利用 WooCommerce 訂單接收頁面的 15 個技巧
已發表: 2022-09-15WooCommerce 訂單收到頁面/WooCommerce 感謝頁面充滿了未開發的潛力。 只有你探索和實驗,你會發現它是隱藏的黃金。
網站的感謝頁面允許您提供有用的內容。 它有可能吸引客戶並增加銷售機會。
那麼,為什麼不使用感謝頁面來增加轉化的動力呢?
該博客致力於利用您的 WooCommerce 訂單接收頁面來促進銷售,無需編碼和付出太多努力。
為什麼 WooCommerce 訂單接收頁面需要自定義?

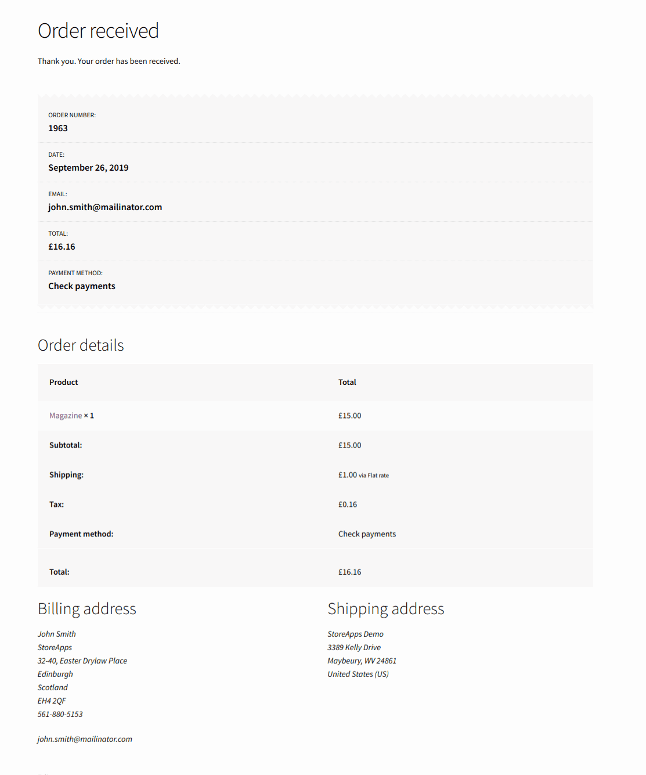
每當您下訂單時,都會顯示默認的 WooCommerce 訂單接收頁面或感謝頁面。 再看一遍。 你不覺得這很簡單,無聊,死胡同嗎?
您的客戶也有同感。 他們掙扎著離開。 但好消息是您可以輕鬆自定義此感謝頁面,而且無需編碼。 是的,你沒有看錯!
您甚至不需要知道編碼的 ABC 來設計或自定義 WooCommerce 訂單接收頁面。 雖然使用代碼的選項是可用的,但您不必一定要這樣做。
看,並不是每個擁有電子商務企業的人都是開發人員。 因此,這種無代碼定制對於非開發人員社區的人來說非常有效。
這種無代碼定制的一些好處是:
- 超級容易實現
- 開發人員和非開發人員都可以無縫訪問它
- 不像編碼定制那樣複雜和耗時
- 沒有犯“技術”錯誤的風險
如果你仍然喜歡玩代碼,這篇文章肯定會對你有所幫助。

必備的 WooCommerce 感謝頁面插件
當客戶進行購買時,需要立即挖掘一個感覺良好的因素。 感受這種感覺的最佳方式是自定義 WooCommerce 訂單接收頁面。
你怎麼能做到呢? 通過使用 StoreApps 的 WooCommerce 插件自定義感謝頁面。

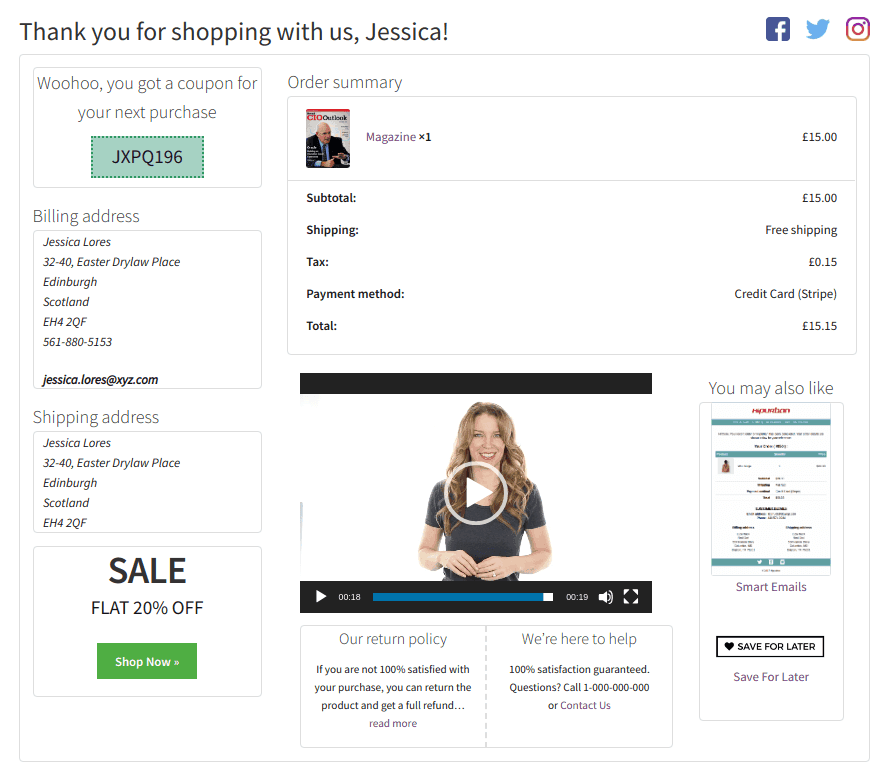
此插件將 WooCommerce 訂單接收頁面變成您業務的強大營銷工具。 將此自定義感謝頁面與默認感謝頁面進行比較。 你知道你接下來想做什麼,對吧?
它允許將客戶從感謝頁面重定向到您選擇的任何 URL。 這是您可以使用此插件訪問的功能列表。
- 為商店中的所有產品設置自定義感謝頁面。
- 為每個產品設置一個自定義感謝頁面。 此功能適用於簡單、可下載、可變、訂閱和虛擬產品。
- 預先構建的高轉化感謝頁面樣式可幫助您入門。
- 將客戶從結帳頁面重定向到其他附屬鏈接或資源。
- 使用您喜歡的頁面構建器、主題、短代碼和您選擇的插件設計您的自定義感謝頁面。
- 通過添加優惠券、追加銷售、優惠、促銷代碼、反饋表、訂閱表輕鬆自定義您的感謝頁面,並按照您想要的方式進行設計。
獲取自定義感謝頁面插件
15 種利用 WooCommerce 訂單接收頁面的方法
您現在已經熟悉了自定義感謝頁面的好處,是時候為您自己的利益使用它了。 如果您缺乏想法,請不要擔心。
以下是設計 WooCommerce 訂單接收頁面的十五種方法。 您可能需要其他插件以及感謝頁面插件。 準備好迎接巨大的轉變!
歡迎你的部落
熱烈的歡迎總是讓人感覺很好。 使用您的感謝頁面,歡迎客戶通過購買來到您的社區。 當然,說“謝謝您的訂單”很普遍,但從歡迎開始就有點不同了。
使用感謝頁面為客戶提供下一步操作的說明。 作品? 我們是這樣認為的。
用入門指南鼓勵
使用感謝頁面向買家展示從哪裡開始。 例如,告訴他們如何創建帳戶或向您註冊。 您還可以共享文檔鏈接,使用表格(列表構建)提供引導磁鐵或讓他們快速了解如何使用該產品。
用社會證明消除買家的悔恨
推薦信效果很好,不是嗎? 當您了解其他買家的精彩購物體驗時,會立即增強信心。
因此,請使用您的感謝頁面來分享您的品牌和其他產品的推薦。 它將增強買家的信心,結果是一個無悔的買家。
贈送免費的好東西
誰不喜歡免費的東西? 每個人都這樣做!
因此,通過感謝頁面為客戶提供禮物。 您可以為下一個訂單提供免費送貨、優惠券代碼、新推出的樣品產品等。
通過視頻消息建立人際聯繫
視頻信息很適合客戶。 視頻使感謝頁面更具吸引力。 此外,它有助於建立客戶關係。
例如,您可以在感謝頁面上添加團隊照片或嵌入關於公司文化和團隊的短視頻。 這是向客戶展示您的品牌是什麼以及您如何作為一個團隊工作的好方法。
當客戶看到品牌背後的人時,這是一種不同的感覺。 他們實際上會知道他們從誰那裡購買。 這有助於與客戶建立牢固的聯繫。
包括產品推薦
產品推薦是增加銷售額的一種巧妙方法。 例如,您可以告訴客戶他們可能更喜歡什麼。 建議與訂購的產品一致的其他產品。
贈送優惠券
為客戶的下一個訂單提供折扣或向他們提供促銷代碼。 您還可以選擇提供他們可能在下次購買時使用的商店積分。
增加你的粉絲關注度
分享您的社交媒體鏈接以增加關注者 - Twitter、Facebook、Instagram 等。呼籲客戶關注您,以便他們保持更新。 這增加了品牌知名度。
顯示追加銷售和交叉銷售
使用智能優惠通過感謝頁面進行追加銷售和交叉銷售。 例如,鼓勵客戶購買剛訂購手機的保護套。 那是交叉銷售。 或者鼓勵客戶添加更多產品或購買更昂貴的手機。 那是推銷。
看看亞馬遜是如何做到的。 亞馬遜大約 35% 的購買來自追加銷售和交叉銷售。
顯示最近瀏覽的產品
展示客戶感興趣的產品是另一種吸引他們的方式。 將最近查看的產品的輪播添加到感謝頁面。
這可能會使客戶想要購買另一種產品。 結果,您的銷售額將成倍增長。
添加您選擇的任何其他內容
WooCommerce 訂單接收頁面可以自由設計。 您可以添加與您的品牌相匹配的任何您喜歡的內容。
WordPress 短代碼是輕鬆添加內容的福音。 否則嵌入內容將需要復雜的編碼。
提供限時優惠
利用客戶的 FOMO(害怕錯過)通常會帶來更高的銷售額。
使用保險槓優惠自定義 WooCommerce 訂單接收頁面。 例如,限時搶購、50% 折扣僅限今天等。另外,倒計時增加了緊迫感。 很有可能,它可能會觸發另一個訂單以利用折扣。
顯示地圖
這是感謝頁面的一個有趣的附加組件。 這裡的想法是顯示訂單將被運送的位置,即客戶的運送位置。
地圖添加了訂單交付的詳細信息,並增強了客戶對品牌的信心。 他們對收到訂單的信任增加了。 他們會喜歡它,並立即感受到聯繫!
收集反饋
反饋是一種告訴客戶他們對您很重要的方式。 它促進增長。 因此,請通過您的感謝頁面為客戶提供簡短的調查。 這將幫助您改善服務。
促進事業
提及您支持並鼓勵客戶做出貢獻的慈善組織。
例如,您可以支持一個致力於創造更好環境的非營利組織。 因此,將他們的徽標添加到您的感謝頁面,提供簡短的概述,並建立客戶的信任,讓他們做出貢獻。
結論
您的感謝頁面可以用於多種用途。 從增加銷售額到推薦產品以增加參與度,它可以做到這一切。
WooCommerce 訂單接收頁面可以以不同的方式設計。 雖然我們為您提供了一些想法,但您可以使用自定義感謝頁面插件嘗試更多想法。
那麼,準備好定制你的了嗎?
獲取自定義感謝頁面插件
