WooCommerce:為什麼以及如何改進產品過濾器
已發表: 2022-08-23
很多時候,電子商務客戶無法快速輕鬆地找到他們想要的東西。 這有很多原因,從糟糕的網站設計到缺乏搜索和過濾選項。
通過改進 WooCommerce 在線商店中的產品過濾器,您可以幫助客戶縮小搜索範圍。 這使他們更容易找到他們正在尋找的產品。
在本教程中,我們將向您展示如何添加高級產品過濾器,並解釋為什麼應該這樣做。
為什麼我需要更好的產品過濾器?
WooCommerce 帶有開箱即用的基本產品過濾器。 它們讓客戶按價格、評級或屬性過濾產品。 每個過濾器都有一種特定的樣式,並且沒有很多選項。
如果您的產品目錄很大,您需要讓客戶輕鬆篩選您的產品并快速找到他們想要的東西。 為此,您需要改進 WooCommerce 商店中的產品過濾器。
根據 Econsultancy 的一項研究,蘇格蘭短裙零售商buyakilt.com 在實施產品過濾器後,轉化率增加了 26%,收入增長了 76.1%,使訪客可以選擇按蘇格蘭短裙類型和短裙樣式購物。
產品過濾器有助於縮小選擇範圍,同時提高客戶正在尋找的產品類型的產品可見性。 通過改進 WooCommerce 中的產品過濾器,您可以讓客戶輕鬆準確地找到他們正在尋找的東西,並增強用戶體驗。
選擇 WooCommerce 產品過濾器插件
在選擇 WooCommerce 產品過濾器插件時,您要確保與值得信賴的開發人員合作。
尋找具有在線商店所需功能的高質量插件。 它還有助於閱讀客戶評論以了解其他人對該插件的體驗。
從更技術的角度來看,這些是您在 WooCommerce 的產品過濾器插件中應注意的功能:
- 產品過濾器是否使用 AJAX 或頁面重新加載工作? 或者你可以選擇嗎?
- 客戶可以過濾哪些數據來縮小搜索範圍?
- 有哪些類型的過濾器可用?
- 您可以將產品過濾器添加到哪些 WooCommerce 頁面?
- 該插件看起來專業且設計精良嗎?
這些問題將幫助您為您的在線商店找到合適的產品過濾器插件。
介紹 WooCommerce 產品過濾器

Barn2 的 WooCommerce 產品過濾器插件可讓您創建單獨的產品過濾器,根據需要將它們組織成組,並將它們顯示在您網站的任何位置。
您可以選擇讓產品過濾器使用 AJAX(客戶將立即看到過濾後的產品)或頁面重新加載(客戶將在單擊應用過濾器按鈕後看到結果)。
WooCommerce 產品過濾器插件可以配置為過濾整個產品目錄或僅在當前頁面上的產品。
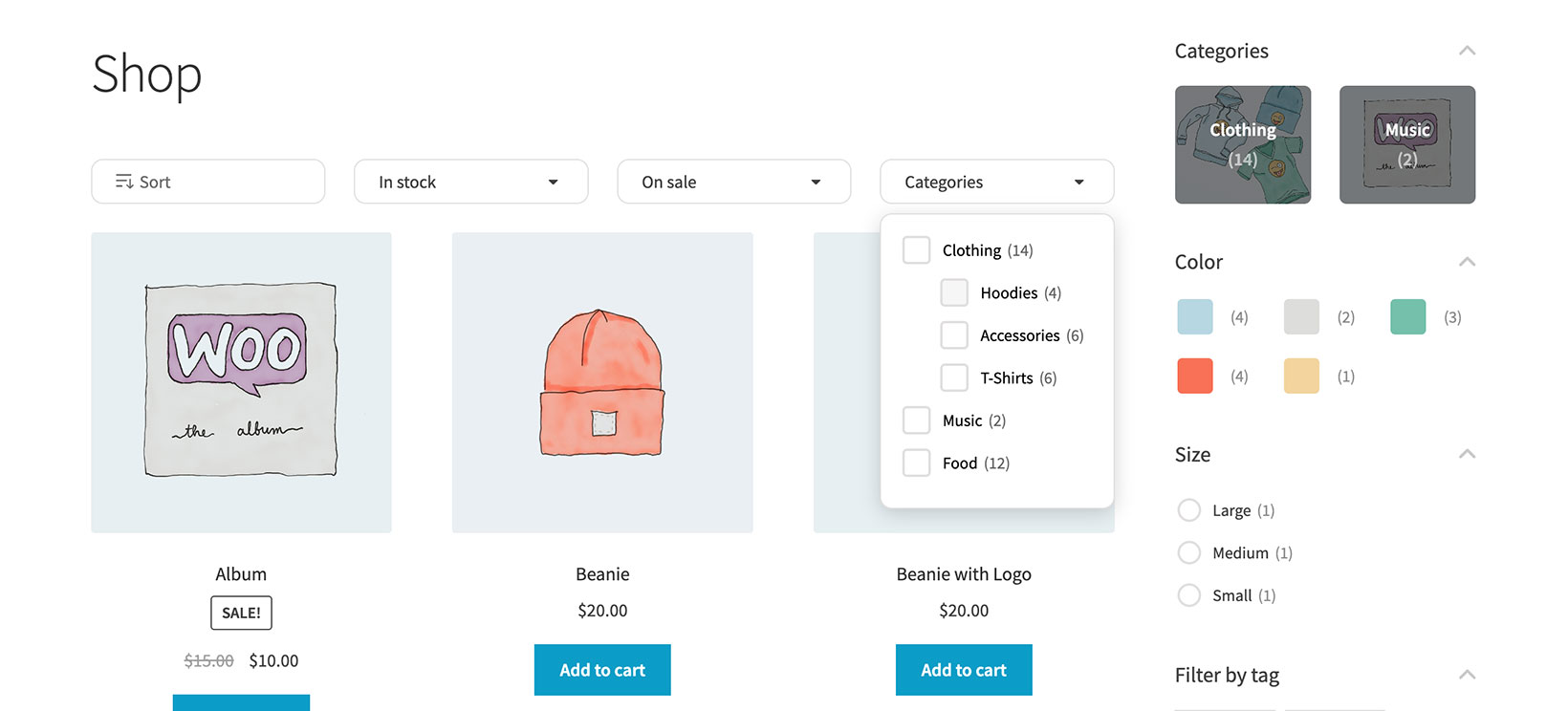
有很多過濾器可供選擇,包括類別、屬性、顏色、標籤、自定義分類法、價格、評級、庫存狀態和銷售狀態。 除此之外,插件僅在前端顯示有效且相關的產品過濾器,即沒有空過濾器。
不同的過濾器樣式包括下拉菜單、單選按鈕、複選框、色板、圖像、標籤雲、標籤、價格滑塊等。
作為店主,您可以配置 WooCommerce 產品過濾器插件,為您銷售的產品類型提供最佳用戶體驗。
如何將高級產品過濾器添加到 WooCommerce
正如我們所見,改進產品過濾器的最簡單方法是使用正確的 WooCommerce 插件。 這是使用 WooCommerce 產品過濾器將高級產品過濾器添加到在線商店的方法。
第 1 步:獲取 WooCommerce 產品過濾器插件
獲取 WooCommerce 產品過濾器插件。 您將在確認電子郵件中收到插件文件以及許可證密鑰。
登錄 WordPress 管理面板。 安裝並激活 WooCommerce 產品過濾器插件。
插件設置嚮導將打開。 這將引導您輸入您的許可證密鑰,並為您的過濾器選擇主要設置。
第 2 步:創建產品過濾器
轉到產品 → 過濾器頁面並打開默認過濾器組(已為您添加)或創建您自己的過濾器組。 創建“添加新過濾器”按鈕並添加信息,例如其名稱、過濾器樣式以及您要過濾的數據。 有很多選擇,可以試一試,看看哪些最適合您的特定產品。

例如,如果您想創建一個類別過濾器,您可以將過濾器數據選項設置為Categories 。 然後,您可以從許多可用於在 WooCommerce 中按類別過濾的樣式中進行選擇。 這包括下拉列表、複選框、單選按鈕和可點擊的圖像或文本雲。
當您在 WooCommerce 中創建屬性過濾器時,還有更多選項。 您可以選擇樣式以及要顯示的全局屬性。 或者,有一個智能屬性過濾器選項,它將動態顯示與當前頁面上的產品匹配的屬性過濾器。 這使您不必在商店的不同頁面上手動顯示不同的過濾器組。
根據需要為產品目錄創建盡可能多的過濾器。 如果您想在不同的頁面上顯示不同的過濾器,請為每個集合創建一個過濾器組。
第 3 步:將產品過濾器添加到商店頁面
添加一些過濾器後,您就可以開始在您的商店中展示它們了。 有兩種主要方法可以做到這一點,具體取決於您希望過濾器出現的位置。
當您在步驟 1 中執行設置嚮導時,您可能已經註意到在所有商店頁面上方顯示特定過濾器組的選項。 如果您希望過濾器出現在產品列表的頂部,這是一個很好的選擇。 要返回此設置,請轉到產品 > 過濾器 > 設置。
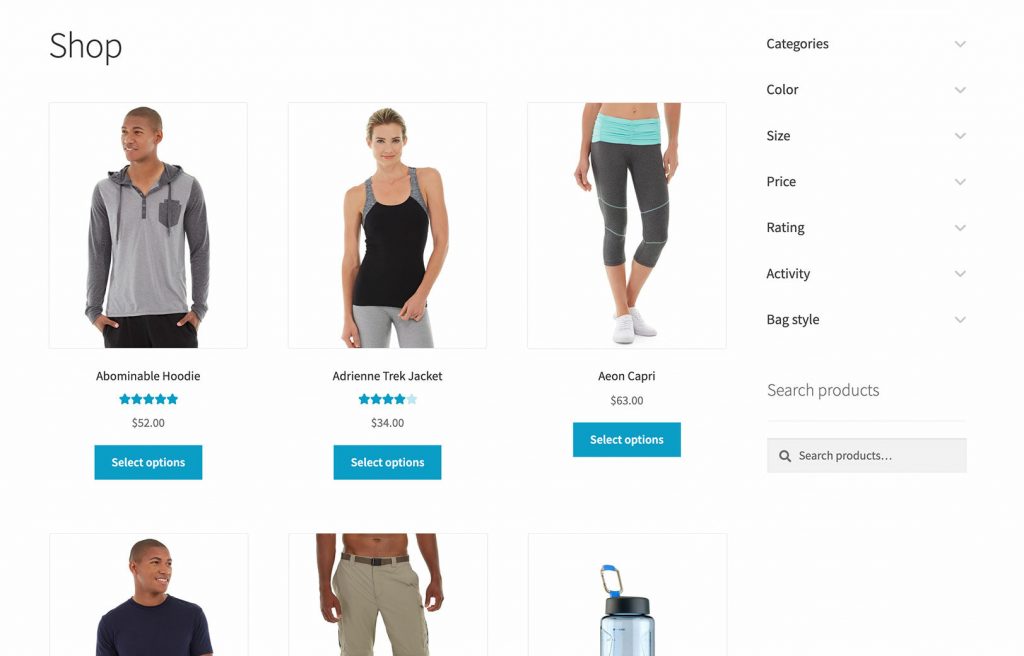
您還可以將過濾器小部件添加到商店側邊欄。 這可以代替在商店上方顯示過濾器,或者您可以兩者都做。 例如,如果您兩者都做,那麼您可能會在產品列表上方顯示一些過濾器,並在側邊欄中顯示其他類型的過濾器。 這為您的客戶創造了真正身臨其境的體驗。
要添加過濾器小部件,請轉到 WordPress 管理員中的外觀/小部件。 將“產品過濾器”小部件添加到您的商店側邊欄,然後選擇一個過濾器組。
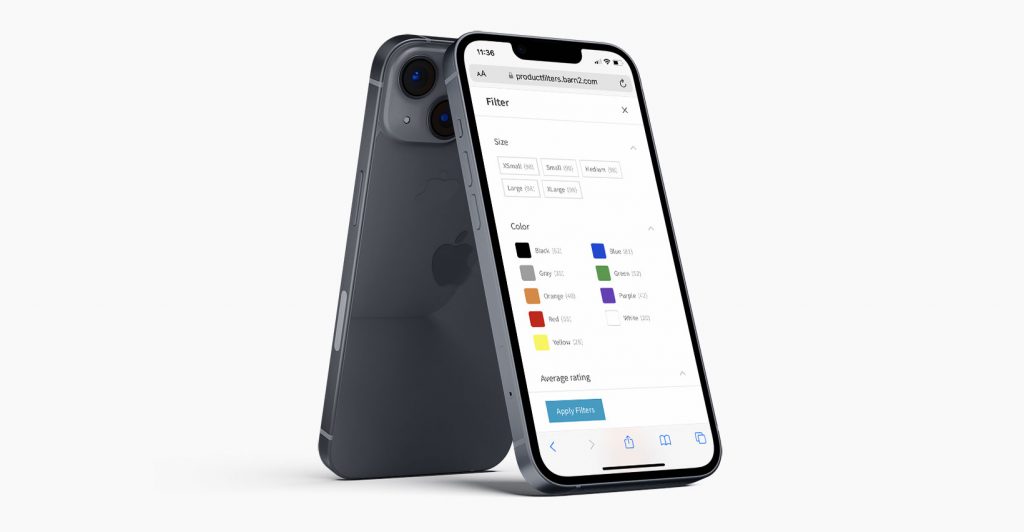
(注意:由於大多數移動網站不顯示側邊欄小部件,WooCommerce 過濾器插件將在移動設備上隱藏這些小部件。相反,移動用戶可以單擊按鈕在彈出的滑出式面板中查看過濾器。聰明!)
還有更高級的方法可以在商店的其他部分顯示過濾器,例如在 Elementor 或 Gutenberg 塊中。 您可以通過在希望過濾器出現的任何位置添加短代碼來做到這一點。 它非常靈活,因此請參閱過濾器插件文檔以獲取完整詳細信息。
獎勵:編輯產品過濾器可見性
WooCommerce 產品過濾器插件可讓您選擇產品過濾器組在客戶首次登陸商店頁面時的顯示方式。 您可以選擇:
- 默認隱藏過濾器 -為了節省空間,您可以在最初隱藏產品過濾器。 客戶可以通過單擊按鈕查看過濾器。 您還可以更改顯示過濾器按鈕文本。 您可以在移動設備和/或桌面設備上執行此操作。
- 允許客戶打開和關閉過濾器——如果您有很多過濾器或產品屬性,那麼它們會佔用頁面上的大量空間。 要減少這種情況,請啟用使每個過濾器可折疊的選項。 您可以將切換默認設置為打開或關閉,客戶可以單擊以顯示/隱藏每個過濾器。 這看起來非常整潔,是節省空間的好方法,同時仍為客戶提供高級 WooCommerce 過濾器。

默認情況下,WooCommerce 產品過濾器插件在移動設備上隱藏過濾器並在桌面設備上顯示它們。 那是因為在全尺寸屏幕上有更多的空間可以玩,所以讓過濾器一直可見通常是件好事。
使用最好的 WooCommerce 過濾器插件改造您的商店
WooCommerce 中內置的產品過濾器選項不足以幫助客戶快速輕鬆地找到產品。 相反,您需要一個高級產品過濾器插件,讓客戶可以輕鬆縮小搜索範圍。 這有助於他們更快地找到他們正在尋找的產品。
WooCommerce 產品過濾器插件可讓您創建各種產品過濾器,以邏輯方式對它們進行分組,並通過幾個步驟將它們添加到您的 WooCommerce 商店頁面。 它非常適合擁有大量產品目錄的商店。
準備好在您的商店加快購物速度了嗎? 立即獲取 WooCommerce 產品過濾器!
