Elementor 的 WooCommerce 產品庫:無需編碼即可自定義在線商店
已發表: 2021-09-22無論您擁有多麼出色的產品系列,如果您無法在您的網站上精美地展示它們,就很難吸引潛在客戶。 這就是為什麼我們為您帶來了 Elementor 的WooCommerce 產品庫小部件,它允許您在畫廊佈局中精美地展示您的產品,而無需編碼。

使用Essential Addons For Elementor中的這個小部件,您可以使您的在線商店看起來更有吸引力。 您的客戶可以從您的產品庫中輕鬆找到他們想要的產品。 讓我們了解如何使用 Essential Addons 中的“Woo Product Gallery”小部件讓您的在線商店輕鬆脫穎而出。
無需編碼即可展示您的 WooCommerce 產品庫
大多數在線商店通常使用產品庫頁面在一個地方顯示他們的所有產品。 如果您想添加一個,您將能夠幫助您的客戶一次瀏覽所有產品。 它還使您的網站看起來對您的潛在客戶有吸引力和吸引力。
在您的在線商店中使用 Woo 產品庫小部件的最佳部分是您可以根據自己的選擇自定義所有內容,而無需任何編碼。 從排版到背景顏色,您可以全部更改。 您甚至可以為您的 WooCommerce 產品添加類別並設計它們的外觀。 您還可以選擇為您的產品圖片庫選擇佈局。

例如,除了添加“特價”標籤來宣布打折促銷之外,別無選擇。 使用 WooCommerce 產品庫,您可以輕鬆地在產品上使用銷售標籤並對其進行自定義。 您需要探索所有設置以充分利用這個驚人的小部件。 這就是為什麼這個小部件可以讓您添加幾個有用的“號召性用語”按鈕,以便在您的在線商店中使用。
交互式網頁比產品列表更好。 借助“EA Woo 產品圖庫”小部件,您可以使您的在線商店更加引人注目並吸引潛在客戶購買您的產品。
如何在 Elementor 中輕鬆創建 WooCommerce 產品庫?
使用Elementor為在線商店創建 WooCommerce 網站更容易,因為您可以使用令人驚嘆的小部件設計您的網站。 在開始使用 Elementor 創建網站之前,您需要先將產品添加到 WooCommerce 商店。 現在您已準備好安裝並激活您需要開始在您的網站上使用 WooCommerce 產品庫小部件的所有有用插件。 讓我們找出您需要安裝的所有基本插件。
創建 WooCommerce 產品庫所需的東西
- Elementor :如果您想在不編碼的情況下創建 WooCommerce 產品庫,您需要先安裝並激活 Elementor ,然後您就可以開始了。
- WooCommerce :當然,您需要安裝並激活 WooCommerce 插件才能在 WordPress 上創建在線商店。
- Elementor 的基本插件:由於“Woo 產品庫”小部件來自 Elementor 的基本插件,因此您必須在您的網站上安裝並激活基本插件。
第 1 步:激活 WooCommerce 產品庫小部件
讓我們使用 Elementor 的 WooCommerce 產品庫使您的 WooCommerce 網站更具交互性和活力。 在開始之前,請確保您已經設置了 WooCommerce 商店。
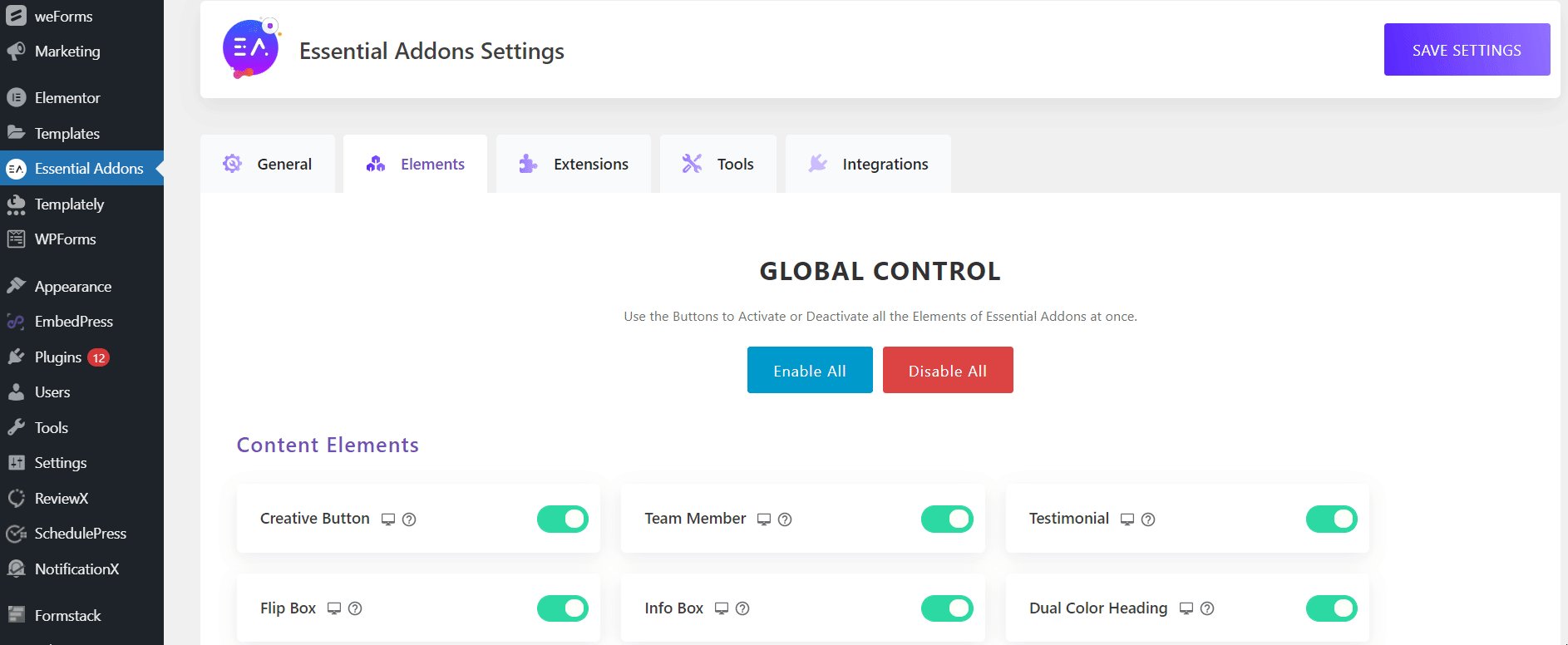
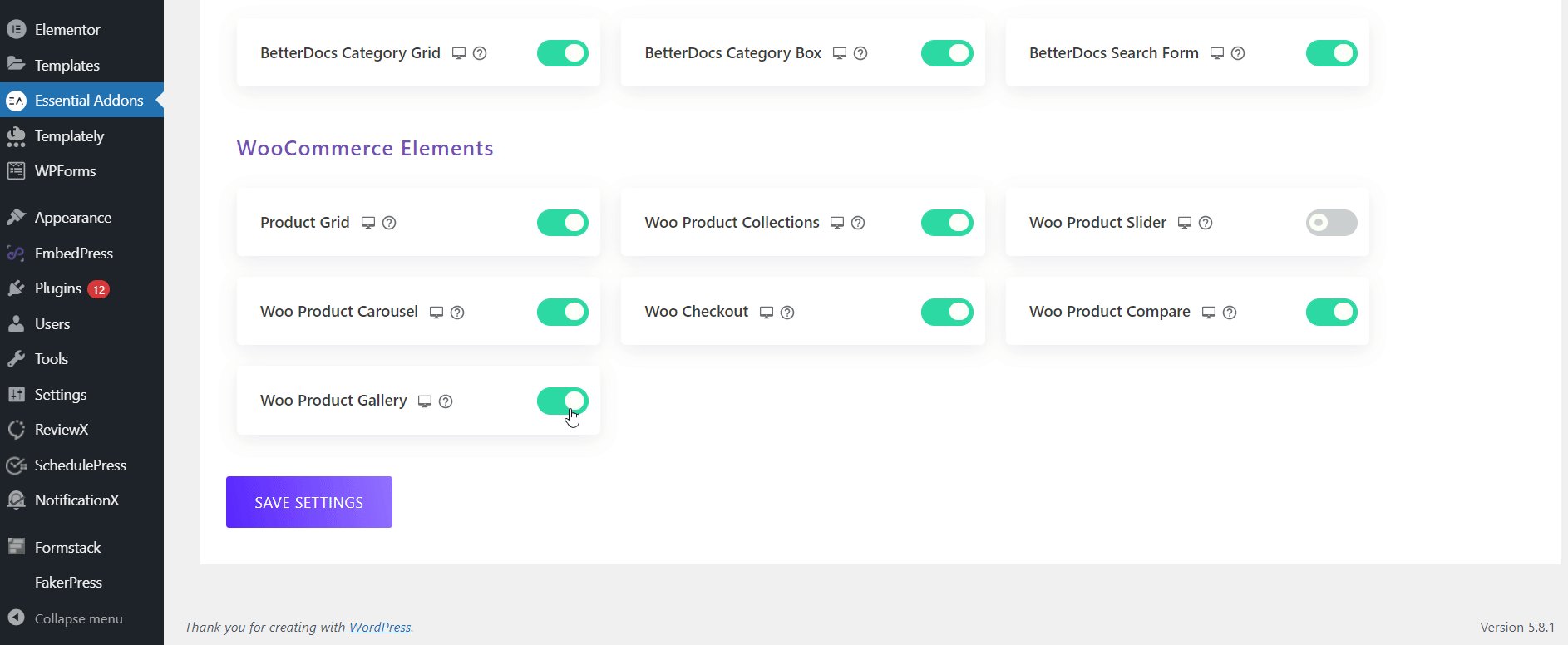
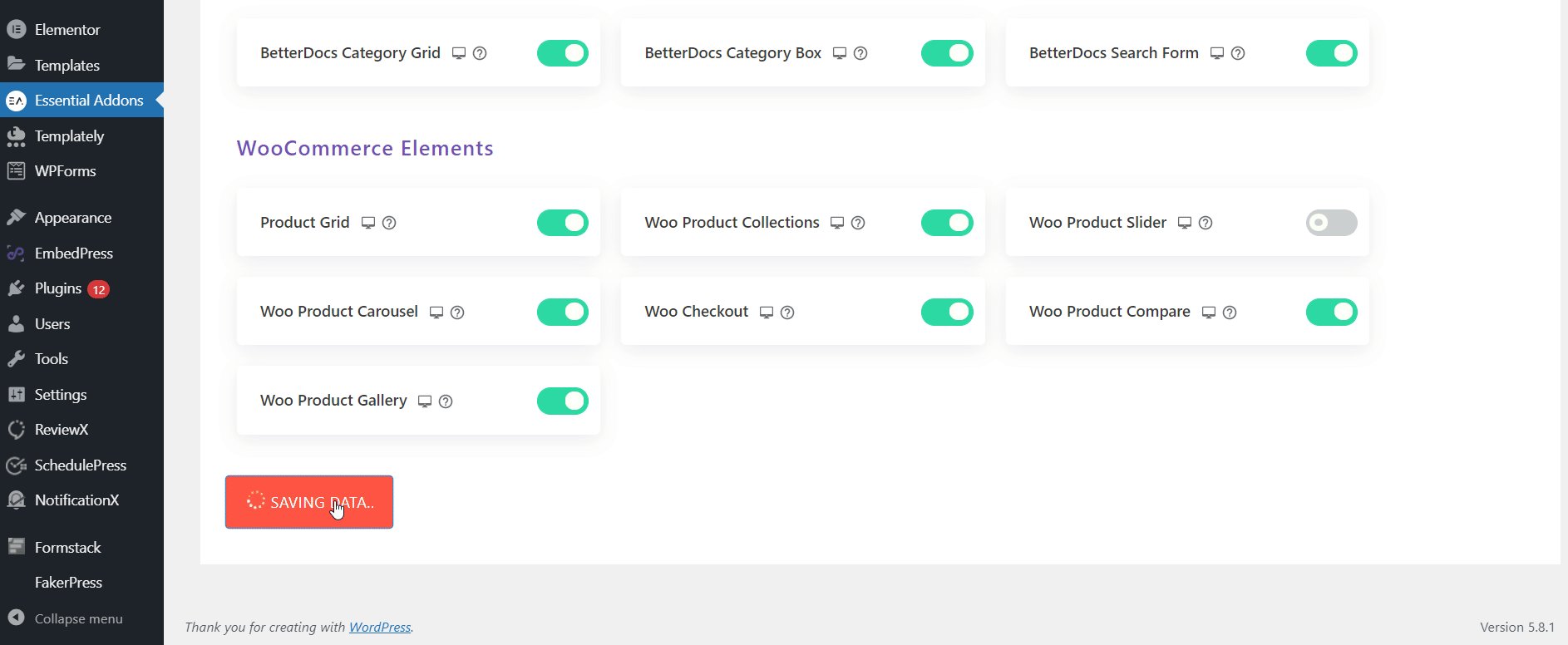
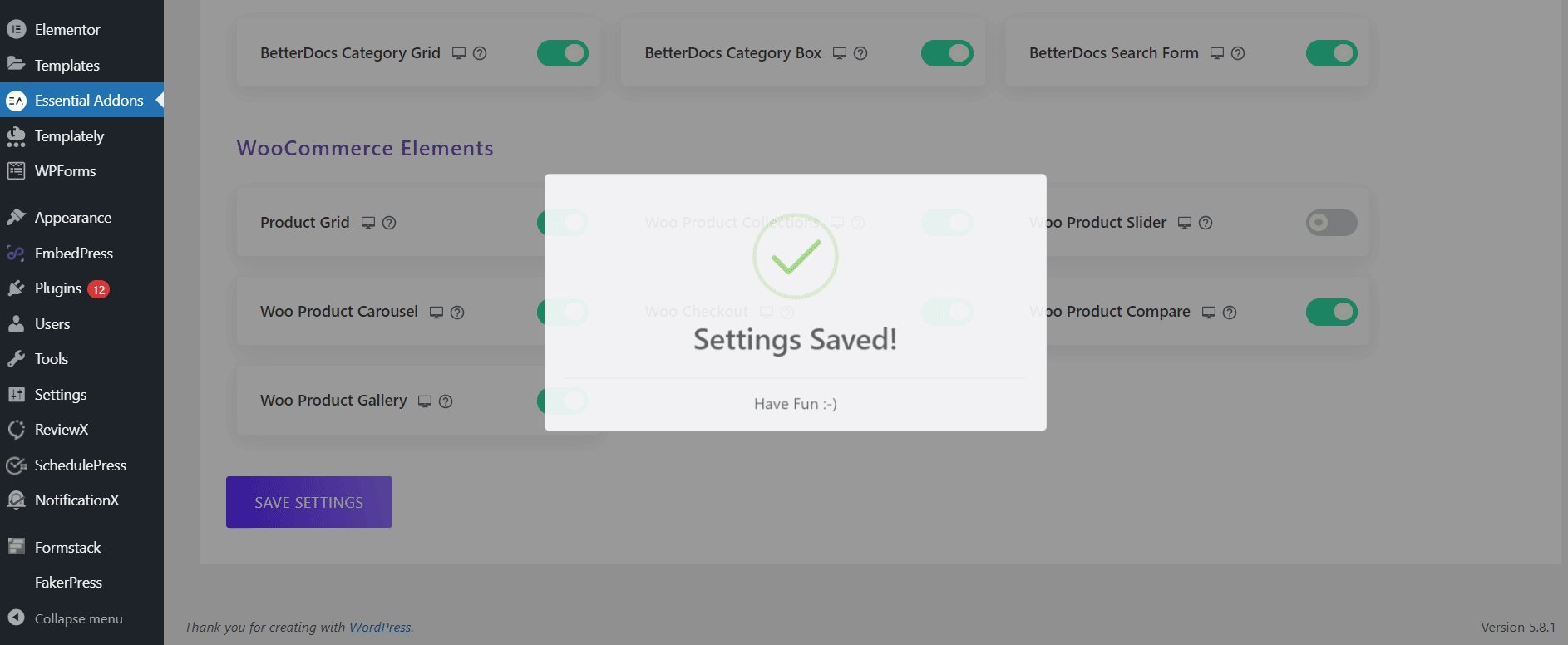
WooCommerce 產品庫必須首先在 Elementor 中啟用。 在您的 WordPress 儀表板中,轉到Essential Addons→ Elements並確保“ Woo Product Gallery ”小部件已打開。 請記住單擊“保存設置”按鈕以確認您的更改已保存。

從 Elementor 內部的“元素”選項卡中,搜索“ EA Woo 產品庫”小部件。 輕鬆將元素拖放到要顯示圖庫的任何位置。

第 2 步:開始自定義您的內容設置
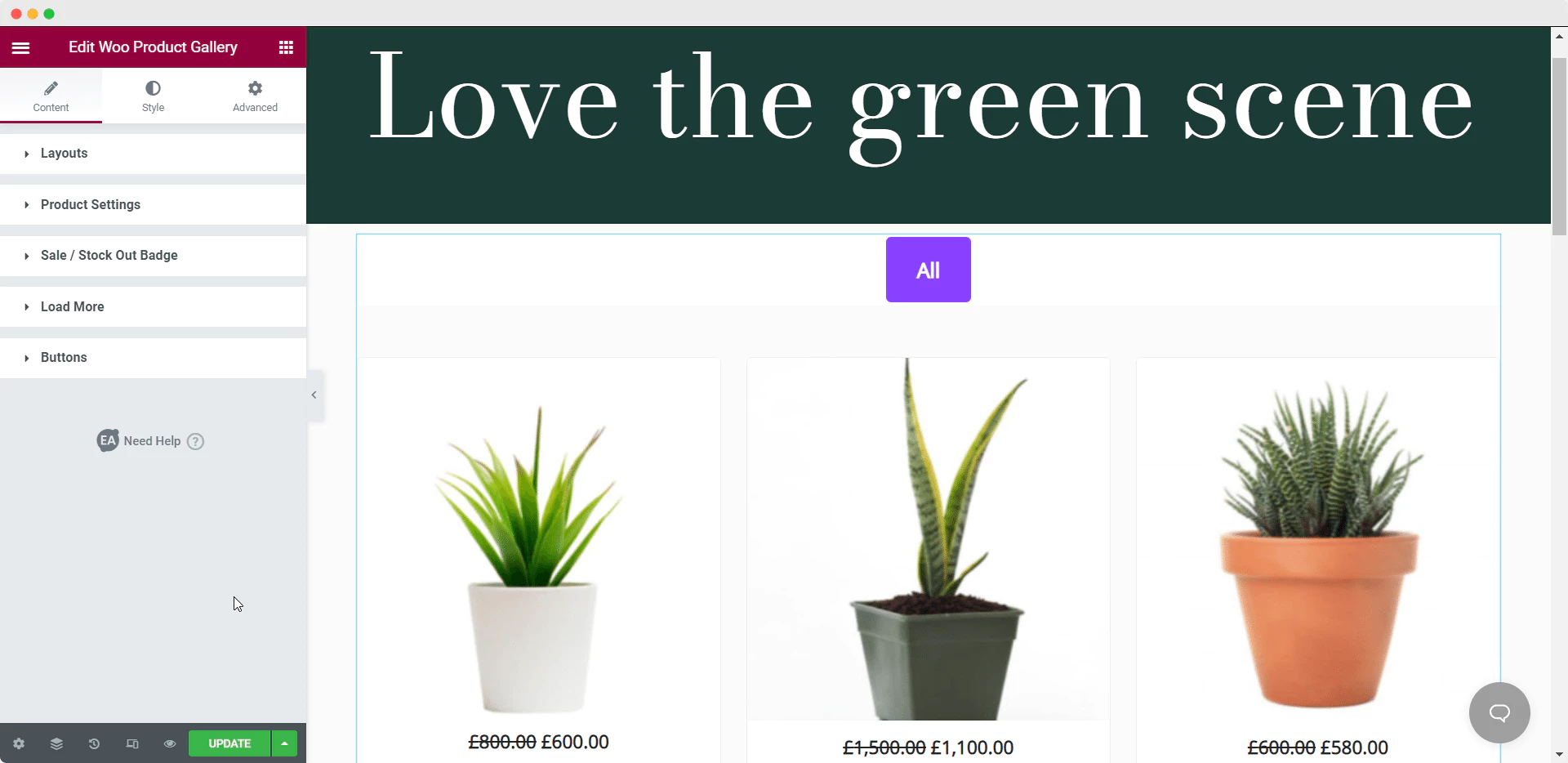
在您成功將元素放置在正確的位置後,您可以開始根據您的 WooCommerce 網站自定義您的內容。
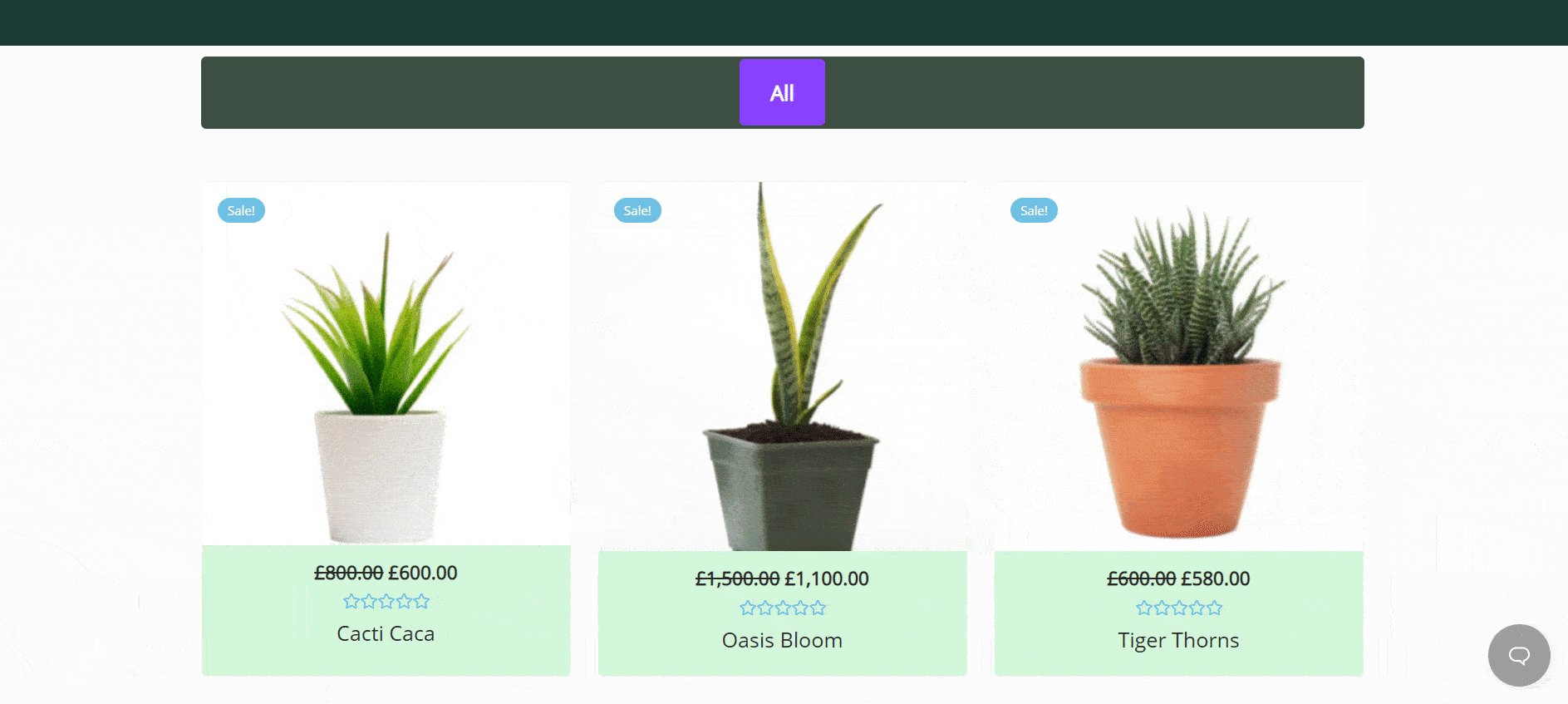
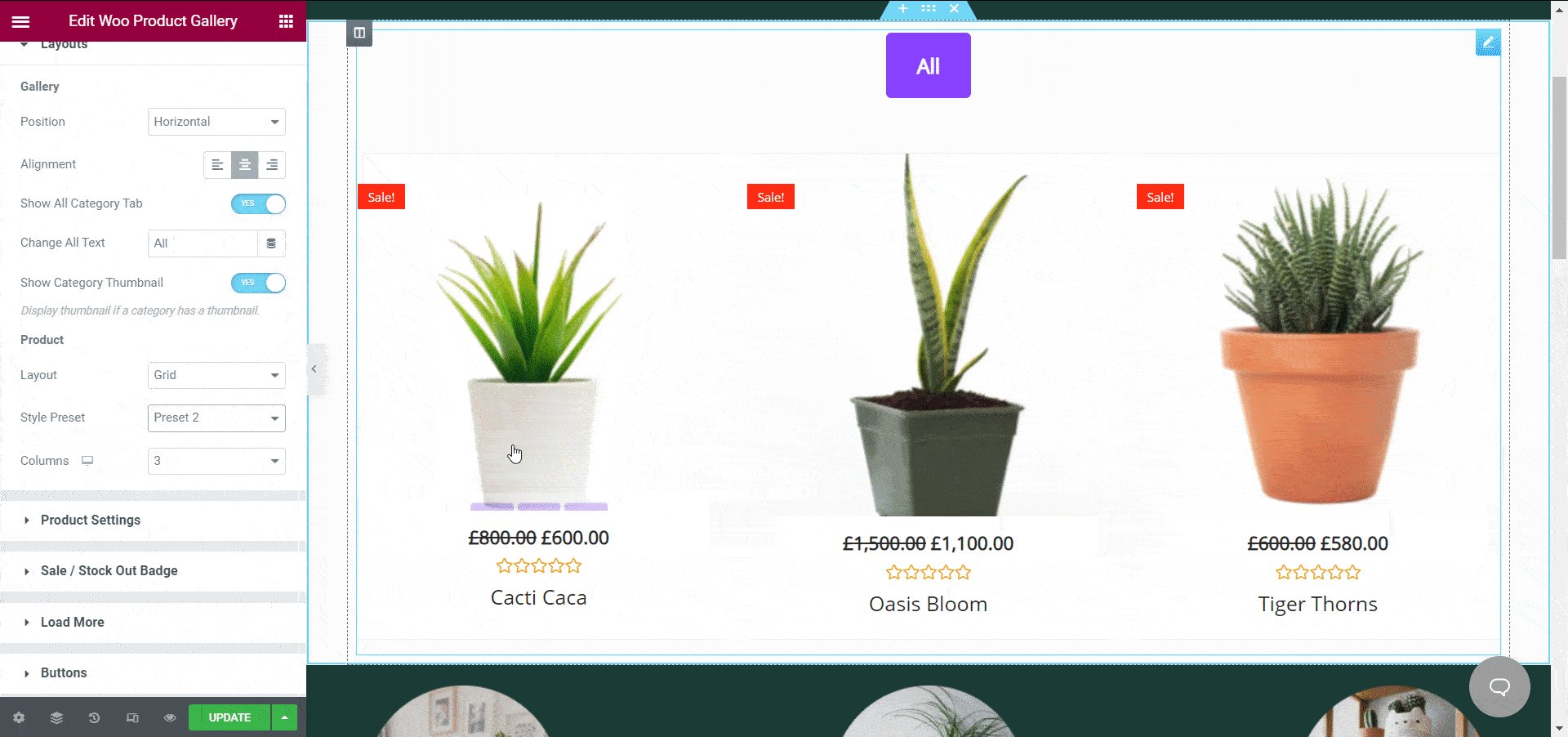
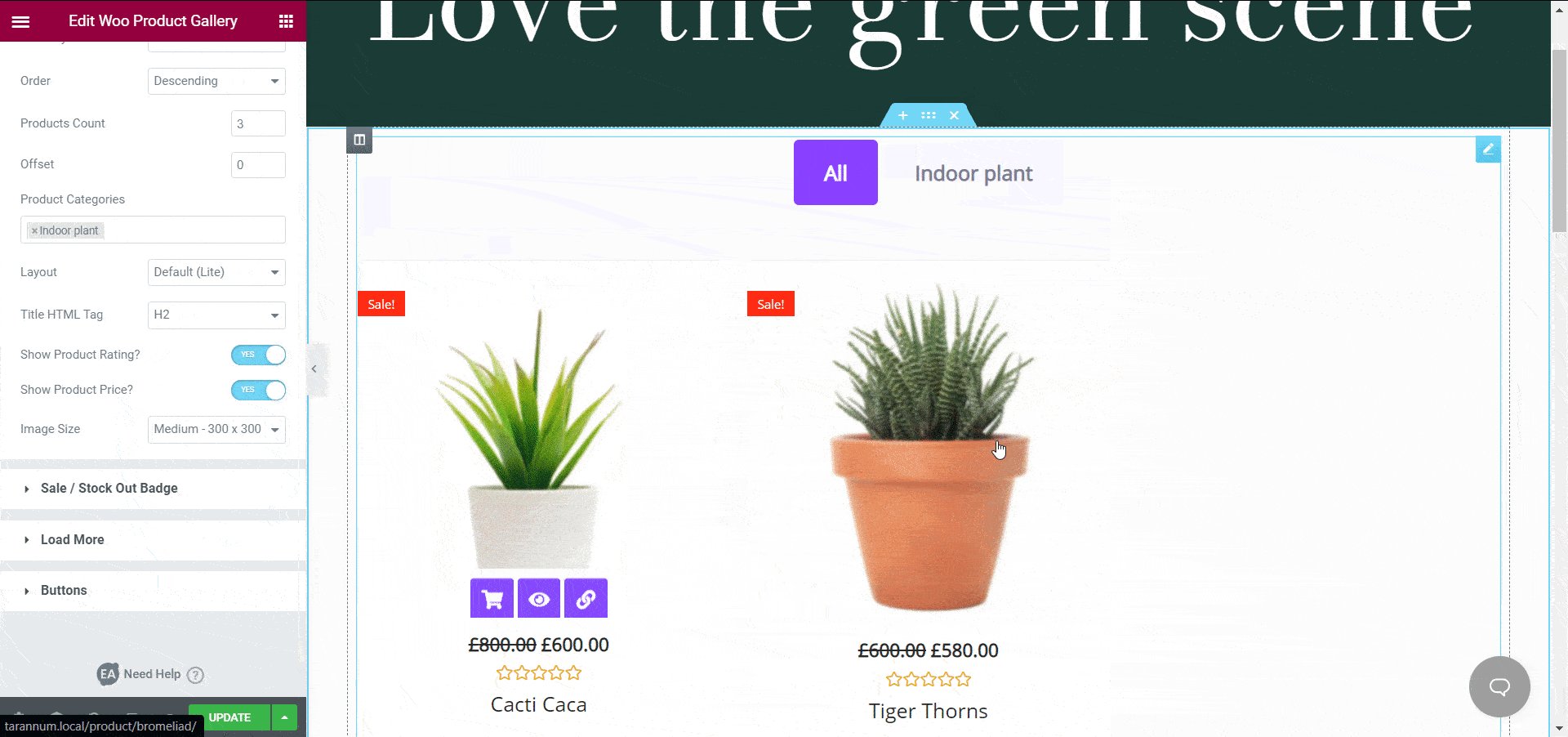
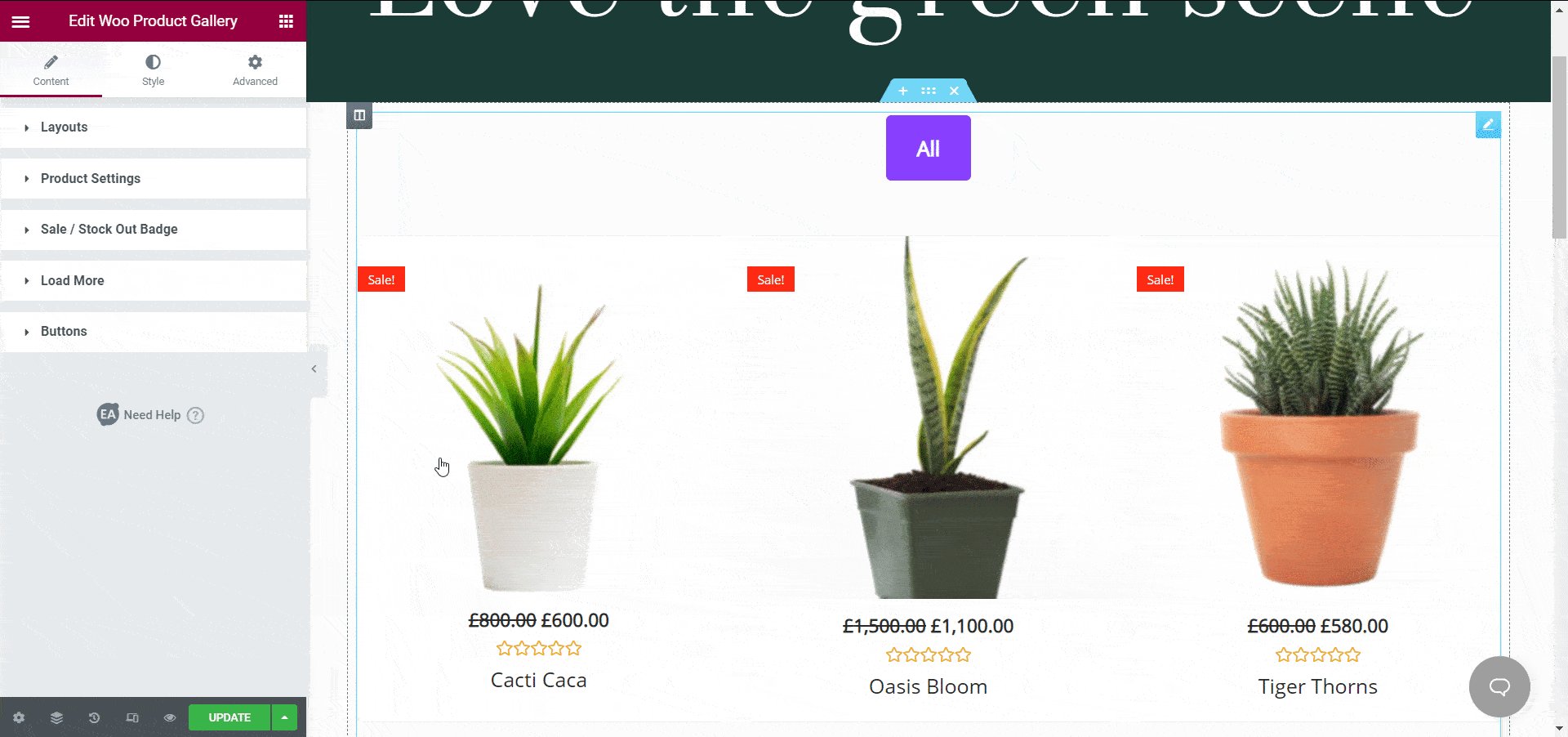
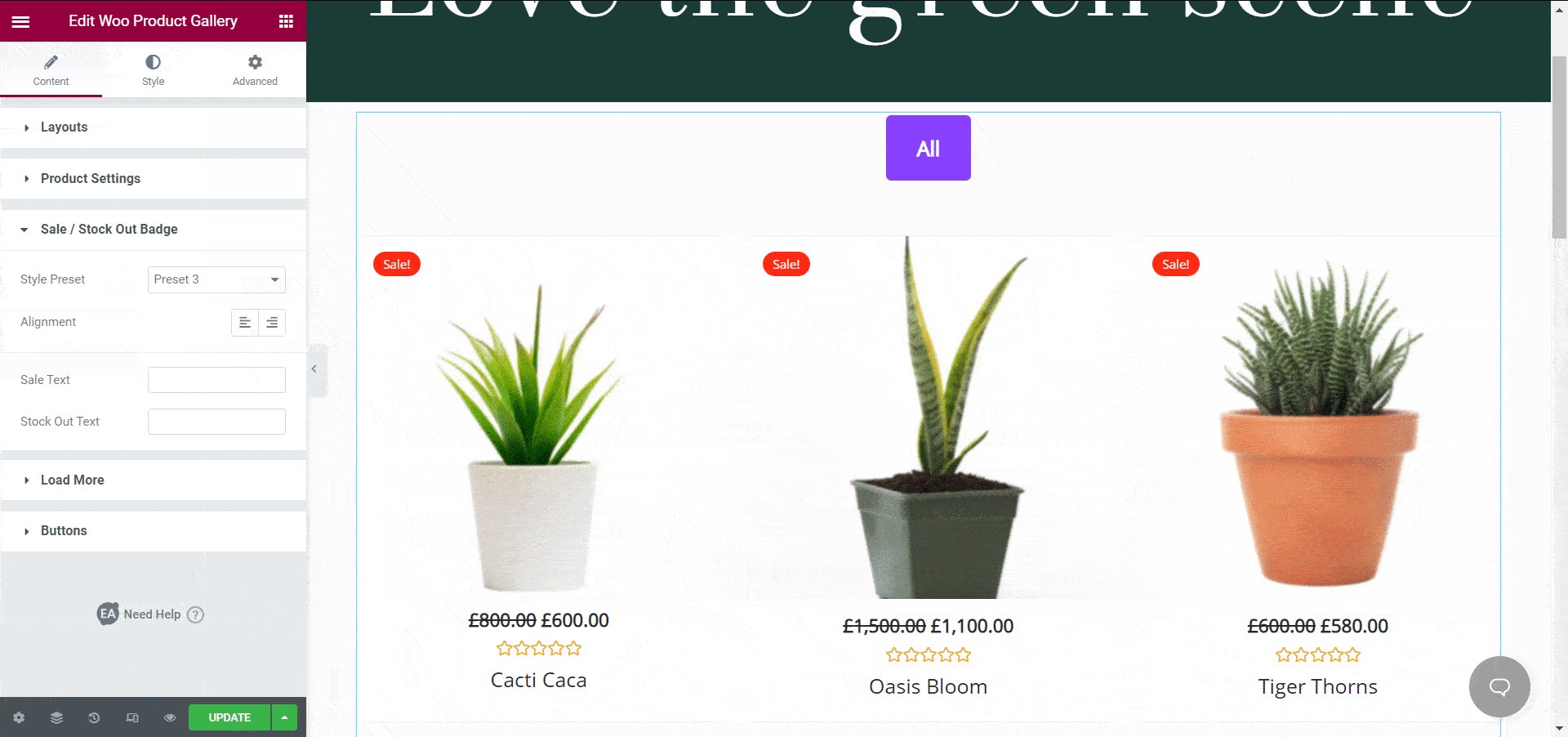
在內容選項卡中,您可以自定義“佈局”、“產品設置”、“售罄”或“缺貨”徽章、“加載更多”按鈕等。 根據您的 WooCommerce 主題,您需要選擇正確的模式來設計您的網站。 對於本教程博客,我們正在設計一個基於植物的 WooCommerce 在線商店。

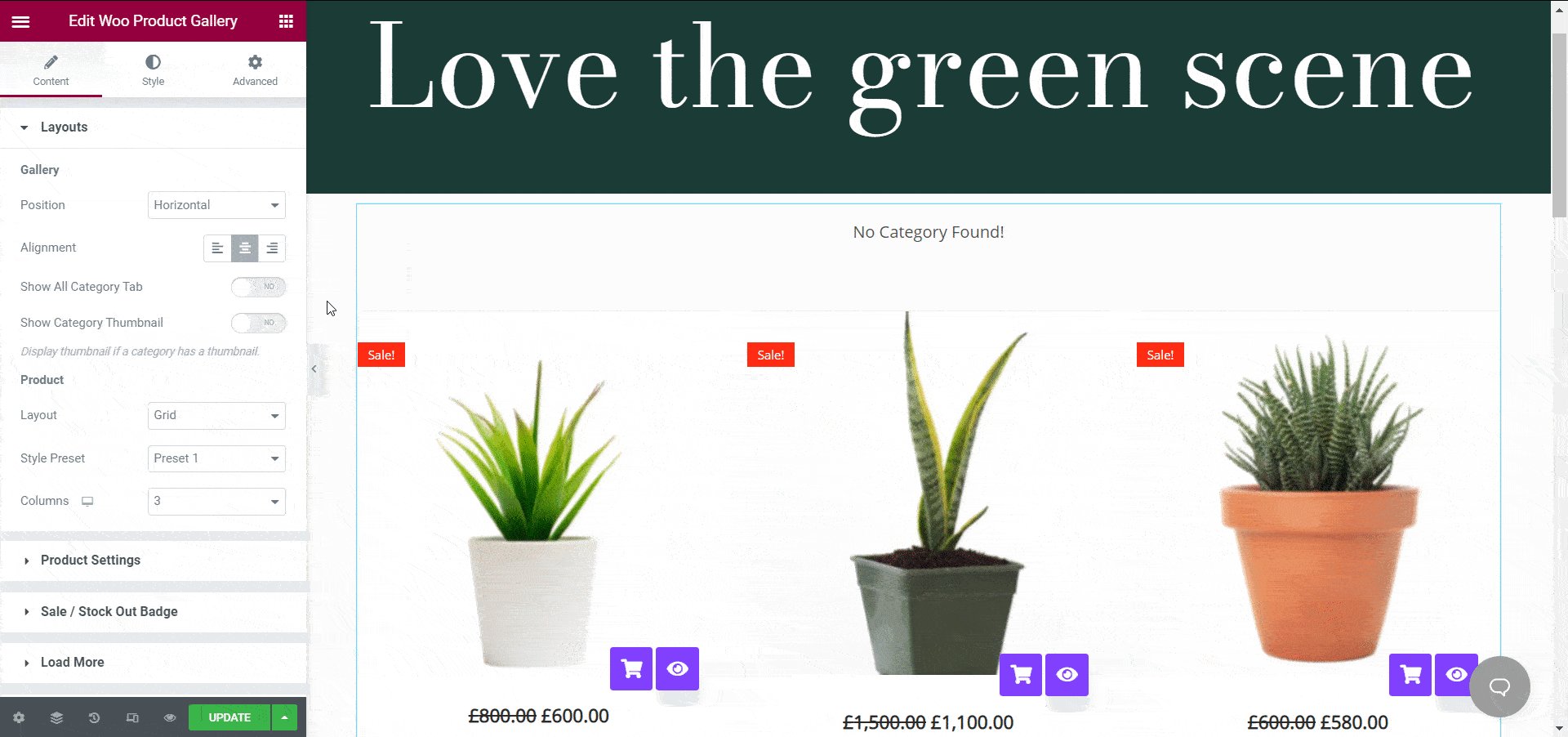
自定義您的佈局設置
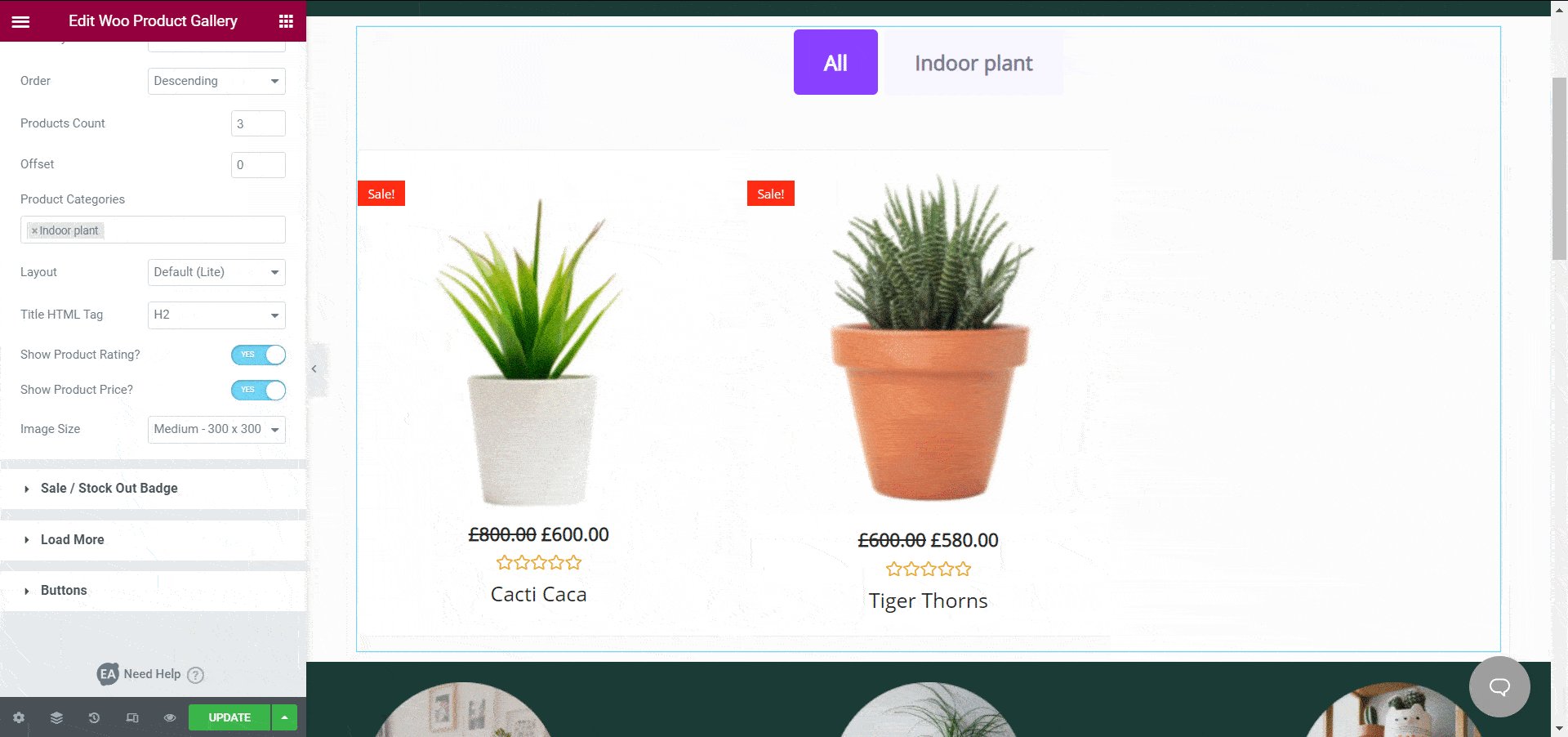
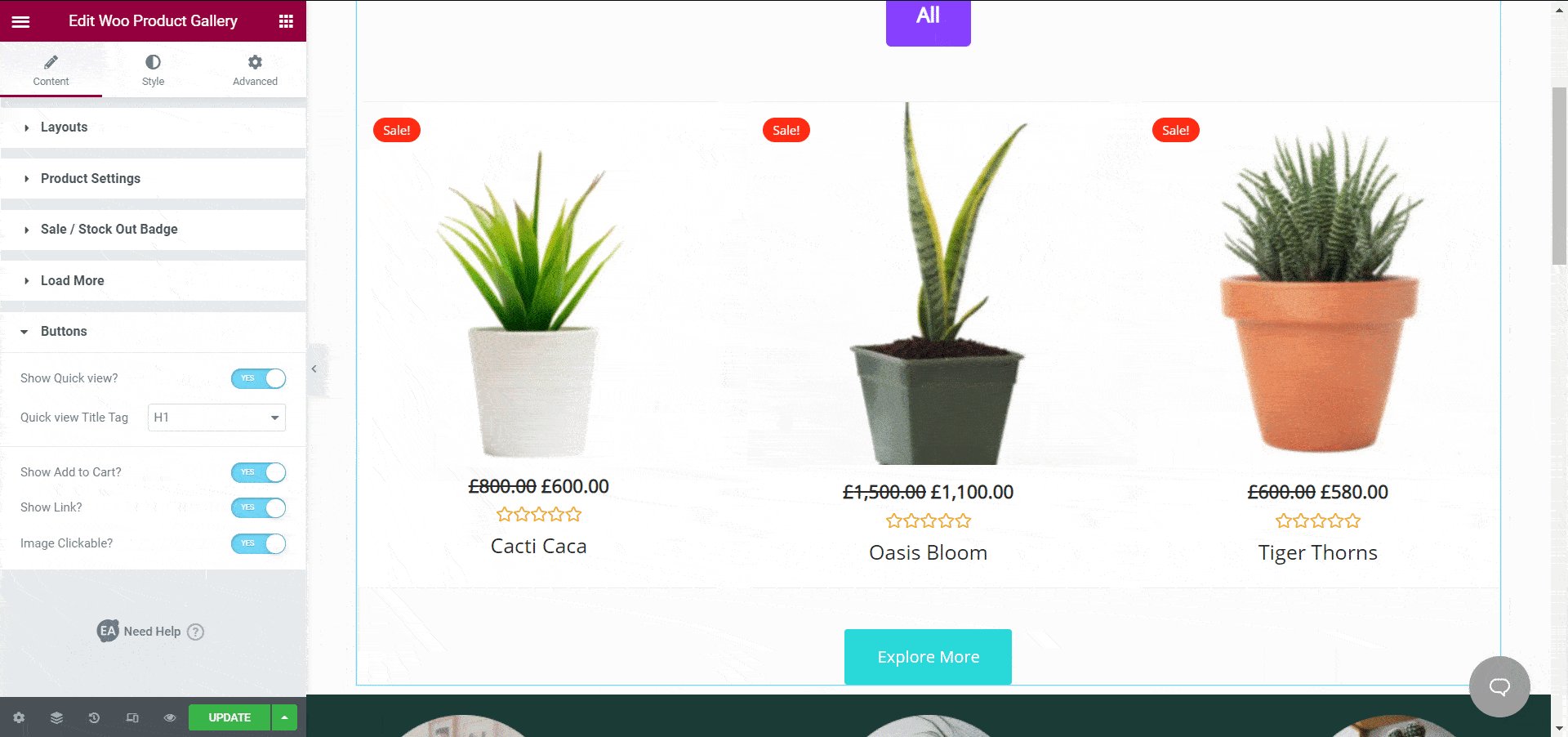
'Woo Product Gallery' 小部件帶有兩種不同的佈局和四種預設樣式,可靈活自定義您的在線商店。 在“佈局”部分,您可以更改 WooCommerce 產品的列數。 例如,展示四列對於您的網站來說可能看起來很混亂。 您可以顯示三列以使其最小化。


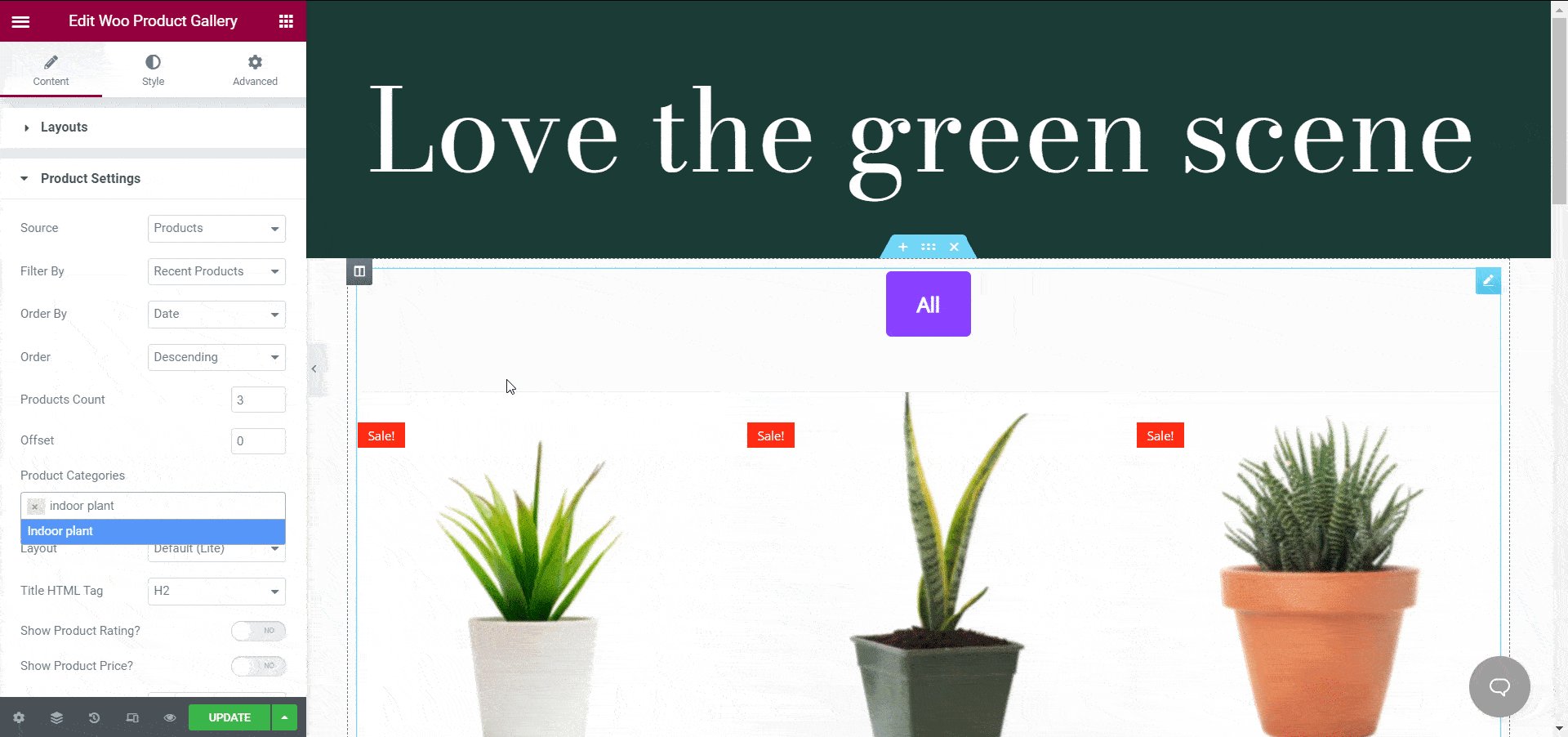
靈活配置產品設置
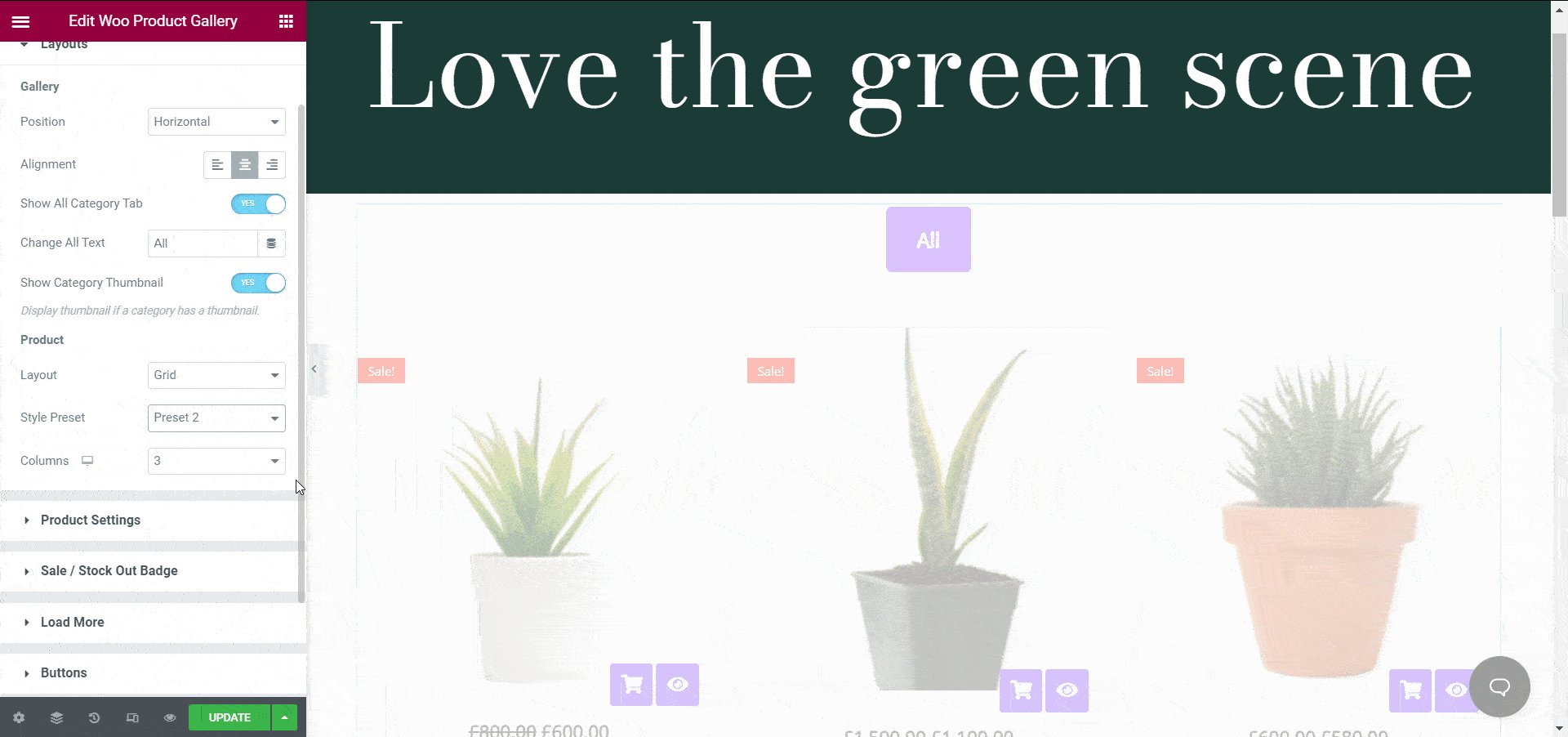
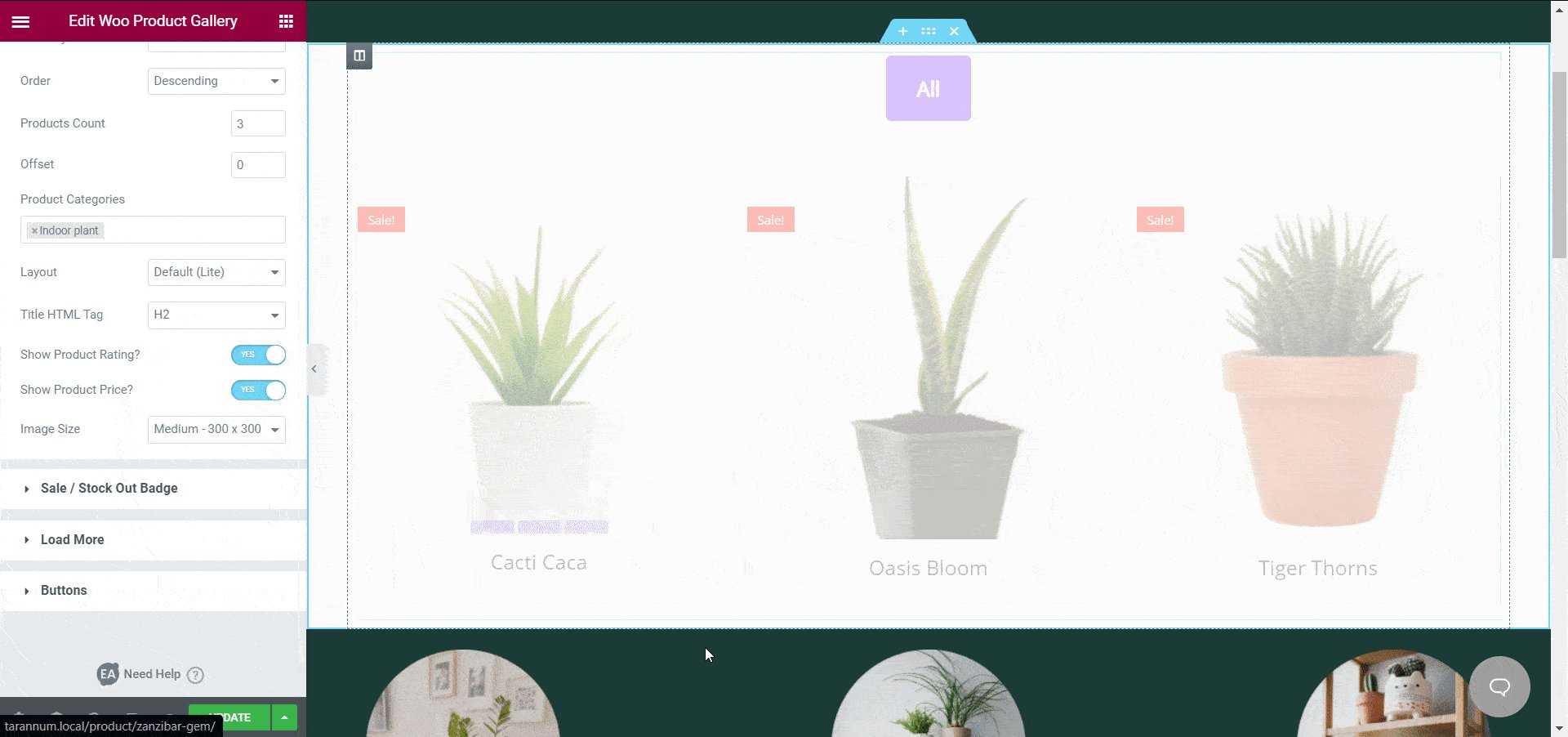
如前所述,您可以使用 Elementor 的 WooCommerce 產品庫為您的產品創建類別。 從“產品設置”部分添加類別可讓您的客戶更輕鬆地找到他們想要的產品。

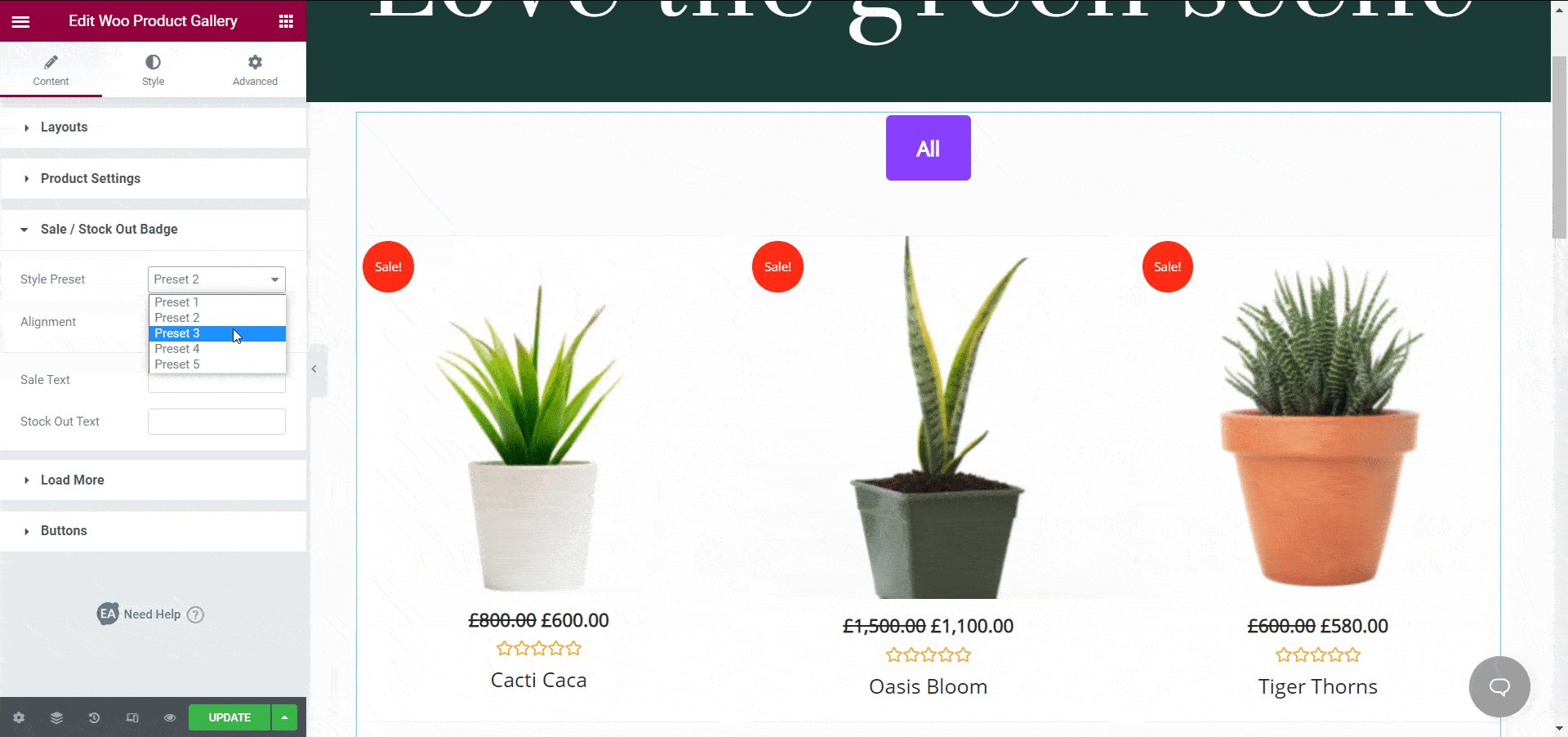
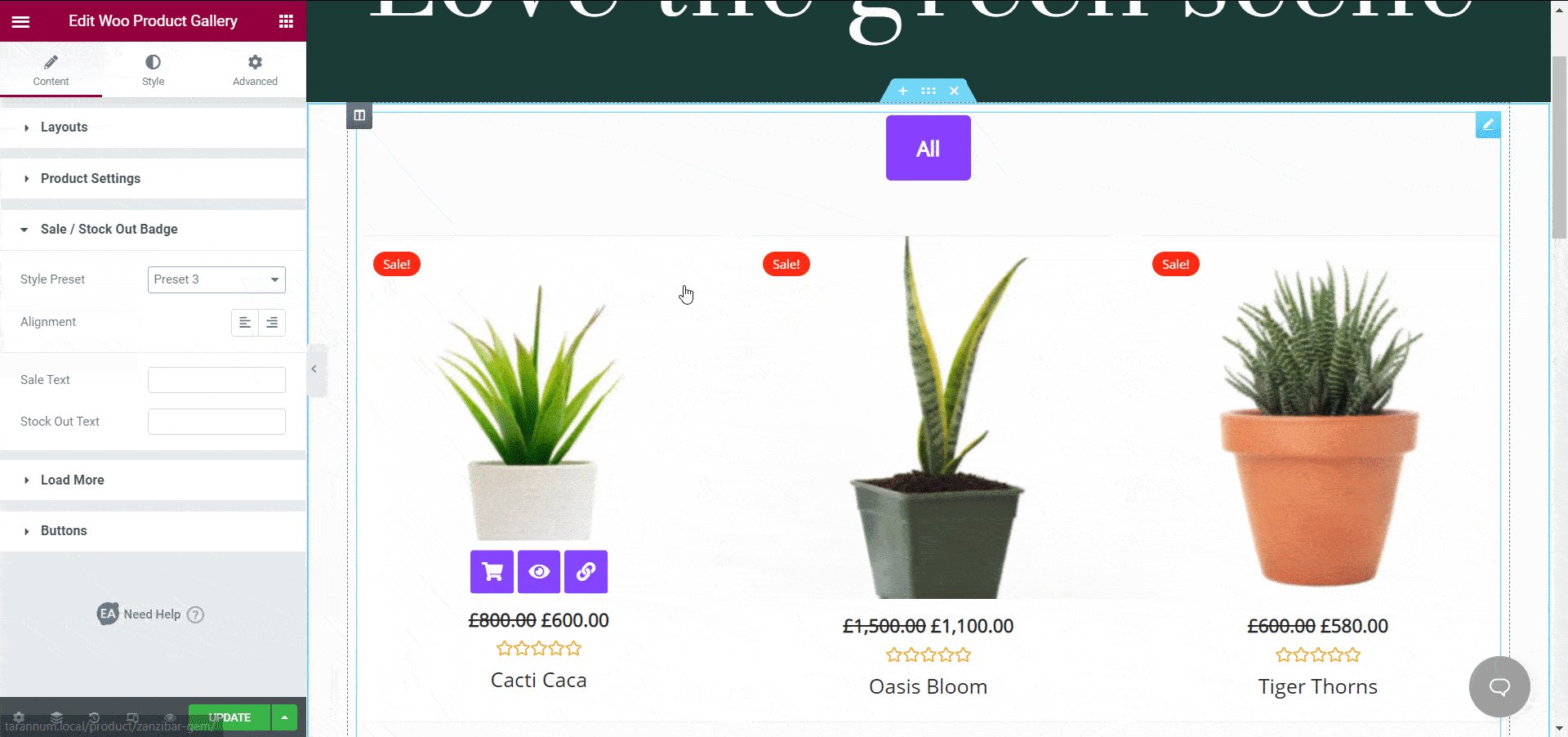
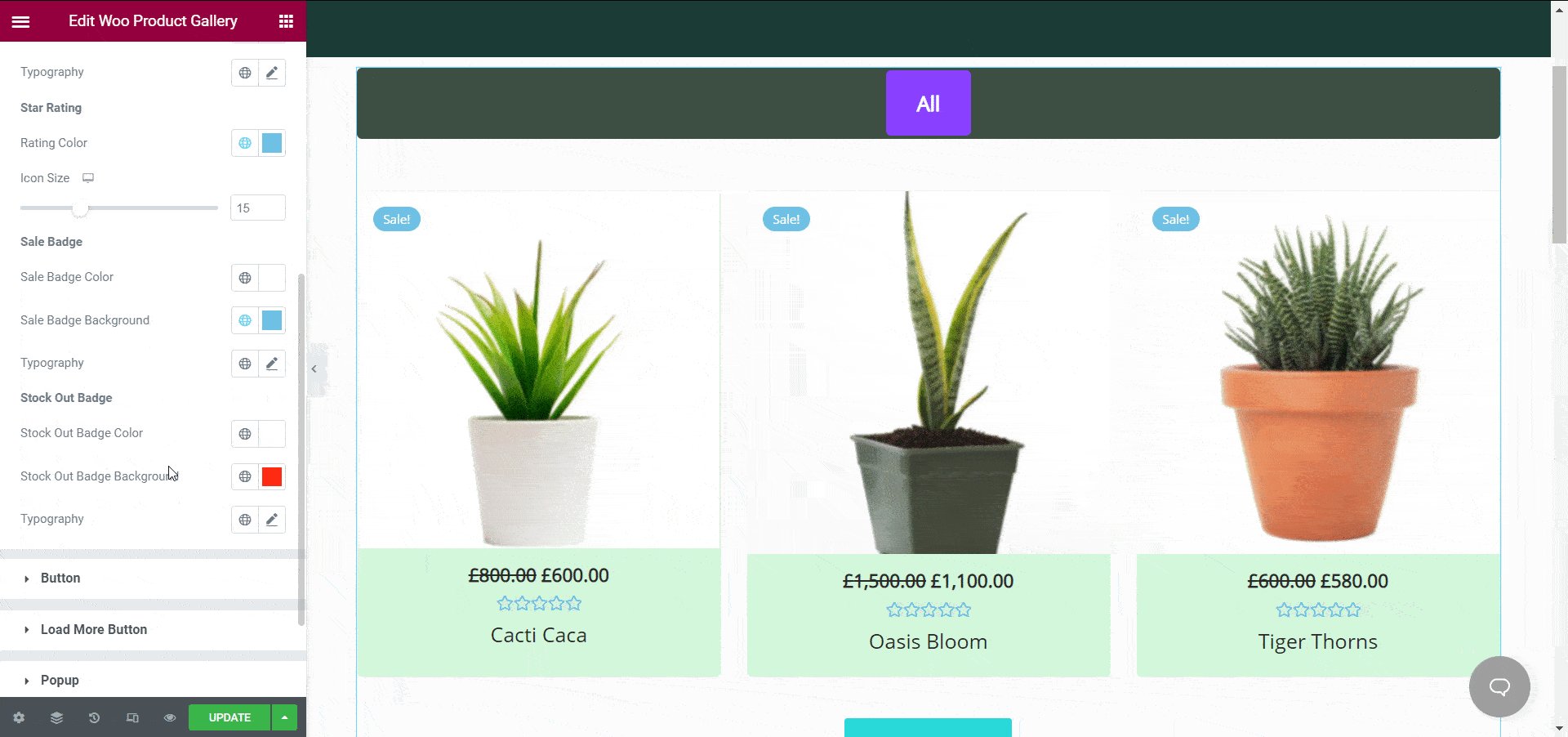
為每個產品添加銷售徽章
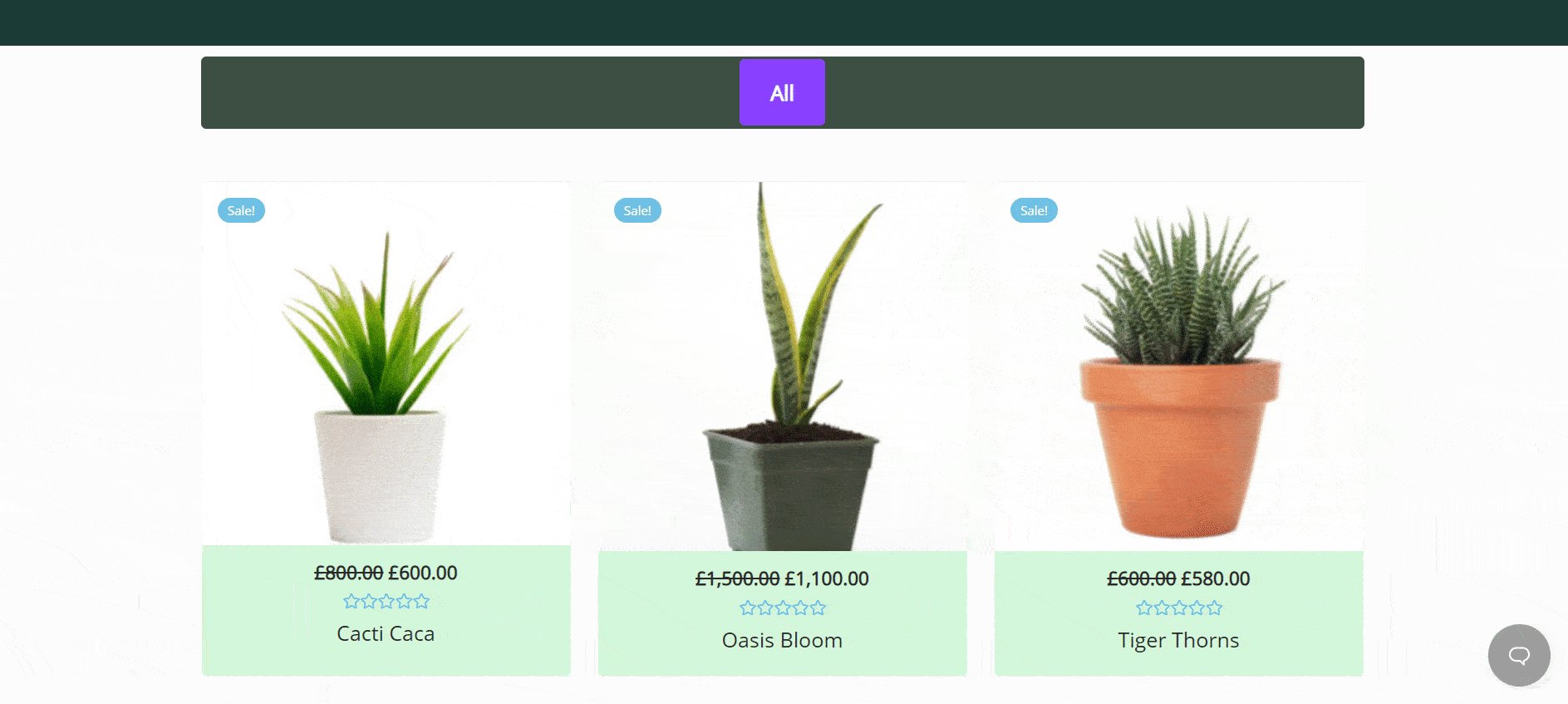
除了為您的 WooCommerce 產品添加價格外,您還可以添加銷售徽章或用它來庫存徽章。 假設您在 WooCommerce 商店上運行打折活動,您可以通過使用“銷售/缺貨徽章”設置為所有產品添加“銷售”標籤。 您可以根據自己的喜好靈活地自定義此徽章。

為您的商店創建有吸引力的按鈕
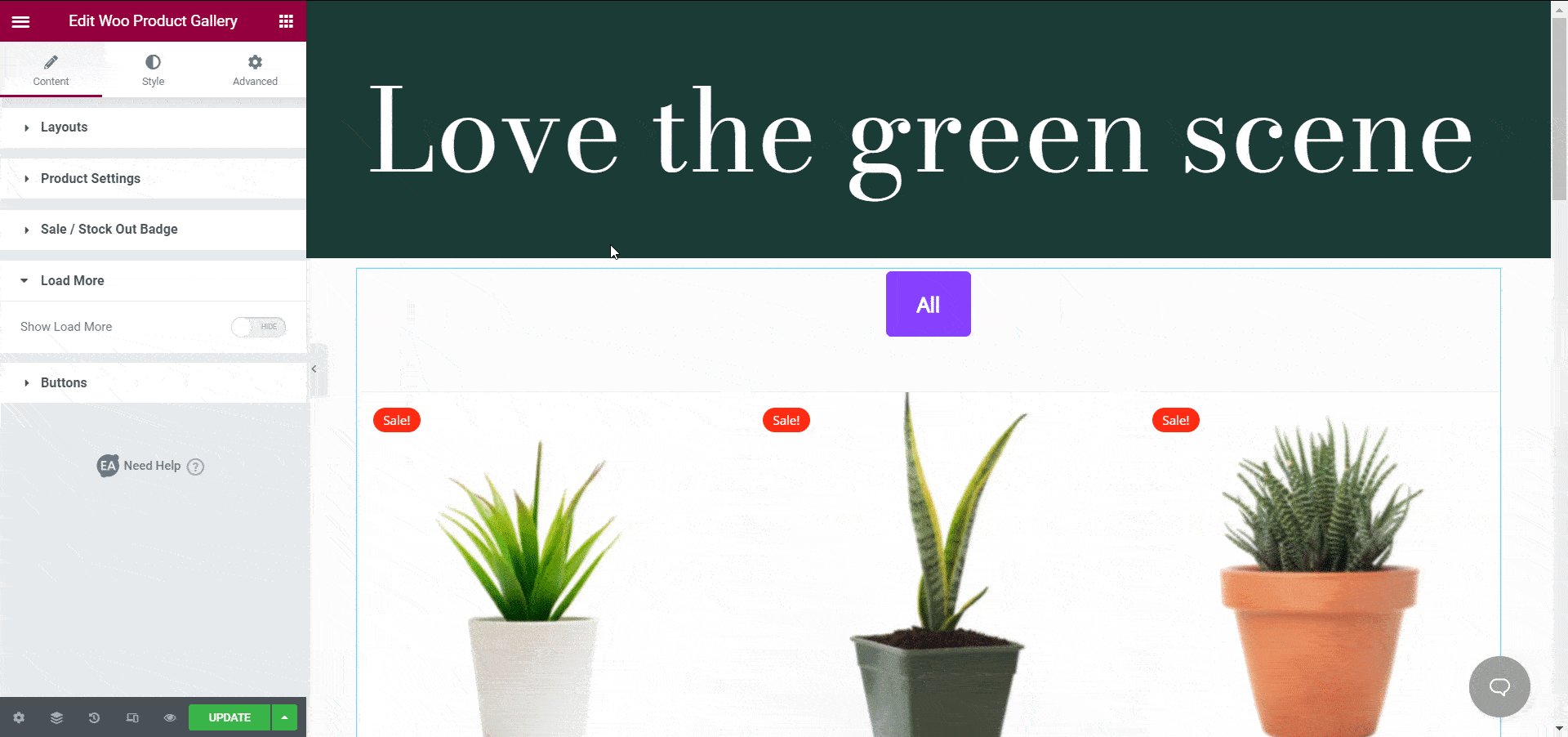
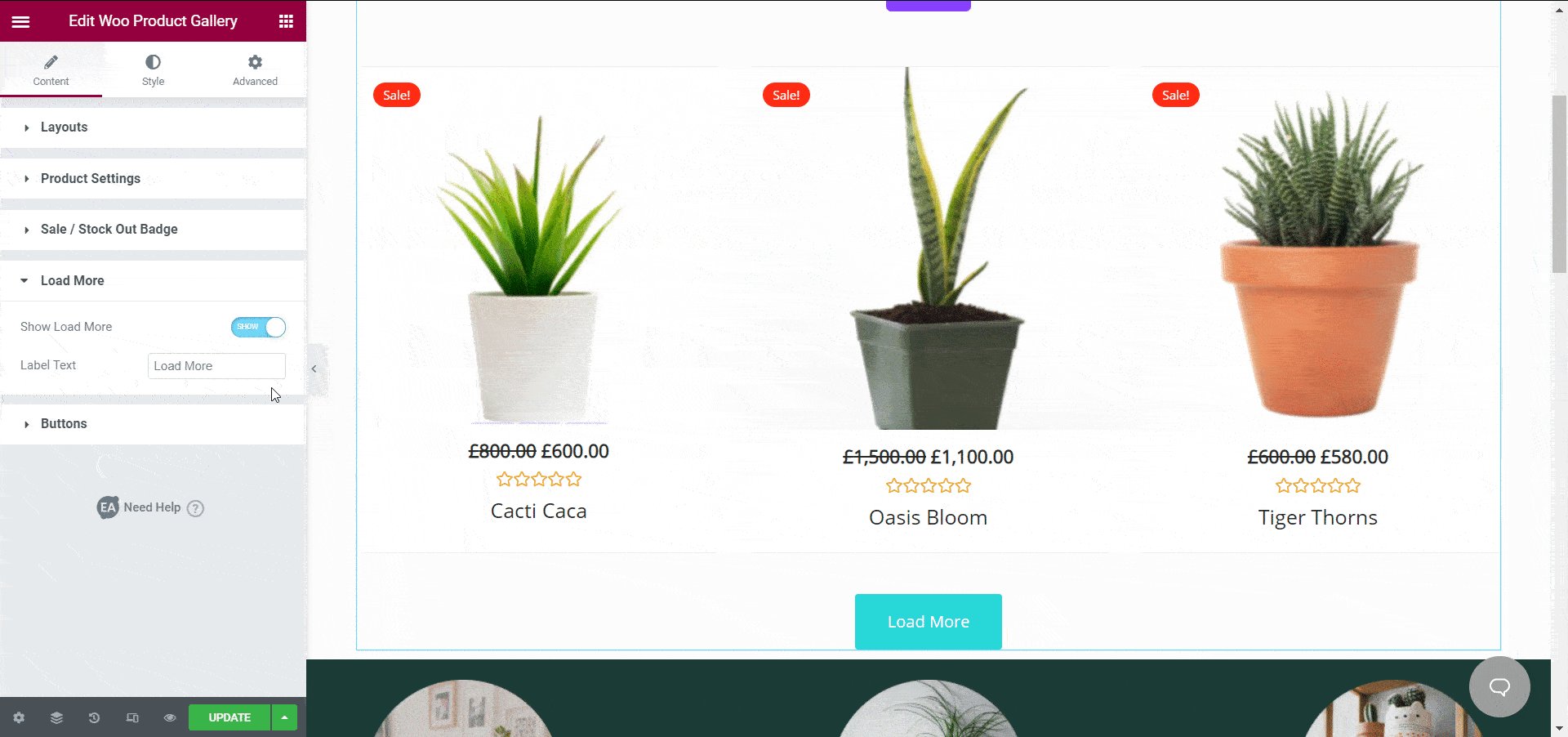
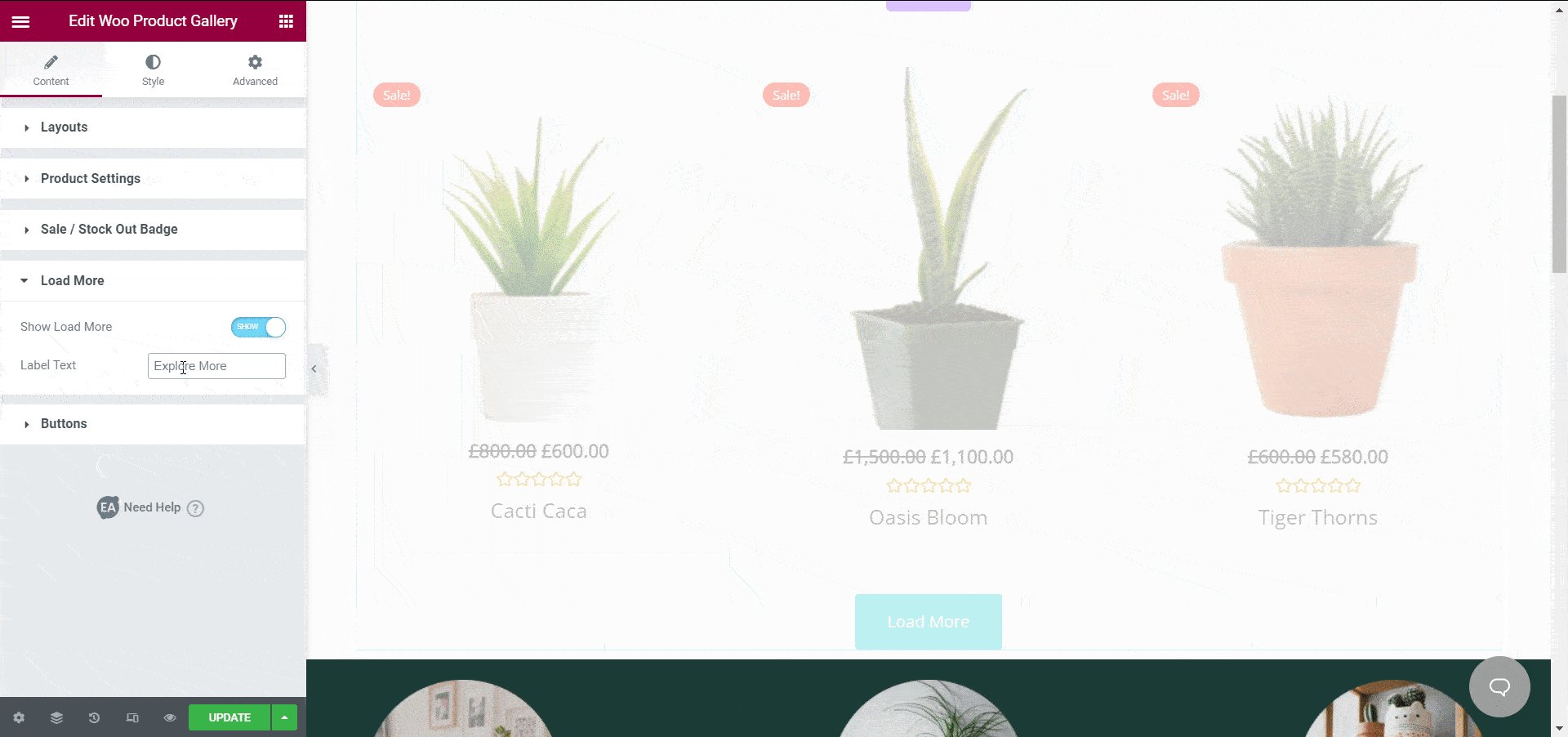
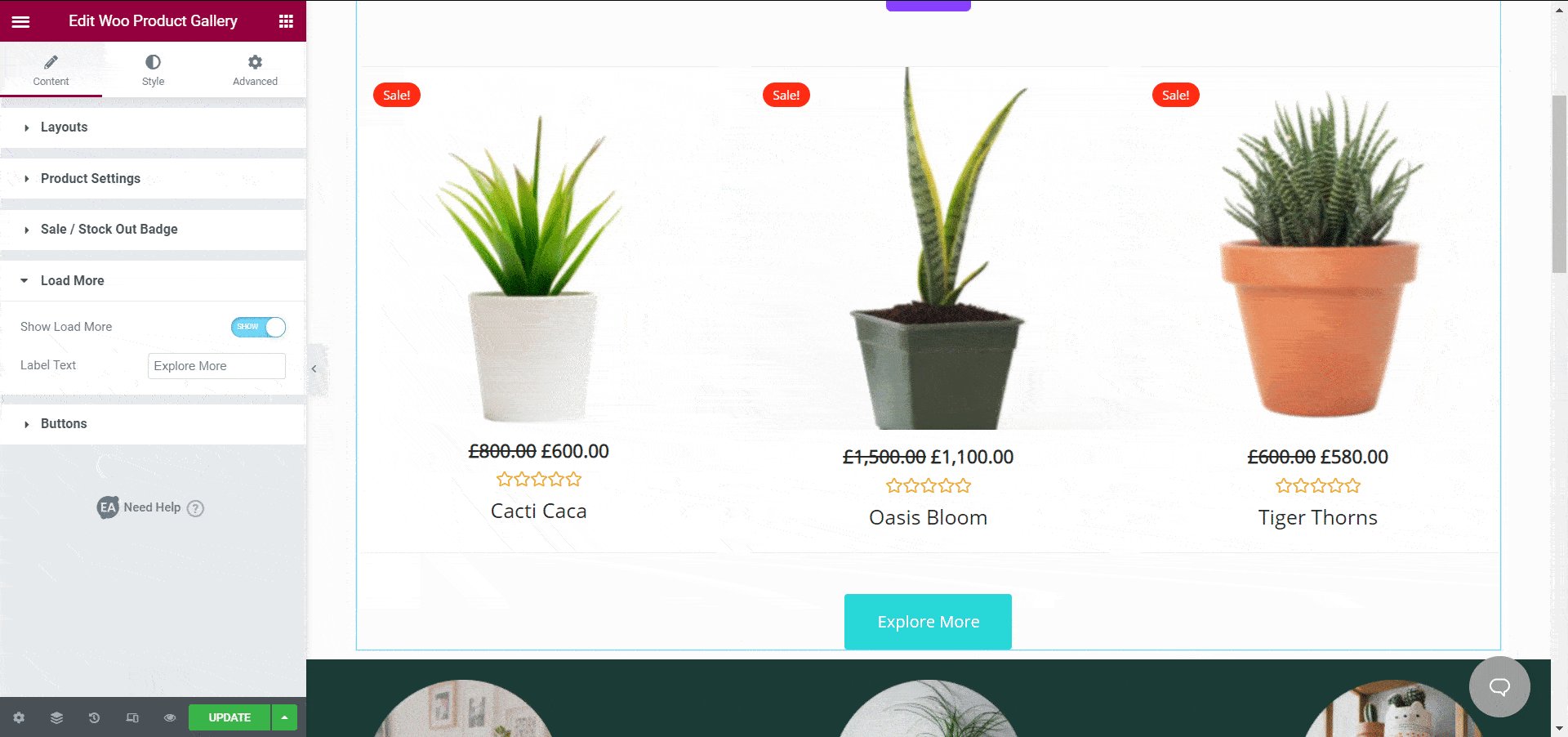
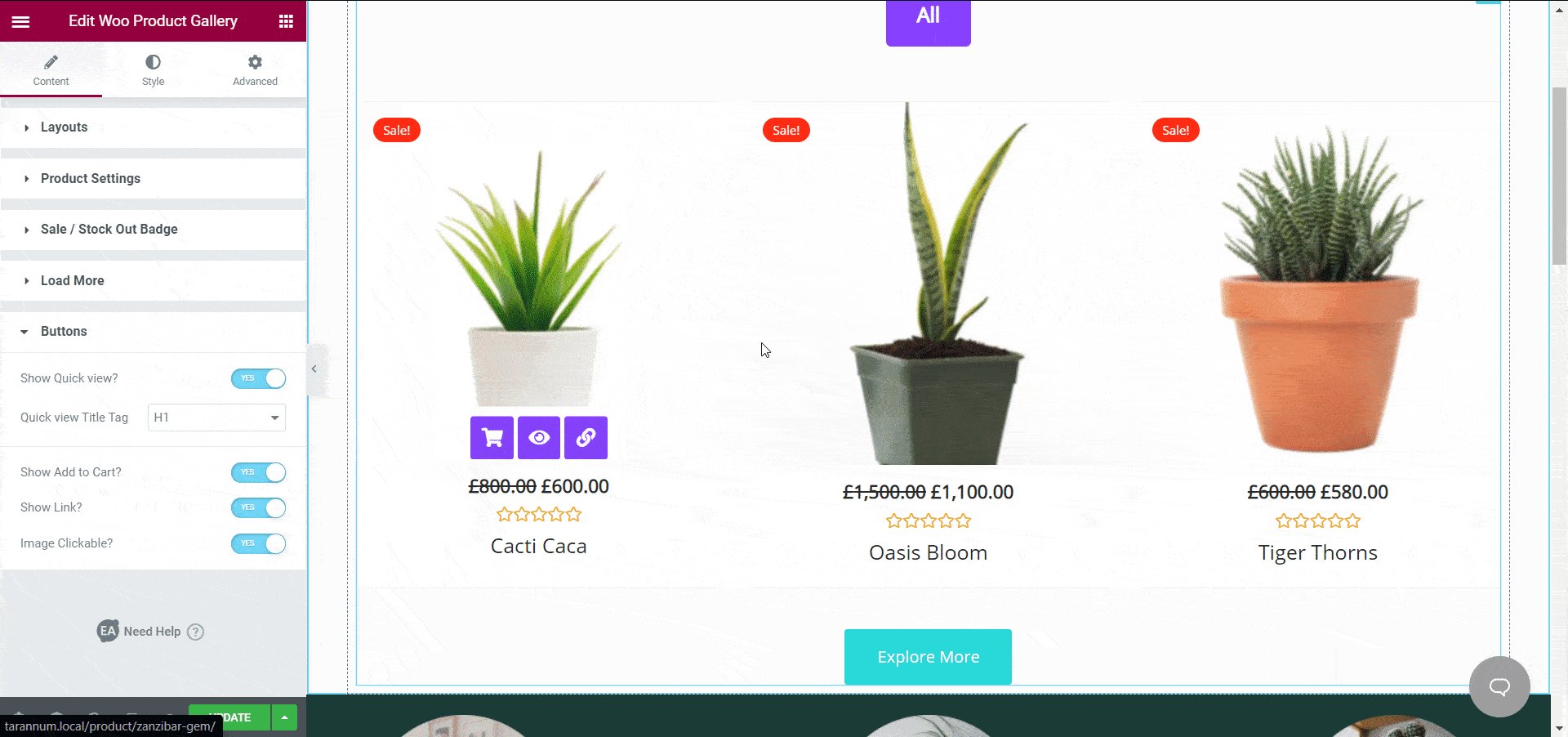
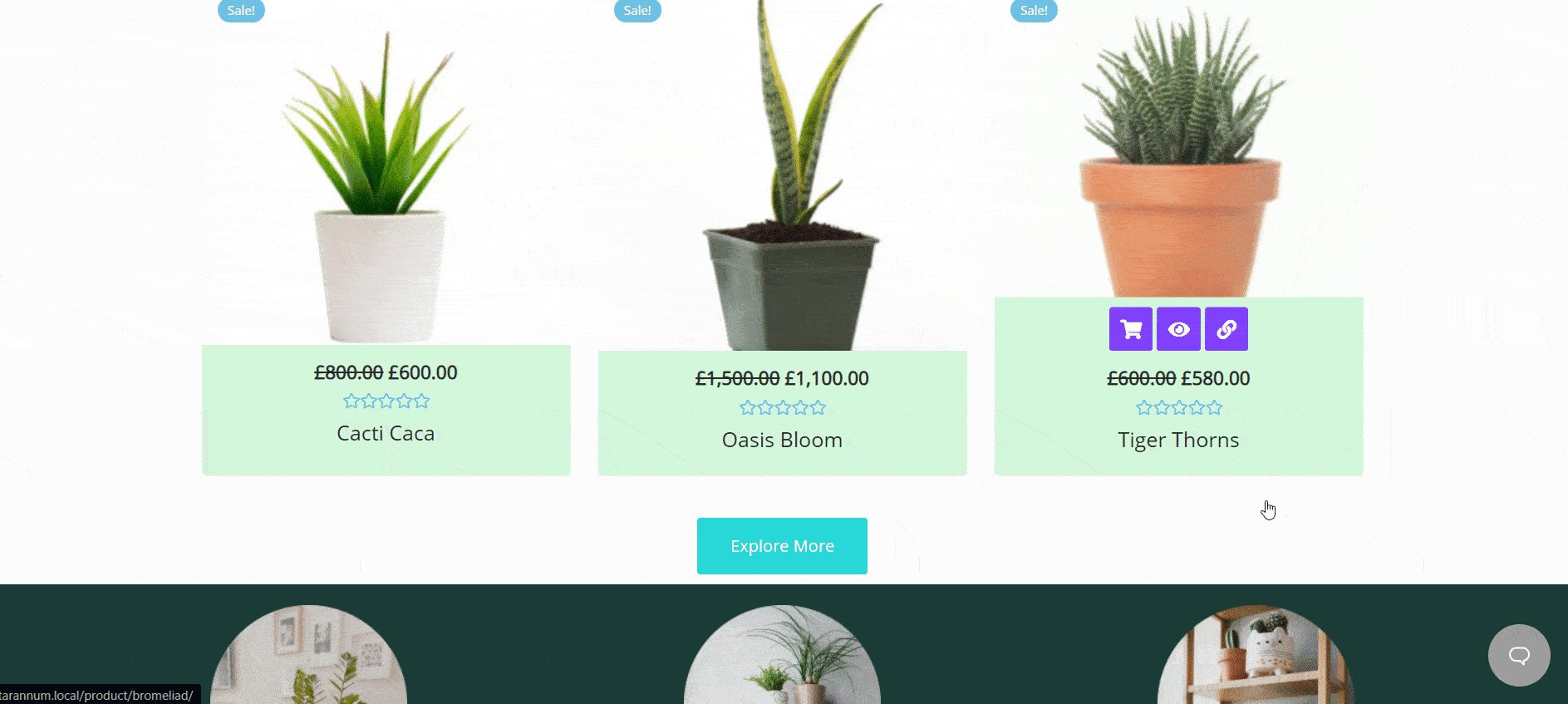
使用此小部件,您可以將“加載更多”按鈕與其他號召性用語按鈕切換,以獲得更好的用戶體驗。 如果您的潛在客戶發現您的網站內容很有吸引力,他可能有興趣探索更多內容並單擊“加載更多”按鈕。 因此,這個簡單的按鈕對您的 WooCommerce 網站很有用,您可以使用 Elementor 的“ EA Woo 產品庫”小部件進行設置。

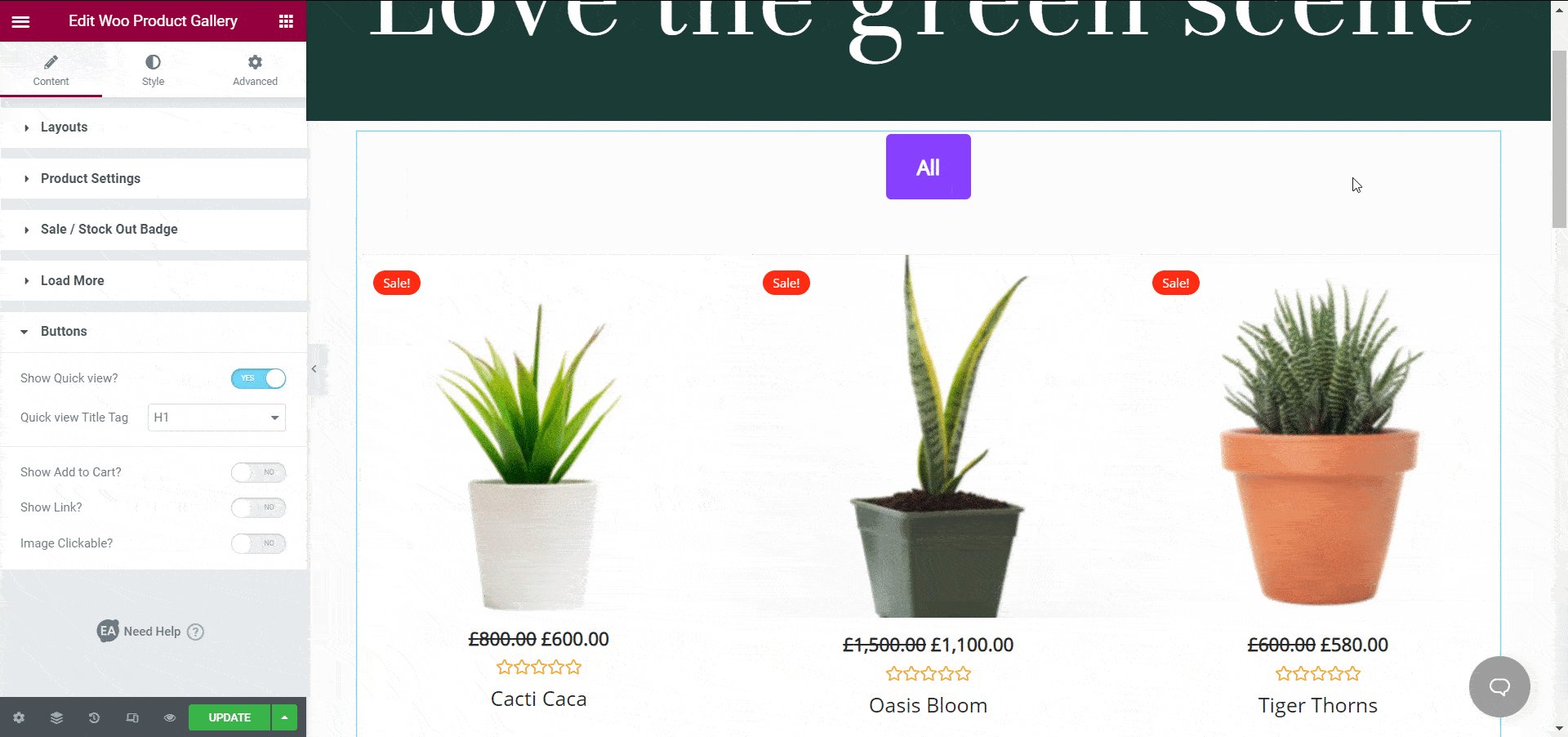
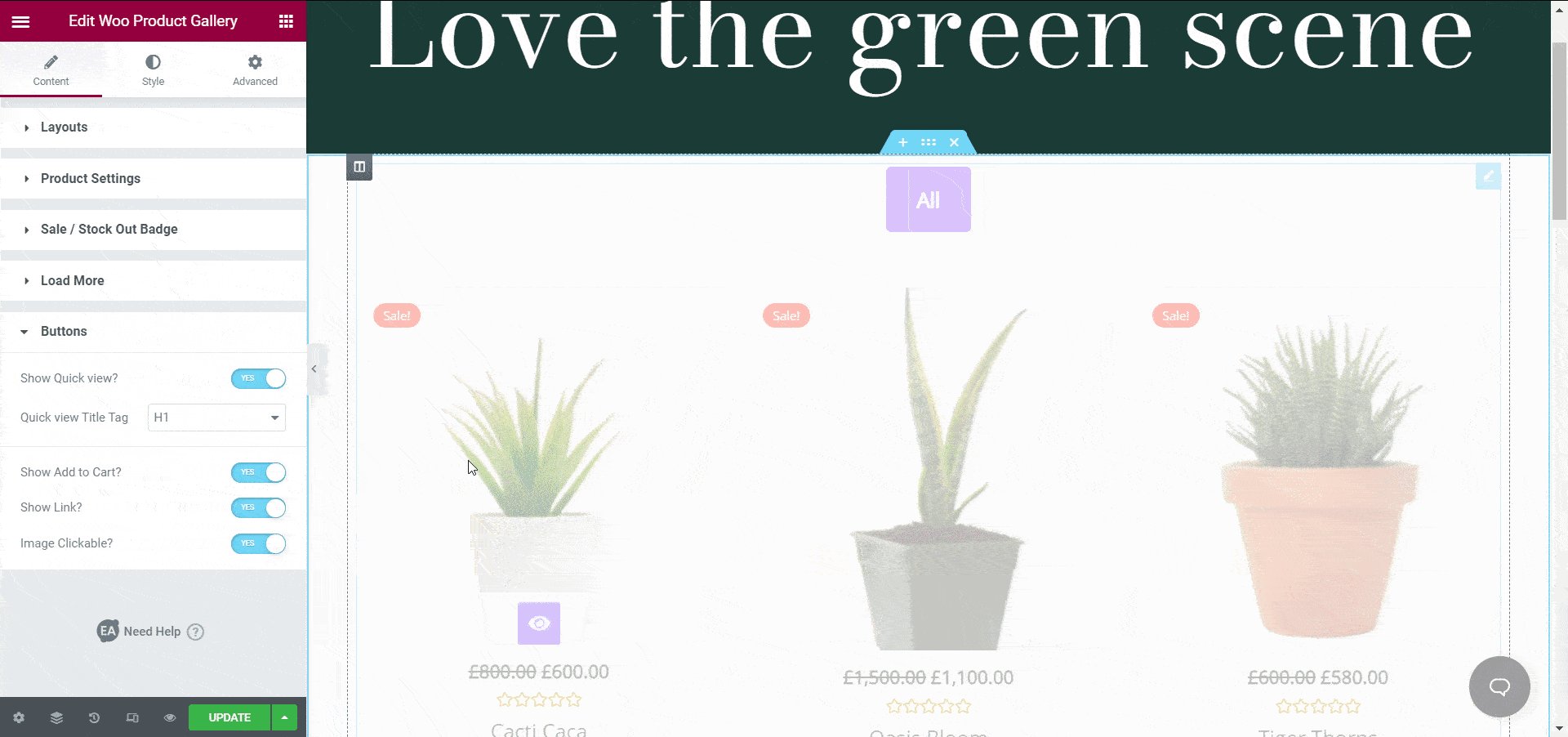
從此小部件的“按鈕”選項中,您將獲得三個選項,例如“顯示快速視圖”、“顯示添加到購物車”和“可點擊圖片”。 您可以輕鬆地顯示要與 WooCommerce 產品一起顯示的按鈕。 “顯示快速查看”按鈕最終會派上用場,讓您的客戶可以快速查看包含有用詳細信息的產品。 他們不必單擊產品並查看詳細信息。 這將節省他們的時間,您的網站的可用性將立即增加。

如果您將“添加到購物車”按鈕與產品一起顯示,那麼您也在邀請您的潛在客戶立即採取行動。 當您將號召性用語按鈕放在 WooCommerce 網站上的合理位置時,人們往往會立即採取必要的行動。 因此,一個簡單但有用的步驟可以幫助您增加銷售額。
可點擊的圖片比靜態產品圖片更有吸引力。 這就是為什麼您可以通過使您的產品圖像可點擊來使您的網站更具交互性。 當有人點擊您的一張產品圖片時,他們將看到詳細信息並在您瀏覽它們時採取措施。
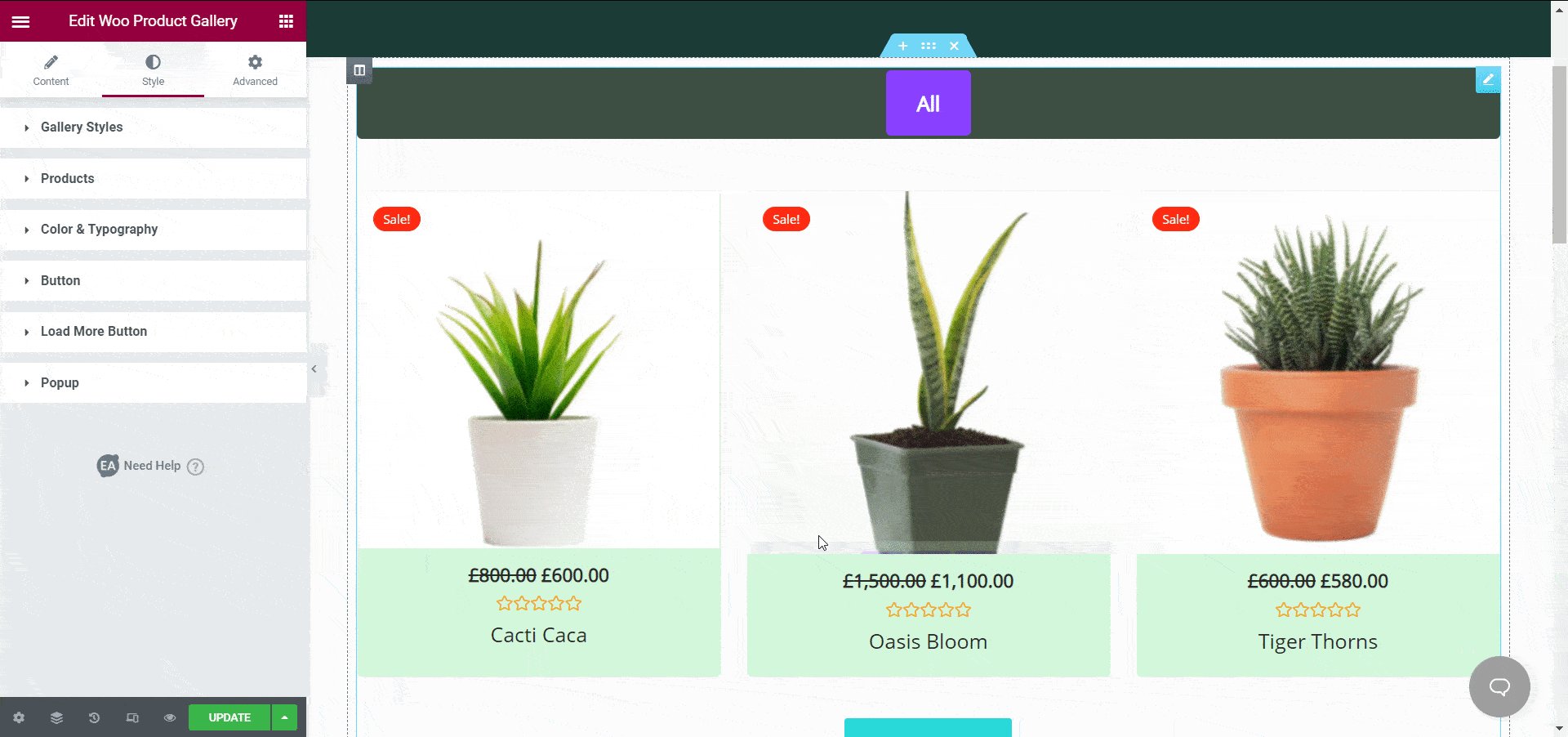
第 3 步:設計您的 WooCommerce 產品庫
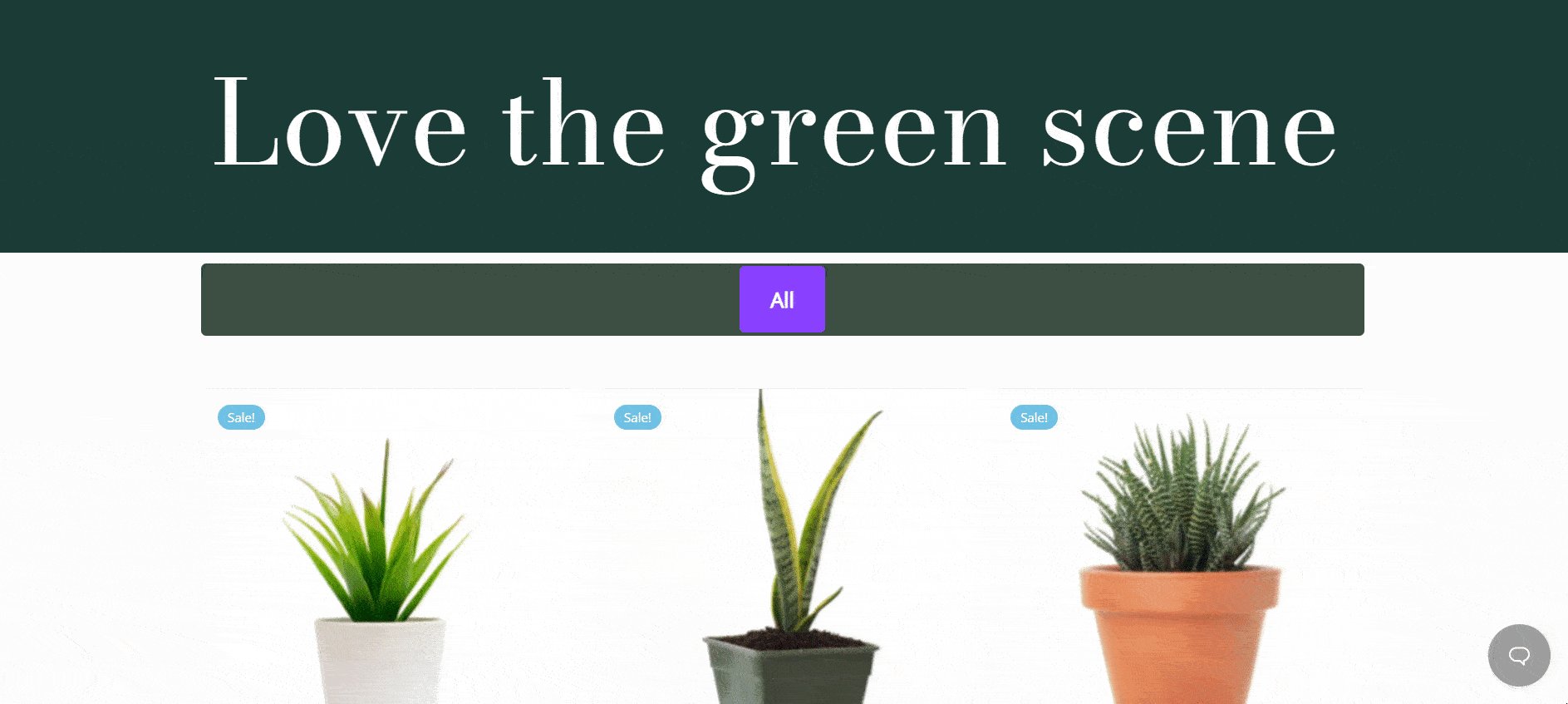
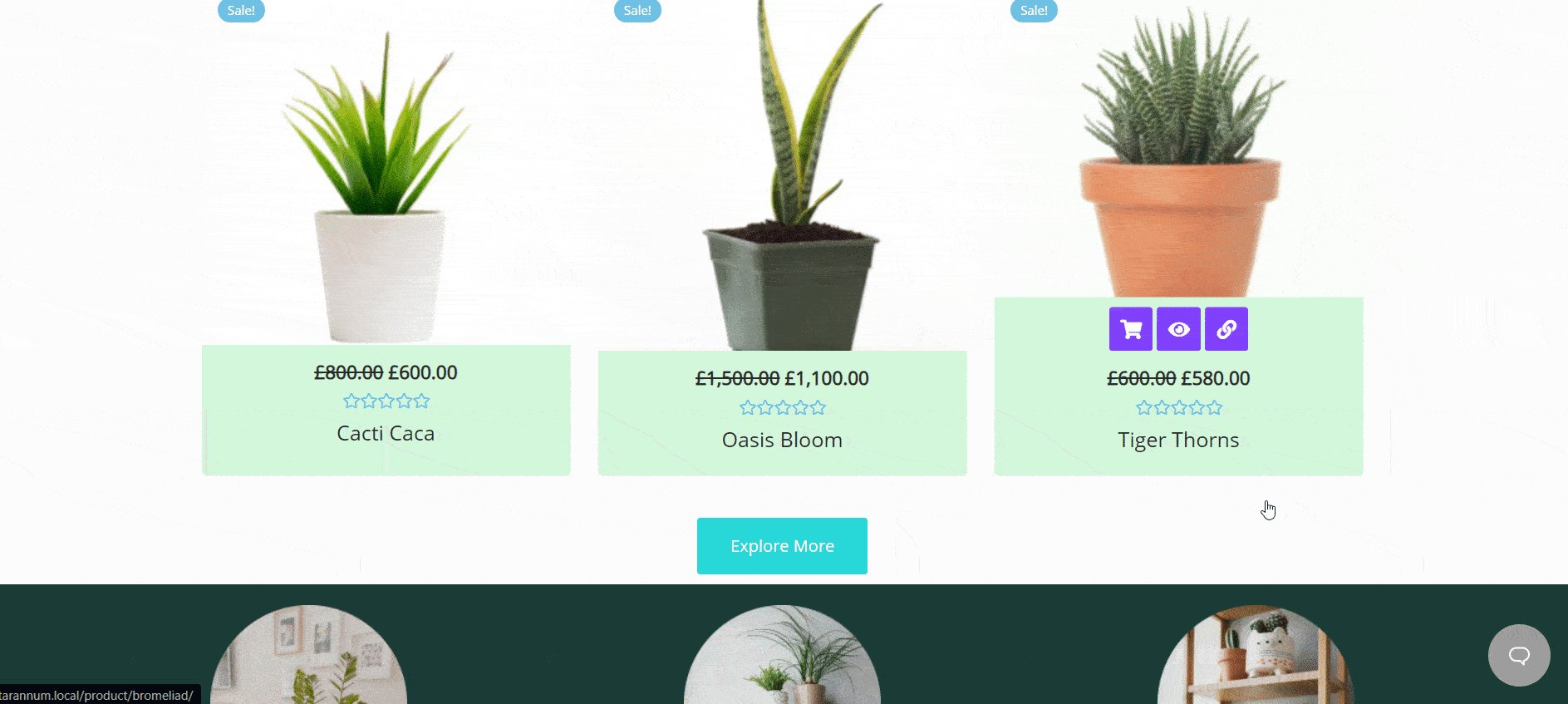
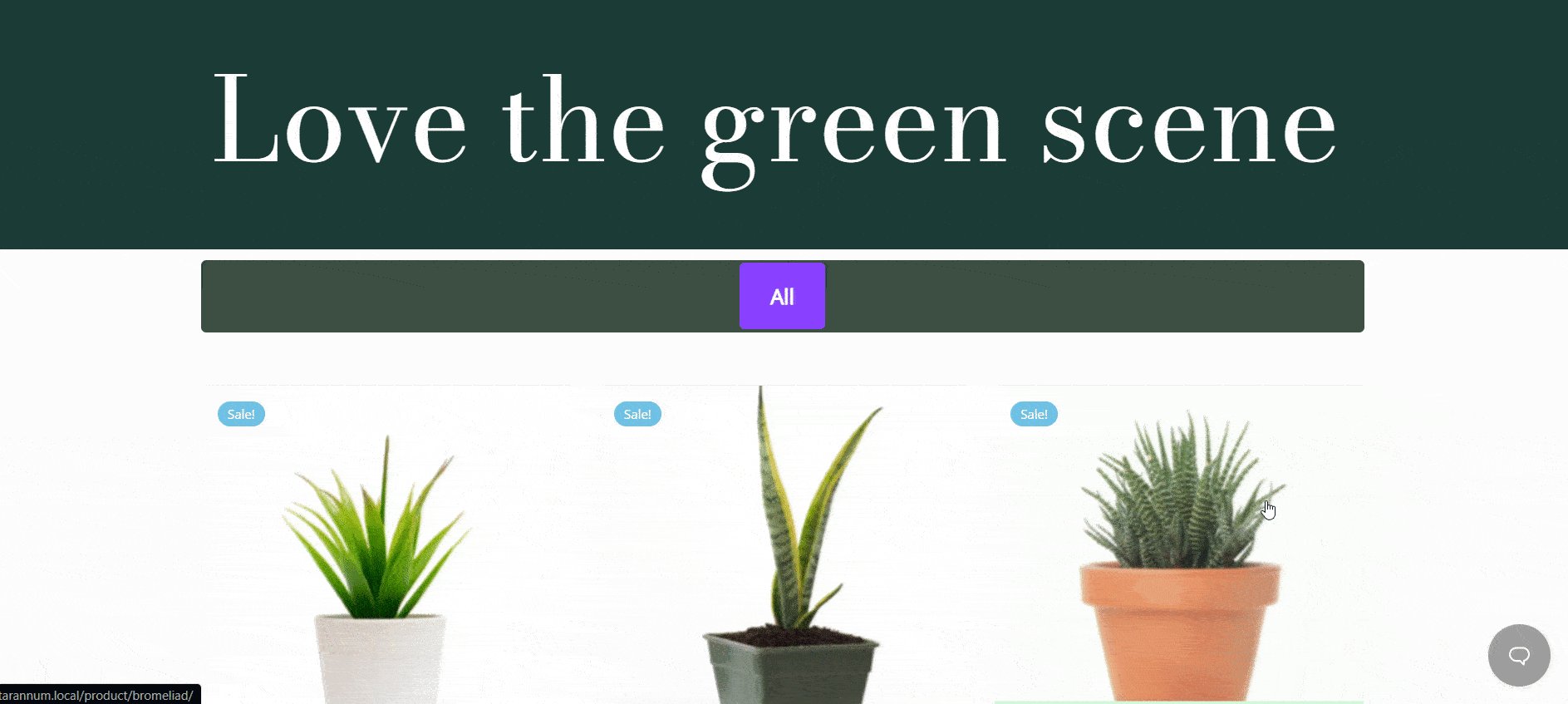
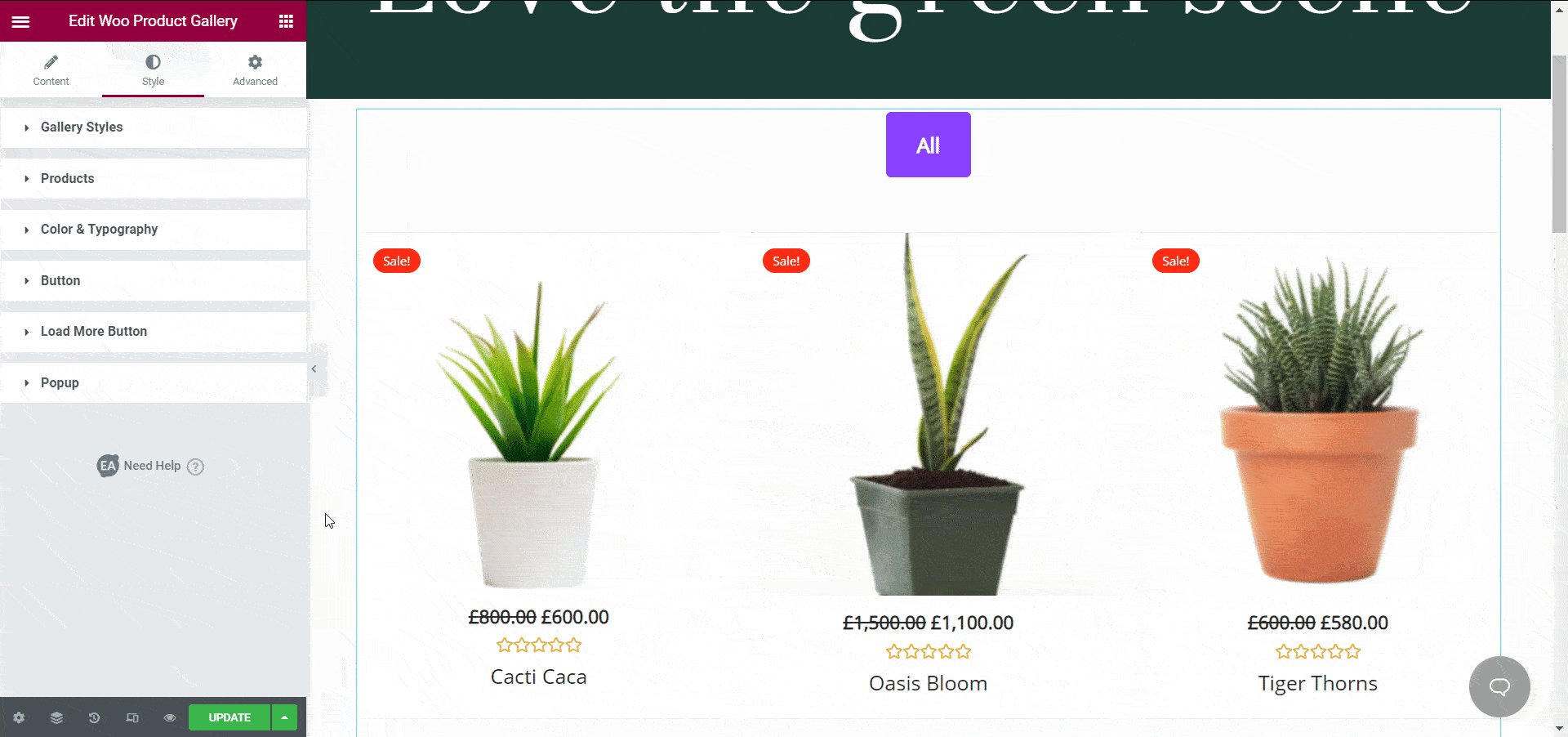
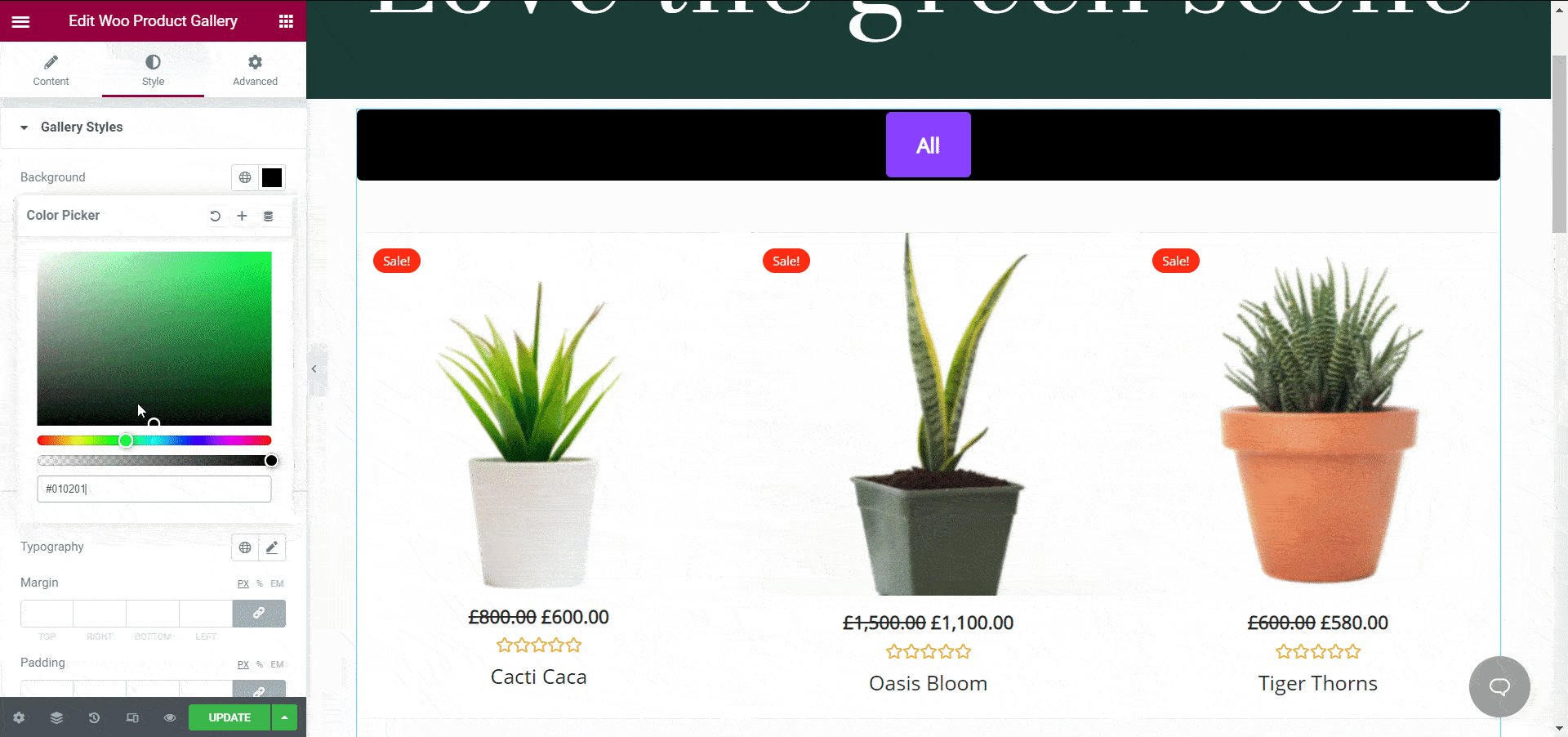
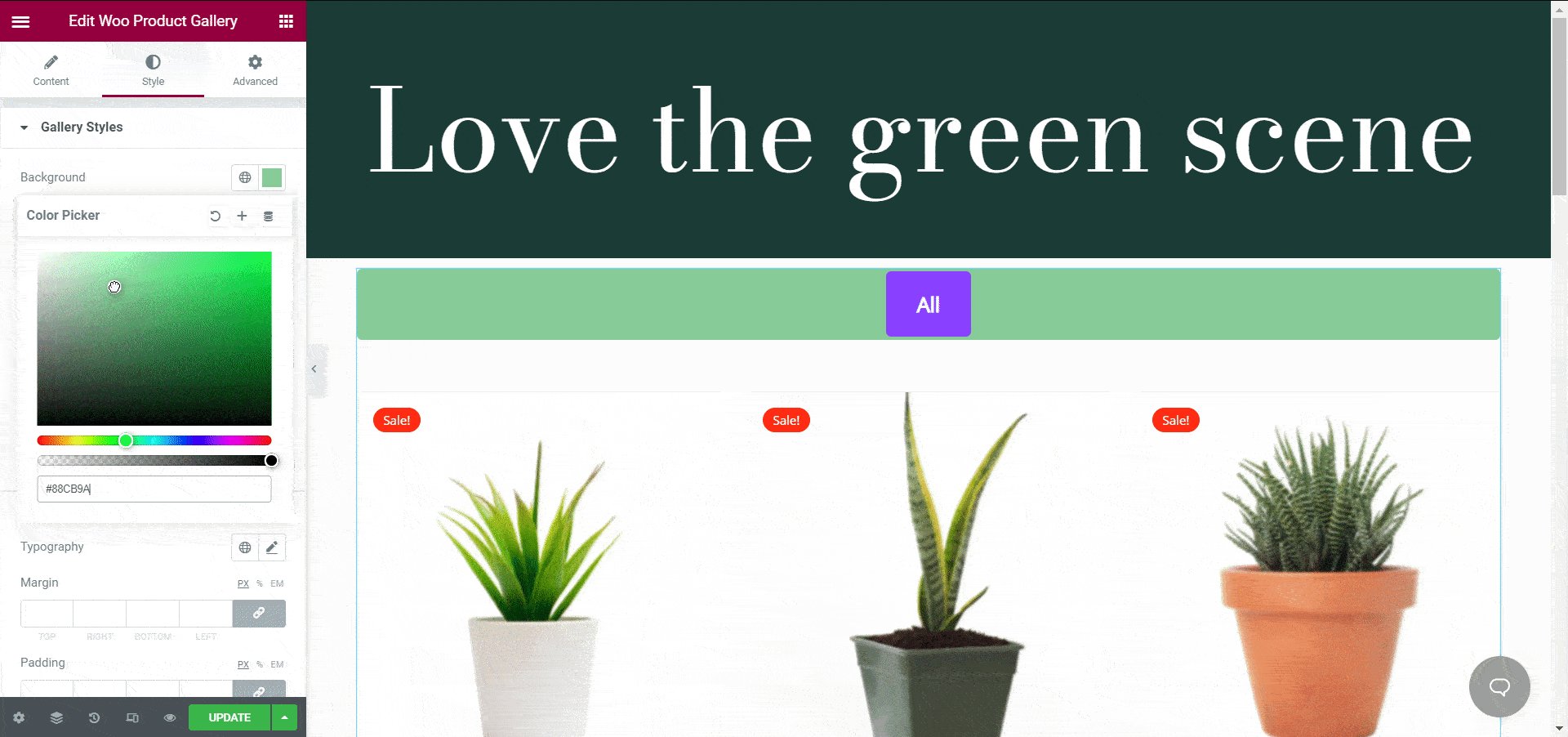
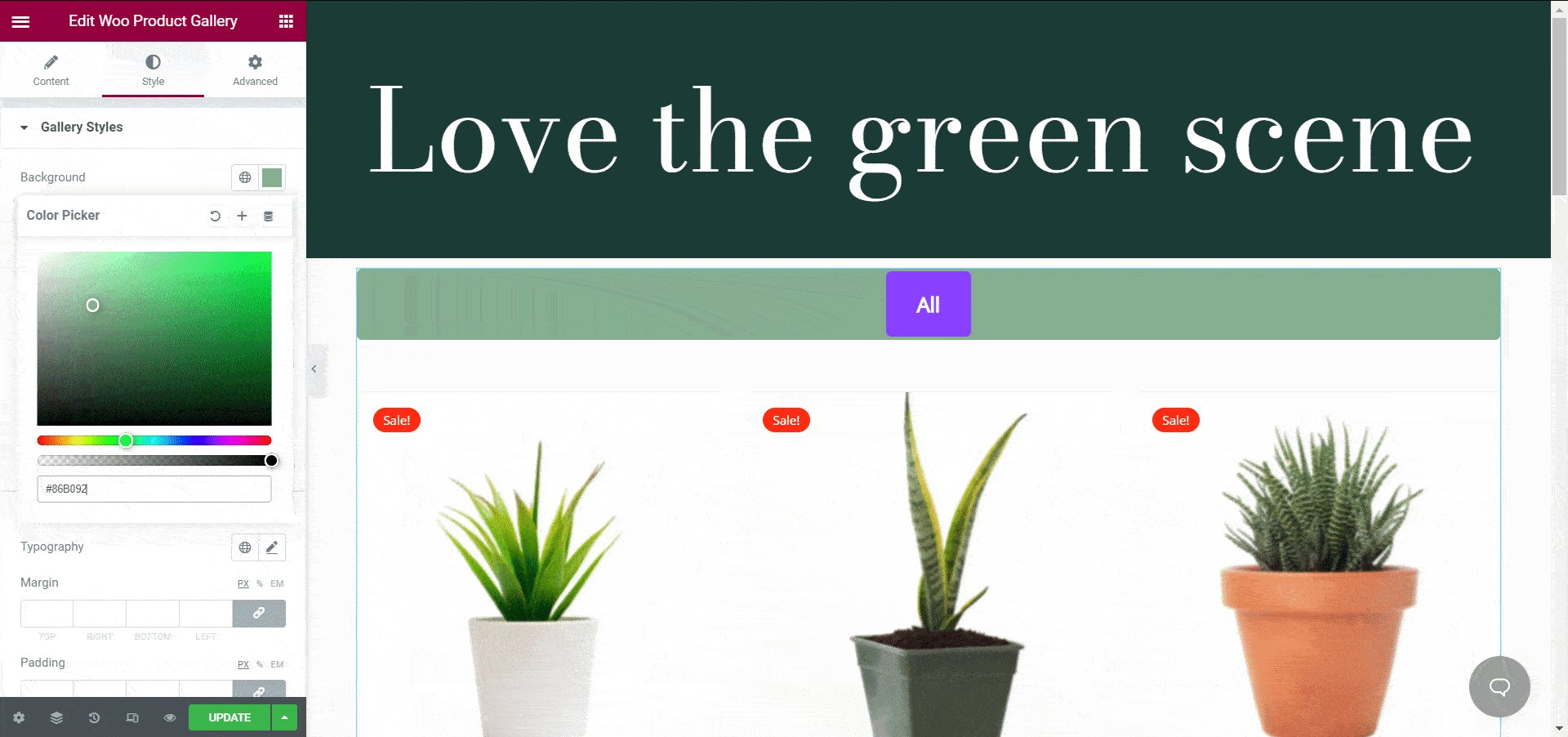
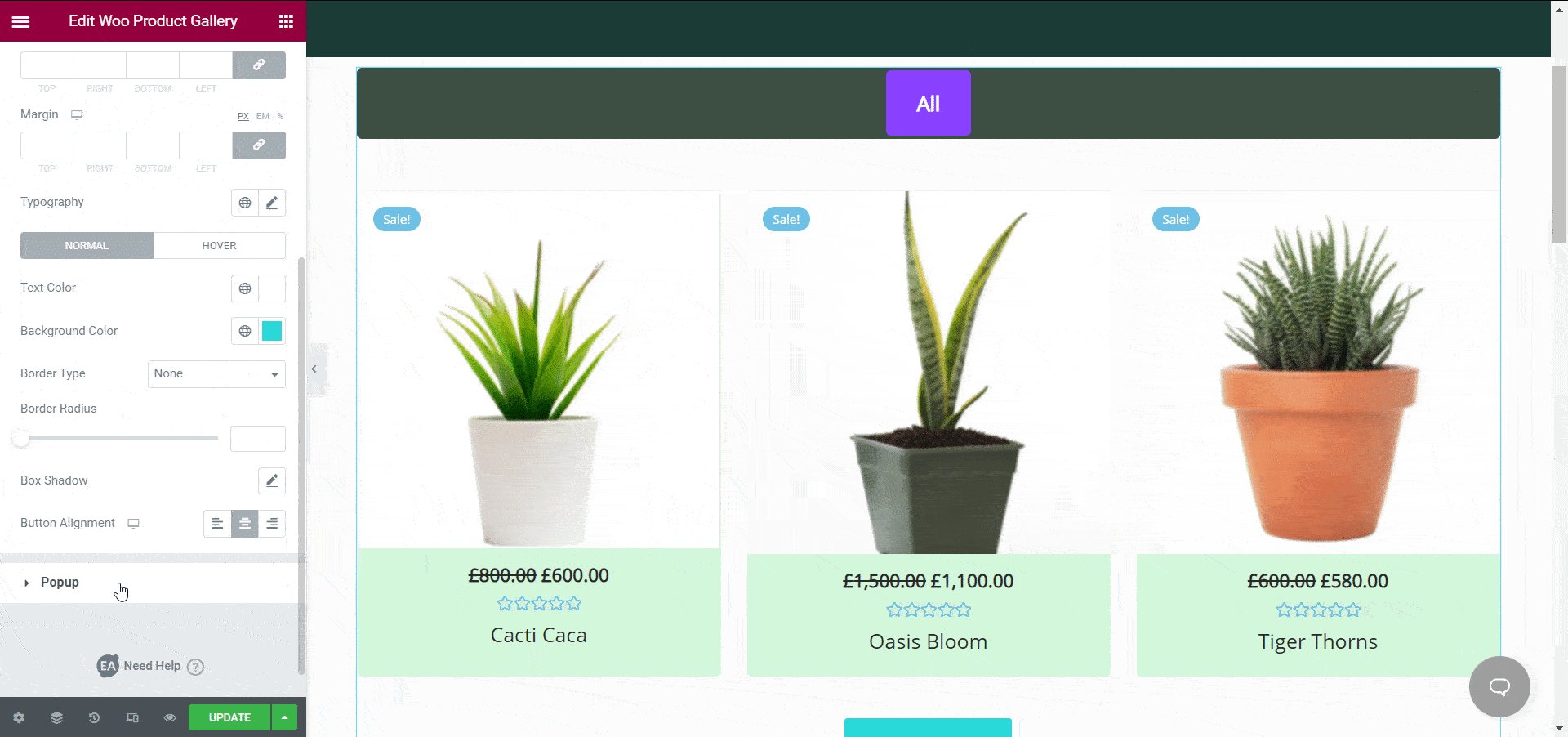
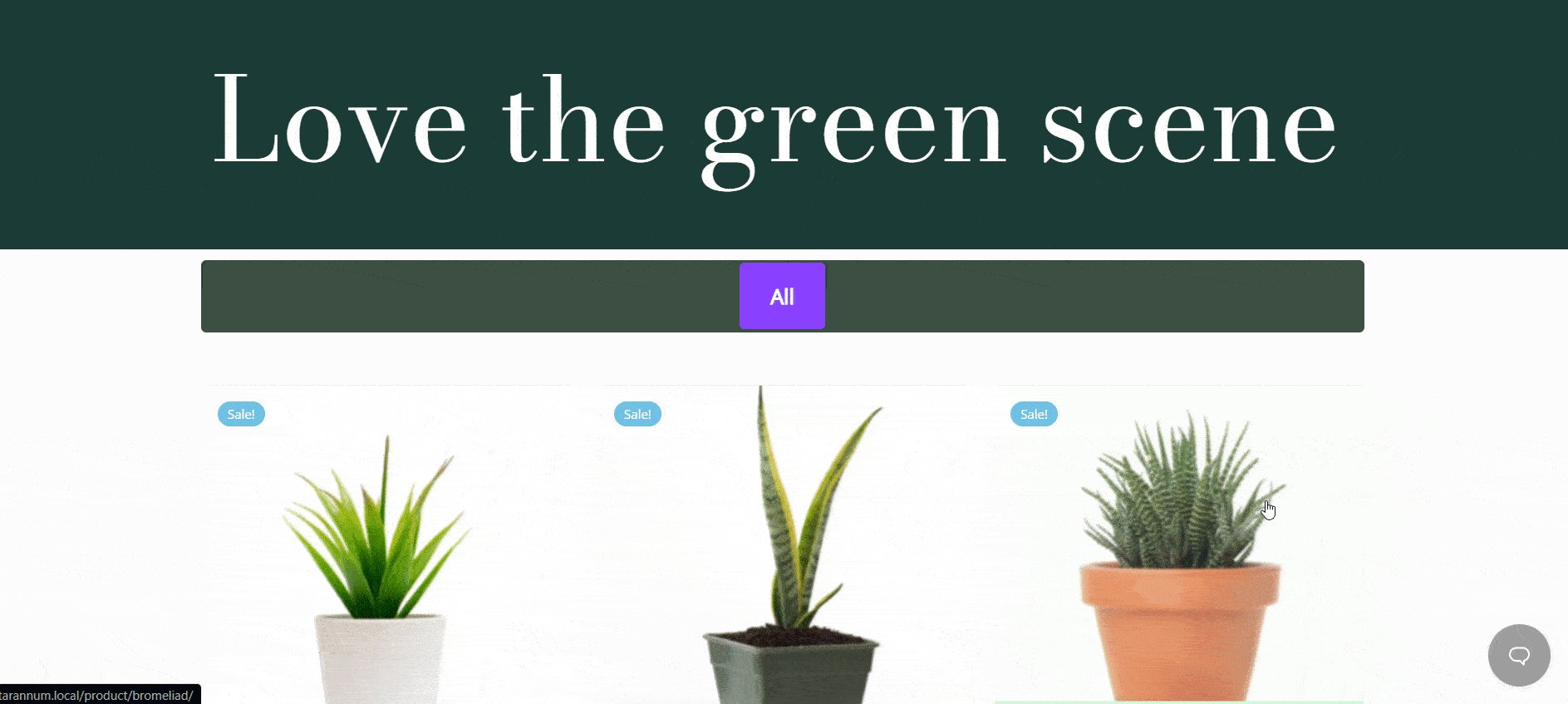
由於您已經配置瞭如何在您的在線商店中展示您的 WooCommerce 產品,現在是時候使用六種不同的樣式選項來設計佈局了。 您將獲得“圖庫樣式”、 “產品” 、 “顏色和排版” 、 “按鈕” 、 “加載更多”按鈕和“彈出窗口”的設計選項。 您可以從“圖庫樣式”選項中編輯圖庫的外觀並更改其背景顏色。 對於這個博客,我們將背景顏色設置為綠色,以便與我們的植物商店主題相匹配。 您可以更改項目的背景顏色、邊框類型等。

除了調整這些選項外,如果需要,您還可以更改填充、對齊或框陰影。 如果您在自定義 WooCommerce 網站時探索所有這些可能性,您將在設計自己的網站方面做得更好。
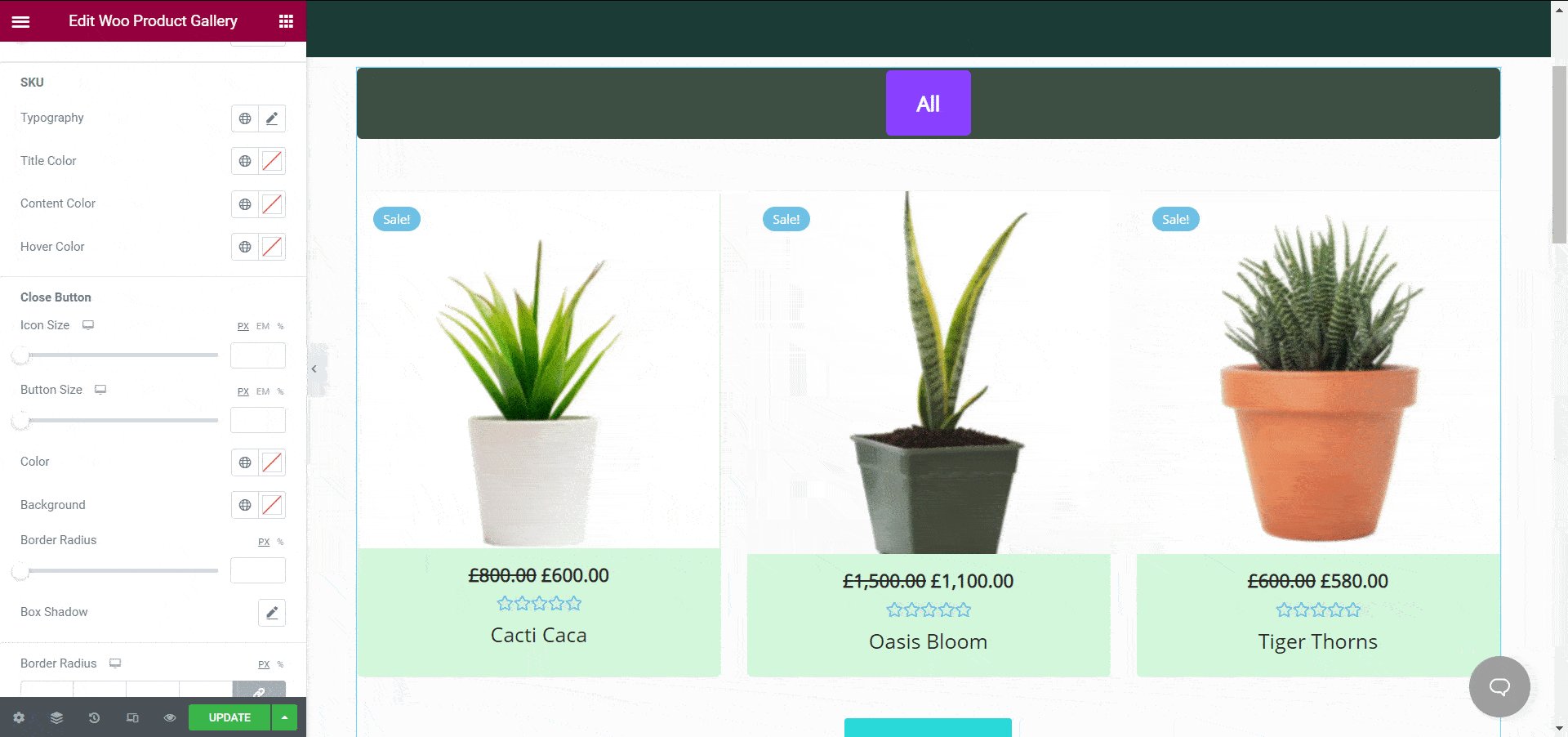
查看所有可用設置,了解如何改善網站的外觀。 例如,您可以在“顏色和排版”部分修改字體大小、字體顏色等。 為了使您的 WooCommerce 產品庫脫穎而出,您還可以調整和設計“加載更多”和“彈出”部分下的選項。 有關如何設計 WooCommerce 產品庫的更多提示,您可以在此處查看我們的詳細文檔。

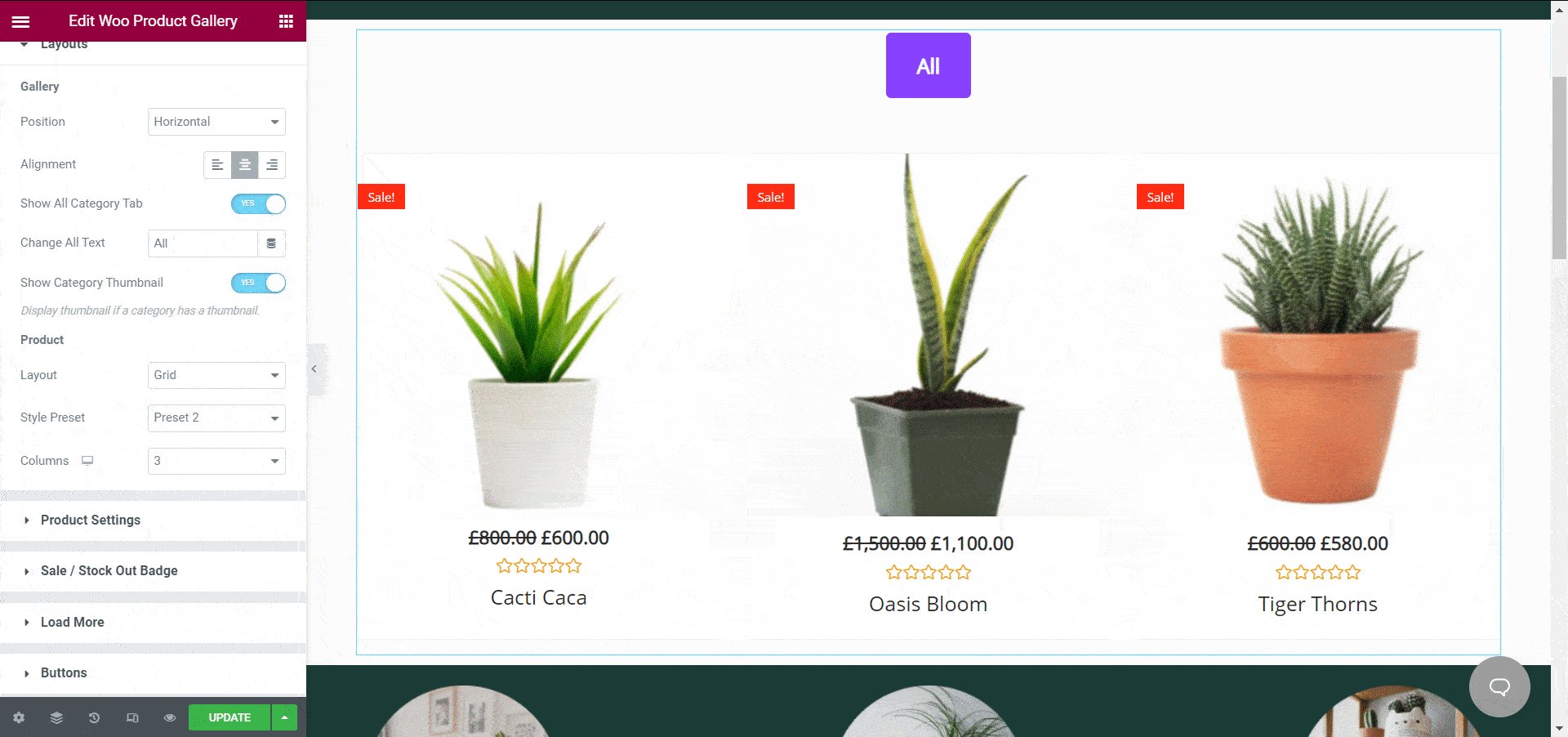
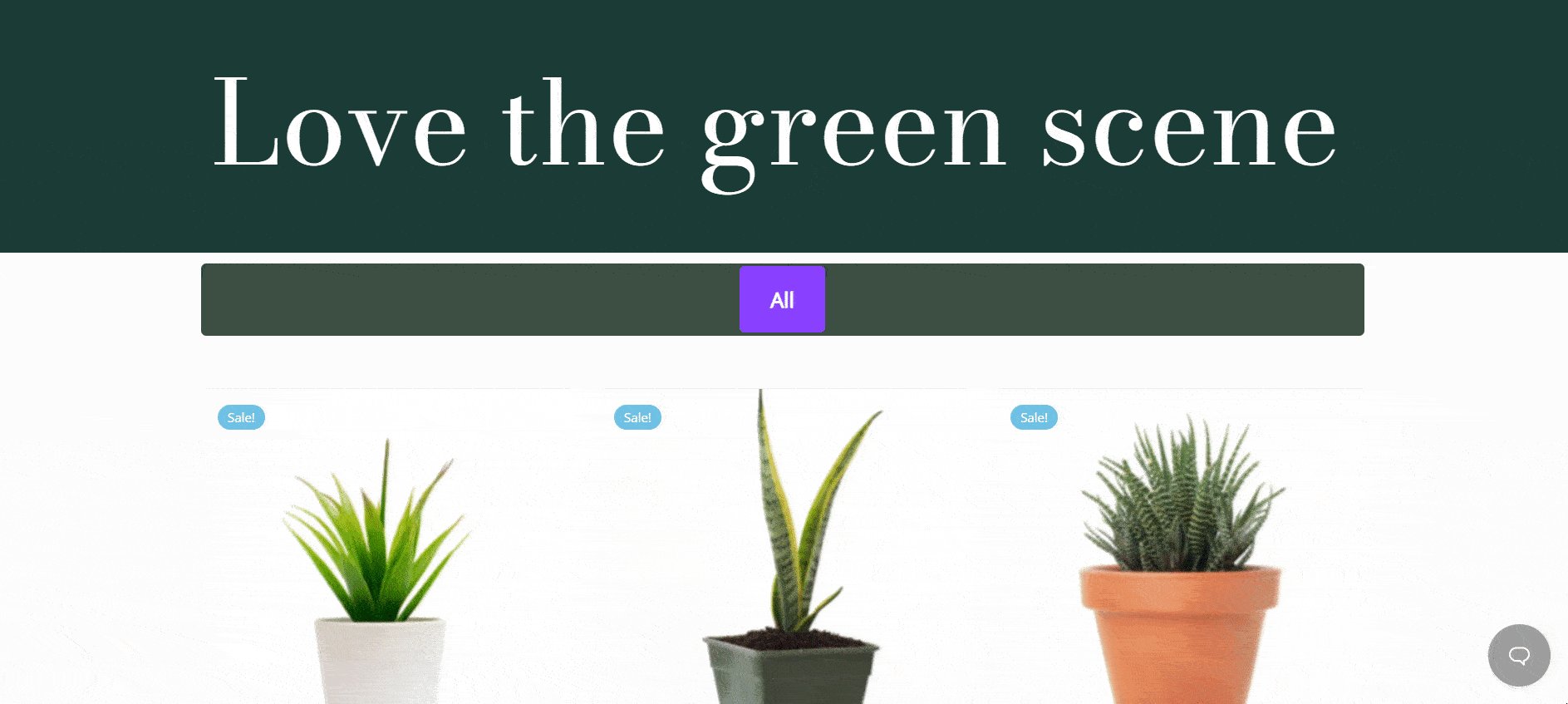
現在,如果您對產品庫的外觀感到滿意,您可以發布您的頁面。 看看我們在 Elementor 中為本教程創建的 WooCommerce 產品庫。

如您所見,Elementor 的基本插件通過幫助您創建一個有吸引力且交互式的 WooCommerce 產品庫而無需編碼,從而非常容易地創建一個令人驚嘆的在線商店。 親自嘗試一下,如果您需要任何幫助,請隨時聯繫我們的支持團隊。
有關最新 Elementor 插件、網頁設計教程、提示和技巧等的更多更新,請訂閱我們的博客或加入我們友好的Facebook 社區。
獎勵:使用現成的模板創建出色的網站
你喜歡在 Elementor 上建立網站嗎? 您可以從Templately獲得 1000 多個現成模板的獨家訪問權限,這是 WordPress 的終極模板雲,具有獨特的雲協作功能。 立即註冊一個帳戶,並在幾分鐘內立即開始創建漂亮的網站。