WooCommerce 初學者指南
已發表: 2019-10-31那是因為 Woocommerce 是目前最強大和可定制的購物車軟件之一……而且最好的東西?
免費!
在本指南中,我將向您展示如何使用 Woocomerce 建立一個 WordPress 網站,以便您可以在線銷售任何東西。
什麼是 Woocommerce?
WooCommerce 是 WordPress 的免費插件,可讓您將 WordPress 博客變成功能齊全的電子商務商店。 它目前擁有超過 77,528,124 次下載,幾乎佔據了所有電子商務商店的一半。 但是,讓我們看看使 WooCommerce 變得偉大的所有事情......以及可以變得更好的事情。
WooCommerce 專業人士
- 安全且免費
- 可定制
- 易於使用的界面
- 附加插件
WooCommerce 缺點
- 使用很多產品/插件可能會變慢
- 更新可能會搞砸您的商店
- 學習曲線小
好的,現在您已經熟悉了好、壞和醜,是時候在我們的 WordPress 網站上安裝 WooCommerce 了。
1. 安裝 WooCommerce
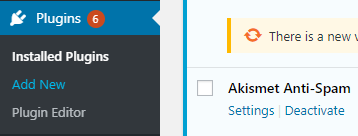
在您的服務器上安裝 WordPress 後,您就可以安裝 WooCommerce 並開始設置它了。 要安裝 WooCommerce,您只需轉到 WordPress 中的插件管理器,然後單擊添加新的。

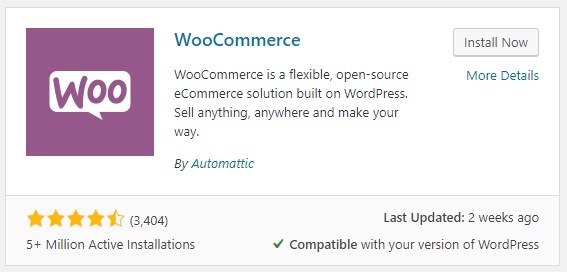
在插件搜索頁面上搜索“WooCommerce”,然後單擊安裝正確的插件(它是 Automattic 的插件)。

安裝 WooCommerce 插件後,單擊激活,它將直接帶您進入設置嚮導,該嚮導將指導您完成設置。
2. 設置 WooCommerce
如果您要運送產品,請在商店設置頁面上輸入您的地址、國家和貨幣。

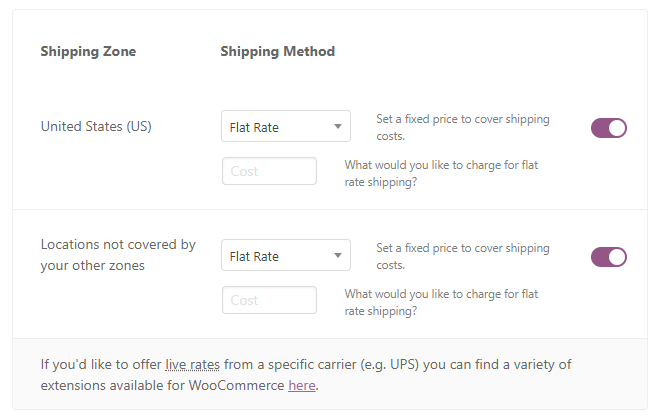
添加正確的地址(您將從哪裡發貨)後,單擊繼續按鈕。 現在,您將需要設置您的支付處理器。 如果您還沒有付款處理器,您只需單擊繼續並暫時跳過此步驟。 接下來,如果您要運送實際的實物產品,您將選擇您的運送區域。 您可以選擇統一費率,也可以從 UPS 或 USPS 等運營商處選擇實時費率。
免費的 WordPress 搜索引擎優化分析
想要更多流量到您的 WordPress 網站嗎? 參加我們的免費 WordPress SEO 分析,看看如何提高流量以獲得更多在線銷售。

在此步驟之後,您可以退出設置嚮導,因為其餘步驟只是試圖向您出售更多附加組件。 您已成功安裝並設置 WooCommerce!
設置 WooCommerce 頁面
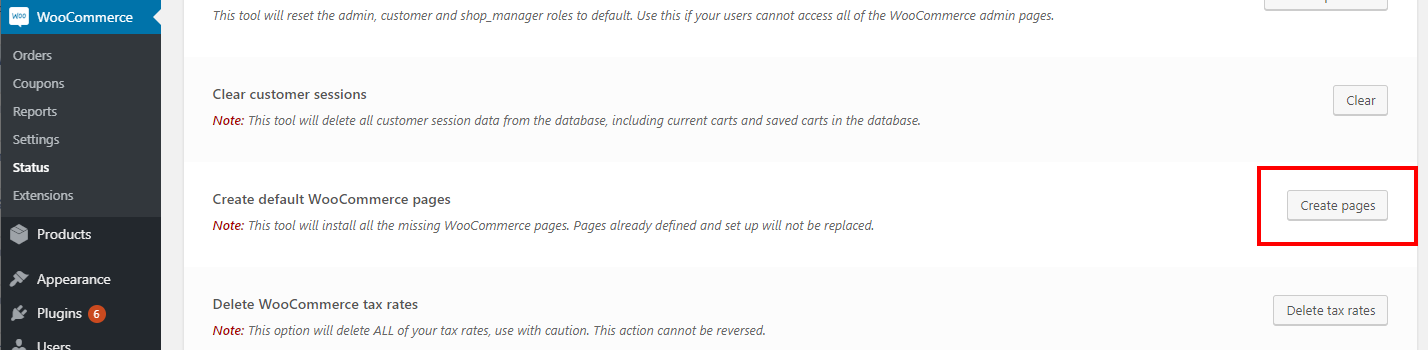
接下來,您需要確保它已經創建了商店頁面、我的帳戶頁面、登錄頁面等。如果沒有,WooCommerce 中有一個工具可以為您創建它們。 只需轉到 WooCommerce-> 狀態-> 工具,然後向下滾動,直到看到“創建頁面”按鈕。

單擊按鈕,將自動為您創建所有需要的 WooCommerce 頁面。 現在,讓我們設置我們的產品。
3. 創建產品
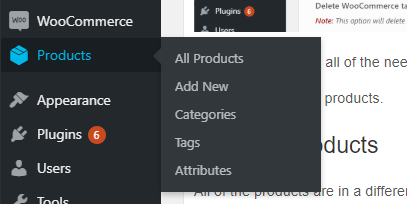
所有產品都位於與 WooCommerce 不同的選項卡中,稱為“產品”。

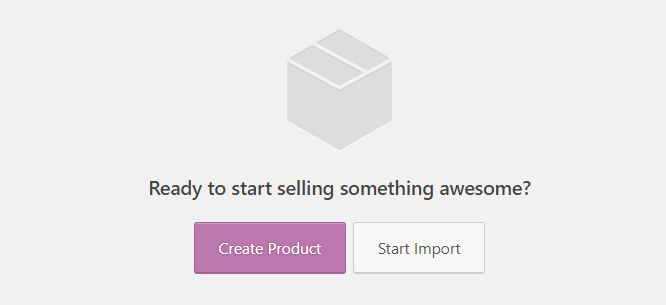
在這裡您可以創建產品、屬性、標籤(儘管我不推薦)和產品類別。 只需轉到 Add New 創建您的第一個產品。

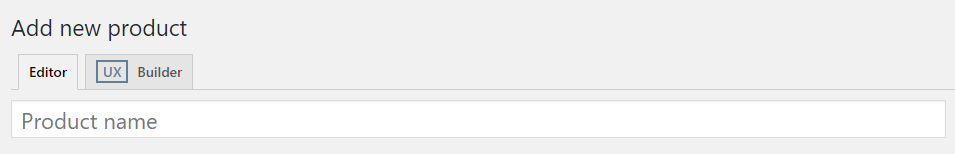
在“添加新產品”頁面上,您需要在多個不同的位置添加有關您的產品的信息。
產品名稱
您的產品名稱應該用幾句話來描述您的產品。 如果您的產品有不同的變體,請不要在標題中添加它們。
相反,使用下拉菜單創建變體,以便輕鬆找到每個產品。 產品名稱將是您產品的 URL,因此請使其簡短、簡潔且具有描述性。
產品描述
產品描述是普通的所見即所得編輯器,對於任何帖子或頁面都是相同的。 您的產品描述應該很長,詳細解釋產品,其功能和盡可能多的媒體。 在產品描述中添加圖像、視頻和圖表可以提高轉化率和銷售額。
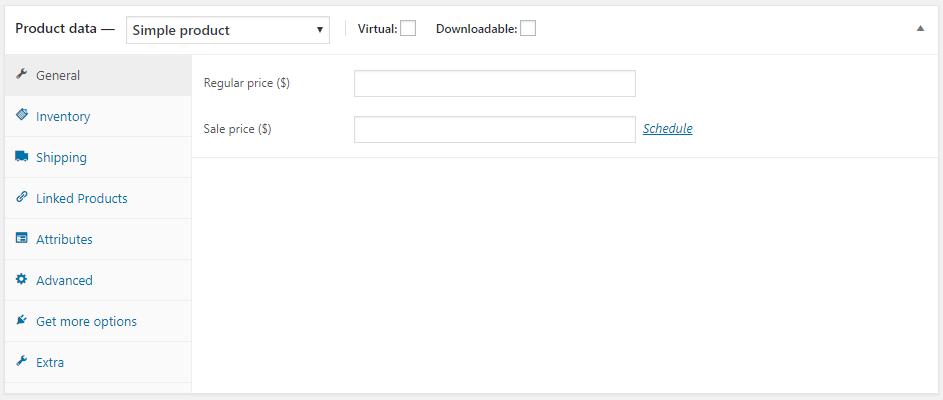
產品數據
產品數據是您添加價格、庫存等的地方
. 
右側有一些選項卡,您可以導航以輸入有關產品的不同信息。 我不會詳細介紹所有這些選項卡,但最重要的是:
- 常規:常規選項卡是您添加產品價格和銷售價格的地方。
- 庫存:如果您要跟踪庫存,請添加 SKU、庫存狀態並選擇管理庫存單選按鈕。
- 運輸:如果您要運輸這些產品,並且使用實時費率,請輸入產品重量和尺寸。
- 鏈接產品:這對於內部鏈接和向您的客戶追加銷售類似產品非常有用。
- 附加功能:附加選項卡是您可以添加產品視頻(來自 youtube)、自定義選項卡和頂部/底部內容的地方。
添加所有必要信息後,您還需要添加產品圖片和圖庫。
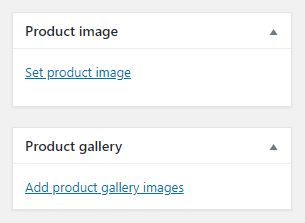
產品圖片
添加好的產品圖片是通過您的電子商務商店獲得銷售的必要條件。 包括從不同角度甚至正在使用的產品的多張圖片(如果適用)。 主產品圖片將作為產品圖片添加。 您擁有的產品的其餘圖像將添加到產品庫框中。


單擊設置產品圖片,然後選擇或上傳產品的主照片。
接下來,單擊添加產品庫圖像以添加您擁有的產品的其他圖像。 恭喜! 您的第一個產品現在已經設置好並可以出售了。 但首先,您需要設置一個支付網關,以便您可以在線接受付款。
4.添加支付網關
支付網關將您的商店連接到您的銀行賬戶,並允許您從信用卡中收取您的賬戶費用。 那裡有許多非常好的支付處理器,但這些是最好的(並且最容易連接到 WordPress):
- 貝寶
- 條紋
- 授權網
- 正方形
所有這些支付網關都會對您的每筆費用收取少量費用。 以下是每個支付網關的一些不同費率:
| 提供者 | 費率 | 評分 | 報名 |
|---|---|---|---|
| 貝寶 | 每筆交易 2.9% 加 0.30 美元 | 報名 | |
| 條紋 | 每筆交易 2.9% 加 0.30 美元 | 報名 | |
| 授權網 | 2.9% 加上每筆交易 0.30 美元 + 25 美元/月 | 報名 | |
| 正方形 | 每筆交易 2.9% 加 0.30 美元 | 報名 |
一旦您為您選擇了正確的支付網關,就可以將其連接到您的 WooCommerce 商店。 在此示例中,我們將向您展示如何添加 Stripe。 首先,您需要使用 Stripe 創建一個帳戶。 轉到 Stripe.com 並單擊立即開始按鈕開始帳戶創建過程。

添加您的帳戶信息,您將被定向到新的儀表板。
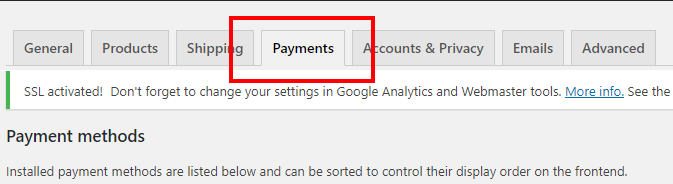
一旦您的帳戶獲得批准,您就可以將 Stripe 集成到 WordPress 中的 Woocommerce 插件中。 返回 WordPress 並轉到 WordPress-> 設置。 點擊“付款”的頂部標籤。 您可以在此處添加您將接受的所有付款方式。

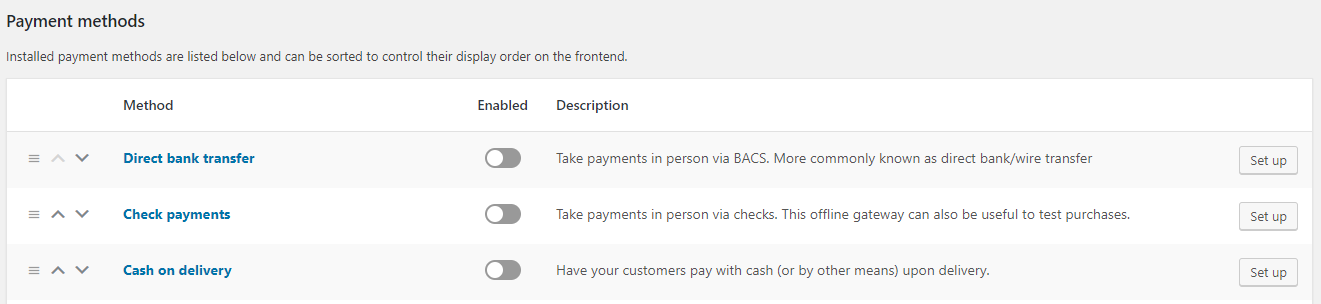
在付款方式選項卡上,您會注意到您可以根據需要啟用的所有付款提供商。 通常,只有 PayPal 和 Stripe(或任何其他信用卡處理器)是好的。 點擊表格中的“設置”按鈕啟用付款方式。
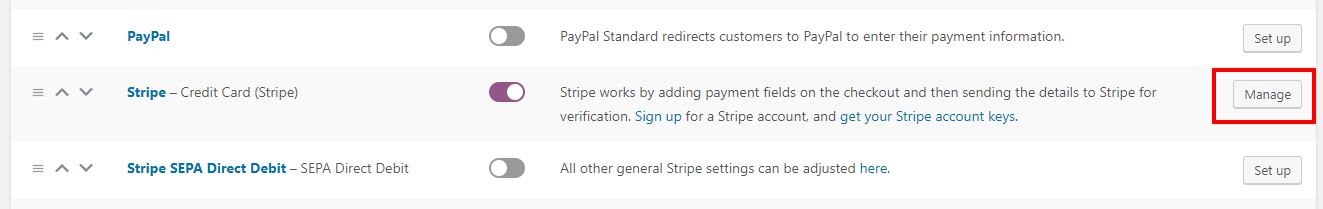
 要連接我們的 Stripe 帳戶,我們需要點擊 Stripe 行中的管理按鈕。
要連接我們的 Stripe 帳戶,我們需要點擊 Stripe 行中的管理按鈕。 
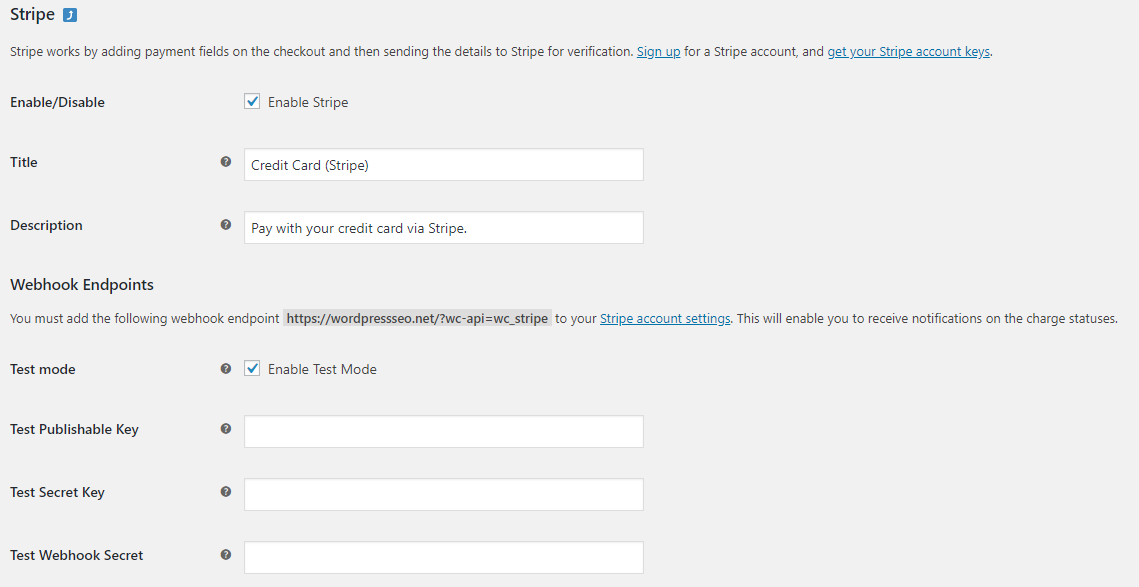
現在,您需要從 Stripe 添加 webhook 端點,以便兩者可以相互通信。

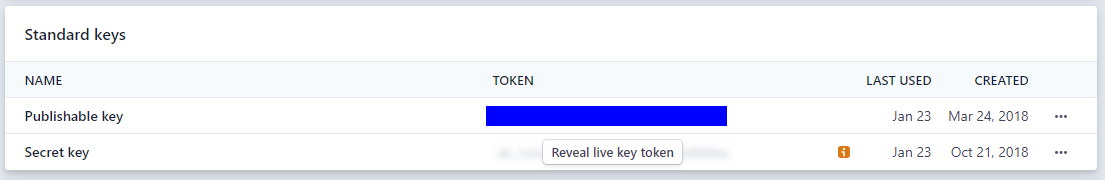
要在條帶中找到您的 API 密鑰,您可以訪問您的儀表板,然後單擊開發人員-> API 密鑰,或者在您登錄到您的帳戶時單擊此處。

您將在“標準密鑰”下看到一個可發布的密鑰和一個秘密密鑰。 只需將這些值複製並粘貼到上面的 WordPress 端點中,然後取消選中“啟用測試模式”。 您的商店現已上線並準備好接受付款! 設置一個 WooCommerce 友好的主題將是明智的,您只需點擊幾下即可輕鬆安裝。 以下是您可以購買的一些最好的 WooCommerce 友好型 WordPress 主題。
最佳 WooCommerce 主題
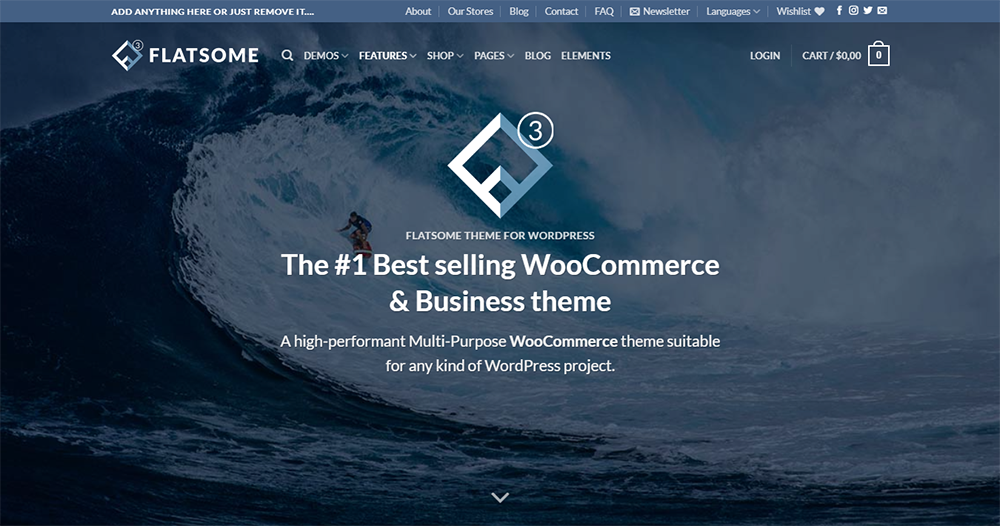
扁平的
Flatsome 有多種工具可以讓用戶創建快速響應的網站。 該主題具有無限的選項和響應式頁面構建器,因此您無需編碼即可創建任何內容。 Flatsome 有一個獨特的 UX Builder,允許用戶創建滑塊、橫幅和響應頁面。 UX Builder 包括拖放功能、佈局元素和文本編輯器。

用戶可以為他們的平板電腦、台式機和移動設備創建自定義選項。 UX Builder 具有優化功能,允許用戶創建響應式內容。 Flatsome 有一個滑塊和橫幅系統,允許用戶放置元素而無需使用其他滑塊插件。 UX Builder 基於簡碼。 用戶可以輕鬆地在 WordPress 編輯器中編輯內容。 所有的簡碼都是乾淨易讀的。 Flatsome 還有一個廣泛的圖書館。 用戶可以從多個內容元素、商店元素和佈局元素中進行選擇。 用戶還可以訪問數百個預設。 有了這麼多可用的選項,用戶也可以根據自己的喜好構建自己的網站。 Flatsome 工作室有數百個預定義的佈局和部分,人們可以將它們添加到他們的網站中。
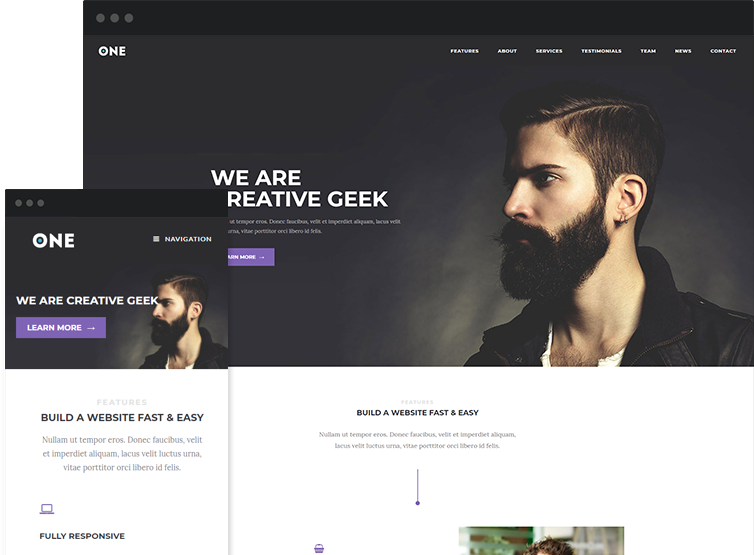
子午線一號
Meridian One 是一個促進定制的單頁商業主題。 用戶可以通過 WordPress 定制器定制其網站的各個方面。

Meridian One 非常適合想要簡單佈局和完全控制其網站的用戶。 子午線一號將所有東西放在一個地方。 用戶可以輕鬆找到他們正在尋找的部分。 主頁由 WordPress 定制器控制。 用戶只需選中一個框即可禁用部分。 WordPress 小部件允許用戶添加或編輯文本。 對文本的任何更改都會立即顯示在實時預覽中。 該主題有 10 多個主頁部分,用戶可以顯示推薦、服務、客戶和功能。 如果出現問題,Median One 還提供一對一的技術支持。
迪維
Divi 用卓越的可視化編輯器取代了傳統的 WordPress 編輯器。 用戶可以輕鬆創建高效的設計。 Divi 提供自定義 CSS 功能。 該主題使用戶可以完全控制他們的網站。 用戶可以保存和管理無限數量的自定義設計。 Divi 融合了全球元素和網站設計設置。 Divi 簡化了設計流程以改善團隊協作。 Divi 擁有超過 600 個預製網站佈局。 每週都會添加新的佈局以及不同的照片和圖標。 Bloom 彈出窗口可幫助用戶增強他們的營銷列表。 Monarch 社交分享允許用戶在社交媒體上推廣他們的網站。 Divi Leads Split Testing 允許用戶增加他們的網站轉化率。
由於 Divi 的懸停選項,用戶可以將 Divi 模塊轉換為具有特殊效果的有趣元素。 用戶可以向他們的頁面添加自定義形狀,從而在內容部分之間創建過渡。 Divi 還有一個大邊框編輯器。 還提供高級代碼編輯功能,例如語法突出顯示、錯誤報告和顏色選擇。 過濾器選項包括色調、亮度、反轉和對比度。 用戶可以在幾秒鐘內對其頁面進行重大更改,從而可能節省數小時的時間。 Magic Color 管理器允許用戶創建自己的調色板。 Divi 的擴展樣式功能允許您一次更新多個元素。 Divi 還有一個電子郵件選擇模塊,可以輕鬆捕獲電子郵件和建立電子郵件列表。
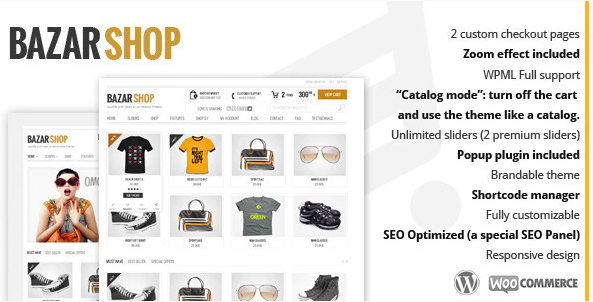
巴扎店
Bazar Shop 使用 Woo Commerce 插件創建一個 WordPress 驅動的商店。 Bazar Shop 為用戶提供無限的佈局選項。

Bazar Shop 包括 300 多個簡碼和幾個自定義結帳頁面。 Bazar Shop 包含多個產品滑塊,允許用戶查看最暢銷的產品、評分最高的產品和正在銷售的產品。 有多種付款方式可供選擇。 Bazar Shop 具有完整的 WPMZ 支持,標題中的小部件可顯示不同的語言。 該主題還支持搜索引擎優化,Bazar Shop 有多種滑塊類型可供您選擇。
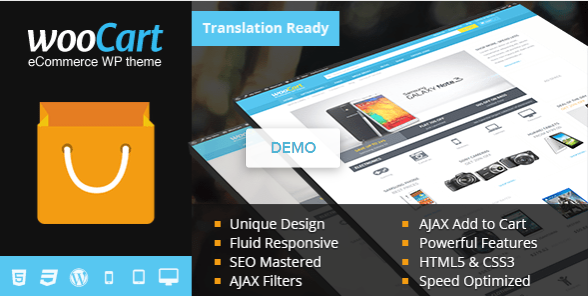
購物車
WooCart 旨在通過簡化維護和商店管理流程來減少用戶在建立新商店上花費的時間。 WooCart 允許用戶在 Google Cloud 服務器上顯示他們的商店。
WooCart 允許用戶查看他們商店中最慢的頁面。

無損暫存功能允許用戶實時查看暫存存儲的更改。 WooCart 以提供低加載時間而自豪。 WooCart 有一個 3 步商店嚮導,可在幾分鐘內將人們帶到現場商店。 WooCart 為用戶提供無限制的免費轉賬。 WooCart 擁有廣泛的安全系統,包括每日備份和開箱即用的 HTTPS。 WooCart 使用內容交付網絡來增加不同圖像的加載時間。 WooCart 將所有圖像放在存儲中,從而減小它們的大小並優化可用磁盤空間的使用。 WooCart 允許用戶查看使用最多資源的插件,以便他們找到更好的替代品。
零售商
零售商吸引第一次在線銷售的人。 零售商希望幫助人們在沒有大量網頁設計經驗的情況下創建網站。

零售商擁有靈活的店鋪佈局。 用戶可以選擇顯示產品或類別。 他們還可以更改每行和每頁的產品數量。 零售商包括水平和垂直側邊欄。 零售商具有目錄模式功能。 通過多個標題選項,用戶可以更改顏色、字體大小和對齊方式。