新小部件:為 Elementor 引入 WooCommerce 產品輪播
已發表: 2021-04-07對於任何電子商務業務,讓您的客戶保持參與並讓他們留在您的網站上是絕對必要的。 為 Elementor引入 EA WooCommerce 產品輪播,無需任何編碼即可輕鬆創建產品輪播,並改善訪問者的用戶體驗。

使用Essential Addons for Elementor 的EA Woo 產品輪播,您無需任何編碼即可輕鬆為您的 WooCommerce 商店創建動畫產品輪播或滑塊,並增強客戶的購物體驗。
目錄
使用產品輪播小部件吸引您的客戶
WooCommerce 產品輪播或產品滑塊是在您的網站上展示所有產品和產品的最簡單方法。 這是一種很好的方式,既可以讓您的網站訪問者保持參與,又可以讓他們輕鬆瀏覽您電子商務網站上的大量產品。
事實上,您甚至可以通過在 WooCommerce 產品輪播中添加“添加到購物車”按鈕來提高電子商務銷售額。 這樣,如果客戶喜歡某個產品,他們可以輕鬆地將其添加到購物車並在結賬過程中購買。
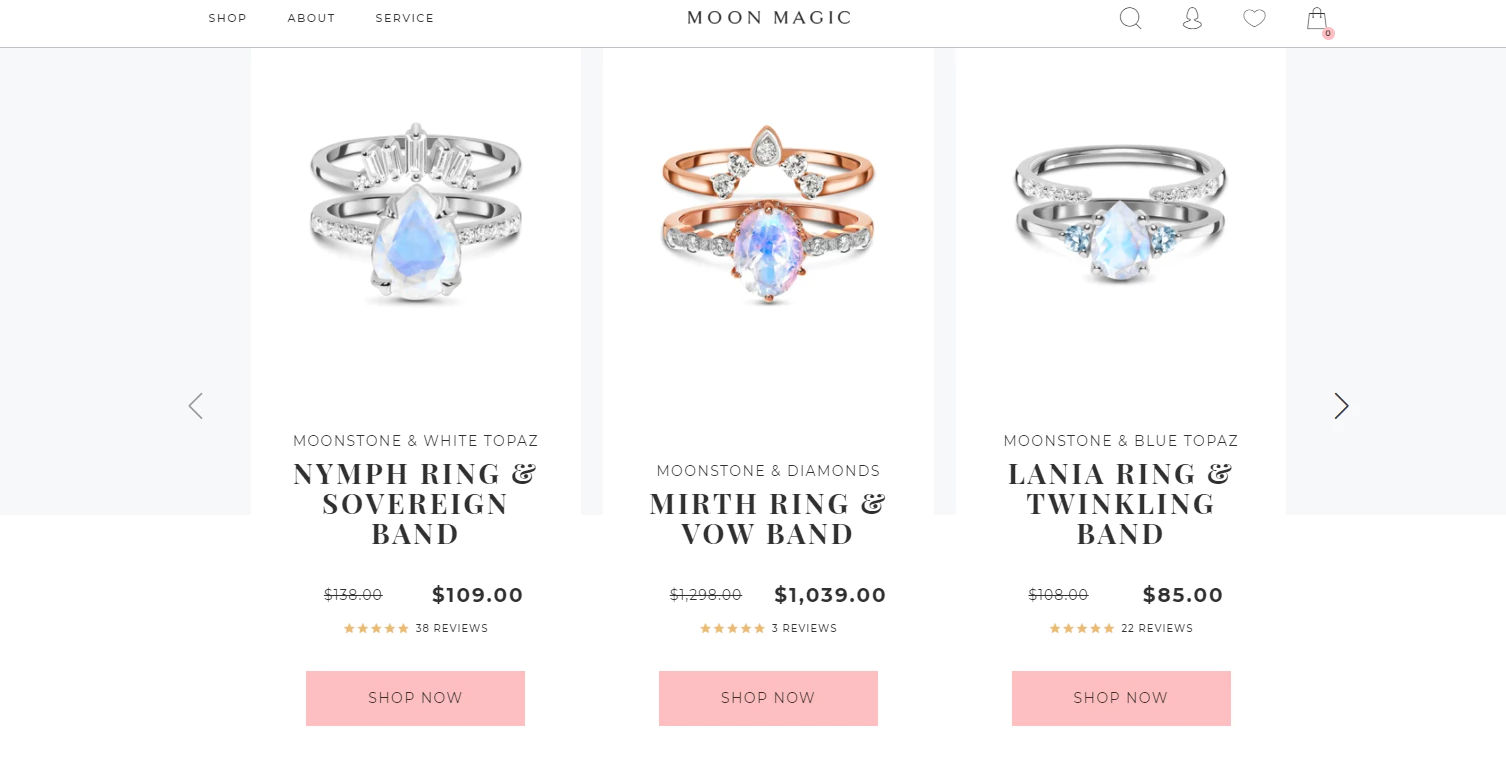
如需創意,請查看Moon Magic如何設計帶有用於將商品添加到購物車的按鈕的產品輪播。

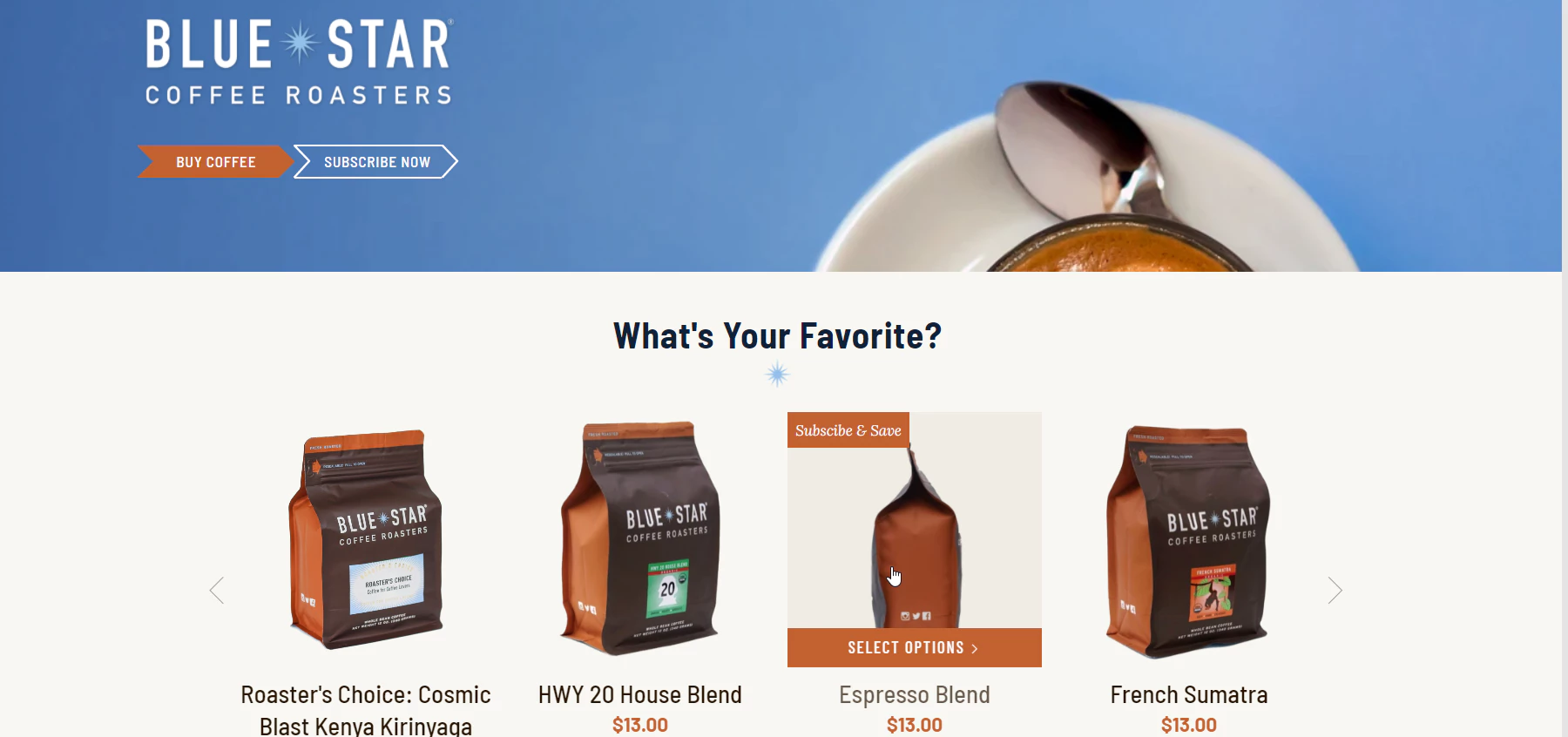
許多電子商務網站使用WooCommerce 產品輪播或任何動畫產品滑塊的另一個原因是,它們可以立即吸引網站訪問者的注意力。 一旦潛在客戶登陸您的網頁,他們就會注意到您網站上的動畫產品輪播,並且能夠輕鬆找到他們正在尋找的內容。
產品滑塊也是一種創造性的方式來宣傳和突出您最暢銷的產品、新品或特別優惠,並鼓勵訪問者也購買它們。

從 Elementor 的基本插件中引入 WooCommerce 產品輪播小部件
現在,如果您想為您的在線商店創建產品輪播,無需任何編碼即可完成。 在 Elementor 的Essential Addons的幫助下,這是網站構建者 Elementor 最受歡迎的小部件庫,擁有超過100 萬活躍用戶,您可以在不到 5 分鐘的時間內為您的 WooCommerce 商店創建一個產品滑塊。

使用 Essential Addons 的EA Woo 產品輪播小部件,您可以創建一個令人驚嘆且有吸引力的產品滑塊,其中包含四種漂亮、現成的佈局和高級樣式選項。 您可以添加懸停動畫、封面流效果、“添加到購物車”按鈕等等,以使您的 WooCommerce 產品輪播脫穎而出並吸引您的網站訪問者。

如何在 Elementor 中創建 WooCommerce 產品輪播?
如果您已經熟悉Elementor ,那麼使用EA Woo 產品輪播小部件創建產品滑塊對您來說將是輕而易舉的事。 如果您不熟悉使用 Elementor 構建頁面,您可以隨時查看我們完整的 Elementor 初學者指南,了解如何使用這個流行的拖放式網站構建器。
您所要做的就是設置您的 WooCommerce 商店(如果您還沒有),添加您的產品,然後為 Elementor 安裝 Essential Addons以開始使用。 下面,我們為您提供了一份快速清單,列出了您需要做的事情,以使您更輕鬆。
開始之前需要的東西
️ Elementor :要在不編碼的情況下為您的 WooCommerce 商店創建產品滑塊,您需要在您的網站上安裝並激活 Elementor。
️ WooCommerce :確保您已安裝適用於 WordPress 的 WooCommerce 插件,然後按照屏幕上的說明設置您的商店並添加您的產品。
️ Elementor 的基本插件:由於 EA Woo 產品輪播小部件是 Elementor 的基本插件中的一個元素,您需要在您的網站上安裝和激活基本插件。
如果您根據上面的清單完成了所有設置,那麼您就可以開始了。 按照下面給出的分步說明了解如何在 Elementor中創建WooCommerce 產品輪播。
第 1 步:在 Elementor 中激活 EA Woo 產品輪播小部件
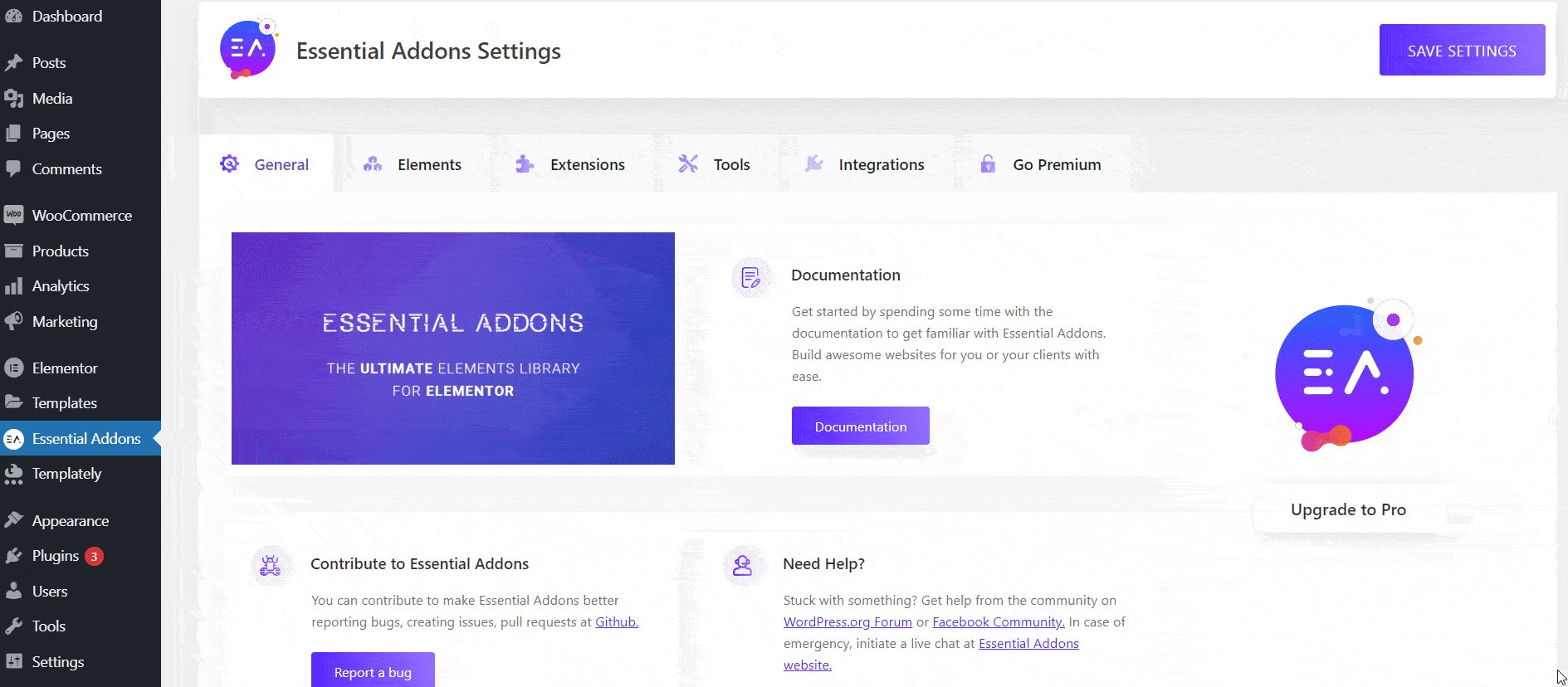
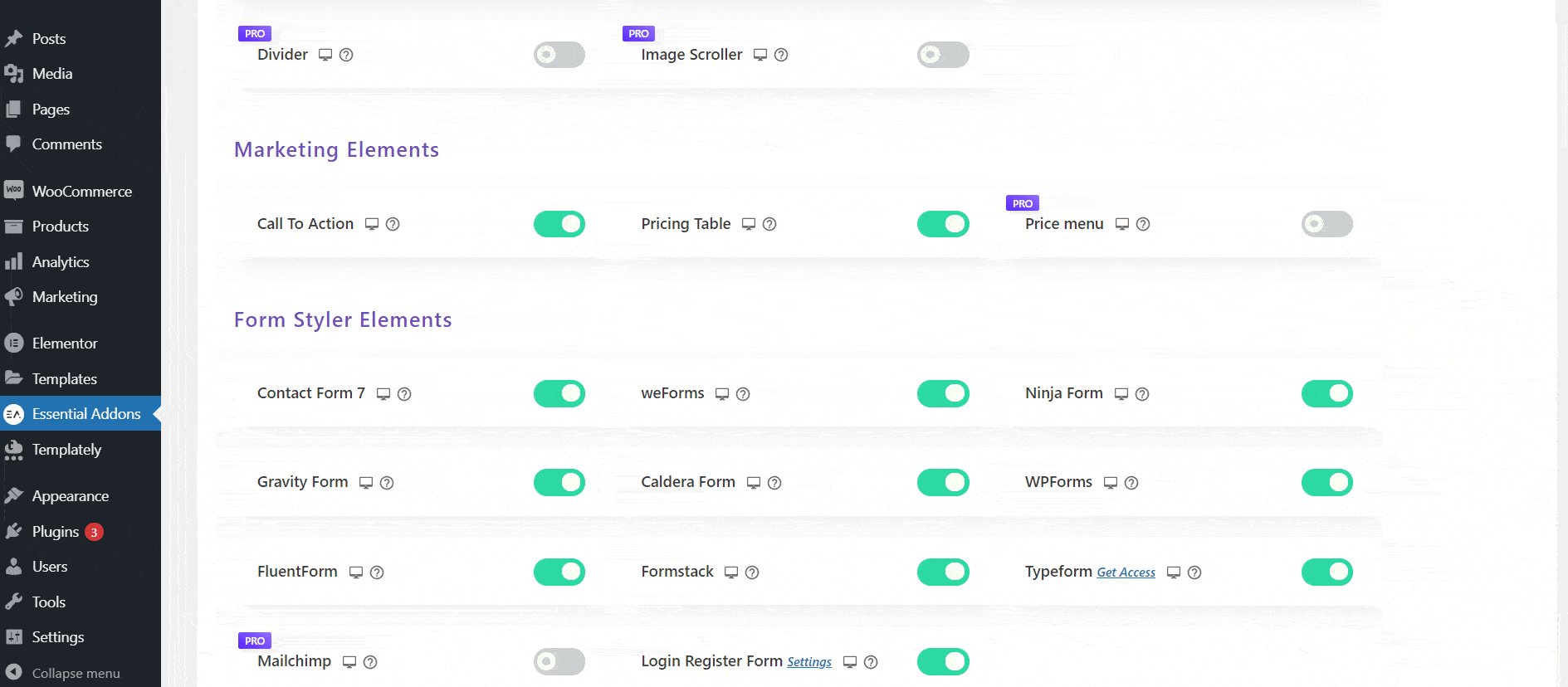
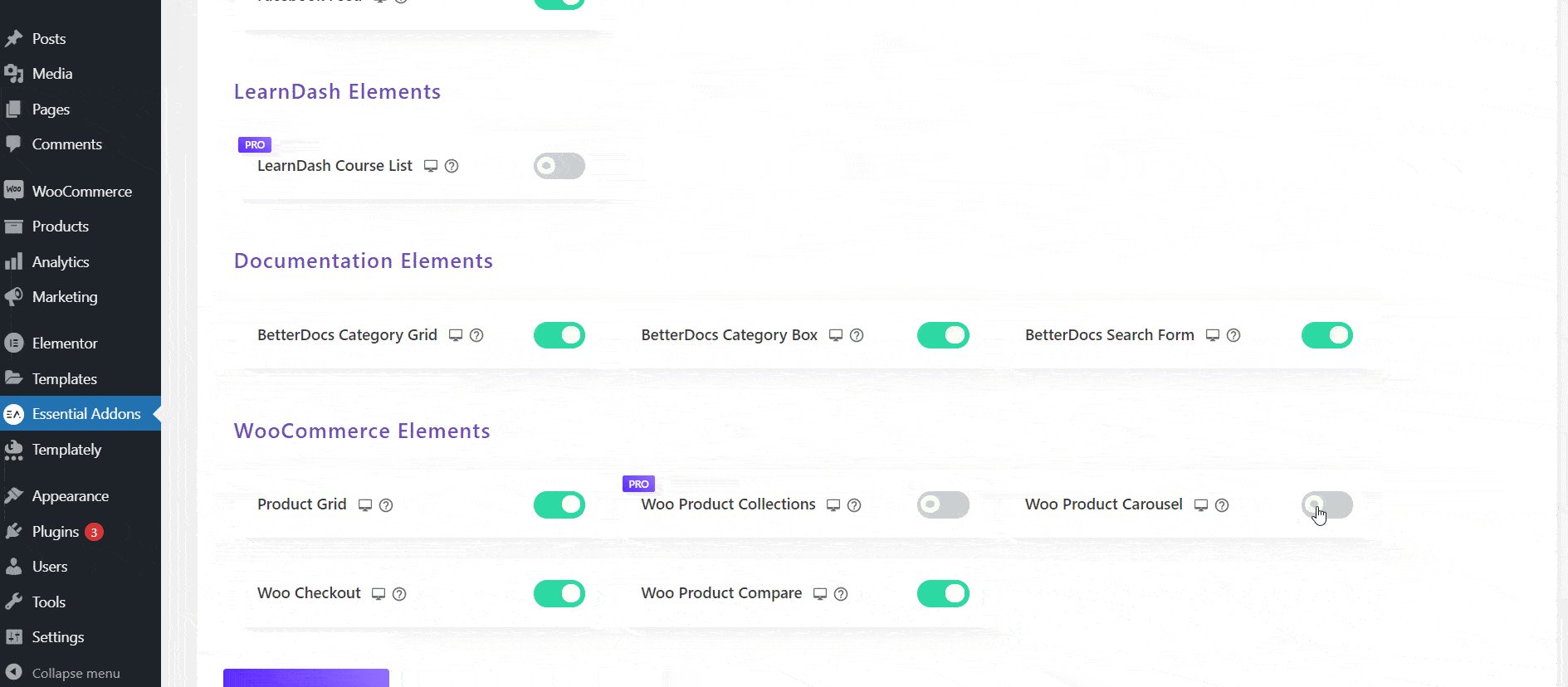
首先,我們將在 Elementor 中激活 WooCommerce 產品輪播小部件。 為此,請從 WordPress 儀表板導航到Essential Addons→ Elements ,如下所示。 從這裡,確保啟用了“Woo Product Carousel”小部件。 如果不是,您可以切換以打開小部件以將其激活。 完成後不要忘記單擊“保存設置”按鈕。

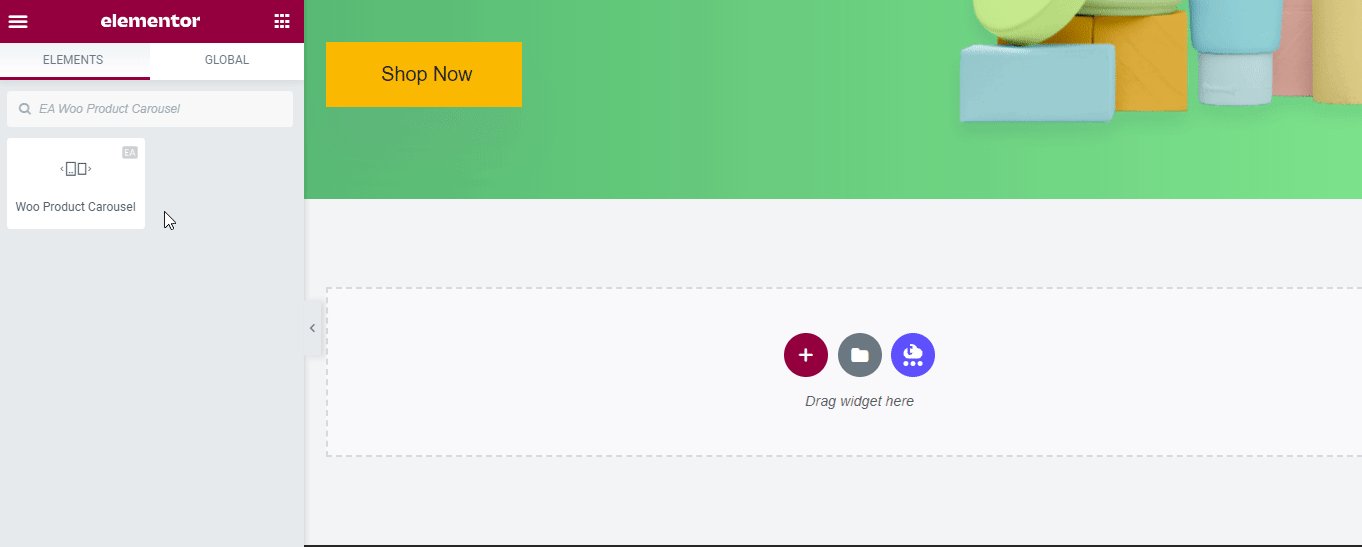
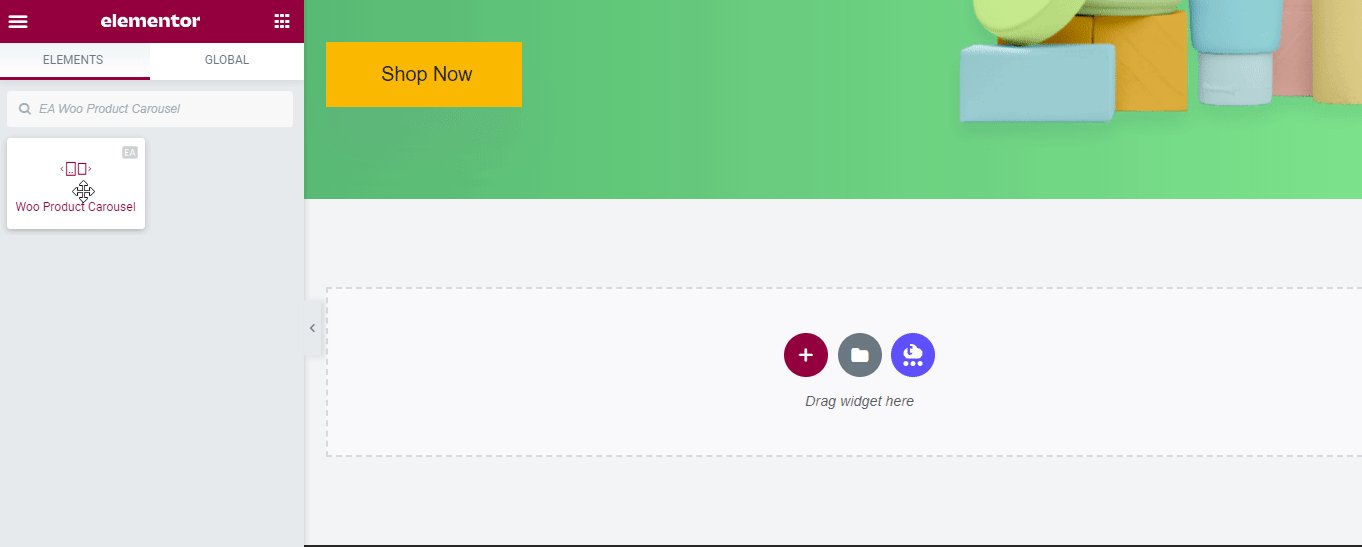
之後,返回您要為您的電子商務商店顯示產品滑塊的頁面。 在 Elementor Editor 中打開頁面並在“ELEMENTS”選項卡中查找“Woo Product Carousel”小部件。

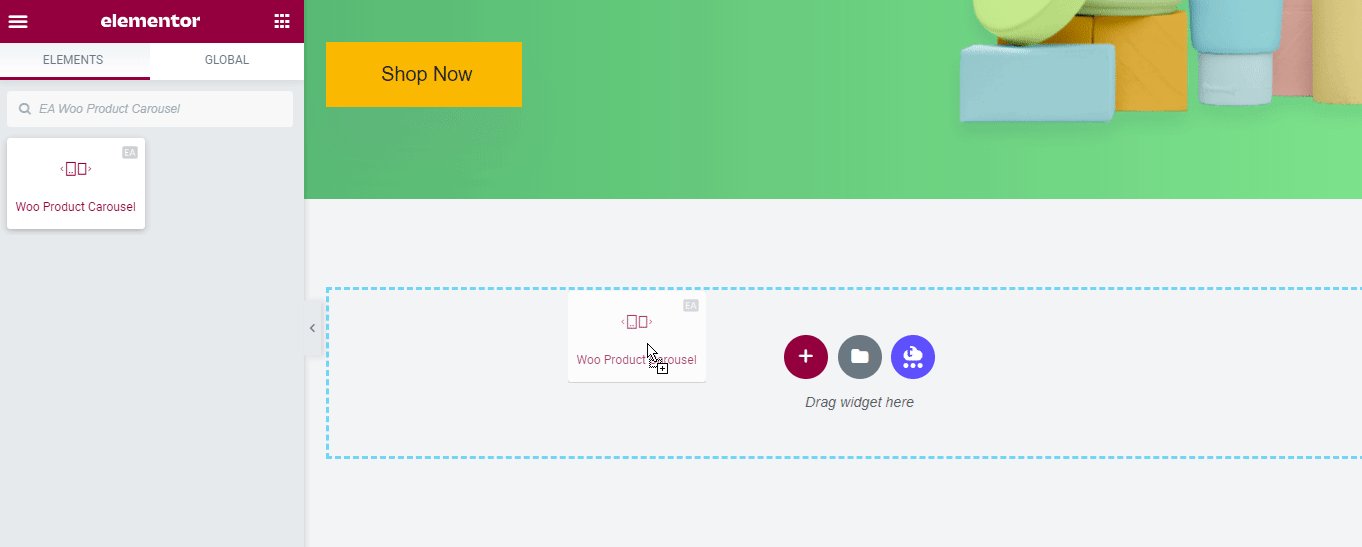
您現在可以簡單地將小部件拖放到頁面上的任何位置。 這樣做後,您將在您的網站上看到 WooCommerce 產品輪播。 這是默認情況下的樣子; 您可以稍後根據自己的喜好對其進行自定義。 我們很快就會談到那部分。

第 2 步:配置您的 WooCommerce 產品輪播
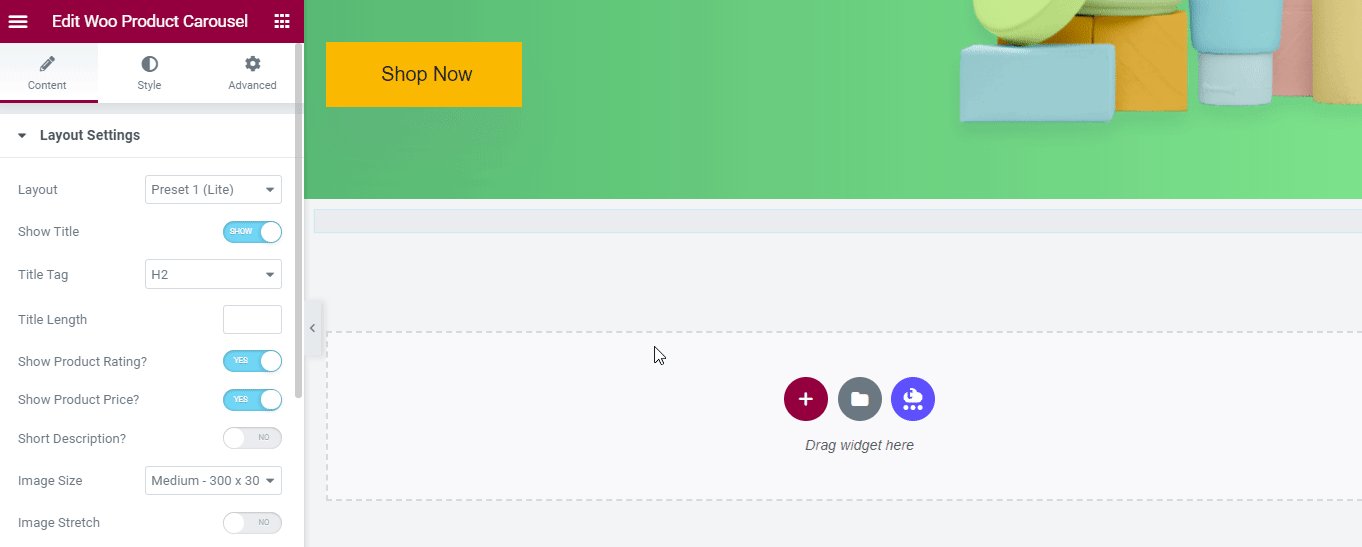
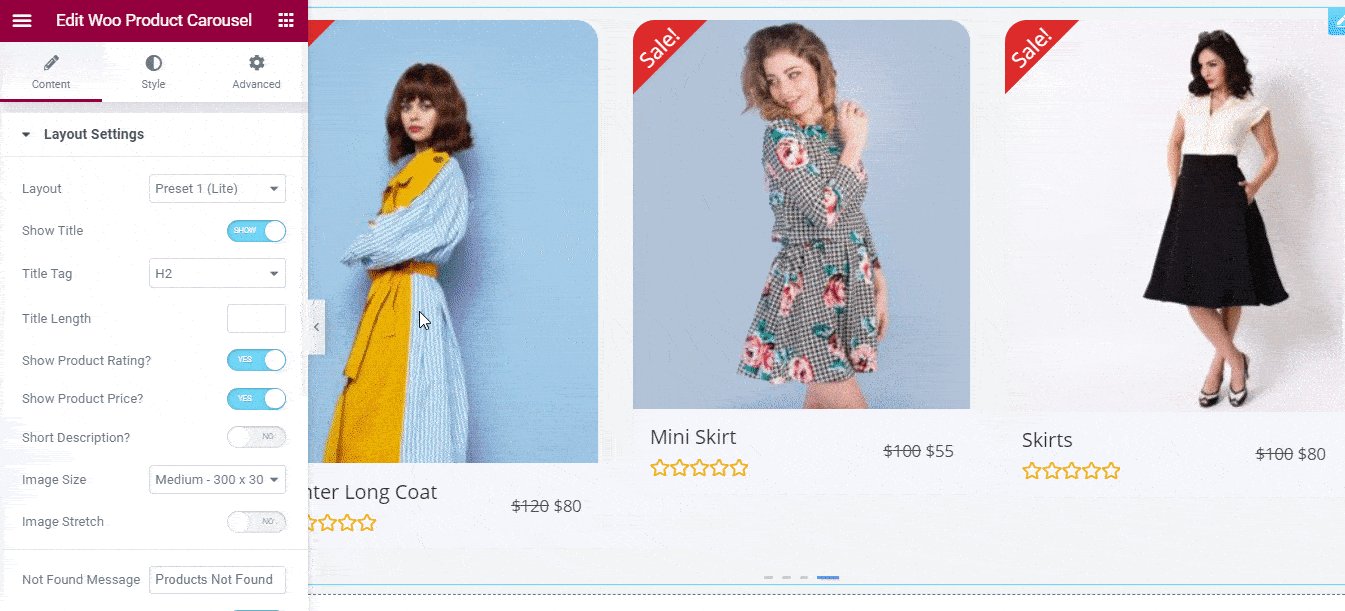
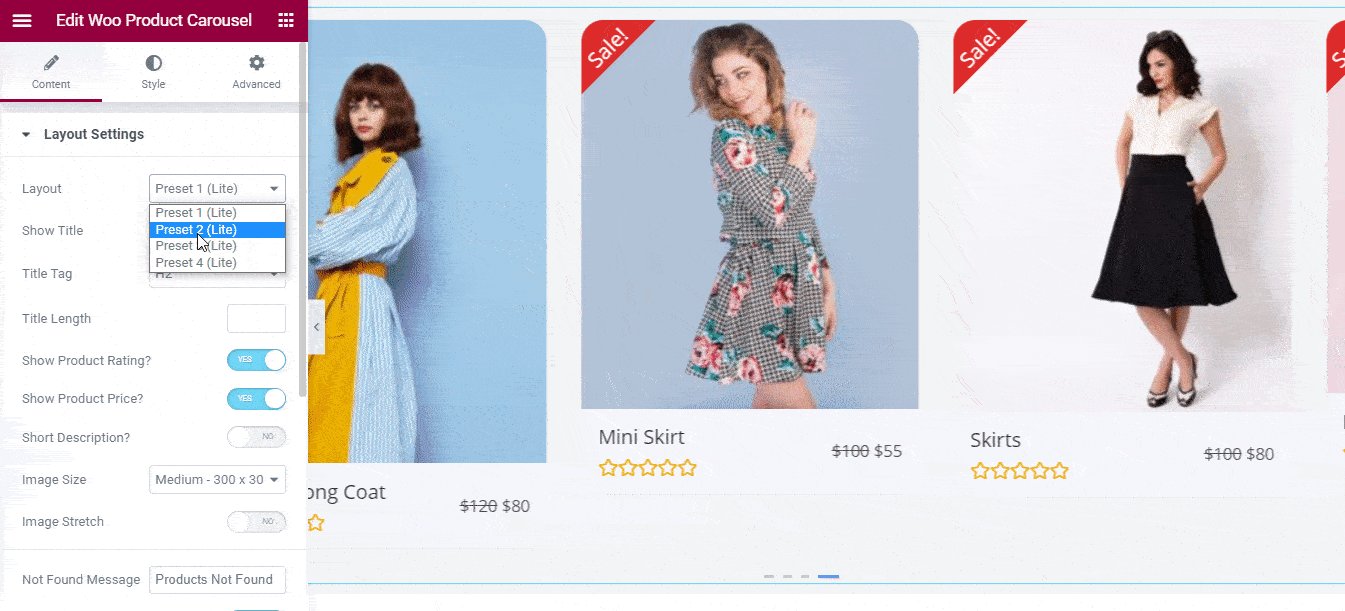
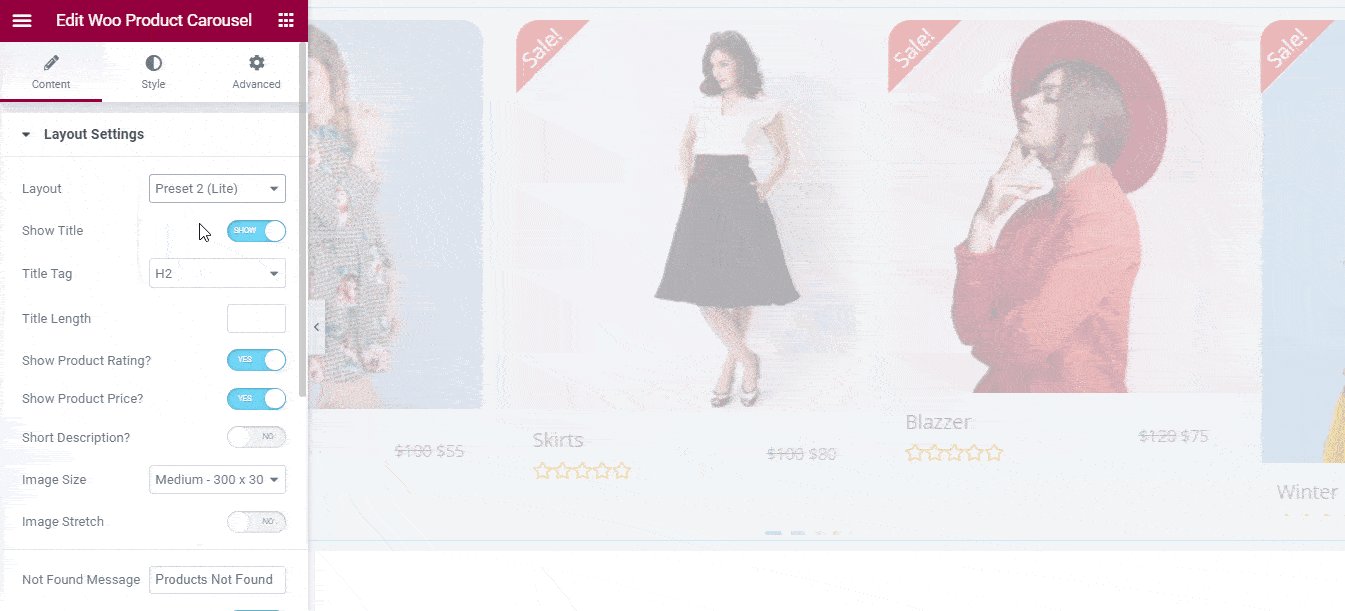
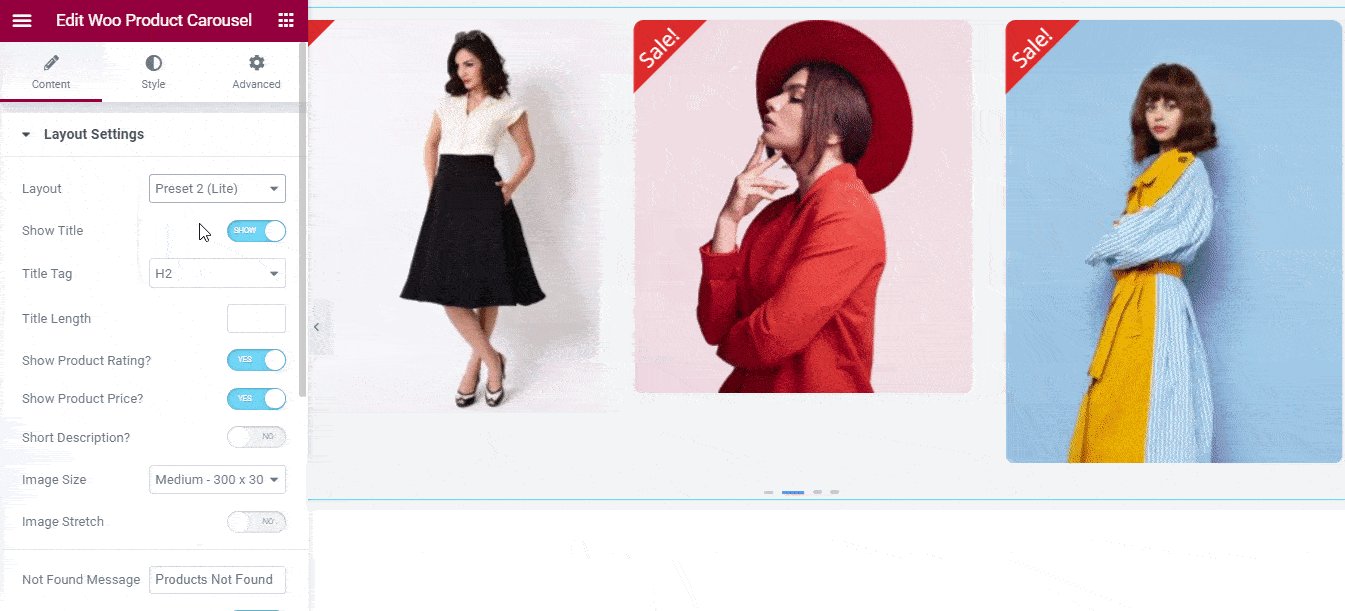
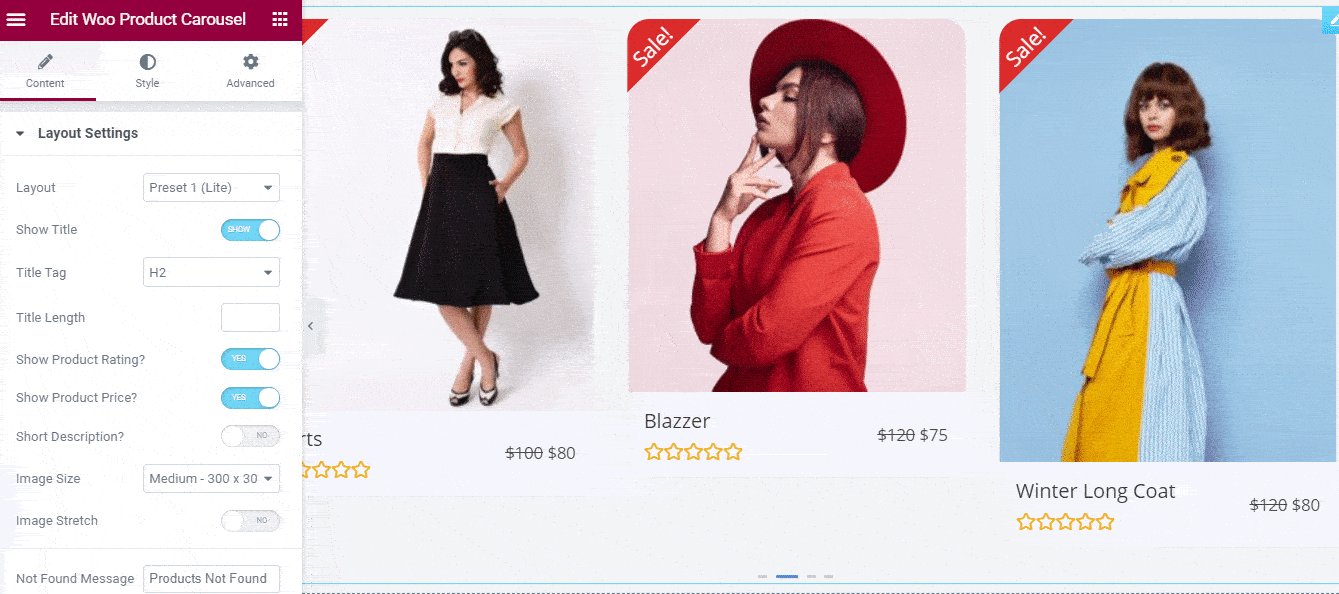
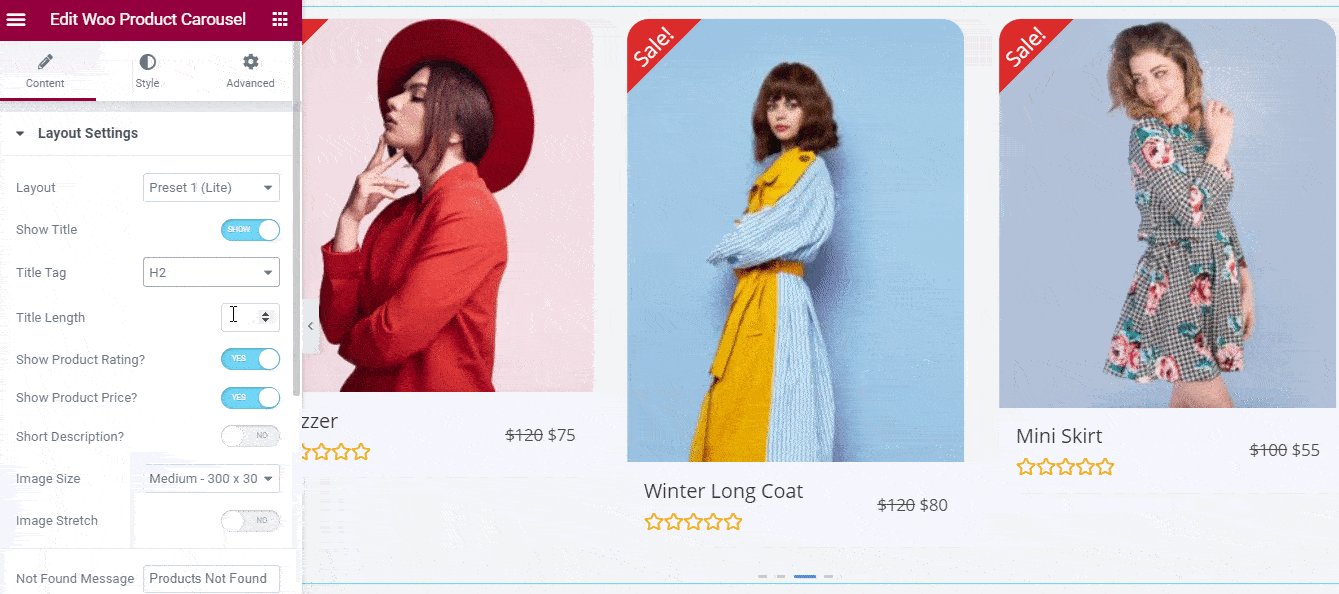
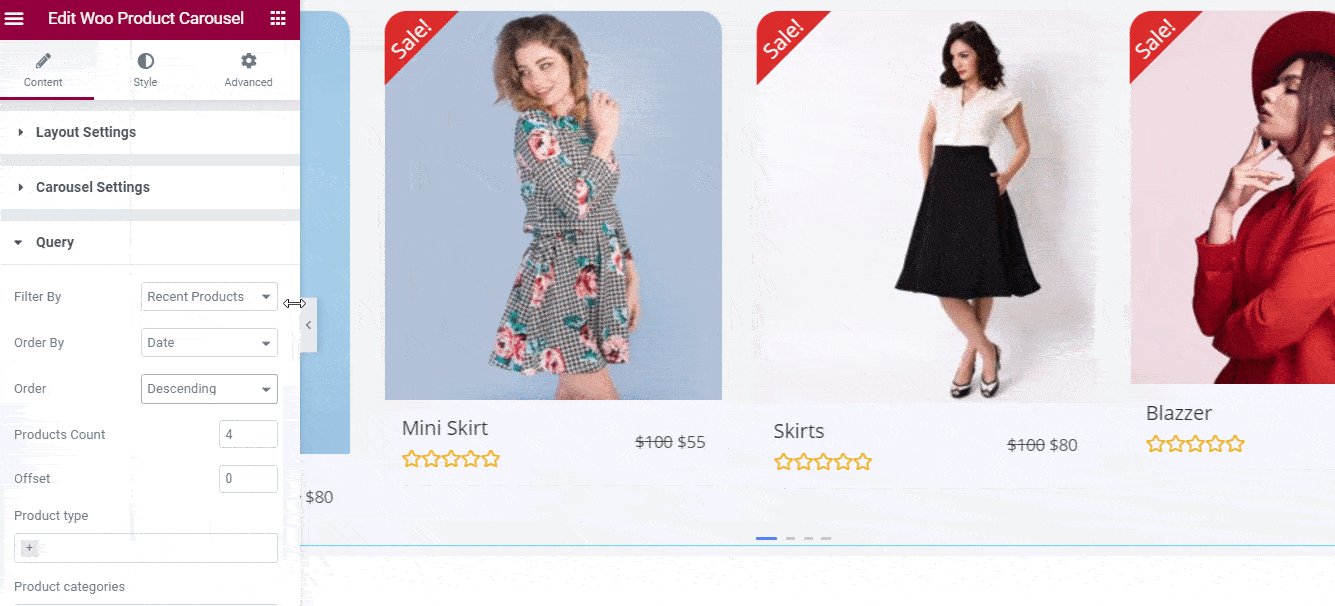
在 Elementor Editor 的“內容”選項卡下,您將看到有許多不同的選項可用於配置 WooCommerce 產品輪播的內容。 從“佈局”設置中,您可以為您的產品滑塊從四種不同的預設佈局中進行選擇。

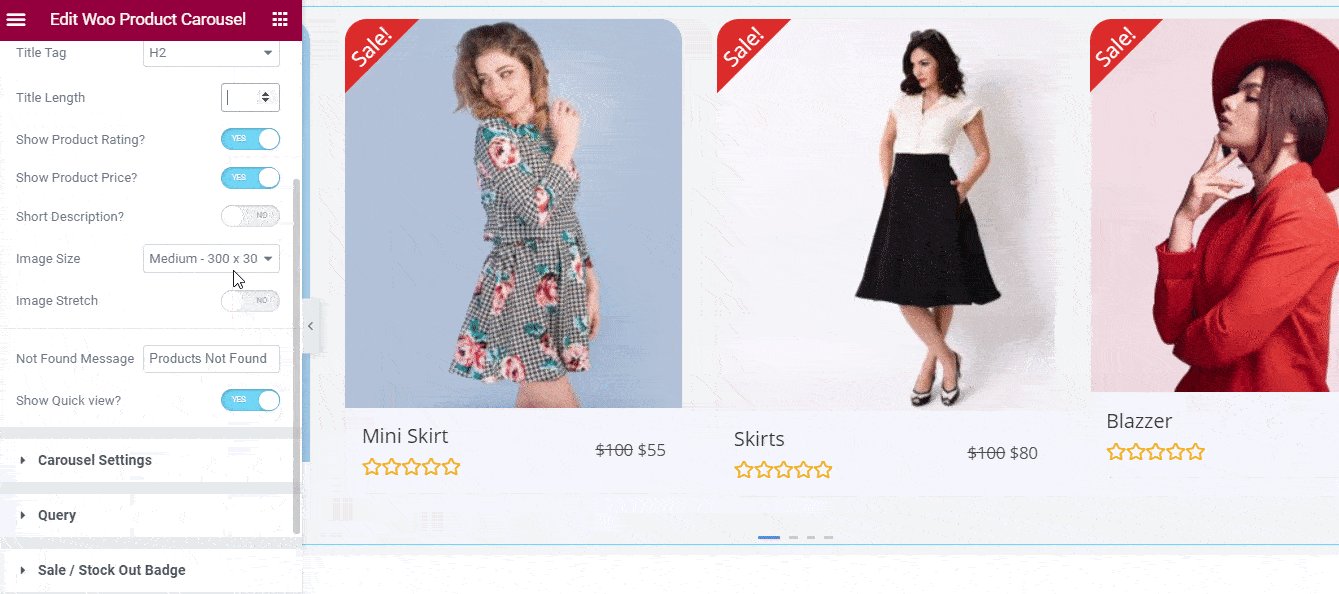
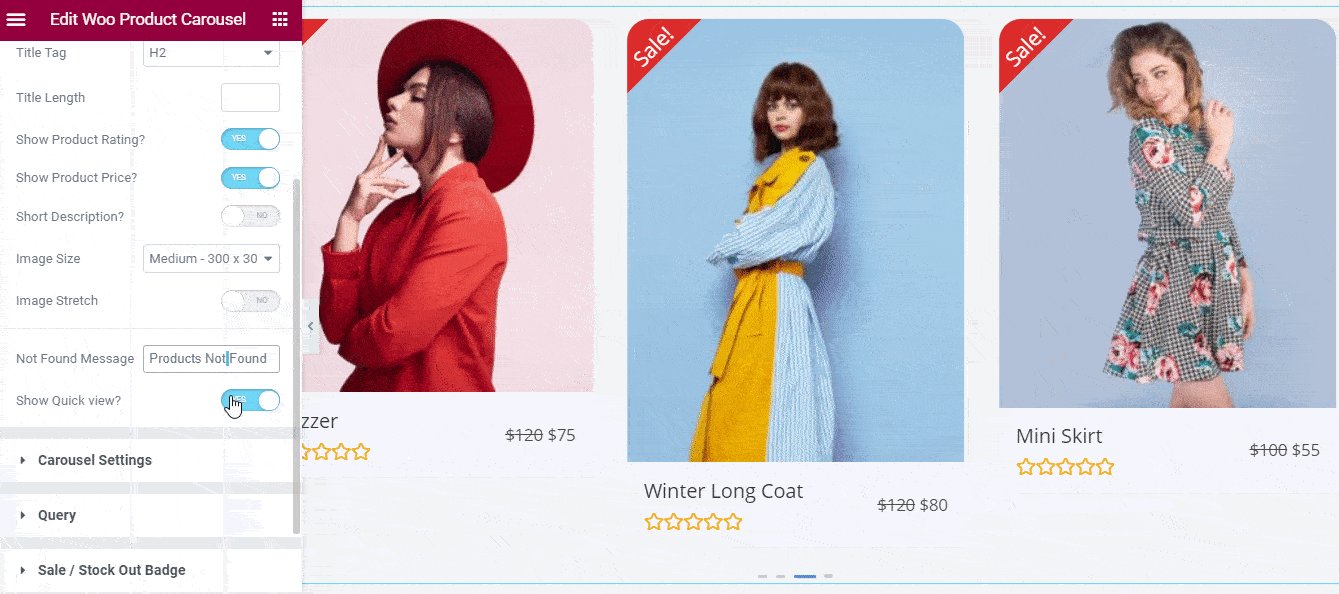
您可以在“佈局”設置中配置更多選項,以更改產品滑塊中的標題、顯示或隱藏產品評級、價格、描述、調整圖像大小等等。

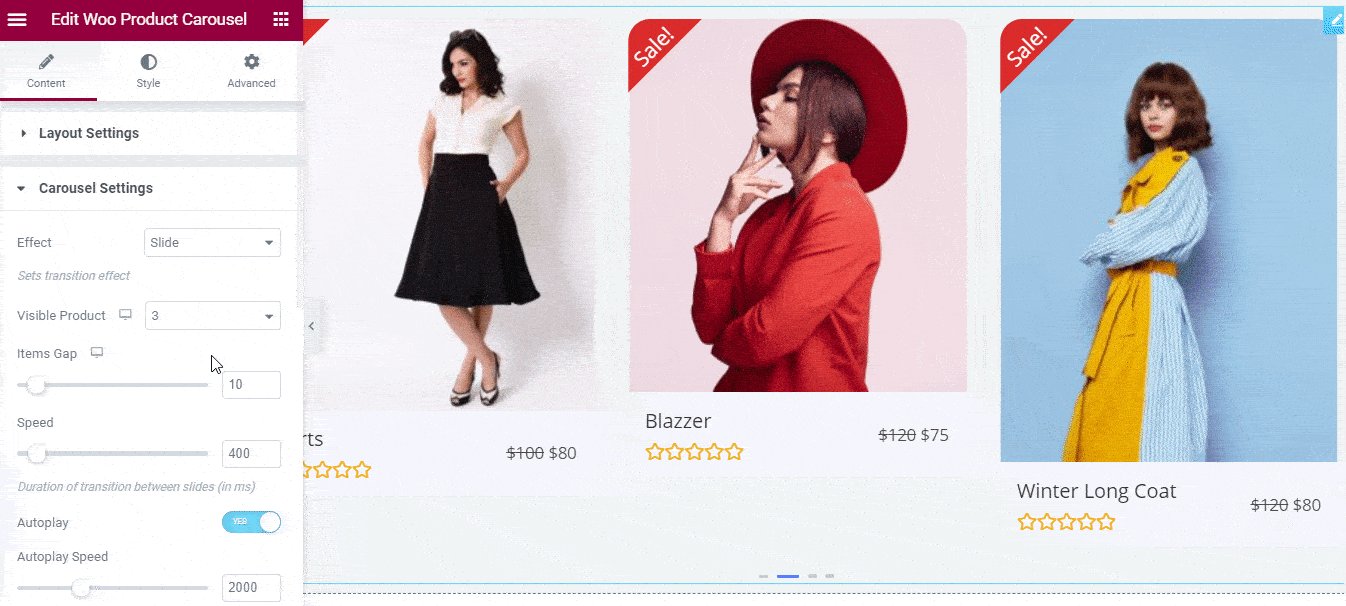
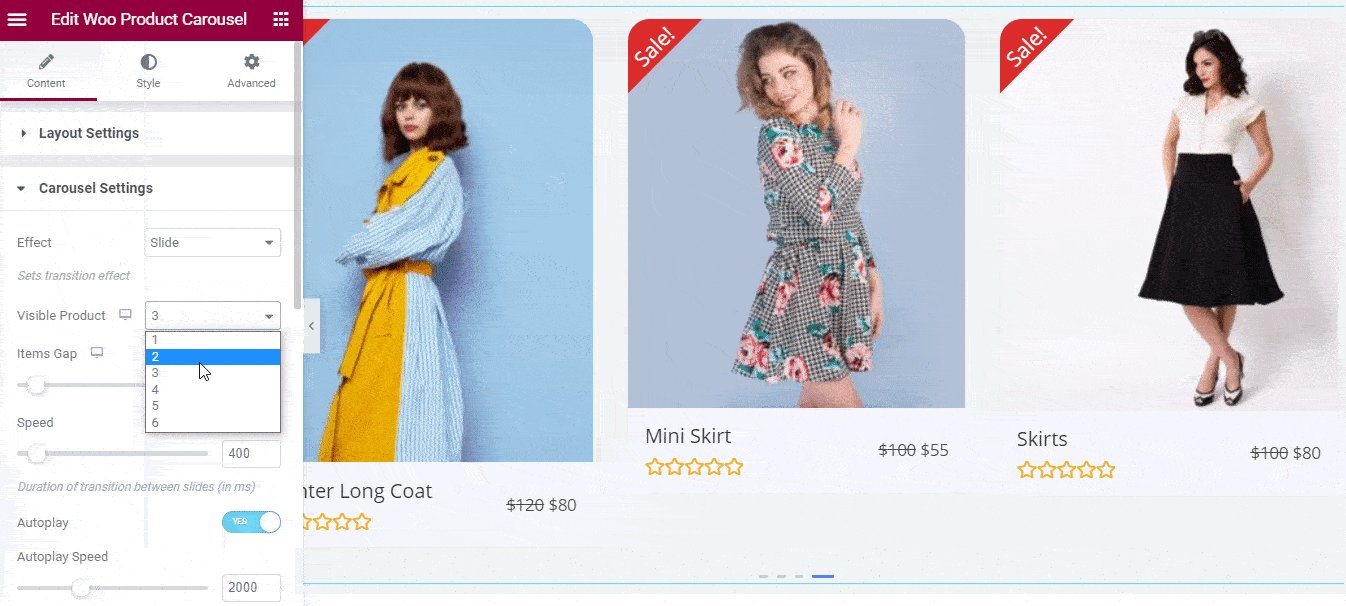
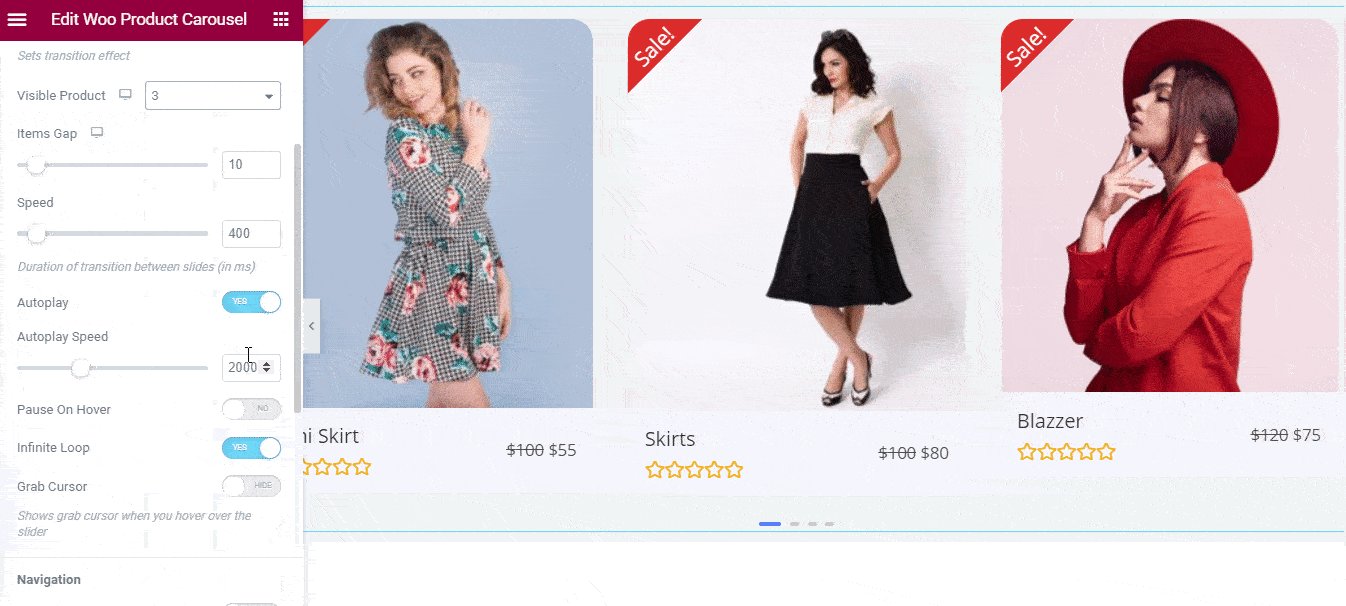
接下來是“輪播”設置,顧名思義,它允許您進行更改,例如自定義滑塊效果、選擇要顯示的產品數量、調整每個項目之間的間隙以及其他細節。
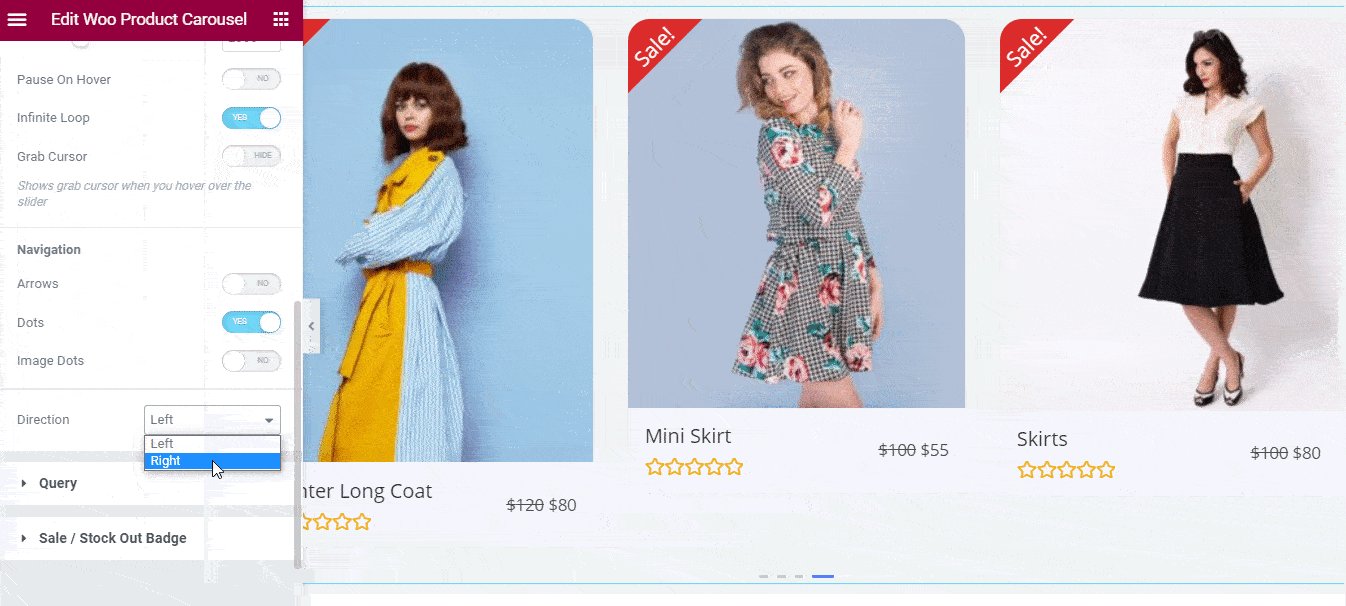
目前,您可以在WooCommerce 產品輪播的“幻燈片”效果和“覆蓋流”效果之間進行選擇。 您還可以調整動畫速度,並通過調整 EA Woo 產品輪播小部件的設置來添加導航選項。

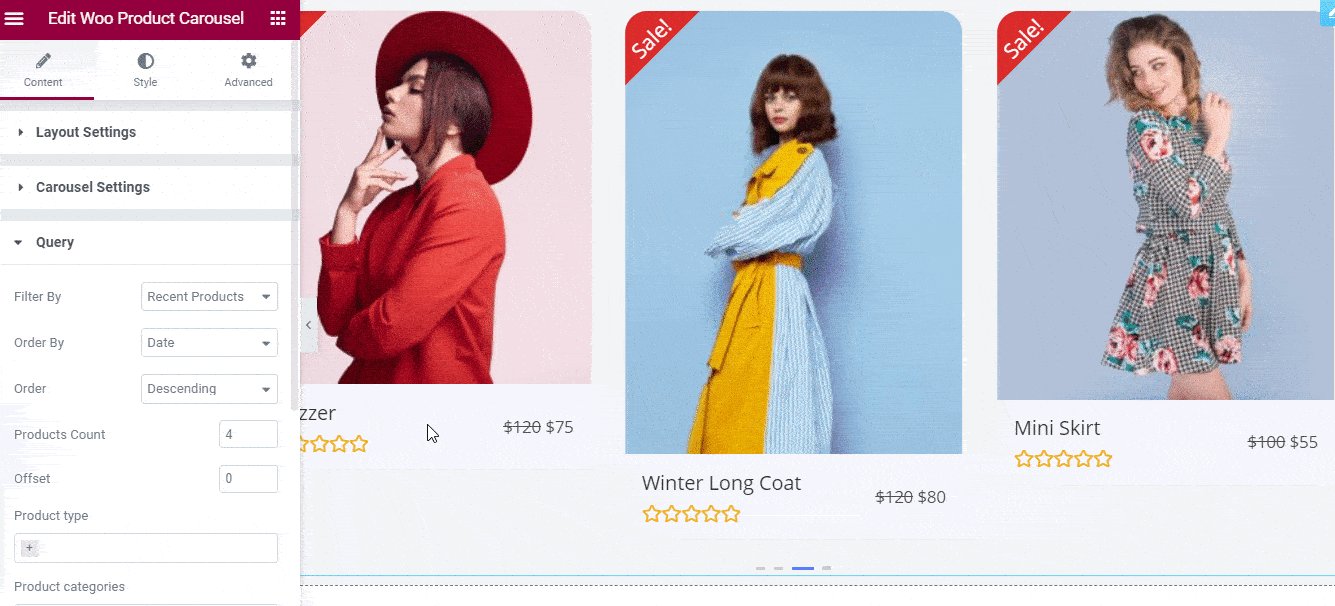
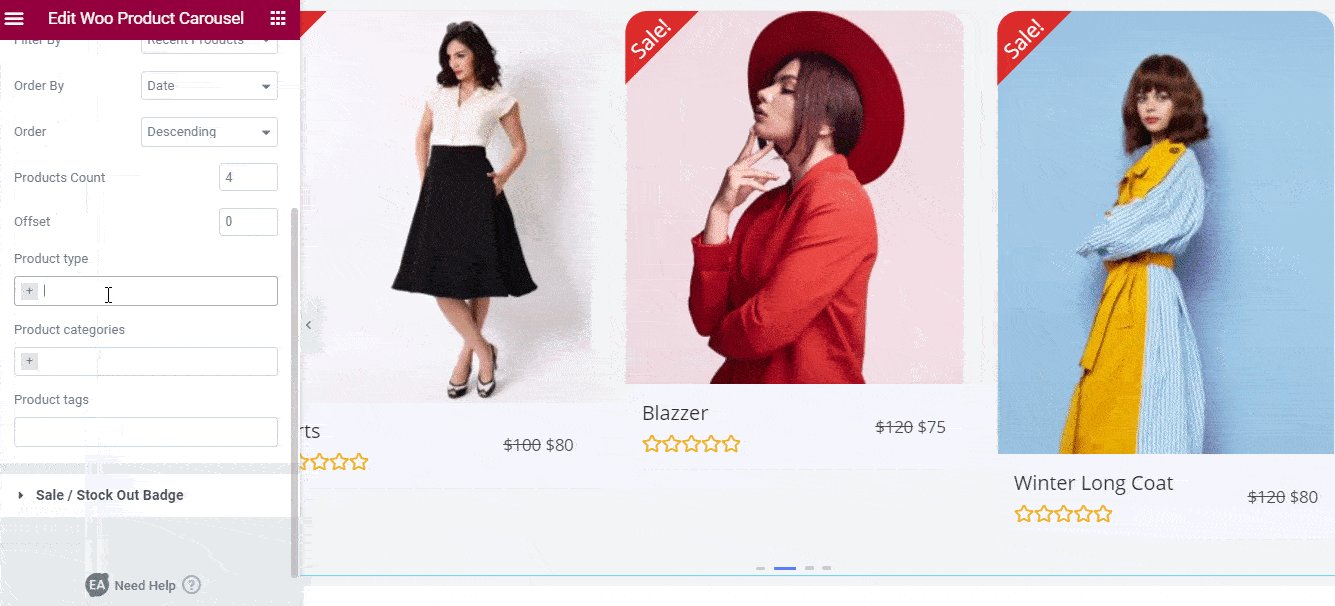
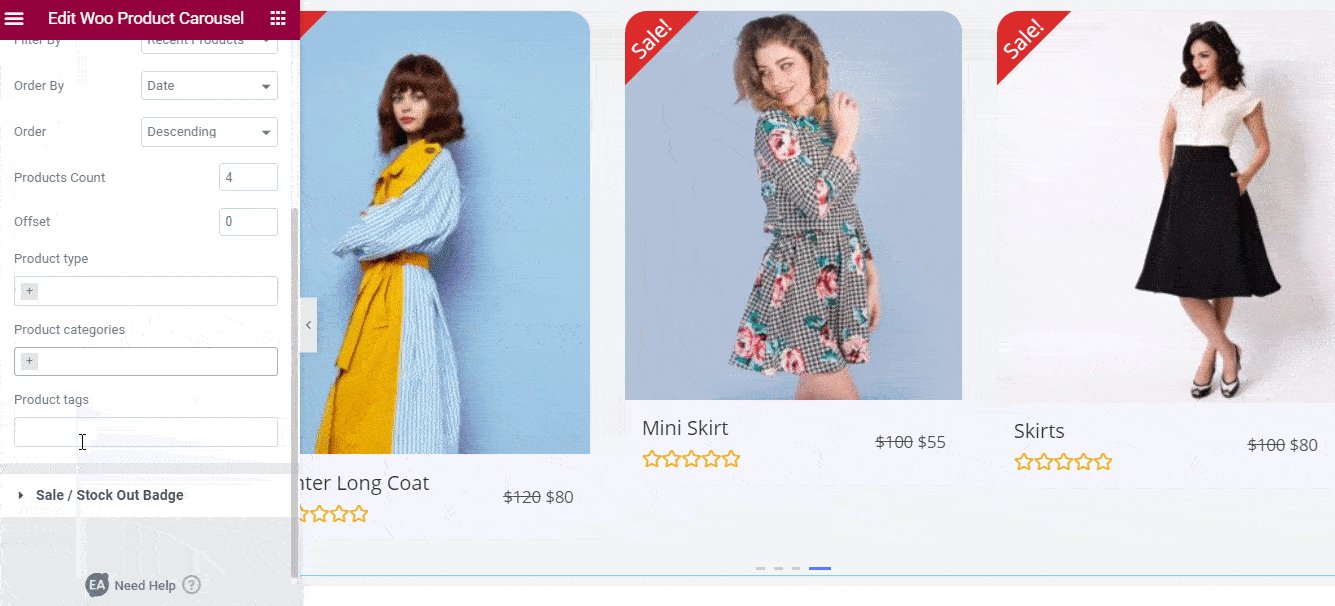
在“輪播”設置之後,您將獲得“查詢”設置,可讓您過濾產品、更改訂單並按標籤或類別展示它們。 換句話說,“查詢”設置下的選項控制應在輪播中顯示哪些產品,以使您的流程更輕鬆。

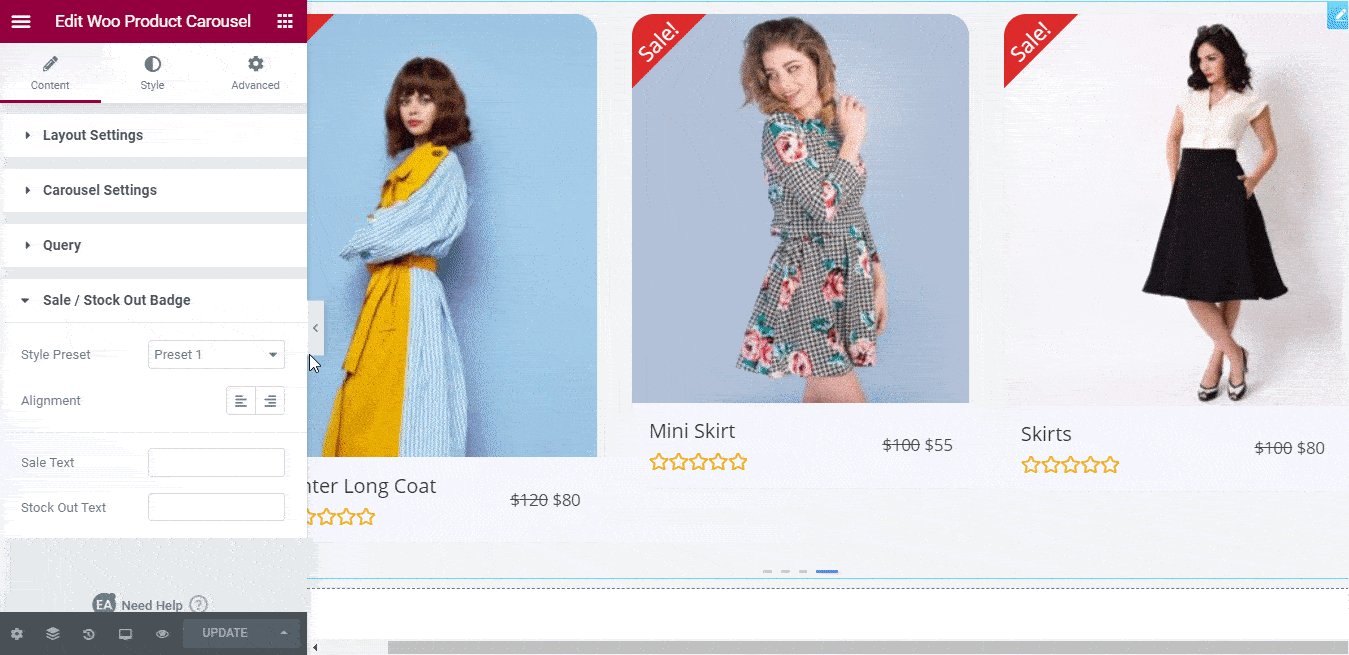
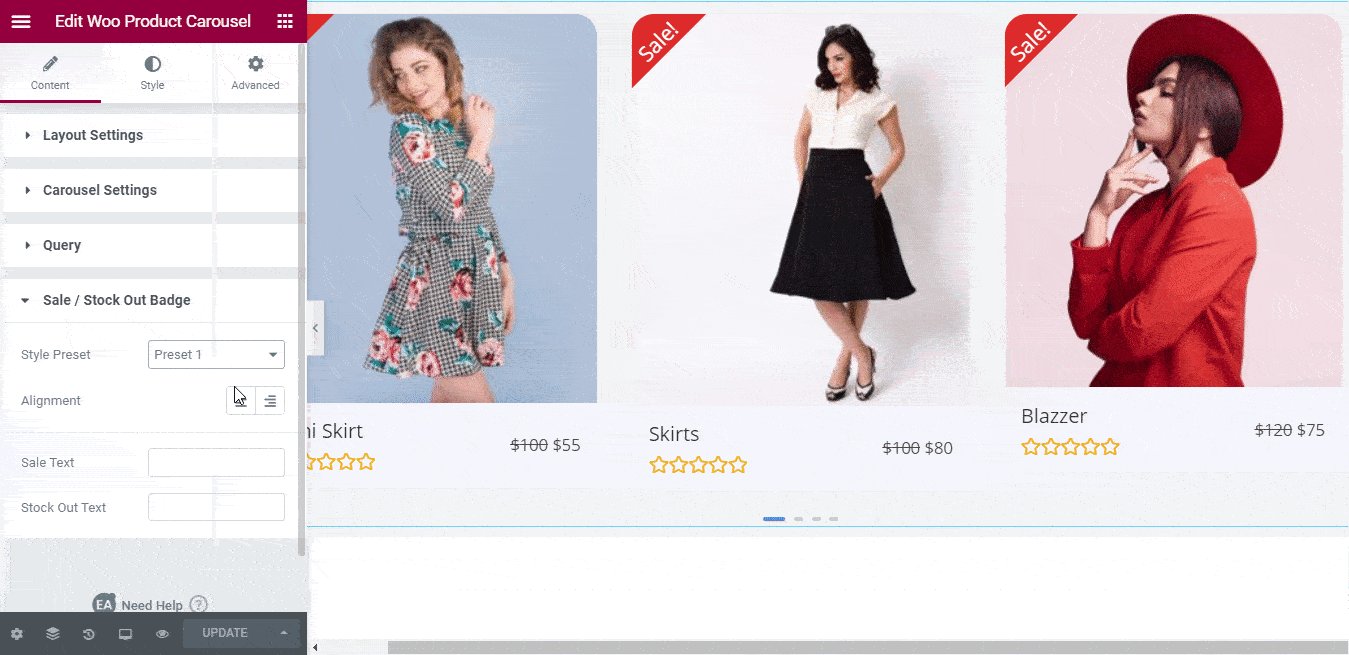
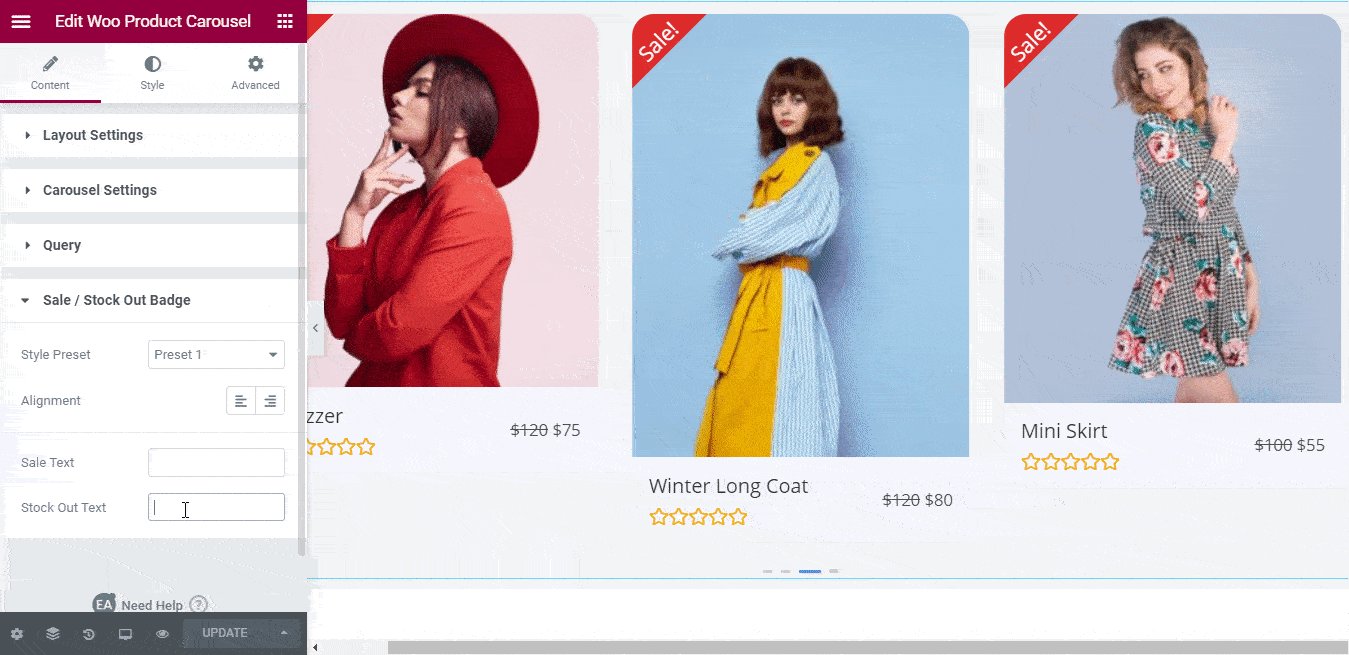
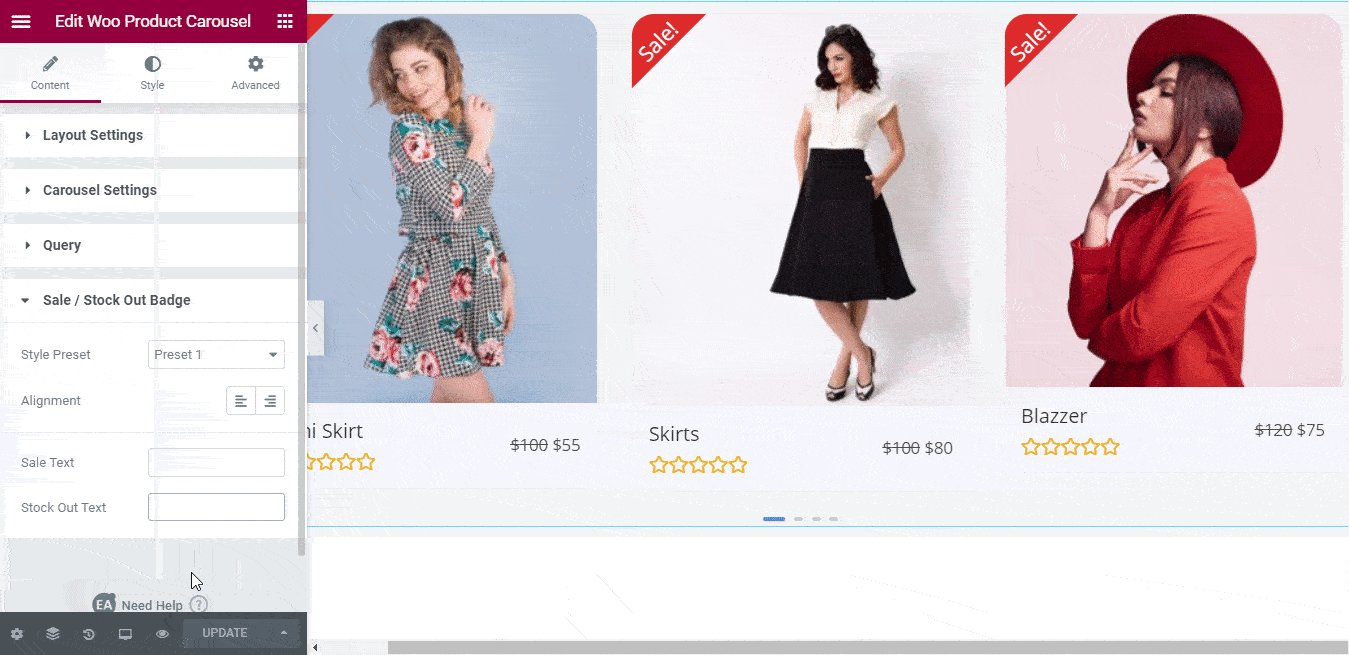
除此之外,如果您想讓您的客戶知道產品何時售罄或哪些產品在銷售,您可以在“銷售/缺貨徽章”設置下配置選項。 從這裡,您可以從5 種現成的佈局中進行選擇,以展示您的缺貨產品或特價產品。 您還可以添加自己的自定義文本並根據需要更改徽章的對齊方式。

如果您已完成為 EA Woo 產品輪播小部件配置內容,那麼讓我們繼續在 Elementor 中設置產品滑塊的樣式。
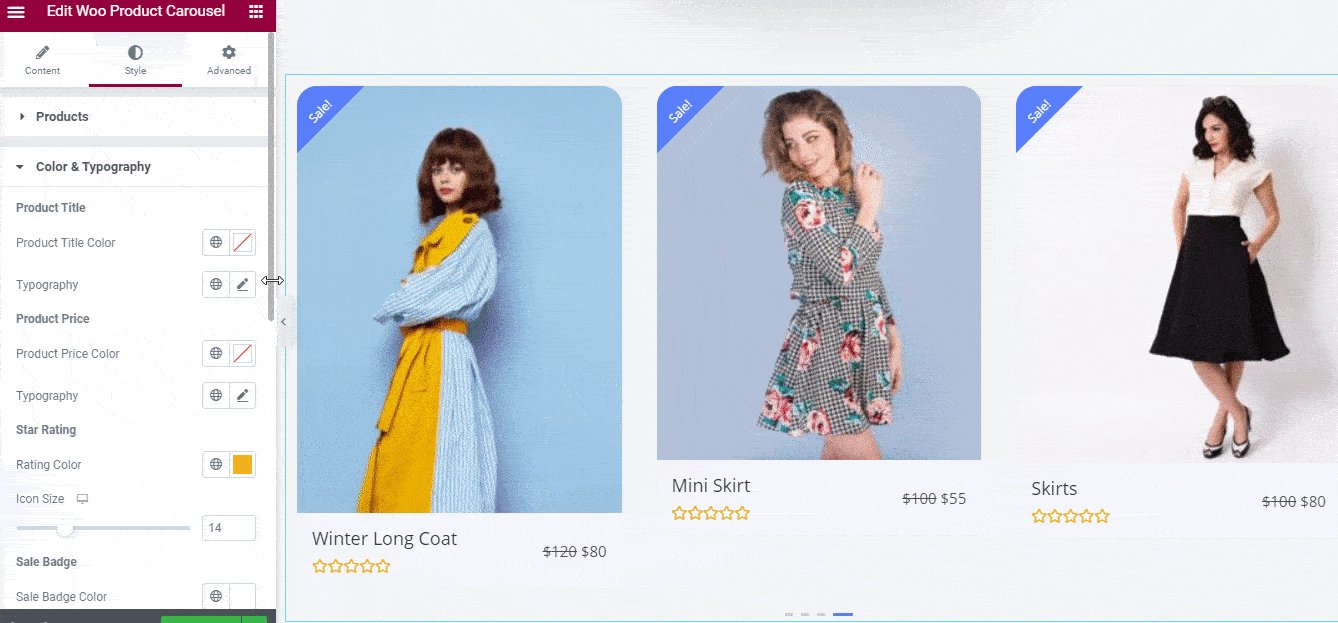
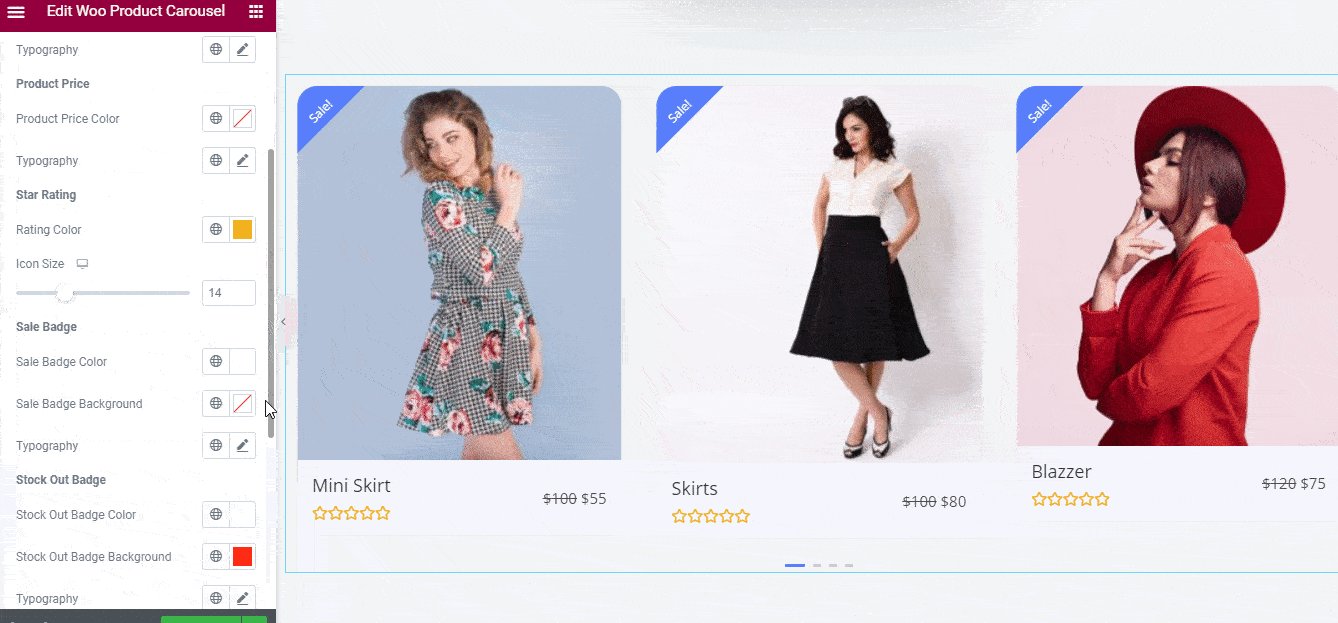
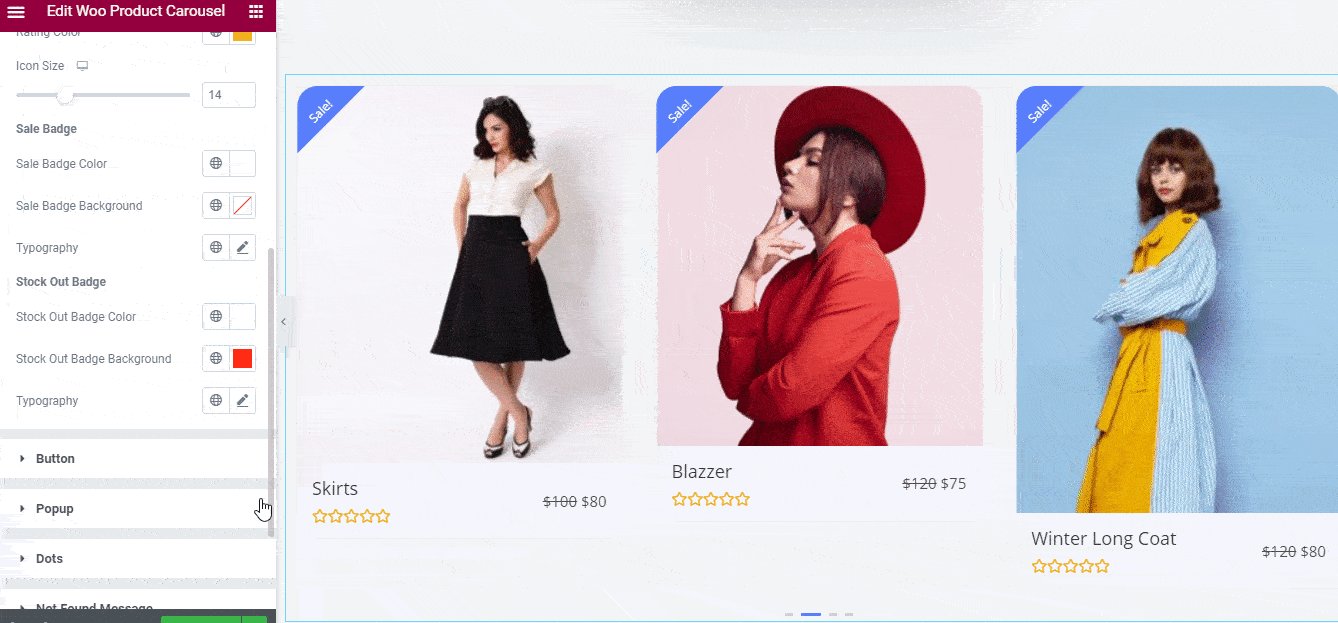
第 3 步:在 Elementor 中設置 WooCommerce 產品輪播樣式
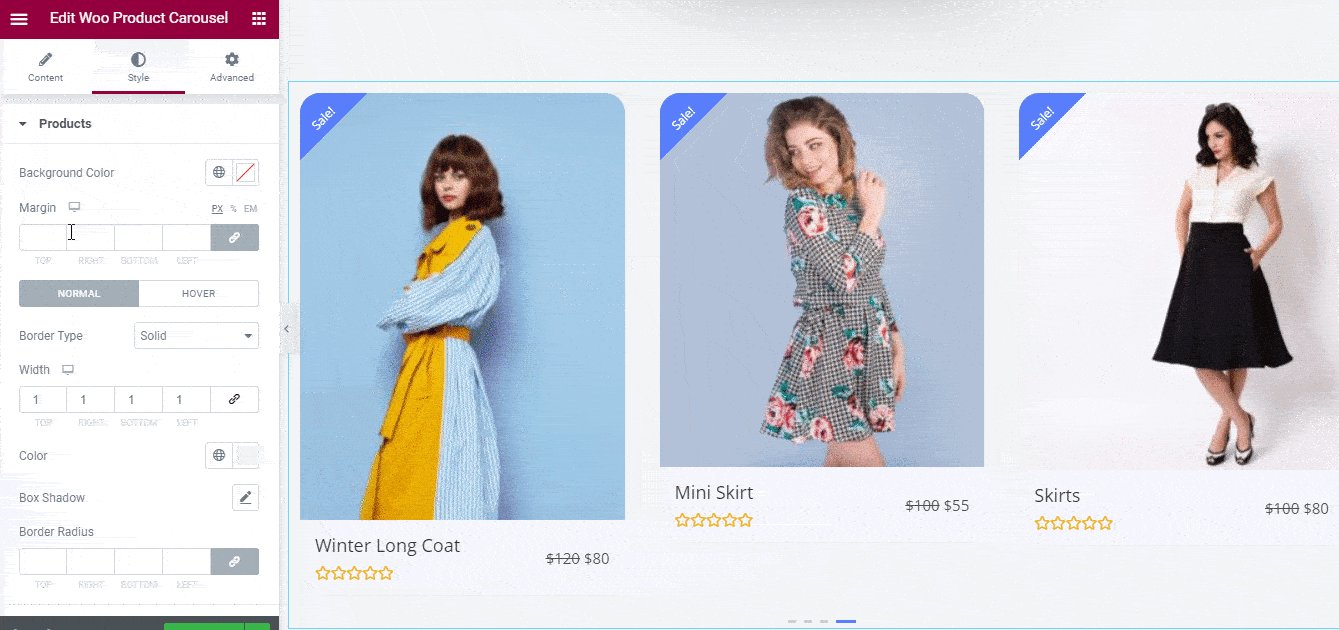
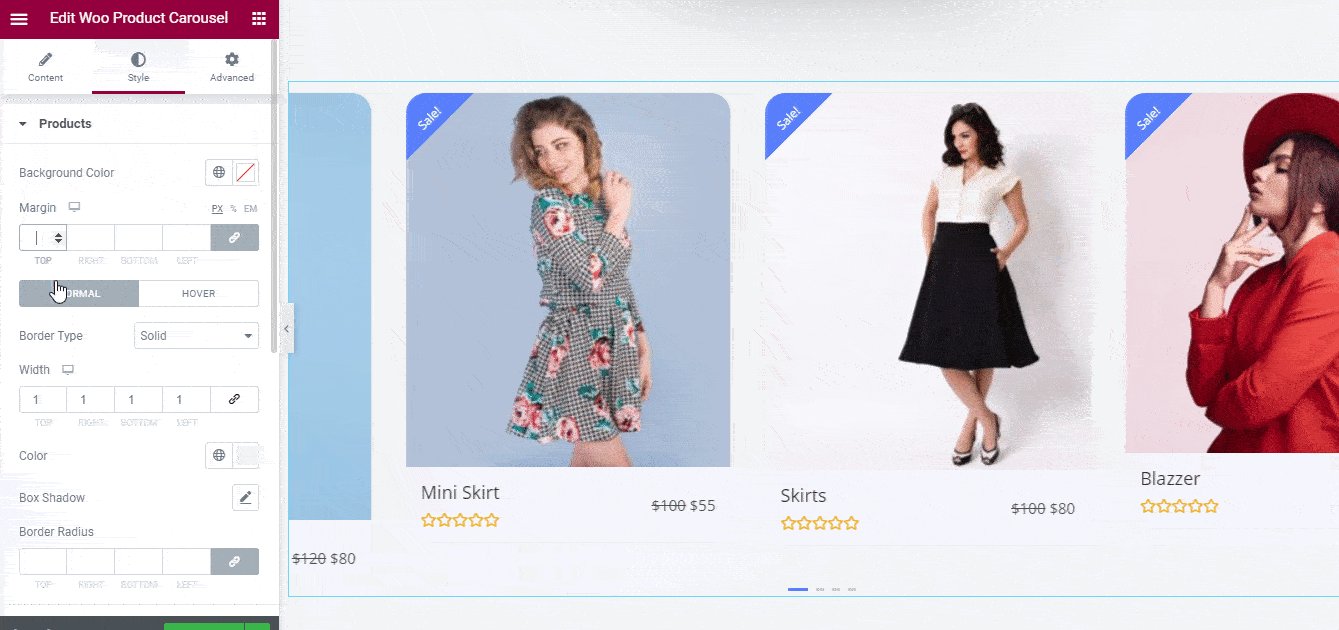
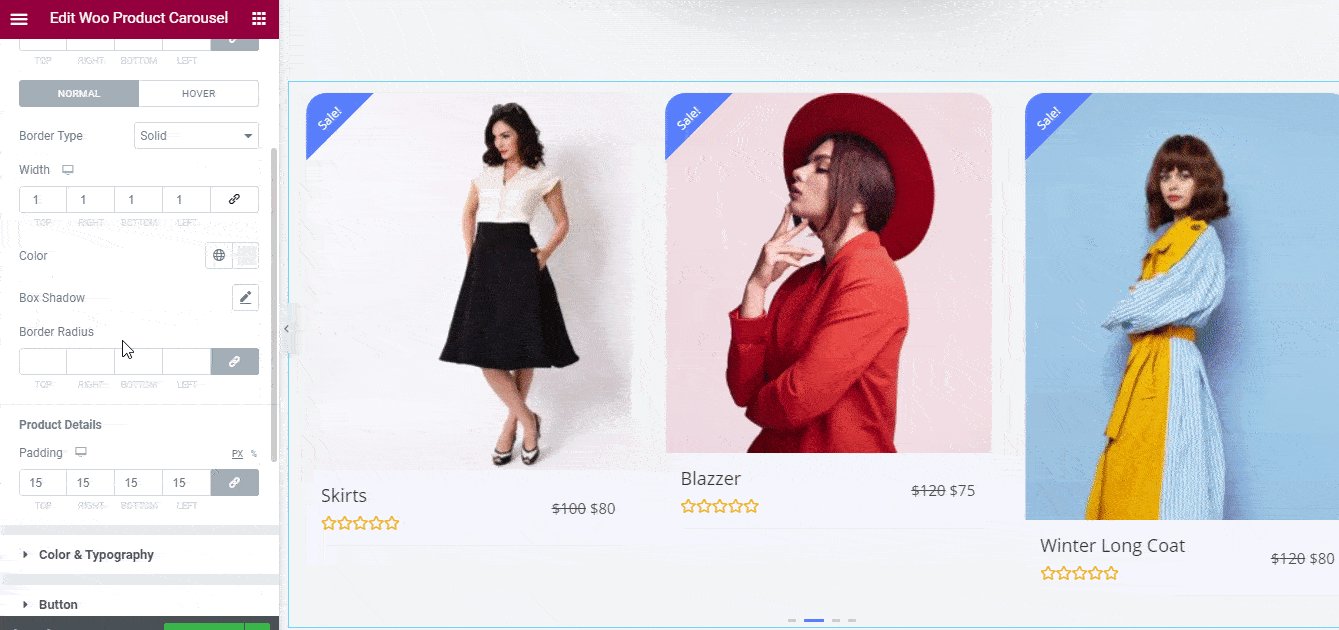
您可以通過單擊 Elementor 編輯器中的“樣式”選項卡並更改其中的設置,將自己的個人風格添加到 Elementor 中的 WooCommerce 產品輪播中,而無需編碼。
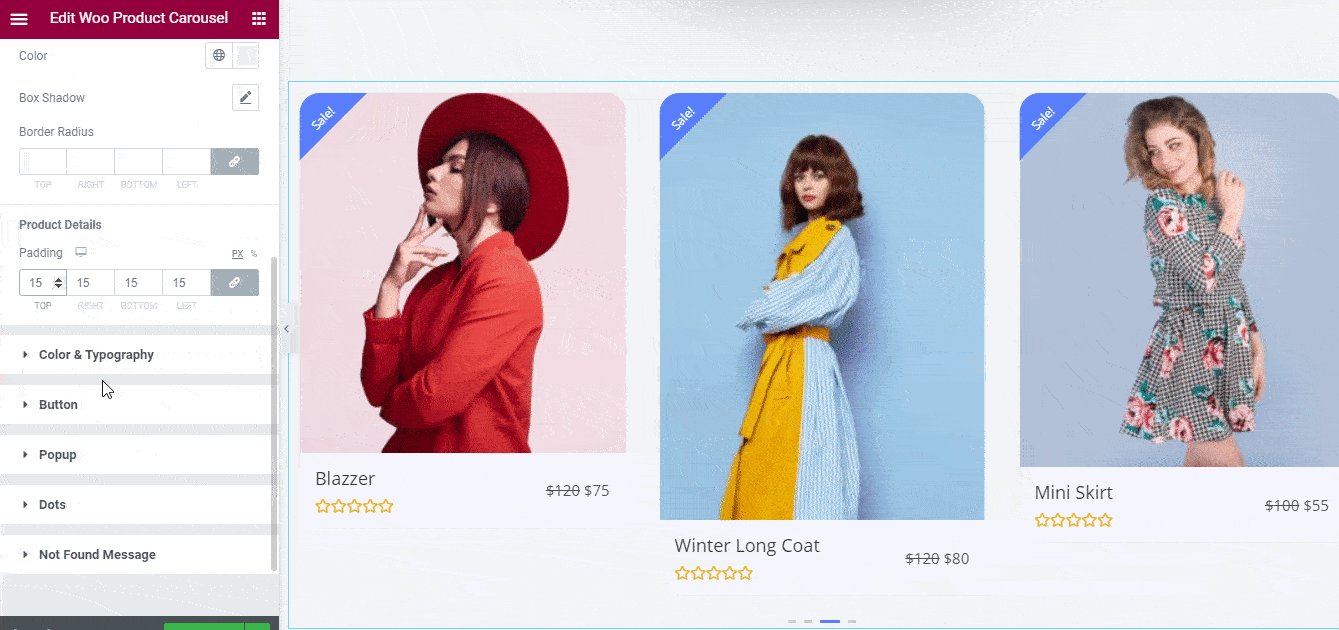
您將在那裡看到幾個不同的選項。 例如,在“產品”設置下,您會找到更改背景顏色、邊框、邊距,甚至添加框陰影以使您的產品滑塊彈出的選項。

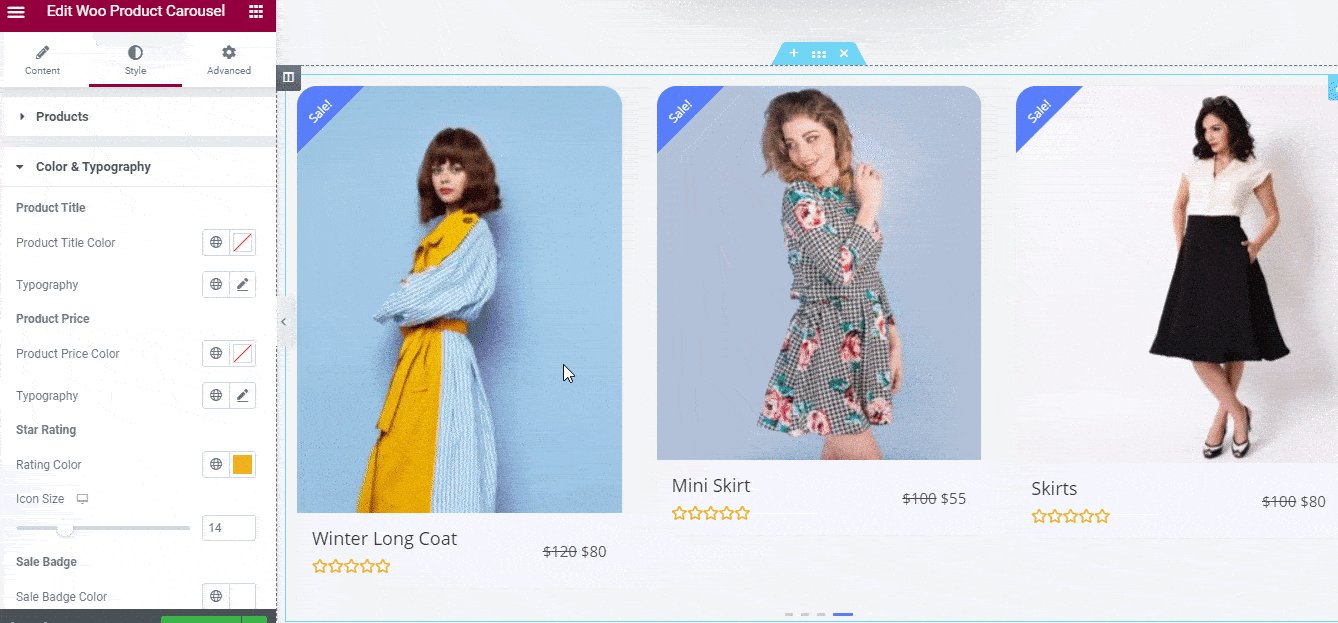
同樣,在“顏色和排版”部分下,您可以找到更改產品標題、價格和評級中字體樣式和顏色的選項。 您還可以將這些更改應用於您的銷售或缺貨徽章。

在EA Woo 產品輪播小部件的“樣式”選項卡下,還有更多選項可供您發現。 您可以自定義“添加到購物車”按鈕、彈出懸停動畫等等。 隨意根據自己的喜好嘗試這些不同的選項。 如果您需要任何幫助,請在此處查看我們的詳細文檔,了解如何為您的 EA Woo 產品輪播小部件設置樣式。
最終完成後,您只需保存更改,然後單擊Elementor 中的“發布”按鈕即可發布您的 WooCommerce 產品輪播。 看看我們在本教程中製作的產品輪播。

如您所見,現在藉助 Essential Addons在 Elementor 中創建令人驚嘆的 WooCommerce 產品輪播非常容易。 在幾分鐘內,您可以創建一個有吸引力的產品滑塊來吸引您的網站訪問者並使用EA Woo 產品輪播小部件促進電子商務銷售。
今天就親自嘗試一下,並與我們分享您的經驗; 我們很想知道您的反饋。 不要忘記訂閱我們的博客以獲取更多有趣的教程、新聞和更新。
如果您有任何問題,您可以隨時聯繫我們的支持團隊或加入我們友好的Facebook 社區以獲得進一步的幫助。
獎勵:使用免費的 Elementor 模板包立即建立您的 WooCommerce 商店
想要在沒有任何編碼的情況下立即建立一個漂亮的 WooCommerce 商店? 然後從 Templately 獲取這些獨家的免費 Elementor 模板包,只需單擊幾下即可創建您的在線商店。