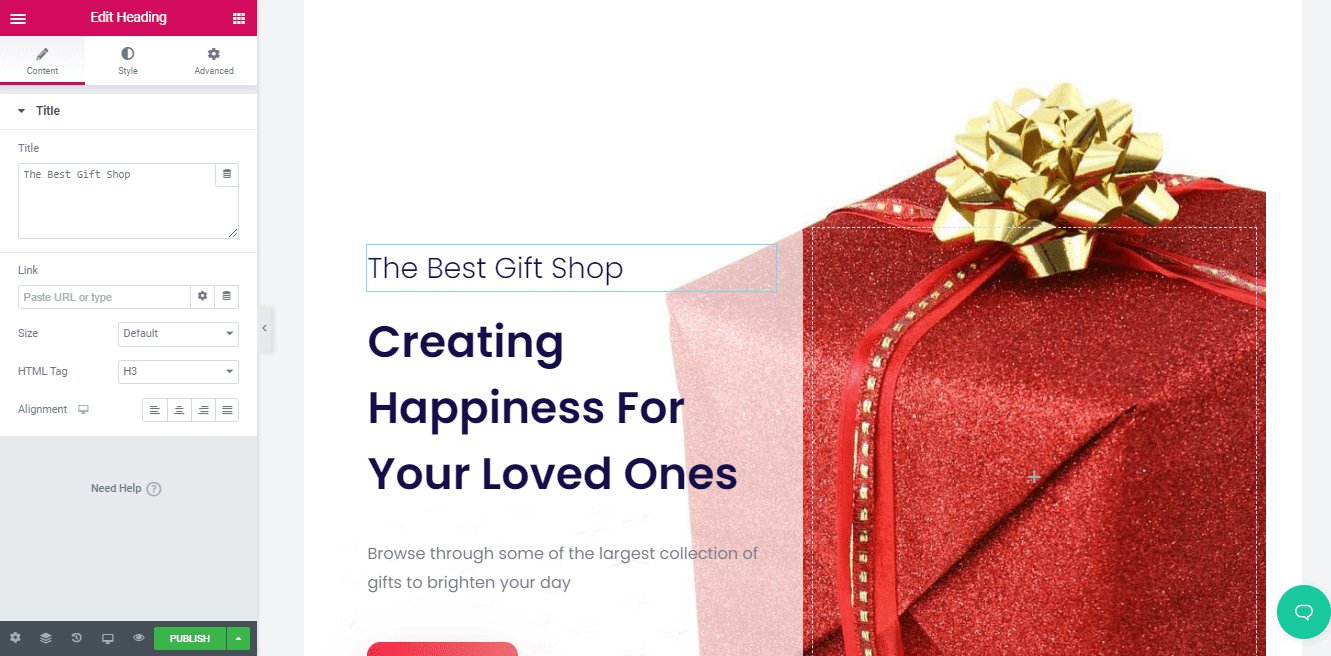
第 2 步:開始自定義模板設計
完成模板安裝後,您現在可以使用響應式、功能齊全的模板在幾分鐘內通過 Elementor 發布您的在線 WooCommerce 禮品店。 您可以在每個創意部分添加所需的內容,將一個部分拖放到另一個部分,進行一些修改,然後單擊“發布”按鈕使其生效。

第 3 步:在雲上保存並保護“EleGift”就緒模板設計
您現在可以將 WooCommerce 禮品店模板設計保存在 Templately 的“MyCloud”存儲中。 為此,您必須右鍵單擊設計並按“將頁面保存到模板”以將其保護在雲空間中。

您甚至可以根據需要多次在多個站點上重複使用您保存的模板設計。 此外,它還允許您在雲存儲上建立無縫協作,使用Templately WorkSpace與其他團隊成員共享您準備好的模板設計。
最終結果
恭喜! 您已成功使用 Templately 的“ EleGift ”現成的主頁模板設計在 Elementior 中創建您的在線 WooCommerce 禮品店,而無需編碼和投資。

如果您還沒有使用Templately令人驚嘆的現成模板中心,那麼現在就試一試,並通過下面的評論告訴我們您的體驗。 如果您遇到任何問題或需要任何幫助,您可以隨時聯繫我們的支持團隊。
