WooCommerce 登入簡碼完整指南
已發表: 2025-01-22登入頁面是 WooCommerce 商店的重要元素。它就像您的客戶訪問其帳戶、追蹤訂單和完成購買的網關。但如果整個過程太複雜並且無法達到目的呢?
嗯,這就是您需要嘗試自訂 WooCommerce 登入短代碼的原因。它們可以幫助您在幾分鐘內建立和自訂登入頁面,並為您的客戶提供使用者友善的體驗。
因此,無論您想要一個簡單的登入表單、組合的登入和註冊頁面,還是用於目標活動的獨立註冊頁面,WooCommerce 登入短代碼都可以輕鬆實現。
在本文中,我們將討論與 WooCommerce 登入短代碼相關的所有內容,從如何使用短代碼建立登入頁面來自訂它以獲得更好的使用者體驗開始。
那麼,讓我們開始吧。
WooCommerce 登入頁面的類型
登入頁面可能看起來像一個簡單的網關,但它不僅僅是一個網關,它還是一個使用者名稱和密碼欄位!
根據您的業務需求和使用者偏好,有不同類型的登入頁面。讓我們來探索一下這些選項:
- 經典登入頁面:這是一個簡單的登入頁面。它只需要使用者輸入他們的憑證,然後他們就加入了。
- 社群登入頁面:這種類型的登入頁面可讓您的使用者使用他們最喜歡的社群媒體帳號登入。
- 客製化品牌登入頁面:此類登入頁面經過客製化以符合您的品牌識別。為此,您需要添加品牌徽標和顏色,並添加歡迎訊息以鼓勵用戶登入。
- 多步驟登入頁面:這種類型的登入頁面非常適合想要為其登入頁面新增額外安全層的使用者。它將整個過程分解為可管理的步驟,例如輸入使用者名稱、密碼和驗證碼。
- 單一登入 (SSO) 頁面:最後,這種類型的登入頁面允許使用者對多個應用程式使用相同的憑證。
這些也是某些類型的登入頁面。您認為哪些適合您的 WooCommerce 商店?它是經典的登入頁面還是社群頁面?好吧,選擇權在你。請記住使其個性化且用戶友好。
自訂 WooCommerce 登入頁面的重要性
乏味且通用的登入頁面可能會讓您的客戶完全失去興趣。對其進行自訂可以增強頁面的外觀,並為您的商店增加價值。
但這需要付出努力,如果您想知道為什麼必須在這方面投入時間,這裡有一些值得付出努力的主要原因。
- 專有區域:建立僅登入使用者可以存取的受限部分。
- 改進的用戶體驗:透過消除一次又一次的詳細資訊來進行購買,從而改善用戶旅程。
- 簡化存取:允許使用者在一處登入並管理其資訊。
- 提高轉換率:使用者友好且視覺吸引力的登入頁面有助於降低跳出率並鼓勵客戶完成購買。
- 提高安全性:新增驗證碼或雙重認證等功能來保護使用者資料。
自訂您的 WooCommerce 登入頁面不僅是美觀的升級,而且是重要的增強。
現在您知道背後的原因了,讓我們開始行動,看看如何使用 WooCommerce 登入短代碼建立和自訂登入頁面。
如何使用 WooCommerce 登入短代碼建立登入頁面?
因此,一切都從 WooCommerce 中的My Account短代碼開始。這個簡單的 WooCommerce 登入短代碼 - [woocommerce_my_account]允許您將整個「我的帳戶」區域新增到任何頁面。
您的客戶可以在此處登入、查看過去的訂單、更新其詳細資訊以及管理其帳戶。
因此,如果您希望客戶也能夠從此頁面註冊,請確保在 WooCommerce 設定中啟用註冊。
- 首先,前往您的
WordPress admin dashboard。現在導航到Pages以建立新頁面。如果您不想建立新頁面,請點擊任何現有頁面進行編輯。 - 現在,點擊+圖示在頁面上新增區塊。
- 從選項中尋找
Shortcode. - 將出現一個框。您可以在此處複製並貼上 WooCommerce 登入短代碼:
[woocommerce_my_account]
注意:此短代碼將顯示登入表單以及使用者註冊和帳戶詳細資訊。
- 最後,按一下
Publish或Update按鈕以使該頁面在您的網站上生效。
這樣,你就創建了一個登入頁面;現在請按照以下步驟將該頁面設定為預設登入頁面:
- 前往
WooCommerce > Settings > Advanced。 - 在
My account page下,選擇上述頁面的「我的帳戶」選項。
最後,請造訪登入頁面並確保一切順利。
透過這些步驟,您已經建立了一個功能齊全的登入頁面。
因此,如果您想要單獨的註冊、登入和帳戶頁面,您需要使用 WooCommerce 登入短代碼自訂頁面。
自訂 WooCommerce 登入頁面
- 註冊頁面:啟動下面的第一個程式碼片段後,將
[sa_woocommerce_registration_form]短代碼新增至您的註冊頁面。如果使用者已登錄,則會顯示「您已註冊」訊息。 - 登入頁面:對於登入頁面,請在啟動第二個代碼段後使用
[sa_woocommerce_registration_form]短代碼。如果用戶已登錄,將顯示一則訊息「您已登入」。 - 我的帳戶頁面:在「我的帳戶」頁面上保留
[woocommerce_my_account]短代碼以顯示所有使用者帳戶詳細資料。 - 註冊後重定向:您也可以在註冊後新增重定向,以便客戶在註冊後將被導向到「我的帳戶」頁面(預設登入表單已處理此問題)。
- 重定向登入使用者:為了防止登入使用者造訪登入或註冊頁面時發生錯誤,請使用下面的程式碼片段。這將自動將他們重新導向到「我的帳戶」頁面。
/**
* WooCommerce 用戶註冊的簡碼。
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_registration_form', 'storeapps_custom_registration_form' );
函數 storeapps_custom_registration_form() {
如果( is_user_logged_in() ){
返回 '您已經註冊了。
 ';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = new DOMDocument();
$dom->編碼='utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = 新 DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
迴聲 $dom->saveHTML( $form );
返回 ob_get_clean();
}
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = new DOMDocument();
$dom->編碼='utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = 新 DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->item( 0 );
迴聲 $dom->saveHTML( $form );
返回 ob_get_clean();
}
/**
* WooCommerce 使用者登入的簡碼
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_login_form', 'storeapps_custom_login_form' );
函數 storeapps_custom_login_form() {
如果( is_user_logged_in() ){
返回 '您已經登入。
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
woocommerce_login_form( array( 'redirect' => wc_get_page_permalink( 'myaccount' ) ) );
返回 ob_get_clean();
}
/**
* 重定向登入/註冊到我的帳戶
*
* @author StoreApps
*/
add_action( 'template_redirect', 'storeapps_redirect_to_myaccount_after_logged_in' );
函數 storeapps_redirect_to_myaccount_after_logged_in() {
if ( is_page() && is_user_logged_in() && ( has_shortcode( get_the_content(), 'sa_woocommerce_login_form' ) || has_shortcode( get_the_content(), 'sa_woocommerce_registration_shortcode( get_the_content(), 'sa_woocommerce_registration_form'content()) ) {
wp_safe_redirect( wc_get_page_permalink( 'myaccount' ) );
出口;
}
}
注意:要使其正常運作,您需要將程式碼片段新增至functions.php 檔案中的自訂PHP 部分以及主主題的style.css 檔案中的自訂CSS。
增強 WooCommerce 登入的最佳插件
以下是一些最好的 WooCommerce 插件,可以幫助您自訂登入頁面,而無需涉及 WooCommerce 登入短代碼:
WordPress 快速登入
登入頁面非常適合您的網站,但我們如何讓它們變得更聰明?
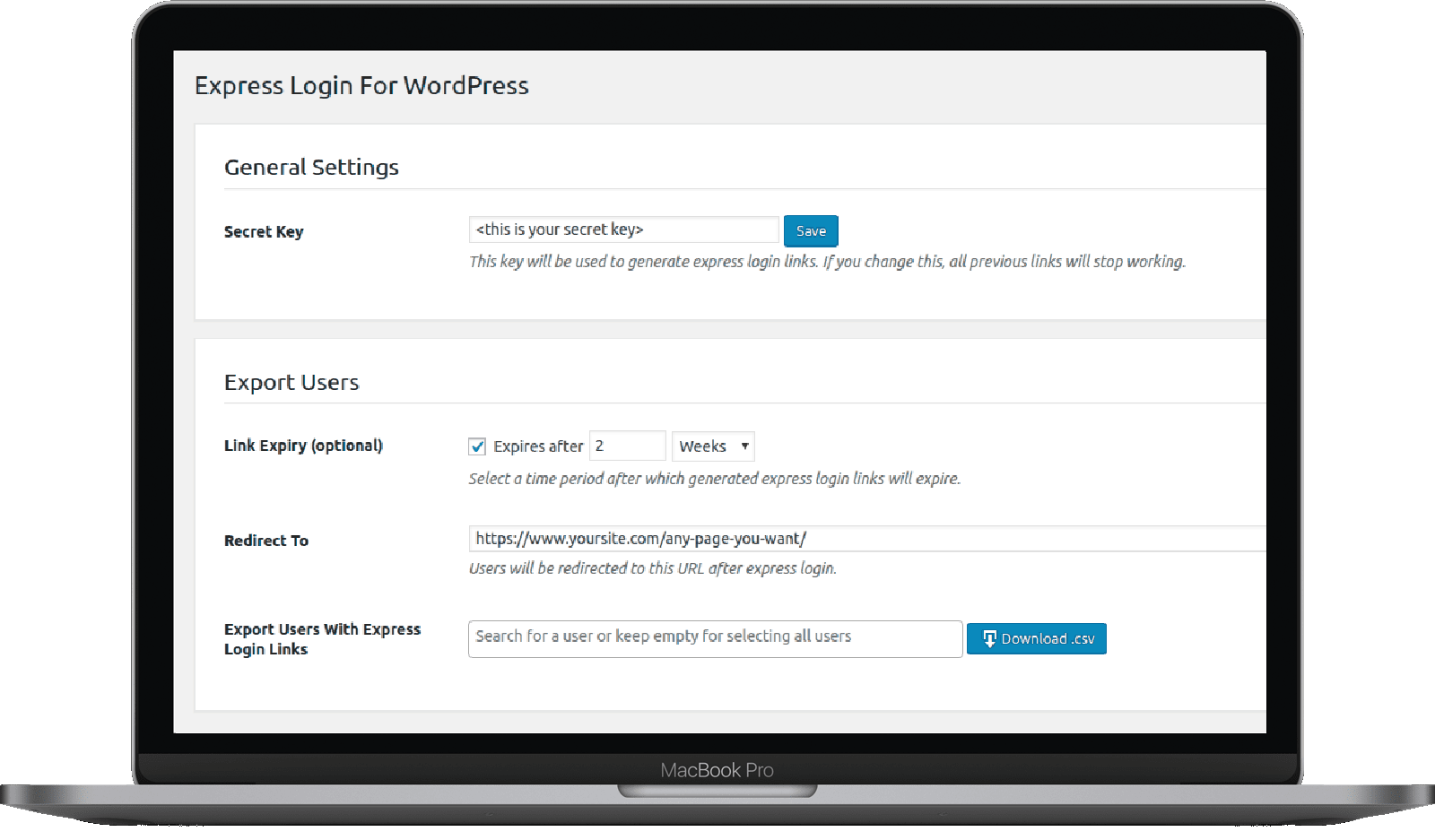
雖然傳統的登入頁面很有幫助,但為客戶、客戶或臨時合作者提供更快的訪問怎麼樣?這就是 StoreApps 的 Express Login for WordPress 發揮作用的地方。
WordPress 快速登入可讓您的使用者透過安全性和自動登入連結立即登入。無需用戶名或密碼——只需流暢的用戶體驗!

- 重新導向到任何地方:輕鬆地將使用者直接發送到結帳、購物車或任何隱藏頁面。
- 自動過期連結:設定帶有過期日期的登入連結以增強安全性。
- 大量連結匯出:輕鬆建立和分享電子郵件活動的登入連結。
- 易於使用的插件:該插件易於使用。您所需要做的就是安裝它、啟動它,然後您就可以開始了!
借助 WordPress 快速登錄,不要讓您的用戶為用戶名和密碼而苦惱。
告別登入困難,享受便利與安全。
立即嘗試 WordPress 快速登入
終極會員
Ultimate Member是一個功能強大的插件,可以簡化使用者管理。它允許您建立自訂註冊和登入表單、使用者設定檔和基於角色的存取。
它還提供了一個拖放建構器,可讓您輕鬆設計令人驚嘆的表單。
- 自訂表單:建立可自訂的登入、註冊和使用者個人資料表單。
- 基於角色的存取:為不同的使用者角色分配自訂權限。
- 拖放建構器:輕鬆設計表單。
- 條件邏輯:根據使用者輸入顯示表單欄位。
總的來說,在 WooCommerce 上建立有吸引力的社區或會員網站是一個不錯的選擇。
用戶註冊
使用者註冊是另一個適合初學者的插件,用於建立可自訂的登入和註冊表單。它提供預先設計的模板、條件邏輯和第三方集成,以實現無縫的用戶體驗。
- 預先設計的範本:使用現成的表單設計快速完成任務。
- 條件邏輯:根據使用者輸入顯示欄位。
- 第三方整合:與電子郵件行銷工具和 CRM 無縫連接。
- 多步驟表單:將長表單拆分為多個步驟,以獲得更好的使用者體驗。
總的來說,這個外掛程式非常適合想要可自訂和可擴展表單的 WooCommerce 商店所有者。
註冊魔法
RegistrationMagic 是另一個插件,可協助您建立進階登入和註冊表單。它還支援支付整合、用戶角色分配和詳細的表單分析。
- 付款整合:直接透過註冊表接受付款。
- 使用者角色分配:根據表單提交自動為使用者指派角色。
- 詳細分析:透過深入的數據洞察來追蹤績效。
- 簡碼:將表單嵌入網站上的任何位置。
總體而言,這非常適合管理用戶註冊,同時提供對表單設計和功能的靈活性和控制。
結論
使用 WooCommerce 登入短代碼自訂您的登入頁面有許多好處,包括增強使用者體驗、提高品牌形象、提高安全性等。
個人化的登入頁面為您的客戶創造了無縫的旅程,並使整個過程變得更加容易。
因此,無論您使用 WooCommerce 登入短代碼還是插件,您都應該嘗試自訂登入頁面以獲得更好的功能並提高用戶滿意度。
此外,如果您想讓客戶輕鬆登入 WooCommerce,請不要忘記立即探索 WordPress 的快速登入。
