介紹適用於 Elementor 的 EA WooCommerce 產品比較小部件
已發表: 2021-02-10如果您的 WooCommerce 商店中有類似類型的產品,您的客戶可能希望比較它們以決定他們想要購買哪一種。 但是直到現在,在 Elementor 中創建產品比較可能會很棘手! 引入EA WooCommerce 產品比較小部件,讓您無需任何編碼即可創建比較。

使用Elementor Essential Addons 中的這個高級小部件,您可以直接從 Elementor Page Builder 立即為您的 WooCommerce 商店創建有吸引力的產品比較表或圖表。
目錄
您如何通過 WooCommerce 產品比較改善用戶的購物體驗?
在線購物者經常想比較類似產品的價格和功能,因為他們想購買適合他們的產品。 無論是珠寶店還是在線電子商店,客戶都希望比較您的產品,以決定哪一款最適合他們。 當他們無法弄清楚他們應該選擇哪種特定產品時,您的客戶可能會感到沮喪並決定根本不購買。
為防止這種情況發生,您可以通過為您的 WooCommerce 商店創建產品比較表或圖表來改善網站訪問者的購物體驗。 最簡單的方法是使用Elementor 。
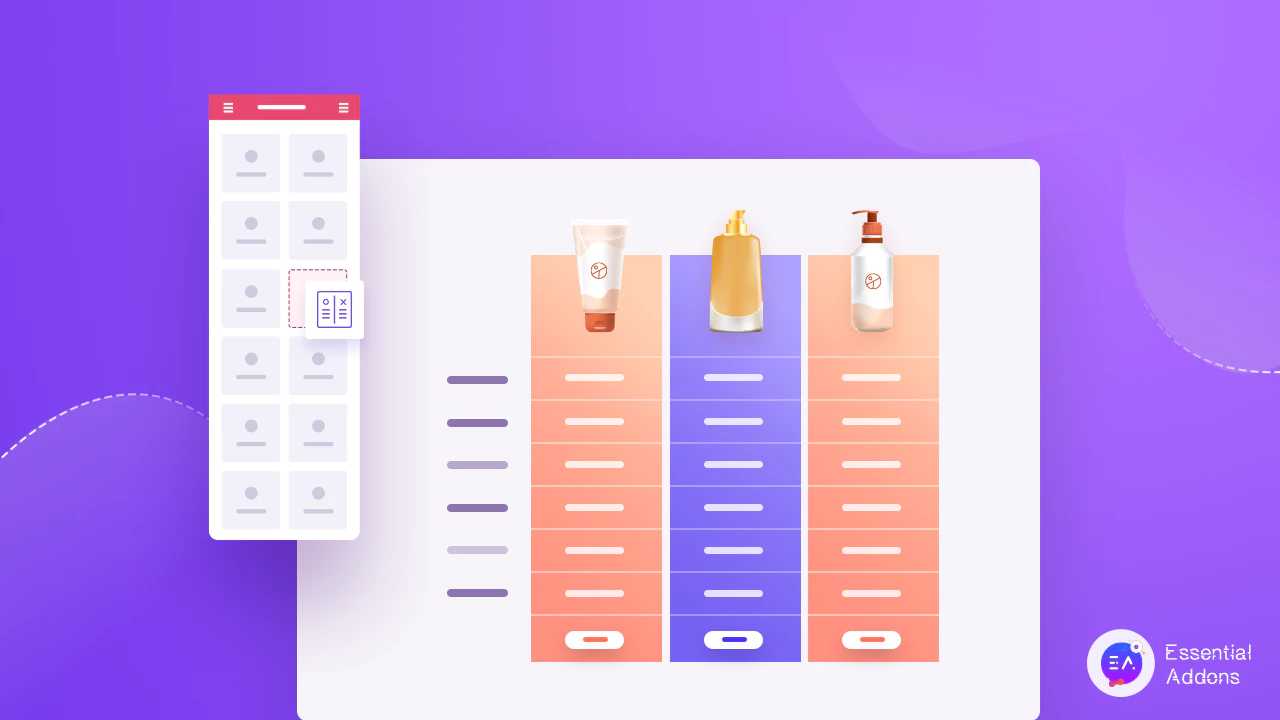
介紹 EA WooCommerce 產品比較小工具
Elementor 的基本插件具有一些 WooCommerce 小部件,可幫助您使用 Elementor 輕鬆構建電子商務商店。 從幫助您設計漂亮的WooCommerce Checkout頁面到展示您的產品系列,您可以使用Elementor 和 Essential Addons製作一個功能齊全的在線購物網站,而無需任何編碼。

現在,隨著 Elementor 的EA WooCommerce 產品比較小部件的引入,您不必手動為您的產品創建完整的功能列表或比較表。 Elementor 的 Essential Addons 中的這個高級元素可讓您一次添加三個或更多產品,並按照您想要的方式設置它們的樣式。

如何在 Elementor 中使用 WooCommerce 產品比較?
使用EA WooCommerce 產品比較元素非常容易,特別是如果您已經熟悉 Elementor 頁面構建器。 您所要做的就是將元素拖放到您網站上的任何位置,添加您的產品,您就可以開始了。 但在您開始之前,您必須確保您擁有使用 EA WooCommerce 產品比較元素的所有必要條件。
你需要的東西:
Elementor :這看起來很明顯,但是如果您想為您的 WooCommerce 商店創建產品比較圖表或表格而無需編碼,您需要確保在您的網站上安裝並激活 Elementor 。
WooCommerce :由於本教程專門針對 WooCommerce 網站,因此您必須確保已安裝適用於 WordPress 的 WooCommerce 插件,然後按照屏幕上的說明設置您的商店。
Elementor 的基本插件: EA WooCommerce 產品比較小部件是 Elementor 的基本插件中的一個元素,因此您需要在您的網站上安裝和激活基本插件。
如果您已經擁有這些基本插件,那麼您就可以開始了。 按照下面給出的分步說明了解如何在Elementor中使用EA Woo 產品比較小部件。
第 1 步:在 Elementor 中激活 EA Woo 產品比較小部件
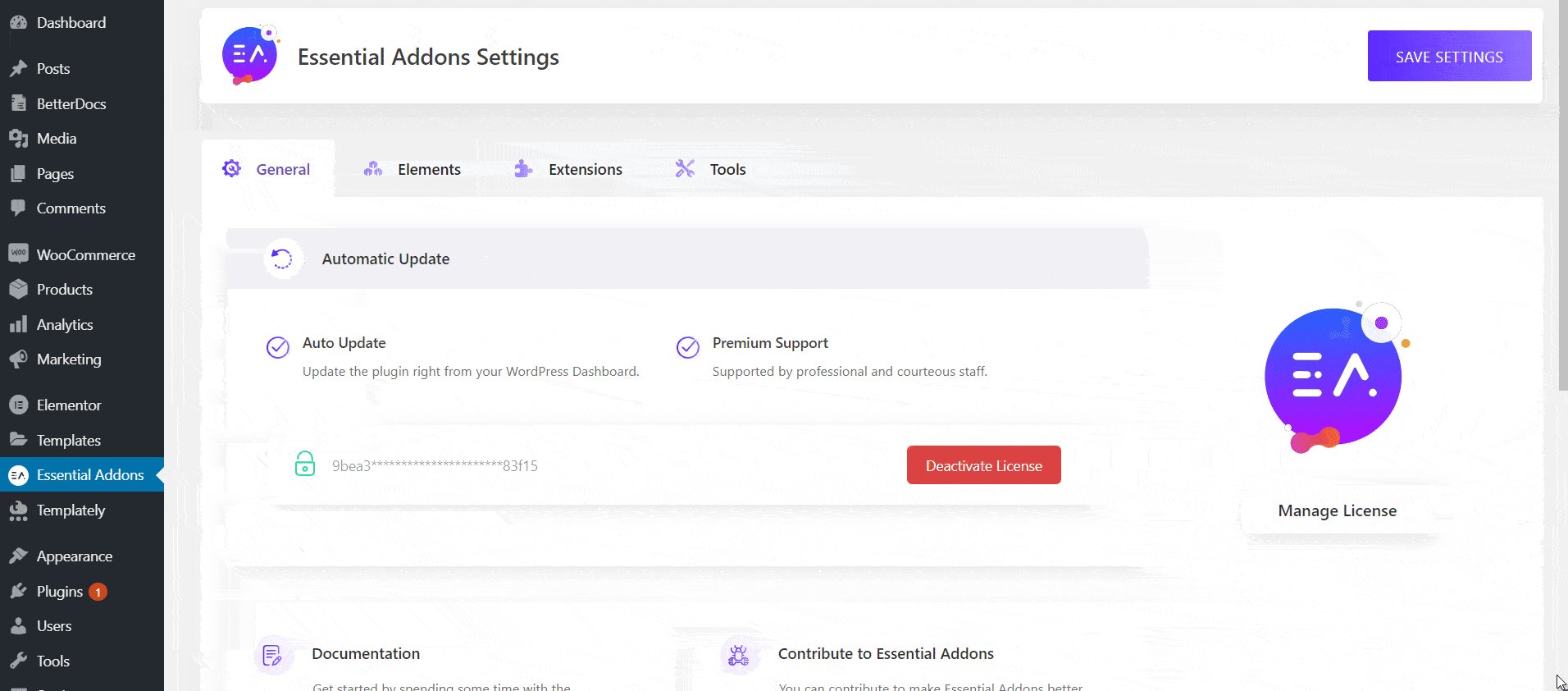
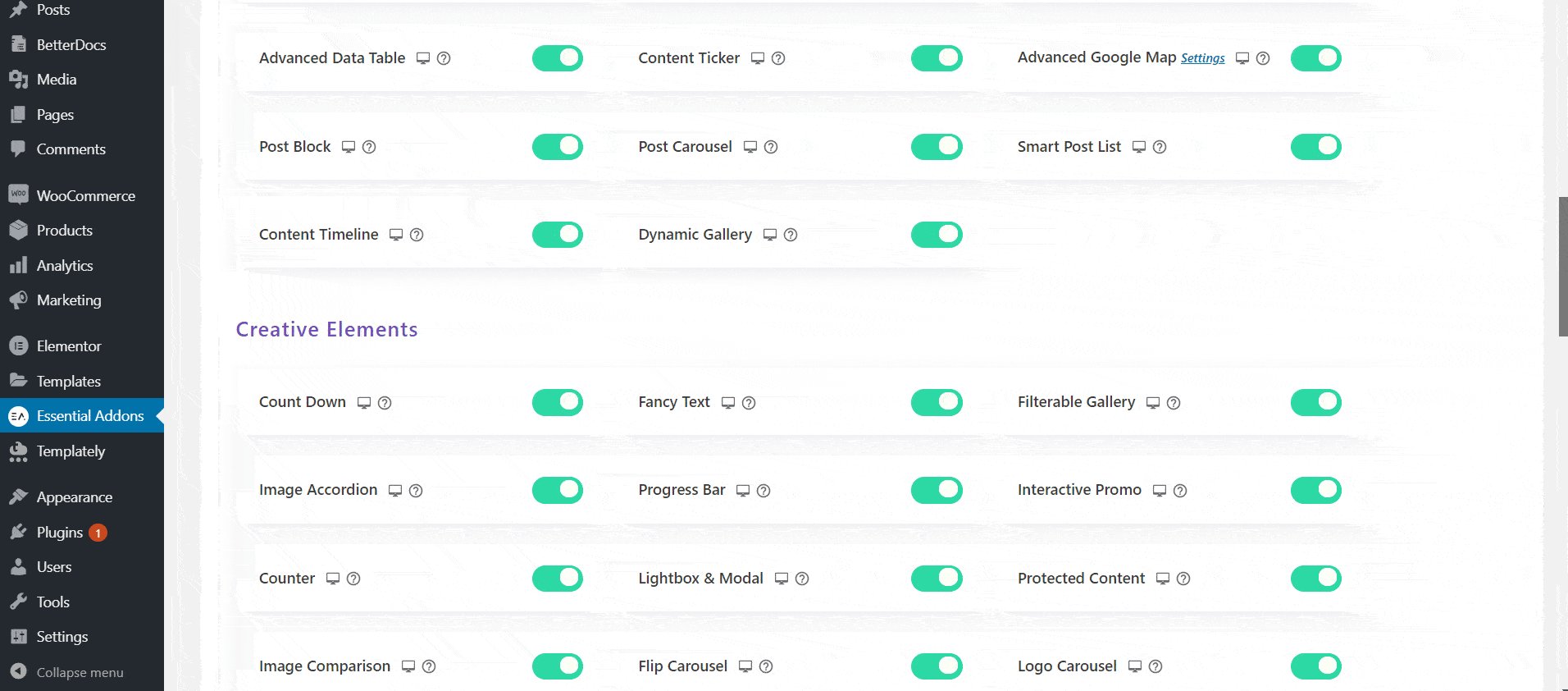
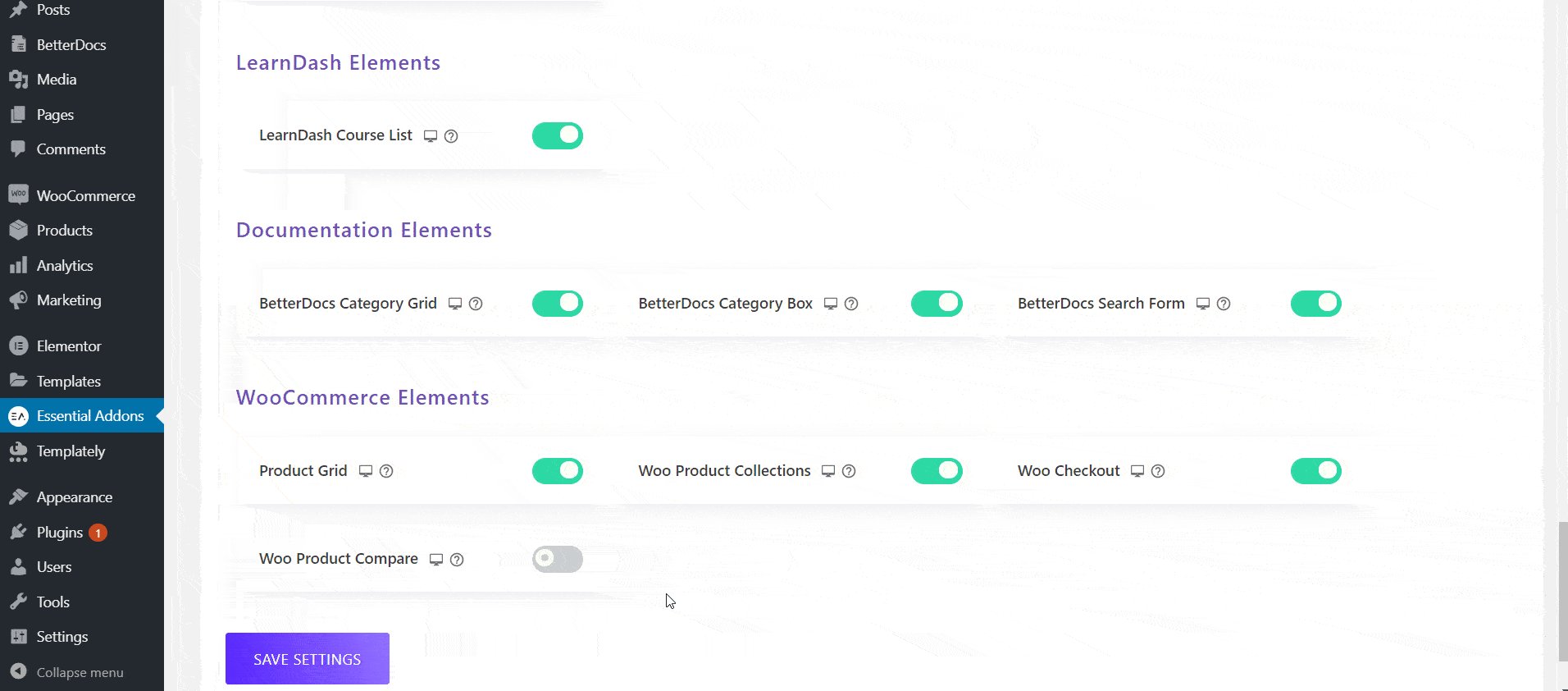
您需要做的第一件事是激活 WooCommerce 產品比較元素。 為此,首先轉到您的 WordPress 儀表板並導航到基本插件→元素,如下所示。 向下滾動頁面並確保啟用了“Woo 產品比較”元素。 如果不是,只需切換以啟用該元素並單擊“保存設置”按鈕。

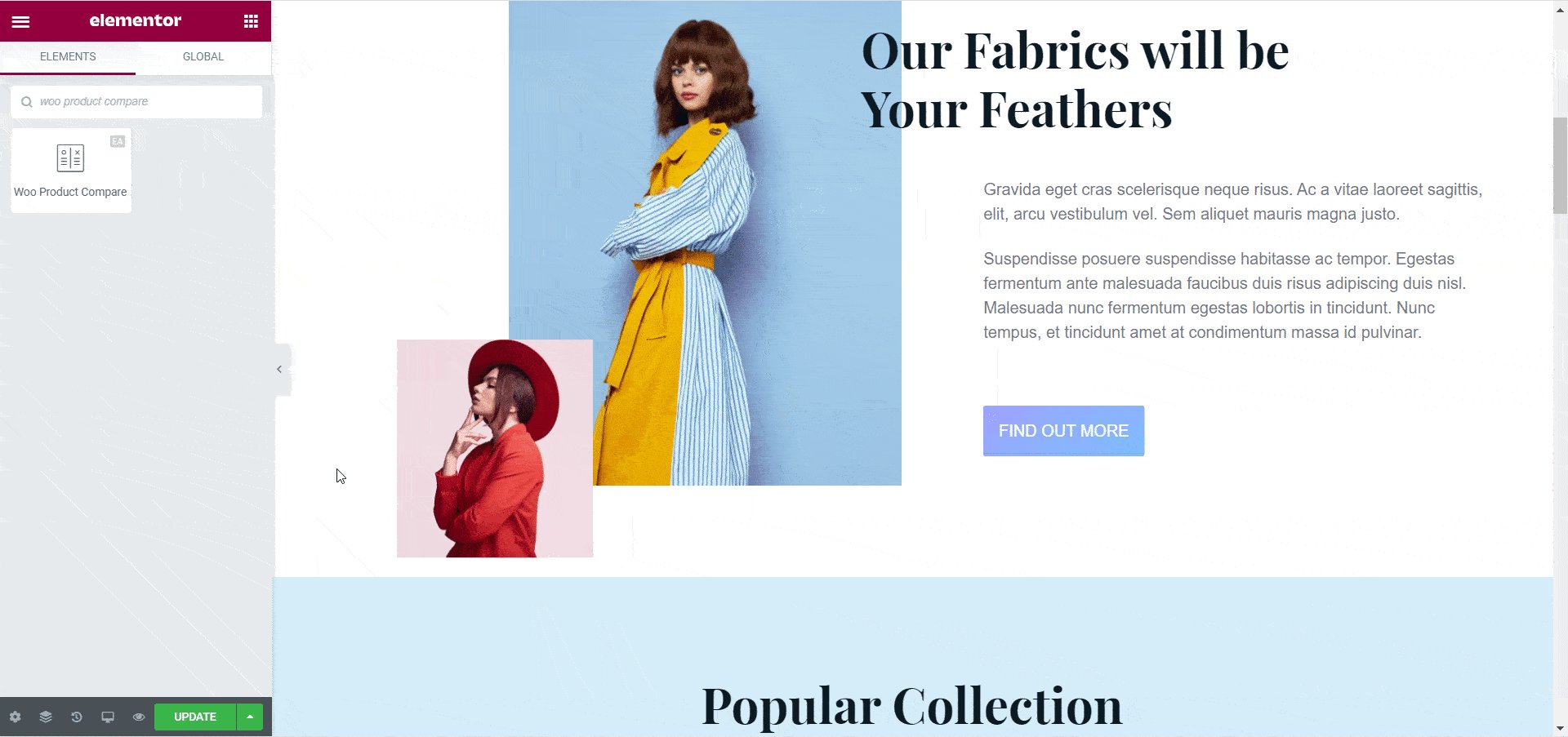
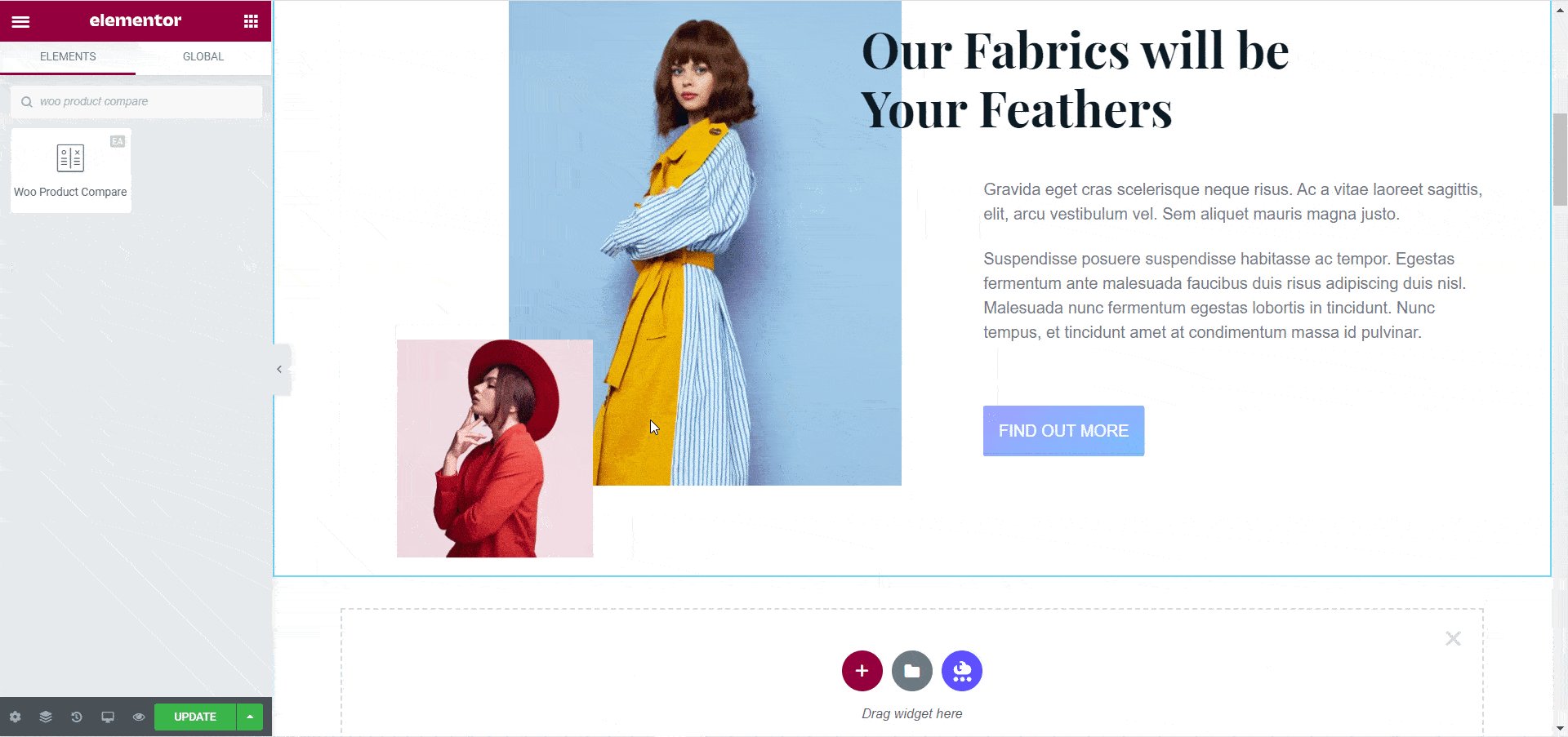
完成此步驟後,您可以返回要顯示產品比較表的頁面。 當您使用 Elementor 編輯頁面時,請在“元素”選項卡中查找“Woo 產品比較”元素。 只需將元素拖放到頁面上的任何位置即可在您的網站上激活它。

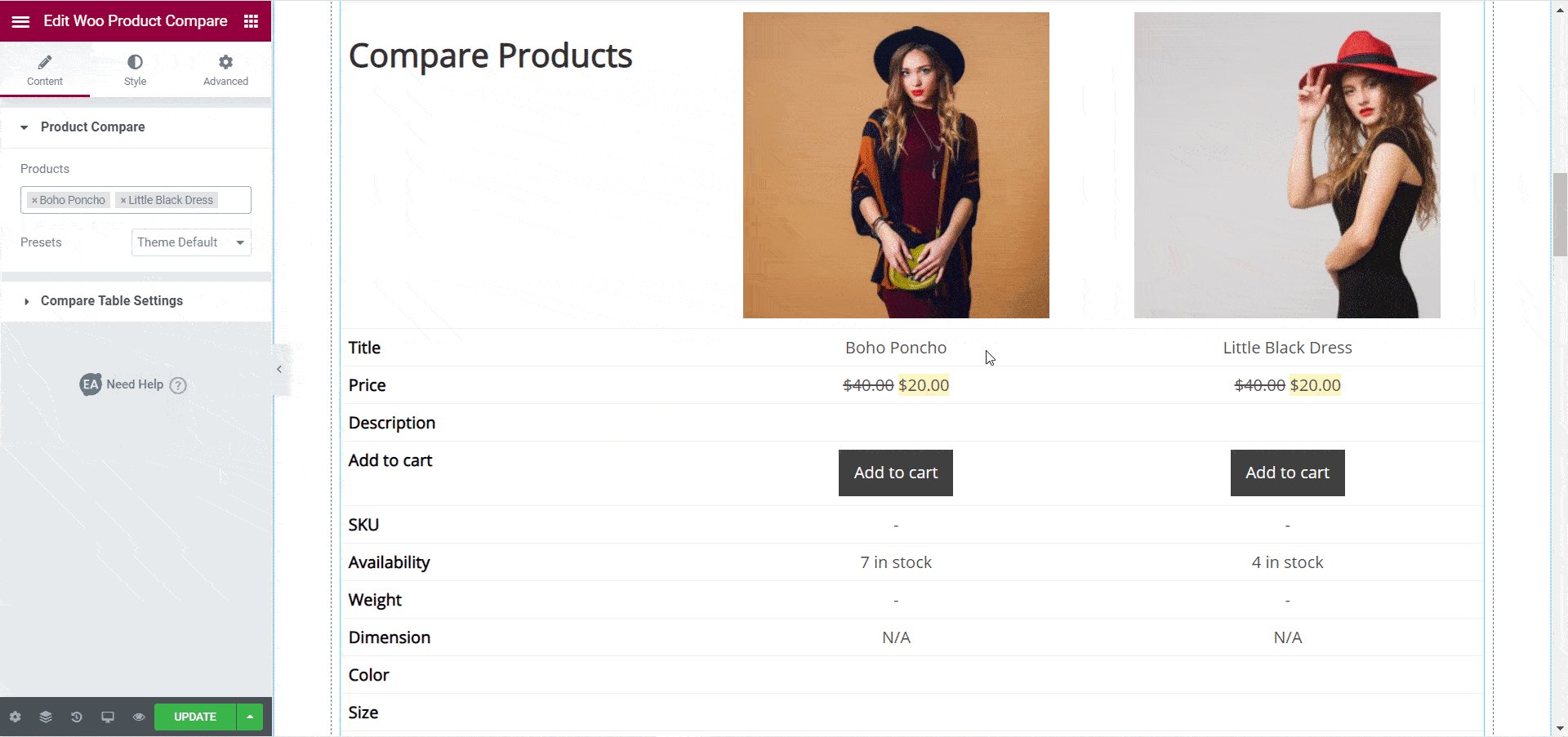
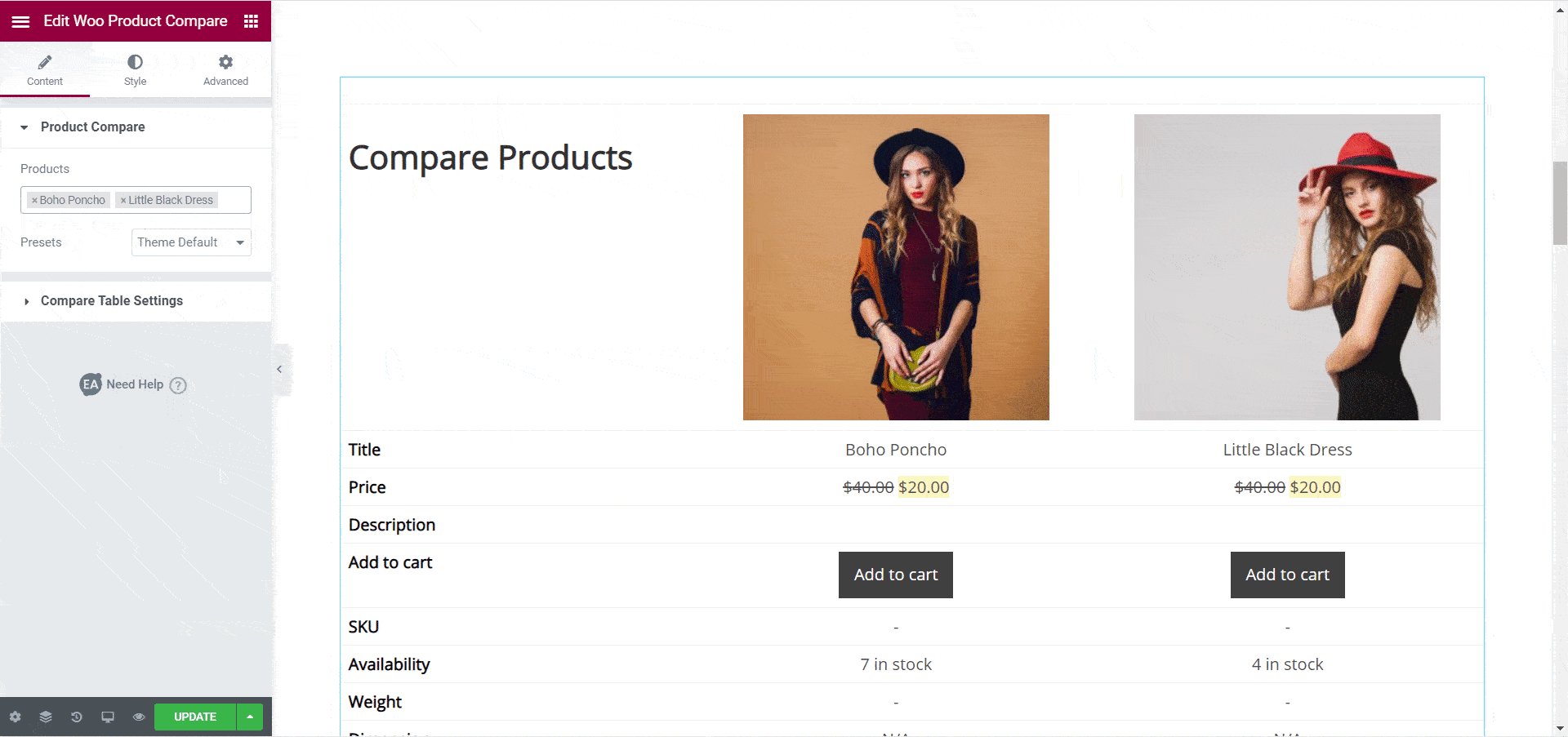
第 2 步:修改 WooCommerce 產品比較的內容
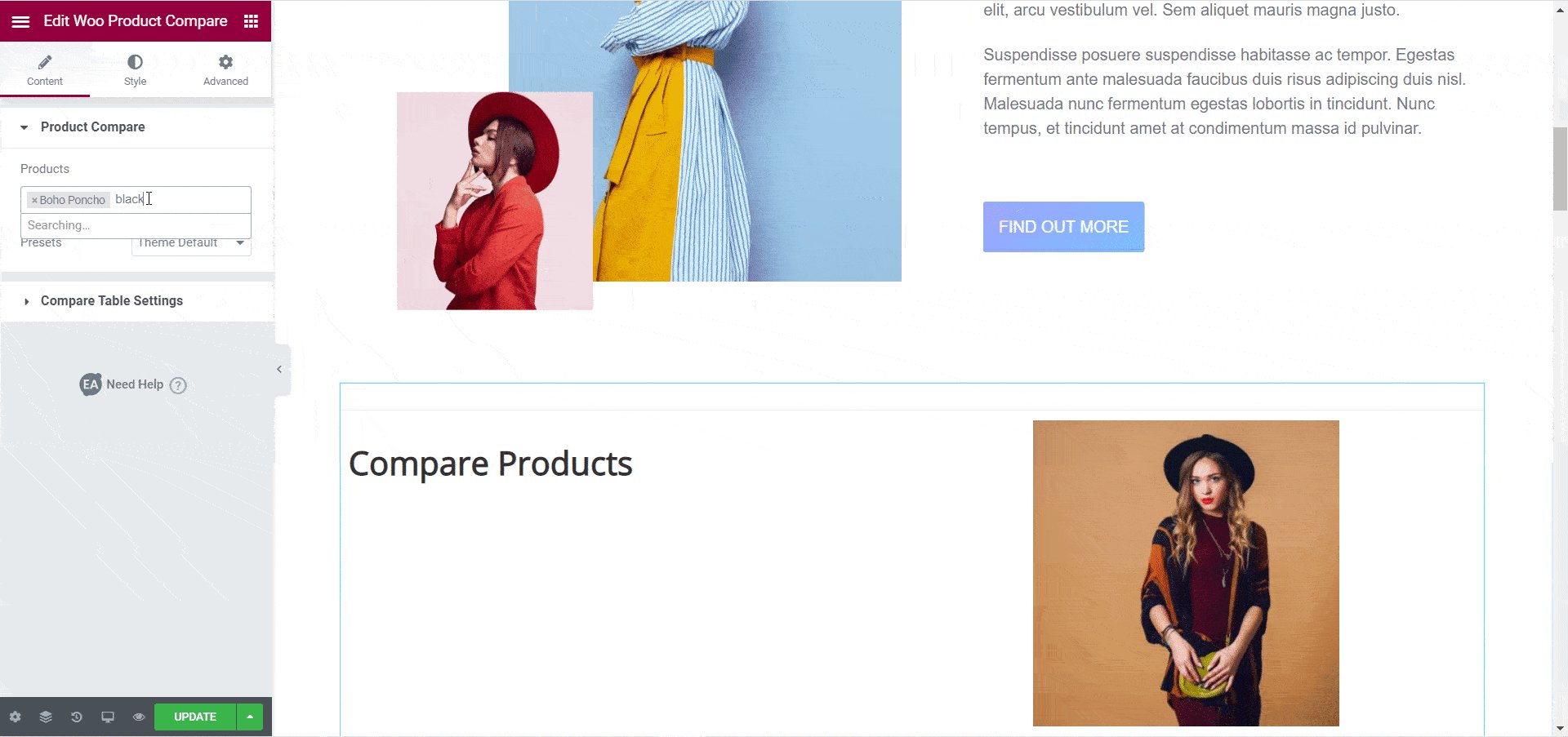
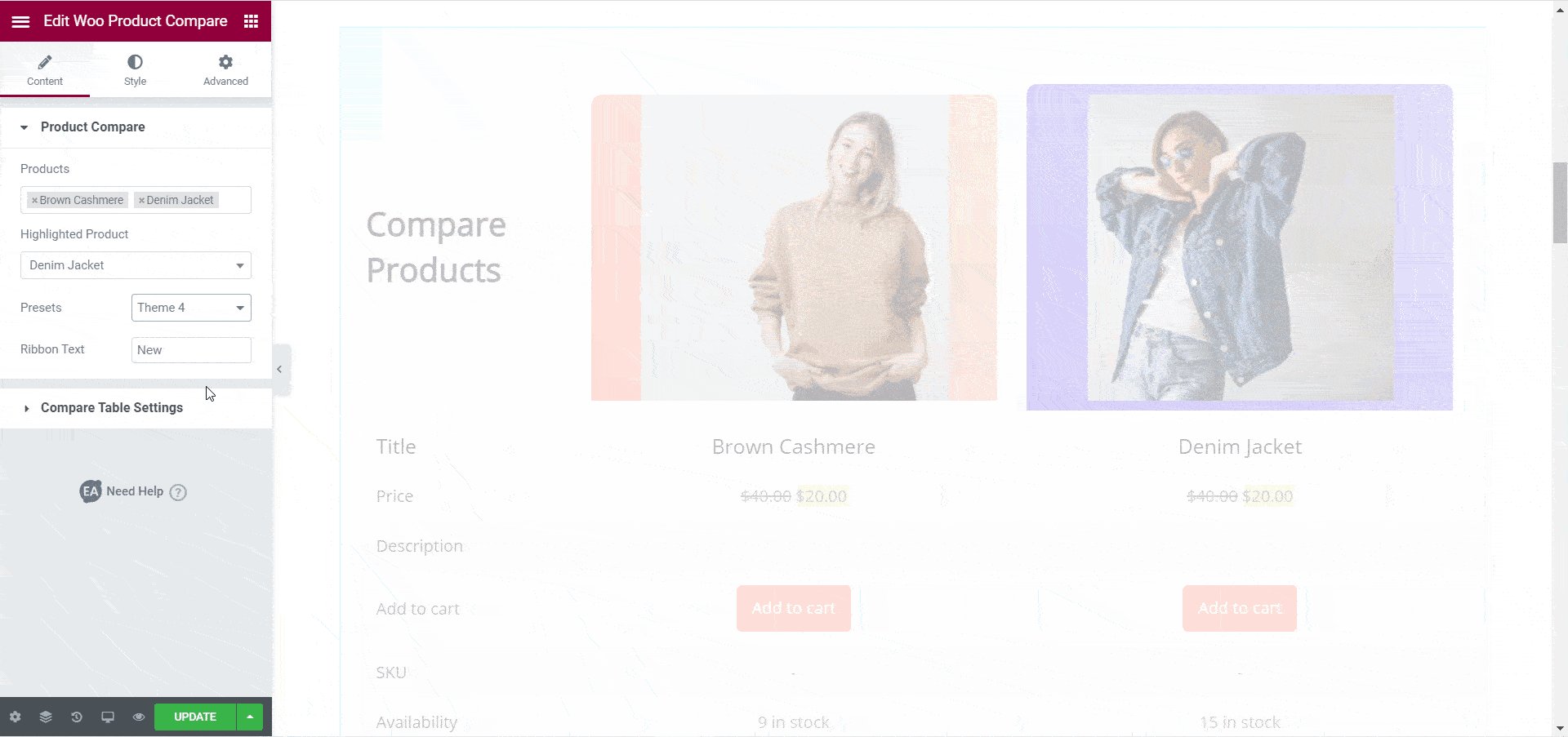
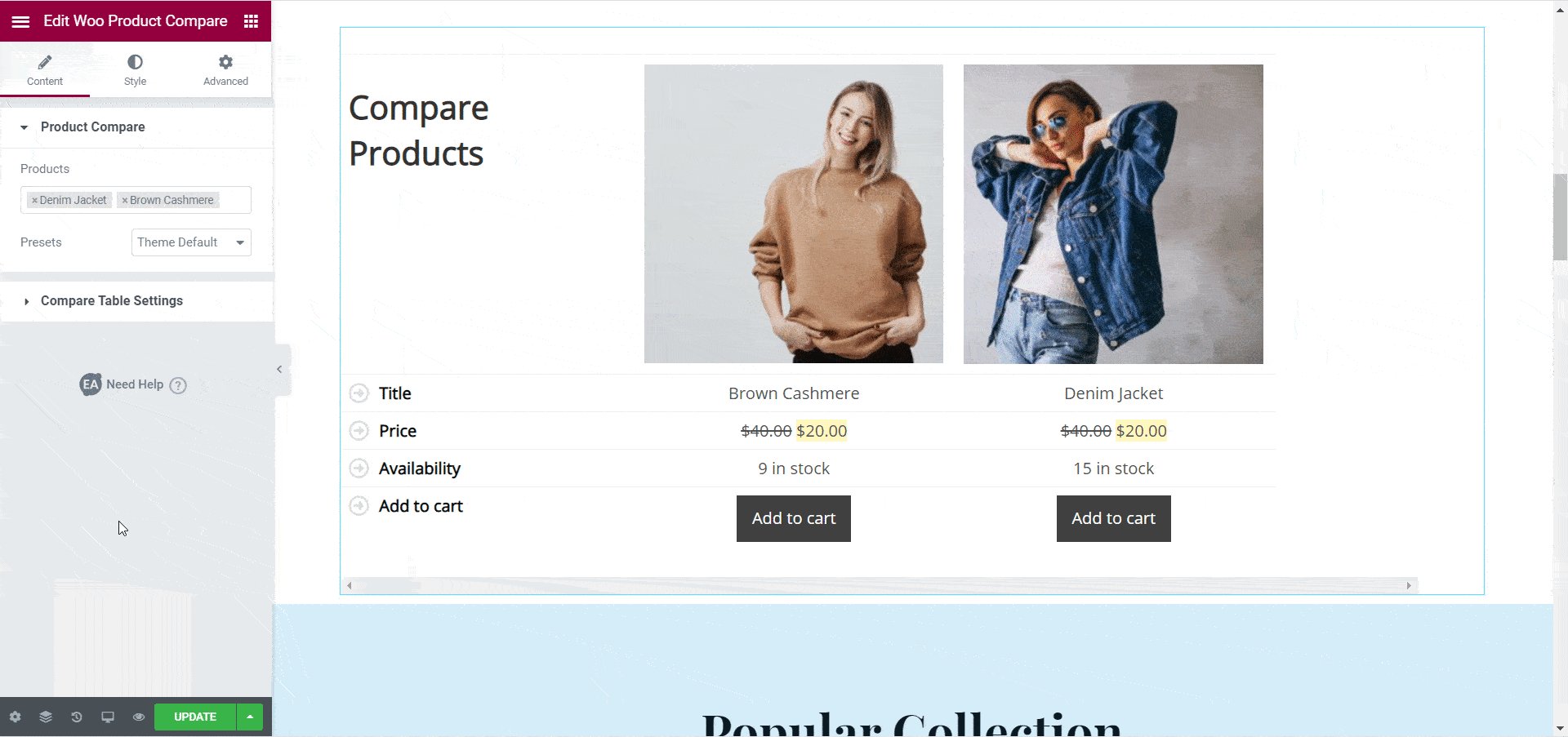
您的產品比較表不會立即顯示,因為您必須首先選擇要使用 Woo 產品比較元素顯示的產品。 您可以通過單擊“內容”選項卡下的“產品比較”選項來執行此操作。 在這裡,您可以輸入您的 WooCommerce 產品的名稱,以將它們添加到您的產品比較表中。


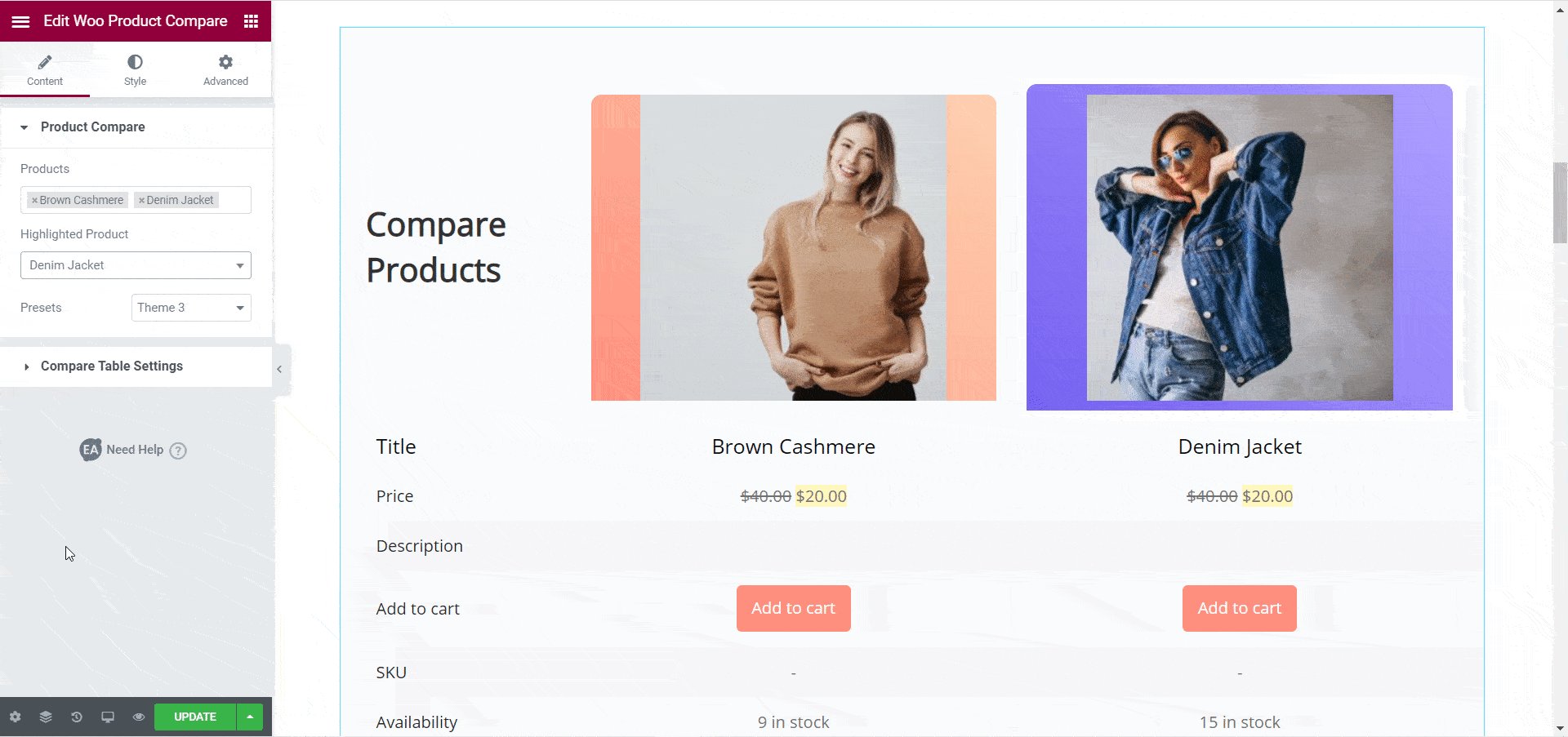
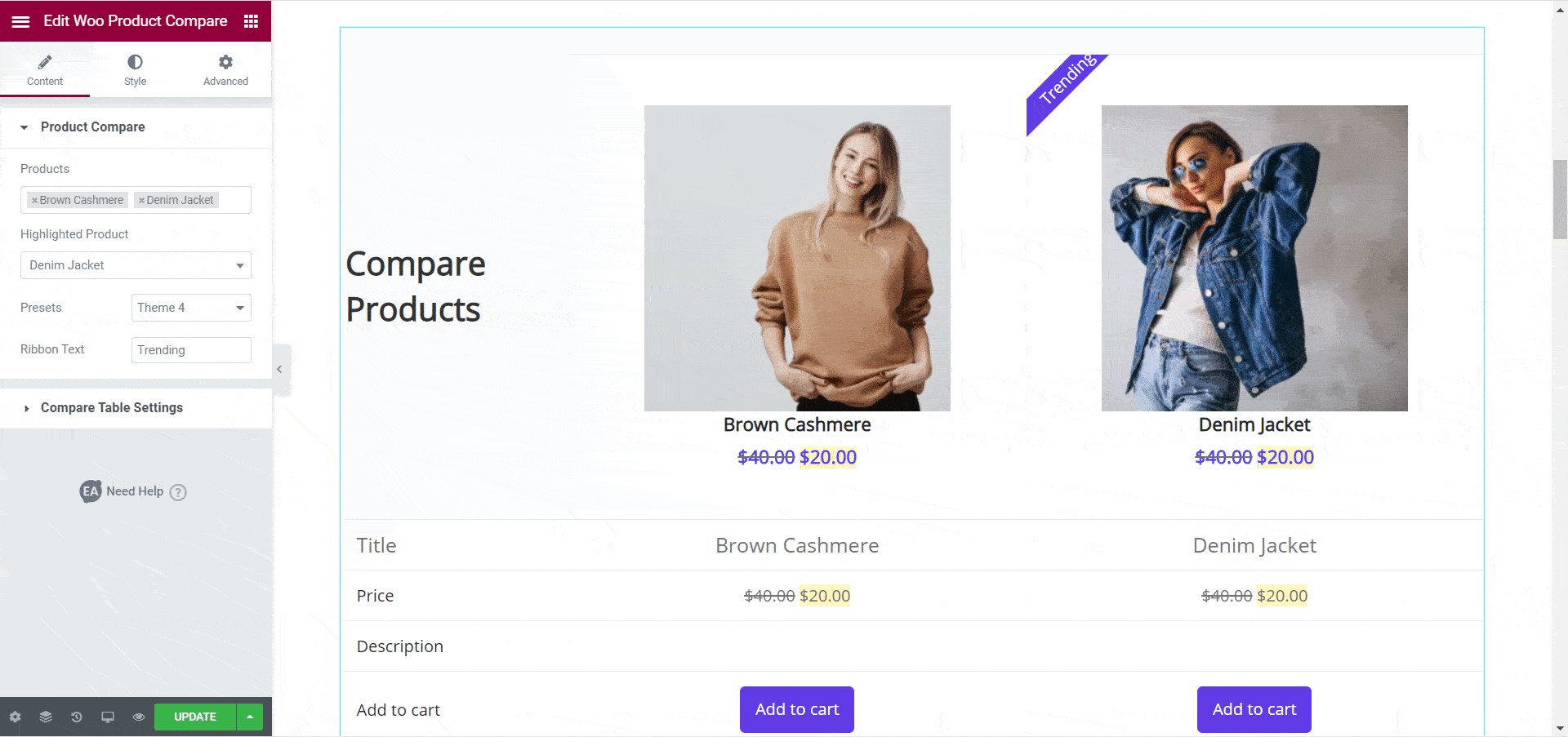
接下來,您可以為比較表選擇主題。 這使您可以決定比較表的整體設計,稍後您可以對其進行更詳細的設計。 目前,有六個現成的主題可用於 Woo 產品比較元素。 其中, “主題 3”和“主題 4”帶有突出顯示特定產品的選項。

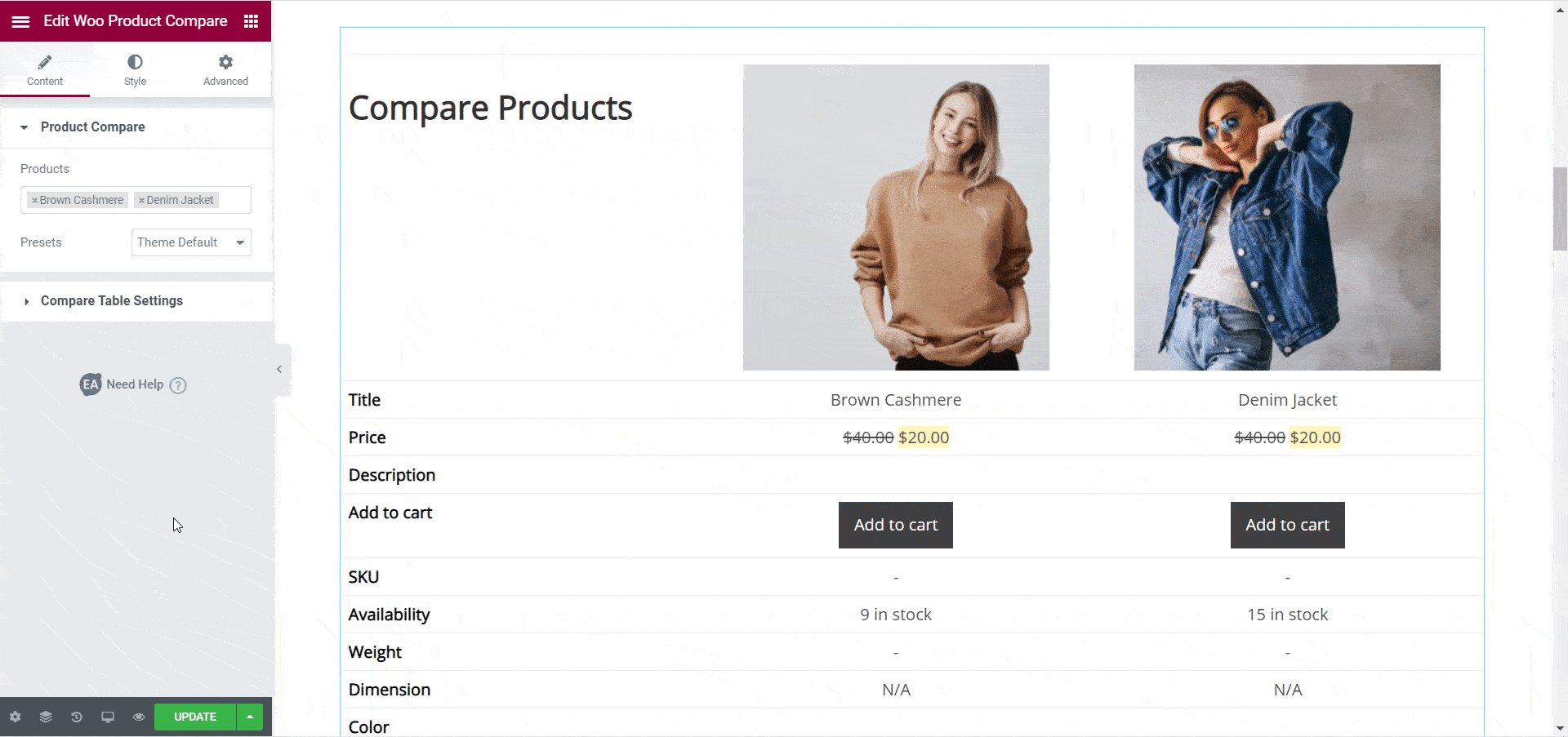
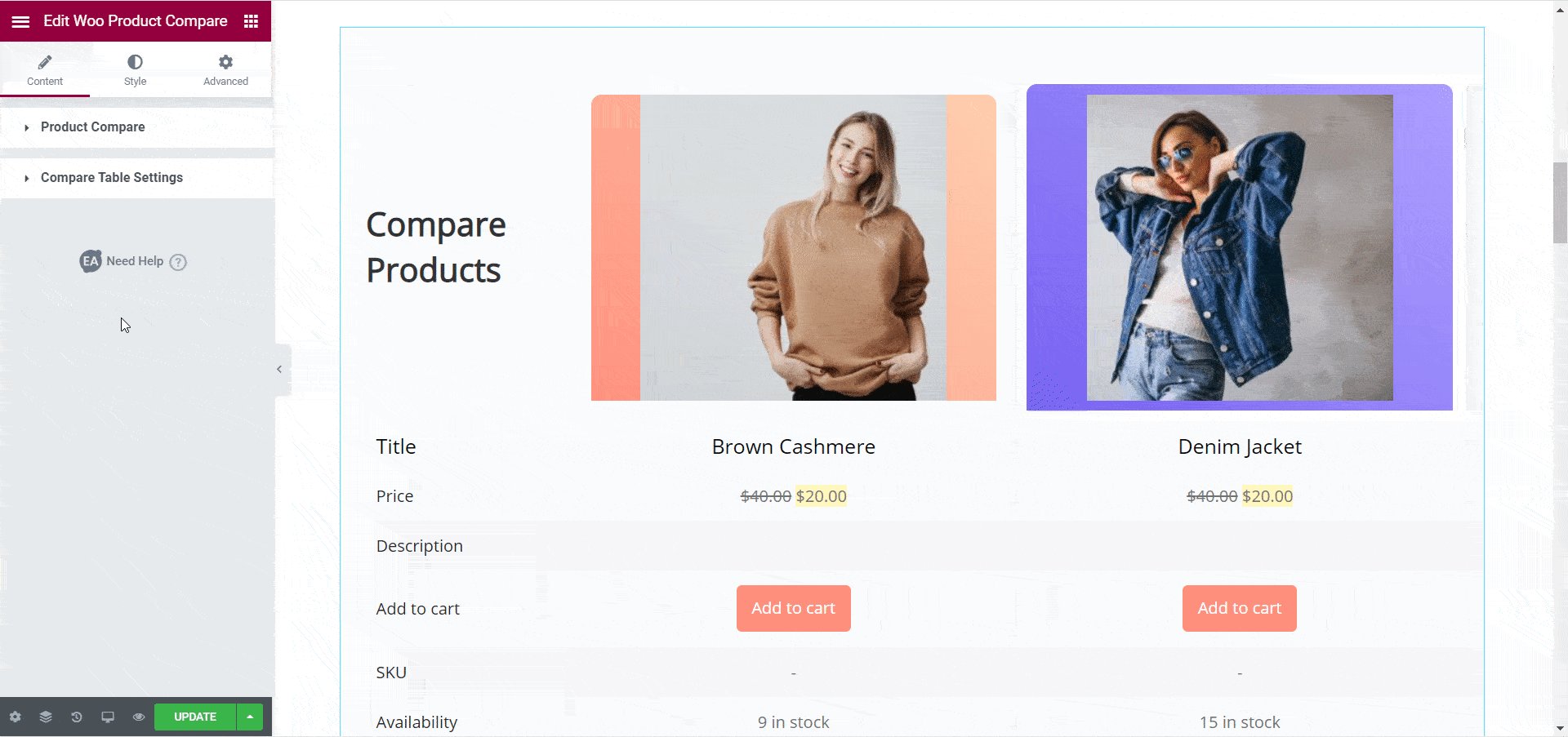
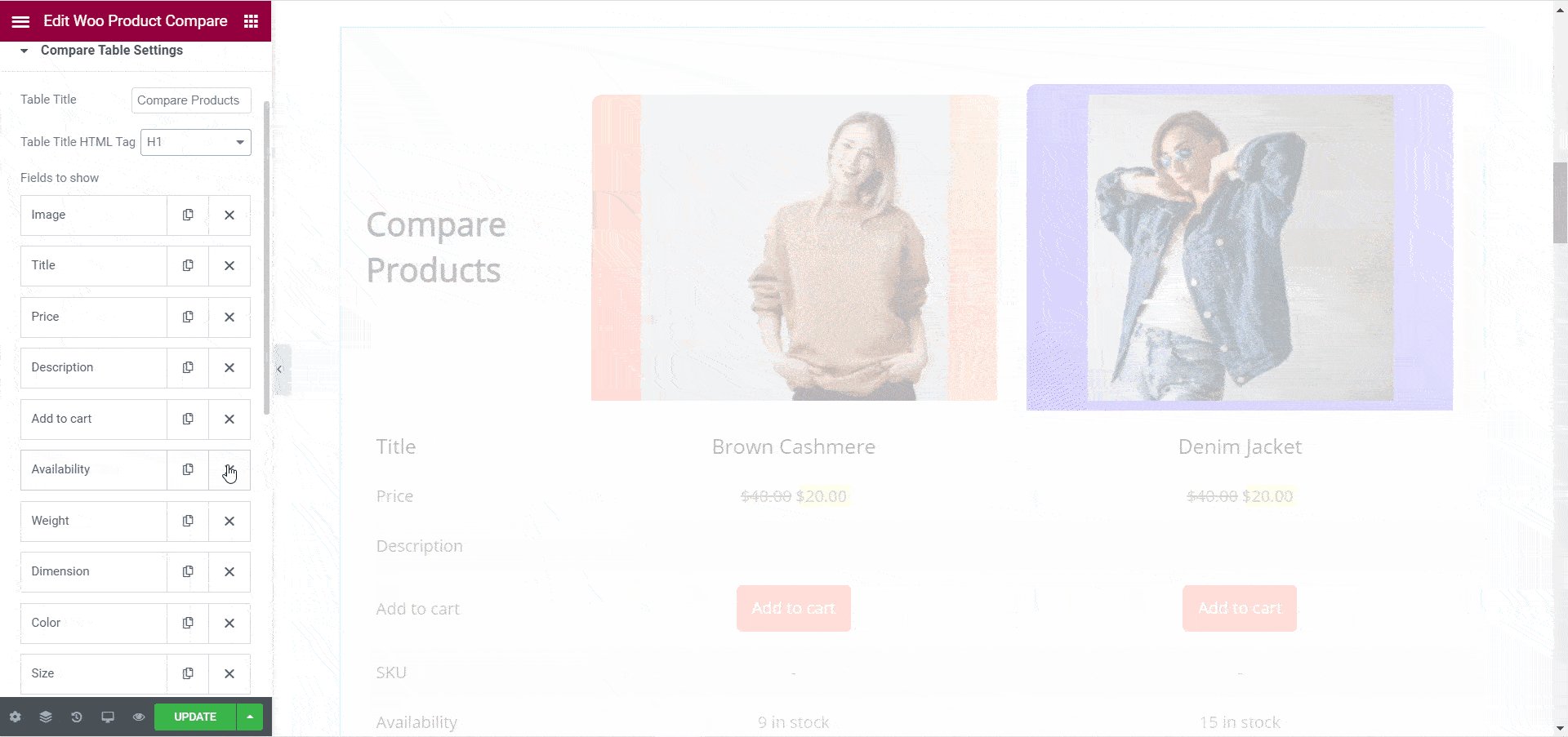
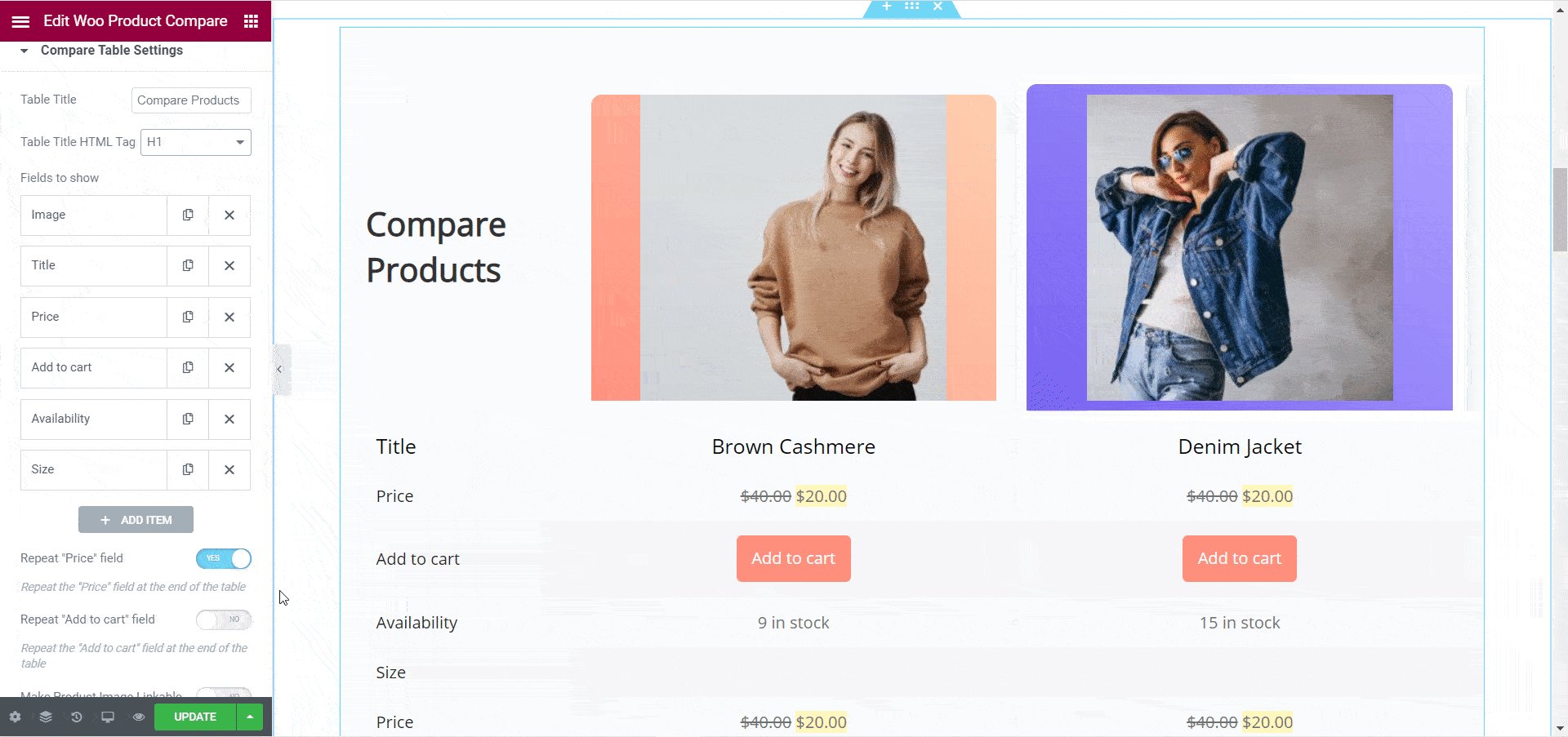
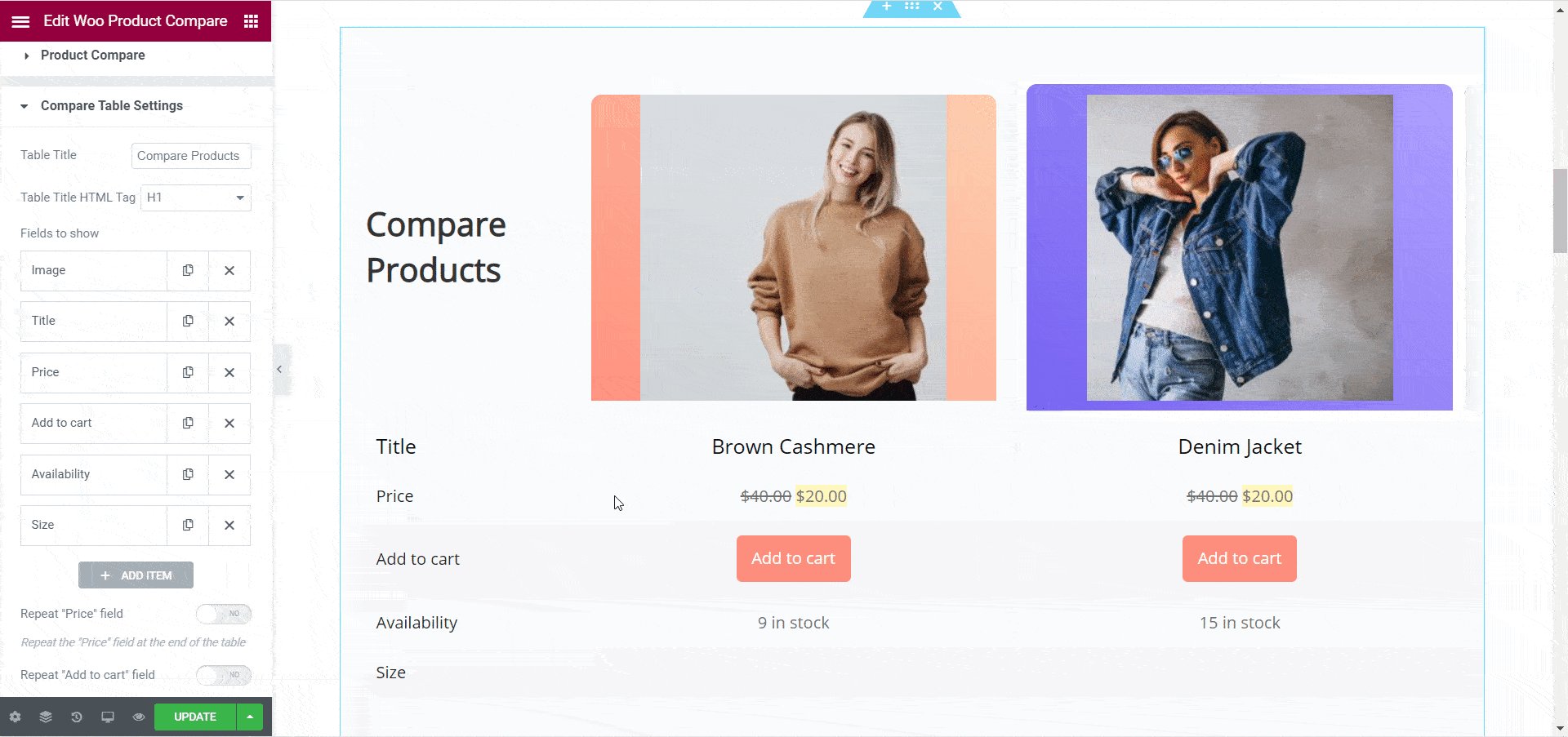
添加要在產品比較表上顯示的產品後,您需要修改要在表上顯示的內容。 您可以使用 Woo 產品比較元素輕鬆完成此操作。 在“內容”選項卡中,單擊“比較表設置”選項。 從這裡,您可以更改表格的標題以及標題標籤。
除此之外,您還可以從“要顯示的字段”設置中選擇要顯示的功能。 默認情況下,Woo 產品比較元素顯示 11 個不同的字段,包括“圖片”、“價格”、“標題”、“描述”、“添加到購物車”、“可用性”、“重量”、“顏色”等等.

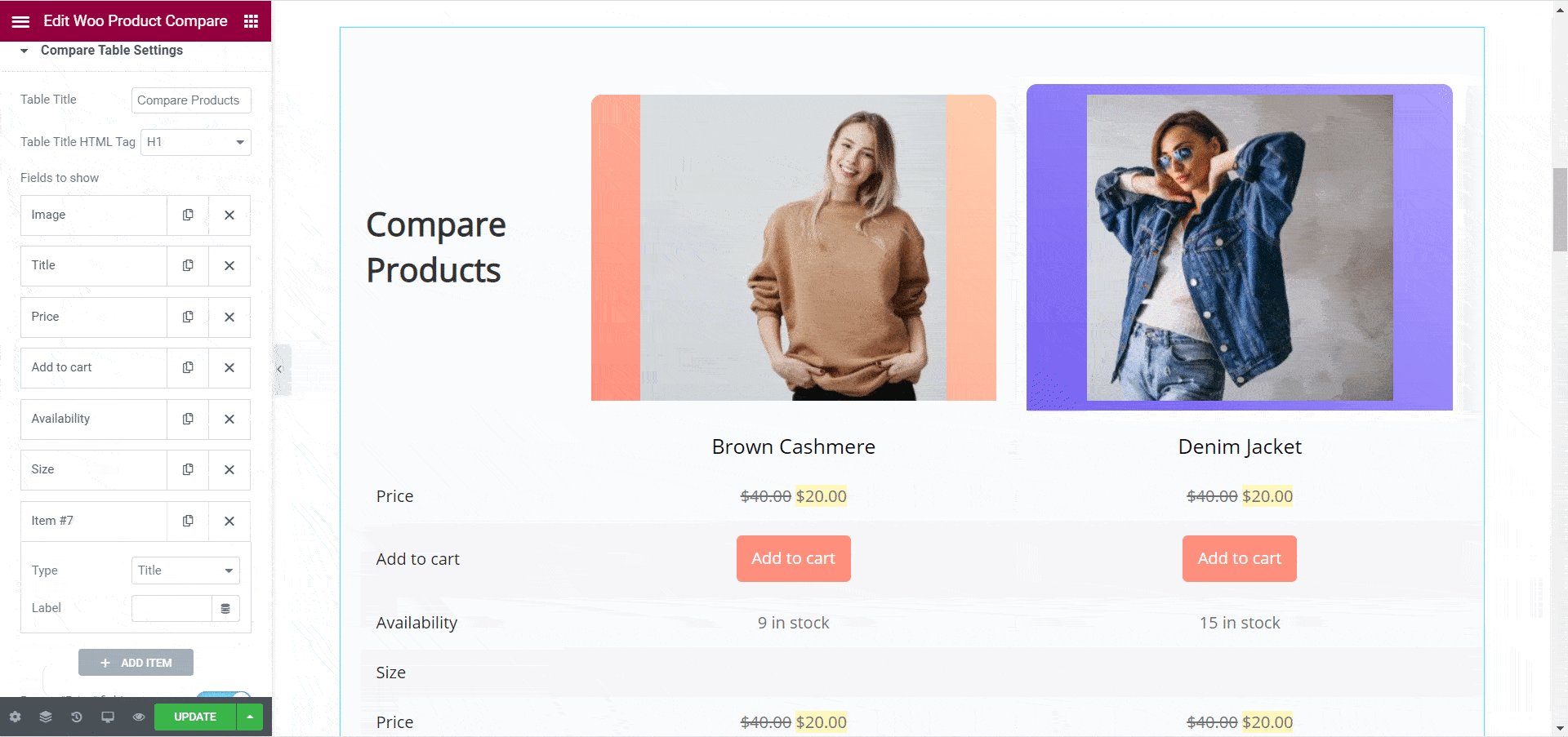
如果要刪除任何字段,只需單擊名稱字段名稱旁邊的“X”圖標。 如果要添加新字段或功能,只需單擊“+ 添加項目”按鈕,如下所示。 添加新字段時,您還可以選擇字段類型及其標籤。
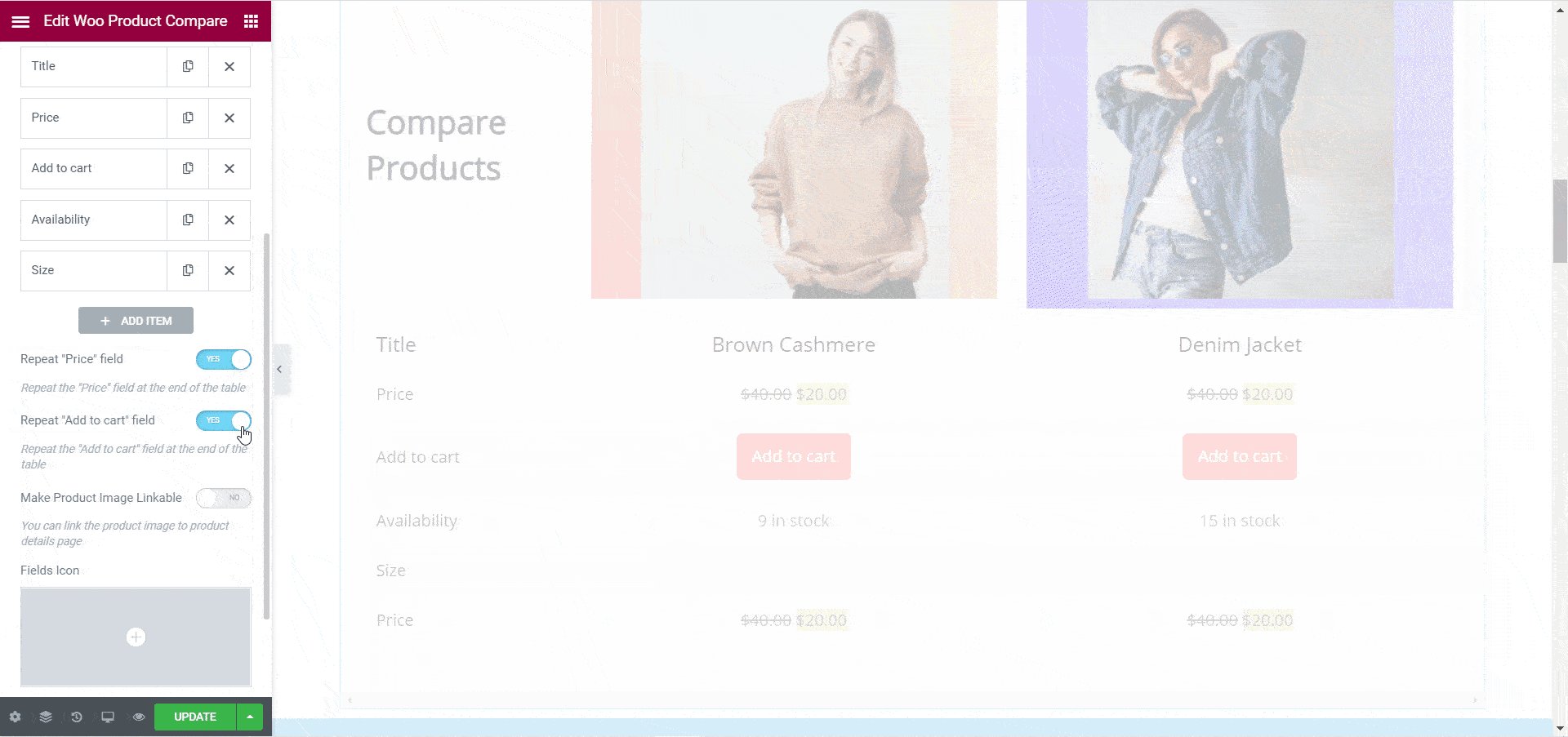
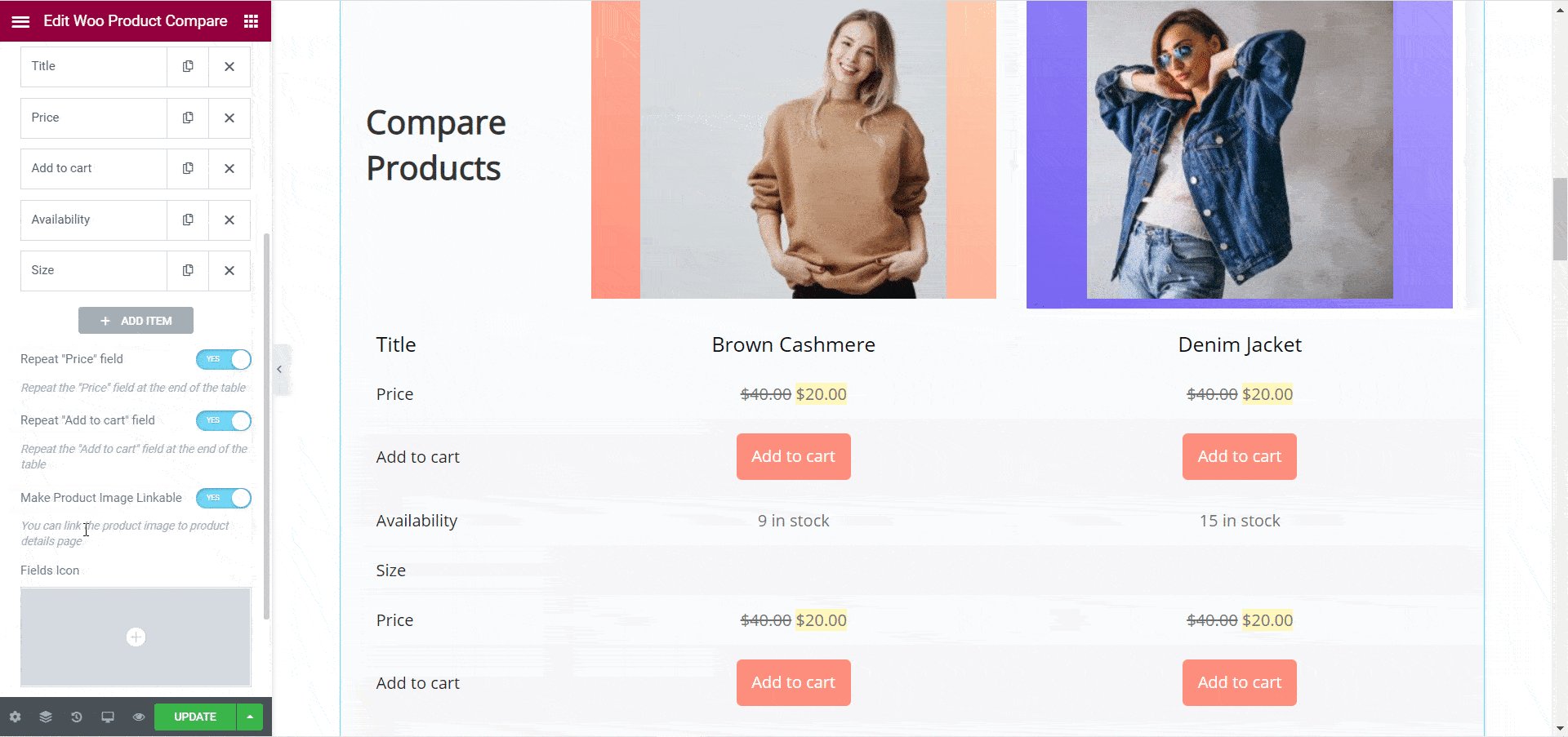
除了這些,您還可以選擇重複某些可能對您的商店很重要的字段。 例如,您可以選擇在表格末尾附近重複“價格”字段或“添加到購物車”字段,如下所示。 您還可以選擇使您的產品圖片可點擊,以便您的網站訪問者在點擊圖片時被重定向到產品詳細信息頁面。
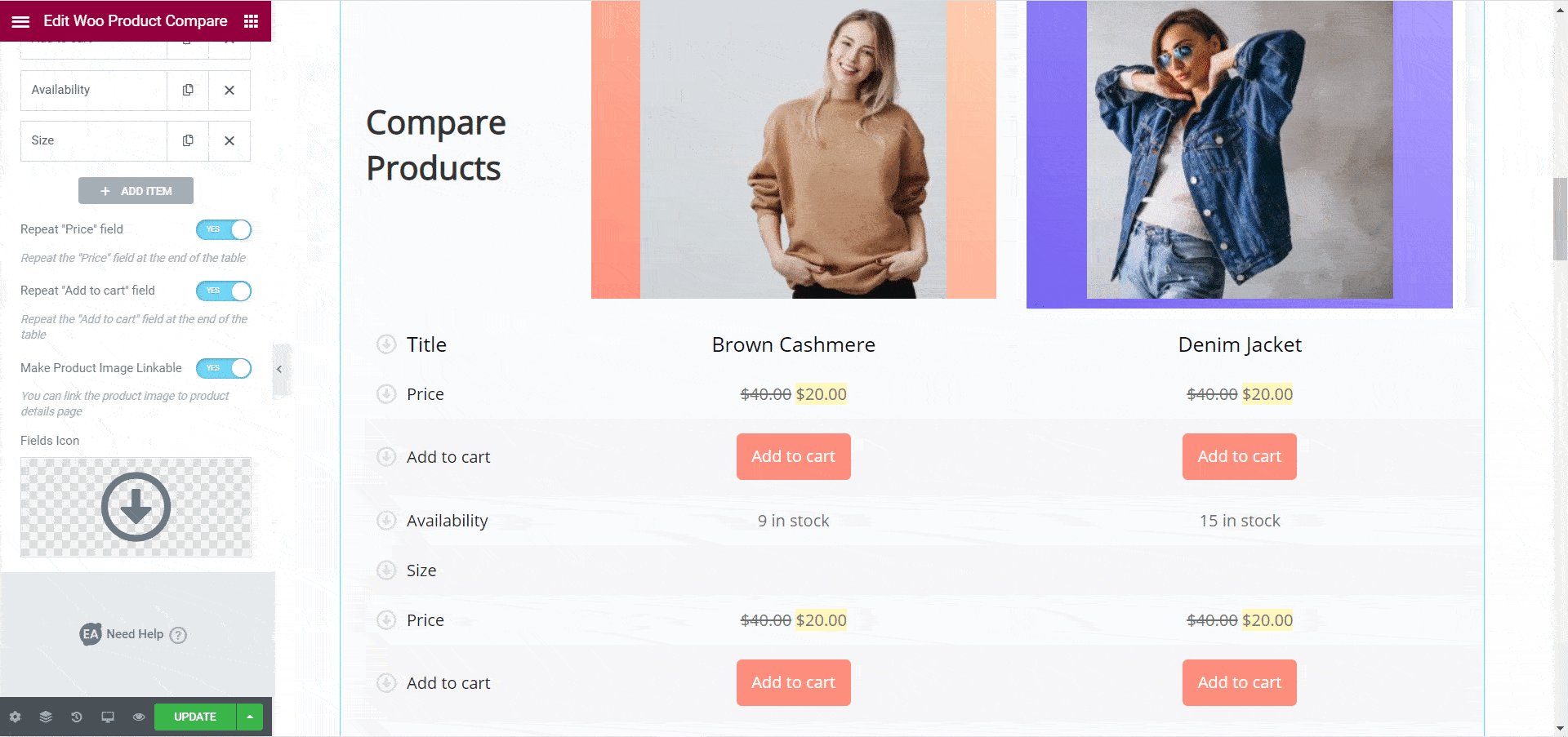
最後,您還可以添加要為每個字段顯示的圖標。 在“比較表設置”選項中,您可以選擇為產品字段設置圖標。

第 3 步:自定義您的 WooCommerce 產品比較表
如果您已完成為 WooCommerce 產品比較小部件添加內容,則該自定義它了。 您可以使用 Elementor Editor 以任何方式設置產品比較表的樣式。
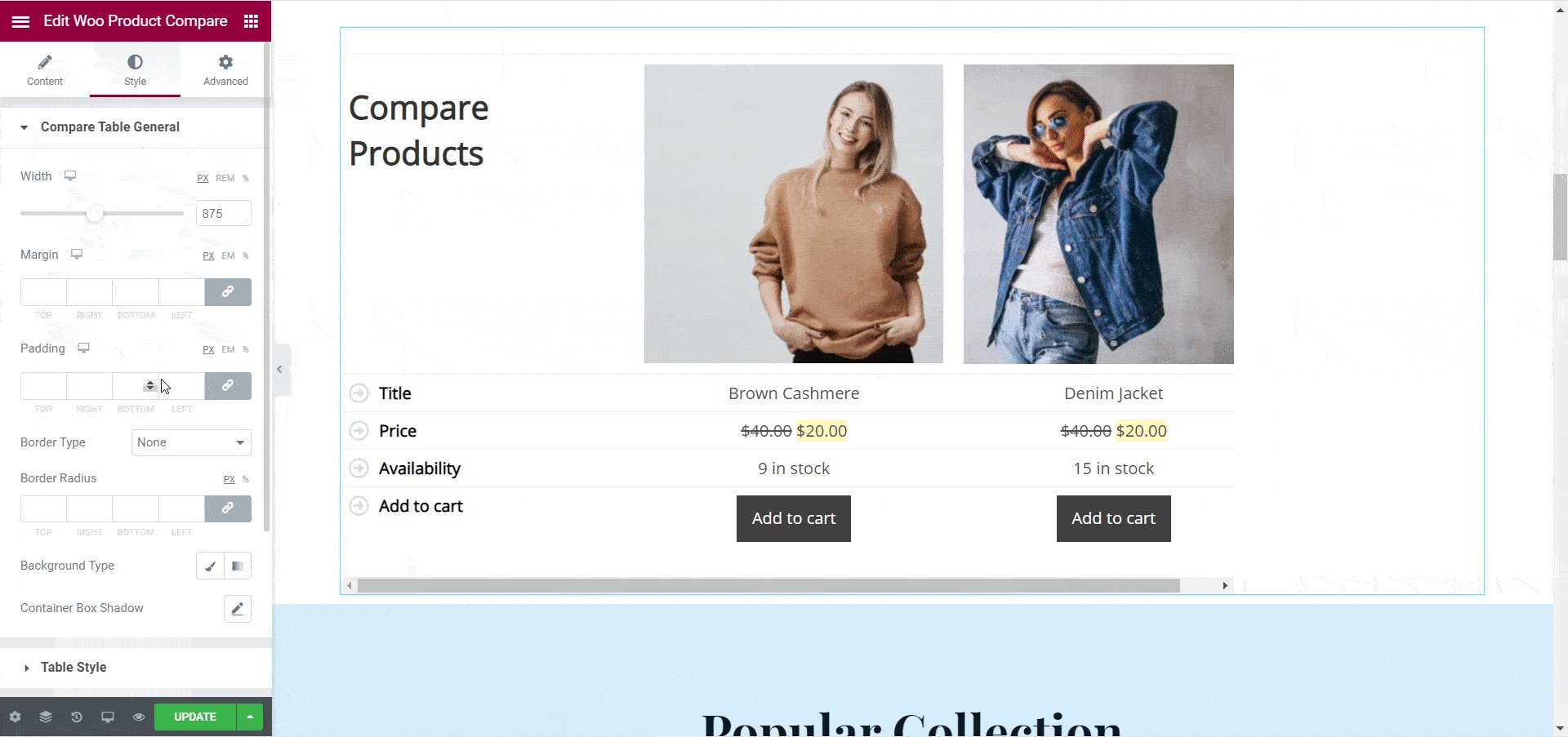
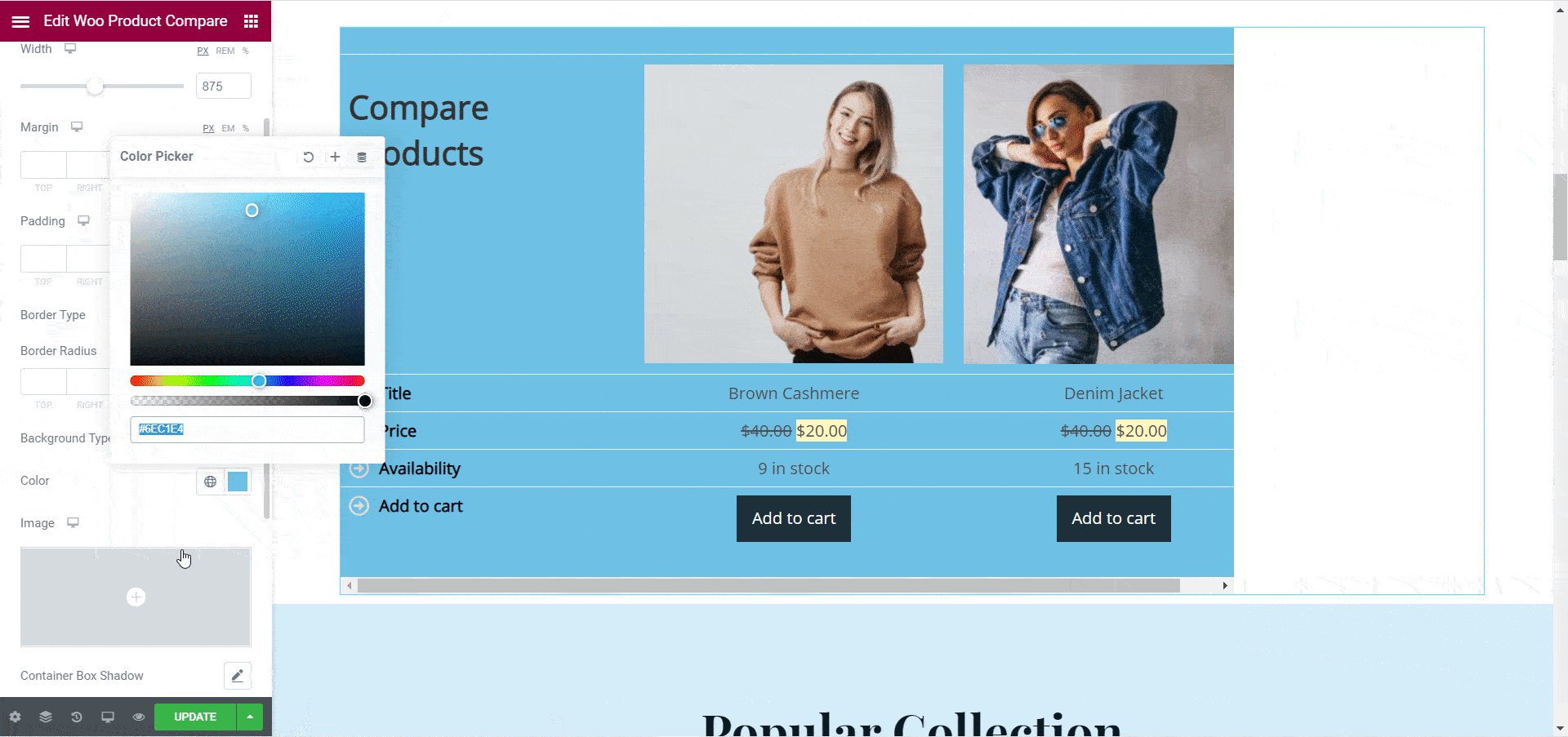
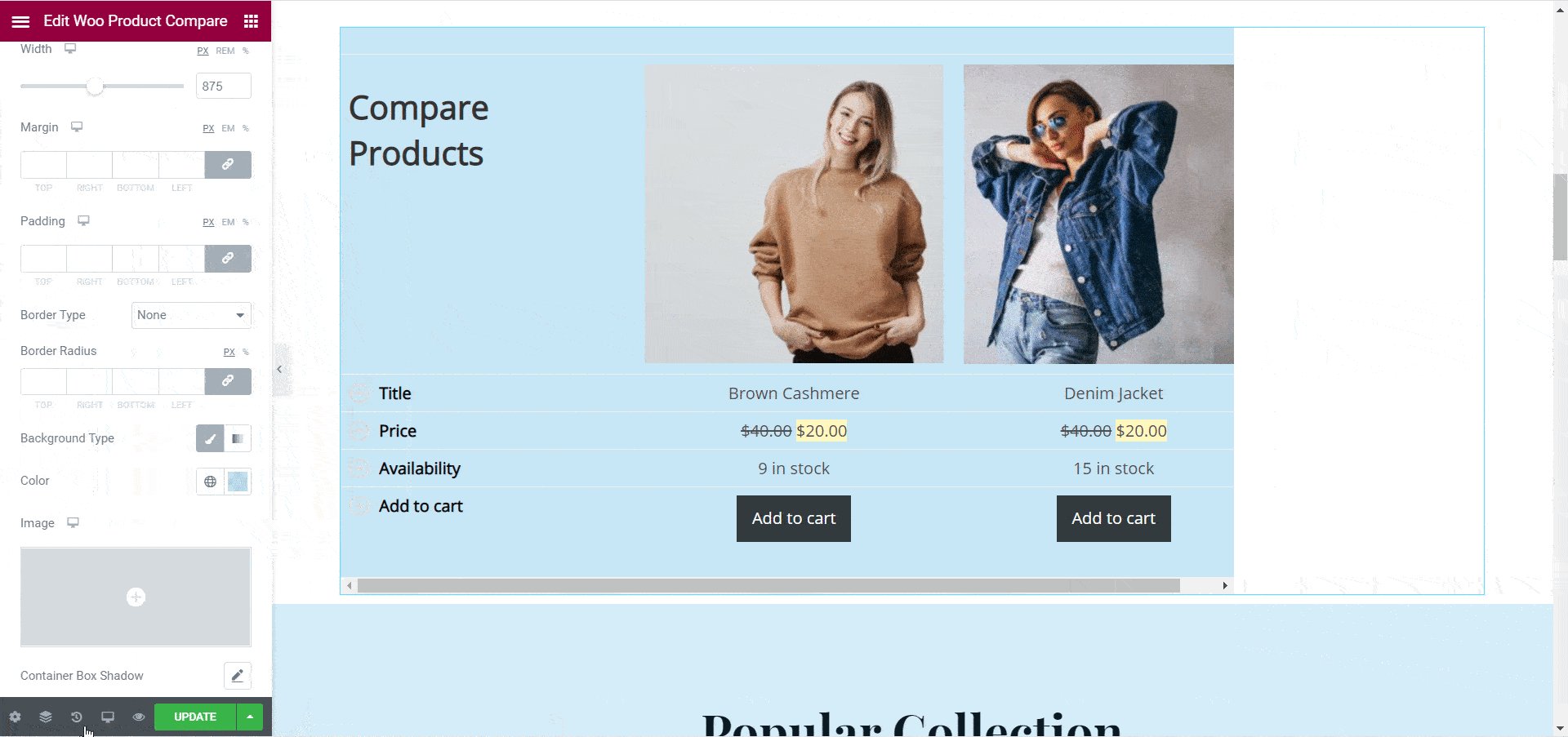
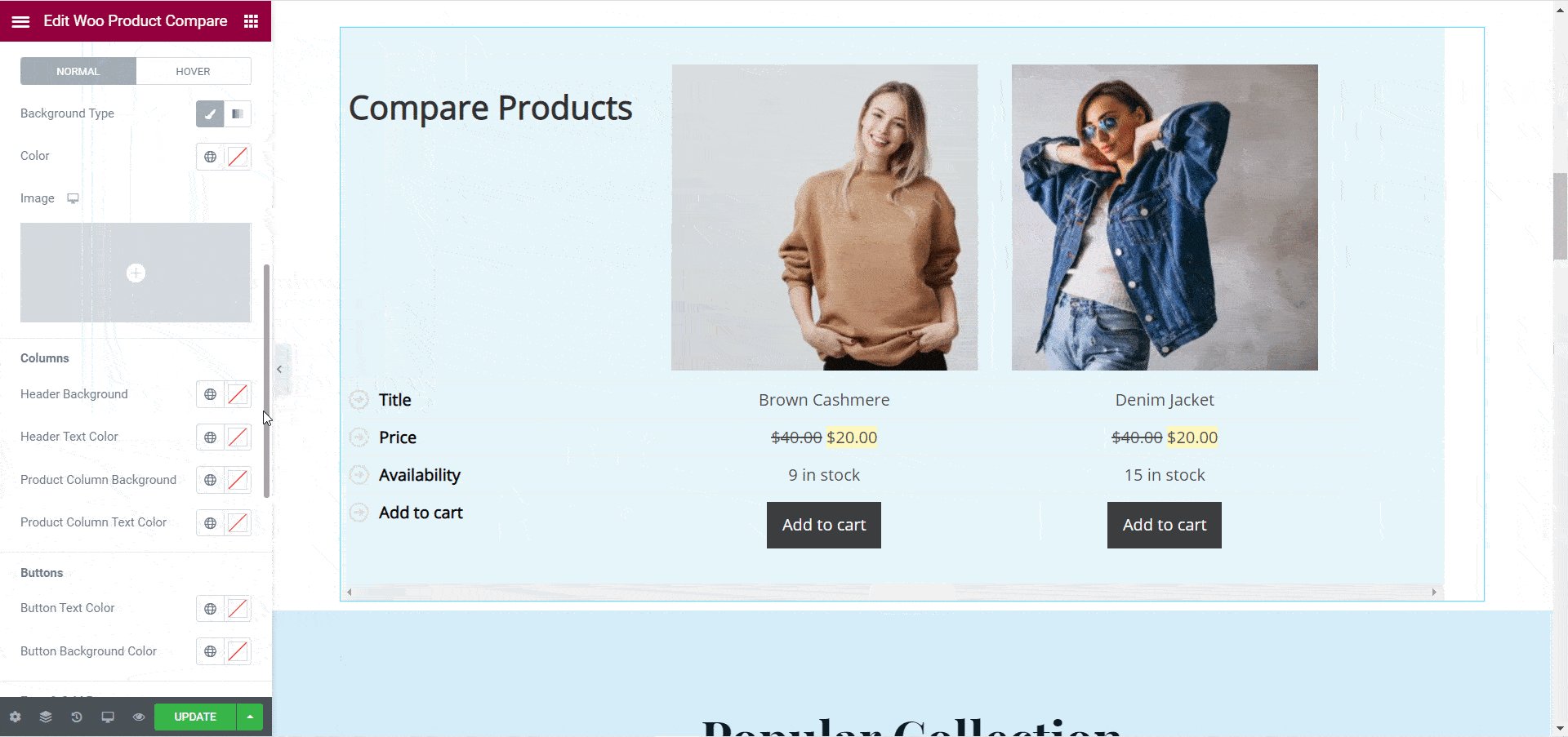
為此,請單擊您的 Woo 產品比較元素,然後轉到“樣式”選項卡。 在這裡,您將看到大量不同的選項來自定義您的產品比較表。 例如,從“比較表格常規”部分,您將必須獲得幾個選項來設置表格樣式。 您可以更改邊距、寬度和填充,自定義背景顏色等等。

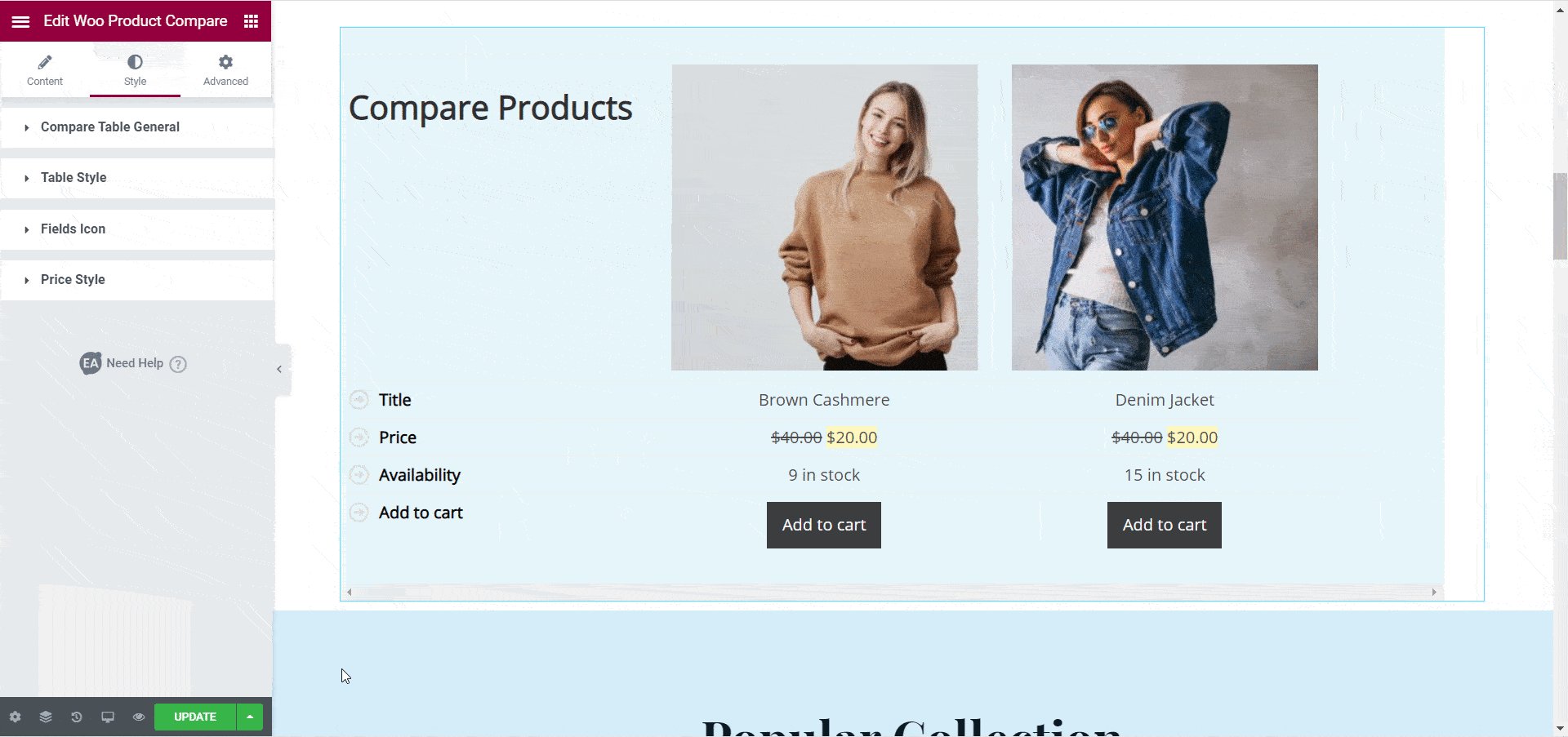
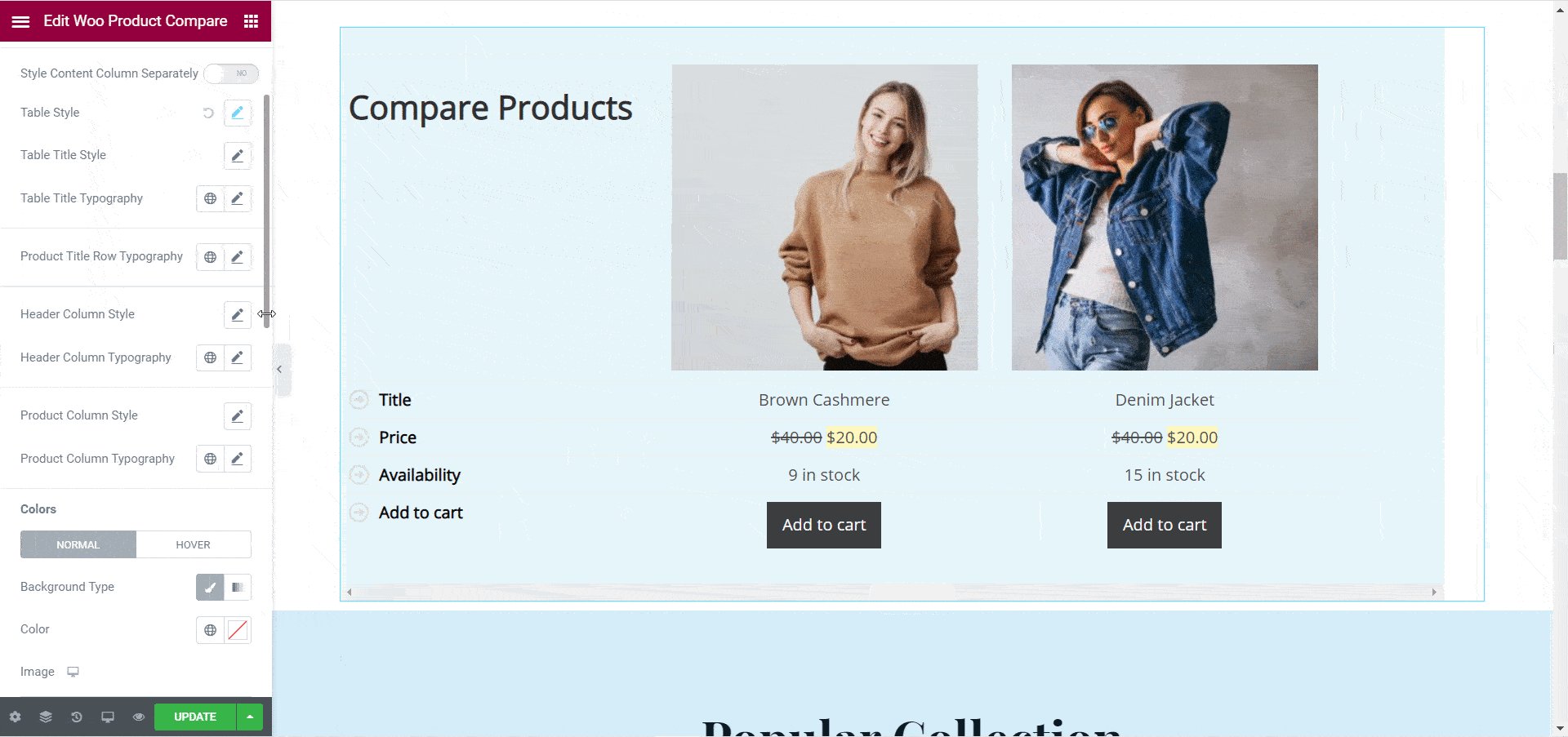
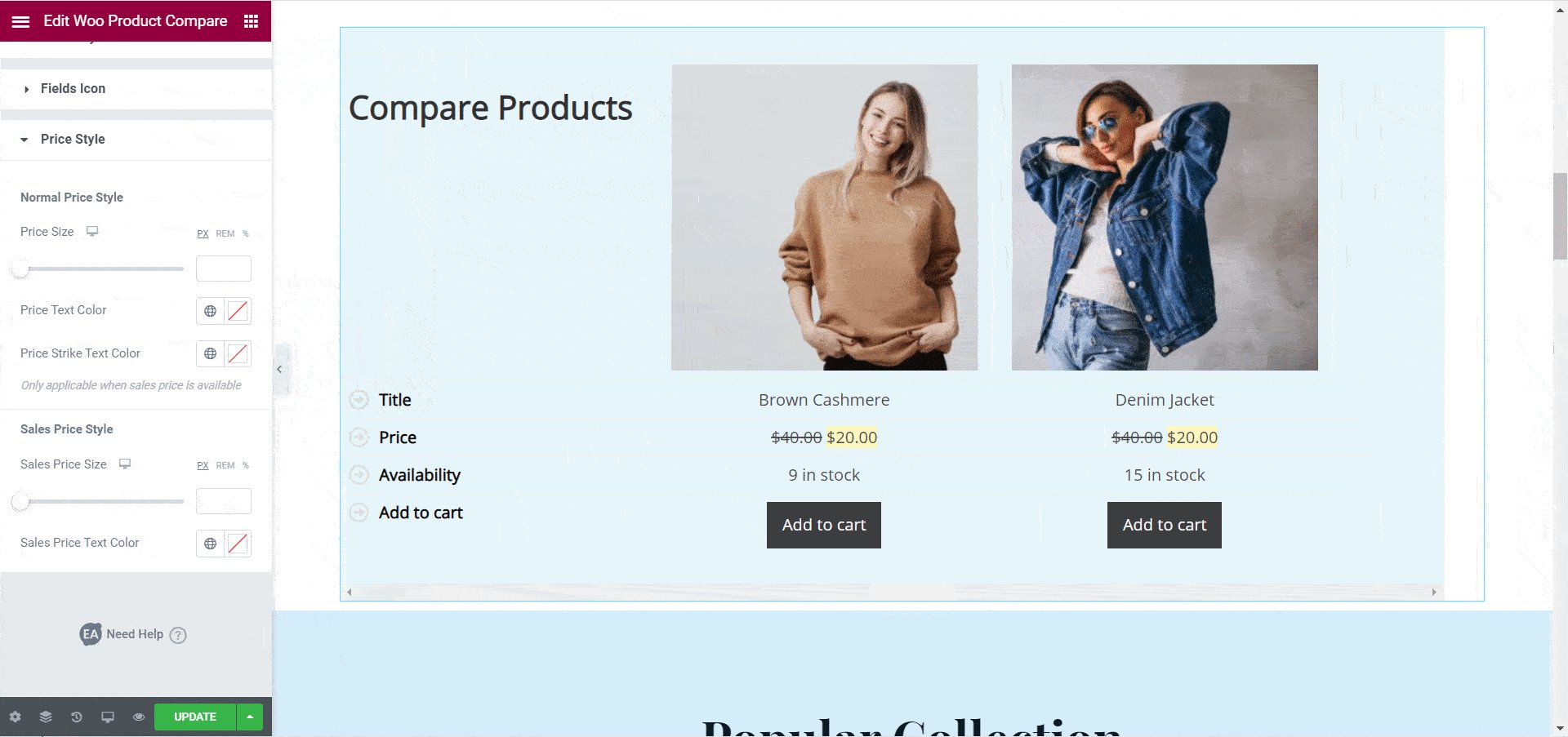
同樣,從“表格樣式”部分,您可以靈活地自定義產品比較表的各個方面。 您甚至可以通過切換啟用“單獨樣式內容列”選項來選擇單獨自定義內容列。 您可以使用 Woo 產品比較元素自定義標題列、產品列、表格標題樣式、字段圖標、價格樣式等。
請務必在此處查看我們關於 Woo 產品比較元素的詳細文檔,以了解有關如何自定義產品比較表的更多信息。

最後,完成後,這就是您的 WooCommerce 商店的產品比較表的顯示方式。

如您所見,借助Elementor 的 Essential Addons中的WooCommerce 產品比較元素創建產品比較表非常容易。 現在,您可以改善網站訪問者在 WooCommerce 網站上的購物體驗,並使用這個有用的小部件幫助他們更快地做出購買決定。
今天就親自嘗試一下,並與我們分享您的想法。 我們很想知道您的反饋並增強您使用Elementor的頁面構建體驗。 如果您遇到任何問題或有任何疑問,可以聯繫我們的支持團隊或加入我們友好的Facebook 社區以獲得進一步的幫助。
獎勵:為 Elementor 獲取免費的 WooCommerce 模板
想要在 Elementor 中創建令人驚嘆的 WooCommerce 網站而無需任何編碼? 然後前往Templately並查看這些用於 WooCommerce 的令人驚嘆的現成 Elementor 模板包。