WooCommerce + Gutenberg 3.7.0 – 朋友還是敵人? 我們會在新的 WP 編輯器中輕鬆使用產品塊嗎
已發表: 2018-09-06大家好! 正如我最近在我的 Gutenberg 評論文章中所承諾的那樣,不久之後,我們將學習如何在 Gutenberg 的幫助下管理您的在線商店中的產品。
今天,我滿懷激情地想自豪地展示一份全面的評論,並稱之為“電子商務+古騰堡——編輯器如何幫助在線銷售? – 學習和賺錢”。 而且我知道在管理我的電子商務商店,特別是我的產品方面獲得全新的體驗會很棒。
一個小問題改變了我的計劃,嗯,到目前為止,您不會看到很多風景如畫的快照和詳細指南,說明如何讓您的商店與古騰堡一起閃耀。 現在我要為我非常好奇的 Gutenberg 修改一個新的電子商務解決方案。
WooCommerce Gutenberg 產品塊 – 解決問題
我有一個 WP 網站,在那裡我測試了一些新的有趣的博客和在線銷售解決方案。 每次我嘗試一些新的擴展、附加組件或插件時,我都會對它們對我個人需求的有效性做出自己的結論。 我還與那些可能與我有相同需求並希望在將它們用於新網站之前了解一些關於特定插件的反饋的人分享我的觀點。
你可能會問:“你測試高級插件嗎? 沒有? 但是如果你只測試免費的,那為什麼其他人不能做同樣的事情呢? 他們可以安裝任何插件並對其進行測試,而無需閱讀任何反饋。”
他們當然可以! 但唯一的問題是時間。 我有時會花費數小時測試大量的插件堆棧,然後才能選擇合適的沒有錯誤並提供我真正需要的功能的插件。
親愛的朋友,我很高興為您節省時間! 在選擇對您的網站來說簡單、直觀和高效的解決方案之前,您無需翻閱一堆無用的解決方案。
所以這次我想說幾句關於使用專門為通過 Gutenberg 添加產品而開發的插件的基本信息——增強和擴展的 WordPress 可視化編輯器已經非常成功地取代了經典的。
這是 WooCommerce Gutenberg Products Block,我仍然希望在最近的將來對其進行測試。 (一周前我完全可以免費安裝和激活它,至少沒有任何通知說我應該升級到 Pro)。
讓我們看看插件有什麼要求:
• 最新版本的古騰堡插件;
• WooCommerce 3.3.0 或更高版本;
• PHP 5.2.4 或更高版本(推薦PHP 7.2 或更高版本);
• MySQL 5.0 或更高版本(建議使用MySQL 5.6 或更高版本)。
很好,現在讓我們看看我有什麼:
• PHP 版本:5.6.33-0+deb8u1;
• MySQL 版本:5.6.39;
• 古騰堡 3.7.0;
• WooCommerce 3.4.5。
似乎一切正常。 所以沒有什麼可以阻止我嘗試這個插件,對吧?
好吧,因為我已經安裝和配置了 WooCommerce,所以我毫不猶豫地安裝並激活了 Gutenberg 編輯器,只需點擊幾下。 激活後,我被要求嘗試一個新的功能插件; 這就是 WooCommerce Gutenberg Products Block。

當然我很感興趣,我立即激活了插件。 一切都很好,產品塊在古騰堡的塊列表中可用。 當時我很開心。 我希望稍後再嘗試使用此功能插件為我的商店創建產品。

第二天,我決定對默認的 Gutenberg 塊進行審查,以便在此處與您分享。 我已下定決心暫時停用 WooCommerce Gutenberg Products Block,然後再將其激活以進行審核。
將近一周過去了,今天我決定回到我的想法,即利用產品塊的幫助在古騰堡添加和管理產品。 我已經檢查了插件要求,並且我知道我的服務器滿足這些要求。 WooCommerce 和 Gutenberg 已經啟動並準備好工作,所以我毫不猶豫地激活了 Products Block 插件。
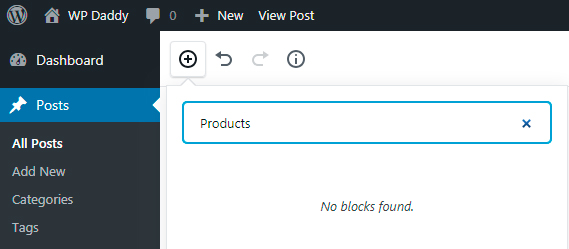
我去了帖子->所有帖子,在那裡找到了一個現有的帖子,點擊編輯鏈接打開了一篇與古騰堡的帖子。 我驚訝地發現可用的塊列表中沒有 Products 塊。

嗯,我很困惑並創建了一個新帖子(添加新選項),結果是一樣的。
有可能解決這個問題嗎? 讓我們來看看。
如果可以解決問題,只需簡單介紹一下我所做的工作(您可以跳過此描述並向下滾動以查看結果)。
1.所以我再次檢查了我的服務器是否滿足插件的要求。 一切都很好。
2.之後我刪除了所有插件以排除衝突。
3. 然後我停用並刪除了 Gutenberg 和 WooCommerce,並刪除了 Products Block 功能插件。
4. 我清除了我的網站緩存和瀏覽器緩存。
5. 我用 Storefront(WooCommerce 推薦的主題)替換了我的默認 WordPress 主題。
6. 我再次安裝並激活了 WooCommerce 和 Gutenberg。 然後我安裝並激活了 WooCommerce Gutenberg Products Block。
7.檢查了古騰堡的阻止列表,什麼都沒有……

所有這些都沒有幫助,所以我...
1. ...決定嘗試另一台服務器(也符合要求)。 我安裝了 WooCommerce,然後將 Gutenberg 安裝到了另一個網站,並且有人要求我立即安裝和激活 Gutenberg 的 Products Block,所以我做到了。 但是,產品塊從未出現過……
2. 我什至在不同的瀏覽器中嘗試了所有這些,但沒有任何改變。
3. 我用不同的 WordPress 主題嘗試了所有這些,什麼都沒有……
只是一個簡碼!
該插件在 WordPress.org 的主頁上說應該在 GitHub 的存儲庫上報告錯誤,所以我去那裡閱讀人們所說的內容。
幾天前打開的問題之一包括此錯誤已被確認為問題的消息,但塊仍然在前端工作,因為它們是原始短代碼。
其中一位用戶使用簡碼告訴現有區塊恢復為經典區塊:
[產品列=”...” ids=”...” orderby=”date”]
看來我應該定義一些我希望我的產品顯示的列,然後將逗號分隔的產品 ID 插入到簡碼中? 或不?
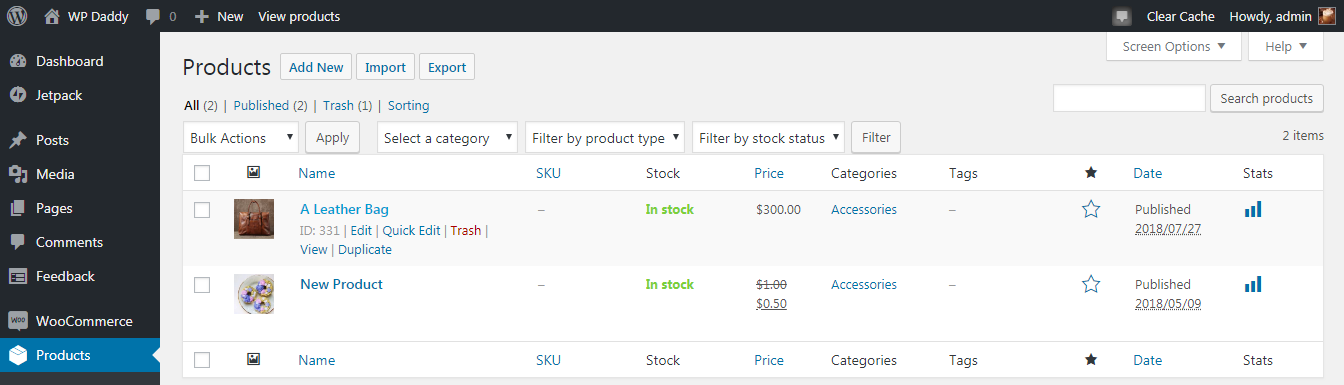
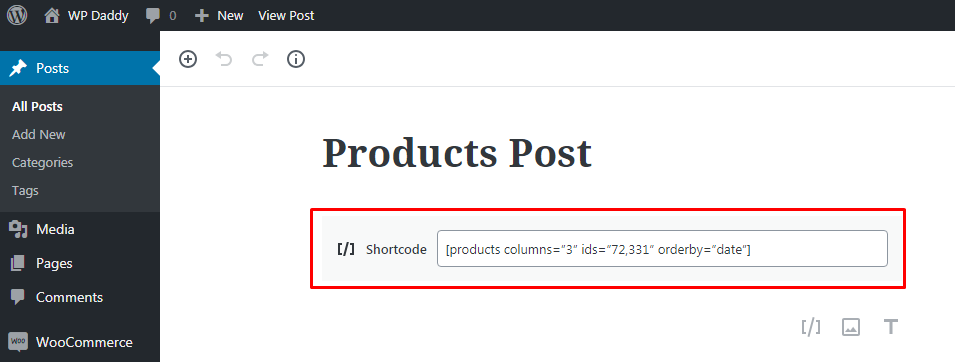
我決定在我的網站上嘗試一下,以確保它確實有效。 我的產品列表中只有一些測試產品,

所以我將他們的 ID 插入到簡碼中,我得到了這樣的結果:

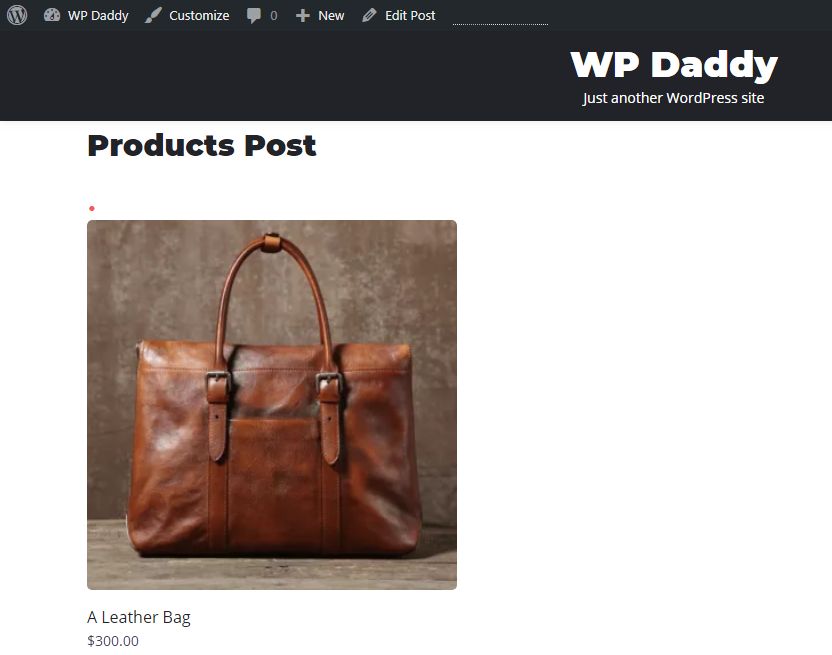
我更新了我的帖子並上線查看它的外觀。 不,它不起作用,只顯示了一種產品。

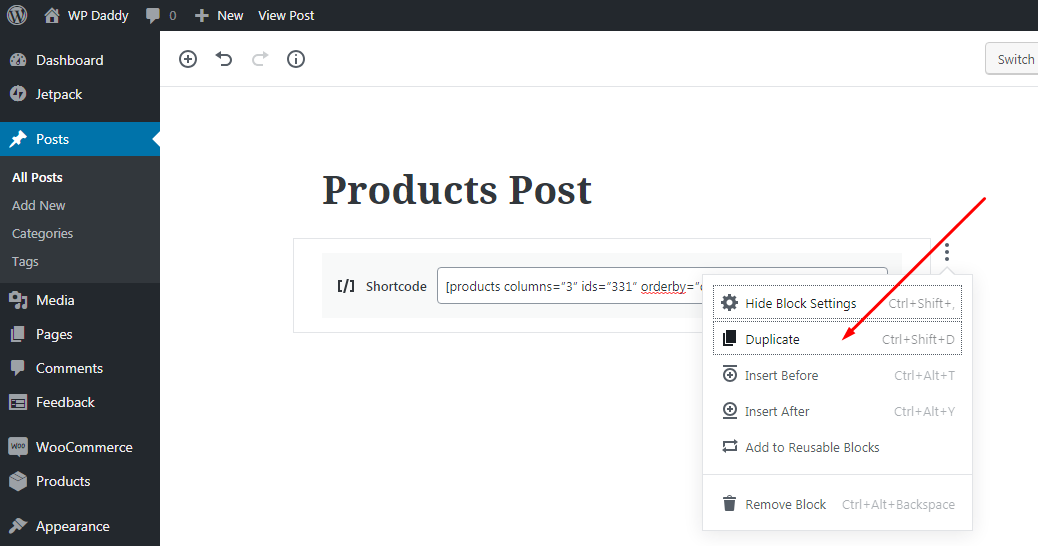
所以我編輯了我的帖子並添加了一個短代碼(實際上,我只是複制了第一個短代碼塊並在我的新塊中更改了產品 ID)。

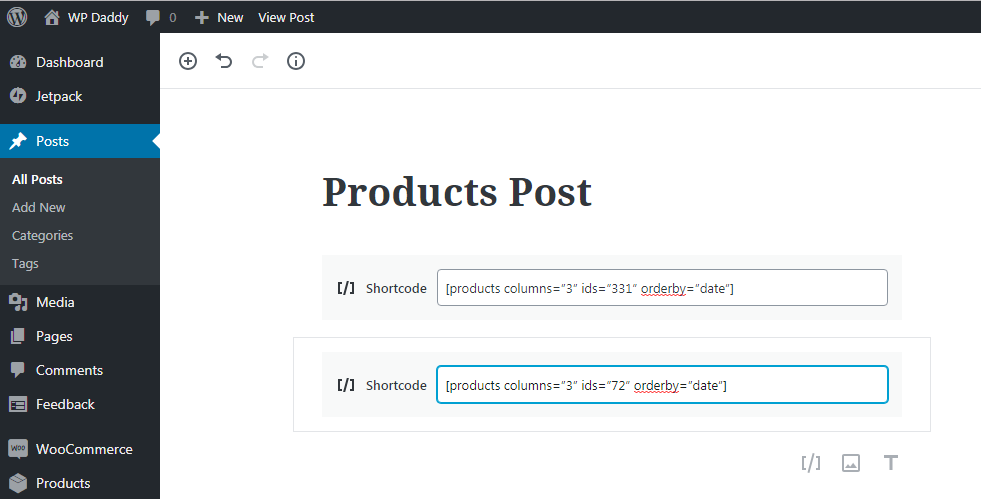
然後我在每個簡碼中都有一個產品 ID。

更新了帖子,現在…
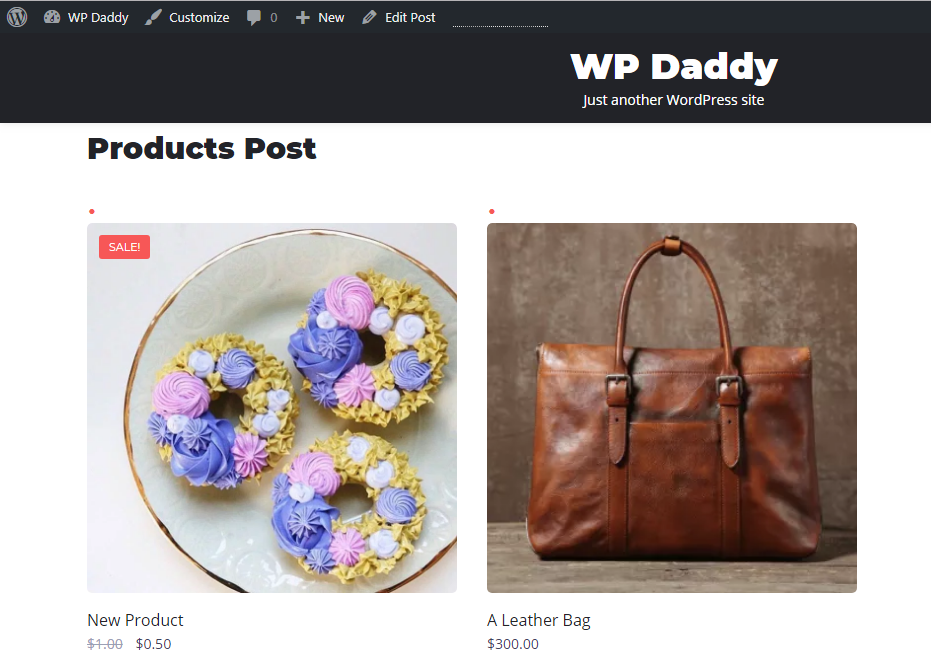
有用! 顯示所有產品。

遺憾的是,有很多帖子在宣傳古騰堡的這個新的 WooCommerce Products Block 功能插件,但結果我們得到了我們現在所看到的,這個塊到目前為止還不起作用。 至少,它並沒有像它必須的那樣工作,而且它已經被承諾和呈現給......希望在修復這個錯誤後儘快更新這篇文章。
你的,
梅蘭妮·H。
2018 年 9 月 13 日更新後:
最後! Gutenberg 3.8.0 更新已經發布,現在 WooCommerce Gutenberg Products Block 可以正常工作了! 閱讀新評論。
