我在 WooCommerce 中的帳戶 - 設置、簡碼和自定義字段
已發表: 2018-08-06在本快速指南中,我將向您展示如何使用內置設置和簡碼在 WooCommerce 中設置“我的帳戶”頁面。 您還將看到如何將自定義字段添加到 WooCommerce 中的頁面。 你可能認為這很難做到。 不用擔心! 使用專用且免費的插件,您將快速自定義 WooCommerce 我的帳戶頁面!
今天您將看到如何設置“我的帳戶”頁面,使用 [woocommerce_my_account] 短代碼,以及使用免費插件使用 WooCommerce 結帳表單中的自定義字段自定義頁面。 讓我們開始!
目錄
- WooCommerce 我的帳戶頁面 - 設置和簡碼
- 自定義 WooCommerce 我的帳戶頁面 - 快速介紹
- 將自定義字段添加到“我的帳戶”頁面的步驟
- 自定義 WooCommerce 結帳頁面
- 總結及更多
WooCommerce 我的帳戶頁面
WooCommerce 中的“我的帳戶”頁面專為擁有帳戶和訂單數據的客戶而設計。
我將向您展示設置以及如何使用 [ woocommerce_my_account ] 簡碼(無空格)在 WooCommerce 中配置我的帳戶。 然後,我將向您展示如何使用免費插件向頁面添加自定義字段。
但讓我們先看看您的客戶看到的頁面。
默認情況下我的帳戶部分
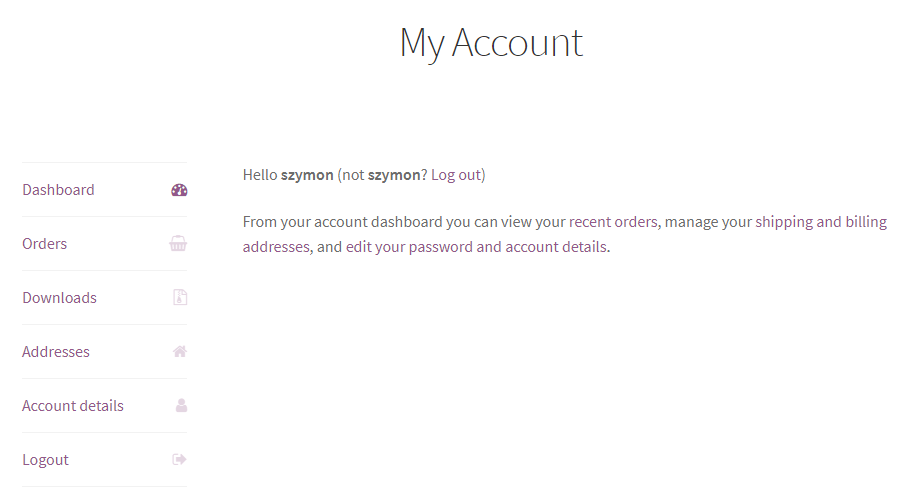
讓我們先快速瀏覽一下“我的帳戶”部分。
默認情況下,您的 WooCommerce 商店的這一部分如下所示:

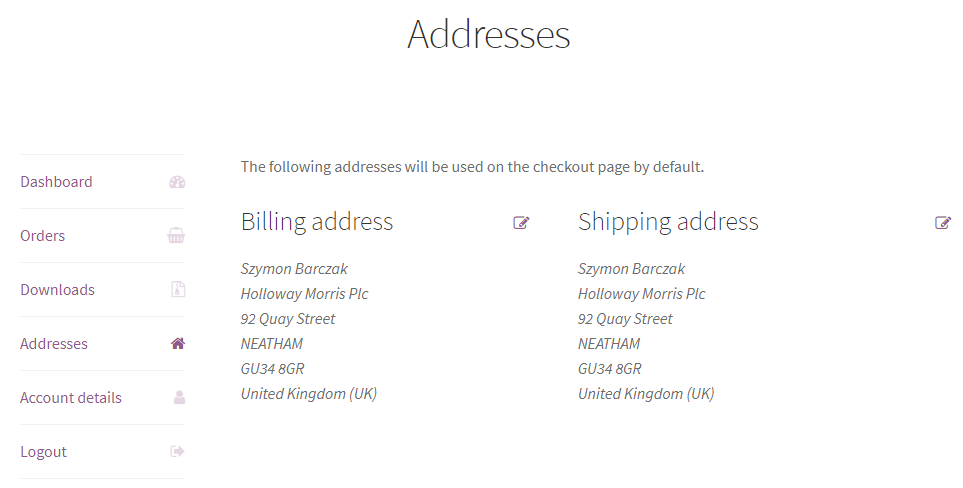
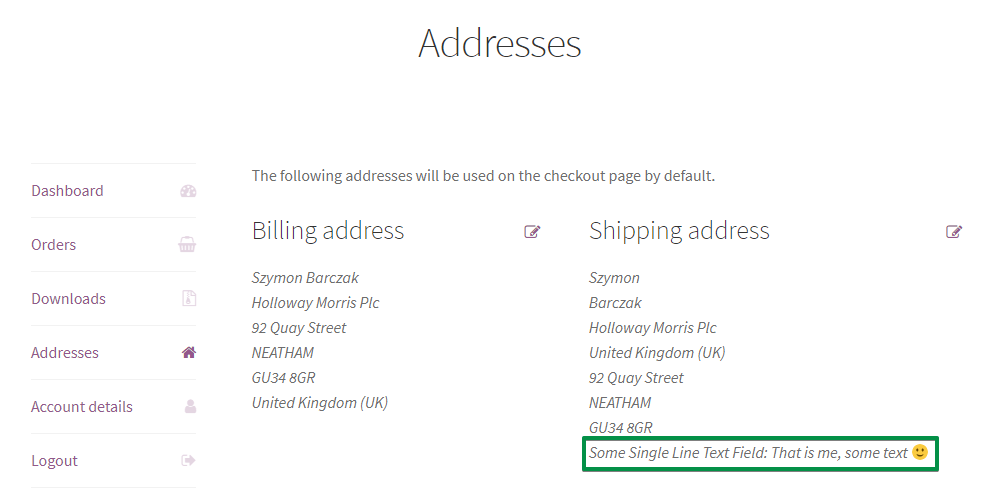
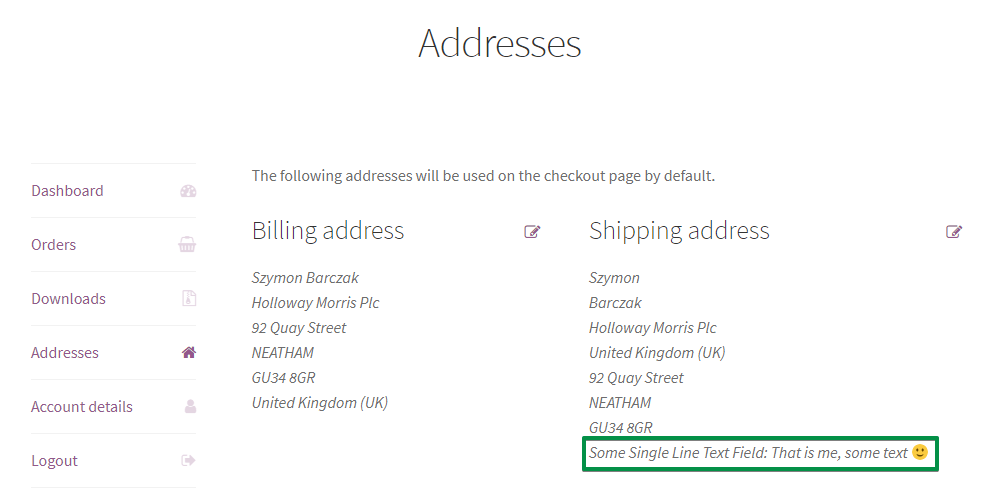
當客戶單擊“地址”鏈接時,他們可以看到默認地址字段的所有值:

現在這裡沒有什麼神奇的東西但這是您要放置 WooCommerce 我的帳戶自定義字段的地方。 轉到示例 →
如何使用 [woocommerce_my_account] 在 WooCommerce 中添加我的帳戶
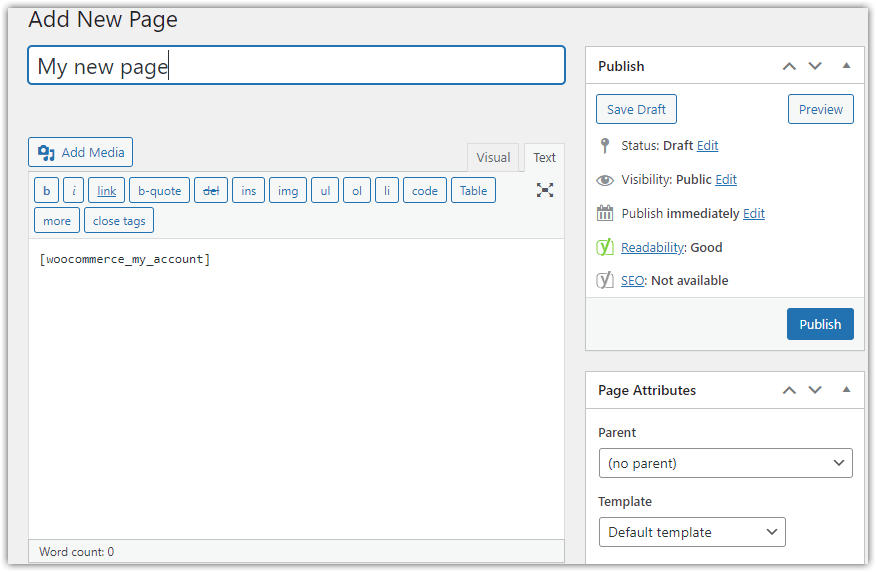
您可以使用 [ woocommerce_my_account ] 短代碼(無空格)在 WooCommerce 中創建“我的帳戶”頁面。 這是一個標準的 WooCommerce 選項,可讓您的客戶檢查他們的訂單和帳戶詳細信息。
將 [ woocommerce_my_account ] 簡碼添加到您的頁面之一:

WooCommerce 將使用該頁面作為我的帳戶。
我的帳戶頁面設置
現在,讓我們看看可用於在 WooCommerce 中自定義“我的帳戶”的基本設置和其他選項。
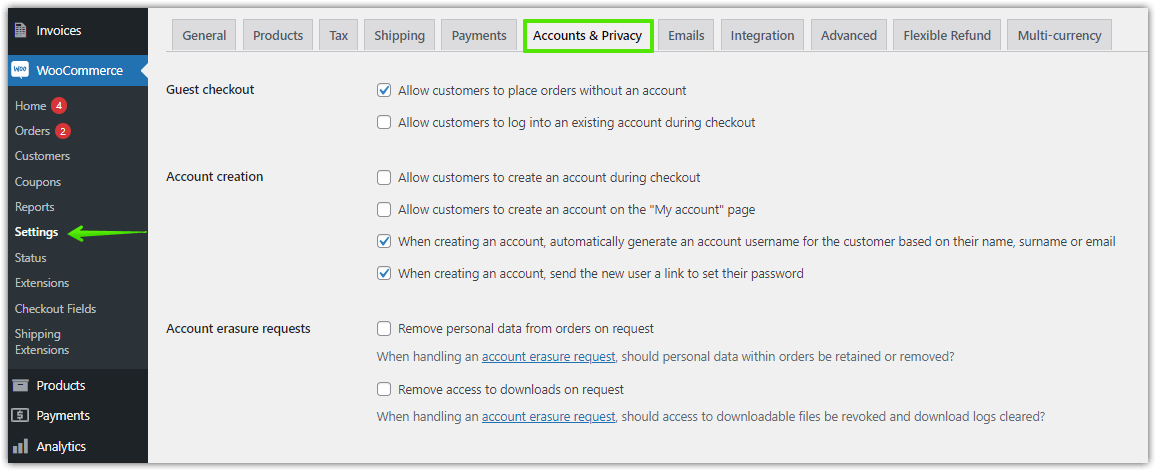
帳戶和隱私
轉到WooCommerce → 設置 → 帳戶和隱私以決定 WooCommerce 中的客戶帳戶。
例如,您可以選擇讓您的客戶在結帳時創建帳戶或允許客人下單。

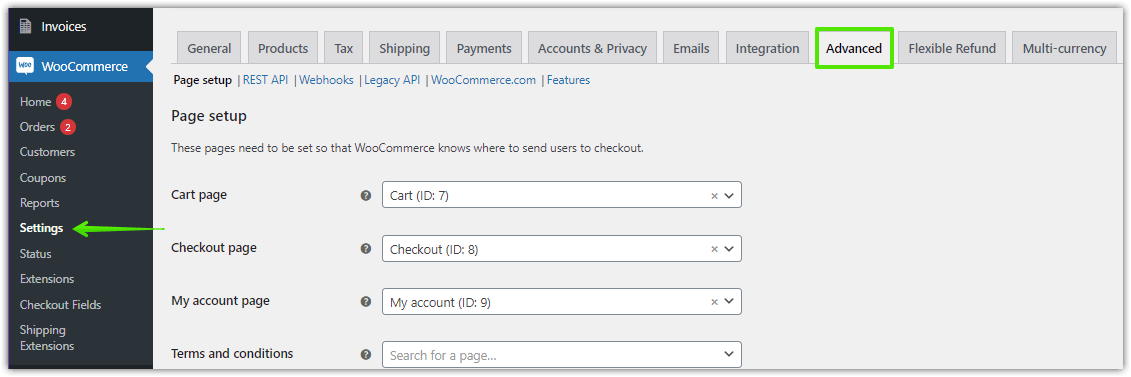
高級設置
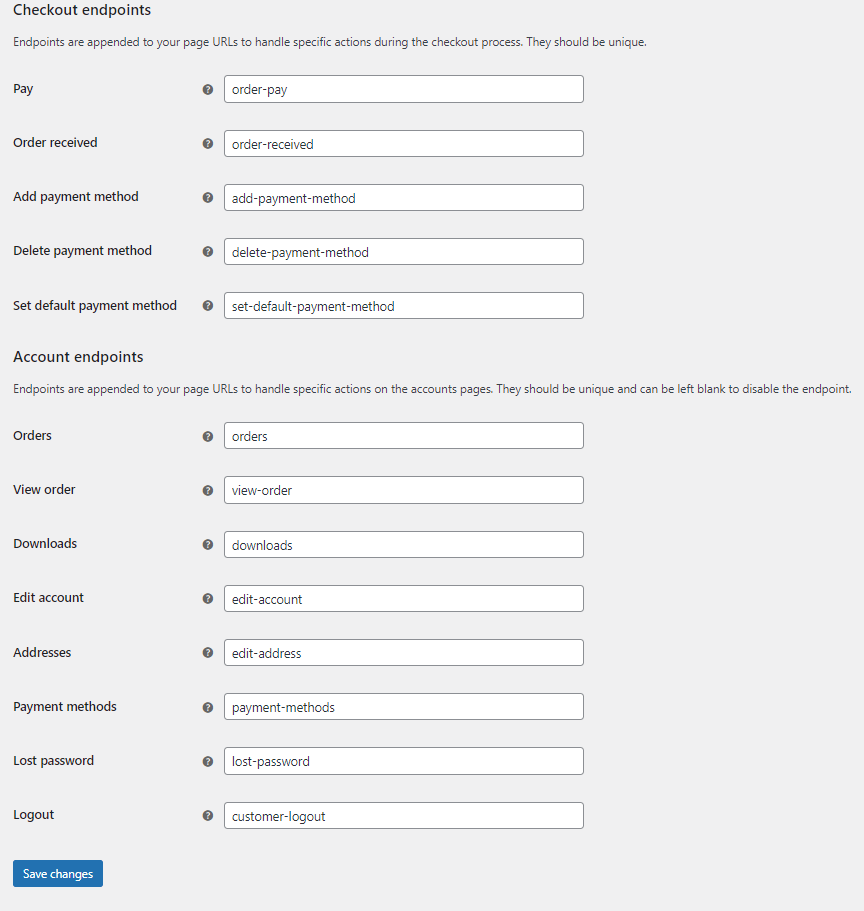
轉到WooCommerce → 設置 → 高級 → 頁面設置,為我的帳戶和帳戶端點選擇頁面。 它們被添加到“我的帳戶”頁面特定部分的 URL。


自定義 WooCommerce 我的帳戶頁面 - 簡介
假設您要向送貨地址部分添加一個字段。 我使用 Flexible Checkout Fields 創建了一個示例性自定義字段 - 一個免費的 WordPress 插件來管理 WooCommerce 結賬字段。
自定義 WooCommerce 我的帳戶插件
使用設置、自定義字段和插件自定義 WooCommerce 我的帳戶頁面! 輕鬆個性化 WooCommerce 結帳表格!
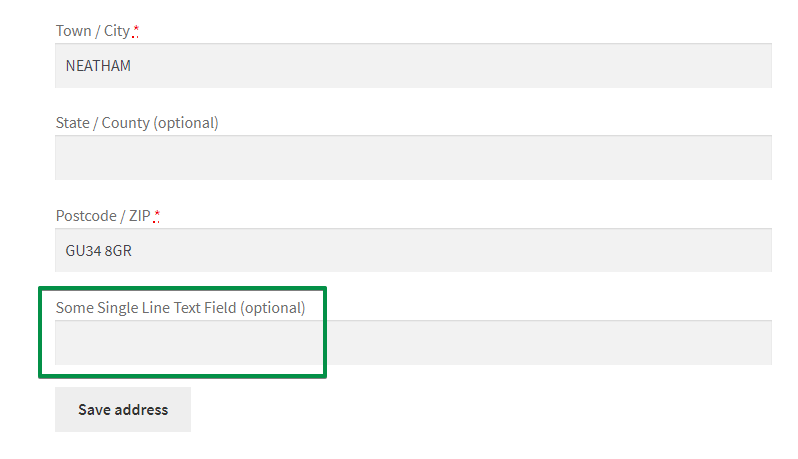
免費下載或前往 WordPress.org我將其命名為Some Single Line Text Field:

當然,它可以有一個更有趣的名字,你可以隨意命名。 這完全取決於您的需求。 那就是我,一些文本是這個字段的值。
客戶可以編輯該字段的值。 那是我第一次提供That is me, some text :)值的地方。 就在製作之前的截圖之前。

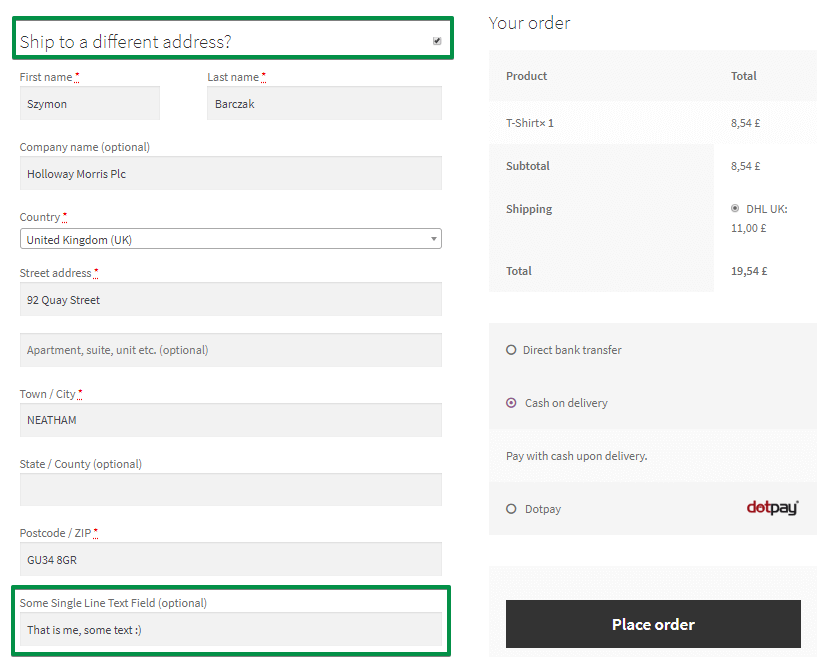
當您將這樣的自定義字段添加到您的商店時,它也會出現在結帳中:

如果客戶之前提供了一個值,該字段中就會有一個值。 字段將其值保存在數據庫中。 然後,客戶可以在“我的帳戶”中或在其他時間下訂單時更改值。
我在 WooCommerce 中的帳戶自定義字段 - 示例
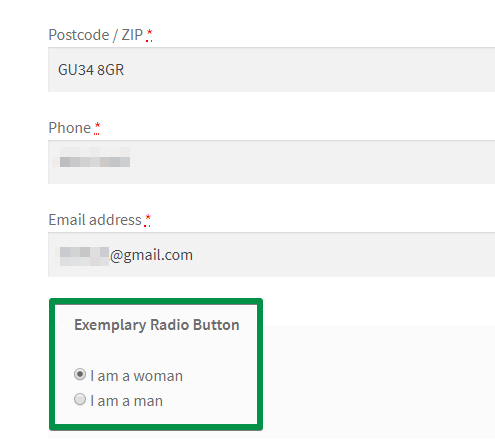
️我想給你看其他的例子。 查看單選按鈕:

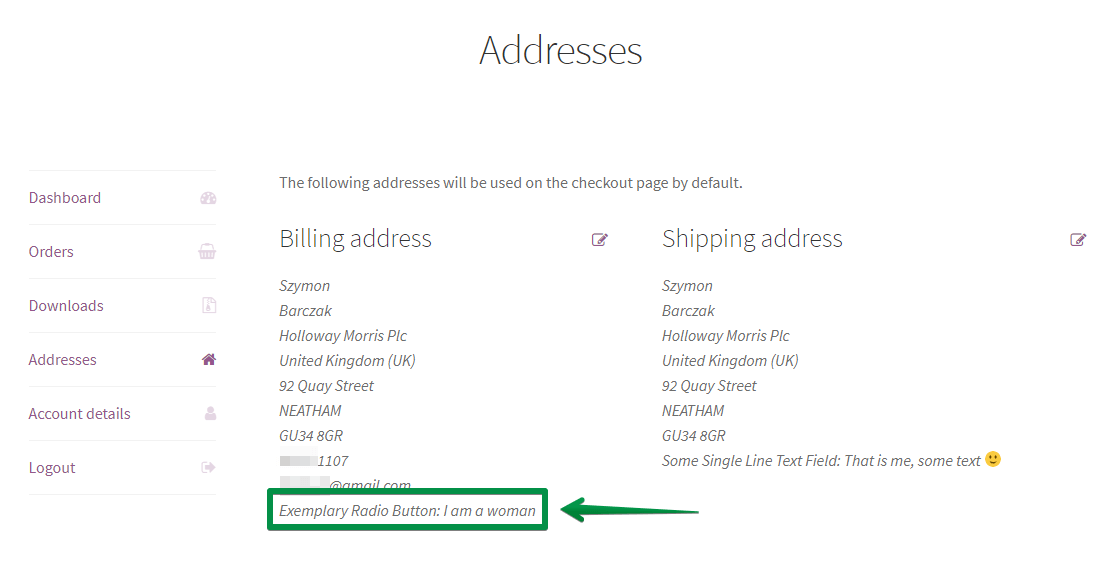
️它也可以用作 WooCommerce 我的帳戶自定義字段之一! 這意味著客戶可以在“我的帳戶”部分看到它:


接下來我將向您展示的插件可讓您創建大約 10 種類型的自定義字段。
在 WooCommerce 中將自定義字段添加到我的帳戶
獲取靈活的結帳字段
我將使用免費插件自定義 WooCommerce 結帳以添加將顯示在“我的帳戶”頁面上的字段。
下載插件 →
激活並設置插件
您可以在WordPress → 插件中安裝並激活此插件。 然後,您可以配置它。
️ 為此,請轉到 WordPress 菜單中的WooCommerce → 結帳字段。
您會找到設置屏幕。 默認情況下,它是計費部分。 您可以通過選擇屏幕頂部的右側選項卡來更改您正在編輯的部分。
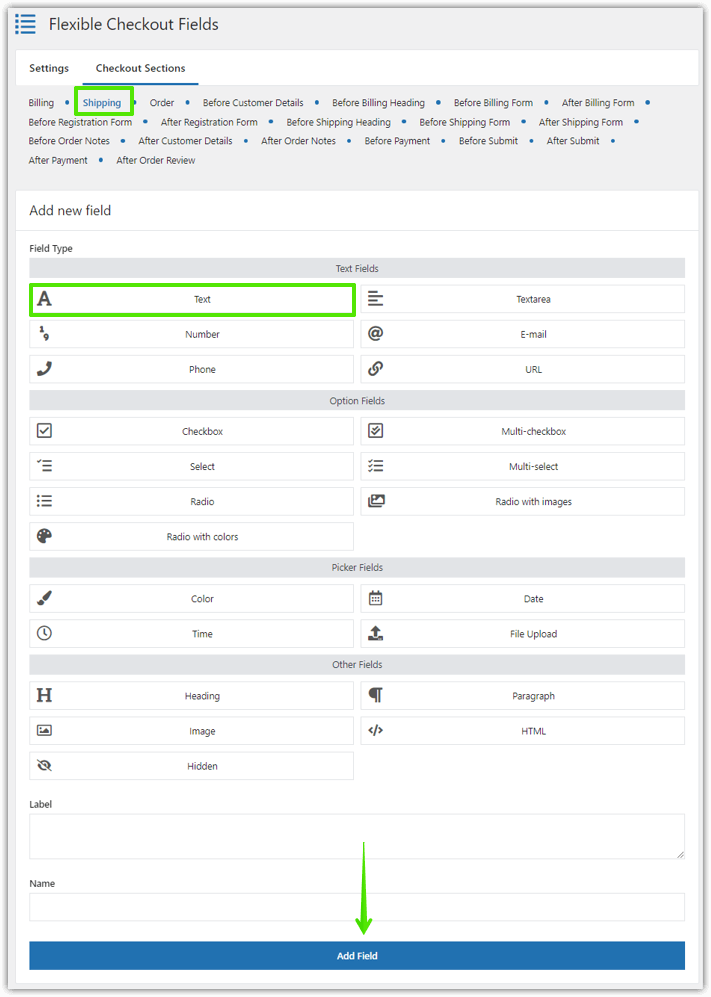
在這裡您可以看到運輸部分:

WooCommerce 我的帳戶插件:使用靈活的結帳字段添加新的自定義字段 將自定義字段添加到我的帳戶
我在屏幕截圖上標記了添加新字段框。 使用它來添加新的自定義字段。
選擇Field Type並提供Label 。 您可以稍後更改標籤。
還有一個名字。 你不需要在這裡改變任何東西。 它是數據庫中字段的名稱。 如果開發人員的項目需要它,則可以使用此選項。

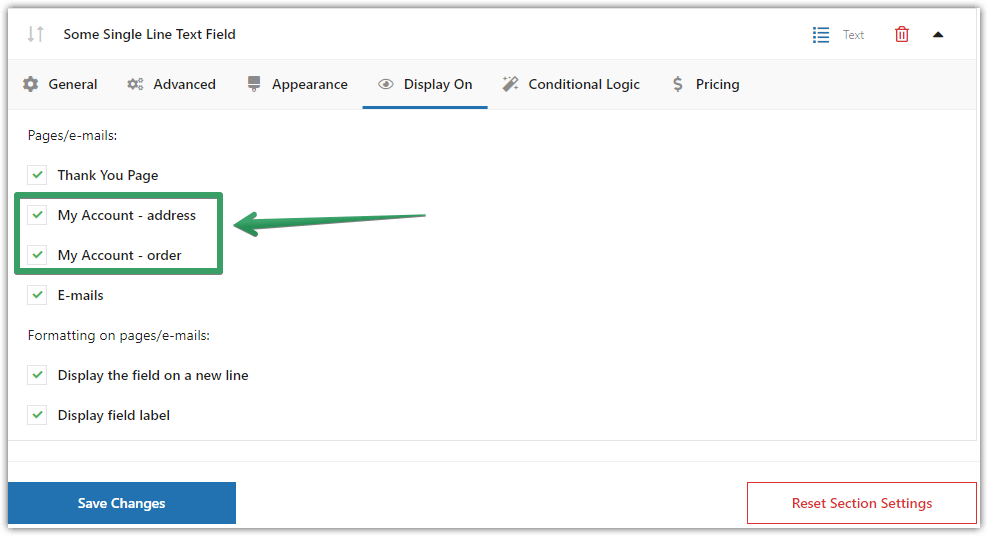
自定義 WooCommerce 我的帳戶頁面 - 選擇顯示新自定義字段的位置 在我的帳戶中顯示該字段
️ 添加字段後,您可以更改顯示設置。 默認情況下,插件會標記所有頁面。
這樣,您使用此插件創建的每個字段都會出現在“我的帳戶”中。 如您所見,您可以控製字段應出現的確切位置。 您可以選擇在感謝頁面、我的帳戶頁面的地址和/或訂單部分或電子郵件中顯示字段:

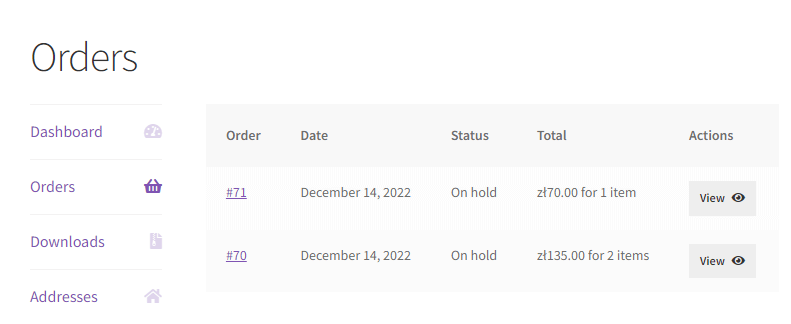
WooCommerce 我的賬戶中的訂單 我的帳戶中的新字段
就這樣。 您無需執行任何其他操作。 它只是工作!

帶有文本字段的我的帳戶
使用靈活的結帳字段自定義結帳
您可以使用該插件將自定義字段添加到我的帳戶。 然而,這還不是全部!
你也可以:
- 在免費版插件中輕鬆添加 12 種類型的自定義字段到結帳
- 在插件的 PRO 版本中輕鬆添加 22 種類型的自定義字段到結帳
- 編輯或隱藏默認值,
- 重新排列結帳中的現有字段。
全球每天有超過 80,000 家商店使用此插件。
更重要的是,這個插件有4.6 顆星,滿分 5 顆星。
使用免費版本,您可以添加:
- 單行文本
- 段落文字
- 文本區域
- 數字
- 電子郵件
- 電話
- 網址
- 複選框
- 顏色
- 標題
- 圖像
- HTML
觀看此視頻以熟悉該插件在免費版本中可以為您提供的功能:
Flexible Checkout Fields PRO 讓您可以創建更多的字段類型:
- 多選框
- 單選按鈕
- 選擇(下拉)
- 多選
- 帶圖像的單選按鈕
- 日期
- 帶顏色的單選按鈕
- 時間
- 選色器
- 日期
- 上傳文件
- 隱
自定義 WooCommerce 我的帳戶插件
使用設置、自定義字段和插件自定義 WooCommerce 我的帳戶頁面! 輕鬆個性化 WooCommerce 結帳表格!
免費下載或前往 WordPress.org總結及更多
您已經學習瞭如何將自定義字段添加到我的帳戶。 但是,該插件可以提供更多功能。 首先,它允許您創建大約 20 種類型的字段。 您還可以使用條件邏輯等功能。查看相關文章框以獲取更多指南。
我們正在尋找您的反饋! 本指南對您有幫助嗎? 我們的插件對您有用嗎? 請在下面的評論部分告訴我們。