WooCommerce:如何啟用產品過濾器(即“Ajax 過濾器”)?
已發表: 2018-08-22
如果您的 WooCommerce 商店有很多產品,在線客戶可能很容易迷路。 在找到他們正在尋找的產品之前,可能要訪問的頁面太多(“產品分頁”)。 不用說,這對您的企業來說是一個巨大的損失。 可能,他們永遠不會回來了。
如果您在亞馬遜和 eBay 等流行的電子商務網站上購物,您就會知道它們各自擁有十億左右的產品。 值得慶幸的是,在非常有用的搜索欄之上,這些網站在側邊欄中提供了“產品過濾器”。 您可以按價格、評論、標籤、類別等進行細化; 該網站不會“刷新”,而是會立即在同一頁面上返回過濾後的結果。
這些被稱為“ Ajax 產品過濾器”(Ajax 是一組在後台運行而不強制刷新網站頁面的應用程序)。 正如亞馬遜和 eBay 剛剛向您證明的那樣,如果您擁有 100 多種 WooCommerce 產品,這些過濾器絕對是必須的。
幸運的是,有插件。 當您將這一小額成本與您的潛在投資回報率 (ROI) 進行比較時,它們要么是免費的,要么是相當便宜的。
此外,如果你有很多產品,你也已經有幾個 WooCommerce 產品類別、產品標籤、產品屬性、產品自定義字段、價格、庫存狀態。 這意味著在您的 WooCommerce 商店中實施 Ajax 產品過濾器可能只需 10 分鐘:激活插件,選擇過濾條件,您的用戶將自動在側邊欄中看到平滑的過濾器小部件!
那麼,最好的“WooCommerce Ajax 產品過濾器”插件是什麼?
1. WooCommerce 默認產品過濾器小部件(免費)
驚喜
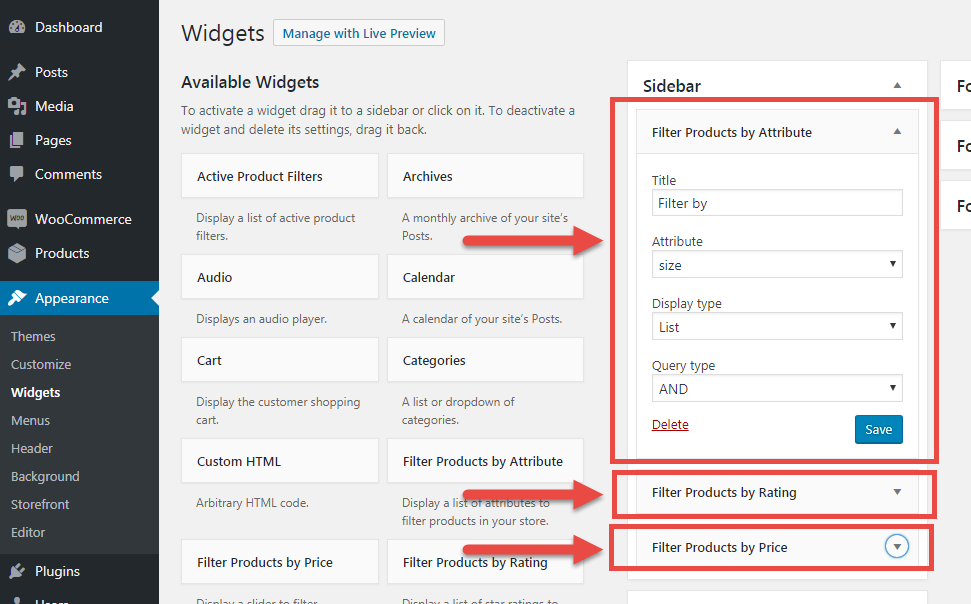
WooCommerce 默認為您提供產品過濾器小部件。 要使用 WooCommerce 內置過濾器,請轉到外觀 > 小部件,然後在側欄中拖放以下過濾器:“按屬性過濾產品”、“按評級過濾產品”和“按價格過濾產品”。

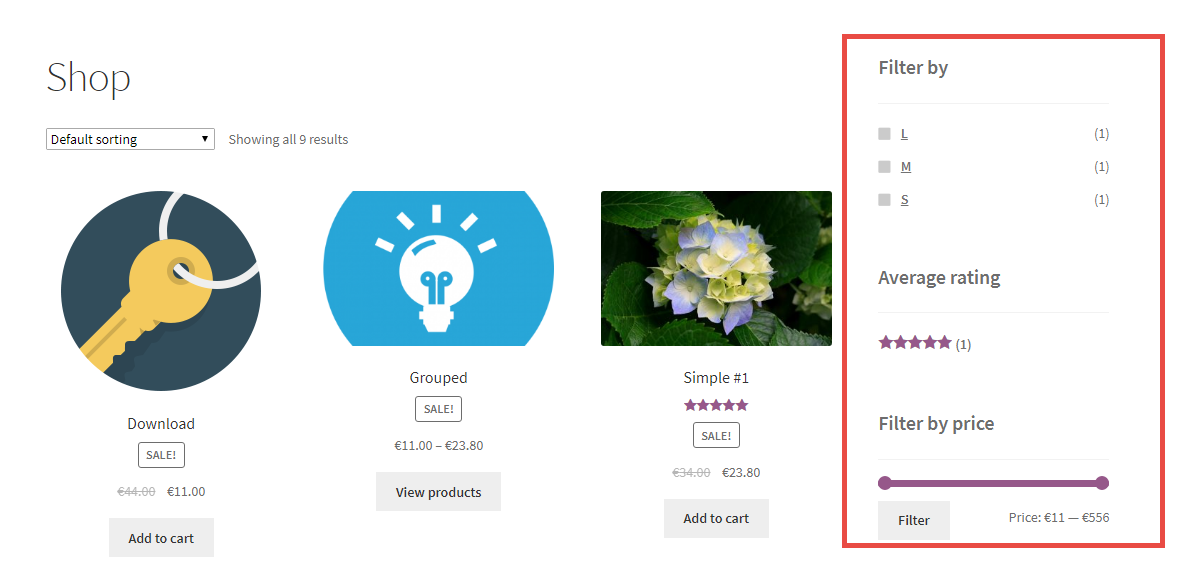
我的一些測試產品有一個名為“Size”的屬性,所以我設置了“Filter Products by Attribute”小部件來過濾產品尺寸。 只要您的產品具有現有屬性,這一切都是自動的。 現在前端看起來像這樣:

在大約 1 分鐘內,我能夠按屬性、評級和價格“滑塊”添加過濾器。 超級容易。 但是,有兩個主要問題:這些 WooCommerce 過濾器不是由 Ajax 提供支持(因此在使用其中一個過濾器後頁面會“重新加載”)並且它們太有限了。 只有 3 個默認小部件,您只能有屬性下拉列表或列表,只有價格滑塊而不是亞馬遜的價格範圍列表......基本上你不能用這個設置做很多事情。
您可能需要更高級的小部件、更多的設計選項、基於 Ajax 的系統以及更強大且更靈活的東西。
2. WooCommerce (PREMIUM) 的啟用 Ajax 的增強型分層導航插件
WooCommerce 的這個官方插件是實現產品過濾完美的第一步。 與默認的非 Ajax 內置產品過濾器小部件相比,此插件提供了更好的用戶體驗和更多小部件選項。
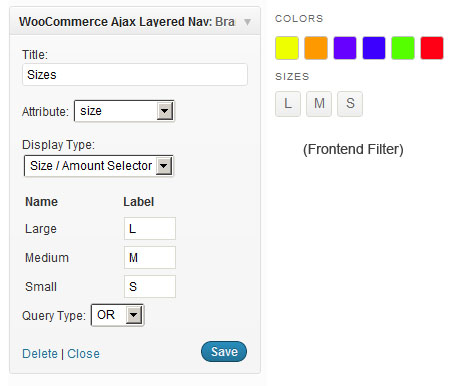
一旦激活,啟用 Ajax 的增強型分層導航插件會為您提供一個額外的小部件,您可以在名為“ WooCommerce Ajax 分層導航”的商店/存檔/類別頁面上使用。
這個高級小部件的好處是您可以決定如何在前端顯示屬性過濾器,即作為列表、複選框、下拉列表或標籤選擇器/顏色樣本。

可惜沒有演示,我可以指導你。 您可以使用任意數量的小部件,但沒有價格過濾器、評級過濾器、庫存過濾器等。這僅適用於屬性(大小、顏色等) 。
因此,除非這足以滿足您的目標,否則此插件並不完整。
3. YITH 的 WooCommerce Ajax 產品過濾器插件(免費和高級)
說到 YITH,你知道他們有適用於所有東西的 WooCommerce 插件……不用說,他們還出售高級 Ajax 產品過濾器插件。
好消息是——這也是一個免費版本(它與我們在上一節中描述的 WooCommerce 高級插件幾乎相同)。 此外,您可以在插件頁面上查看演示並在購買前測試產品。
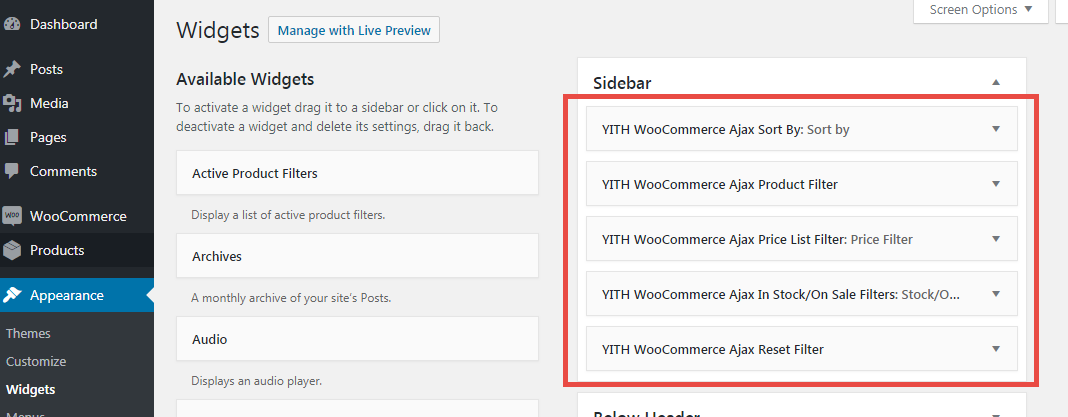
高級插件激活後,您將看到 5 個新小部件:
- Ajax 排序方式(根據 WooCommerce 排序選項對產品進行排序,但它使用 Ajax 進行排序!)
- Ajax 產品過濾器(按屬性/類別/標籤/品牌排序並顯示為下拉列表/複選框/列表/色板/標籤)
- Ajax 價格過濾器(在可過濾列表中創建價格範圍)
- Ajax Stock/on Sale Filter (添加一個小部件來過濾進/出產品在售或有貨)
- Ajax 重置過濾器(單擊即可重置過濾器)
這是後端:


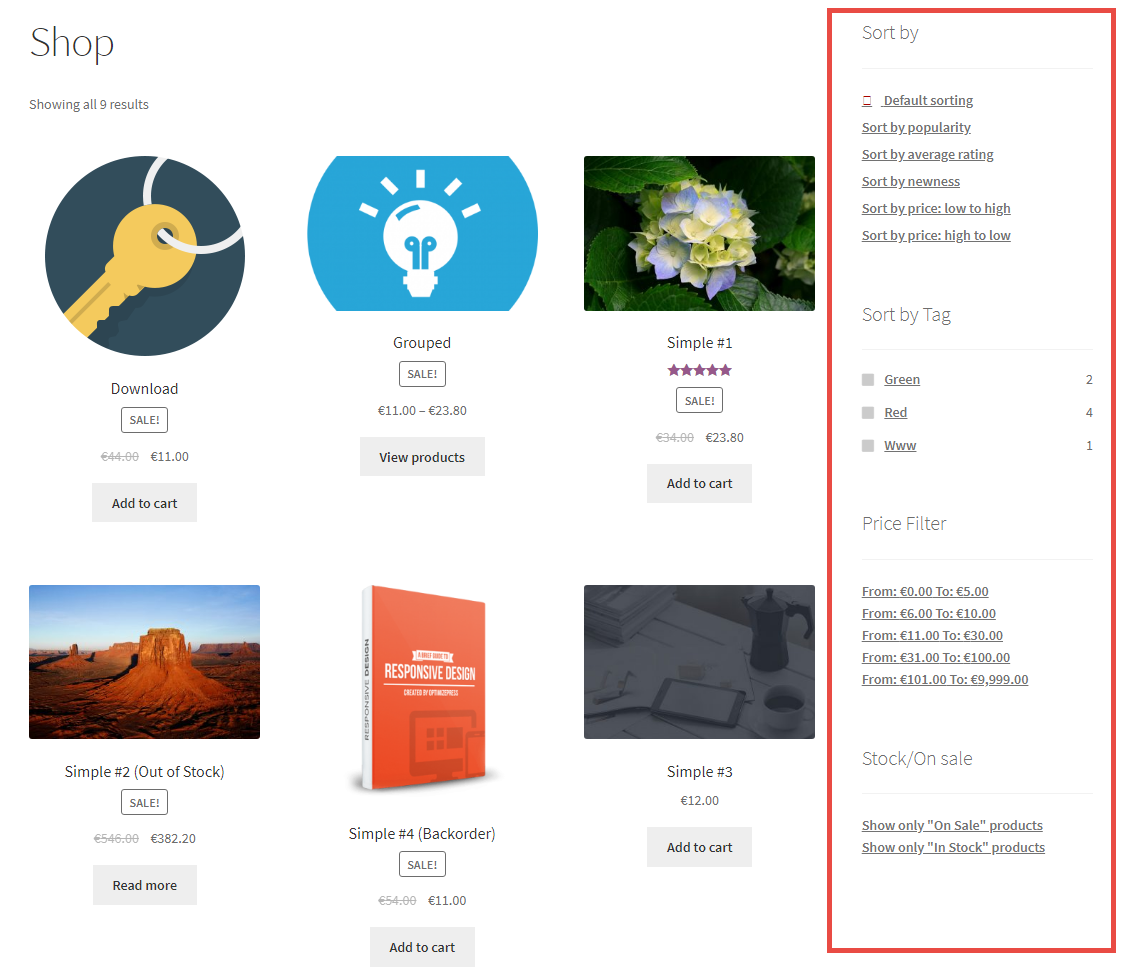
一旦這些過濾器小部件處於活動狀態,這就是 Shop 頁面:

您有無限的過濾器組合,並且可以使用多個“Ajax 產品過濾器”小部件。 這意味著您可以在同一個側邊欄中同時按屬性、標籤、類別、價格和/或品牌進行過濾。 無需刷新頁面 - 結果立即顯示。
您可以想像,YITH WooCommerce Ajax 產品過濾器與所有其他 YITH 插件兼容,因此可以做一些非常高級的事情。
您還可以“切換”每個小部件並默認將其“關閉”。 此外,在每個小部件中,您可以選擇/取消選擇應從過濾器中排除的屬性/標籤/類別。
是的,這非常靈活。 它有效。
4. FacetWP(高級版)
最後但並非最不重要的一點是,FacetWP 是一款功能強大的過濾工具,也與 WooCommerce 兼容,對於開發人員來說是一款非常先進的產品——如果你想充分利用它,確實需要一些技術知識。 它帶有鉤子、簡碼、性能驅動的 Ajax 編碼和集成。
要添加過濾器,您必須將短代碼添加到文本小部件中,或者 - 更好的是 - 通過 PHP 將其添加到主題文件中(這意味著您也可以在側邊欄之外顯示過濾器)。
FacetWP 允許您創建多個“方面”,即過濾顯示,例如:
- 複選框
- 落下
- f選擇
- 收音機
- 等級制度
- 滑塊
- 搜索
- 自動完成
- 日期範圍
- 號碼範圍
- 星級
- 接近
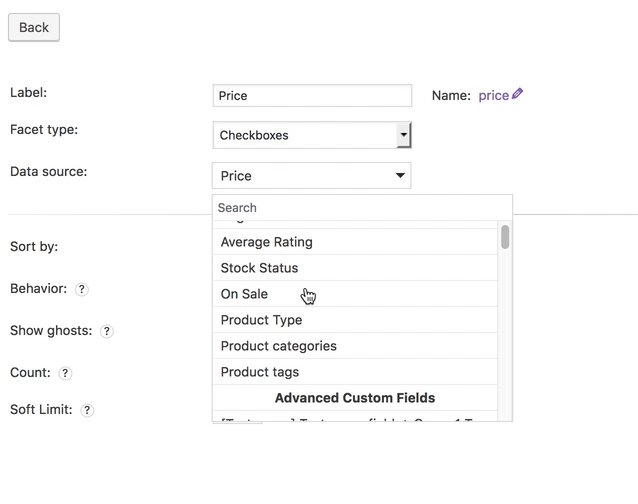
對於 WooCommerce,每個方面或產品過濾器都可以針對以下數據源:
- 價格
- 銷售價格
- 正常價格
- 平均評分
- 庫存狀態(有貨/無貨)
- 在售
- 產品類別
- 產品標籤
- 產品屬性
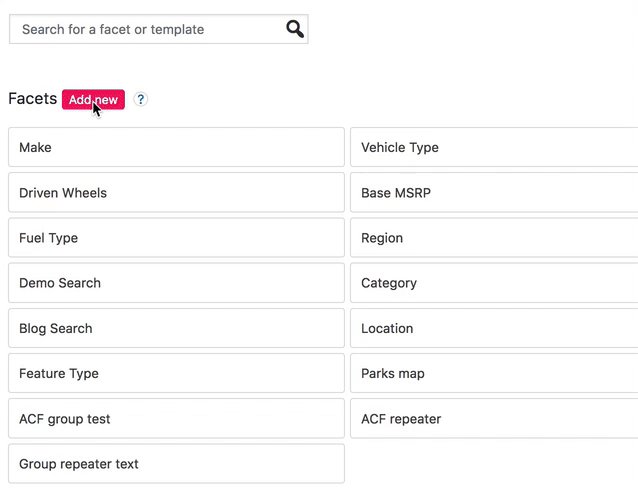
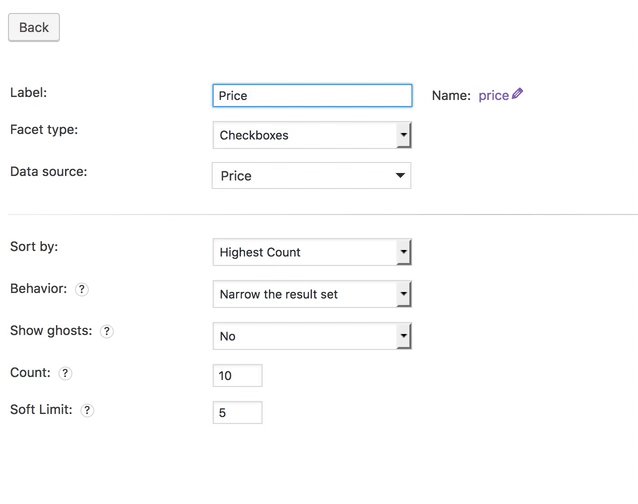
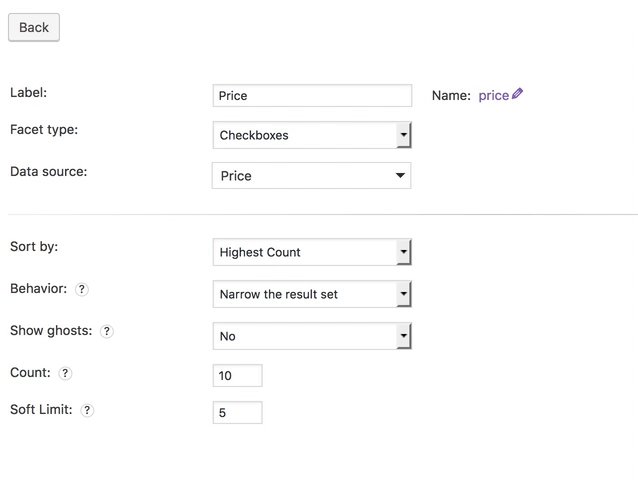
如您所見,創建 WooCommerce 方面非常簡單:

FacetWP 帶有出色的開發人員文檔,是高級項目的必備工具。 另一方面,如果 FacetWP 對你來說太多了,那麼我更喜歡 YITH WooCommerce Ajax 產品過濾器插件。
5. Crocoblock 的 JetSmartFilters
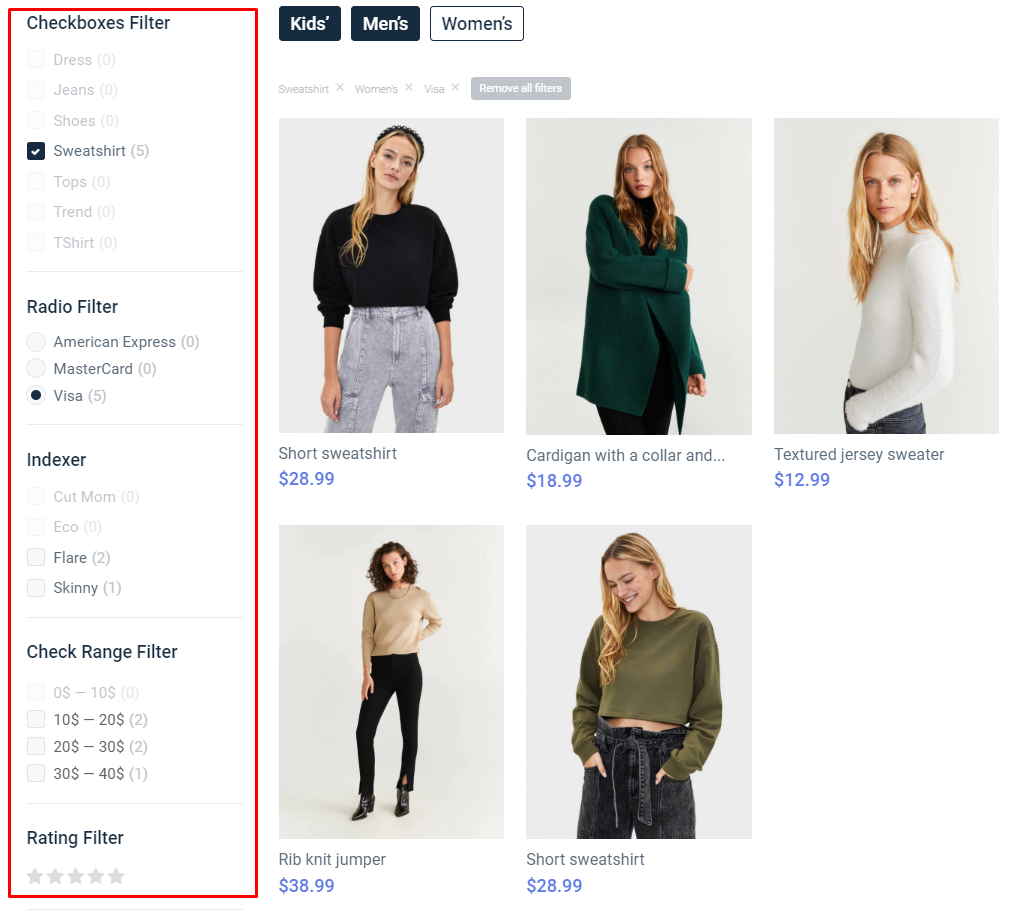
Crocoblock 的 JetSmartFilters 是一個易於使用的插件,具有基於 AJAX 的過濾器系統和 9 個方便的小部件,無需編寫任何單行代碼即可使 WooCommerce 網站用戶友好:
- 評級過濾器 - 按評級排列產品。
- 視覺過濾器——對於庫存不同顏色或品牌的在線商店非常有效。
- 搜索過濾器 - 允許按單詞或短語搜索并快速顯示相應的結果。
- 單選過濾器 - 提供從列表中選擇一種產品或帖子的選項。
- 複選框過濾器 - 允許從清單中選擇多個選項。
- 日期範圍 - 如果您要根據添加日期或事件按應發生的日期過濾帖子或產品,這是一個不錯的選擇。
- 檢查範圍過濾器 - 有助於以復選框列表的形式創建一系列選項。
- 範圍過濾器 - 允許您在滑塊的幫助下設置搜索範圍。
- 選擇過濾器——讓我們以下拉列表的形式選擇選項。

JetSmartFilters 插件中的其他小部件可幫助網站用戶在不刷新頁面的情況下瀏覽相關產品,查看當前應用的過濾器並刪除必要的過濾器以獲得更多便利。
JetSmartFilters 與 Crocoblock 製作的另一個插件——JetWooBuilder 密切相關。 該插件是電子商務網站創建者的必備工具,因為它提供了多種選項來展示從產品網格的不同變體到評論和評級表格的產品。
