前 4 個 WooCommerce 頁面構建器比較 [+屏幕截圖和視頻]
已發表: 2021-12-17
⚡快速回答:
➜ WooCommerce 的最佳頁面構建器是什麼?
在當今市場上可用的所有 WooCommerce 頁面構建器插件中,兩個構建器——Divi 和 Elementor,提供了最先進的功能和特性。
因此,我們將這兩個命名為目前最好的 WooCommerce 頁面構建器。
你想建立一個在線商店嗎? 或者也許將您現有的數字商店帶到 WooCommerce?
與設計常規網站相比,設計電子商務網站需要更多的時間和精力。
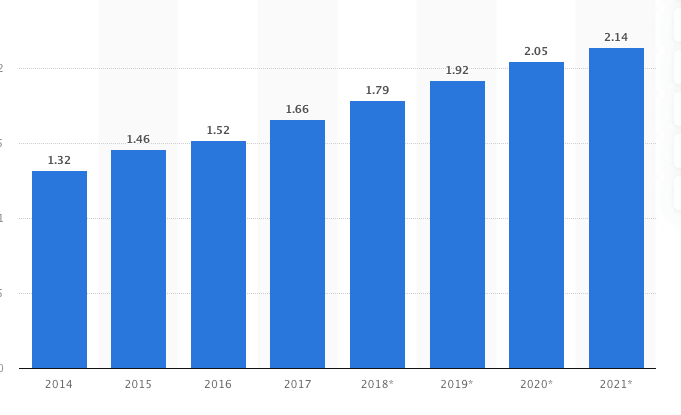
然而,它肯定會得到回報,因為 2021 年估計有21.4 億數字買家。
全球數字買家(2014 – 2021)

並非所有 WordPress 頁面構建器都支持 WooCommerce,因此找到具有內置功能且適用於 WooCommerce 的頁面構建器很重要。
在本文中,我們將專門討論 WooCommerce 構建器,讓您了解預期結果,並介紹四個具有 WooCommerce 支持的最佳 WordPress 頁面構建器插件,因此如果您正在考慮使用 WooCommerce,這是完美的了解它的地方。
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
什麼是 WooCommerce 頁面構建器以及在其中尋找什麼?

WooCommerce 頁面構建器是 WordPress 插件,可幫助您自定義 WooCommerce 的外觀和外觀(例如為您的商店創建自定義模板) ,而無需接觸代碼。
在 WooCommerce 中,您會發現以下重要組件:
- 店鋪頁面
- 購物車頁面
- 結帳頁面
- 成功頁面
- 客戶賬戶頁面
- 產品存檔頁面
- 單品頁面
理想情況下,您選擇的 WooCommerce 頁面構建器應該允許您為上述所有頁面創建各種自定義模板。
不僅如此,真正強大的 WooCommerce 頁面構建器將幫助您處理電子商務的兩個重要方面:
- 視覺設計和建造你想要的任何東西
- 並幫助您為商店訪客提供最佳用戶體驗
那麼最好的 WooCommerce 頁面構建器是什麼?
讓我們來了解一下。
1. Divi Builder
綜合評價—— 5/5 🏆
✔️ 需要編碼技能:零編碼
✔️ 響應能力:100% 響應
✔️ 現場演示:可在此處獲得
✔️ WooCommerce 商店頁面構建器:包括
✔️ WooCommerce 產品頁面構建器:包括
✔️ 拖放 WooCommerce 購物車頁面構建器:包括
❌ 免費 WooCommerce 頁面構建器:不可用
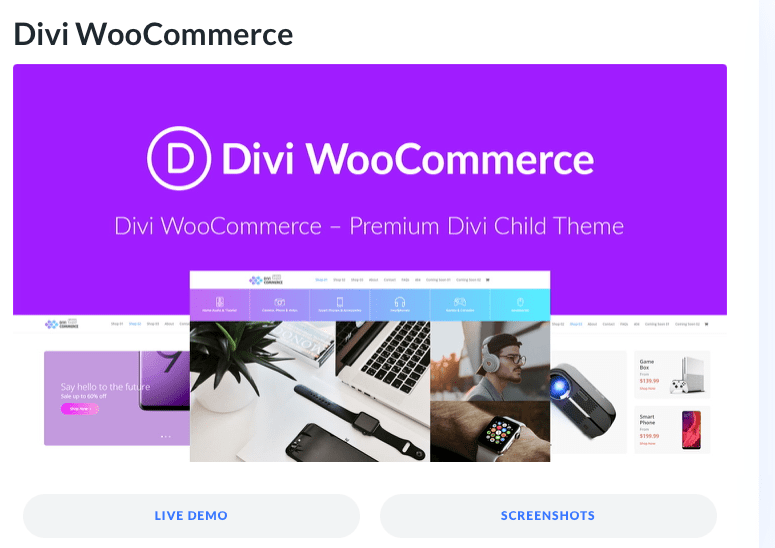
➡️ 在此處了解有關 Divi WooCommerce 的更多信息

如果這不是您第一次閱讀有關 WordPress(和 WooCommerce)頁面構建器的信息,那麼您可能已經聽說過 Divi。
這並不奇怪。 Divi 通常出現在關於 WordPress 構建器的每篇文章中。
這是有原因的。
Divi 是優雅主題的旗艦產品——Divi、Bloom、Monarch 和 Extra 背後的公司。
與大多數旗艦產品一樣,Divi 擁有豐富的功能。
今天,Divi 不僅是一個 WordPress 主題和頁面構建器 -它遠不止於此。
我們會說 Divi 是一個網頁設計和營銷工具包。 Divi WooCommerce Builder 是其中的重要組成部分。
Divi WooCommerce Builder(也稱為 Divi WooBuilder)可以幫助您創建自定義模板:
- 單一產品頁面
- 商店頁面
- 購物車頁面
- 結帳頁面
- 產品存檔頁面(類別和標籤)
- 客戶帳戶頁面
🔥查看這些現場 Divi WooCommerce 產品頁面演示
此外,Divi 的 WooCommerce Builder 提供16 個元素(模塊)來創建自定義模板。
這些模塊是:
- 麵包屑
- 產品名稱
- 產品圖片
- 圖片庫
- 產品價格
- 添加到購物車
- 產品評級
- 產品庫存
- 元數據
- 描述
- 標籤
- 附加信息
- 相關產品
- 追加銷售
- 購物車通知
- 產品評論
有趣的是,所有這些 WooCommerce 模塊都可以固定並與所有其他(標準)Divi 模塊一起使用。

此外,您可以在任何頁面上使用 Divi WooCommerce 模塊,而不僅僅是您的產品頁面。 這意味著無限的產品放置和促銷選擇。 非常靈活。
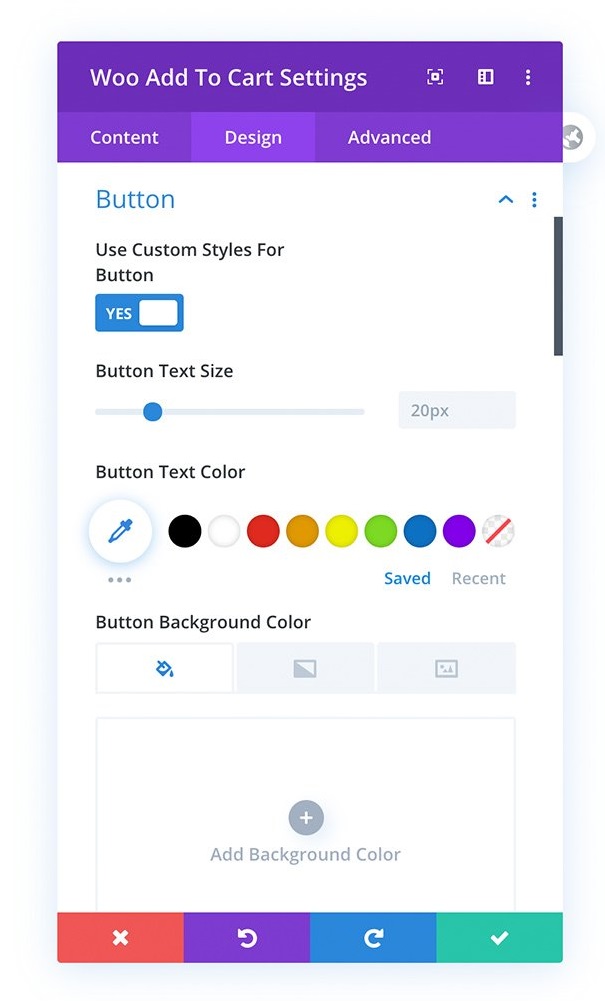
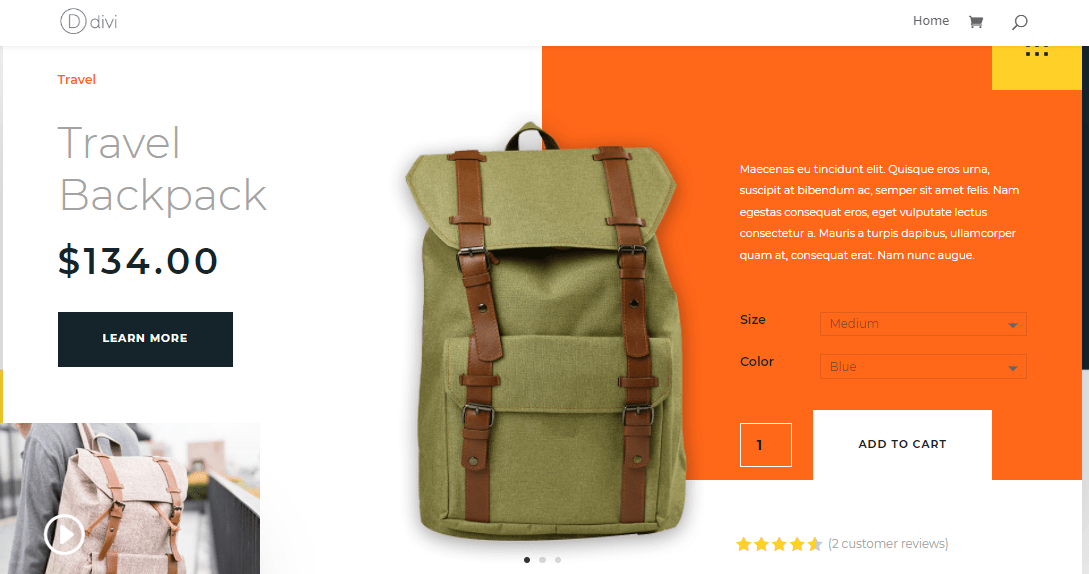
Divi WooCommerce Builder 的工作原理
要使用 Divi WooCommerce Builder,您只需在要自定義的任何 WooCommerce 產品上啟用它:
Divi WooBuilder 讓您可以完全控制您的 WooCommerce 設計。

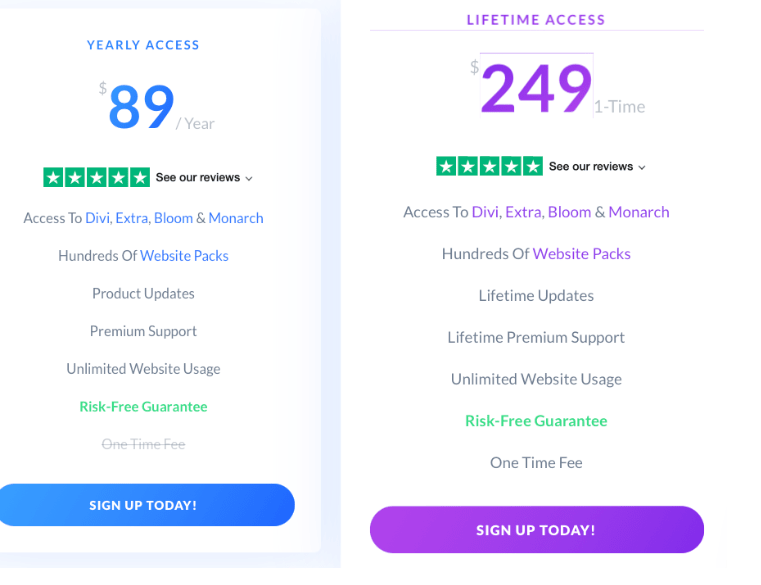
Divi WooCommerce Builder 定價
Divi Builder 的年度訪問費用為 89 美元/年,終身訪問費用為 249 美元。
🎁 限時優惠:在這裡獲得 Divi 計劃的特別 10% 折扣!

Divi 提供30 天退款保證。 更多信息可在此處獲得。
Divi WooCommerce Builder 常見問題解答
Divi 是否為 WooCommerce 提供現成的模板?
是的,Divi 庫有多種預製的電子商務佈局。 其中一些佈局是完整的網站包,所有基本頁面都可供使用(為 Divi 用戶節省了大量時間)。
在此處查看所有 Divi 模板演示。
Divi 是否有專門的 WooCommerce 產品頁面定制器?
Divi 沒有單獨的 WooCommerce 產品頁面定制器。 為此,您可以使用標準 Divi Builder 和 Divi WooCommerce 模塊。
我需要 Divi 的外部 WooCommerce 頁面構建器嗎?
通常,如果您有 Divi Builder,則不需要其他任何東西。 Divi Builder 為您提供創建令人驚嘆的 WooCommerce 商店所需的一切。
如何在 WooCommerce 產品頁面上啟用 Divi 頁面構建器?
簡單的。
在您的網站上安裝 Divi Builder 後,您將在 WooCommerce 產品上看到“啟用 Divi Builder”按鈕。
單擊它,Divi Builder 將自動為您加載。
⚡ 還要檢查: Divi Review

免費 Divi 試駕
立即探索 Divi Builder 的驚人力量!
2. Elementor WooCommerce 構建器
綜合評價—— 5/5 🏆
✔️ 需要編碼技能:零編碼
✔️ 響應能力:100% 響應
✔️ 現場演示:可在此處獲得
✔️ WooCommerce 商店頁面構建器:包括
✔️ WooCommerce 產品頁面構建器:包括
✔️ 拖放 WooCommerce 購物車頁面構建器:包括
❌ 免費 WooCommerce 構建器:不可用
➡️ 在此處了解有關 Elementor WooCommerce 的更多信息

Elementor 是最受歡迎的免費 WordPress 頁面構建器之一,但是,只有 Pro 版本具有可用的 WooCommerce 插件功能。

Elementor WooCommerce Builder 允許您為所有基本的 WooCommerce 組件創建自定義模板。
這包括:
- 單個產品頁面
- 產品存檔頁面
- 菜單車
- 大車
- 結帳頁面
- 我的帳戶頁面
Elementor 在以下 Elementor Pro WooCommerce 小部件的幫助下做到了這一點:
- 產品名稱
- 產品圖片
- 產品價格
- 產品庫存
- 產品元
- 產品內容
- 產品評級
- 產品數據選項卡
- 產品麵包屑
- 簡短的介紹
- 添加到購物車
- 菜單車
- 大車
- 附加信息
- 產品相關
- 追加銷售
- 產品類別
- WooCommerce 頁面
- 查看
- 我的賬戶
- 元
Elementor 還提供完整的 WooCommerce 網站工具包,您可以在此處查看。
這些工具包非常有用。 在他們的幫助下,無需從頭開始構建您的電子商務網站。 相反,您可以簡單地使用您喜歡的工具包並在現成的模板上建立您的在線商店- 節省大量時間!
總的來說,Elementor 的 WooCommerce Builder 是一個完整的解決方案。 您將獲得啟動和運行電子商務商店所需的一切。
視頻 – 如何使用 Elementor 建立電子商務商店:
Elementor WooCommerce Builder 定價
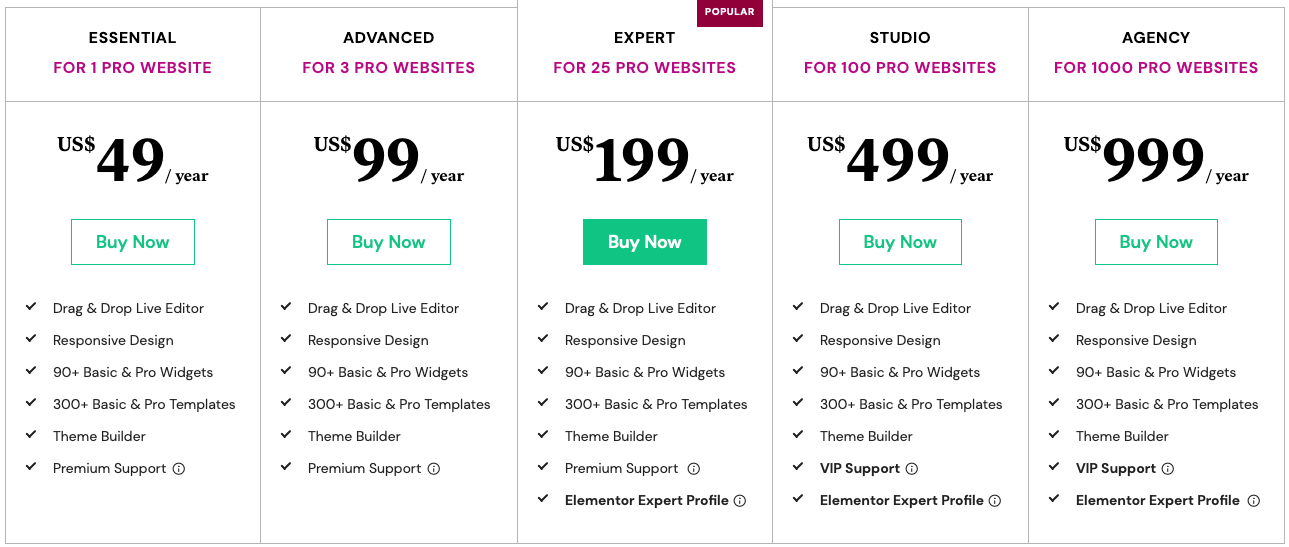
Elementor 的專業版包括五個計劃,價格為 49 美元/年(基本)、99 美元/年(高級)、199 美元/年(專家)、499 美元/年(工作室)和 999 美元/年(代理)。

Elementor WooCommerce Builder 常見問題解答
我是否需要 Elementor 的外部 WooCommerce 頁面構建器?
不,Elementor 自己的 WooCommerce 構建器是目前最先進的 WooCommerce 構建器之一。 因此,如果您擁有 Elementor Pro,您通常不需要任何第三方構建器來補充它。
Elementor 是否有 WooCommerce 登陸頁面構建器?
Elementor 沒有專門的 WooCommerce 登陸頁面構建器,但 Elementor 的編輯器和動態標籤的組合可以幫助您構建所需的任何類型的電子商務登陸頁面。
所以,理論上,你可以說 Elementor 也是一個 WooCommerce 登陸頁面構建器。
Elementor 和 WooCommerce 協同工作的效果如何?
WooCommerce 和 Elementor 一起工作沒有問題。 作為領先的 WC 構建器,Elementor 與其無縫集成,並提供設計所需在線商店的所有必要功能。
⚡ 還要檢查: Elementor Review
3. 海狸生成器 WooCommerce
總體評分 - 4/5
✔️ 需要編碼技能:零編碼
✔️ 響應能力:100% 響應
✔️ 現場演示:沒有專門的 WooCommerce 模板庫可用。 通用庫可以在這裡訪問。
✔️ WooCommerce 商店頁面構建器:包括
✔️ WooCommerce 產品頁面構建器:包括
✖️ 拖放 WooCommerce 購物車頁面構建器:可能會讓初學者感到困惑
❌ 免費 WooCommerce 頁面構建器:不可用

Beaver Builder 提供免費和高級版本,但只有高級版包括 WooCommerce。
儘管如此,Beaver Builder 的 WooCommerce 插件並不像您在 Divi Builder 或 Elementor Pro 中找到的那樣全面。 這些模塊包括:
- 產品網格
- 添加到購物車
- 產品輪播
- 類別
要為您的 WooCommerce 網站從 Beaver Builder 中獲得更多信息,您可以購買官方 Beaver Themer 附加組件,無限數量的網站將花費您 147 美元,或者您可以獲得 WooPack Beaver 附加組件。
如何使用 Beaver Builder 編輯 WooCommerce
使用 Beaver Builder 編輯 WooCommerce 元素和頁面很容易。
觀看下面的這兩個視頻,了解如何使用 Beaver Builder 編輯單個產品頁面和自定義 WooCommerce 商店頁面:
➡️使用 Beaver Builder 和 Beaver Themer 編輯 WooCommerce 單一產品頁面
➡️使用 Beaver Builder 和 Beaver Themer 編輯 WooCommerce 商店頁面
Beaver Builder WooCommerce 定價
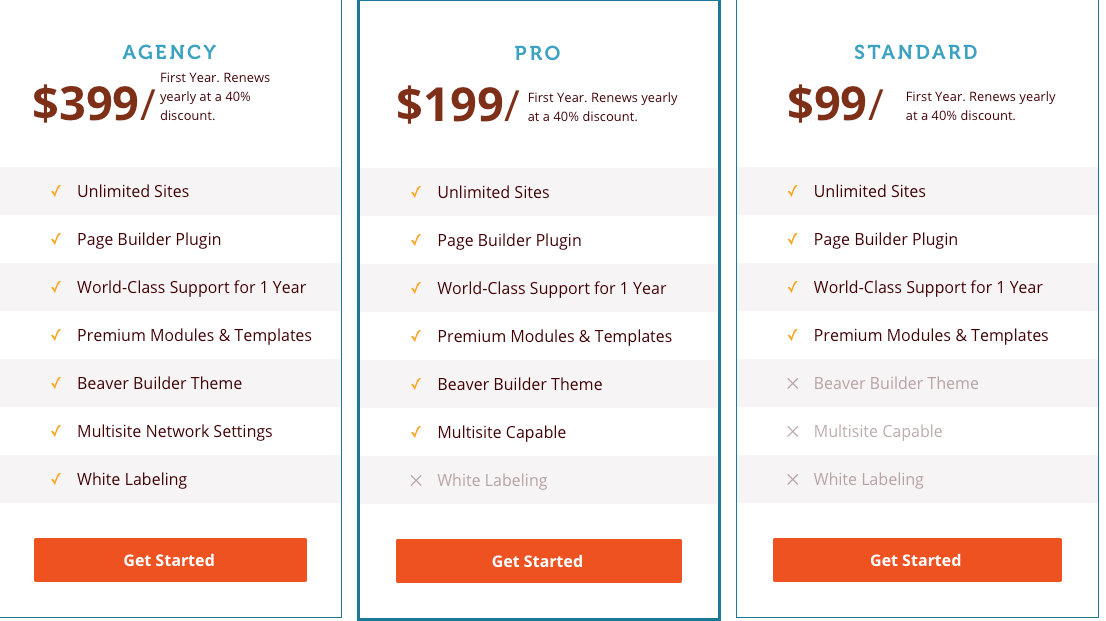
Beaver Builder Pro 第一年起價為 99 美元,之後,您可以以 40% 的折扣續訂標準版,Pro 版 199 美元,代理版 399 美元。

另外,如果您想使用 Beaver Themer 插件,則需要額外支付 147 美元。
WooPack 的包年套餐每月收費 99 美元,終身收費 349 美元。
4. Brizy WooCommerce
總體評分 - 4/5
✔️ 需要編碼技能:零編碼
✔️ 響應能力:100% 響應
✔️ 現場演示:沒有專門的 WooCommerce 模板庫可用。 通用庫可以在這裡訪問
✔️ WooCommerce 商店頁面構建器:包括
✔️ WooCommerce 單一產品頁面構建器:包括
✔️ 拖放 WooCommerce 購物車頁面構建器:包括
❌ 免費 WooCommerce 構建器:不可用
Brizy 是 WordPress 頁面構建器市場上一個相對較新的名稱,但它已經與 WooCommerce 無縫集成。
使用 Brizy,您可以輕鬆無代碼地編輯電子商務商店的各個方面,包括:
- 產品列表
- 產品頁面
- 大車
- 查看
Brizy 提供的 WooCommerce 相關元素是:
- 產品名稱
- 產品價格
- 庫存
- 圖片庫
- 元
- 庫存單位
- 摘抄
- 收視率
- 相關產品
- 大車
- 添加到購物車
- 追加銷售
- 接觸
- 附加信息
使用 Brizy 編輯 WooCommerce
以下是使用 Brizy 編輯 WooCommerce 的實際效果:
Brizy WooCommerce 定價
WooCommerce Builder 包含在 Brizy Pro 中,它在年度和終身訂閱模式中提供三個計劃。
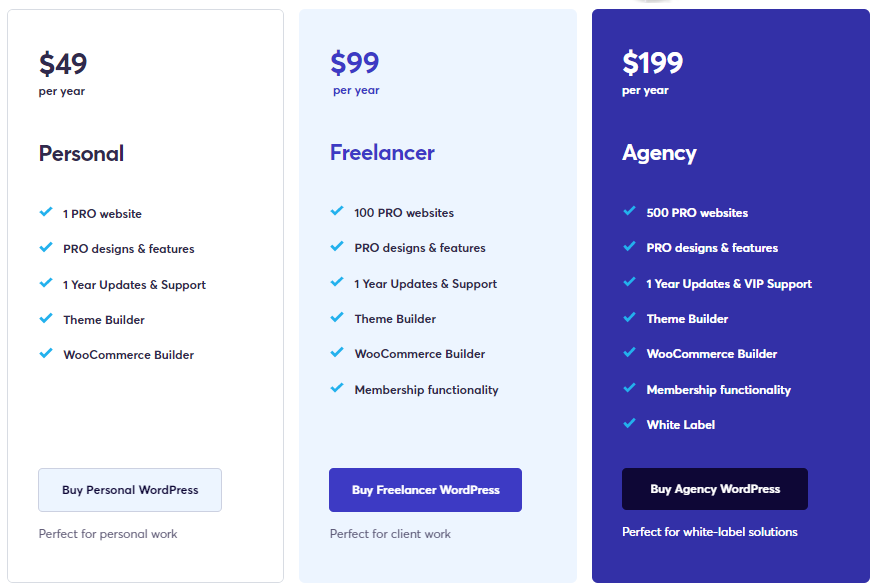
Brizy Pro 的年售價為 49 美元、99 美元和 199 美元,具體取決於您獲得的功能:

……終生價格分別為 149 美元、299 美元和 399 美元:

結論
WooCommerce 目前為全球近三分之一 (28%) 的在線商店提供支持,全球超過 440 萬個網站使用 WooCommerce。
使用可靠的 WooCommerce 頁面構建器,您可以構建一個令人驚嘆的在線商店,無需接觸任何一行代碼即可進行轉換!
我們上面列出的這四個拖放式 WordPress 頁面構建器都帶有無縫的 WooCommerce 集成,是構建您想要的任何類型的電子商務網站的絕佳選擇。
您是否同意我們對最佳 WooCommerce 頁面構建器的評估? 在下面的評論中讓我們知道!
🔔還檢查:
- 迪維評論
- 元素評論
- 最佳 WordPress 所見即所得編輯器
