如何在 WooCommerce 產品頁面上顯示日期選擇器
已發表: 2021-04-02您可能想要將自定義字段添加到 WooCommerce 產品頁面,包括日期選擇器。 讓客戶選擇確切的日期(或幾天)來接收產品或服務。 今天,我將向您展示如何使用 WordPress 插件在 WooCommerce 產品頁面上添加日期選擇器。
一遍又一遍地閱讀有關訂單的附加信息可能不是獲得客戶選擇的最佳選擇。
讓我們使用免費的產品定制器添加 18 個自定義字段,以從客戶那裡獲取有關您銷售的產品或服務的特定信息。 您還可以在 WooCommerce 的此 WordPress 插件的專業版中添加日期選擇器和文件上傳字段。
目錄
- 使用免費插件自定義 WooCommerce 產品頁面
- WooCommerce 產品頁面上的日期選擇器
- 如何向 WooCommerce 產品添加日期選擇器
- 關於插件的總結和更多信息
自定義 WooCommerce 產品頁面
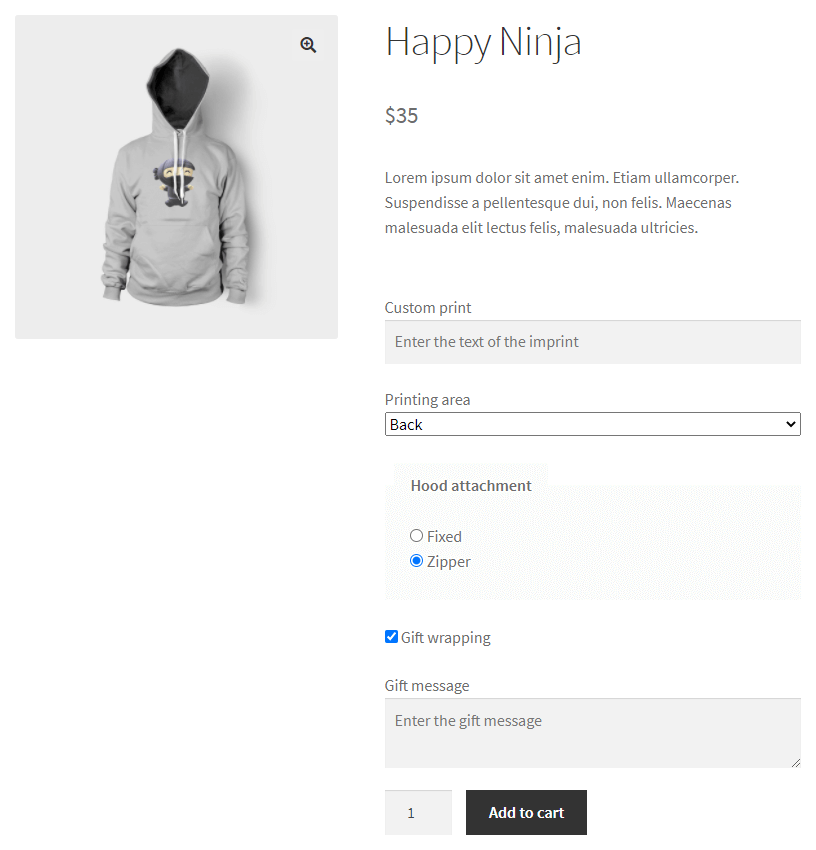
使用屬性和變體並不總是最好的選擇。 讓我們來看看帶有自定義字段的 WooCommerce 產品頁面。

下載免費插件並立即開始自定義您的 WooCommerce 產品!
靈活的產品領域 WooCommerce
在產品頁面上添加 WooCommerce 日期選擇器。 排除特定日期和星期幾。 定義關閉時間。
免費下載或前往 WordPress.org添加新的產品字段只需點擊幾下!

WooCommerce 產品頁面上的日期選擇器
現在讓我們看看如何添加日期選擇器。
該字段在插件的 PRO 版本中可用。

訪問產品頁面以查看插件的所有功能。
靈活的產品領域 PRO WooCommerce $ 59
在產品頁面上添加 WooCommerce 日期選擇器。 排除特定日期和星期幾。 定義關閉時間。
添加到購物車或查看詳情您還可以使用字段設置:
- 排除日期
- 排除的星期幾
- 選定的天數限制
- 一天中的關閉時間
因此,您可以根據需要自定義日期選擇器字段:

讓我們看看如何添加、設置和使用日期選擇器。
如何向 WooCommerce 產品添加日期選擇器
添加日期選擇器
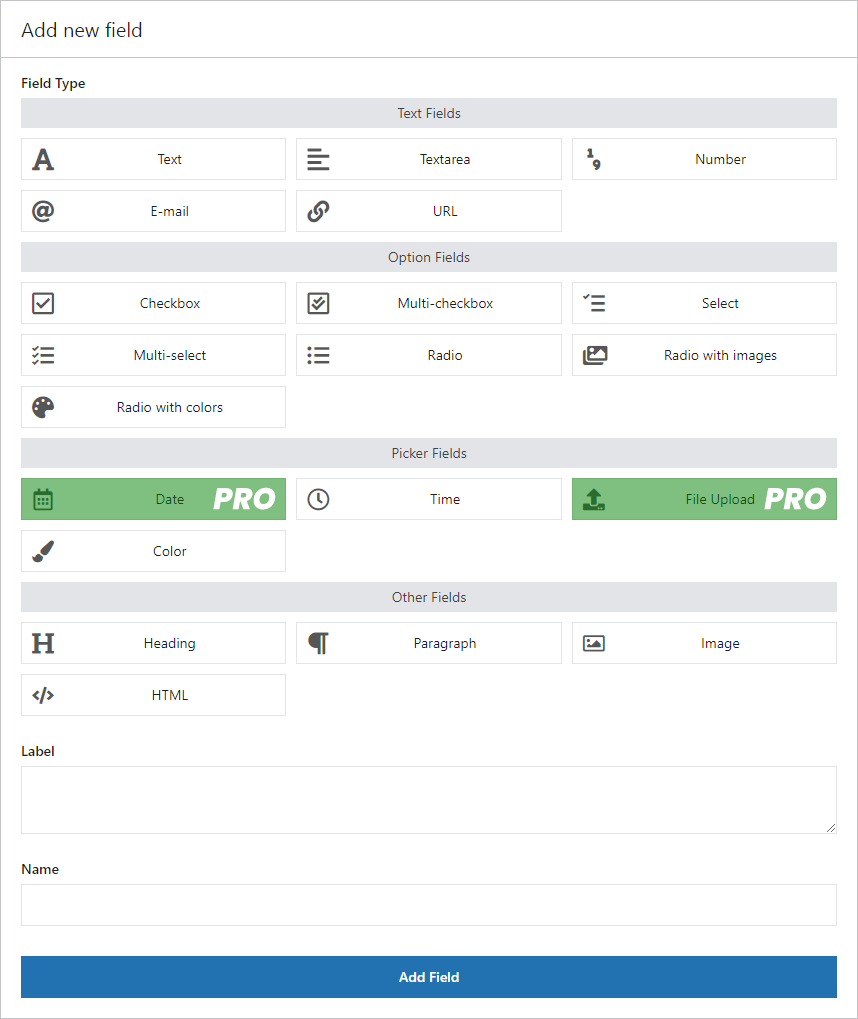
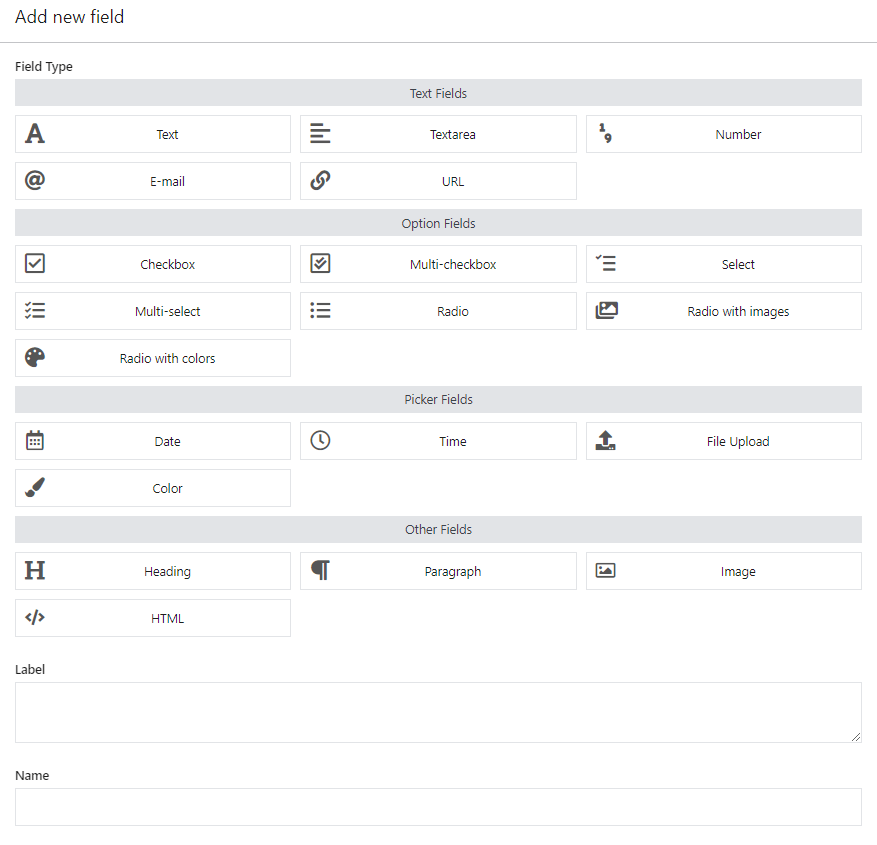
首先,添加一個新的日期字段。 您會在選擇器字段中找到它:

添加 WooCommerce 日期選擇器 選擇字段設置
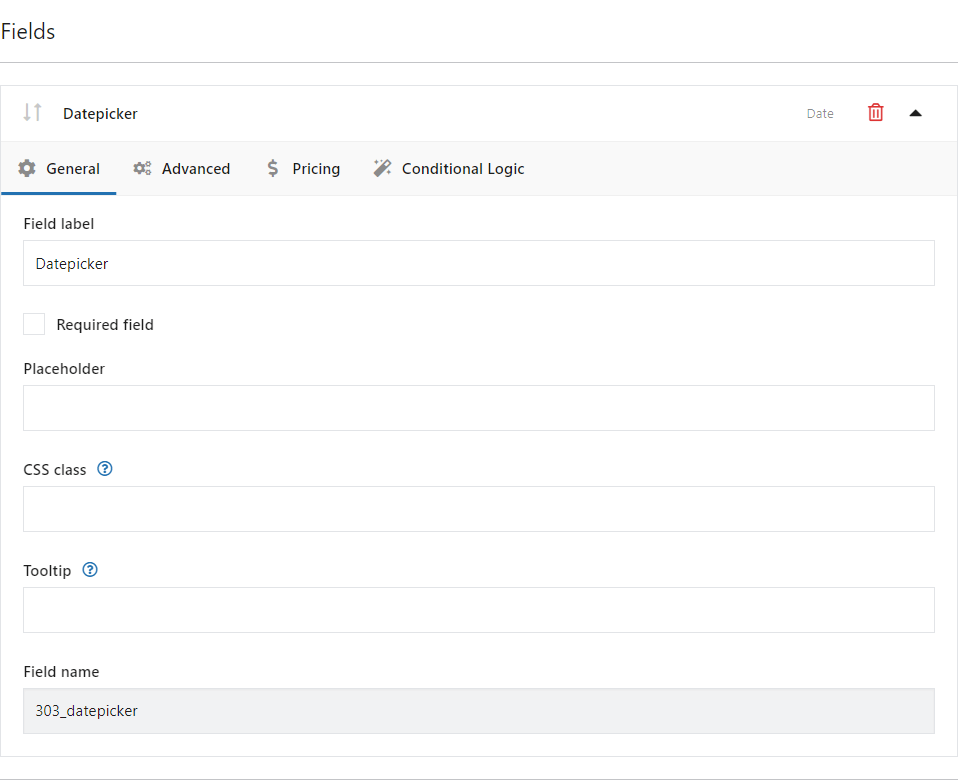
接下來,使用常規設置:

WooCommerce 日期選擇器 - 常規設置 高級設置
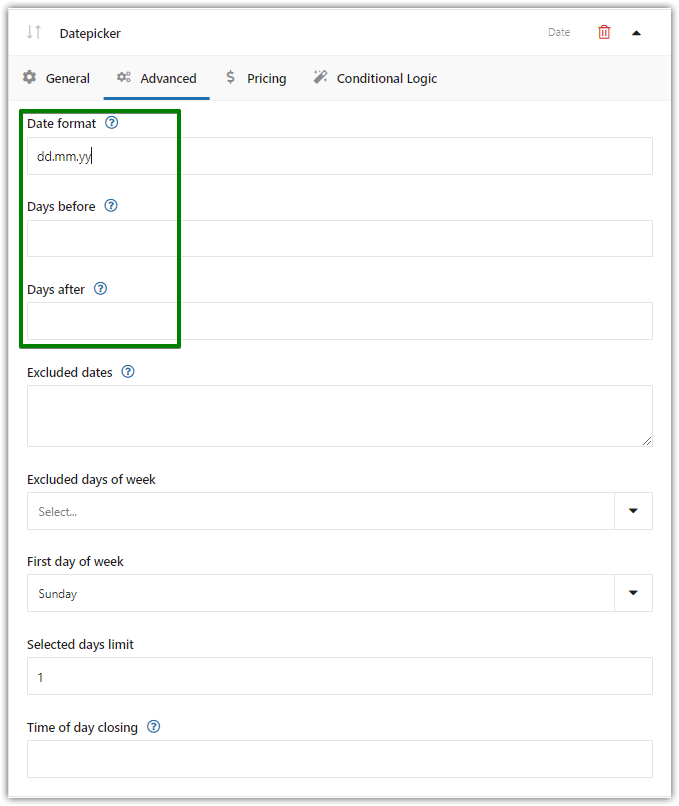
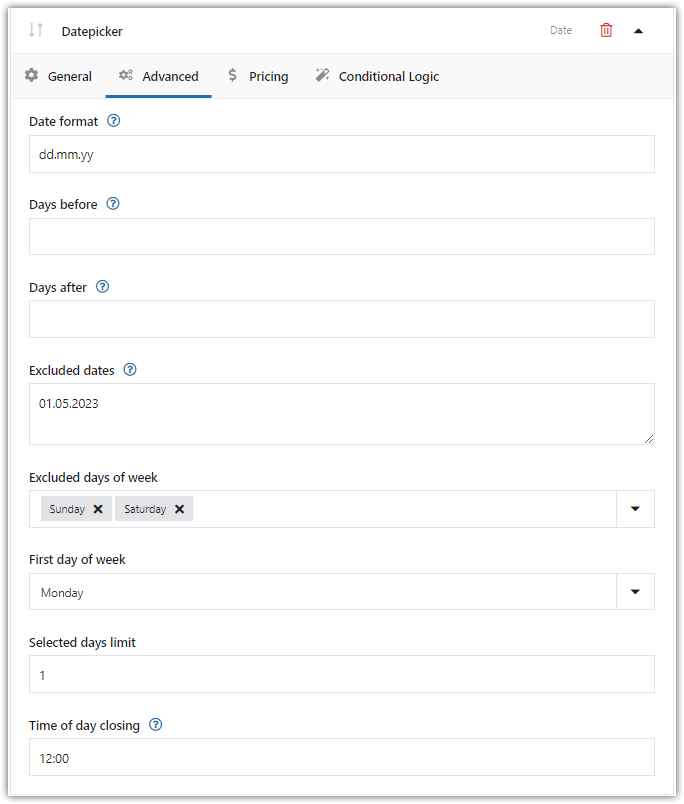
然後,決定有關日期本身的日期選擇器選項,例如日期格式、之前和之後的天數:

WooCommerce Datepicker 插件 - 高級設置 排除日期
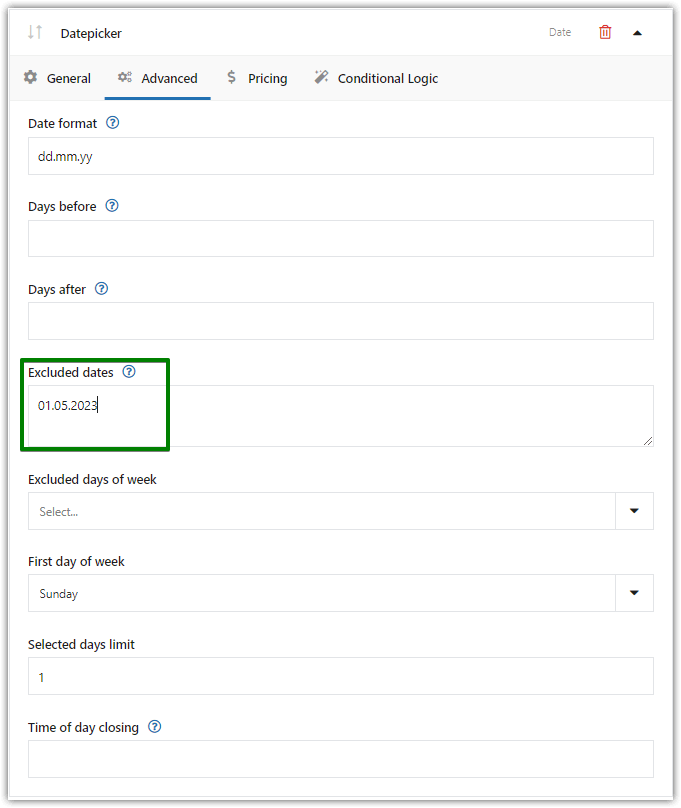
此函數允許您輸入對用戶可用的特定日期。 這種日曆日期的排除對於指示例如非工作日(或由於某些其他原因被排除)是有用的。 在本文中,您將看到該字段如何工作的一些示例。
輸入以逗號分隔的具體日期。 使用 WordPress 格式,例如 dd.mm.yy。 然後保存更改。

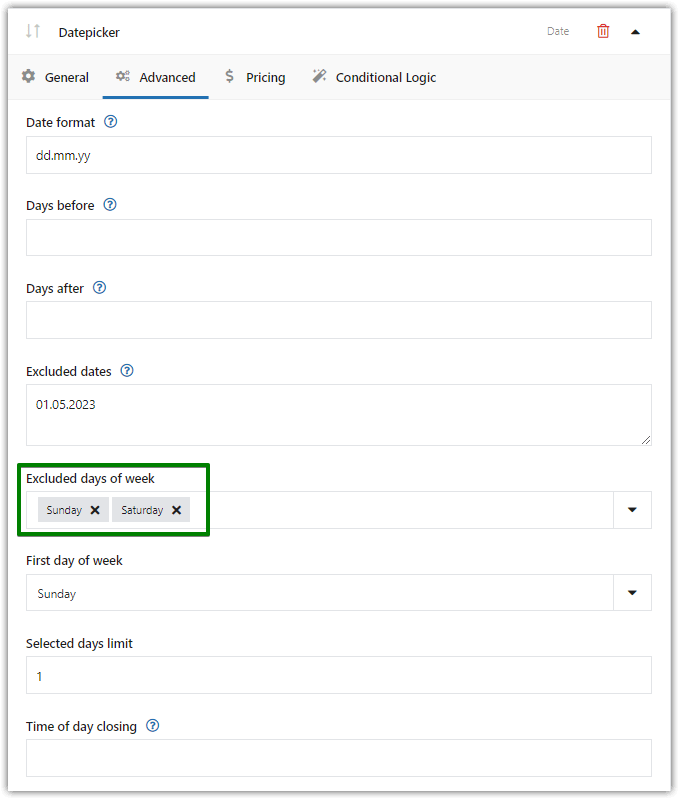
在這裡您可以排除日期 排除的星期幾
您還可以在面板中排除特定日期或工作日。 該功能將很有用,例如將日曆限制為工作日(不包括週六和周日)。

我選擇了一個排除日期 (01.05.2023) 和一周中的 2 個排除日期(週六和周日)。

排除一周中的任何幾天 一周的第一天
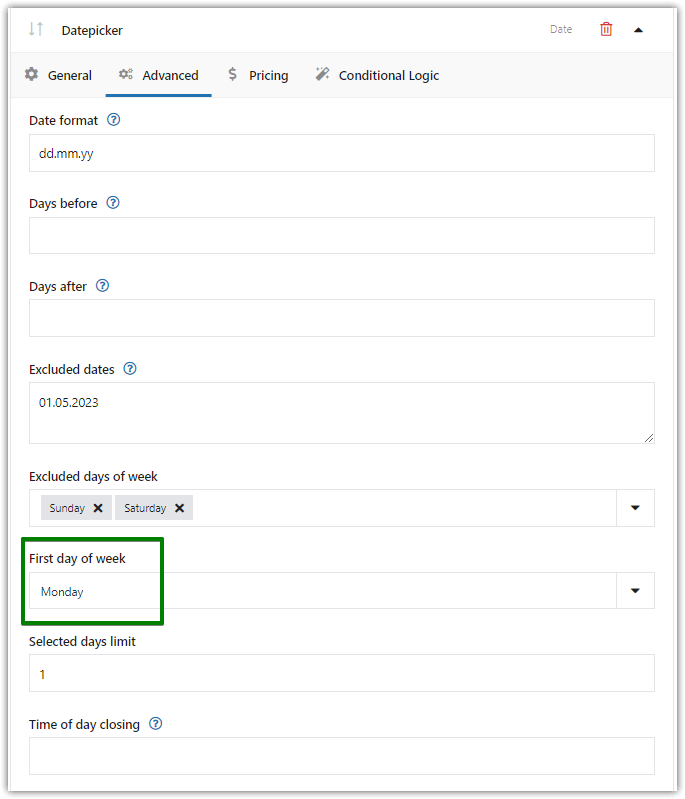
接下來,您可以決定一周中的哪一天首先出現在日曆中。

定義一周的第一天 選定的天數限制
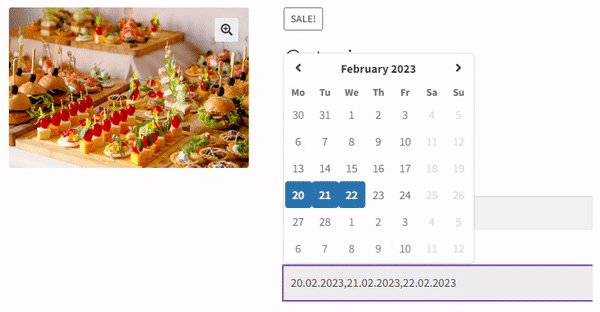
也可以指定多個日期。 此設置確定日曆中可供選擇的最大日期數。 該功能將很有用,例如,當產品以訂閱為基礎提供並且僅在特定日期交付(餐飲)時。
初始限制為“1”,它允許用戶在 WooCommerce 產品頁面上的日期選擇器中選擇一個日期。 就我而言,我會將天數限制設置為 3 。

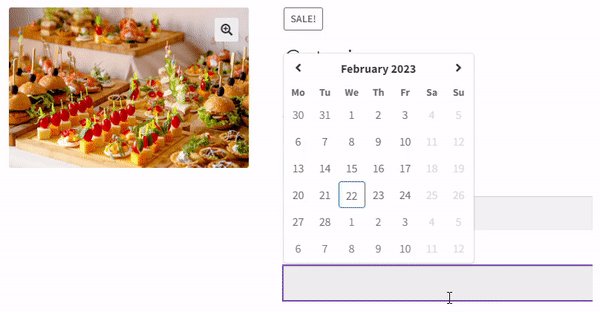
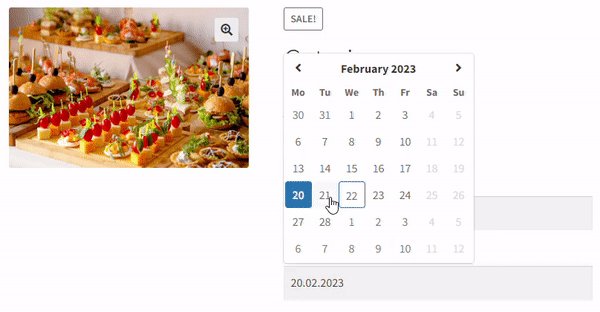
WooCommerce 日期選擇器:選定的天數限制 看看它是如何工作的:

選定的天數限制:靈活的產品領域 一天中的關閉時間
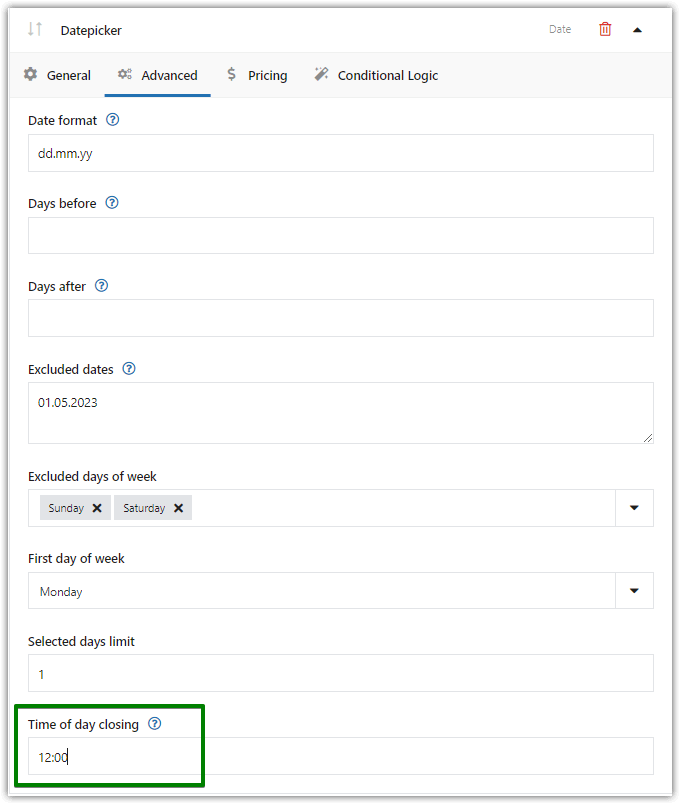
如果需要,您還可以限制客戶在特定時間之後選擇當天。
此功能在面板中引入了一個新的文本輸入,用於輸入工作日的結束時間。 超過此時間後將無法選擇當前日期。 該功能將很有用,例如,如果該字段指示產品的分發日期並且在指定時間後不接受訂單。
以 HH:MM 格式輸入具體時間(例如 12:00)。 將該字段留空,以便 23:59 為結束時間。 保存更改。

定義一天中的關閉時間 日期選擇器字段高級設置
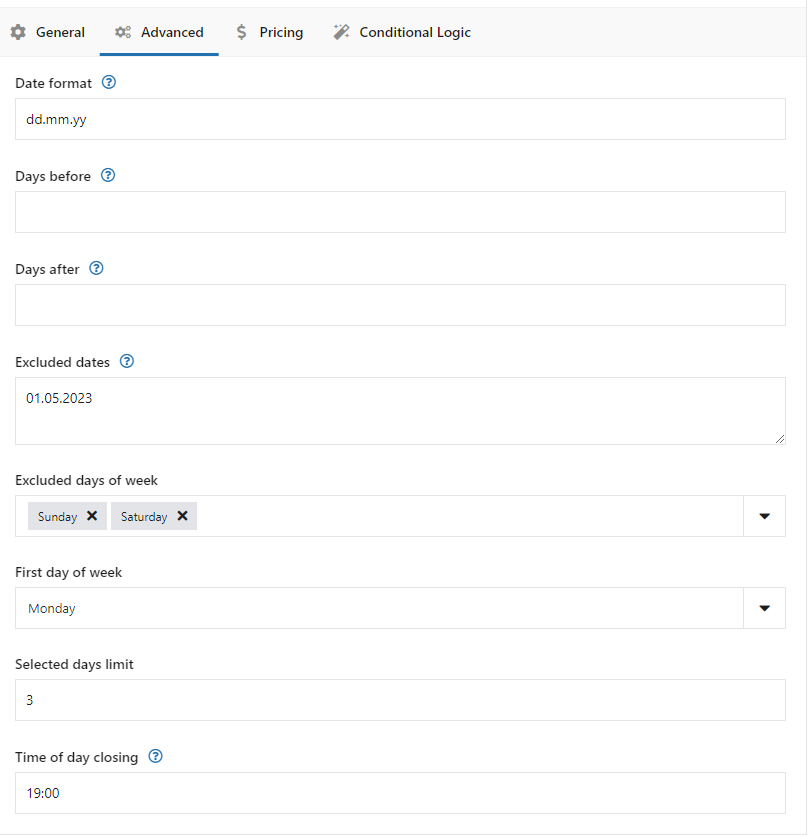
查看整個設置頁面:

使用日期選擇器字段排除日期 產品日期選擇器
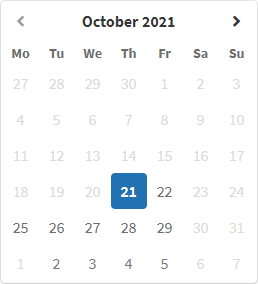
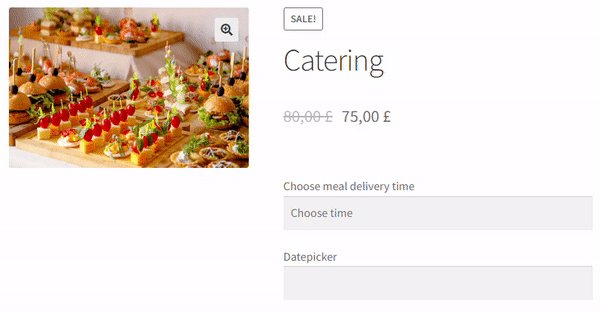
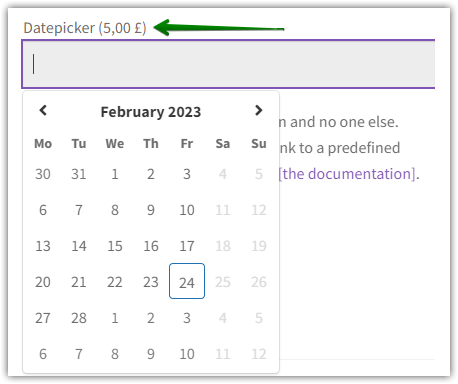
最後,讓我們看看WooCommerce產品頁面上日期選擇器的最終效果:

WooCmmerce 產品日期選擇器:排除日期
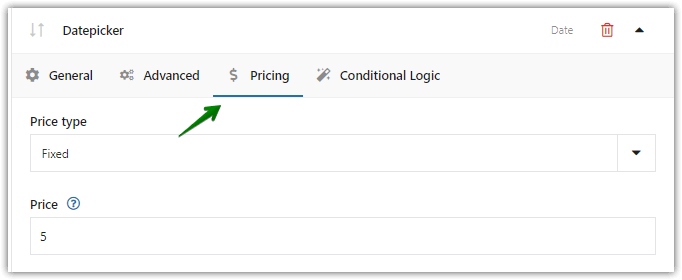
價錢
當客戶自己選擇任何日期時,您還可以決定增加固定費用或百分比費用。

定義客戶自行選擇日期時的任何額外價格 如您所見,這個WordPress 插件是一個很棒的 WooCommerce 擴展,當客戶使用日期選擇器指定日期時,它還會增加額外費用。

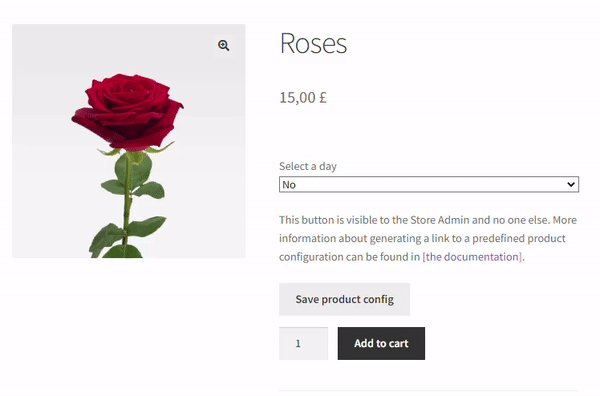
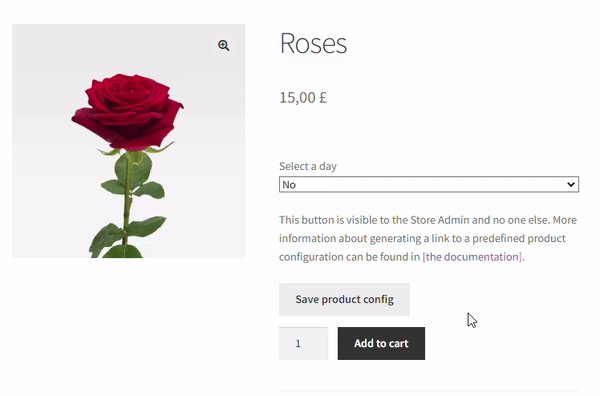
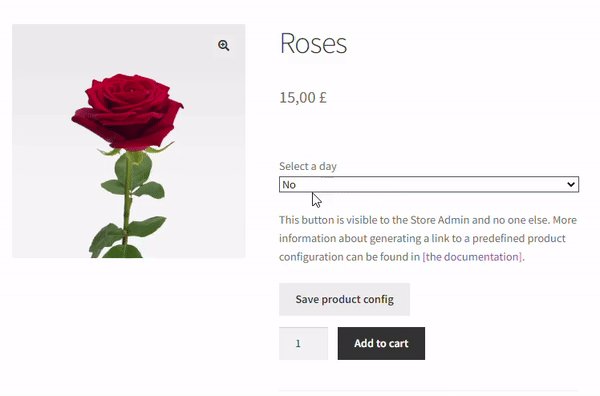
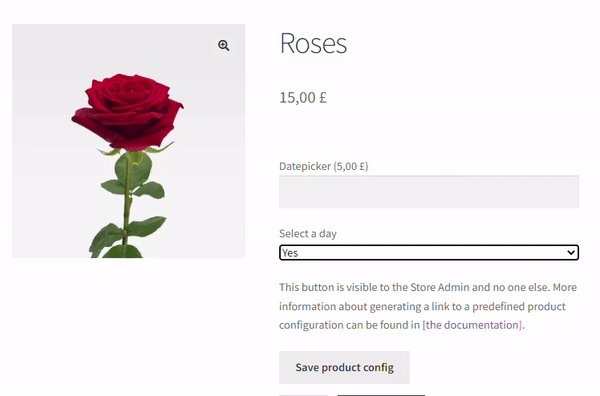
選擇日期時額外付款 條件邏輯
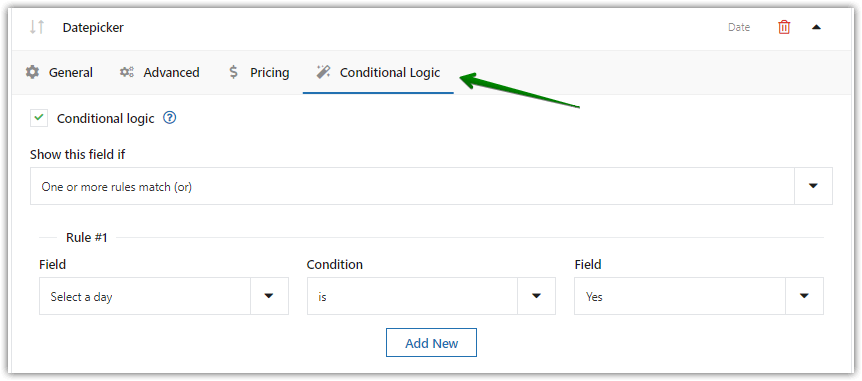
最後但同樣重要的是,您可以根據附加規則決定顯示或隱藏該字段。
例如,您可以僅在客戶勾選複選框時顯示日期選擇器。 當然,您需要將這樣的附加字段設置為選擇或複選框。

您還可以添加條件邏輯 (PRO) 如果您想構建具有動態和靈活選項的 WooCommerce 產品頁面,這將非常有用!

條件邏輯
關於插件的總結和更多信息
今天,您學習瞭如何使用 WordPress 插件添加日期選擇器以顯示在 WooCommerce 產品頁面上!
如果您有任何疑問,請在下方發表評論。
最後,查看 Flexible Product Fields 的所有功能並閱讀插件文檔。
靈活的產品領域 PRO WooCommerce $ 59
在產品頁面上添加 WooCommerce 日期選擇器。 排除特定日期和星期幾。 定義關閉時間。
添加到購物車或查看詳情