WooCommerce:如何自定義結帳以進行轉換
已發表: 2020-06-06感謝 WooCommerce,我有幸在 WCEU 2020 上發言,他們在他們的讚助商軌道中接待了我。 第一天(星期五)是一場簡短而甜蜜的閃電演講,名為“定制 WooCommerce 結賬以提高轉化率”,隨後是周六的現場編碼會議。
這是閃電談話的視頻記錄,以及一些PHP 和 CSS 片段,您可以復制/粘貼以改進您的 WooCommerce Checkout 並立即期望提高轉化率。 所以,欣賞視頻,然後去測試你在下面找到的片段!
視頻:自定義 WooCommerce 結帳以提高轉化率
WooCommerce Checkout 是您網站上最重要的頁面。 這意味著,您必須對其進行優化。
在本演示文稿中,我將介紹成功的電子商務 B2C 網站並了解它們的作用。 也許我們可以識別趨勢和弱點並著手解決。
請注意有字幕。 只需單擊視頻播放器右下角的“CC”按鈕。
10 個 PHP 和 CSS WooCommerce 結帳轉換率優化片段
在後續會議中,我分享了我的屏幕並開始對我們在閃電演講中學到的內容進行實時編碼。 簡而言之,我們決定對以下幾點採取行動:
- 刪除頁眉、側邊欄、頁腳,這樣就不會分心,客戶將完全專注於唯一剩下的號召性用語——“支付”按鈕
- 將訂單摘要、運輸和付款方式選擇移動到右側,以便始終可見
- 在可視化步驟中拆分由計費、運輸、訂單說明、優惠券表格等組成的長佈局
- 將優惠券表格移動到底部以避免優惠券欺詐
- 保持運輸表格始終“開放”,因為這是 B2C 最重要的部分
- 將賬單表格移到運輸表格下方
- 刪除不必要的計費/運輸字段; 字段越多,轉化率越低!
- 使運輸方式選擇更加突出,因為默認佈局很差
- 添加“編輯購物車”鏈接,以便用戶可以返回購物車頁面並編輯他們的訂單
- 添加安全徽章/電話/常見問題解答,讓客戶信任您的在線業務
但在編碼之前,讓我們看一下工具堆棧。
主題:我使用了官方的 WooCommerce 主題 Storefront。 這已經帶有一些用於結帳的內置 CSS 自定義。 我最喜歡的另一個可能是 Shoptimizer,這是一個專為 WooCommerce 速度和轉換而設計的主題。 無論如何,因為其中一個片段是關於從結帳頁面中刪除頁眉和頁腳,因此我使用了我的 Storefront 主題視覺掛鉤指南,所以我知道要使用哪些掛鉤。
鉤子:除了使用我的 Storefront 視覺鉤子指南之外,我們還需要了解所有 WooCommerce Checkout 鉤子。 我的結帳頁面的 WooCommerce 視覺掛鉤指南非常適合我們的需求。
文檔:WooCommerce 有一個很好的文檔,解釋瞭如何自定義結帳字段。 在其中一個片段中,我們將刪除一些計費/運輸字段,因此這是一個必須知道的參考。
1. PHP Snippet:刪除頁眉、側邊欄和頁腳@WooCommerce 結帳頁面
此代碼段僅對Storefront 主題有效。 您將需要調整自定義主題的代碼。
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
在 Storefront 上,一旦您使用上述 remove_action 調用刪除了側邊欄,佈局將不會自動調整為全角。 側邊欄將消失,但它的“空間”將保留在那裡並將結帳表單推向左側。
這意味著我們還需要一些 CSS 來解決這個問題:
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
2. CSS 片段:將訂單評論移至右上角@WooCommerce 結帳頁面
Storefront 主題已經開箱即用! 因此,他們似乎也研究了電子商務趨勢,並認為這是正確的選擇。
當然,大多數主題默認情況下不會這樣做。 為了獲得靈感,您可以嘗試複製 Storefront 的 CSS(您可能需要更改一些選擇器):
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
現在,我還想讓整個訂單評論“粘性”。 這意味著,例如,一旦用戶向下滾動以填寫結帳字段,訂單審查框(現在位於右上角)應該保持可見並“固定”在瀏覽器的頂部。
我嘗試了以下 CSS,但不幸的是它似乎不起作用(店面主題)。 你能幫忙嗎?
#order_review {
position: sticky;
top: 0;
}
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
3. PHP Snippet:將優惠券表格移動到底部@WooCommerce 結帳頁面
我們可以使用 Visual hook 指南進行結帳。 首先,我們刪除它,然後我們在最底部閱讀它。
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
4. PHP Snippet:保持發貨表單始終“打開”@WooCommerce 結帳頁面
幸運的是,如果您查看 form-shipping.php 模板文件,WooCommerce 在這里為我們提供了一個過濾器:
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
這意味著我現在可以編寫一個簡單的 PHP 代碼片段來覆蓋該行為:
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
5. CSS Snippet:將賬單表格移到運輸表格下方@WooCommerce 結帳頁面
首先,賬單和運輸表格必須是全角的。 店面主題已經這樣做了,所以如果你使用另一個主題,試試這個:
.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
一旦您將計費和運輸置於另一個之上,我們現在希望首先顯示運輸表格(頂部)和之後的結算表格(底部)。 使用 PHP 可以做到這一點,但有一種更簡潔的方法來完成它: CSS flex 。
.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
簡而言之,我聲明客戶詳細信息(Billing & Shipping 表單包裝器)顯示為“flex”。 通過這種方式,我可以使用“order”屬性並切換 Billing 和 Shipping div 的垂直順序。

需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
6. PHP Snippet:將由計費、運輸、訂單審查組成的長佈局拆分為可視化步驟@WooCommerce Checkout Page
在這裡,我們再次使用視覺掛鉤指南,並在特定位置打印 3 個新 div(在運輸之上、在計費之上、在訂單審查之上)。
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
當然我們還需要一些 CSS:
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
7. PHP Snippet:刪除不必要的計費/運輸字段@WooCommerce 結帳頁面
在這裡,我在上面分享的文檔參考起到了幫助作用。 “ woocommerce_checkout_fields ”過濾器允許我們“取消設置”我們不需要的字段。
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
8. PHP Snippet (Idea):使運輸方式選擇更加突出@WooCommerce Checkout Page
這是最困難的片段,這是因為 WooCommerce 在這方面並不是很靈活。 為了證明這一點,我們首先需要了解運輸方式表單是如何生成的。
在結帳“訂單審查”模板中,我們找到了這個 PHP:
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
很明顯,我們需要研究wc_cart_totals_shipping_html()函數是如何工作的,看看是否有任何過濾器可以讓我們自定義輸出。
不幸的是,由於wc_get_template()函數,該函數只是調用了cart-shipping.php模板文件; 我說很遺憾,因為購物車頁面上也使用了相同的模板。
現在,這變得比我更複雜,但是如果我們希望從該訂單審查表中取出運輸方式表格,我們基本上需要編寫或擁有自定義模板(例如 checkout-shipping.php),將其放在 / woocommerce 子主題的文件夾,然後使用wc_get_template過濾器僅在結帳頁面上加載我們的替代模板。 有點複雜,但可行——我會留給你的
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
9. PHP Snippet:添加一個“編輯購物車”鏈接@WooCommerce 結帳頁面
因為我們從結帳頁面中刪除了所有鏈接,所以讓用戶有機會返回購物車頁面以防他們想要更改數量或刪除產品是公平的。
您可以選擇任何 WooCommerce Checkout 鉤子,但在這種情況下,我選擇了“woocommerce_checkout_before_order_review”鉤子,它位於“Your Order”標題的正下方。
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
使用一點 CSS,您還可以將其與“您的訂單”放在同一行並節省一些空間。
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
10. PHP Snippet:添加電話號碼@WooCommerce 結帳頁面
您可以將任何您希望的內容添加到結帳頁面,主要是為了幫助潛在客戶信任您的業務。
通常,您會添加安全支付徽章、常見問題解答或聯繫鏈接,以及與您聯繫的即時方式(實時聊天和電話號碼)。
因此,這就是如何在結帳頁面上的“PLACE ORDER”按鈕正下方添加電話號碼。
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
需要視覺證明嗎? 單擊此處查看 WooCommerce Checkout 頁面自定義“之前”和“之後”的屏幕截圖。
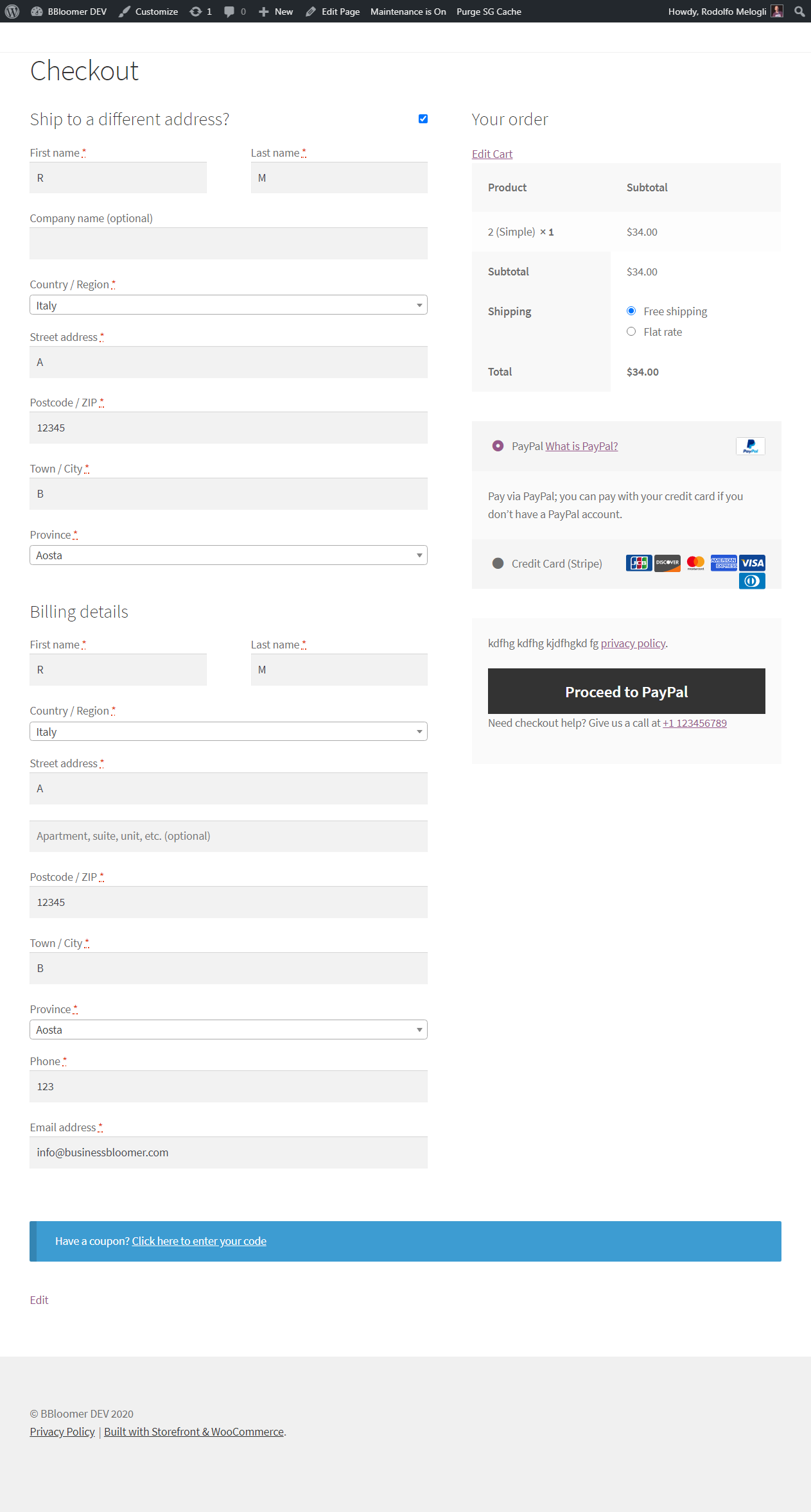
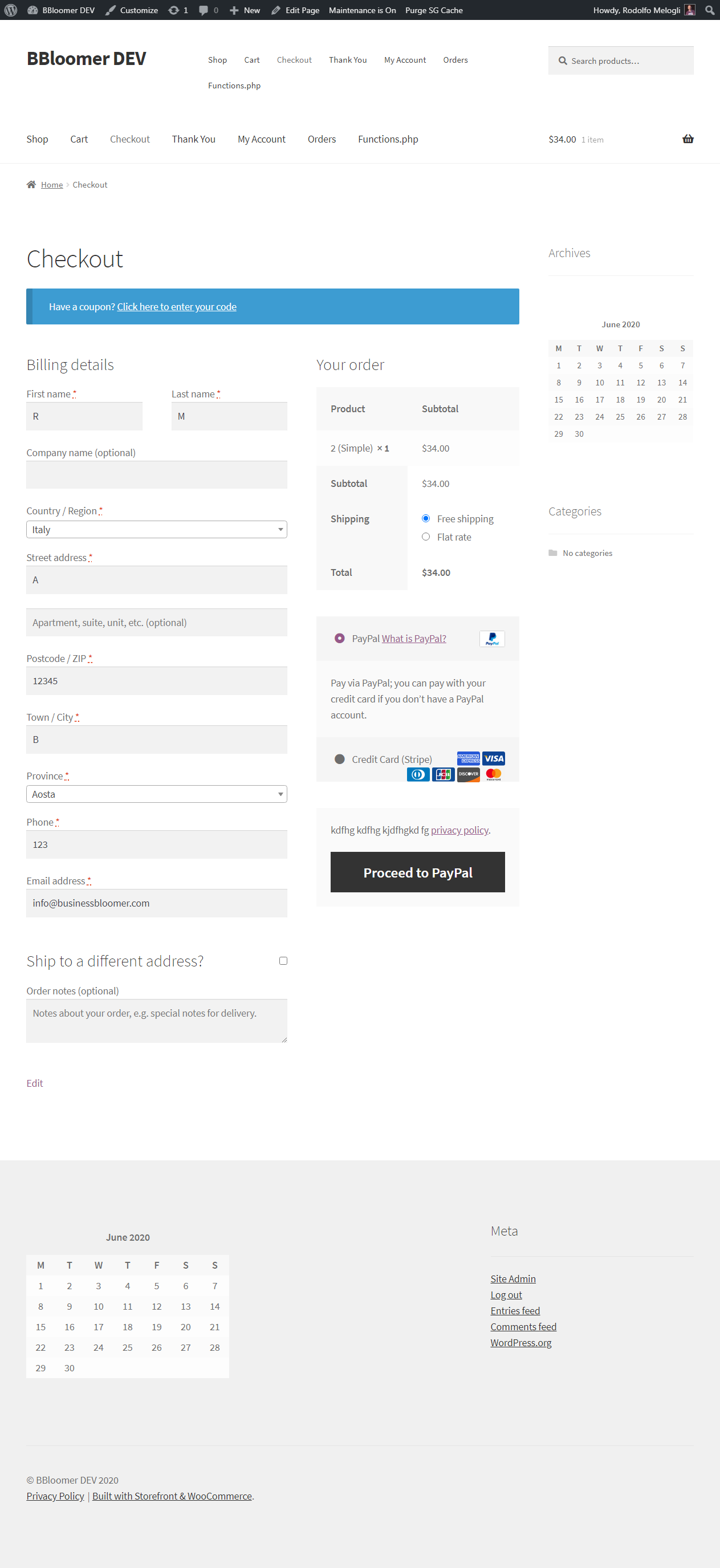
WooCommerce 結帳頁面自定義:“之前”和“之後”截圖
前

後